Aggiornamento mensile dello sviluppo Web 2⁄2018: il Web per adulti, i dettagli del marchio e l'avanzamento rapido del browser
Pubblicato: 2022-03-10 Ogni professione è un vasto campo in cui molte persone trovano le proprie nicchie personalizzate. Così sono oggi il design e lo sviluppo web. Ho iniziato a costruire il mio primo sito Web con frameset e HTML4.0, immagini e un set super limitato di CSS e, davvero stravagante, GIF e JavaScript inline (ricordate il attributo?) circa un decennio e mezzo fa. Mi ci sono voluti quattro giorni per imparare le abilità iniziali necessarie per questo.
Ma i tempi sono molto diversi oggi, e quando vedo quanto sia diventato capace il web, è ragionevole dire che può creare difficoltà alle persone per iniziare in questo campo, e può essere ragionevole per le persone dire che vogliono concentrarsi solo su una parte specifica dello sviluppo web . Al giorno d'oggi, abbiamo sviluppatori JavaScript che non conoscono molto HTML o CSS e abbiamo sviluppatori che non sono in grado di lavorare su uno stack JavaScript moderno ma sono eroi in ciò che ottengono con CSS. Ci sono persone specializzate nel caricamento di font web, nelle prestazioni web, nella sicurezza, nella privacy o nell'usabilità.
Lo sviluppo web è diventato una professione solida , qualcosa che richiede una grande quantità di conoscenze per essere un esperto, qualcosa che non può più essere appreso in pochi giorni. Invece, ora siamo in grado di creare applicazioni sul Web e fare cose che non avrei mai immaginato che il Web fosse in grado di fare quando ho iniziato 16 anni fa. Ad esempio, se osserviamo lo sforzo per dedicarsi alla lavorazione del legno, ci rendiamo conto che lo sviluppo web non è molto diverso. Certo, si può ottenere qualche risultato in poche ore, ma produrre qualcosa che duri, che sia solido e che abbia un bell'aspetto richiede molta conoscenza, esperienza, fallimenti e pazienza. Così fa costruire una grande esperienza web.
Notizia
- Le grandi novità dai fornitori di browser non smettono di arrivare: Google Chrome ora ha annunciato che a partire da Chrome 68 (che verrà rilasciato a luglio 2018) il browser contrassegnerà i siti non sicuri (HTTP) come "non sicuri" — la fine di siti Web non HTTPS. Immagino solo tutti i clienti con i loro siti e portafogli di piccole imprese disperati per questo cambiamento. È fantastico vedere il passaggio a un Web più sicuro, ma a volte ho la sensazione che coloro che decidono non pensino abbastanza all'impatto che le loro decisioni hanno anche sulle piccole entità che utilizzano Internet.
- L'anteprima della tecnologia di Safari 49 offre alcune caratteristiche interessanti: la protezione dal monitoraggio intelligente ora ha uno strumento di debug in modalità sperimentale, lo
column-gapora supporta i valori%, è supportato ancheactive-descendante la console genererà un avviso se viene utilizzato AppCache . - Eccoci con l'annuncio dell'ultimo importante fornitore di browser a supportare le Progressive Web App: questa volta Microsoft in Windows e il browser Edge. Edge 17 verrà fornito con Service Worker e notifiche push, ma ciò che è ancora più interessante è che l'azienda condivide la propria strategia su come supporteranno tali app a livello di sistema operativo: il Microsoft Store inizierà a elencare le app Web progressive tramite invio manuale che è un grande passo avanti per rendere le app Web utilizzabili come app native. Posso immaginare che molte app Electron diventino obsolete se questo concetto viene adottato anche da altri fornitori di sistemi operativi.
