Pensa in negativo per creare un web design forte e avvincente
Pubblicato: 2019-12-10Chiunque abbia inventato questa citazione potrebbe essere tutt'altro che un web designer. È perché i web designer devono lavorare con elementi sia positivi che negativi durante la progettazione di un sito web.
Gli elementi positivi includono immagini, contenuti, video, navigazione, ecc. L'elemento negativo è il bianco o meglio lo spazio bianco che devi aver visto nella maggior parte dei siti web. A volte, i web designer tendono a utilizzare elementi positivi non necessari e riempiono il sito web di gergo. Lo spazio negativo, d'altra parte, rende il design più strutturato e autentico.

Pertanto, il pensiero "negativo" di solito porta a un'idea creativa per i web designer come te e me. Crea la tanto necessaria distanza tra gli elementi del web design. Non c'è da stupirsi, è considerato uno dei componenti visivi più cruciali nel web design. Se hai bisogno di saperne di più, dai una lettura a questo blog per capire cos'è lo spazio negativo, il suo significato e come implementare lo spazio nel tuo web design. Iniziamo.
La negatività è nemica della creatività.
Cos'è lo spazio negativo o bianco?
Lo spazio negativo è l'area del tuo sito web, che non ha testo, contenuto, immagine o video. In poche parole, è solo lo spazio vuoto del sito Web e viene solitamente utilizzato per separare gli elementi positivi in quella pagina. È spesso noto come spazio bianco.

Se vuoi avere successo nel campo del web design, non devi trascurare il significato dello spazio negativo ad ogni costo. La cosa migliore dello spazio negativo è che aggiunge simmetria all'intero layout del tuo sito web. Uno spazio vuoto appropriato renderà il tuo sito web pulito e i tuoi visitatori saranno in grado di scansionare facilmente il sito web.
Cosa succede se il tuo sito web non ha spazio negativo?
Immagina di essere in una piccola stanza buia senza finestre e porte. Non c'è spazio per respirare. Non ti sentiresti claustrofobico anche al pensiero di rimanere bloccato in un posto dove non riesci a respirare? I siti Web senza spazio negativo trasmettono in qualche modo la stessa atmosfera poiché lo spazio bianco crea lo spazio di respiro virtuale per gli spettatori.
Ecco cosa succede se non lasci uno spazio nero nel tuo web design.
Nessuna interruzione nella pagina
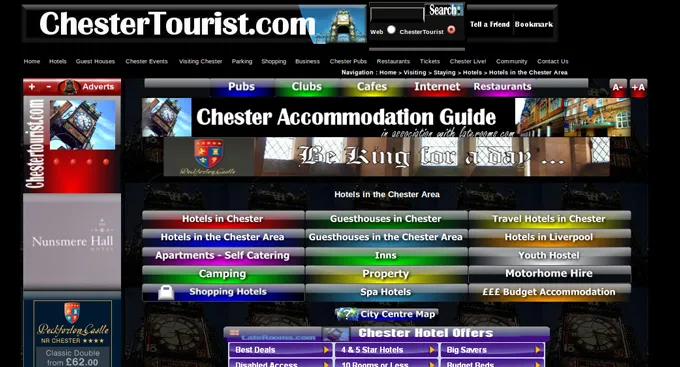
Supponiamo che tu voglia leggere la guida agli alloggi su un sito web, ChesterTourist.com. Ora trovi la guida che riempie l'intera pagina web senza interruzioni. Non ci sono paragrafi o spazi bianchi tra i testi. Sarebbe più facile per te seguire la guida allora? Ovviamente no. Potresti finire per avere una tensione agli occhi e alla fine lasciare il sito Web per il tuo bene. Vedi l'immagine qui sotto.

