Creare più siti WordPress in locale con DevKinsta
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di DevKinsta che aiutano così tanti sviluppatori, web designer e liberi professionisti a progettare, sviluppare e distribuire i loro siti Web WordPress da tutto il mondo. Grazie!
Quando creiamo temi e plugin per WordPress, dobbiamo assicurarci che funzionino bene in tutti i diversi ambienti in cui verranno installati. A volte possiamo controllare questo ambiente quando creiamo un tema per i nostri siti Web, ma altre volte non possiamo, come quando distribuiamo i nostri plug-in tramite il repository pubblico di WordPress affinché chiunque possa scaricarlo e installarlo.
Per quanto riguarda WordPress, le possibili combinazioni di ambienti di cui dobbiamo preoccuparci includono:
- Diverse versioni di PHP,
- Diverse versioni di WordPress,
- Diverse versioni dell'editor di WordPress (noto anche come editor di blocchi),
- HTTPS abilitato/disabilitato,
- Multisito abilitato/disabilitato.
Vediamo come questo è il caso. PHP 8.0, che è l'ultima versione di PHP, ha introdotto modifiche sostanziali rispetto alle versioni precedenti. Poiché WordPress supporta ancora ufficialmente PHP 5.6, il nostro plugin potrebbe dover supportare 7 versioni di PHP: PHP 5.6, più da PHP 7.0 a 7.4, più PHP 8.0. Se il plug-in richiede alcune funzionalità specifiche di PHP, come le proprietà digitate (introdotte in PHP 7.4), dovrà supportare quella versione di PHP in poi (in questo caso, PHP 7.4 e PHP 8.0).
Per quanto riguarda il controllo delle versioni in WordPress, questo software stesso può occasionalmente introdurre modifiche sostanziali, come l'aggiornamento a una versione più recente di jQuery in WordPress 5.6. Inoltre, ogni versione principale di WordPress introduce nuove funzionalità (come il nuovo editor Gutenberg, introdotto nella versione 5.0), che potrebbero essere richieste per i nostri prodotti.
L'editor di blocchi non fa eccezione. Se i nostri temi e plugin contengono blocchi personalizzati, è imperativo testarli per tutte le diverse versioni. Come minimo, dobbiamo preoccuparci di due versioni di Gutenberg: quella fornita nel core di WordPress e quella disponibile come plug-in autonomo.
Sia per quanto riguarda HTTPS che multisito, i nostri temi e plugin potrebbero comportarsi in modo diverso a seconda che siano abilitati o meno. Ad esempio, potremmo voler disabilitare l'accesso a un endpoint REST quando non si utilizza HTTPS o fornire funzionalità estese al super amministratore dal multisito.
Ciò significa che ci sono molti possibili ambienti di cui dobbiamo preoccuparci. Come lo gestiamo?
Capire gli ambienti
Tutto ciò che può essere automatizzato, deve essere automatizzato. Ad esempio, per testare la logica sui nostri temi e plug-in, possiamo creare un processo di integrazione continua che esegue una serie di test su più ambienti. L'automazione toglie una grossa fetta del dolore.
Tuttavia, non possiamo semplicemente fare affidamento sul fatto che le macchine facciano tutto il lavoro per noi. Avremo anche bisogno di accedere ad alcuni siti WordPress di test per visualizzare se, dopo alcuni aggiornamenti del software, i nostri temi sembrano ancora come previsto. Ad esempio, se Gutenberg aggiorna il suo sistema di stili globali o come si comporta un blocco principale, vogliamo verificare che i nostri prodotti non siano stati interessati dal cambiamento.
Quanti ambienti diversi dobbiamo supportare? Diciamo che stiamo prendendo di mira 4 versioni di PHP (da 7.2 a 8.0), 5 versioni di WordPress (da 5.3 a 5.7), 2 versioni di Gutenberg (core/plugin), HTTPS abilitato/disabilitato e multisito attivato/disattivato. Il tutto ammonta a un totale di 160 possibili ambienti. È troppo da gestire.
Per semplificare, invece di produrre un sito per ogni possibile combinazione, possiamo ridurlo a una manciata di ambienti che, nel complesso, comprendono tutte le diverse proprietà.
Ad esempio, possiamo produrre questi cinque ambienti:
- PHP 7.2 + WP 5.3 + core Gutenberg + HTTPS + multisito
- PHP 7.3 + WP 5.4 + plug-in Gutenberg + HTTPS + multisito
- PHP 7.4 + WP 5.5 + plug-in Gutenberg + nessun HTTPS + nessun multisito
- PHP 8.0 + WP 5.6 + core Gutenberg + HTTPS + nessun multisito
- PHP 8.0 + WP 5.7 + core Gutenberg + nessun HTTPS + nessun multisito
La creazione di 5 siti WordPress è gestibile, ma non è facile poiché comporta sfide tecniche, in particolare l'abilitazione di diverse versioni di PHP e la fornitura di certificati HTTPS.
Vogliamo creare facilmente siti WordPress, anche se abbiamo una conoscenza limitata dei sistemi. E vogliamo farlo rapidamente poiché abbiamo il nostro lavoro di sviluppo e progettazione da fare. Come possiamo farlo?
Gestire i siti WordPress locali con DevKinsta
Fortunatamente, creare siti WordPress locali non è difficile al giorno d'oggi, poiché possiamo evitare il lavoro manuale e affidarci invece a uno strumento che automatizza il processo per noi.
DevKinsta è esattamente questo tipo di strumento. Consente di avviare un sito WordPress locale con il minimo sforzo, per qualsiasi configurazione desiderata. Il sito verrà creato in meno tempo necessario per bere una tazza di caffè. E costa sicuramente meno di una tazza di caffè: DevKinsta è gratuito al 100% e disponibile per utenti Windows, macOS e Ubuntu .

