Aggiornamento mensile dello sviluppo Web 5⁄2018: prestazioni del browser, iterazione zero e autenticazione Web
Pubblicato: 2022-03-10Come sviluppatori, parliamo spesso di prestazioni e richiediamo ai browser di rendere le cose più veloci. Ma quando finalmente lo fanno, chiediamo prestazioni ancora maggiori.
Alex Russel del team di Chrome ora ha condiviso alcune riflessioni sugli sviluppatori che abusano delle prestazioni del browser e spiega perché i siti Web sono ancora lenti anche se i browser si sono reinventati con motori di rendering incredibilmente veloci. Ciò è in linea con un articolo di Oliver Williams in cui afferma che ci stiamo concentrando sulle cose sbagliate e invece di fornire le soluzioni più veloci per macchine e browser più lenti, stiamo servendo pacchetti ancora più grandi con polyfill e codice transpilato per ogni browser.
Certamente non è facile uscire da questo schema e ridurre al minimo le dimensioni del pacchetto nell'interesse dell'utente, ma abbiamo le tecnologie per raggiungere questo obiettivo. Quindi esploriamo modi non tradizionali e pensiamo più spesso all'effettiva esperienza dell'utente, prima di definire un flusso di lavoro del progetto anziché in seguito.
Elenco di controllo delle prestazioni front-end 2021
Per aiutarti a organizzare esperienze rapide e fluide, Vitaly Friedman ha riassunto tutto ciò che devi sapere per ottimizzare le prestazioni del tuo sito in una pratica lista di controllo.
Passa a un articolo correlato ↬
Notizia
- Firefox 60 è uscito e offre i moduli ECMAScript, nonché l'API di autenticazione Web.
- Chrome 66 è ora stabile, introducendo alcuni importanti aggiornamenti per quanto riguarda l'audio. Dopo che è stato rivelato un bug causato dalla protezione dell'utente appena introdotta contro la riproduzione automatica in background che ha causato gravi problemi con i client WebRTC, Chrome ha annunciato di ripristinare il blocco automatico e di ritardarlo fino a Chrome 70 (in arrivo in autunno), in modo che gli sviluppatori hanno più tempo per adattare la loro base di codice.
- Con Chrome 66 già rilasciato e la versione più recente di Firefox in arrivo, due dei principali browser ora diffidano di tutti i certificati Symantec emessi prima di giugno 2016 e fidati di me quando dico che ci sono molti siti che non sono ancora cambiati i loro certificati interessati e, quindi, saranno fuori dalla portata degli utenti ora (Chrome) o molto presto (Firefox).
- Github Pages ora offre supporto HTTPS per domini personalizzati. In precedenza, HTTPS era disponibile solo per i sottodomini
*.github.ioo tramite provider di terze parti come Cloudflare. - Chrome 67 sarà presto disponibile e deprecherà alcune cose prima di rimuovere completamente il supporto in due versioni successive, tra cui HPKP (Public Key Pinning) basato su HTTP e AppCache in contesti non sicuri.
- L'aggiornamento di aprile di Windows 10 ha portato EdgeHTML 17 con schede mute, moduli di compilazione automatica, una nuova modalità "stampa sito Web" per risparmiare risorse, addetti ai servizi e notifiche push. Sono stati aggiunti anche i caratteri variabili, l'acquisizione dello schermo in RTC tramite l'API Media Capture, l'integrità delle risorse secondarie (SRI) e il supporto per l'intestazione
Upgrade-Insecure-Requests. Un bel passo avanti! - npm versione 6 è qui con alcuni importanti miglioramenti della sicurezza. D'ora in poi, non solo hai un nuovo comando
npm auditper controllare le tue dipendenze per le vulnerabilità, ma npm lo farà automaticamente e riporterà durante le installazioni delle dipendenze. La nuova versione include anchenpm ciper rendere più veloci le attività CI e un paio di altri miglioramenti. - Il nodo 10 è disponibile con generatori e supporto per funzioni asincrone, supporto completo per N-API e supporto per il protocollo Inspector. Diventerà la prossima versione di supporto a lungo termine in ottobre.
- Sonarwhal, lo strumento per le migliori pratiche di codifica di Microsoft, è ora disponibile nella prima versione stabile.
