7 fantastiche nuove tecniche CSS per il 2019
Pubblicato: 2019-05-01Questo è il momento giusto per scegliere lo sviluppo web come opzione di carriera. Proprio come i web designer, anche gli sviluppatori web erano affascinati dai modi per provare nuove tecniche CSS e spingere i limiti di ciò che i CSS possono fare.
Qui daremo un'occhiata ad alcune delle nuove tecniche CSS e a intere specifiche che si stanno facendo strada nei progetti creativi. Puoi controllare quasi ogni aspetto di un progetto da un CSS ben descritto. Inoltre, può migliorare le esperienze utente complessive con un codice più pulito e coerente.
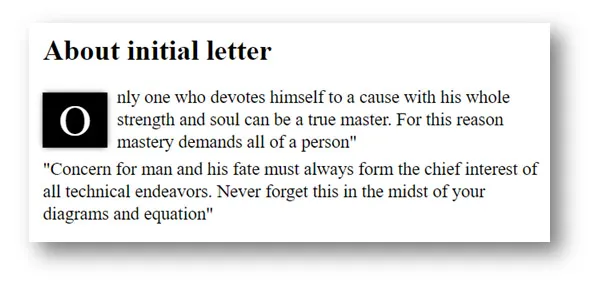
1. Lettera iniziale
Initial letter è una proprietà CSS, proprietà che seleziona la prima lettera dell'elemento e specifica il numero di righe occupate dalla lettera. Molto spesso viene utilizzato nella stampa e nei siti di informazione, siti di notizie, in cui la prima lettera del paragrafo è molto più alta del resto del contenuto.
La proprietà initial-letter regola automaticamente sia il numero di righe necessarie per creare il capolettera stilizzato che la dimensione del carattere. Initial-letter approva i seguenti valori:
- <numero> indica quante righe occupa la lettera in cui non vengono accettati valori negativi;
- normale è utile se si desidera ripristinare il valore se potrebbe essere ereditato dalla cascata e nessun effetto di ridimensionamento applicato alla prima lettera;
- <intero> determina il numero di righe in cui la lettera dovrebbe affondare quando la sua dimensione è preimpostata. I valori devono essere maggiori di zero e, se il valore non è specificato, il valore della dimensione viene duplicato, con floor al numero intero positivo più vicino;
Lo ::first-letter pseudo-element può essere utilizzato per selezionare i caratteri che verranno formattati come lettere iniziali. Lo ::first-letter pseudo-element non seleziona la prima lettera dell'elemento che ha la visualizzazione: inline, ma funziona solo su elementi che hanno un valore di visualizzazione di block, table-cell, table-caption o list-item .
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

2. Caratteri variabili
I font variabili rappresentano un nuovo insieme di funzionalità definite come parte della specifica OpenType e consentono ai file di font di contenere più varianti di un font in un unico file, chiamato font variabile. In pratica permette di accedere alle variabili contenute nel file dei font con un solo riferimento @ font-face. Inoltre, i caratteri variabili consentono funzioni come la transizione degli stili dei caratteri, gli stili dei caratteri personalizzati e l'animazione. Il vantaggio dell'utilizzo del carattere variabile è che si ha accesso all'intera gamma di stili, pesi e larghezze disponibili.
I caratteri variabili definiscono le loro variazioni attraverso gli assi di variazione e ci sono 5 assi standard:
- ital: l'asse corsivo funziona in modo diverso perché abilitato o disabilitato, non c'è alcuna via di mezzo. Il valore può essere impostato utilizzando la proprietà CSS in stile font. Inoltre, introducendo la sintesi dei caratteri: nessuno, impedirà ai browser di applicare accidentalmente l'asse di variazione e un corsivo sintetizzato.
- wght: controlla il peso del font e il valore può essere impostato utilizzando la proprietà CSS font-weight.
- wdth: controlla la larghezza del carattere e il valore può essere impostato utilizzando la proprietà CSS font-width. In CSS utilizzando la proprietà font-stretch, possiamo impostare la larghezza del carattere con valori percentuali e se forniamo un valore che è al di fuori del font- dominio codificato, il browser imposta il carattere al valore consentito più vicino.
- opsz: il dimensionamento ottico si riferisce alla pratica di modificare la dimensione ottica del font e il valore può essere impostato utilizzando il CSS font-optical-sizing. I valori delle dimensioni ottiche vengono applicati automaticamente in base alla dimensione del font, ma possono essere manipolati utilizzando la variazione del font -impostazioni.Quando si utilizza il ridimensionamento ottico del carattere, i valori ammessi sono auto o nessuno e quando si utilizzano le impostazioni di variazione del carattere, viene fornito un valore numerico.
- slnt: controlla l'inclinazione del font e il valore può essere impostato utilizzando la proprietà CSS in stile font. È variabile essendo espresso come un intervallo numerico, e questo consente di variare il font ovunque lungo quell'asse.
Utilizzo di caratteri variabili con @font-face: quando si utilizzano caratteri variabili sul Web, ciò comporta la definizione di regole @ font-face che indicano file di caratteri variabili. Ecco 2 collegamenti che consentono di trovare caratteri variabili: axis-praxis.org e v -fonts.com.
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

