Aggiornamento mensile dello sviluppo Web 7⁄2018: accessibilità pratica, errori di progettazione e controllo delle funzionalità
Pubblicato: 2022-03-10Il web continua a stupirmi. Con tutta la sua varietà e le diverse modifiche alla piattaforma, è difficile vedere uno schema lineare, se ce n'è (solo) uno. Ma è meraviglioso vedere cosa viene modificato, quali funzionalità vengono aggiunte alla piattaforma, quali vengono deprecate e come i browser implementano sempre più tecnologia per proteggere l'utente da attacchi di siti Web dannosi. È interessante vedere che queste funzionalità di sicurezza al giorno d'oggi stanno ricevendo la stessa attenzione di una funzionalità per gli sviluppatori; questo dimostra l'importanza della privacy e della sicurezza e quanto instabile e insicuro fosse il web in passato.
Ma la cosa migliore di tutto questo è che mostra quanto sia importante attenersi alle cose che le persone ci danno. Invece di implementare le nostre soluzioni per tutto, spesso è molto meglio riutilizzare un sistema esistente. Non solo è più sicuro fare affidamento, ma anche meno lavoro mentre è più inclusivo estendere un elemento DOM nativo con un elemento personalizzato (invece di scrivere il nostro elemento personalizzato da zero). Se pensiamo se dovremmo creare la nostra versione di SSL o utilizzare un software esistente per questo, perché dovremmo costruire un elemento cliccabile basato sul nulla invece di alterare il comportamento di un elemento a o button ? E perché dovremmo controllare da soli la convalida dell'host delle risorse, se il browser ci fornisce già un'API per questo? Gli articoli di questa settimana sono tutti dedicati a questi argomenti.
Un'altra cosa che mi è rimasta in testa è l'articolo di Andrea Giammarchi, "A Bloatless Web", in cui descrive come utilizziamo ciecamente Babel come sviluppatori quando scriviamo JavaScript per poter scrivere ECMAScript moderno. Ma di solito non ci rendiamo conto che trasferire tutto il nostro codice moderno nei browser moderni non è il modo più efficiente. Sono contento che Andrea offra alcune idee su come possiamo migliorare quella situazione e migliorare le prestazioni delle nostre app web. Non sarebbe fantastico servire solo un terzo della dimensione del pacchetto non traspilando più il codice per ogni singolo browser?
Notizia
- L'isolamento del sito rende effettivamente più difficile per i siti Web non attendibili l'accesso o il furto di informazioni dai tuoi account su altri siti Web. Chrome 67 ora viene fornito con esso e il blocco della lettura incrociato (CORB) non verrà più caricato, ad esempio un file JSON come immagine. Ma ancora di più, queste modifiche significano che non è più garantito che il layout a pagina intera sia sincrono. Questa nuova funzionalità ti interessa se leggi le dimensioni calcolate da un elemento in JavaScript o utilizzi
unloaddi eventi di scaricamento. Assicurati di esserne a conoscenza e controlla se i tuoi siti funzionano ancora come previsto. - Ormai sappiamo qualcosa sulle politiche di sicurezza dei contenuti, una funzionalità che consente agli sviluppatori di limitare il carico di determinate risorse in base ai nomi host. Ma i fornitori di browser hanno escogitato qualcosa di nuovo ora: la politica delle funzionalità. Ciò consente agli sviluppatori Web di abilitare, disabilitare o modificare in modo selettivo il comportamento di determinate API e funzionalità Web nel browser. È come CSP ma invece di controllare la sicurezza, controlla le funzionalità ed Eric Bidelman ha scritto un'introduzione a Feature Policy spiegando tutto.
- Il team di Brave browser mostra la sua ultima funzionalità per proteggere la privacy dei propri utenti: schede che si connettono tramite la rete Tor.
Generico
- Anton Sten chiede se i valori del settore tecnologico sono rotti? Analizzare le strategie di marketing di Apple, Microsoft, Google, Amazon ma anche piccole altre aziende e come possiamo fare un lavoro davvero mirato e attenerci ai nostri valori invece di trattarli come materiale di marketing che non dobbiamo rispettare o rispettare.
- Ora che il settore tecnologico del mondo sta rapidamente trasformando tutte le cose del mondo in cose digitali, molti hanno chiesto più etica nel nostro campo. Questo è in molti casi un obiettivo piuttosto vago, quindi applichiamolo a una parte del digitale: lo sviluppo front-end. Come possiamo essere più etici come sviluppatori front-end, che tipo di cose possiamo fare? Hidde de Vries ha scritto un articolo su questo.
Sicurezza
- I dati dei clienti di Ticketmaster sono stati compromessi e, a quanto pare, è dovuto a una singola riga di codice personalizzata che include uno script di terze parti.
Interfaccia utente/UX
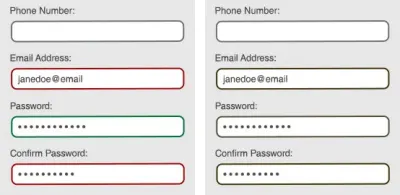
- Eugen Esanu mostra dieci piccoli errori di progettazione che commettiamo ancora e cosa possiamo fare invece per rendere il nostro design più intuitivo.