Generale
- Oliver Williams ha scritto di quanto sia importante ripensare al modo in cui stiamo costruendo siti Web e implementare il "miglioramento progressivo" per rendere il Web ottimale per tutti. Dopotutto, siamo noi a peggiorare l'esperienza per i nostri utenti quando trapiliamo ciecamente tutto il nostro codice ECMAScript o serviamo tonnellate di polyfill JavaScript a coloro che già utilizzano macchine lente e vecchi software.
- Ian Feather rivela che circa l'1% di tutte le richieste di JavaScript su BuzzFeed scade. Sono circa 13 milioni di richieste al mese. Un buon promemoria di quanto sia importante fornire un solido fallback, un miglioramento progressivo e soluzioni alternative.
- La nuova direttiva GDPR (General Data Protection Regulation) arriverà molto presto, e mentre le nostre caselle di posta sono piene di aggiornamenti sulla privacy policy, una cosa che è ancora molto poco chiara è quali servizi possono già fornire i cosiddetti DPA (Data Processing Agreements). Joschi Kuphal raccoglie i servizi che offrono un DPA, in modo che possiamo cercarli facilmente e vedere come ottenerne una copia per continuare a utilizzare i loro servizi. Puoi aiutare contribuendo a questa risorsa tramite Richieste pull.
- Jared M. Spool ha riassunto perché gli utenti a volte odiano le scelte di design che facciamo, ma non le modifichiamo o riprogettiamo in generale.
- Grandi novità arrivano da Adobe per quanto riguarda il loro prodotto di prototipazione Xd: d'ora in poi, il software sarà gratuito per chiunque abbia il nuovo Piano Starter. Le uniche differenze rispetto ai piani a pagamento sono lo spazio di archiviazione limitato, un solo prototipo condiviso (ma quanti ne vuoi non condivisi) e solo la libreria Typekit gratuita. Il team di Xd ha anche migliorato le integrazioni di Sketch e Photoshop e ora puoi scambiare simboli, incollare su più tavole da disegno e proteggere anche le specifiche di progettazione con una password.
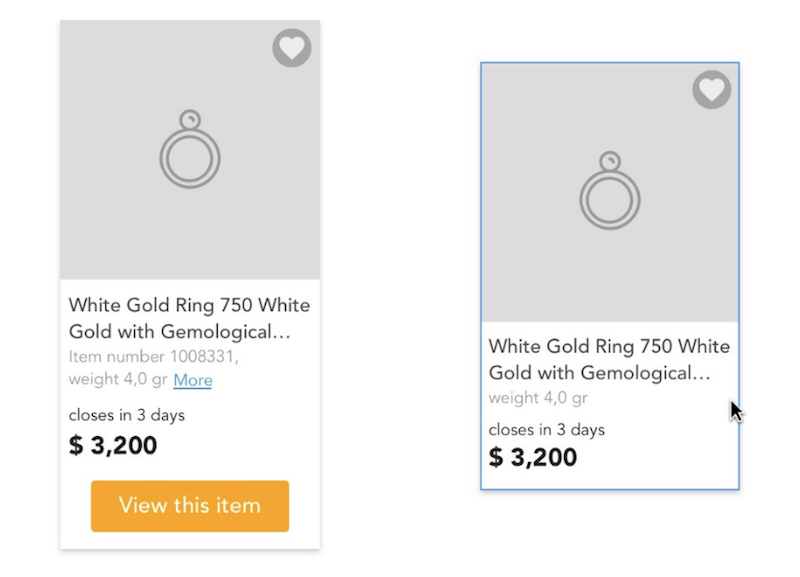
- Mei Zhang ci insegna migliori principi di progettazione del prodotto con un'unica scheda prodotto.

- Questo mese, un dirottamento di parti del servizio DNS Route 53 di Amazon ha consentito agli aggressori di controllare e potenzialmente intercettare il traffico dei clienti che utilizzano il servizio. Questo dimostra ancora una volta quanto sia vulnerabile la parte vitale di Internet, il DNS.
- L'ultima versione di Firefox include il supporto dell'API di autenticazione Web, un grande passo avanti verso l'eliminazione delle password. L'API ti consente di accedere tramite una chiave hardware come YubiKey se il browser e il servizio Web supportano entrambi la nuova tecnologia. In particolare, Chrome 67 beta sta già distribuendo l'API. Il loro team ha scritto una guida all'implementazione tecnica.
