Aggiornamento mensile dello sviluppo Web 11⁄2018: design just-in-time e fallback dei caratteri variabili
Pubblicato: 2022-03-10Quanto il design influisce sulla percezione dei nostri prodotti e degli utenti che interagiscono con essi? Per me, sta diventando più chiaro che il design fa la differenza e che unificare i design a un modello standard come il Google Material Design Kit non funziona bene. Usandolo, otterrai un design decente che funziona dal punto di vista tecnico, ovviamente. Ma non creerai un'esperienza unica con esso, un'esperienza che duri o che raggiunga le persone a livello personale.
Ora pensa a quali siti web visiti e se ti piace essere lì, leggere o anche contribuire con contenuti al servizio. Secondo me è una cosa che Instagram riesce a fare molto bene. Un buon design si adatta allo scopo della tua azienda e si adatta a ciò che i visitatori si aspettano, facendoli sentire a proprio agio dove si trovano e consentendo loro di connettersi con il prodotto. Le soluzioni standard, tuttavia, potrebbero essere belle e convenienti, ma avranno sempre quella sensazione di anonimo che impedisce alle persone di prendersi davvero cura del tuo prodotto. Sta nelle nostre mani dare forma a un'esperienza migliore.
Notizia
- Sì, Firefox 63 è qui, ma cosa porta? Supporto di componenti Web, inclusi elementi personalizzati con estensioni integrate e Shadow DOM. ora è disponibile anche il supporto per le query multimediali
prefers-reduced-motion, gli Strumenti per sviluppatori hanno ottenuto un editor di caratteri per semplificare la riproduzione con la tipografia Web e l'ispettore di accessibilità è abilitato per impostazione predefinita. L'elementoimgora supporta l'attributo didecodingche può ottenere valorisync,asyncoautoper suggerire al browser i tempi di decodifica preferiti. Anche Flexbox ha ottenuto alcuni miglioramenti, ora supportando le proprietàgap(row-gap,column-gap). E, ultimo ma non meno importante, sono state aggiunte anche l'API Media Capabilities, l'API Async Clipboard e l'interfacciaSecurityPolicyViolationEventche ci consente di inviare violazioni CSP. Wow, che sfogo! - React 16.6 è uscito: non sembra una grande novità, vero? Bene, questo aggiornamento minore porta
React.lazy(), un metodo che puoi utilizzare per eseguire la divisione del codice avvolgendo un'importazione dinamica in una chiamata aReact.lazy(). Un grande passo avanti per prestazioni migliori. Ci sono anche un paio di altre utili novità nell'aggiornamento. - L'ultima Safari Tech Preview 68 porta il supporto
<input type="color">e cambia il comportamento predefinito dei link che hannotarget="_blank"per ottenererel="noopener"come attributo implicito. Include anche la nuova query multimedialeprefers-color-schemeche consente agli sviluppatori di adattare i siti Web alle impostazioni della modalità chiara o scura di macOS. - D'ora in poi, PageSpeed Insights, probabilmente ancora lo strumento di analisi delle prestazioni più comunemente utilizzato da Google, è ora basato sul progetto Lighthouse che molti di voi hanno già utilizzato in aggiunta. Una bella iterazione del loro strumento che lo rende molto più accurato di prima.
Generale
- Esplora percorsi di apprendimento strutturati per scoprire tutto ciò che devi sapere sulla creazione per il web moderno. web.dev è la nuova risorsa del team Web di Google per gli sviluppatori.
- Non importa come ti senti su Apple Maps (credo che la maggior parte di noi abbia vissuto momenti di frustrazione con esso), ma questo confronto sui dati delle mappe che hanno utilizzato fino ad ora e i dati che attualmente raccolgono per le loro mappe rinnovate è affascinante. Sono sicuro che l'aumento del livello di dettaglio aiuterà molte persone in tutto il mondo. Immagina come gli architetti del paesaggio potrebbero sfruttarlo o come i soccorritori potrebbero trarre vantaggio da quel livello di dettaglio dopo un terremoto, ad esempio.