Lo spazio bianco impedisce al tuo pubblico di destinazione di distrarre. I lettori saranno in grado di identificare facilmente lo scopo del contenuto o della pagina. Supponiamo che la tua pagina desideri che il lettore prema il pulsante di invito all'azione. Cosa succede se i tuoi visitatori non sono in grado di premere il pulsante poiché la tua pagina web è sopraffatta dal gergo?
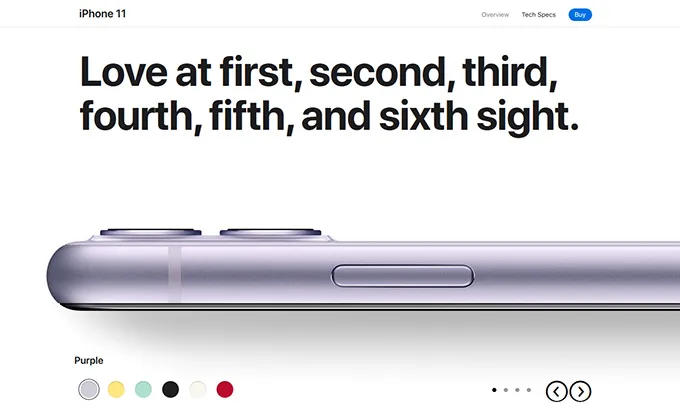
Il tuo messaggio principale passa inosservato
Supponiamo che tu abbia progettato una pagina sul tuo sito web che obbliga i tuoi lettori ad applicare codici sconto al momento del checkout. I tuoi lettori potrebbero non notare nemmeno il messaggio centrale se il tuo sito web è sopraffatto da elementi positivi di web design. Devi guidare i tuoi lettori verso il messaggio centrale della tua pagina web. Lo spazio negativo ti aiuterà a farlo facilmente, proprio come l'immagine qui sotto.
Lo spazio negativo aiuterà i tuoi lettori a concentrarsi su termini specifici e a sviluppare una forte emozione con lo scopo di quella pagina. Usa lo spazio negativo in modo efficace e renderai leggibili i contenuti del tuo sito web in pochissimo tempo. Ancora più importante, non è necessario modificare lo stile o le dimensioni del carattere per attirare i lettori verso il contenuto. Tutto quello che devi fare è fare il giusto uso dello spazio negativo.

Mancanza di direzione nella tua pagina web
Ogni pagina web è composta da un motivo. Supponi di aver progettato un sito Web su strumenti di verifica del plagio. Vuoi che i tuoi lettori leggano la prima piega della pagina, vadano a una pagina diversa che ha effettivamente il controllo del plagio e alla fine controllino i loro contenuti per plagio su quello strumento. Troppi elementi positivi confonderanno i lettori e potrebbero non essere in grado di seguire lo schema secondo le tue istruzioni.

Usa lo spazio negativo nei posti giusti e guida i tuoi lettori di conseguenza, come mostrato nell'immagine sopra. Vuoi che scorrano verso il basso per ulteriori informazioni? Vuoi che i tuoi lettori guardino a determinati elementi in modo specifico? L'uso corretto dello spazio negativo fornirà una solida direzione al flusso della tua pagina web.
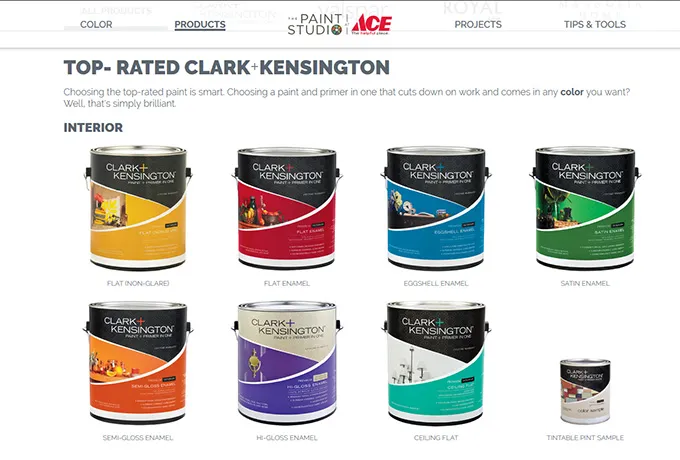
Ora c'è una linea sottile tra spazi negativi e spazi vuoti che agiscono passivamente. Il primo migliora la struttura del tuo sito web, mentre il secondo lo rovina. Dai un'occhiata all'immagine qui sotto.

