Non un impostore: combattere la stanchezza del front-end
Pubblicato: 2022-03-10Di recente ho parlato con un amico sviluppatore back-end di quante ore trascorro a programmare o ad apprendere il codice al di fuori del lavoro. Mi ha mostrato un passaggio di un libro di zio Bob, "Clean Code", che confronta le ore che i musicisti trascorrono con i loro strumenti in preparazione di un concerto con gli sviluppatori che provano il codice per esibirsi al lavoro.
Mi piace l'analogia ma non sono sicuro di sottoscriverla completamente; è quel tipo di pensiero che può causare il burnout in primo luogo. Penso che sia fantastico se vuoi migliorare il tuo mestiere e ampliare le tue abilità, ma farlo ogni ora del giorno non è sostenibile.
La fatica del front-end è molto reale. Ho visto un certo numero di post sulla fatica di JavaScript, ma penso che il problema si estenda oltre quel linguaggio specifico.
Per essere chiari, questo non è un altro sfogo su come va tutto male e tutto si sta muovendo troppo velocemente: adoro il fatto che la tecnologia si stia evolvendo così rapidamente. Allo stesso modo, posso apprezzare quanto possa essere travolgente e a volte mi sono sicuramente sentito stanato.
Ulteriori letture su SmashingMag:
- Trucchi sporchi dagli angoli oscuri del front-end
- Un inno alle specifiche di uno sviluppatore front-end
- Come prepararsi per un colloquio di lavoro front-end
Per quanto posso dire, questo è un problema su due fronti .
Il primo è che come sviluppatore front-end pensi di dover avere tutto quanto segue nel tuo arsenale:
- HTML (scrittura di markup semantico e pulito)
- CSS (modulare, scalabile)
- Metodologie CSS (BEM, SMACSS, OOCSS)
- Preprocessori CSS (qualcosa come LESS, SCSS, PostCSS)
- CSS moderno (Flexbox, Grid)
- JS
- JS moderno (ES6, dattiloscritto)
- Framework JS (Angular, React, Vue [inserire l'ultimo qui]
- Metodologie JS (Programmazione funzionale, OOP)
- Librerie JS (Immutabile, Ramda, Lodash)
- Responsabili del design reattivo
- Test (TDD)
- Framework di test (Jasmine, Karma)
- SVG
- WebGL
- Tecniche di animazione
- Accessibilità
- Usabilità
- Prestazione
- Strumenti di costruzione (Grunt, Gulp, script NPM)
- Bundle di risorse (WebPack, Browserify)
- Ecosistema NPM
- Conoscenza delle diverse stranezze del browser
- Metodologie agili
- Controllo della versione (di solito Git)
- Fondamenti di Visual Design
- Competenze trasversali, gestione del tempo
- Una comprensione di base di qualsiasi linguaggio di back-end venga utilizzato
E per di più ti stai dilettando o guardi verso cose come:
- Lavoratori di servizio
- App Web progressive (PWA)
- Componenti Web
Il secondo è che il tuo lavoro quotidiano probabilmente non copre tutto o non ti dà il tempo di impararlo tutto, quindi come ti assicurerai di avere tutti gli strumenti a tua disposizione?

Ora, come consumatore potresti:
- Iscriviti a una serie di diverse newsletter di sviluppo settimanali
- Sfoglia il tuo feed Twitter
- Partecipa a un incontro settimanale con il tuo team front-end al lavoro
- Avere un canale Slack al di fuori del lavoro con una manciata di sviluppatori con cui parli anche di negozio
- Segui i tutorial online (che si spera non siano obsoleti)
- Utilizza un sito di formazione per corsi video come Frontend Masters
- Acquista libri di sviluppo web (che si spera non siano obsoleti)
- Partecipa agli incontri
- Partecipa a conferenze
- Partecipa a corsi di formazione
Come collaboratore potresti:
- Scrivi articoli su blog/riviste
- Divertiti a parlare
- Esegui un podcast
- Contribuisci a progetti open source
- Avere i tuoi progetti collaterali
Di recente ho scoperto che la mia attenzione era divisa in tre modi, un terzo mi stavo concentrando sulla scrittura del codice, con le cuffie sull'ascolto parziale delle discussioni sul codice mentre chattavo su Slack sul codice. Ho deciso che era abbastanza: ogni orifizio era ostruito dal codice ed ero mentalmente prosciugato.
