Presentazione dei pagamenti Web: acquisti online più facili con l'API di richiesta di pagamento
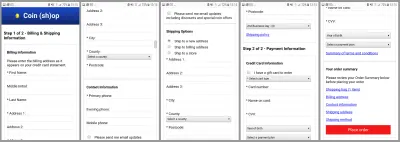
Pubblicato: 2022-03-10L'acquisto di cose online può essere un processo frustrante, soprattutto sui dispositivi mobili. Anche se le pagine sono ben progettate, sono necessarie molte informazioni: le nostre informazioni di contatto, gli indirizzi di spedizione e fatturazione, l'opzione di spedizione e i dettagli della carta. Se ti sei mai arreso a volte, sei la maggioranza.
Il Baymard Institute ha preso una media di 37 diversi studi e ha scoperto che il 69% dei carrelli della spesa viene abbandonato.

Non sorprende che le cifre siano peggiori sui dispositivi mobili, dove lo schermo più piccolo e la mancanza di una tastiera fisica possono rallentare l'input. Il tasso di abbandono sui dispositivi mobili può raggiungere l'84% o più! Con l'ascesa e l'ascesa della navigazione mobile negli ultimi anni, ciò significa che il problema generale è peggiorato sempre di più. Per i siti di e-commerce, questi carrelli abbandonati costano un'enorme quantità di denaro. Business Insider ha stimato che 4 trilioni di dollari di merce sarebbero stati abbandonati in un anno.
Per fortuna, il web sta combattendo contro questo problema. Il W3C Working Group "Web Payments" è stato impegnato a lavorare su "una rivoluzione nei pagamenti sul web" , sviluppando nuovi standard per rendere i pagamenti online molto più semplici. Oltre ad essere il nome del gruppo di lavoro, "Web Payments" è essenzialmente un termine generico che copre questi nuovi standard emergenti.
L'API di richiesta di pagamento
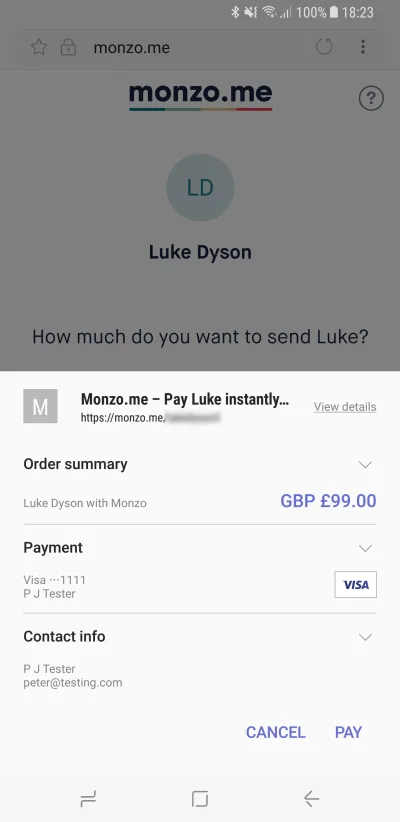
Il primo di questi standard, l' API di richiesta di pagamento , è un importante passo avanti. Ci dà la possibilità di richiedere il pagamento a un utente e fare in modo che il browser fornisca l'interfaccia utente per accettarlo. È già supportato in Chrome, Edge e Samsung Internet ed è in fase di sviluppo in Firefox e Safari. Molte aziende di alto profilo stanno adottando l'API, tra cui il New York Times, il Washington Post e Monzo.

La richiesta di queste informazioni dal browser offre un vantaggio immediato e importante perché probabilmente questi dettagli sono già memorizzati . Finché abbiamo inserito i nostri dettagli su un altro sito Web che utilizza l'API e consentito al nostro browser di ricordarlo, il browser sarà in grado di precompilare il modulo, consentendoci di effettuare il check-out molto più velocemente.
Questo è meglio del riempimento automatico standard; consentire al browser di gestire i campi di input significa che può essere totalmente accurato, evitando qualsiasi problema con la precompilazione delle informazioni sbagliate nei campi sbagliati. Significa anche che abbiamo un modulo di pagamento a pagina singola ottimizzato per dispositivi mobili, senza dover scrivere il nostro HTML e CSS per esso.
I vantaggi potrebbero essere percepiti ancora di più sui dispositivi mobili, ma l'API di richiesta di pagamento non si limita ai browser mobili. È già supportato nelle versioni desktop di Chrome, Edge e Samsung Internet per DeX. Possiamo anche aspettarci che il supporto arrivi anche in Firefox desktop e Safari in un secondo momento (al momento in cui scriviamo, è stato recentemente abilitato per impostazione predefinita in Safari Technology Preview 44).