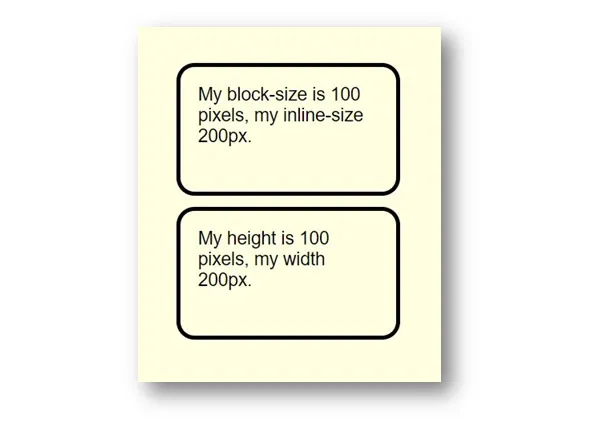
3. Proprietà e valori logici
Proprietà e valori logici è un modulo CSS che introduce proprietà e valori logici che consentono di controllare l'aspetto attraverso direzioni logiche e mappature dimensionali. Le proprietà e i valori logici utilizzano termini come blocco e in linea per descrivere la direzione in cui scorrono. La specifica delle proprietà logiche e dei valori caratterizza le mappature per i valori fisici nelle loro relazioni logiche.
La dimensione in linea – è la dimensione lungo la quale viene scritta una riga di testo nel tipo di scrittura utilizzato. Quindi, in un documento inglese casuale, il testo è orizzontale, da sinistra a destra, in un altro documento arabo, anche la scrittura è orizzontale ma da destra a sinistra e se prendiamo in considerazione un documento giapponese, la dimensione inline è ora verticale perché il la modalità di scrittura funziona verticalmente.
La dimensione del blocco: corrisponde all'ordine in cui i blocchi vengono visualizzati nella pagina. In inglese e arabo vengono eseguiti verticalmente, mentre in qualsiasi modalità di scrittura verticale vengono eseguiti orizzontalmente.
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>


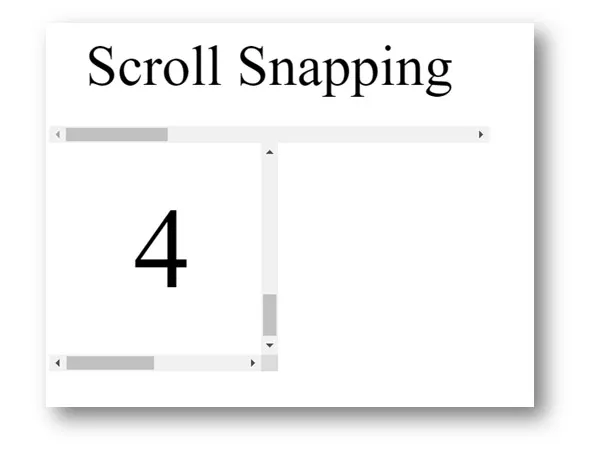
4. Scorri Snap
La proprietà CSS di tipo scroll-snap determina la rigidità con cui i punti di collegamento vengono applicati al contenitore di scorrimento. In altre parole, blocca il viewport su determinati elementi o posizioni dopo che l'utente ha terminato lo scorrimento. È un modo eccellente per visualizzare le gallerie di immagini .In precedenza poteva essere utilizzato con JavaScript, ma grazie al nuovo modulo CSS Scroll Snap, l'effetto può essere controllato in CSS. Lo snapping allo scorrimento viene effettuato definendo l'elemento genitore/contenitore e i figli nel contenitore che scatterà secondo il regole definite all'interno della proprietà container.Scroll-snap-type è la proprietà più importante che si applica all'elemento container.Definisce l'asse dello snap di scorrimento x, y, block, inline o entrambi e la rigidità dello snap di scorrimento nessuna, di prossimità o obbligatoria.
<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