Anche se questo è certamente all'estremo limite, sono sicuro che altri di voi hanno sperimentato qualcosa di simile. Oltre a tutto questo probabilmente hai un lavoro a tempo pieno, famiglia, amici, hobby. Non c'è da meravigliarsi se ci sono così tanti di noi che si sentono esauriti e si chiedono se abbiamo fatto la giusta scelta professionale .
Alcuni dei miei colleghi front-end hanno espresso interesse a fare il pieno e cambiare lavoro in uno in cui possono spegnersi alle cinque. Ma una parte di me pensa che questo lavoro attiri un certo tipo di persona e se dovessimo buttare via tutto e diventare invece un agente immobiliare, vorresti comunque essere il miglior agente immobiliare che puoi essere. Partecipare agli incontri delle agenzie immobiliari e monitorare l'andamento dei prezzi delle case nel tempo libero. Molte lune fa ho lavorato nella finanza e studiavo ancora la sera e leggevo intorno ad essa per diventare il più abile che potevo nel mio campo prescelto.
Non siamo soli in questa disciplina, molte professioni richiedono una solida quantità di dedizione e apprendimento al di fuori del lavoro. Forse il problema con lo sviluppo front-end è che la tecnologia si evolve così velocemente che sembra che qualcuno continui a spostare i pali della porta. Sembra che a giorni alterni ricevo un'e-mail che dice che la tecnologia "XYZ" è morta. Il che sono sicuro non può essere vero perché altrimenti non avremmo più tecnologia.
L'ecosistema è in uno stato di costante cambiamento e penso che possa essere una buona cosa. Personalmente amo essere in un ruolo in cui posso costantemente imparare a svilupparmi e spingermi oltre, ma questo non vuol dire che a volte non mi senta sopraffatto.
Con questo in mente, ecco alcune cose che cerco di ricordare per evitare che la mia testa esploda e alcuni consigli generali su come evitare la fatica.
Ci siamo tutti dentro insieme
Gli sviluppatori che conosco, sia al lavoro che al di fuori di esso, sono tra le persone più intelligenti che conosco. Ma si sentono tutti sopraffatti. La maggior parte ha una sorta di lista dei desideri di tecnologie che stanno cercando di apprendere. Potrebbero esserci poche persone che sanno tutto e sono al di sopra di tutto, ma la maggior parte di noi si trova esattamente nella stessa posizione.
Facciamo ancora tutti affidamento su Google e Stack Overflow per superare la giornata e abbiamo troppe schede aperte piene di risposte a domande relative al Web. Non sei solo!

Sii felice sapendo che non sei un cattivo sviluppatore solo perché non hai ancora provato quello che stanno usando i ragazzi fantastici.
Sì, anche le "celebrità del web" sono nella stessa posizione...
Non c'è modo che tu possa sapere tutto e gli sviluppatori di rock star che segui su Twitter tendono ad essere davvero bravi in alcune aree ciascuno. Noterai che sono le stesse aree di cui sono famosi per essere informati. Anche in questo caso ci saranno delle eccezioni, ma sono solo esseri umani come noi. :)
La sindrome dell'impostore è reale e ce l'abbiamo tutti
Conosco molti grandi sviluppatori front-end che non si candidano per i ruoli perché si sentirebbero una frode senza sapere tutte le cose sui requisiti della descrizione del lavoro. Per citarne uno:
"Il 90% dei JD che vedo mi fa pensare "Argh, sono così indietro!" In effetti, mi dà così tanto fastidio, che sto pensando di rimanere nel mio ruolo attuale, e solo cercando di spingere per più soldi semplicemente perché mi sento come se fossi "passata liscia" qui".