- Google Chrome 64 è uscito e offre
ResizeObserver, un meccanismo di blocco dei popup molto più potente.window.alertnon cambierà più lo stato attivo e, per risparmiare larghezza di banda, il nuovo Chrome modifica anche il comportamento di precaricamento dei file multimediali in solo metadati. - Nella prossima versione di Chrome 65, il browser bloccherà i certificati della Legacy PKI di Symantec e, per proteggere la sicurezza degli utenti, l'attributo
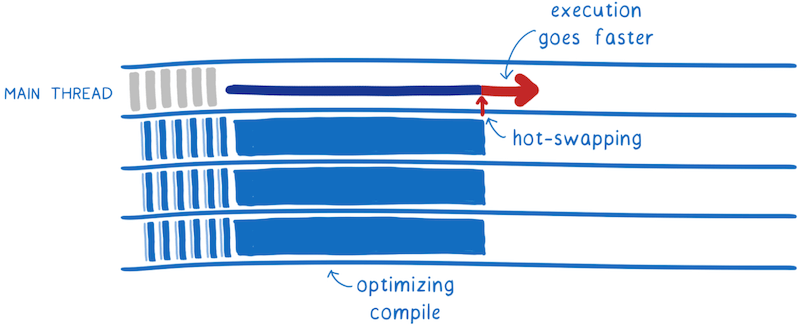
downloadse la destinazione è un riferimento multiorigine. - Firefox 58 è stato rilasciato questa settimana con grandi miglioramenti delle prestazioni. Riduce i timer nelle schede in background, porta
font-displaycome proprietà CSS e supportaIntl.PluralRules. Un'altra novità è che l'API WebVR è abilitata per impostazione predefinita su macOS ora e WebAssembly ha ottenuto lo straordinario compilatore di streaming. - Safari 11.1 viene distribuito con iOS 11.3 e macOS 10.13.4. È disponibile anche nelle versioni precedenti di macOS 10.12.6 e 10.11.6. L'aggiornamento include Service Workers, l'API di richiesta di pagamento che include Apple Pay,
HTMLImageElement.decode(), l'API File and Directory Entries, l'API Beacon, il video come risorsa immagine negli elementi<img>, il supporto per le estensioni multimediali crittografate in Safari su iOS , supporto perallow="camera"in WebRTC e Media Capture, la proprietà CSSfont-displayper controllare il flash di testo senza stile con i caratteri Web e il manifesto dell'app Web. Per quanto riguarda la sicurezza, aggiunge il supporto per l'integrità delle sottorisorse, avvisi "sito Web non sicuro", una stringa Safari User-Agent bloccata. Penso che questo rappresenti una pietra miliare che dimostra che Apple si sta impegnando molto per mantenere aggiornato Safari. È anche interessante vedere che Safari elimina automaticamente i vecchi Service Worker che non vengono utilizzati da molto tempo per non sprecare spazio sul disco degli utenti.

Generale
- Frank Chimero ha pubblicato un nuovo articolo in cui spiega che è normale lottare con tecnologie in continua evoluzione. È anche un viaggio divertente attraverso l'inizio di un'attività e l'esplorazione dei dettagli approfonditi di un mestiere.
- Eric Meyer è una delle persone che ha lavorato con CSS sin dall'inizio e ha una profonda conoscenza di come si è sviluppato. Ora ha scritto alcune riflessioni su come la complessità dei CSS sia cambiata nel tempo.
- Vitaly Friedman ha scritto un articolo in cui chiede a noi sviluppatori, a noi fondatori di società di rispettare gli utenti e perché dovrebbe essere più importante per tutti noi.
- L'anno scorso, Matt Ludwig ha pubblicato un articolo sul problema della compatibilità del software nel tempo e sul perché una riscrittura di una Progressive Web App sarà la soluzione per farla funzionare ancora tra cinquant'anni. L'errore qui è pensare che il web sia lo stesso di venticinque anni fa. Oggi affrontiamo i browser che rimuovono molte API dopo alcuni anni, mettendo le funzionalità esistenti dietro un muro HTTPS e gli sviluppatori che costruiscono codice basato su innumerevoli dipendenze che vengono abbandonate dopo qualche tempo dai loro autori. E una volta che stiamo costruendo su qualsiasi cosa che non sia lo standard web semplice, non siamo più in grado di dire che il codice durerà a lungo.
- Tim Kadlec sta mettendo in discussione le due facce di Google AMP e afferma che può essere uno strumento di marketing per i motori di ricerca di Google o uno strumento per il Web aperto per migliorare le prestazioni del sito, ma non entrambi, come sta cercando di essere.
- John Cobb spiega perché ha iniziato a pensare alla qualità del codice in modo diverso e perché le revisioni del codice devono comportare qualcosa di più della semplice visualizzazione del codice.
Interfaccia utente/UX
- Questo case study su come il marchio Lufthansa ha evoluto nel tempo il suo linguaggio di design e il suo logo, inclusa l'ultima sottile ma ancora molto diversa modifica del marchio, mostra quanto i piccoli dettagli contano quando si tratta di migliorare l'aspetto visivo di un marchio.
