Aggiornamento mensile dello sviluppo Web 12⁄2017: rilascio pragmatico, elementi personalizzati e decisioni
Pubblicato: 2022-03-10Oggi ho letto un articolo illuminante sull'attuale generazione di giovani e sul loro futuro finanziario. È difficile capire parole come "Millenial" e si parla molto di problemi specifici che devono affrontare, ma, per molti di noi, non è facile capire la loro lotta, non importa se sei più vecchio o più giovane di me (mi qualifico sotto la generazione millenaria). Ma l'articolo divertente e super informativo di Michael Hobbes mi ha rivelato molto. Non solo ora capisco - e mi ricollego a - alcuni dei fatti qui delineati, ma anche perché l'articolo mostra come gruppi di età diversi formano una società, ignari dell'impatto che le loro decisioni potrebbero avere sulla vita di altre persone.
Come professionisti del web, possiamo relazionarci a questo in molti aspetti. Quando costruiamo progetti web, prendiamo decisioni e spesso le basiamo su ciò che è meglio per noi - come sviluppatore, imprenditore, stratega di marketing, staff di supporto -, senza pensare a come queste decisioni potrebbero influenzare altre persone. Creando siti Web inaccessibili, escludiamo milioni di utenti; implementando migliori eventi e librerie di analisi, forniamo i dati dei nostri utenti a terze parti. A volte sembra impossibile prendere una decisione giusta e ci sentiamo così sopraffatti dal fatto che non possiamo fare la cosa giusta che respingiamo tutte le decisioni ragionevoli e ben informate e ci concentriamo esclusivamente su ciò che è meglio per noi stessi. Possiamo essere più intelligenti. E anche se probabilmente non saremo in grado di fare tutto bene , possiamo comunque fare piccoli passi invece di essere sopraffatti. Non è facile, ma forse è qualcosa per la risoluzione di un nuovo anno?
Notizia
- Grandi notizie riguardanti il WHATWG: le organizzazioni dietro i quattro principali motori browser integrati — Apple, Google, Microsoft e Mozilla — hanno sviluppato una politica sui diritti di proprietà intellettuale (DPI) e una struttura di governance per il WHATWG. Si spera che ciò si traduca in un miglioramento del tenore di vita che fornisce una risorsa più utile.
- In realtà lanciato già a novembre, ecco le novità di Firefox 57. Ora viene fornito con un nuovo motore Quantum super veloce. Anche le estensioni Web sono diventate una realtà e in futuro ci si possono aspettare molte più correzioni di bug per vecchi problemi e miglioramenti delle prestazioni. Ma che dire di noi sviluppatori? Firefox 57 supporta
<input type="\\[date|time]">, molti bug CSS sono stati corretti grazie al nuovo motore e l'API Performance Observer è ora abilitata, proprio come l'API Storage e l'API Abort (ad es. per le richieste di recupero). Ultimo ma non meno importante, la modalità senza testa ora supporta l'incredibilmente utile flag--screenshot. A proposito, il motore Quantum arriverà presto anche su Firefox su Android 59. - Chrome 63 è ora disponibile con alcune fantastiche nuove funzionalità: moduli JavaScript dinamici, iteratori e generatori
async,overscroll-behaviorCSS (che supporta nativamente il pull per aggiornare) e supporto per l'APIIntl.PluralRules, ad esempio. Inoltre, l'interfaccia utente delle autorizzazioni ora richiede l'autorizzazione in una modalità modale per chiarire che i proprietari del sito dovrebbero richiedere autorizzazioni aggiuntive solo quando necessario e utile. In questa versione è inclusa anche l'APIIntl.PluralRules.
Generale
- Amazon è fantastico, vero? Il loro cloud è veloce, grande ed economico. Il loro negozio offre tutto e consegna rapidamente. Questa settimana, Amazon Web Services ha annunciato qualcosa di molto interessante: "AWS ora fornisce alla comunità di intelligence degli Stati Uniti una funzionalità cloud commerciale a tutti i livelli di classificazione: non classificato, sensibile, segreto e top secret". Sì, avete letto bene: sembra che Amazon sarà la società responsabile dell'hosting dei dati top secret del servizio di intelligence statunitense. Sono abbastanza sicuro che non sia una buona idea che i servizi governativi inizino a fare affidamento completamente sull'esclusivo servizio Cloud di un'azienda senza la possibilità di tornare facilmente a un concorrente o alla propria alternativa. Mettilo in relazione a ciò che Amazon è: fino al 70% del traffico Internet passa attraverso il data center AWS Virginia, Amazon vuole una videocamera e un microfono nella tua camera da letto, nel tuo soggiorno e anche una chiave intelligente per il tuo appartamento o casa, e è già impossibile non utilizzare AWS se utilizzi Internet. Cosa accadrà alla comunità dell'intelligence statunitense se questo cloud sicuro AWS subisce un'interruzione come è successo quest'anno? Saranno ancora in grado di operare? E se accade durante un'indagine attiva?
