I nove principi di implementazione del design
Pubblicato: 2022-03-10All'inizio ero confuso. Avevo appena passato ore a dire loro tutto ciò di cui avevano bisogno per "farlo bene". Ma dopo averci pensato, mi sono reso conto che la domanda era radicata in un bisogno più profondo di guidare e valutare quello che spesso è un insieme di scelte soggettive, scelte che a volte sono fatte da molte persone diverse in momenti diversi. Cose come convenzioni di denominazione coerenti e guide di stile dal vivo sono il risultato finale, ma queste "migliori pratiche" sono radicate in un insieme più profondo di valori che non sono sempre espliciti. Ad esempio, consigli specifici come "Ridurre al minimo il numero di classi con cui collabora un'altra classe" non sono così utili senza un apprezzamento più ampio per la modularità.
Mi sono reso conto che per sapere davvero se il nostro lavoro è buono, abbiamo bisogno di un livello più alto di principi che possano essere usati come metro per implementare il design. Abbiamo bisogno di qualcosa che venga rimosso da un linguaggio specifico come CSS o un modo supponente di scriverlo. Proprio come i principi universali del design o l'euristica dell'usabilità di Nielsen, abbiamo bisogno di qualcosa che guidi il modo in cui implementiamo il design senza dirci esattamente come farlo. Per colmare questa lacuna, ho compilato nove principi di implementazione del design.
Architettura di applicazioni progressive a pagina singola
Utilizzando solo un paio di trucchi CSS, meno di 0,5 KB di JavaScript e, soprattutto, un po' di HTML statico, Heydon Pickering introduce una soluzione sperimentale per applicazioni a pagina singola progressivamente migliorate. Leggi un articolo correlato →