- A partire da Firefox 60, potremo specificare l'attributo
same-siteper i Cookie. Ciò consentirà a un'applicazione Web di avvisare il browser che i cookie devono essere inviati solo se la richiesta proviene dal sito Web da cui proviene il cookie. Leggi maggiori dettagli nel post sul blog dell'annuncio.
- L'elenco di controllo GDPR è un'altra risorsa utile per le persone per verificare se un sito Web è conforme alla prossima direttiva dell'UE.
- Bloomberg ha pubblicato una storia sul pi-hole del progetto di protezione della privacy open source, perché esiste e cosa vuole ottenere. Uso il software quotidianamente per mantenere la mia intera rete domestica e di lavoro priva di tracciabilità.

- Postgres 10 è già qui da un po' di tempo, ma personalmente ho faticato a trovare buone informazioni su come utilizzare tutte queste straordinarie funzionalità che porta con sé. Gabriel Enslein ora condivide gli aggiornamenti delle prestazioni di Postgres 10 in una presentazione, facendo luce su come utilizzare il supporto JSON integrato, il partizionamento nativo per set di dati di grandi dimensioni, la resilienza dell'indice hash e altro ancora.
- Andrew Betts ha scoperto che molti siti Web utilizzano intestazioni obsolete. Ora condivide il motivo per cui dovremmo eliminare le vecchie intestazioni e quali invece servire.
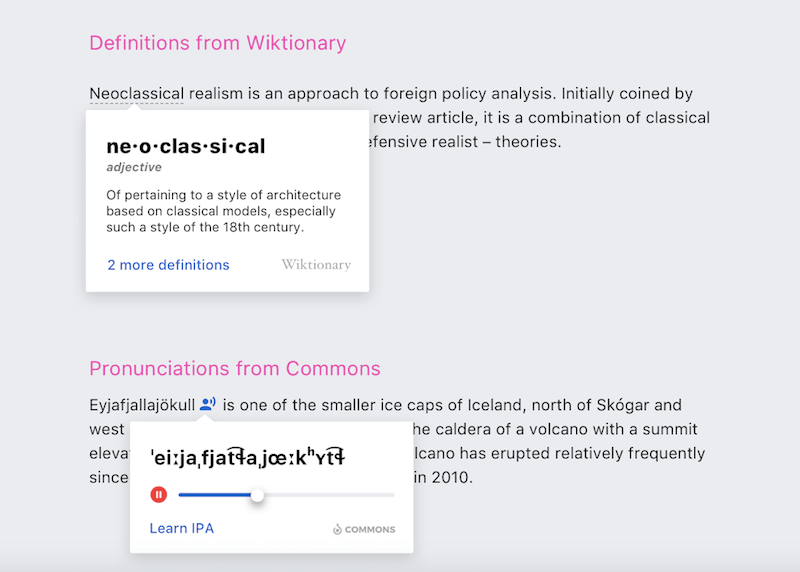
- Marcy Sutton condivide il modo in cui Wikipedia ha creato la sua nuova funzione di anteprima dei collegamenti in modo accessibile in modo che le persone possano utilizzare facilmente la tastiera e un mouse per attivare la sovrapposizione. Puoi anche leggere di più su come questa funzionalità è stata creata in questo post dal designer di Wikipedia Nirzar Pangarkar.
- Scott O'Hara spiega le differenze tra le parole chiave
hiddenenonein ARIA e quando dovremmo usare quale.

- Di cui si parla raramente per anni, le tabelle CSS sono ancora utilizzate sulla maggior parte dei siti Web per mostrare (ed è assolutamente il modo corretto per farlo) i dati nelle tabelle. Ma poiché non sono reattivi per impostazione predefinita, abbiamo sempre faticato a renderli reattivi e la maggior parte di noi ha utilizzato JavaScript per farli funzionare su schermi mobili. Lea Verou ora ha trovato due nuovi modi per ottenere tabelle reattive usando i CSS: uno è usare
text-shadowper copiare il testo su altre righe, l'altro usaelement()per copiare l'intero<thead>su altre righe — ci provo ancora per capire come Lea ha trovato queste soluzioni, ma questo è incredibile! - Rachel Andrew ha scritto un articolo sulla creazione e fornitura di fogli di stile di stampa nel 2018 e sul perché contano molto per gli utenti anche se non possiedono più una stampante.
- Osvaldas Valutis condivide come implementare il cosiddetto pattern di navigazione "Priority Plus" principalmente con CSS, almeno nei browser moderni. Se è necessario supportare i browser meno recenti, sarà necessario estendere ulteriormente questa soluzione, ma è un ottimo inizio per implementare un tale modello senza troppo JavaScript.