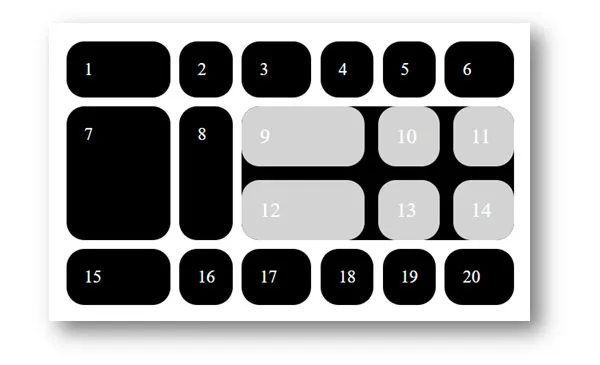
5. Livello griglia 2 e griglia secondaria
La specifica di livello 2 contiene tutto nel livello 1 e alcune nuove funzionalità. Il livello 2 della specifica della griglia crea la funzione della griglia secondaria della griglia CSS. Nelle righe seguenti, esamineremo la funzione della griglia secondaria come è attualmente dettagliata nella bozza della griglia di livello 2 dell'editor. Quindi, puoi creare griglie quando usi il Opzione di layout della griglia, un elemento della griglia può essere trasformato in un contenitore della griglia impostando display: grid su di esso. Nell'esempio seguente, ho un elemento che include 3 tracce di colonna della griglia, è una griglia del contenitore con 3 tracce di colonna e questi non si allineano con le tracce del genitore.
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

Essendo un progetto open source, puoi vedere su GitHub come evolve il lavoro nel gruppo CSS. Lo sviluppo delle specifiche e dell'implementazione del browser è un processo circolare. Quindi puoi vedere come sta procedendo questa funzione della griglia secondaria e le implementazioni emergenti del browser.
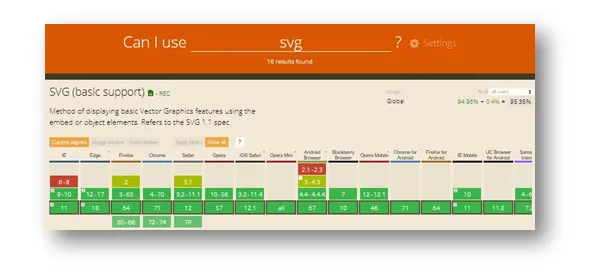
6. Usa CSS per testare il supporto del browser
CSS ha sviluppato un modo per testare il supporto del browser per nuove funzionalità. Fondamentalmente, fai una domanda per scoprire se il browser accetta una specifica funzionalità CSS. In questo modo le nuove funzionalità vengono utilizzate in modo sicuro e conciso. Quando si utilizza qualsiasi nuova funzionalità CSS, è necessario verificare se il browser supporta tale funzionalità. Su questa riga, si consiglia di consultare i dati su caniuse.com, dove puoi importare i dati per la tua posizione.

Il @supports CSS ti consente di specificare dichiarazioni che dipendono dal supporto del browser per le funzionalità CSS, questa viene chiamata query di funzionalità. Questa regola può essere scritta nella parte superiore del codice o può essere nidificata all'interno di qualsiasi altro gruppo condizionale at-rule.
@supports (display: grid) {
div {
display: grid;
}
}
7. Miglioramenti alla sintassi per le query sui media – Livello 4
La specifica Media Query Livello 4 contiene alcuni miglioramenti alla sintassi per eseguire media query utilizzando funzionalità che hanno un tipo di intervallo come altezza e larghezza.
Per esemplificare, utilizziamo la massima funzionalità per la larghezza
@media (max-width: 20em)
Possiamo provare una larghezza tra due valori casuali usando min- e max-
@media (min-width: 20em) and (max-width: 35em)
Per una migliore comprensione, nell'esempio sopra vogliamo dire che la larghezza è maggiore o uguale a 20em e minore o uguale a 35em
Conclusione
Gli sviluppatori di siti Web dovrebbero essere a conoscenza di eventuali nuove tecniche CSS e applicarle in progetti futuri. Aumenteranno i loro standard di lavoro e i clienti saranno soddisfatti del miglioramento dell'aspetto del sito web.