Questa non è una lista di controllo. Si tratta invece di un insieme di linee guida generali intese a preservare un valore sottostante. Può essere utilizzato come guida per chi lavora sull'implementazione o come strumento per valutare un progetto esistente. Quindi, che tu stia rivedendo il codice, verificando CSS o intervistando candidati per un ruolo nel tuo team, questi principi dovrebbero fornire una struttura che trascenda tecniche specifiche e si traduca in un approccio comune all'implementazione della progettazione.
- Strutturato Il documento è scritto semanticamente e logicamente, con o senza stili.
- Efficiente Per ottenere il progetto viene utilizzata la minor quantità di markup e risorse.
- Le regole standardizzate per i valori comuni vengono archiviate e utilizzate liberamente.
- Gli elementi di base astratti sono separati da un contesto specifico e formano una struttura centrale.
- Gli elementi comuni modulari sono logicamente suddivisi in parti riutilizzabili.
- Le personalizzazioni configurabili per gli elementi di base sono disponibili tramite parametri opzionali.
- Scalabile Il codice è facilmente estendibile e prevede miglioramenti futuri.
- Documentato Tutti gli elementi sono descritti per l'uso e l'estensione da parte di altri.
- Accurato L'output finale è una rappresentazione appropriata del progetto previsto.
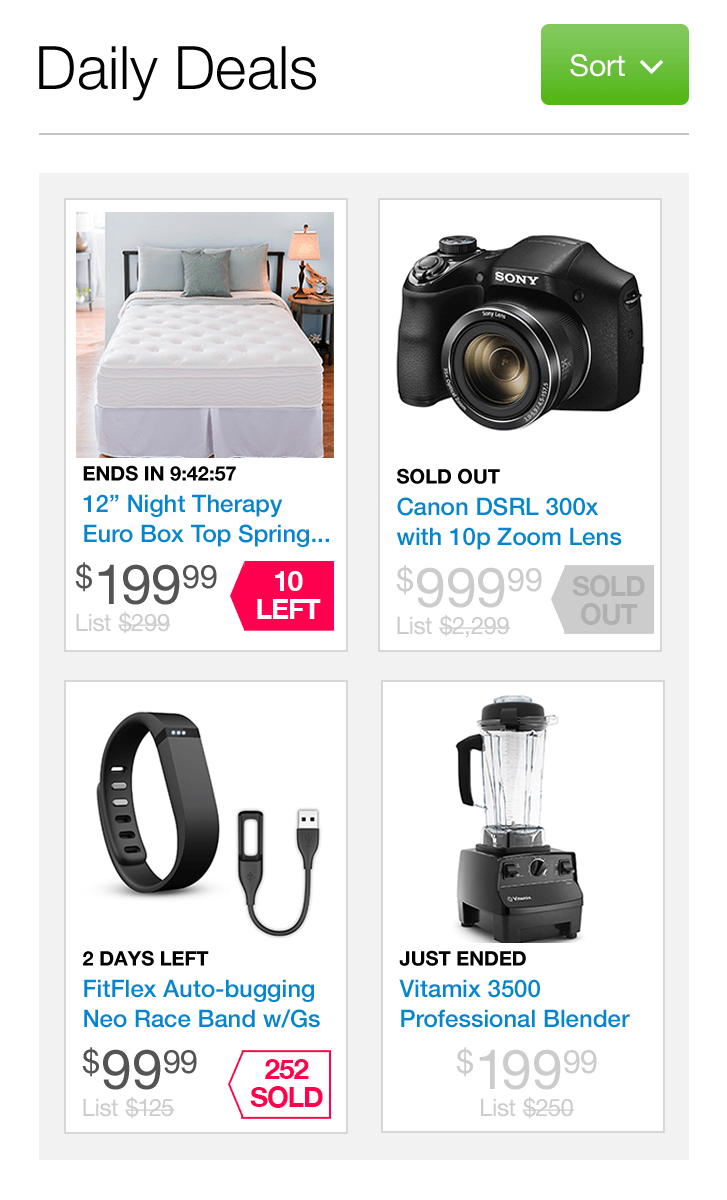
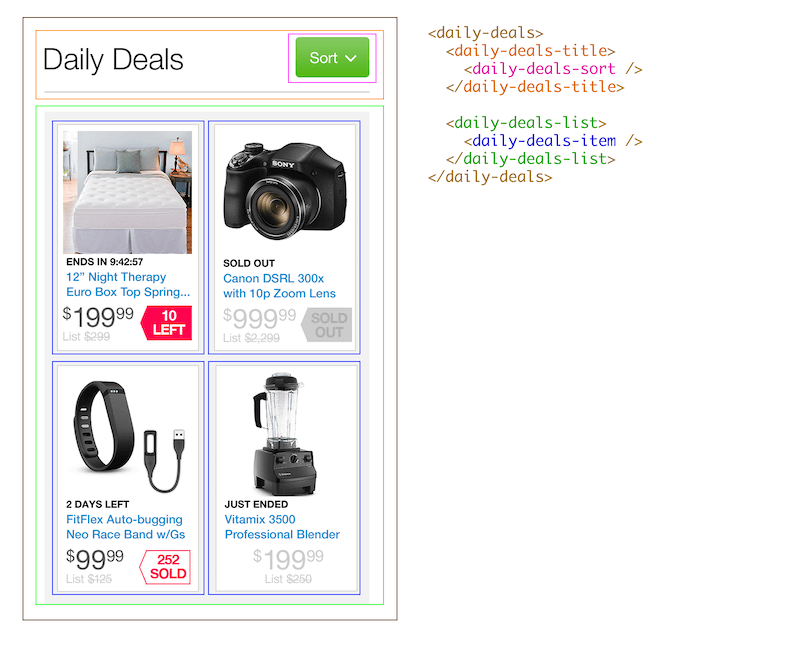
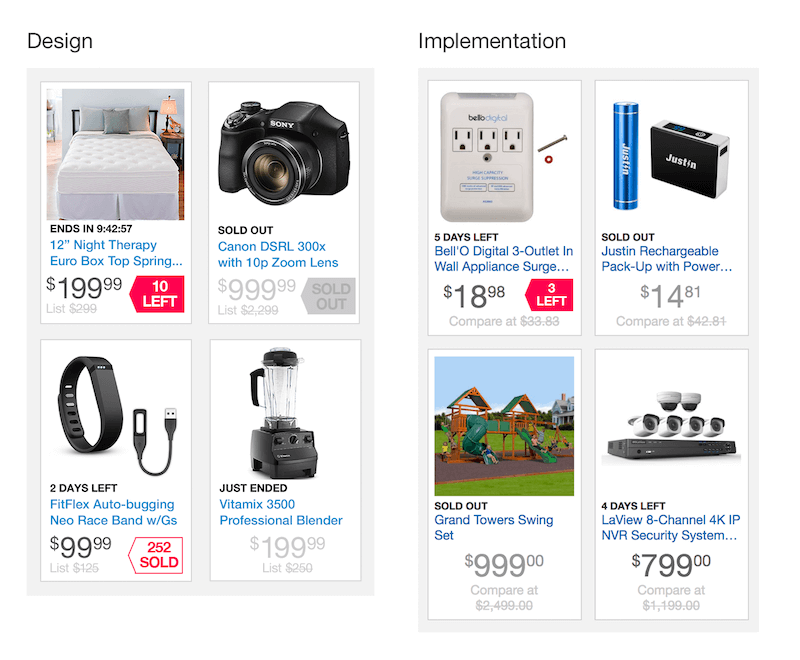
Per rendere più facile seguire e vedere come ogni principio si applica a un progetto, useremo un modello di design da uno dei miei progetti come base per questo articolo. È una pagina di destinazione speciale che promuove offerte giornaliere su un sito di e-commerce esistente. Sebbene alcuni stili verranno ereditati dal sito Web esistente, è importante notare che la maggior parte di questi elementi sono nuovi di zecca. Il nostro obiettivo è prendere questa immagine statica e trasformarla in HTML e CSS utilizzando questi principi.