Privacy
- Questo è un rapporto interessante su come Google consente agli sviluppatori di app esterni di leggere le email di Google delle persone quando concedono l'autorizzazione durante l'autorizzazione dell'app. Il problema è che non c'è modo di prevenirlo facilmente e potrebbe avere un certo impatto se utilizzi Gmail per la tua azienda in quanto potrebbe influire sulle politiche sulla privacy ed è soggetto al GDPR.
Prestazioni Web
- Max Bock su come costruire componenti che reagiscono alla velocità di connessione effettiva del dispositivo utilizzando l'API Network Information. E nonostante sia attualmente disponibile solo nei browser Internet Chrome e Samsung, vale la pena provarlo e forse servirlo già a questi utenti.
- Di tanto in tanto, possiamo ancora leggere articoli che menzionano l'importanza di ottimizzare i selettori CSS per migliorare le prestazioni. Questo ha origine in una ricerca condotta diversi anni fa, ma Ivan Curic l'ha ricercata di nuovo e ha scoperto che non importa.
Accessibilità
- Il team di sviluppatori Microsoft condivide una playlist di video sull'accessibilità pratica, incluso come ottimizzare le presentazioni o il linguaggio per l'inclusione o come creare una corretta funzionalità di "salta la navigazione" sul tuo sito web.
- Sara Novak condivide il modo in cui è riuscita a mostrare empatia sperimentando daltonici per capire come le altre persone vivono il mondo in modo diverso.
- Gli strumenti per sviluppatori di Firefox ora hanno una modalità di ispezione accessibilità . Ecco come attivarlo e come utilizzarlo.

JavaScript
- Leon Revill ci mostra come possiamo estendere gli elementi DOM nativi esistenti con i componenti Web. Questo è estremamente utile e utile in quanto non solo possiamo risparmiare molto tempo utilizzando modelli predefiniti per elementi personalizzati, ma anche ottenere tutte le ottimizzazioni e le impostazioni predefinite (semantica, accessibilità, funzionalità del browser) gratuitamente e continuare a costruire il nostro comportamento in cima di esso. Per lo meno, se potessimo usare gli elementi personalizzati, ma questa è un'altra storia.
- Gerardo Rodriguez mostra come possiamo facilmente non ottimizzare i siti Web per le prestazioni con Service Workers e l'API Fetch e come ciò può comportare un'eccezione di quota nei browser. Fortunatamente, ha scoperto il motivo e impostando le intestazioni CORS corrette, Gerardo ha finalmente risolto il mistero delle risposte opache con cache singola e ci dice come evitare i problemi.
- Filepond è un simpatico uploader di file JavaScript open source. Rik Schennink condivide le sfide affrontate per costruirlo.
- Andrea Giammarchi sul problema del bundling di JavaScript con Babel e sul perché transpilare il codice non è più la soluzione migliore. Invece, dovremmo pensare a come servire diversi bundle a seconda del supporto del browser per ridurre le dimensioni del bundle e migliorare le prestazioni.
- Justin Fuller condivide tre nuove fantastiche funzionalità in arrivo in JavaScript che ci aiuteranno a scrivere codice più facile da capire, come il concatenamento operativo, la coalescenza nulla o l'operatore della pipeline.
- Addy Osmani e Mathias Bynens hanno scritto un'introduzione introduttiva su come possiamo utilizzare i moduli JavaScript sul web oggi.
CSS
- Una serie di articoli che spiega come possiamo simulare una griglia di posizionamento automatico con lacune in Internet Explorer.
- CSS Grid è carino, ma sento spesso che le persone non possono usarlo perché IE11 non lo supporta bene. Ma questo non è esattamente vero poiché IE11 ha una versione precedente di CSS Grid disponibile che possiamo facilmente trascrivere con il prefisso automatico. Daniel Tonon spiega le differenze della griglia CSS e quali funzionalità possiamo e non possiamo utilizzare e continuerà con ulteriori suggerimenti.
- Per molte persone, CSS Grid è ancora molto nuovo ed è molto capace e ci aiuta a risolvere molti problemi durante la creazione di layout basati su griglia in CSS. Ma nella versione attuale, ci sono un paio di cose che non sono ancora possibili. CSS Grid livello 2 ci porterà sotto-griglie e Rachel Andrew spiega a cosa ti serve.
- CSS-in-JS è buono? È solo cattivo? Perché cadiamo costantemente nella trappola di discutere quando non ci sono vincitori chiari e come possiamo fare meglio riconoscendo l'evoluzione e vedendo le cose nel contesto.
Vita lavorativa
- Perché il concetto di pazienza e lo sforzo di costruire qualcosa che duri nel tempo dovrebbero attirare più attenzione negli affari. Alcuni pensieri che mi sono venuti in mente leggendo un altro articolo e sembra che a molte persone piaccia l'idea alla base di questo.
- Ethan Marcotte su come si avvicina alla scelta dei clienti e perché pensa che sia importante scegliere solo clienti che puoi supportare eticamente. Ma questo mostra anche quanto possa essere difficile a volte, come dimostrano le recenti discussioni sulle collaborazioni commerciali di Microsoft con le persone giuridiche.