Utensili
- Chi di noi non conosce le grandi sfide dei rilasci e quanto tempo possono richiedere. Raymond Rutjes ora suggerisce che fare un rilascio dovrebbe essere possibile per tutti i membri del team. Dovrebbe essere facile, senza preoccupazioni e, forse la cosa più importante, veloce.
- Francesco Schwarz ha creato un nuovo strumento per visualizzare la specificità del tuo CSS. Molto utile per analizzare alcune idee sbagliate nella tua struttura o per identificare i moduli che dovrebbero essere rifattorizzato.

Interfaccia utente/UX
- Con Spectral, c'è un nuovo carattere tipografico serif screen-first disponibile con una licenza open source.
- John Moore Williams condivide le sue migliori pratiche per la progettazione della ricerca su sito. Suggerimenti importanti se desideri fornire ai tuoi utenti un'esperienza di ricerca potente e di grande impatto.
Prestazioni Web
- Michael Scharnag spiega come possiamo utilizzare Service Workers (che sono fondamentalmente un proxy Web) per caricare immagini basate sull'API Network Information.
- Harry Roberts trova spesso le parole giuste per scoprire questioni che non sono ovvie per molte persone. Il suo articolo "The Fallacies of Distributed Computing (Applied to Front-End Performance)" tratta di fare ipotesi per gli utenti e di trascurare attivamente o pensare troppo a problemi come le prestazioni della rete.
- "The Best Request Is No Request, Revisited" è un nuovo articolo di Stefan Baumgartner che spiega cosa puoi fare con HTTP/2 in questo momento e le modifiche che funzionano in teoria ma non ancora in pratica.
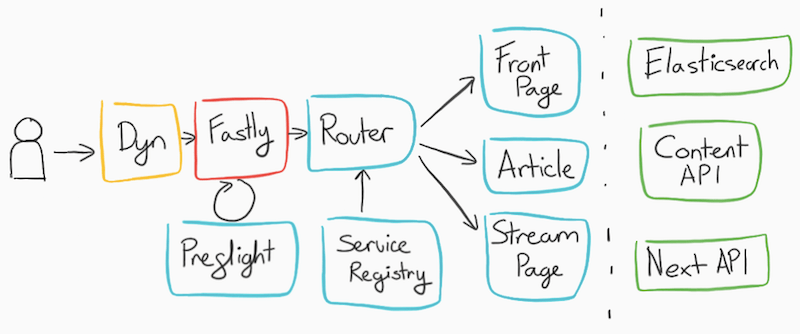
- Samuel Parkinson spiega cosa succede quando visiti ft.com. Un'analisi approfondita che inizia con il DNS e continua il viaggio attraverso l'intero flusso di lavoro delle richieste del Financial Times.

Sicurezza
- 4iQ, una società di salvaguardia dell'identità, ha trovato un database trapelato contenente 1,4 miliardi di credenziali di testo non crittografato nel Dark Web. È probabilmente la più grande risorsa conosciuta ancora disponibile e mostra ancora una volta quanto sia importante utilizzare password univoche per ogni servizio.
- HSTS è un metodo per dire a un browser di connettersi solo a determinati nomi host tramite il protocollo HTTPS sicuro. Tuttavia, il modo in cui è attualmente implementato nei browser è praticamente rotto e vulnerabile agli attacchi, come mostra in modo evidente la ricerca.
- Tobias Tom condivide il modo in cui a Colloq hanno implementato un controllo della password che impedisce agli utenti di scegliere una password che è stata esposta in una violazione dei dati pubblici. Si basa sullo straordinario set di dati di Troy Hunt e condivide alcuni dati interessanti su come confrontare un set di dati Postgres da 40 GB senza influire sulle prestazioni del tuo sito.
- Probabilmente hai già sentito parlare di mining di criptovalute nel browser. Uno script appena scoperto verifica il supporto di WebAssembly per sfruttare appieno le capacità dell'hardware e quindi avvia una finestra pop-under che estrae la criptovaluta in background. L'unica mitigazione è forzare la chiusura manuale di tutti i processi delle attività del browser. Tuttavia, sono disponibili anche alcune estensioni del browser che bloccano direttamente gli script di mining più comuni.
Accessibilità
- Qual è l'approccio migliore per progettare e codificare una tabella che funzioni per tutti? Adrian Roselli spiega come creare tabelle reattive e accessibili.
- Questa è Marcy Sutton che assume il valore di scrivere test automatizzati per l'accessibilità e perché averli non significa che non abbiamo più bisogno di lavorare sull'accessibilità manuale.
CSS
- Jonathan Snook spiega come possiamo creare un layout di calendario con CSS Grid.