1. Strutturato
Il documento è scritto semanticamente e logicamente, con o senza stili.
Il principio qui è che il contenuto del nostro documento (HTML) ha significato anche senza gli stili di presentazione (CSS). Ovviamente, ciò significa che stiamo utilizzando livelli di intestazione ordinati correttamente e elenchi non ordinati, ma anche contenitori significativi come <header> e <article> . Non dovremmo saltare l'uso di cose come etichette ARIA, attributi alt e qualsiasi altra cosa di cui potremmo aver bisogno per l'accessibilità.
Potrebbe non sembrare un grosso problema, ma importa se usi un tag di ancoraggio o un pulsante, anche se visivamente identici, perché comunicano significati diversi e forniscono interazioni diverse. Il markup semantico comunica questo significato ai motori di ricerca e alle tecnologie assistive e rende persino più facile riutilizzare il nostro lavoro su altri dispositivi. Rende i nostri progetti più a prova di futuro.
Creare un documento ben strutturato significa imparare a scrivere HTML semantico, familiarizzare con gli standard del W3C e persino con alcune best practices di altri esperti e prendersi il tempo necessario per rendere accessibile il proprio codice. Il test più semplice è guardare il tuo HTML in un browser senza stili:
- È utilizzabile senza CSS?
- Ha ancora una gerarchia visibile?
- L'HTML grezzo trasmette significato da solo?
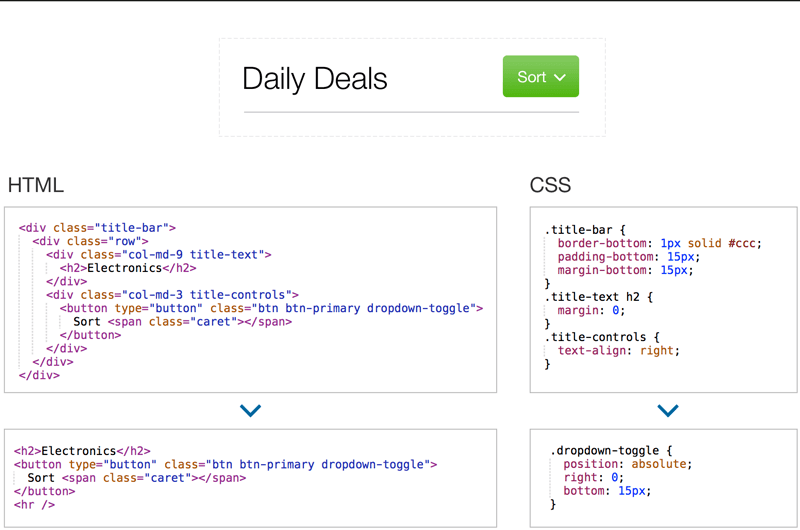
Una delle cose migliori che puoi fare per garantire un documento strutturato è iniziare con l'HTML. Prima di pensare agli stili visivi, scrivi il semplice HTML per come dovrebbe essere strutturato il documento e cosa significa ogni parte. Evita i div e pensa a quale sarebbe un tag di wrapping appropriato. Solo questo passaggio di base farà molto per aiutarti a creare una struttura appropriata.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Partendo solo con HTML e pensando al significato di ogni elemento si ottiene un documento più strutturato. Sopra, puoi vedere che ho creato l'intero markup senza utilizzare un singolo div .
2. Efficiente
La quantità minima di markup e risorse viene utilizzata per ottenere il design.
Dobbiamo riflettere sul nostro codice per assicurarci che sia conciso e non contenga markup o stili non necessari. È comune per me rivedere il codice che ha div s all'interno div s all'interno di div s utilizzando nomi di classe specifici del framework solo per ottenere un elemento a livello di blocco allineato a destra. Spesso, un uso eccessivo di HTML è il risultato della mancata comprensione dei CSS o del framework sottostante.

