Aggiornamento mensile dello sviluppo Web 12⁄2018: WebP, lo stato dell'esperienza utente e un esperimento a basso stress
Pubblicato: 2022-03-10È l'ultima edizione di quest'anno e sono piuttosto entusiasta di ciò che il 2018 ci ha portato, di cosa è successo e di come si è evoluto il web. Ricapitoliamo e ricordiamoci ciò che ognuno di noi ha imparato quest'anno : qual è stata la funzionalità, l'API, la libreria più utili che abbiamo utilizzato? E come siamo cambiati personalmente?
Per l'aggiornamento di questo mese, ho raccolto un altro mucchio di articoli per te. Se questo non è ancora abbastanza materiale di lettura per te, puoi sempre trovarne altro nell'archivio o nell'elenco Evergreen che contiene gli articoli più importanti dall'inizio del Web Development Reading List. Spero che le vostre giornate fino alla fine dell'anno non siano troppo stressanti e vi auguro tutto il meglio. Ci vediamo l'anno prossimo!
Notizia
- Microsoft ha appena annunciato che cambierà la sua strategia Edge: utilizzerà Chromium come nuovo motore del browser per desktop invece di EdgeHTML e potrebbe persino fornire Microsoft Edge per macOS. D'ora in poi aiuteranno anche con lo sviluppo sul motore Blink.
- Chrome 71 è uscito e offre il supporto del tempo relativo tramite l'API di internazionalizzazione. Un'altra novità è che la sintesi vocale ora richiede l'attivazione dell'utente.
- È uscito Safari Technology Preview 71, che introduce
supported-color-schemesin CSS e aggiunge l'autenticazione Web come funzionalità sperimentale. - Firefox offrirà presto agli utenti un'impostazione del browser per bloccare automaticamente tutte le richieste di autorizzazione. Ciò influirà sulla riproduzione automatica di video, notifiche Web, richieste di geolocalizzazione, richieste di accesso a videocamera e microfono. La necessità di bloccare automaticamente le richieste mostra quanto gli sviluppatori terribilmente sbagliati stiano usando queste tecniche. Tristi notizie per coloro che fanno affidamento su tali richieste per i propri servizi, come i servizi di chiamata WebRTC, ad esempio.
Generale
- Abbiamo finalmente trovato modi per accedere e utilizzare i siti Web offline con una tecnologia straordinaria. Ma una cosa di cui ci siamo dimenticati è che negli ultimi trent'anni abbiamo insegnato alle persone che il Web è online, quindi la maggior parte delle persone non sa nemmeno che esiste l'utilizzo offline. Una lezione sulla progettazione dell'esperienza utente e sull'importanza di ricordarci la storia del mezzo per cui stiamo costruendo.
Interfaccia utente/UX
- Matthew Strom ha scritto dell'importanza di aggiustare le cose in seguito e di non cercare di essere perfetto.
- Una risorsa in qualche modo satirica sullo stato della UX nel 2019.
- Erica Hall ci mostra esempi del perché la maggior parte del "design UX" è un mito e perché non solo il design è un ottimo prodotto, ma anche la giusta strategia di prodotto e modello di business. Il miglior esempio del perché dovresti leggere questo è quando Erica scrive “Virgin America. Rdio. Lettore Google. Comcast. Quale di questi ha offerto una buona esperienza? Quale di questi esiste ancora?" Una verità che non puoi ignorare e, fortunatamente, questo non è un articolo pessimista ma molto stimolante con ottimi consigli su come possiamo usare questa conoscenza per migliorare i nostri prodotti. Con strategia, con design, con un modello di business che si adatta.

Utensili
- Sandip Devarkonda spiega come possiamo creare un'app in tempo reale con gli abbonamenti GraphQL su Postgres.
HTML e SVG
- Michael Scharnagl sul perché colpire le persone perché preferiscono un linguaggio di programmazione rispetto all'altro deve finire.
Accessibilità
- Scott O'Hara ci ricorda quanto sia importante non dimenticare la funzionalità intrinseca e l'accessibilità che molti forniscono quando ci sforziamo per controlli personalizzati.
CSS
- Le variabili d'ambiente CSS stanno arrivando ed ecco perché ne abbiamo bisogno oltre alle proprietà personalizzate.