Come suggerisce il nome, DevKinsta è stato creato da Kinsta, uno dei principali provider di hosting nello spazio WordPress. Il loro obiettivo è semplificare il processo di lavoro con i progetti WordPress, sia per designer che sviluppatori, liberi professionisti o agenzie. Più facilmente possiamo configurare il nostro ambiente, più possiamo concentrarci sui nostri temi e plugin, migliori saranno i nostri prodotti.
La magia che alimenta DevKinsta è Docker, il software che consente di isolare un'app dal suo ambiente tramite container. Tuttavia, non siamo tenuti a conoscere Docker o container: DevKinsta nasconde la complessità sottostante, quindi possiamo semplicemente avviare il sito WordPress premendo un pulsante.

In questo articolo, esploreremo come utilizzare DevKinsta per avviare le 5 diverse istanze di WordPress locali per testare un plug-in e quali belle funzionalità abbiamo a nostra disposizione.
Avvio di un sito WordPress con DevKinsta
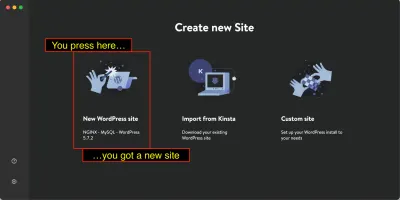
Le immagini dall'alto mostrano DevKinsta quando lo si apre per la prima volta. Presenta 3 opzioni per creare un nuovo sito WordPress locale:
- Nuovo sito WordPress
Utilizza la configurazione predefinita, inclusa l'ultima versione di WordPress e PHP 8. - Importazione da Kinsta
Clona la configurazione da un sito esistente ospitato su MyKinsta. - Sito personalizzato
Utilizza una configurazione personalizzata, fornita da te.
Premendo sull'opzione n. 1 si produrrà letteralmente un sito WordPress locale senza nemmeno pensarci. Potrei spiegare un po' di più se solo potessi; non c'è davvero altro di questo.
Se sei un utente Kinsta, premendo l'opzione #2 puoi importare direttamente un sito da MyKinsta, incluso un dump del suo database. (A proposito, funziona anche nella direzione opposta: le modifiche locali in DevKinsta possono essere inviate a un sito di staging in MyKinsta.)
Infine, premendo sull'opzione n. 3, possiamo specificare quale configurazione personalizzata utilizzare per il sito WordPress locale.
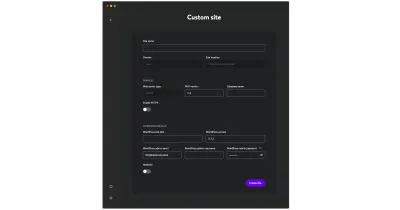
Premiamo il pulsante per l'opzione #3. La schermata di configurazione sarà simile a questa:

Alcuni input sono di sola lettura. Queste sono opzioni che sono attualmente fisse ma che saranno rese configurabili in futuro. Ad esempio, il server web è attualmente impostato su Nginx, ma il lavoro per aggiungere Apache è in corso.

Le opzioni che attualmente possiamo configurare sono le seguenti:
- Il nome del sito (da cui viene calcolato l'URL locale),
- versione PHP,
- Nome del database,
- HTTPS abilitato/disabilitato,
- Il titolo del sito WordPress,
- Versione WordPress,
- L'e-mail, il nome utente e la password dell'amministratore,
- Multisito abilitato/disabilitato.
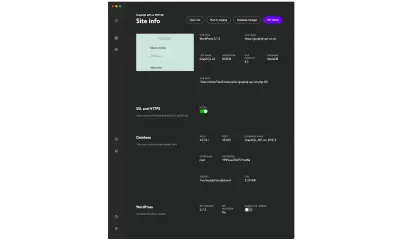
Dopo aver completato queste informazioni per il mio primo sito WordPress locale, chiamato "GraphQL API su PHP 80", e aver fatto clic su "Crea sito", DevKinsta ha impiegato solo 2 minuti per creare il sito. Quindi, mi viene presentata la schermata delle informazioni per il sito appena creato:

Il nuovo sito WordPress è disponibile con il proprio dominio locale graphql-api-on-php80.local . Cliccando sul pulsante “Apri sito” possiamo visualizzare nel browser il nostro nuovo sito:

Ho ripetuto questo processo per tutti i diversi ambienti richiesti e voilà, i miei 5 siti WordPress locali sono stati operativi in pochissimo tempo. Ora, la schermata iniziale di DevKinsta elenca tutti i miei siti:

Utilizzo di WP-CLI
Dalla configurazione richiesta per i miei ambienti, finora ho soddisfatto tutti gli elementi tranne uno: l'installazione di Gutenberg come plug-in.
Facciamolo dopo. Possiamo installare un plugin come di consueto tramite l'amministratore WP, a cui possiamo accedere facendo clic sul pulsante "Amministratore WP" dalla schermata delle informazioni del sito, come si vede nell'immagine sopra.
Ancora meglio, DevKinsta viene fornito con WP-CLI già installato, quindi possiamo interagire con il sito WordPress tramite l'interfaccia della riga di comando.
In questo caso, dobbiamo avere una conoscenza minima di Docker. L'esecuzione di un comando all'interno di un container avviene in questo modo:
docker exec {containerName} /bin/bash -c '{command}'I parametri necessari sono:
- Il contenitore di DevKinsta si chiama
devkinsta_fpm. - Il comando WP-CLI per installare e attivare un plugin è
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - Il percorso del sito WordPress, all'interno del contenitore, è
/www/kinsta/public/{siteName}.
Mettendo tutto insieme, il comando per installare e attivare il plugin Gutenberg nel sito WordPress locale è questo:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'Esplorare le caratteristiche
Ci sono un paio di utili funzioni disponibili per i nostri siti WordPress locali.
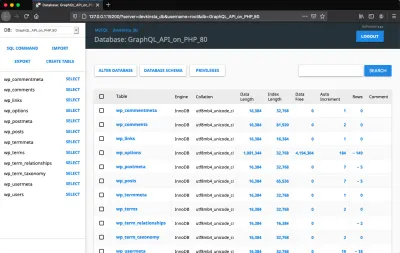
Il primo è l'integrazione con Adminer, uno strumento simile a phpMyAdmin, per la gestione del database. Con questo strumento, possiamo recuperare e modificare direttamente i dati tramite una query SQL personalizzata. Facendo clic sul pulsante "Gestione database", nella schermata delle informazioni del sito, si aprirà l'amministratore in una nuova scheda del browser:

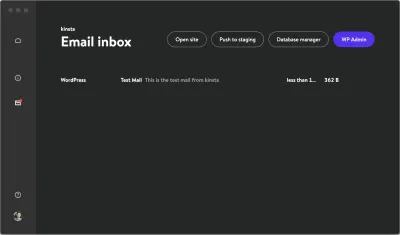
La seconda caratteristica degna di nota è l'integrazione con Mailhog, il popolare strumento di test della posta elettronica. Grazie a questo strumento, qualsiasi e-mail inviata dal sito WordPress locale non viene effettivamente inviata, ma viene catturata e visualizzata nella casella di posta in arrivo:

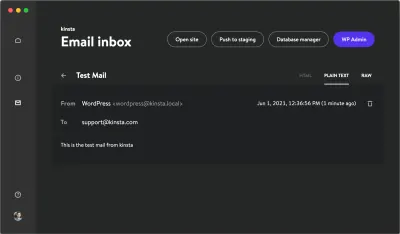
Cliccando su una mail, possiamo vederne il contenuto:

Accesso ai file di installazione locali
Dopo aver installato il sito WordPress locale, la sua cartella contenente tutti i suoi file (inclusi il core di WordPress, i temi e i plug-in installati e gli elementi multimediali caricati) sarà disponibile pubblicamente:
- Mac e Linux: in
/Users/{username}/DevKinsta/public/{siteName}. - Windows: sotto
C:\Users\{username}\DevKinsta\public\{siteName}.
(In altre parole: è possibile accedere ai file del sito WordPress locale non solo tramite il contenitore Docker, ma anche tramite il file system del nostro sistema operativo, ad esempio utilizzando My PC su Windows, Finder su Mac o qualsiasi terminale.)
Questo è molto conveniente poiché offre una scorciatoia per l'installazione dei temi e dei plugin che stiamo sviluppando, velocizzando il nostro lavoro.
Ad esempio, per testare una modifica in un plug-in in tutti e 5 i siti locali, normalmente dovremmo andare all'amministratore di WP su ciascun sito e caricare la nuova versione del plug-in (o, in alternativa, utilizzare WP-CLI).
Avendo accesso alla cartella del sito, però, possiamo semplicemente clonare il plugin dal suo repository, direttamente sotto wp-content/plugins :
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone [email protected]:leoloso/MyAwesomePlugin.git In questo modo, possiamo semplicemente git pull aggiornare il nostro plugin alla sua ultima versione, rendendolo immediatamente disponibile nel sito WordPress locale:
$ cd MyAwesomePlugin $ git pull Se vogliamo testare il plugin in fase di sviluppo su un ramo diverso, possiamo allo stesso modo fare un git checkout :
git checkout some-branch-with-new-feature Poiché potremmo avere più siti con ambienti diversi, possiamo automatizzare questa procedura eseguendo uno script bash, che itera i siti WordPress locali e, per ciascuno, esegue un git pull per il plugin installato all'interno:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginConclusione
Durante la progettazione e lo sviluppo dei nostri temi e plug-in WordPress, vogliamo essere in grado di concentrarci il più possibile sul nostro lavoro effettivo. Se siamo in grado di automatizzare la configurazione dell'ambiente di lavoro, possiamo quindi investire il tempo e l'energia extra nel nostro prodotto.
Questo è ciò che DevKinsta rende possibile. Possiamo creare un sito WordPress locale semplicemente premendo un pulsante e creare molti siti con ambienti diversi in pochi minuti.
DevKinsta è attivamente sviluppato e supportato. Se riscontri problemi o hai qualche domanda, puoi sfogliare la documentazione o andare al forum della community, dove i creatori di DevKinsta ti aiuteranno.
Tutto questo, gratuitamente. Suona bene? In tal caso, scarica DevKinsta e avvia i tuoi siti WordPress locali.