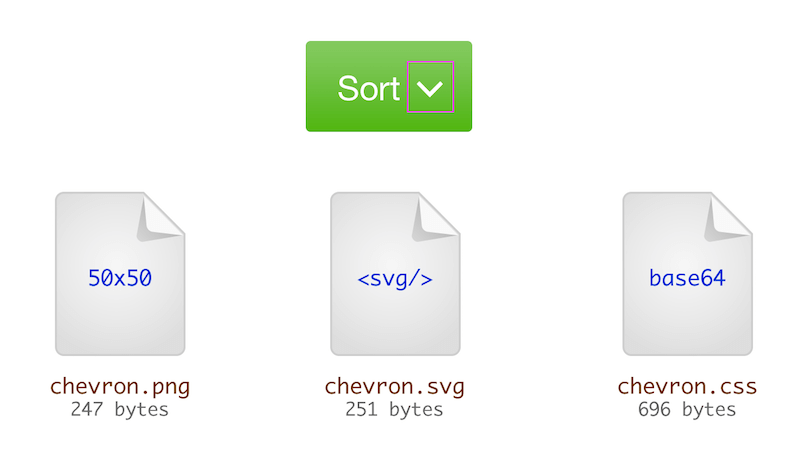
div itis. Pensa a cosa deve essere il markup, non a cosa può fare il framework per ottenere il design desiderato. (Visualizza versione grande)Oltre al markup e ai CSS, potremmo aver bisogno di altre risorse esterne, come icone, caratteri web e immagini. Esistono molti ottimi metodi e opinioni sui modi migliori per implementare queste risorse, dai caratteri delle icone personalizzati agli incorporamenti di base64 agli SVG esterni. Ogni progetto è diverso, ma se hai un PNG da 500 pixel per una singola icona su un pulsante, è probabile che tu non sia intenzionale sull'efficienza.

Quando si valuta l'efficienza di un progetto, ci sono due domande importanti da porsi:
- Posso realizzare la stessa cosa con meno codice?
- Qual è il modo migliore per ottimizzare le risorse per ottenere il minimo sovraccarico?
L'efficienza nell'implementazione si sovrappone anche ai seguenti principi sulla standardizzazione e la modularità, perché un modo per essere efficienti consiste nell'implementare progetti utilizzando standard stabiliti e renderli riutilizzabili. La creazione di un mixin per un'ombra di scatola comune è efficiente, creando anche uno standard modulare.
3. Standardizzato
Le regole per i valori comuni vengono archiviate e utilizzate liberamente.
La creazione di standard per un sito Web o un'app di solito riguarda la definizione delle regole che regolano cose come la dimensione di ogni livello di intestazione, una larghezza comune della grondaia e lo stile per ogni tipo di pulsante. In un semplice CSS, dovresti mantenere queste regole in una guida di stile esterna e ricordarti di applicarle correttamente, ma è meglio usare un preprocessore come LESS o Sass, in modo da poterle memorizzare in variabili e mixin. L'obiettivo principale qui è valutare gli standard rispetto ai design perfetti per i pixel .
Quindi, quando ottengo un modello di design con una larghezza della grondaia di 22 pixel, invece dei 15 pixel che stiamo usando altrove, presumo che tale precisione non ne valga la pena e utilizzerò invece la grondaia standard da 15 pixel . Facendo un ulteriore passo avanti, tutta la spaziatura tra gli elementi utilizzerà questo standard in multipli. Uno spazio extra ampio sarà $gutter-width * 2 (pari a 30 pixel), anziché un valore hardcoded. In questo modo, l'intera app ha una sensazione coerente e allineata.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Poiché utilizziamo valori standardizzati derivati da variabili LESS o mixin, il nostro CSS non ha valori numerici propri. Tutto è ereditato da un valore centralizzato.
Per verificare la standardizzazione, esamina il CSS e cerca qualsiasi unità hardcoded: pixel, colori HEX, ems o praticamente qualsiasi valore numerico.
- Queste unità dovrebbero utilizzare un valore o una variabile standard esistente?
- L'unità è riutilizzata in modo tale da beneficiare di una nuova variabile? Forse ti sei reso conto che questa è la seconda volta che applichi uno sfondo parzialmente opaco e che la stessa opacità è necessaria entrambe le volte.
- L'unità può essere derivata dal calcolo di una variabile esistente? Ciò è utile per le variazioni di colore, ad esempio, utilizzando un colore standard ed eseguendo un calcolo su di esso per ottenere qualcosa di più scuro del 10%, anziché codificare il valore HEX risultante.
Il più spesso possibile, utilizzo valori standard e ne creo di nuovi solo come eccezione. Se ti ritrovi a regolare un elemento 5 pixel qui e 1 pixel là, è probabile che i tuoi standard vengano compromessi.