- Andy Bell spiega come possiamo utilizzare le proprietà personalizzate CSS per gestire il flusso e il ritmo nei nostri layout. Un eccellente esempio che va oltre l'utilizzo delle proprietà personalizzate per i valori di colore.
JavaScript
- Google sta per portarci l'ennesima API: la Badging API consente alle Web Desktop App di indicare nuove notifiche o simili. Le specifiche sono ancora in discussione e sarebbero felici di sentire i tuoi pensieri al riguardo.
- Hidde de Vries spiega come possiamo utilizzare le moderne API JavaScript per scorrere un elemento al centro del viewport.
- Disponibile dietro i flag in Chrome 71, il nuovo
Background Fetchconsente di recuperare risorse che richiedono un po' di tempo per essere caricate, ad esempio i film, in background. - Pete LePage spiega come possiamo utilizzare l'API Web Share Target per registrare un servizio come Share Target.
- È ancora una buona idea usare JavaScript per caricare i caratteri web? Zach Leatherman spiega perché dovremmo decidere caso per caso e perché spesso è meglio usare i moderni CSS e
font-display: swap;. - Doka è un nuovo editor di immagini JavaScript autonomo che vale la pena tenere a mente. Sebbene non sia un prodotto gratuito, offre metodi molto utili per la modifica con un'esperienza utente piacevole e, pagando una tariffa annuale, ti assicuri di ottenere correzioni di bug e supporto.
- "The Power of Web Components" condivide i concetti di base, come iniziare a usarli e perché utilizzare i propri elementi HTML invece di incollare HTML, le relative classi CSS e un trigger JavaScript insieme può semplificare così tanto le cose.
Sicurezza
- Scott Helme condivide informazioni su una nuova intestazione di sicurezza che possiamo utilizzare:
Clear Site Datasito consente ai proprietari di siti di cancellare i dati dalla cache, dall'archiviazione (locale/sessione/permanente) o dai cookie. Ciò potrebbe essere utile per eliminare facilmente i dati sensibili o privati archiviati in localStorage o i cookie di autenticazione. - Sappiamo ormai che l'uso di
rel=noopenerè una buona idea per gli elementi di collegamentotarget=_blank. Ora Firefox sperimenta la sostituzione automatica direl=noopenernel browser per garantire che non si possa abusare dell'attacco alla sicurezza. - Terence Eden esplora come molti grandi siti che offrono servizi di pagamento includono JavaScript non autenticato e non verificato di terze parti. Spiega cosa significa, perché è così dannoso e come potremmo risolvere il problema. Detto questo, il bundle JavaScript Stripe che devi includere non offre nemmeno l'integrità delle risorse secondarie.
- Un altro incidente di sicurezza si è verificato con un pacchetto npm molto popolare:
event-streamè stato pubblicato con codice malware che ruba specifici portafogli Bitcoin dai computer. Controlla le dipendenze sulla tua macchina e assicurati di aggiornare alle versioni più recenti del pacchetto.npm auditaiuta anche a identificare tali problemi.
Privacy
- Hai un marito o una moglie? Bambini? Altri parenti? Allora questa guida essenziale per proteggere i dati della tua famiglia è qualcosa che dovresti leggere e trasformare in azione. Internet non è un posto sicuro e vuoi assicurarti che i tuoi parenti capiscano cosa stanno facendo e sei tu che puoi proteggerli insegnando loro o impostando impostazioni predefinite migliori.
Prestazioni Web
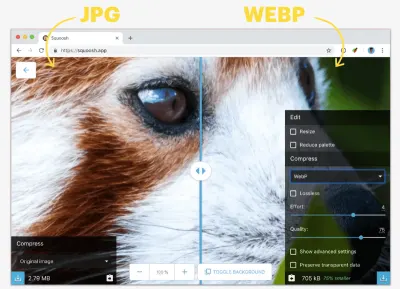
- Come si confrontano le dimensioni dei file di immagine WebP con le ottimizzazioni JPEG con le migliori prestazioni? Daniel Aleksandersen presenta i numeri e conclude che WebP fa un ottimo lavoro nel battere altri formati ottimizzati quasi ogni volta.
