Aggiornamento mensile dello sviluppo Web 2⁄2019: autenticazione Web e problema con UX
Pubblicato: 2022-03-10L'unica costante nella vita è il cambiamento, dicono. Ed è vero, anche se pensiamo che nulla cambi affatto. Se noti un cambiamento o meno è solo una questione di come percepisci e come osservi le cose. Nel settore tecnologico, è facile vedere quanto velocemente si evolvono le cose: leggi un articolo di riepilogo come questo e ti accorgerai improvvisamente di quanto è successo in un solo mese. Da quando ho ripreso a meditare, ho acquisito una nuova prospettiva e mi aiuta ad apprezzare deliberatamente tale cambiamento e a trovare valore personale e gratitudine anche in cose che all'inizio non sembravano particolarmente positive.
Come questa settimana, per esempio. Mi è tornato in mente un fatto che di solito dimentichiamo: come è strutturata Internet. Se navighi sul Web, la maggior parte del traffico viene indirizzato attraverso Amazon a un certo punto, quindi se blocchi i loro server, o quelli di Google o Apple, o tutti, non è rimasto molto di Internet. Ho usato un bloccante DNS Pi-Hole nella mia rete per tre anni, ma non l'ho mai veramente apprezzato, finché questa settimana non ho appreso del suo vero valore: la sicurezza e la privacy che fornisce considerando la nostra dipendenza dai giganti della tecnologia. Non è straordinario come gran parte della mia sicurezza online percepita si basi su un pezzo di software open source su cui gli autori hanno dedicato così tanto tempo e sforzi per fornirlo gratuitamente alla fine?
Notizia
- Firefox 65 è stato rilasciato. La nuova versione invia eventi su elementi HTML
disablede viene fornita con il supporto per l'attributoreferrerpolicysu elementi discript, variabili di ambiente CSS (la funzioneenv()),Intl.RelativeTimeFormatper JavaScript e immagini WebP. - Safari Tech Preview 74 offre il
fetchabortibile, il supporto per gli autenticatori HID U2F su macOS e le nuove funzionalità dell'API di autenticazione Web. - Con Chrome 72, Chrome ha introdotto l'API di attivazione utente. La nuova versione disabilita anche i popup su
pageunload. - L'aggiornamento di Chrome 72 per Android ha fornito la tanto attesa funzione Trusted Web Activity, il che significa che ora possiamo distribuire PWA nel Google Play Store.
- Le note sulla versione di Safari 12.1 sono attive (iOS 12.2, macOS 10.14.4). Cosa c'è di nuovo? Modalità oscura per il Web, prevenzione del tracciamento intelligente, la richiesta di notifica push per Safari su macOS ora richiede un gesto dell'utente, impostazioni di movimento e orientamento su iOS per abilitare
DeviceMotionEventeDeviceOrientationEvent(questo significa che ora è disabilitato per impostazione predefinita). Altre novità sono l'Intersection Observer API, l'API Web Share e l'elemento<datalist>.
Generale
- Max Bock condivide i suoi pensieri sul motivo per cui la semplicità è la cosa più preziosa e importante nei progetti.
- Ian Littman su Twitter: "Spostare il 50% dei server in PHP 7 da PHP 5 farebbe risparmiare 2,5 miliardi di dollari (modificati a 2,0) miliardi di costi energetici all'anno ed eviterebbe miliardi di chilogrammi di emissioni di CO2. Esegui l'upgrade a PHP 7. Salva il pianeta.
- Come hai iniziato a imparare lo sviluppo web? Immagino che la maggior parte di noi si affidasse alla funzionalità "visualizza sorgente" dei nostri browser e continua a farlo. Ma con le SPA JavaScript e più strumenti che storpiano, minimizzano e umiliano le fonti, blocchiamo questa strada di autoeducazione per innumerevoli persone là fuori. Passiamo a un approccio più aperto e forniamo almeno mappe dei sorgenti sui server di produzione in modo che le persone possano accedere alle sorgenti effettive tramite gli strumenti per sviluppatori.
Interfaccia utente/UX
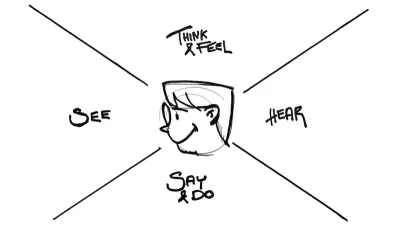
- Cosa fa la differenza tra un buon prodotto digitale e un ottimo prodotto digitale? Due lettere: UX. Progettazione dell'esperienza utente. Ma c'è un problema fondamentale in questo. Johannes Ippen sul perché dovremmo vedere gli umani, non gli utenti.
- Questa è una bella carrellata di come i siti Web popolari sono cambiati negli ultimi dieci anni, inclusi Google, YouTube, Amazon, Facebook, Apple ed eBay. Puoi vedere chiaramente che siamo in un'era diversa oggi.
- Colin Eagan riassume le decine di possibilità che abbiamo per personalizzare un'esperienza web per l'utente e quali funzionano e quali no. Conclude con un consiglio prezioso: iniziare in modo semplice invece di seguire il culto del complesso, non importa quanto siano esperti di tecnologia l'azienda e il suo team.