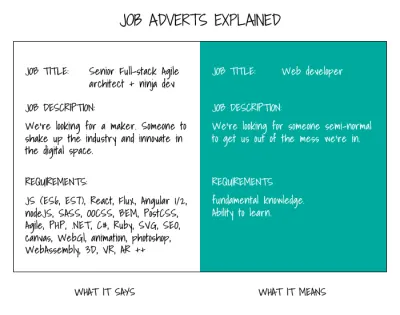
Il fatto è che la maggior parte di quelle specifiche di lavoro sono una farsa. Il mio amico Bard ha messo insieme questa fantastica immagine che mostra la differenza tra ciò che dicono le specifiche del lavoro front-end e cosa significano.

Ricorda solo che andrà tutto bene . Ogni lavoro che ho svolto mi è sembrato fuori luogo all'inizio, ma alla fine ti abitui ai loro strumenti e al loro flusso di lavoro, impari e diventi uno sviluppatore migliore per questo.
Non aver paura di imparare sul lavoro, il modo migliore per acquisire nuove abilità è usarle ogni giorno.
Se hai la sindrome dell'impostore, è probabile che tu sia in realtà uno sviluppatore decente perché altrimenti non saresti abbastanza consapevole da realizzarlo.
Ottieni i tuoi fondamentali bloccati
È facile farsi distrarre dal nuovo e brillante, ma se le tue fondamenta non sono solide, le probabilità sono che ciò che stai costruendo non resisterà alla prova del tempo.
Come mi disse una volta un mio buon amico:
"Concentrarmi sui fondamenti è sempre stato il mio mantra. Se riesci a costruire una buona merda e a risolvere i problemi, allora è tutto ciò che conta, il modo in cui li risolvi (gli strumenti) cambia e cambierà sempre."
Ad esempio, quando React è diventato famoso, sembrava sempre essere in bundle con ES6 e mi sono concentrato su quei cambiamenti o aggiunte al linguaggio piuttosto che sulle sfumature del framework stesso. Una volta che React sarà morto e scomparso, le conoscenze che ho acquisito tenendomi aggiornato sull'ultimo Javascript vanigliato sopravvivranno. Molte delle funzionalità con cui puoi giocare in modo nativo in Chrome, quindi non devi inserire Babel e impantanarti nell'inferno delle dipendenze per giocarci.
Non è necessario imparare tutto
Questa è davvero la chiave. Non penso che siano i nuovi framework, librerie e moduli a ucciderci, è la nostra stessa convinzione che dobbiamo impararli tutti.
Con l'apprendimento, trovo che la soluzione migliore sia mantenerlo concentrato: al momento sto approfondendo la programmazione JavaScript funzionale in ES6.
Ci sono tantissime altre cose nella mia lista che mi piacerebbe imparare, ma cerco di non distrarmi. Ad esempio, mi piacerebbe rispolverare le mie conoscenze sull'accessibilità, giocare con Polymer e immergermi in alcune delle ultime tecniche CSS come Grid, ma se inizio a leggere troppe aree diverse contemporaneamente non conserverò tutte le informazioni. Queste altre cose non vanno da nessuna parte, le raggiungerò quando le raggiungerò.
Evita di affrettarti a provare a consumare tutto su un determinato argomento. Prenditi il tuo tempo e assicurati di capirlo a fondo.
Se sei come me, avrai una lista in continua crescita, ma non aver paura di eliminare gli elementi da essa. Non tutto vale la pena investire tempo e dovresti cercare di riconoscere ciò che vale la pena imparare e ciò che probabilmente andrà via in un paio d'anni. Prendersi del tempo per imparare a programmare i modelli di progettazione e le tecniche architettoniche sarà sempre più vantaggioso a lungo termine piuttosto che saltare all'attuale calore nel terreno della struttura. Finirai per arrampicarti per giocare di nuovo al bingo di parole d'ordine per un breve periodo.