- Ire Aderinokun mostra come possiamo utilizzare le immagini WebP oggi. Questo diventa ancora più rilevante ora che Firefox offre il supporto WebP nelle loro build Nightly e Edge supporta il formato anche dall'ultima versione.
- L'unità cloud di Amazon lancia i chip per server basati su Arm e, in questo modo, sono in grado di ridurre i costi di circa il 45% (ad esempio per i server web). Ciò significa che il consumo di energia è molto più basso e l'efficienza complessiva è maggiore, il che è un buon segno anche per il nostro pianeta. Abbiamo bisogno di più di questi aggiornamenti evolutivi delle infrastrutture che riducano l'impatto della tecnologia sul nostro clima.

Vita lavorativa
- Shana Lynch ci dice cosa rende qualcuno un leader aziendale etico, quali valori sono importanti, come stare in piedi quando le cose si fanno difficili e come prepararsi in anticipo per situazioni scomode.
- Ozoemena Nonso cerca di spiegare perché spesso non siamo felici. Il ladro della nostra felicità non è confrontarci con gli altri; è che lottiamo per ottenere il modello di confronto giusto. Un consiglio di vita incredibilmente buono se ti confronti spesso con gli altri e senti che la tua felicità ne risente.
- Un consiglio piuttosto insolito: perché costringere gli altri a lasciare la propria zona di comfort potrebbe essere una cattiva idea.
- Sandor Dargo su come è riuscito a evitare le distrazioni durante l'orario di lavoro e a svolgere di nuovo il suo lavoro correttamente.
- Paul Robert Lloyd scrive del libro di Cennydd Bowles “Future Ethics” e mentre spiega di cosa si tratta, sottolinea anche le sfide dell'etica con un semplice esempio.
- Jeffrey Silverstein è un insegnante e ha lottato molto per trovare il tempo per progetti collaterali mentre lavorava a tempo pieno. Ora ha trovato una soluzione che condivide con noi in questo fantastico articolo su "Come conciliare il lavoro a tempo pieno con i progetti creativi". Una lettura stimolante a cui posso assolutamente relazionarmi.
- Ben Werdmuller condivide i suoi pensieri sul motivo per cui le attività legate allo stile di vita sono enormemente sottovalutate. Ma cos'è un business lifestyle? Li definisce come attività non finanziate da venture capital che consentono ai loro proprietari di mantenere un certo livello di reddito ma non di più. Come nota a margine divertente, questo articolo mostra come sono diventati pazzi i premi di noleggio sulla costa occidentale degli Stati Uniti.
- Jake Knapp racconta come è sopravvissuto sei anni con uno smartphone privo di distrazioni: niente e-mail, niente notifiche. E ha alcuni ottimi consigli per noi e un esercizio da provare. Di recente ho spostato tutte le mie app in una cartella sul secondo schermo per assicurarmi di dover cercare l'app, il che di solito significa che voglio davvero aprirla e non farlo solo per distrarmi.
- Ryan Avent ha scritto sul perché lavoriamo così tanto. Questo saggio è ben studiato e spiega perché consideriamo il lavoro fondamentale, perché ce ne innamoriamo e perché il nostro stile di vita e la nostra società abbracciano il lavoro sempre più duro.

Andare oltre…
- “Per chi lavorano davvero i designer” è un capolavoro sulla responsabilità.
- Maryanne Wolf condivide la ricerca che mostra che quando il nostro cervello di lettura sfiora i testi, non abbiamo tempo per cogliere la complessità, per comprendere i sentimenti o per percepire la bellezza. Una tendenza che è peggiorata negli ultimi decenni.
- Gli investitori globali che gestiscono 32 trilioni di dollari hanno lanciato un duro avvertimento ai governi al vertice delle Nazioni Unite sul clima, chiedendo tagli urgenti alle emissioni di carbonio e l'eliminazione graduale di tutta la combustione del carbone. Senza questi, il mondo deve affrontare un crollo finanziario molte volte peggiore della crisi del 2008, hanno affermato.
- In un certo senso, la peggiore estinzione di massa del pianeta – 250 milioni di anni fa, alla fine del periodo Permiano – potrebbe essere parallela ai cambiamenti climatici di oggi.