Nella mia esperienza, la maggior parte dei CSS preelaborati dovrebbe utilizzare variabili e mixin centralizzati e non dovresti vedere quasi nessun valore numerico, pixel o esadecimale nei singoli componenti. Occasionalmente, l'aggiunta di alcuni pixel per regolare la posizione di un singolo componente potrebbe essere appropriato, ma anche quei casi dovrebbero essere rari e indurti a ricontrollare i tuoi standard.
4. Estratto
Gli elementi di base sono separati da un contesto specifico e formano una struttura centrale.
Inizialmente ho chiamato questo principio "inquadrato" perché, oltre a creare l'unico progetto specifico su cui stai lavorando ora, dovresti anche lavorare verso un sistema di progettazione che può essere utilizzato oltre il contesto originale. Questo principio riguarda l'identificazione di elementi comuni più ampi che devono essere utilizzati durante l'intero progetto o in progetti futuri. Questo inizia in modo ampio come la tipografia e gli input del campo dei moduli e fino a diversi design di navigazione. Pensala in questo modo: se il tuo CSS dovesse essere open source come framework, come Bootstrap o Foundation, come separeresti gli elementi di progettazione? Come li modellereste in modo diverso? Anche se stai già utilizzando Bootstrap, è probabile che il tuo progetto abbia elementi di base che Bootstrap non fornisce e che anche quelli debbano essere disponibili nel sistema di progettazione del tuo progetto.

La chiave qui è pensare a ciascun elemento in termini più generici, piuttosto che nel contesto specifico del tuo progetto. Quando guardi un particolare elemento, suddividilo in parti e dai a ciascuna parte gli stili generali che quell'elemento avrebbe indipendentemente dall'implementazione specifica con cui stai lavorando ora. Gli elementi più comuni sono la tipografia (stili di intestazione, altezza della linea, dimensioni e caratteri), elementi di modulo e pulsanti. Ma anche altri elementi dovrebbero essere "inquadrati", come il tag callout o qualsiasi formattazione del prezzo speciale che potrebbe essere stata progettata per le nostre offerte giornaliere ma sarebbe utile anche altrove.

Quando controlli il tuo progetto per l'astrazione, chiedi:
- Come costruirei questo elemento se sapessi che verrà riutilizzato in un altro contesto con esigenze diverse?
- Come posso suddividerlo in parti che sarebbero utili per l'intera applicazione?
È fondamentale pensare a un'implementazione più generale di ciascun elemento. Questi pezzi dovrebbero essere archiviati come classi completamente separate e indipendenti o, meglio ancora, come file LESS o Sass separati che possono essere compilati con il CSS finale.
Questo principio è più semplice in un componente Web o nell'architettura di un modulo di app perché i widget sono probabilmente già separati in questo modo. Ma ha tante implicazioni per il nostro pensiero come qualsiasi altra cosa. Dovremmo sempre astrarre il nostro lavoro dal contesto da cui è derivato per essere sicuri di creare qualcosa di flessibile.
5. Modulare
Gli elementi comuni sono logicamente suddivisi in parti riutilizzabili.
Sovrapponendosi al principio "astratto", rendere i nostri progetti modulari è una parte importante per stabilire un sistema di progettazione concreto con cui è facile lavorare e mantenere. C'è una linea sottile tra i due, ma la differenza è importante in linea di principio. La sfumatura è che, mentre gli elementi di base globali devono essere astratti dal loro contesto, anche i singoli elementi nel contesto devono essere riutilizzabili e mantenere stili indipendenti. I moduli possono essere unici per la nostra app e non qualcosa di cui abbiamo bisogno disponibile nell'intero framework, ma devono comunque essere riutilizzabili in modo da non duplicare il codice ogni volta che utilizziamo quel modulo.