- Rachel Andrew condivide ciò che sta emergendo nelle specifiche CSS Grid Level 2 e Subgrid e spiega di cosa si tratta, cosa può risolvere e come usarlo una volta che è disponibile nei browser.
- Chris Ashton "ha usato il Web per un giorno con JavaScript disattivato". Questo pezzo sottolinea l'importanza di pensare a possibili errori JavaScript sui siti Web e perché è importante se fornisci fallback o meno.
- Sam Thorogood condivide il modo in cui possiamo creare un "annulla e ripristina nativo per il Web", utilizzato in molti editor di testo, giochi, pianificazione o software grafico e altre occasioni come un riordino drag and drop. E anche se non è facile da costruire, l'articolo spiega i concetti e gli aspetti tecnici per aiutarci a capire questa complicata questione.
- C'è un nuovo modo per implementare le query di elementi/contenitori nella tua applicazione: eqio è una piccola libreria che usa IntersectionObserver.
- Johannes Seitz condivide i suoi pensieri sulla gestione dei progetti all'inizio dei progetti. Chiama il metodo “Iterazione Zero”. Un concetto interessante per comprendere meglio la portata e i rischi di un progetto in un momento in cui non si ha ancora abbastanza esperienza con il progetto stesso ma è necessario costruire una tabella di marcia per iniziare le cose.
- Arestia Rosenberg spiega perché il suo consiglio numero uno per i freelance è "appoggiarsi al momento". Si tratta di lavorare quando puoi e di usare le tue possibilità per fare qualcos'altro quando non senti di poter lavorare in modo produttivo. Alla fine, il riepilogo si traduce in una vita felice e maggiore produttività. Lo estenderei personalmente a tutte le persone che possono farlo, ma, ovviamente, è davvero applicabile ai liberi professionisti.
- Sam Altman condivide un paio di utili suggerimenti sulla produttività che non sono solo un elenco di "dieci cose da fare", ma in realtà pensieri davvero utili su come pensare di essere produttivi.
- Ethan Marcotte elabora le questioni etiche con Google Duplex, progettato per imitare la voce umana così bene che le persone non si accorgono se si tratta di una macchina o di un essere umano. Anche se questo suona abbastanza interessante da un punto di vista tecnico, spingerà molto più in là il dibattito sulle fake news e causerà più difficoltà a distinguere tra qualcosa che un essere umano ha detto o una macchina che ha imitato.
- Il nostro mondo è in realtà costruito sulle promesse, ed ecco perché è così importante mantenere le tue promesse anche se a volte è difficile.
- Scommetto che la maggior parte di voi non ha ancora sentito parlare di Palantir. L'azienda è finanziata da Peter Thiel ed è una società di data mining che ha l'intenzione di raccogliere quanti più dati possibili su tutti nel mondo. È noto per collaborare con varie forze dell'ordine e ha persino collegamenti con i servizi militari. Cosa fanno con i dati e quali dati hanno da noi non è noto. La mia unica speranza in questo momento è che questa azienda soffra molto della direttiva GDPR dell'UE e che l'Unione Europea cerchi di fermare la loro raccolta incontrollata di dati. Le pratiche sui dati di Facebook non sono nulla in confronto a Palantir, a quanto pare.
- I ricercatori lanciano l'allarme dopo che un'analisi ha mostrato che l'acquisto di un nuovo smartphone consuma tanta energia quanto l'utilizzo di un telefono esistente per un intero decennio. Immagino che non sostituirò presto il mio iPhone 7: è ancora un dispositivo assolutamente eccezionale e appena sufficiente per quello che faccio con esso.
- Anton Sten condivide i suoi pensieri su Vanity Metrics, un modo comune per condividere numeri e statistiche fuori contesto. E poiché si è reso conto dell'importanza che hanno, ora pensa in modo diverso alla maggior parte dei dati comunemente leggibili come i dati sugli investimenti o sull'utilizzo dei servizi. Leggere un numero senza avere un contesto per confrontarlo non ha alcuna importanza. Dovremmo tenerlo a mente.
Ci auguriamo che questo aggiornamento sullo sviluppo Web ti sia piaciuto. Il prossimo è in programma venerdì 15 giugno. Rimani sintonizzato.

