Guardare una scuola online attraverso gli occhi di un web designer
Pubblicato: 2020-09-28Come tante famiglie in tutto il mondo, anche la nostra ha dovuto prendere decisioni difficili durante la pandemia di COVID-19. Uno dei più dolorosi era cosa fare a scuola. Dovremmo rimandare nostra figlia alla scuola tradizionale o dovremmo optare per una scuola online?
Per motivi di sicurezza e coerenza, abbiamo scelto il programma online offerto dal nostro distretto scolastico locale. Avrebbe richiesto alcuni aggiustamenti da parte di tutti noi, ma sentivamo che era la strada giusta da prendere, almeno per ora.
Tuttavia, c'erano molte cose che non sapevamo in termini di come funzionava questa scuola virtuale. In che modo i genitori vengono tenuti al passo? Quanto sarebbe facile da usare per nostra figlia? Come sarebbero le classi?
Ora abbiamo avuto una certa esperienza con questo metodo di apprendimento e stiamo lentamente imparando. Detto questo, ho pensato che potesse essere interessante guardare le cose dal punto di vista di un web designer, uno che è anche un genitore.
Di seguito sono riportate alcune osservazioni basate sul particolare fornitore utilizzato dal nostro distretto scolastico. Non è affatto una revisione completa dell'istruzione online: solo uno sguardo al design e alla funzionalità di questo sistema. E qualsiasi critica è proprio questo, poiché non sono a conoscenza del motivo per cui sono state prese determinate decisioni o dei limiti coinvolti.
Quindi, come si accumula l'esperienza? Finora è un po' un miscuglio.
Informazioni di base
L'accademia virtuale che stiamo utilizzando non ha lezioni dal vivo. Piuttosto, è un mix di video, test e funzionalità interattive tutte eseguite tramite un browser web.

Sebbene le lezioni possano teoricamente essere seguite in qualsiasi momento, gli studenti sono incoraggiati a svolgere il proprio lavoro durante il normale orario scolastico. Ciò è in parte dovuto alla disponibilità di un aiuto per il tutoraggio dal vivo tramite un'applicazione di chat.
Sia gli studenti che i genitori possono tenere traccia dei progressi, dei voti e accedere ai corsi attraverso un portale. È incluso un sistema di messaggistica, insieme a rapporti dettagliati sulle attività degli studenti.

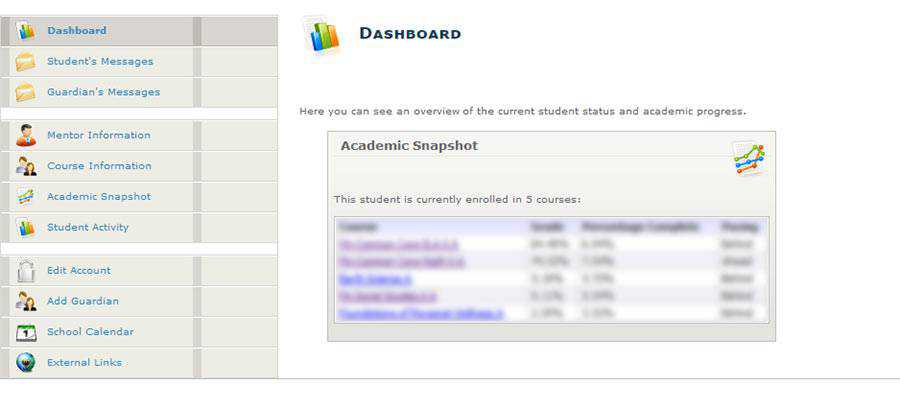
Un portale datato e non intuitivo
Entrando per la prima volta nel portale, mi sono venuti in mente i sistemi di gestione dei contenuti di una volta, come in pre-WordPress. Il design risale alla prima metà degli anni 2000, completo di icone 3D sparse ovunque.
Naturalmente, il design accattivante non è proprio il punto qui. È uno spazio condiviso per genitori e studenti. Entrambi i gruppi possono visualizzare i registri delle attività, i voti e scambiare messaggi con gli insegnanti. Gli studenti lo usano anche come gateway per i loro corsi individuali.
Per tali attività, il portale svolge il lavoro. Tuttavia, ci sono alcuni problemi di usabilità, in particolare quando si tratta di navigazione. Ci si può ritrovare a fare clic in tondo a causa di una serie ambigua di collegamenti all'interno dell'area dei contenuti. Non sempre porta al risultato atteso.
Questo potrebbe essere il mio più grande fastidio per l'animale domestico con l'esperienza. Il design non deve sembrare all'avanguardia, ma dovrebbe almeno essere intuitivo. Per qualcosa che sembra così datato, penseresti che questo tipo di bug sarebbe stato risolto molto tempo fa.