È il design del sito Web di un negozio di vernici. Come puoi vedere, il web design consiste in uno spazio negativo posizionato correttamente. Ma contiene anche uno spazio vuoto passivo. Questo spazio vuoto può confondere i tuoi lettori sul fatto che il sito Web abbia problemi o se abbia informazioni incomplete.
Pertanto, gli spazi passivi vuoti creano un elemento visivo sfalsato. In poche parole, è meglio evitare gli spazi passivi poiché rendono il tuo sito web poco professionale e incompleto.
I 5 modi migliori per utilizzare lo spazio negativo per la creazione di siti Web accattivanti
Implementare lo spazio negativo nel layout di un sito Web non è così facile come sembra. Devi avere un occhio esperto per trovare idee ponderate per utilizzare lo spazio negativo sul tuo sito web. Puoi anche chiedere aiuto alla programmazione durante lo sviluppo del tuo sito web per assicurarti che lo spazio negativo ti aiuti a evidenziare il messaggio principale di quella pagina. Dai un'occhiata ai primi 7 modi in cui dovresti utilizzare lo spazio negativo per supportare il design generale della tua pagina web.
Lo spazio negativo non deve essere bianco
È un mito che lo spazio negativo possa essere solo di colore bianco. Puoi usare qualsiasi cosa, dal rosso al nero, purché il colore non violi il tema del tuo sito web. Dai un'occhiata al colore di Apple.com e troverai lo spazio negativo nei loro siti Web sotto forma di bianco e grigio chiaro


Lo spazio negativo potrebbe essere proprio dietro l'angolo
Gli spazi negativi sono presenti in quasi tutti i loghi, striscioni e opere d'arte che potresti incontrare nella tua vita quotidiana. Sia che tu stia cercando una guida alla codifica per principianti.

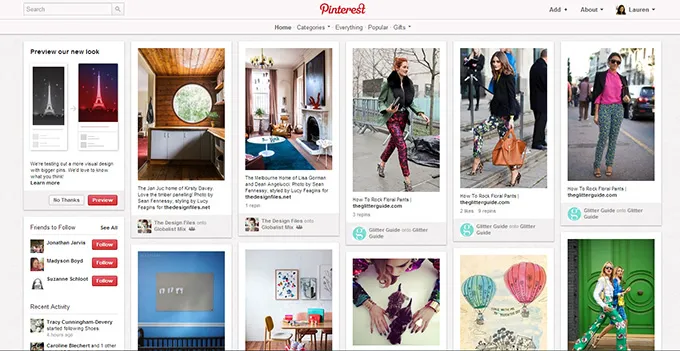
È sempre meglio evitare la monotonia
Hai notato il layout delle immagini su Pinterest? Tutte le immagini sono di dimensioni diverse, giusto? È perché sia che tu stia utilizzando uno spazio negativo o blocchi di immagini, il giusto equilibrio è fondamentale piuttosto che mantenere la simmetria nella pagina. Gli spazi negativi funzioneranno solo se lo usi con spazi positivi ben definiti.

Mantienilo semplice
Non utilizzare gli spazi negativi in nessuna parte casuale del design del tuo sito web. Organizza con cura gli elementi del sito web per consentirgli di connettersi emotivamente con i tuoi lettori. Lo spazio negativo, insieme ad altri elementi positivi della pagina web, dovrebbe essere in grado di costringere i tuoi visitatori a compiere l'azione che desideri.

Stratifica gli elementi in base alla loro importanza
Usa gli elementi del tuo web design insieme a uno spazio negativo bilanciato in base alla loro importanza. Ad esempio, puoi mantenere i messaggi chiave nella parte superiore della tua pagina web e utilizzare lo spazio negativo per guidare il tuo lettore a navigare agevolmente attraverso la pagina. Lo spazio negativo fungerà da guida per gli occhi del tuo lettore.
Alcune persone considerano lo spazio negativo come un ripensamento del web design. È, infatti, uno dei metodi più strategici per migliorare la visibilità, il flusso, la leggibilità e la profondità del tuo sito web.

Quali sono i diversi tipi di spazio negativo nel web design?
Ora che conosci le diverse tecniche per utilizzare lo spazio negativo nel web design, discutiamo i due tipi di spazio negativo che puoi utilizzare.
Micro spazio negativo
Lo spazio presente all'interno dei segmenti più piccoli della tua pagina è definito micro spazio negativo. Include i margini e gli spazi tra lettere, caratteri o parole. Supponi di aver pianificato di utilizzare un'immagine sulla tua pagina web e di aver utilizzato anche una didascalia sotto di essa. Pertanto, lo spazio tra l'immagine e la didascalia è il microspazio negativo.
Puoi utilizzare il microspazio negativo nei progetti tipografici poiché migliora la leggibilità e la leggibilità dei tuoi testi. Gli spazi tra i blocchi di contenuto sulla tua pagina web dovrebbero essere sufficientemente stretti da adattarsi al microspazio negativo. Non aggiungere troppa altezza di riga tra i paragrafi e l'intestazione per assicurarti che lo spazio negativo non renda i contenuti affollati.
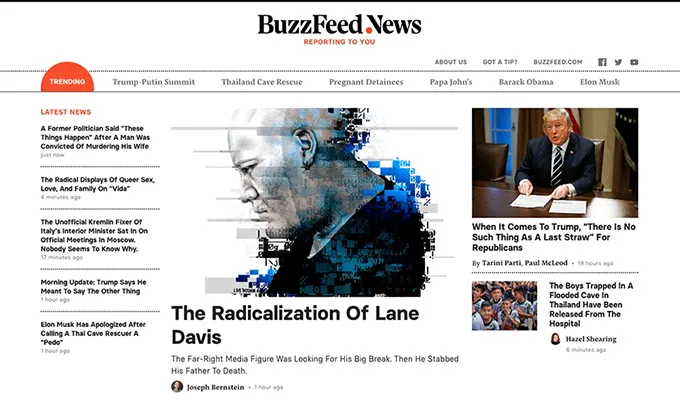
Dai un'occhiata a questo sito Web di BuzzFeed di seguito per comprendere il corretto uso del microspazio negativo. Come puoi vedere, il sito è composto da molti contenuti eppure il layout non confonde i lettori.