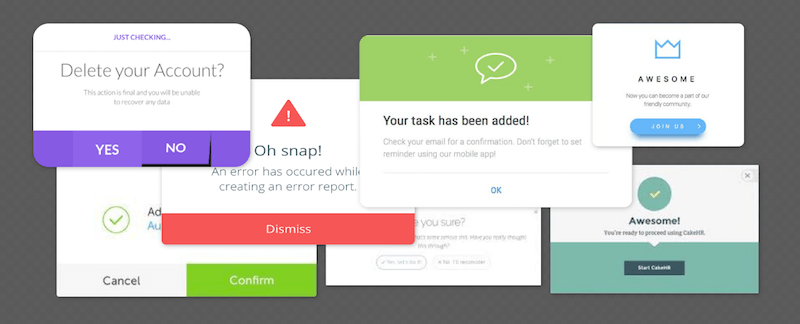
- Naema Baskanderi condivide le migliori pratiche per le finestre modali e le finestre di dialogo, analizzando le note modali e migliorandole.

Privacy
- Firefox è stato fornito con una protezione per il monitoraggio della privacy da un po' di tempo. Ora condividono gli insegnamenti che ne derivano e come possiamo migliorare la privacy senza interrompere il web.
- Holger Bartel coglie l'articolo di Vitaly Friedman "Il rispetto è sempre al primo posto" come un'opportunità per sottolineare l'importanza del rispetto degli utenti ponendo una domanda molto interessante: tutti vogliono creare esperienze migliori, ma cosa sei disposto a fare per questo? Non è facile trovare una risposta e aprire la strada per questo nel nostro lavoro, ma è una parte importante dei prodotti per l'edilizia.
Sicurezza
- A quanto pare, Mixpanel ha raccolto inavvertitamente le password degli utenti per mesi con la loro funzione Autotrack. Se usi Mixpanel, dovresti aggiornare all'ultima versione il prima possibile.
Utensili
- Monica Dinculescu condivide il modo in cui ha scritto una sceneggiatura con Puppeteer, la libreria di riferimento del team di Chrome per automatizzare Chrome senza testa per ottenere differenze visive automatizzate.
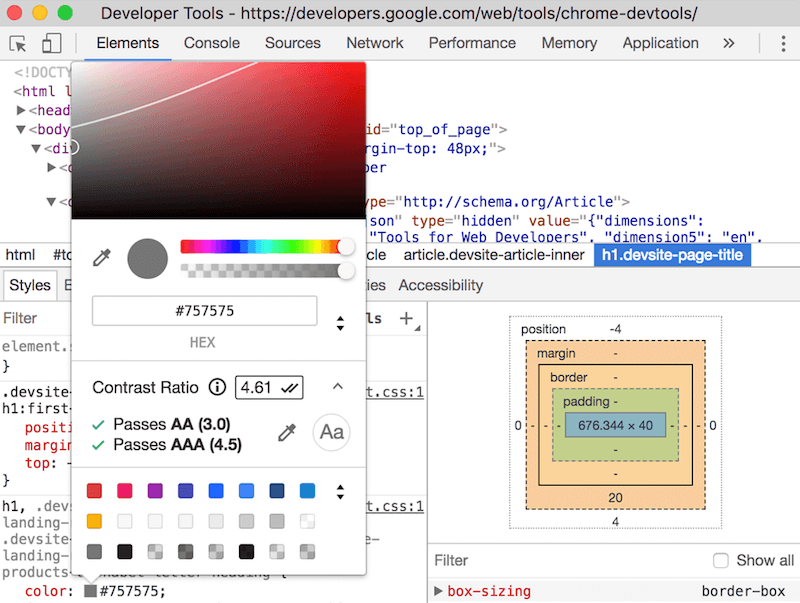
- Chrome 65 arriverà presto e porterà una funzionalità molto utile negli Strumenti per sviluppatori: uno strumento per il rapporto di contrasto nel selettore di colori che aiuterà a identificare il contrasto negli abbinamenti di colori.
- Webpack 4 è in corso con alcuni miglioramenti delle prestazioni. Ora è un bundler a configurazione zero pronto all'uso e ha dimensioni dei pacchetti molto migliori grazie allo scuotimento degli alberi notevolmente migliore.

Prestazioni Web
- Ben Robertson condivide il modo in cui possiamo caricare i video pigri e scegliere la qualità in base alla velocità di connessione dell'utente.
- Seva Zaikov chiede se la tendenza a costruire tutto come applicazioni a pagina singola può essere nell'interesse degli utenti e cerca di scoprire se la sua ipotesi che rendano i siti Web più lenti può essere supportata dai dati. L'articolo non è uno sproloquio su strumenti come React, ma pone domande importanti che dovremmo porci prima di iniziare a costruire l'architettura tecnica di un nuovo progetto.