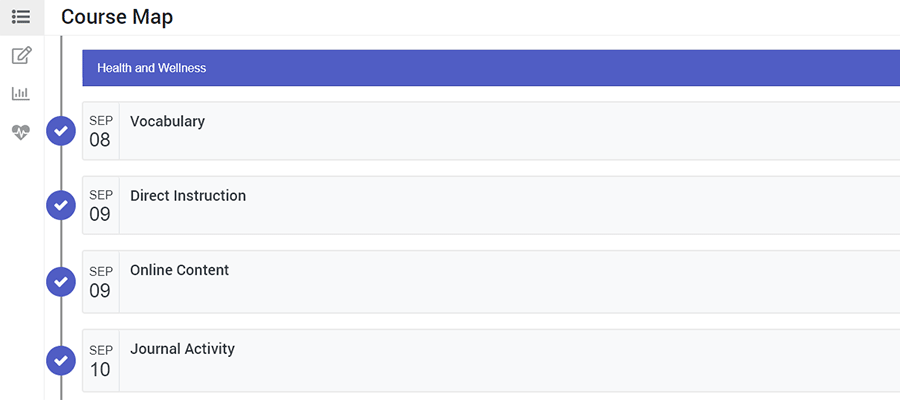
I corsi sembrano e funzionano bene
Facilmente la parte più impressionante dal punto di vista del design e della funzionalità, i corsi online sono di prim'ordine. Il look è molto più moderno ed è infinitamente più fruibile rispetto al portale.
Gli studenti possono visualizzare una “mappa” del corso che elenca le attività che dovranno completare quel giorno (oltre a quelle future). Ciò include quiz e test, nonché materiale didattico standard.
È facile da navigare. È importante sottolineare che gli studenti possono anche tornare indietro e rivedere le lezioni passate. C'è anche un pannello separato per prendere appunti e la possibilità di generare alcuni report altamente visivi riguardanti la valutazione e l'attività.
Se è necessario ulteriore aiuto durante una lezione, gli studenti possono fare clic su un'icona per aprire una finestra di chat per parlare con un tutor. È molto simile a quello che vedresti in un'impostazione di supporto tecnico, fornendo agli studenti il loro posto in coda.
Nel complesso, l'UX qui è eccellente. Ma se ho avuto un problema, è...

Aspetta, usano ancora Flash?
Quando abbiamo considerato per la prima volta la scuola online, ci è stato fornito un documento sui requisiti tecnici. Tra questi requisiti c'era Adobe Flash Player, che dovrebbe scomparire alla fine del 2020. Il documento era del 2015, quindi ho pensato che le cose dovessero essersi evolute un po' da allora.
Non così in fretta. Ci sono infatti alcuni giochi interattivi disseminati durante i corsi che fanno ancora affidamento su Flash.
E, anche se sul laptop di mia figlia era installato Flash, dovevamo comunque abilitarlo in modo specifico in Google Chrome. Questo perché è disattivato per impostazione predefinita come misura di sicurezza.
Lo ammetto: i giochi sono divertenti e aiutano a rafforzare le lezioni. Ma la fattibilità a lungo termine dell'utilizzo di Flash è preoccupante. Dovranno essere trasferiti su HTML5 o su qualche altra tecnologia per essere ancora utilizzabili dopo che Flash si spegne.

Le lezioni per i web designer
Uno dei miei grandi risultati da questa esperienza è che le applicazioni web devono essere rivisitate ancora e ancora. Dovrebbero essere ottimizzati in base al feedback degli utenti al fine di fornire la migliore esperienza possibile. È improbabile che lo faremo bene senza il loro aiuto.
Prendi ad esempio il suddetto portale. Il fatto che sembri datato può essere sconcertante per un designer, abbastanza giusto. Ma ciò non danneggia l'esperienza dell'utente come le carenze di navigazione.
Va bene, anche se un po' sgradevole, se un sito web non sembra essere stato progettato ieri. Ciò che conta è che gli utenti possano ottenere ciò di cui hanno bisogno senza confusione. Un po' di pulizia qui farebbe miracoli.
Questa è una delle grandi sfide del mantenimento di un sistema legacy. Vari elementi necessitano di essere periodicamente aggiornati per stare al passo con i tempi. Inoltre, bug e problemi di usabilità possono sorgere in qualsiasi momento. Designer e sviluppatori devono stare al passo con loro.
L'uso di Flash qui è un ottimo esempio. Potrebbe aver servito bene questa scuola online per anni, ma ora è probabile che causi più problemi di quanti ne risolva. I genitori meno esperti di tecnologia potrebbero non sapere che il software deve essere abilitato o essere consapevoli dei problemi di sicurezza che pone. Per non parlare del significato di tutto ciò per quanto riguarda l'accessibilità. Ciò renderà le cose più difficili per tutti, ostacolando potenzialmente i progressi di uno studente.
Inoltre, questo rafforza anche la necessità di semplicità. A volte, possiamo pensare troppo a un'interfaccia al punto in cui non è abbastanza intuitiva. Qui, i corsi offrono quel design semplicistico mentre il portale no. La differenza è quella che passa tra notte e giorno.
No, non è perfetto. Ma nel complesso, finora abbiamo trovato molto da apprezzare sulla scuola online. Guardandolo attraverso gli occhi di un web designer, ho anche imparato una o due cose io stesso.