La nostra prima richiesta di pagamento
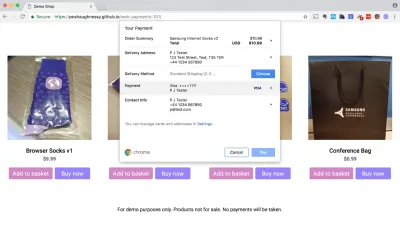
Iniziamo ad esplorare l'API con un esempio di base. Richiederemo un pagamento con carta all'utente e consentiremo loro di effettuare il check-out in questo modo:
Nel video sopra, noterai che l'utente conferma il pagamento con la propria impronta digitale. Questo non fa parte dello standard di richiesta di pagamento in sé, ma una funzionalità di sicurezza fornita dal browser Internet Samsung (insieme alla scansione dell'iride) sui dispositivi supportati.
Se sei interessato a un ulteriore potenziale per l'integrazione dell'autenticazione biometrica sul Web, ti consigliamo di tenere d'occhio il prossimo standard di autenticazione Web.
Innanzitutto, come al solito dovremmo adottare il Progressive Enhancement e verificare che questo browser abbia il supporto per le API:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }Ora possiamo impostare la configurazione per la nostra PaymentRequest: il tipo di pagamento che accetteremo e i dettagli da visualizzare sull'acquisto:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); Quando vogliamo visualizzare l'interfaccia utente di pagamento (ad es. quando l'utente fa clic su "Acquista ora"), possiamo chiamare show() . Quindi gestiamo i dati che l'utente ha fornito quando la promessa è stata risolta:
// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); Ora abbiamo il flusso dell'interfaccia utente impostato sul front-end. Possiamo anche configurarlo ulteriormente, per soddisfare le nostre esigenze. Ad esempio, se desideriamo richiedere ulteriori dettagli al cliente, possiamo trasferire options aggiuntive nel costruttore PaymentRequest. Ad esempio, per richiedere il nome dell'utente, l'indirizzo email, il numero di telefono e l'indirizzo di spedizione:

var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);Possiamo anche definire più opzioni di spedizione e persino controllare quali opzioni vengono presentate in modo dinamico, in base all'indirizzo del cliente. Puoi trovarne un esempio qui su Glitch.
L'esperienza utente
Stiamo iniziando a vedere alcune statistiche impressionanti per i vantaggi che la richiesta di pagamento può portare alle aziende. Google ha recentemente condiviso che J.Crew, un marchio di moda, ha scoperto che il 50% dei suoi utenti ora passa attraverso il flusso di richiesta di pagamento e riduce i tempi di transazione del 75%!
Sta a te integrare la richiesta di pagamento nella tua esperienza di acquisto, ma un modo comune è quello di offrire qualcosa come un'opzione "Pagamento rapido" o "Acquista ora", senza che il cliente esegua prima l'accesso. Se lo desideri, puoi raccogliere i dettagli di contatto dell'utente utilizzando l'interfaccia utente della richiesta di pagamento e, una volta effettuato l'acquisto, offrire l'opportunità di creare un account per un utilizzo futuro.
Se lo desideri, puoi verificare prima se il cliente ha già impostato un metodo di pagamento valido, prima di presentare l'interfaccia utente della richiesta di pagamento. Per fare ciò, puoi chiamare canMakePayment :
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }Integrazione back-end
Abbiamo visto come impostare l'interfaccia utente per l'accettazione dei pagamenti, ma come elaboriamo effettivamente i pagamenti nel back-end?
La maggior parte dei siti Web non gestirà i pagamenti da sola (qualcosa che richiederebbe molta attenzione e conformità PCI DSS) ma utilizza un gateway di pagamento (PG) o un fornitore di servizi di pagamento (PSP) di terze parti. Alcuni gateway di pagamento hanno già introdotto un supporto specifico per l'API di richiesta di pagamento. Possono avviare la richiesta di pagamento tramite il proprio script che includi nella tua pagina, contribuendo a garantire che i dati vengano inviati in modo sicuro e che tu non debba gestirli da solo. Possono anche offrire un iFrame o una soluzione di reindirizzamento. Il modo migliore per procedere è verificare con il tuo gateway di pagamento come consiglia di incorporare le richieste di pagamento.
Integrazione dell'app di pagamento
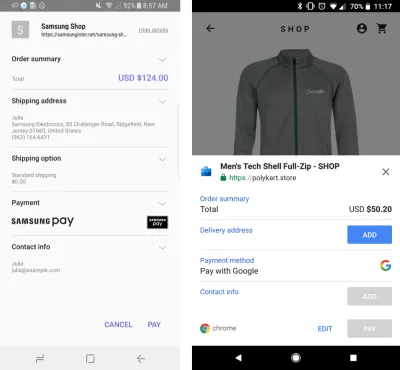
Finora abbiamo discusso dei pagamenti con carta. Tuttavia, l'API di richiesta di pagamento supporta anche app di pagamento mobile come Samsung Pay, Pay with Google (che incorpora Android Pay) e Apple Pay.