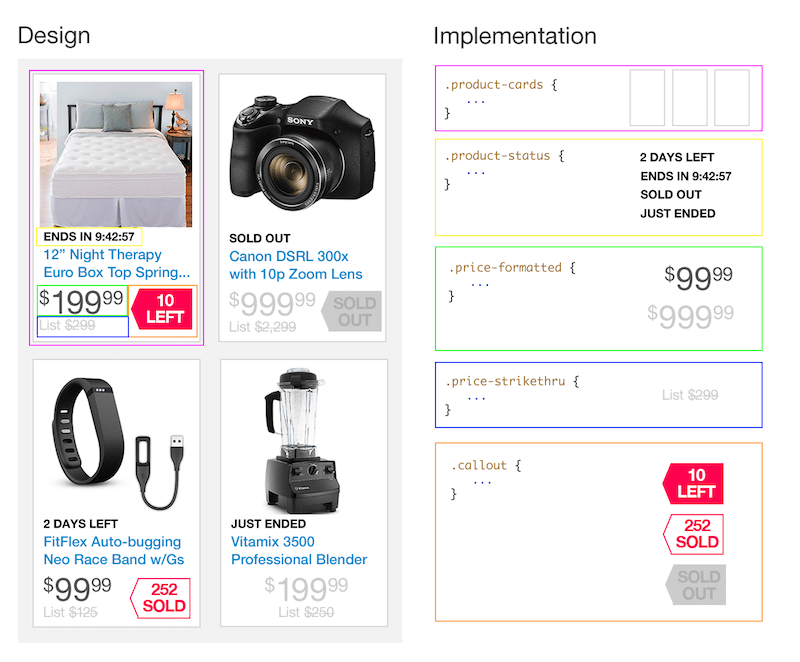
Ad esempio, se stai implementando l'elenco delle schede prodotto dell'esempio precedente per una pagina di destinazione di Daily Deals, invece di rendere HTML e CSS specifici per Daily Deals, con nomi di classi come daily-deal-product , crea invece un formato più generale classe product-cards che include tutte le classi riassunte ma potrebbe anche essere riutilizzata al di fuori della pagina Daily Deals. Ciò comporterebbe probabilmente tre punti separati in cui il tuo componente ottiene i suoi stili:
- CSS di base . Questo è il framework sottostante, inclusi i valori predefiniti per tipografia, grondaie, colori e altro.
- Componenti CSS . Queste sono le parti astratte del progetto che costituiscono gli elementi costitutivi del progetto generale, ma possono essere utilizzate in qualsiasi contesto.
- componenti principali . Si tratta del componente
daily-deal(e di eventuali figli) contenente stili o personalizzazioni specifiche delle Offerte giornaliere. Per molti, questo sarà un vero componente Web JavaScript, ma potrebbe essere solo un modello padre che include l'HTML necessario per il rendering dell'intero progetto.

Certo, puoi spingerti troppo oltre, quindi dovrai esercitare il giudizio. Ma per la maggior parte, tutto ciò che crei dovrebbe essere il più riutilizzabile possibile, senza complicare eccessivamente la manutenzione a lungo termine.
6. Configurabile
Le personalizzazioni degli elementi di base sono disponibili tramite parametri opzionali.
Parte della costruzione di un sistema di progettazione consiste nel pensare alle opzioni di cui il progetto potrebbe aver bisogno ora o in futuro. Non è sufficiente implementare il design solo come prescritto. Dobbiamo anche considerare quali parti potrebbero essere opzionali, attivate o disattivate tramite una configurazione diversa.
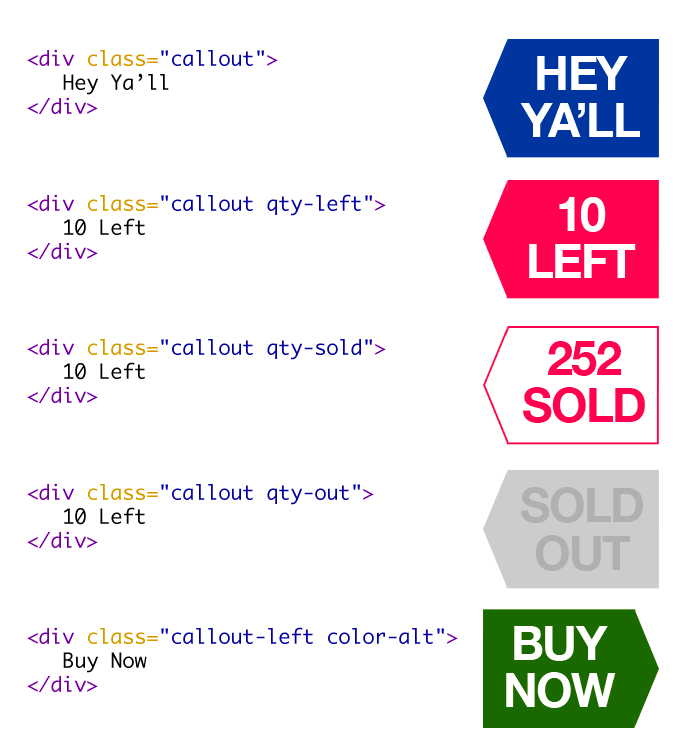
Ad esempio, le bandiere callout nel nostro design mostrano solo tre variazioni di colore, tutte rivolte a sinistra. Invece di creare tre classi separate, creeremo una classe predefinita e aggiungeremo nomi di classi aggiuntivi come parametri facoltativi. Oltre a ciò, penso che qualcuno potrebbe venire e voler puntare la bandiera giusta per un contesto diverso. In effetti, è utile anche utilizzare i nostri colori di marca predefiniti per questi callout, anche se il design non lo richiede specificamente. Scriveremmo il CSS specificamente per tener conto di questo, includendo sia sinistra che destra come opzioni.

