Aggiornamento mensile dello sviluppo Web 3⁄2019: React Hooks, fogli di stile costruibili e creazione di fiducia
Pubblicato: 2022-03-10A volte ti sembra che ci sia così tanto da leggere e imparare che il tuo cervello non ce la fa più? È qualcosa che la maggior parte di noi sperimenta di tanto in tanto quando abbiamo troppo da fare e poi sovraccarica il nostro cervello con ancora di più. Sono consapevole che le mie liste di lettura non sono utili al riguardo, poiché contengono ancora più cose da imparare. Ma è proprio il motivo per cui cerco di compilare una serie di articoli diversificati e di mentalità aperta che non sono del tutto legati al frontend o alla tecnologia. E in settimane come questa in cui non ci sono troppi articoli da riassumere, mi rendo conto di quanto possa essere un sollievo. Diamo al nostro cervello la possibilità di rilassarsi un po' quando ce lo dice e sfruttare l'opportunità per riconsiderare il modo in cui lavoriamo.
Pensa a come affronti i compiti , per esempio. Chiedi maggiori dettagli quando ti viene assegnato un compito specifico? Capisci come farlo da solo? O stai solo seguendo i dettagli dell'attività? Solo facendo quest'ultimo si ottengono risultati, ovviamente. Ma aumenterà anche il rischio di dimenticare i dettagli necessari, come rivela ora uno studio sulla memorizzazione delle password. Se nella descrizione dell'attività non c'è nulla sull'hashing di una password, ad esempio, molte persone non la applicheranno, anche se sanno che è la soluzione migliore. Oppure prendi il processo di creazione di un sito Web: se dimentichiamo di aggiungere la corretta memorizzazione nella cache, i costi del server saranno inutilmente elevati e le prestazioni ne risentiranno. Sono questi piccoli passi in più di pensiero che fanno la differenza tra un lavoro buono e solido e "semplicemente portare a termine le cose".
Notizia
- Chrome 74 introduce alcune nuove funzionalità in DevTools: ora evidenzia tutti gli elementi interessati da una proprietà CSS, Lighthouse 4 è integrato nel pannello Audit ed è stato aggiunto anche un visualizzatore di messaggi binari WebSocket.
- Intersection Observer è ancora abbastanza nuovo, eppure gli sviluppatori di Chrome stanno attualmente introducendo la versione 2 per affrontare alcuni problemi comuni e implementare quanto appreso dalla prima versione. Ecco cosa cambierà in Intersection Observer v2.
Generale
- È facile dimenticarsene, ma anche oggi spesso costruiamo soluzioni non diversificate in molti ambiti della vita. Questo articolo mostra come ciò accade con i manichini per i crash test che trascurano le donne.
- La voce sta diventando sempre più importante nelle nostre vite, principalmente perché oggi utilizziamo più dispositivi senza interfacce di visualizzazione reali: Homepod, Alexa, Siri, Google Assistant o Amazon Echo. Mozilla ha collaborato con istituti di tutto il mondo per creare un pool open source di voci di alta qualità che aiuti a insegnare alle macchine come parlano le persone reali.
- “Nel nostro mondo moderno, è facile buttare via le cose. Semplice è difficile. Siamo pronti ad aggiungere più domande ai sondaggi di ricerca, più pulsanti a un'interfaccia digitale, più oneri per le persone”. Kate Clayton esplora come essere un'elegante semplificatrice.
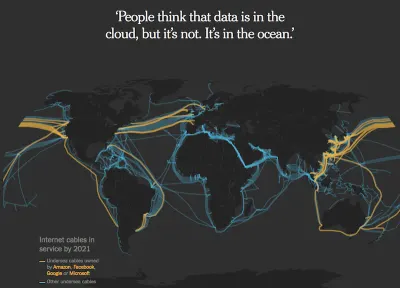
- “Le persone pensano che i dati siano nel cloud, ma non lo è. È nell'oceano". Diamo un'occhiata a come funziona la comunicazione e come è successo che Microsoft, Google, Facebook e Amazon possiedono più della metà della larghezza di banda sottomarina. L'articolo mostra come Internet dipenda da queste quattro grandi aziende al giorno d'oggi e che se le evitassimo dovremmo affrontare enormi difficoltà e impatti sulle prestazioni.
- Jason Miller ha scritto un'introduzione al rendering sul Web, riassumendo cosa accade quando un utente accede a un sito Web tramite un browser moderno. C'è molto da imparare qui.

Interfaccia utente/UX
- Anand Satyan spiega perché è importante iniziare a progettare prima senza colore. Ti aiuta a comprendere meglio la struttura dei dati e il layout e spesso si traduce in progetti più puliti e coerenti.
- Brad Frost ha scritto dell'importanza di fornire moduli semplici, non intelligenti, soprattutto se si desidera che gli utenti eseguano l'accesso .
- Nikita Prokopov ha cercato di analizzare e riprogettare la pagina del repository di Github. Anche se non mi piace molto il risultato finale, ci sono molti ottimi spunti dal miglioramento dei modelli di progettazione esistenti e dell'esperienza dell'utente con metodi semplici.
JavaScript
- Addy Osmani condivide una tabella che spiega in che modo i diversi metodi di caricamento di JavaScript influiscono sul caricamento e sul rendering dei siti Web in Chrome. E mentre altri browser potrebbero comportarsi in modo leggermente diverso, questa tabella è trasferibile.
- Faraz Kelhini condivide le ultime funzionalità JavaScript che semplificano il compito di scrivere espressioni regolari.