HTML e SVG
- Sara Soueidan ha scritto un corso 101 sui filtri SVG per aiutarti a capire cosa sono e come usarli per creare i tuoi effetti visivi.
Accessibilità
- Rob Dodson condivide un ottimo riassunto su come costruire primitive di accessibilità migliori.
Privacy
- Google è una di quelle aziende che trova sempre modi nuovi e intelligenti per esporre i dati sulla posizione degli utenti e venderli a terzi. Ora Google vuole vendere i dati esatti sulla posizione degli utenti per migliorare la pianificazione per gli urbanisti, ad esempio. Utile da un lato, ma comunque preoccupante per tutti gli utenti dei prodotti Google che potrebbero non essere a conoscenza di cosa succede con i propri dati.
- "Mi sbagliavo su Google e Facebook: non c'è niente di sbagliato in loro (quindi diciamo tutti noi)", dice Aral Balkan. Questo pezzo spiega come anche i progetti open source più onorevoli lottano per fare scelte etiche e gli errori di offrire la migliore UX invece di promuovere soluzioni eticamente corrette.
Prestazioni Web
- Jens Oliver Meiert condivide la sua ricerca su come il modo in cui scrivi HTML influenza le prestazioni. Tralasciare tag e virgolette opzionali può fare la differenza, anche se siamo in grado di utilizzare gzip o altre tecniche per ottimizzare la risposta del documento nel browser.
JavaScript
- Con la maggior parte delle violazioni dei dati che si verificano a causa di password deboli e riutilizzate, l'autenticazione Web è un argomento caldo in questi giorni. La nuova Guida all'autenticazione Web è un eccellente esempio del fatto che anche una guida all'implementazione della sicurezza può essere bella.
- Mathias Schafer ha riassunto le sue lezioni apprese dal mantenimento di grandi basi di codice JS in progetti a lungo termine.
- Il Dr. Axel Rauschmayer descrive cosa manca ancora in JavaScript e cosa potrebbe essere implementato in futuro.
- Intersection Observer è arrivato in WebKit e il team di Webkit ha scritto un utile tutorial per questo.

CSS
- Rik Schennink spiega come utilizzare i CSS intelligenti per applicare gli stili in base alla posizione di scorrimento dell'utente.
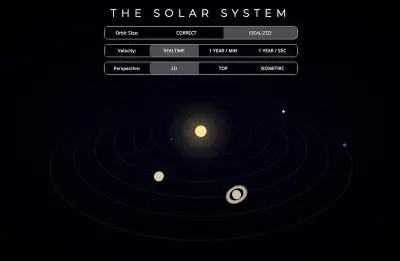
- È incredibile come Fabricius Seifert abbia creato questa animazione 3D del sistema solare con puro CSS.
- Preethi Sam spiega come usare la poco conosciuta funzione CSS
element()per creare un navigatore della minimappa. - Roman Komarov condivide il suo approccio a un layout flessibile del blog con una barra laterale opzionale. Realizzato con griglia CSS e proprietà personalizzate.

Vita lavorativa
- Paul Greenberg è alla ricerca del tempo perso sullo schermo ed esplora come potrebbero essere le nostre vite e quanto tempo avremmo se sfuggissimo agli schermi. Ci sono alcuni numeri rivelatori nell'articolo: l'americano medio spende $ 14.000 ogni decennio per gli smartphone. Sono 70.000 dollari nel corso di una vita lavorativa media. Più del 29% degli americani preferirebbe rinunciare al sesso per tre mesi piuttosto che rinunciare al proprio smartphone per una sola settimana. Oppure potresti piantare 150 alberi e acquistare mezzo acro di terra per la quantità di denaro che avevi speso per smartphone e app all'anno.
- Sei una persona paziente? Indipendentemente dal fatto che tu lo sia o meno, l'esperimento che Jason Fried vuole provare è sicuramente una sfida: prova a scegliere la fila più lunga al supermercato, annulla Amazon Prime in modo che la consegna richieda più tempo e cogli l'occasione di aspettare quando possibile. Abbraccia la lentezza.
- "In Praise of Extreme Moderation" condivide una prospettiva interessante sul motivo per cui la cultura dell'impegno eccessivo, del lavoro eccessivo e della consegna eccessiva in tutte le aree della vita non è salutare e su come possiamo passare a un percorso più moderato e più calmo .
Andare oltre…
- "Deve essere gratuito." Sui servizi di cui ovviamente non abbiamo bisogno ma vogliamo avere. Il mio saggio sull'importanza di vedere valore nelle cose di cui abbiamo veramente bisogno e perché meno è di più.
- Come possiamo migliorare la nostra vita? Mantenendo le relazioni essenziali, evitando la tecnologia e abbracciando i valori invece dei trucchi di vita, afferma Eric Barker.
- Guarda questo discorso di Greta Thunberg, una donna di sedici anni che dice a tutte le persone famose e influenti là fuori che non le importa dei soldi e perché dobbiamo vedere il cambiamento climatico da una prospettiva come la sua: la sua vita è in pericolo e nessun denaro potrà salvarlo. Abbiamo bisogno di più persone come lei che non sono guidate da regole aziendali o finanziarie.