Spazio negativo macro
Gli spazi presenti tra i principali elementi di web design sono noti come spazio macro negativo. Questi spazi sono più ampi e quindi sono spesso immediatamente riconosciuti. Lo spazio tra le aree di intestazione, contenuto, navigazione e piè di pagina è costituito dallo spazio macro negativo. Lo spazio negativo macro viene utilizzato anche sullo sfondo, nelle barre laterali e in altre parti della pagina Web.
Lo spazio macro negativo ti aiuta a separare e collegare in modo efficace i diversi elementi di web design. Ad esempio, lo spazio più ampio ti aiuterà a separare gli elementi mentre lo spazio più stretto ti aiuterà a collegarli. Tutto sommato, lo spazio macro negativo renderà la tua pagina web compatta e manterrà uniti tutti i contenuti della pagina.
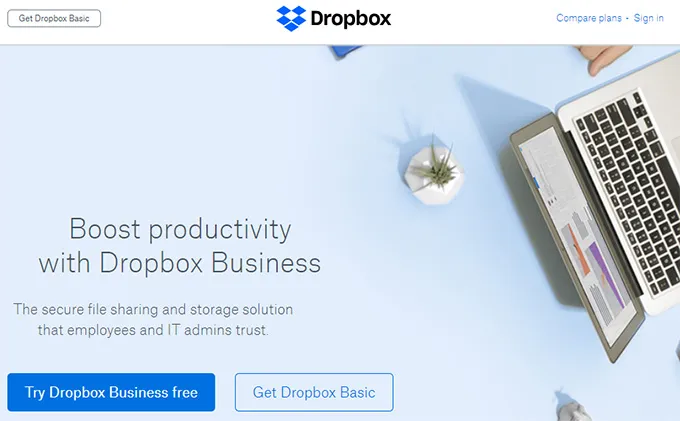
Ecco una pagina di destinazione di Dropbox che mostra chiaramente l'incredibile uso dello spazio macro negativo. Come puoi vedere, c'è uno spazio negativo significativo attorno agli inviti all'azione. Inoltre, controlla come sono posizionati gli elementi di navigazione all'interno dell'intestazione grazie all'uso intelligente dello spazio macro negativo.

Esempi di spazio negativo nel web design
Ho creato questo elenco di incredibili esempi di spazio negativo utilizzato in diverse nicchie del sito web. Dai un'occhiata a tutti i siti Web e vedrai come fornisce lo spazio negativo
- Chiara gerarchia visiva
- Una disposizione equilibrata
- Tipografia efficace
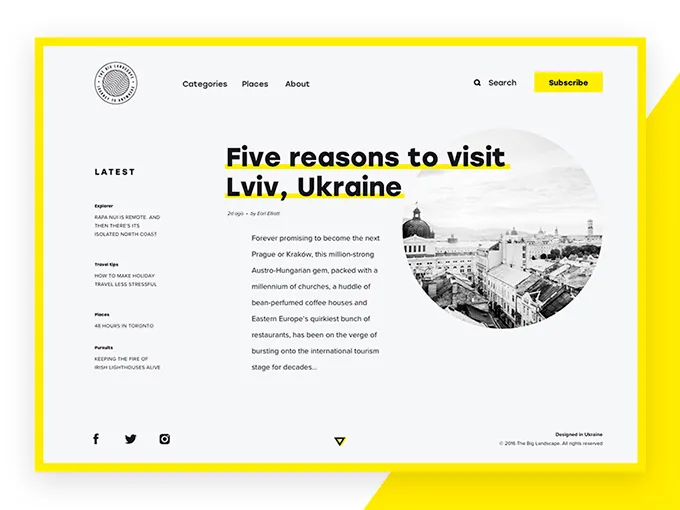
Il grande paesaggio
L'interfaccia di The Big Landscape è minimalista e segue i principi di chiara gerarchia visiva, spazio negativo, buona leggibilità e piacere estetico dalla percezione visiva.