Lasciare che i nostri clienti paghino con una di queste app significa che possono utilizzare la carta che hanno salvato nell'app, senza dover reinserire i dettagli (anche la prima volta) nel browser. L'utilizzo di queste app può anche essere più rapido perché non richiedono al cliente di reinserire il proprio CVC (Card Verification Code, noto anche come CVV) dal retro della propria carta. Infine, possono apportare ulteriori vantaggi in termini di sicurezza perché non trasmettono i dettagli della carta originale, ma solo token monouso, proteggendoci così da potenziali attacchi di intercettazione e replay.
Quando il cliente seleziona l'app di pagamento come metodo di pagamento scelto, il browser passa a un foglio di pagamento fornito dall'app, per confermare il pagamento. L'app di terze parti generalmente accetterà l'impronta digitale o la scansione dell'iride del cliente per confermare il pagamento se il dispositivo lo supporta.
Ogni app di pagamento avrà le proprie istruzioni particolari, ma l'idea generale è la stessa. Puoi identificarli come potenziali metodi di pagamento utilizzando i loro URL speciali e passare la configurazione richiesta nel campo data . Ad esempio, per supportare Samsung Pay, dovresti includere un codice come questo nel tuo array methodData :
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];In generale, ci sono due metodi per integrare queste app con il tuo gateway di pagamento: un metodo "Gateway Token" e un metodo "Network Token". Se stai utilizzando un servizio di terze parti che lo supporta, molto probabilmente utilizzerai la modalità token gateway, in cui il servizio dell'app di pagamento effettuerà una chiamata al tuo gateway di pagamento per tuo conto. In alternativa, puoi utilizzare il metodo del token di rete in cui gestirai l'invio del token al tuo gateway di pagamento in modo sicuro, utilizzando il loro SDK. Il tuo gateway di pagamento e/o il fornitore dell'app di pagamento dovrebbe essere in grado di fornire ulteriori dettagli.
Google ha recentemente annunciato l'API di pagamento di Google che incorpora Android Pay e le carte memorizzate negli account Google dei clienti.
Apple Pay attualmente utilizza la propria soluzione JavaScript, Apple Pay JS. Tuttavia, gli sviluppatori di Google hanno creato un wrapper che ti consente di utilizzarlo tramite l'API di richiesta di pagamento standard.
Qual è il prossimo?
Il gruppo di lavoro sui pagamenti Web non si ferma all'API di richiesta di pagamento. Sono in corso anche lavori su altri standard, inclusa l'API Payment Handler che consentirà alle applicazioni Web di fungere da app di pagamento di terze parti. Altri argomenti in discussione includono la possibile standardizzazione sulla tokenizzazione e la possibilità per le Richieste di pagamento di supportare cose come le carte regalo. Se vuoi stare al passo con gli sviluppi, ecco la mailing list pubblica. Spero che insieme possiamo risolvere le frustranti esperienze di pagamento del passato e realizzare la visione di una rivoluzione dei pagamenti web!
Ulteriori risorse
- "W3C Web Payments Wiki", GitHub
- "Informazioni per gli sviluppatori API di richiesta di pagamento del W3C", GitHub vedere anche le domande frequenti
- "Pagamenti Web 101: un breve tutorial sulla codifica delle richieste di pagamento", Glitch
- "Immergiti nell'API di richiesta di pagamento", sviluppatori di Google
- "Guida allo sviluppo dell'API di richiesta di pagamento", Microsoft Edge
- "Come accettare Samsung Pay sul tuo sito Web utilizzando i pagamenti Web", Winston Chen, Medium