- Non sentiamo molto sull'integrazione efficiente dei video sui siti web. Ora Oscar di Kitchen Stories condivide il suo approccio all'utilizzo di HTTP Live Streaming (HLS) e all'ottimizzazione dei tempi di caricamento.
- Sono un grande fan di Filepond come libreria di caricamento JavaScript, ma Uppy sembra degno di nota come alternativa in quanto può recuperare file non solo dal tuo disco locale, ma anche da Google Drive, Dropbox, Instagram, URL remoti e telecamere, per esempio.
- I React Hooks sono il nuovo argomento caldo nella community di React, ma come ne scriviamo uno? Spiega Leonardo Maldonado.
- Hai mai voluto sapere quale elemento ha il focus? Questo articolo di Kayce Basques spiega come utilizzare Chrome DevTools per tenere traccia del focus degli elementi.
CSS
- I fogli di stile costruibili sono un nuovo modo di inizializzare un foglio di stile esterno o un insieme di stili in modo non bloccante. Questo nuovo approccio ci consente di costruire dinamicamente fogli di stile tramite JavaScript, il che è particolarmente utile quando lo utilizziamo per i componenti Web in uno ShadowDOM. La funzione è attualmente disponibile nelle build di Chrome Preview.
- Rachel Andrew spiega come romperemo le scatole con la nuova specifica di frammentazione CSS. Con la frammentazione CSS, possiamo fare le cose che facevamo prima con
float, ma è più flessibile e ci aiuta a controllare le interruzioni di pagina e altre cose rilevanti per la stampa o gli eBook. - Questo esperimento solo CSS è strabiliante. Sono seriamente impressionato e non avrei immaginato di poter fare qualcosa del genere con i CSS oggi.
Sicurezza
- Questo studio mostra spunti interessanti su come gli ingegneri affrontano i loro compiti e perché la sicurezza è spesso implementata in modo così debole nei progetti.
Prestazioni Web
- Quanto ne sai sulla memorizzazione nella cache sul Web? Harry Roberts ha riassunto i concetti di base e alcuni estesi sulla memorizzazione nella cache. La memorizzazione nella cache può fare un'enorme differenza di prestazioni e tutti dovremmo pensarci prima di seguire altre strategie di ottimizzazione.
- Matthew Strom mostra come è passato ai caratteri variabili e cosa ha imparato lungo il percorso.
- Tim Kadlec ha molta esperienza con i budget delle prestazioni. Ora condivide come elaborare budget per le prestazioni che rimangano.
Accessibilità
- Ben Robertson condivide cinque strumenti che possiamo utilizzare per gli audit di accessibilità automatizzati. Questo è ottimo perché ci consente di utilizzare questi strumenti nei CI, nei test di regressione (ad esempio, tramite browser headless Selenium o Chrome/Firefox) o direttamente nei nostri browser.
- Alex Carpenter ha riassunto i risultati della recente analisi dell'accessibilità di WebAIM sui primi un milione di siti: il 59% degli input dei moduli non è etichettato e, quindi, non è accessibile. Renderli accessibili a tutti non sarebbe affatto difficile. È facile come racchiudere l'input e descriverlo, ad esempio in questo modo:
<label>Name<input name="name"></label>Naturalmente, esistono pratiche di etichettatura ancora migliori, ma questo sarebbe già sufficiente per fare la differenza per tutti gli utenti di un sito web, non solo quelli che si affidano alle tecnologie assistive. - Accessibility Insights è un nuovo servizio di piattaforma che fornisce agli sviluppatori strumenti per analizzare l'accessibilità dei loro progetti web.

Vita lavorativa
- Come costruiamo la fiducia come leader? Claire Lew spiega perché i ritiri aziendali e le attività di team building non contano molto rispetto alle cose che fanno davvero la differenza: mostrare vulnerabilità, comunicare l'intento dietro le azioni e, infine, portare a termine gli impegni.
- Ho trovato questo articolo di Sahil Lavingia, il fondatore di Gumroad, molto perspicace. In esso, condivide i fallimenti, le lotte e le decisioni sbagliate quando si ottiene Venture Capital, e perché vale anche la pena pensare di avere un'azienda "normale" per evitare che l'intera cosa fallisca.
- I nostri figli sono focalizzati sulla tecnologia e trascorrono molto tempo davanti agli schermi, giocando o guardando video. Pamela Paul sostiene che i nostri figli si annoino di nuovo.
Andare oltre…
- Come si sente un evento pubblico come un concerto se non sono ammessi telefoni? David Cain l'ha vissuto a un concerto di Jack White e sta condividendo le emozioni, le diverse atmosfere e perché è importante pensare a come viviamo la vita con uno smartphone ea come senza di esso.
- Leo Babauta sulla questione del pensare che non abbiamo abbastanza tempo. Trascorrere il nostro tempo intenzionalmente e stabilire le giuste aspettative è molto importante nelle nostre vite frenetiche.
- Sara Soueidan condivide ciò che l'ha portata a condurre uno stile di vita per lo più privo di sprechi.
- Nonostante il cambiamento climatico sia un argomento importante ora, le grandi aziende tecnologiche stanno automatizzando la crisi chiudendo accordi con le aziende di energia fossile per posizionare i loro servizi e prodotti di intelligenza artificiale.
Ecco un'altra cosa: il promemoria periodico, ma non regolare, di restituire qualcosa se ti piace leggere i miei scritti e il riassunto degli articoli. — Anselmo