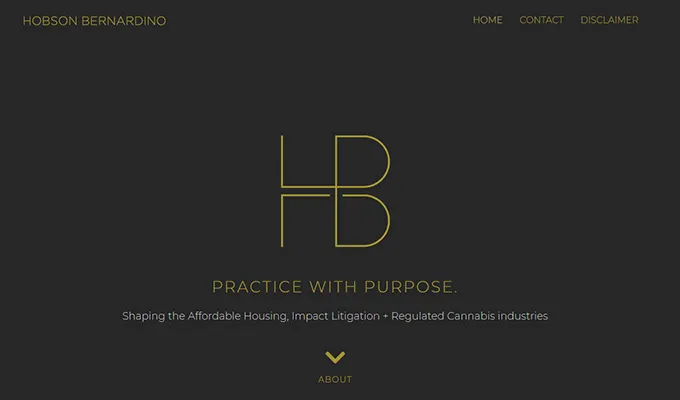
Hobson Bernardino + Davis LLP
Trusted Advisors utilizza lo spazio bianco nella home page del proprio sito Web per evidenziare in modo efficace il messaggio centrale. Dal logo alla navigazione, tutto è ben visibile e comprensibile grazie all'uso intelligente degli spazi bianchi.

HD Live 2012
HDLive 2012 mostra l'uso perfettamente bilanciato dello spazio negativo tra i caratteri e le intestazioni. I testi consistono anche in un sacco di linee di altezza e colori contrastanti sullo sfondo.

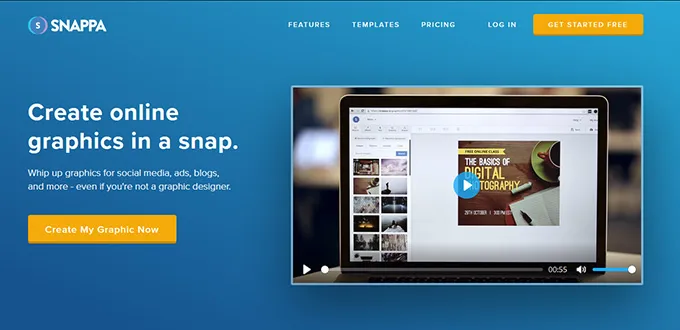
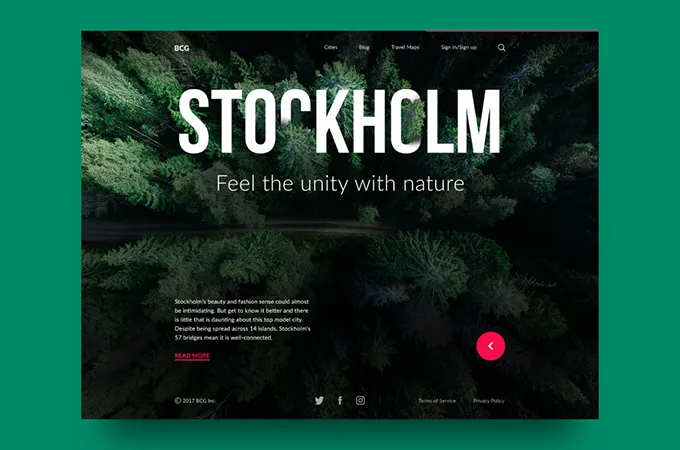
Guida alle grandi città
Big City Guide mostra l'uso creativo dello spazio negativo a livello macro in cui il designer applica una foto di sfondo e interpreta il ruolo di spazio negativo.

Avvolgendo,
Lo spazio negativo può fare la differenza tra un web design robusto e un web design scadente. Usa lo spazio negativo in modo intelligente in tutto il sito Web per renderlo abbastanza interessante da attirare l'attenzione dei tuoi visitatori. Usare lo spazio negativo significa mantenere un perfetto equilibrio tra i diversi elementi del tuo web design.