Mentre stai pensando a un particolare elemento di design, pensa alle opzioni che potrebbero essere preziose. Una parte importante della comprensione di questo è pensare in modo critico ad altri contesti in cui questo elemento potrebbe essere riutilizzato.
- Quali parti possono essere configurate, opzionali o abilitate tramite una variabile esterna?
- Sarebbe utile che il colore o la posizione dell'elemento potessero cambiare?
- Sarebbe utile fornire taglie piccole, medie e grandi?
L'uso di una metodologia come BEM, OOCSS o SMACSS per organizzare il tuo CSS e stabilire convenzioni di denominazione può aiutarti a prendere queste decisioni. L'elaborazione di questi casi d'uso è una parte importante della creazione di un sistema di progettazione configurabile.
7. Scalabile
Il codice è facilmente estendibile e prevede miglioramenti futuri.
Nello stesso spirito del principio "Configurabile", anche la nostra implementazione deve aspettarsi cambiamenti in futuro. Sebbene la creazione di parametri opzionali sia utile, non possiamo anticipare tutto ciò di cui il nostro progetto avrà bisogno. Pertanto, è importante considerare anche come il codice che stiamo scrivendo influenzerà le modifiche future e organizzarlo intenzionalmente in modo che sia facile da migliorare.
La creazione di CSS scalabili di solito mi richiede di utilizzare funzionalità più avanzate di LESS e Sass per scrivere mixin e funzioni. Poiché tutti i nostri flag di call out sono gli stessi ad eccezione dei colori, possiamo creare un singolo mixin LESS che genererà il CSS per ogni call out senza la necessità di duplicare il codice per ogni variazione. Il codice è progettato per essere ridimensionato ed è semplice da aggiornare in un'unica posizione.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Per rendere i callout scalabili, creeremo un mixin LESS chiamato .callout-generator che accetta valori per cose come il colore di sfondo, il colore del testo, l'angolo del punto e il bordo.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }In futuro, quando una nuova esigenza richiederà un modello di progettazione simile, sarà facile generare un nuovo stile.

Per creare un sistema di progettazione scalabile, impara ad anticipare le modifiche comuni nei progetti e applica tale comprensione per assicurarti che il codice che scrivi sia pronto per tali modifiche. Le soluzioni comuni includono l'uso di variabili e mixin, nonché la memorizzazione di valori in array e il loro ciclo. Chiedilo a te stesso:
- Quali parti di questi elementi potrebbero cambiare?
- Come puoi scrivere il codice in modo che sia facile apportare tali modifiche in futuro?
8. Documentato
Tutti gli elementi sono descritti per l'uso e l'estensione da parte di altri.
Documentare il design è sottovalutato ed è spesso il primo angolo da tagliare in un progetto. Ma creare una registrazione del tuo lavoro non è solo aiutare la prossima persona a capire cosa intendevi: in realtà è un ottimo modo per coinvolgere tutti i tuoi stakeholder con l'intero sistema di progettazione, in modo da non reinventare la ruota ogni volta . La tua documentazione dovrebbe essere un riferimento per tutti i membri del team, dagli sviluppatori ai dirigenti.