HTML e SVG
- Sapevi che per le tabelle accessibili è necessario avere un elemento
captionnel tuo HTML? Stefan Judis spiega come farlo.
JavaScript
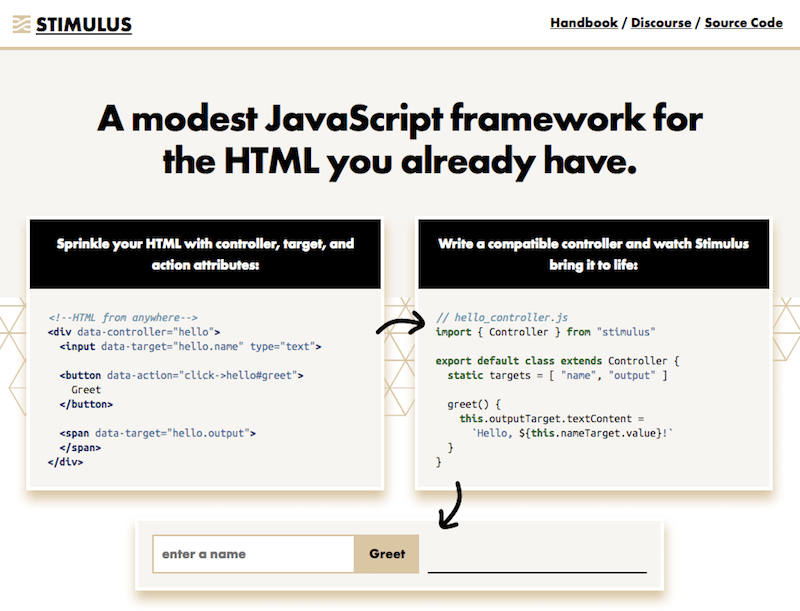
- C'è un nuovo framework JavaScript in giro: Stimulus, ed è completamente compatibile con l'HTML che hai già e migliora l'esperienza dei tuoi modelli statici.
- Dave Rupert condivide un modo molto semplice e moderno per creare un effetto di parallasse manipolando le proprietà personalizzate CSS con JavaScript.
- Per il flusso di dati unidirezionale, di solito utilizziamo WebSocket. Ma con HTTP/2 possiamo usare anche Server-Sent Events, come spiega Martin Chaov nel suo articolo esemplare.

CSS
- Abbiamo già sentito parlare un paio di volte di Houdini nei browser, un modo per aggiungere la nostra funzionalità CSS tramite JavaScript. Ora Surma condivide il funzionamento dell'API CSS Paint che sarà disponibile da Chrome 65 in su. In effetti, questo ci offre molte possibilità che di solito sono disponibili solo per la grafica o da SVG a CSS.
- Sarah Dayan spiega come possiamo creare icone multicolori con simboli SVG e variabili CSS.
Accessibilità
- La presentazione di Marcy Sutton "Automating Peace Of Mind With Accessibility Testing & Continuous Integration" fornisce un'idea e alcuni suggerimenti su come testare continuamente l'accessibilità dei siti web.
Vita lavorativa
- Jon Gold ha scritto di trovare le porte di scarico. Una buona lettura di come la tecnologia ci influenza.
- C'è una sorta di buon senso che le aziende tecnologiche che stanno andando bene assumono sempre. David Heinemeier Hansson spiega perché a Basecamp ora hanno deciso che le cose stanno andando così bene che stanno bloccando le assunzioni.
- Come decidiamo quando ripetere le cose e quando ricostruire? Mi pongo spesso questa domanda e ora ho scritto alcune conclusioni su come migliorare le cose.
Andare oltre…
- Stephen Ilardi spiega perché la tecnologia personale è deprimente.
- Mike Gifford condivide i suoi pensieri sulla riduzione dei rifiuti in ufficio, un argomento di cui parliamo raramente, eppure sarebbe così semplice migliorare la situazione e plasmare un futuro in cui vogliamo ancora vivere.
Infine, ho scritto alcune note personali sulla gestione delle notifiche Slack e sul perché l'uso di acronimi è una cattiva idea. Se hai qualche idea a riguardo, puoi rispondermi qui o su Twitter.

Ci auguriamo che questo aggiornamento sullo sviluppo Web ti sia piaciuto. Il prossimo è previsto per il 16 marzo. Rimani sintonizzato.