La maggior parte delle aziende non utilizza la tecnologia Bleeding Edge
Ci sono molte novità in uscita, il web sta progredendo a un ritmo sbalorditivo, ma in genere ci vorrà molto tempo prima che le aziende inizino effettivamente ad adottare queste nuove tecnologie. La maggior parte delle aziende attenderà che una tecnologia maturi per un po' e la vedrà provata sul campo.
Angular è stato creato sei anni fa e ho iniziato a lavorare in una startup che ha deciso che fosse il framework per loro tre anni fa. Reactjs esiste da poco più di tre anni e la mia attuale azienda ha iniziato a usarlo poco prima di Natale. Sono sicuro che molti altri framework sono andati e venuti in quel periodo. Se li avessi saltati addosso tutti sarei impazzito.
Nella terra dei CSS, Flexbox è disponibile dal 2010 — sei anni fa! Il supporto del browser è ancora limitato. Abbiamo iniziato a usarlo in produzione all'inizio di quest'anno, ma non lo vedo usato molto in natura altrove.
Il punto è che non c'è fretta di imparare tutte le cose, mentre la tecnologia potrebbe muoversi rapidamente i tuoi potenziali datori di lavoro si stanno muovendo a un ritmo molto più lento. Non devi essere in anticipo sulla curva, assicurati solo di tenere d'occhio la sua traiettoria.
Più impari, più scopri di non sapere, e va bene
Questo è del tutto normale. Quando inizi per la prima volta, non sai cosa non sai. Poi impari alcune cose e decidi di essere un genio. Poi a poco a poco quella fantasia si dipana e inizi a capire davvero quanto c'è là fuori che non sai.
In sostanza, più esperienza ottieni, più in profondità vai nel vuoto. Devi fare pace con questo, altrimenti ti consumerà. Semmai, questa sensazione dovrebbe darti la certezza che stai andando nella giusta direzione. È probabile che nella nostra professione prescelta non sarai mai in grado di sederti comodamente su un trono costruito con tutta la conoscenza del front-end.
Non dedicare tutto il tuo tempo libero all'apprendimento
È facile sentire che sei così indietro che devi programmare e imparare ogni minuto. Questo è un biglietto di sola andata per Burnout-ville. Metti da parte del tempo per sviluppare le tue abilità, vedi se riesci a negoziare un po' di tempo con il tuo capo in modo che sia programmato e trascorri il resto del tempo facendo ciò che ami.
Ho avuto alcune delle mie epifanie di programmazione in palestra. L'esercizio fisico è estremamente importante per la tua mente e per il tuo corpo. Cerca di fare almeno 20-30 minuti al giorno per mantenere la mente lucida e aiutare a prevenire il burnout.
Trova il tempo per la tua famiglia e i tuoi amici: cerca di non parlare di negozio con loro!
È un mercato per sviluppatori
Non preoccuparti di trovare un lavoro in questo momento. Al momento siamo in una posizione molto fortunata in cui ci sono più ruoli che sviluppatori per ricoprirli. Non so quanto durerà, ma approfittane ora!
Puoi trovare un lavoro senza sapere tutte le cose. Ho scoperto che nelle interviste che ho realizzato il 99% delle persone lo blatera totalmente.
Nel peggiore dei casi, ricorda che c'è dell'oro nel codice legacy. Se sei uno sviluppatore che ama i vecchi metodi, ci saranno sempre aziende bloccate su tecnologie legacy che hanno bisogno che gli sviluppatori lavorino sul loro software.
Conclusione
Spero che alcuni di questi suggerimenti abbiano contribuito a mitigare alcune delle frustrazioni che potresti provare. La cosa peggiore che puoi fare è raggiungere il limite e diventare completamente esaurito perché una volta che lo sei, è molto difficile riguadagnare quella passione che avevi per quello che fai e perché hai iniziato a farlo in primo luogo.
Buona codifica!