- Con la prossima specifica CSS Selectors Level 4 otterremo uno pseudo-selettore
:issimile a:matchesma senza aumentare la specificità.
JavaScript
- Brian Kardell ha scritto un post importante su come potremo presto utilizzare gli elementi personalizzati come estensione di un elemento nativo comune. Ciò è particolarmente utile in quanto non avremo quindi bisogno di creare tutto da zero, ma saremo in grado di estendere gli elementi nativi con personalizzazioni pur ereditando la piena accessibilità e usabilità dall'elemento nativo. A parte questo, questa funzione consente di creare elementi personalizzati progressivamente migliorati.
- Ottenere query container con strumenti moderni in JavaScript? Ali Alaa condivide come possiamo farlo con MutationObserver.
- Safari ha già il supporto dinamico JavaScript
import()nelle build di anteprima e anche Chrome 63 lo supporterà. Mathias Bynens spiega cosa significa e come possiamo usarlo.import()fondamentalmente èimporton fire e ti consente di caricare interi moduli JavaScript al volo solo quando ne hai davvero bisogno. - Jake Archibald spiega la sottile ma vitale differenza tra
await,returnereturn awaite fornisce suggerimenti su quando utilizzare quale.

Vita lavorativa
- "C'è stato un tempo in cui potevi scrivere qualche poesia, morire di tubercolosi e definirla una vita ben vissuta". Quinn Norton ha pubblicato un pensiero "Contro la produttività" e sulla strana lotta in tutti noi per una maggiore produttività nella vita.
- James Clear spiega perché la vita sembra sempre più complicata e cosa possiamo fare per non sentirci sopraffatti da questo.
- Secondo The Guardian, molti datori di lavoro stanno già utilizzando una gamma di tecnologie per monitorare i modelli di navigazione sul Web, le sequenze di tasti, i post sui social media e persino le app di messaggistica private dei propri dipendenti. È la sorveglianza del lavoro che mostra un'assoluta sfiducia nei confronti dell'azienda nei confronti del suo personale. Ma cosa puoi fare se il tuo datore di lavoro fa lo stesso? La cosa migliore è probabilmente parlare con il tuo capo che pensi che non apprezzi il tuo lavoro e che si senta come se diffida di te se ti controlla.
- Ryan Singer condivide il motivo per cui solo fare Agile non funziona. I problemi risiedono nel fare le cose sbagliate, costruire secondo le specifiche e distrarsi. Trovare le cose giuste su cui lavorare, facendole con attenzione e in cicli è un vero lavoro agile. Non lasciarti distrarre da numeri e termini e concentrati invece sulle cose importanti.
- Alida Miranda-Wolff affronta la questione del perché "muoviti velocemente e rompi le cose" è una cattiva idea quando si tratta di persone perché allora la "cosa" che viene rotta è una persona. La questione dell'orario di lavoro, della felicità sul lavoro, del talento in crescita e del perché si è tentati di seguire schemi dannosi.
- Dan Kim spiega perché pensa che sia ora che le riunioni ricorrenti finiscano per lavorare insieme in un modo che non perda tempo ma si concentri su cose importanti che devono essere discusse. Un appello a pensare ragionevolmente agli incontri ricorrenti.

Andare oltre…
- Scott Berkun spiega perché il cambiamento giusto spesso sembra sbagliato. Se riesci a relazionarti con esso, ti consiglio di leggere questo articolo perché ti aiuta a capire perché ci sentiamo in quel modo e perché questo è naturale.
- Le persone dietro la grande serie Do Lectures hanno condiviso 100 libri del 2017 che ci consigliano di leggere. E anche se non sarò in grado di leggere tutti i cento libri, ci sono alcuni ottimi suggerimenti nell'elenco che si qualificano come una bella lettura di fine anno.
- Negli ultimi mesi ho letto sempre più articoli di persone che lavorano o hanno lavorato per società di social media e ora parlo di come tali servizi stiano contribuendo enormemente a fare a pezzi la nostra società. Questo è un altro che mostra il problema della disinformazione, delle "linee temporali" aggregate influenzate dall'intelligenza artificiale che peggiorano solo le cose invece di unificare la società e aiutare le persone. Sebbene ci sia molto valore nei social media, c'è un problema di fondo nella maggior parte dei grandi servizi: nella lotta per maggiori entrate e nuove funzionalità, questi servizi cercano di abbinare gli interessi alle persone e falliscono orribilmente perché corrispondono abbastanza bene agli interessi invece di fornire occhi- contenuti aperti, neutri e obiettivi agli utenti che li facciano riflettere le loro opinioni e interessi.
Ci auguriamo che questo aggiornamento sullo sviluppo Web ti sia piaciuto. Il prossimo è previsto per il 19 gennaio. Rimani sintonizzato!