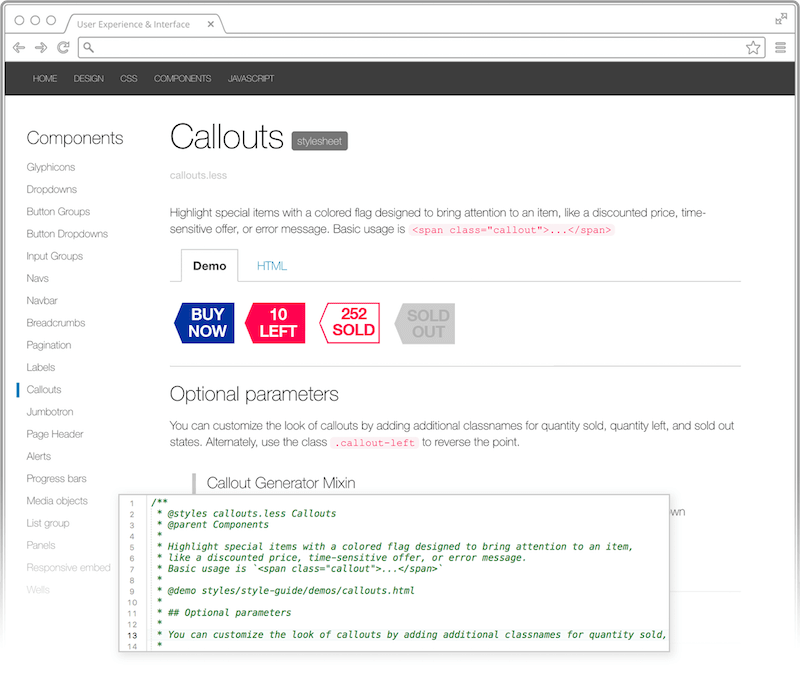
Il modo migliore per documentare il tuo lavoro è creare una guida di stile live, generata direttamente dai commenti nel tuo codice. Utilizziamo un approccio chiamato sviluppo guidato dallo stile, insieme a DocumentCSS, che si ripaga da solo. Ma anche se il tuo progetto non può avere una guida di stile live, crearne una manualmente in HTML o anche un PDF formattato per la stampa va bene. Il principio da ricordare è che tutto ciò che facciamo deve essere documentato .
Per documentare il tuo sistema di progettazione, scrivi le istruzioni per aiutare qualcun altro a capire come è stato implementato il progetto e cosa deve fare per ricrearlo da solo. Queste informazioni potrebbero includere il design thinking specifico dietro un elemento, esempi di codice o una demo dell'elemento in azione.
- Come posso dire a qualcun altro come utilizzare il mio codice?
- Se facessi l'onboarding di un nuovo membro del team, cosa spiegherei per assicurarmi che sappiano come usarlo?
- Quali varianti di ciascun widget posso mostrare per dimostrare tutti i modi in cui può essere utilizzato?

9. Preciso
L'output finale è una rappresentazione appropriata del progetto previsto.
Infine, non possiamo dimenticare che ciò che creiamo deve avere lo stesso aspetto del concetto di design originale che intende riflettere. Nessuno apprezzerà un sistema di design se non soddisfa le loro aspettative in termini di appeal visivo. È importante sottolineare che il risultato può essere solo una rappresentazione appropriata del design e non sarà perfetto per i pixel. Non mi piace l'espressione "pixel-perfect" perché suggerire che un'implementazione deve essere esattamente come il mockup, pixel per pixel, significa dimenticare qualsiasi vincolo e svalutare la standardizzazione (non importa se ogni browser rende un po' CSS diversamente). La complicazione dell'accuratezza è il fatto che i progetti statici per le applicazioni reattive raramente tengono conto di ogni possibile dimensione del dispositivo. Il punto è che è necessaria una certa flessibilità.
Dovrai decidere quanta rappresentazione appropriata è necessaria per il tuo progetto, ma assicurati che soddisfi le aspettative delle persone con cui lavori. Nei nostri progetti, esaminerò le principali deviazioni dalla perfezione dei pixel con il cliente, solo per essere sicuro che siamo sulla stessa pagina. "I design mostrano uno stile di pulsante blu predefinito con un bordo, ma il colore del nostro pulsante standard è leggermente diverso e non ha bordo, quindi abbiamo optato per quello". La definizione delle aspettative è il passo più importante qui.

Un sistema di pensiero
L'obiettivo di questi nove principi è fornire una guida per implementare la progettazione in HTML e CSS. Non è un insieme di regole o consigli prescrittivi quanto piuttosto un modo di pensare al tuo lavoro in modo da poter ottimizzare per il miglior equilibrio tra ottimo design e ottimo codice. È importante concedersi una certa flessibilità nell'applicazione di questi principi. Non sarai in grado di raggiungere la perfezione con ognuno ogni volta. Sono ideali. Ci sono sempre altre distrazioni, principi e priorità che ci impediscono di fare del nostro meglio. Tuttavia, i principi dovrebbero essere qualcosa per cui lottare sempre, controllarti costantemente e perseguire in modo aggressivo mentre porti il tuo progetto dal tavolo da disegno al mezzo finale in cui verrà sperimentato. Spero che ti aiuteranno a creare prodotti migliori e costruire sistemi di progettazione che dureranno per molti anni.
Mi piacerebbe conoscere la tua esperienza nell'implementazione del design. Pubblica un commento e condividi eventuali consigli o altri principi che potresti utilizzare nel tuo lavoro.