HTML e SVG
- Andrea Giammarchi ha scritto una libreria polyfill per Custom Elements che ci permette di estendere gli elementi incorporati in Safari. Questo è super bello in quanto ci consente di estendere gli elementi nativi con le nostre funzionalità personalizzate, qualcosa che funziona già in Chrome e Firefox, e ora c'è questo piccolo polyfill anche per altri browser.
- Gli elementi personalizzati sono ancora molto nuovi e il supporto del browser varia. Ecco perché questo progetto html-parsed-element è utile in quanto fornisce una classe di elementi personalizzati di base con un metodo
parsedCallbackaffidabile.
JavaScript
- Leonardo Maldonado ha compilato una raccolta di concetti JavaScript molto utili da conoscere per gli sviluppatori. L'elenco include sia video che articoli in modo da poter scegliere il modo di apprendimento preferito.
- Quando un video non funziona più su un sito Web e stai utilizzando Service Workers, il problema potrebbe essere la richiesta Range. Phil Nash ha eseguito il debug di questo strano problema sulla sua pagina e spiega come puoi farlo anche tu.
Interfaccia utente/UX
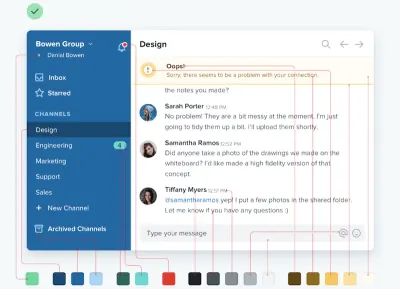
- Come si costruisce una tavolozza di colori? Steve Schoger di RefactoringUI condivide un ottimo approccio che soddisfa le esigenze della vita reale.
- L'articolo di Matthew Strom “Just-in-time Design” menziona una soluzione per ridurre al minimo la disconnessione tra la progettazione del prodotto e l'ingegneria del prodotto. Si tratta di adottare il metodo Just-in-time per il design. Qualcosa di cui la mia squadra attuale era molto entusiasta e sono felice di provarlo.
- HolaBrief sembra promettente. È uno strumento che migliora il modo in cui creiamo i brief di progettazione, mantenendo tutti sulla stessa pagina durante il processo.
- I modelli mentali sono spiegazioni di come vediamo il mondo. Teresa Man ha scritto su come possiamo applicare i modelli mentali al design del prodotto e perché è importante.
- Shelby Rogers condivide come possiamo creare pagine di errore 404 migliori.

Utensili
- Il generatore di tavolozza dei colori Palx ti consente di inserire un valore esadecimale di base e genera una tavolozza di colori completa basata su di esso.
Sicurezza
- Questo accurato strumento Python è un'ottima utilità di rilevamento XSS.
- Svetlin Nakov ha scritto un libro sulla crittografia pratica per sviluppatori che è disponibile gratuitamente. Se hai mai voluto capire o saperne di più su come funzionano chiavi private/pubbliche, hash, cifrature o firme, questo è un ottimo punto di partenza.
- Facebook ha affermato che avrebbero rivelato chi paga per le pubblicità politiche. Ora VICE ha studiato questa nuova funzione e si è atteggiata a tutti gli attuali 100 senatori statunitensi per pubblicare annunci "pagati da loro". Abbastanza spaventoso vedere come un errore di sicurezza che offre agli utenti più potere come previsto possa cambiare la politica mondiale.
Privacy
- Non mi piace il collegamento ad articoli a pagamento e limitati, ma questo mi ha fatto pensare e non hai bisogno dell'intera storia per seguirmi. Quando Tesla ha annunciato che avrebbe aumentato la produzione del modello 3 a 24 ⁄ 7 , molte persone volevano verificarlo e un'azienda che fa soldi fornendo dati di geolocalizzazione ha acquisito i dati sulla posizione degli smartphone dai lavoratori intorno agli stabilimenti Tesla per confermare se questo potrebbe essere vero. Un'altra triste storia di quanto sia facile rintracciare qualcuno senza consenso, anche se questo è più un caso di sorveglianza di massa che di tracciamento individuale.
Prestazioni Web
- Addy Osmani condivide un case study sulle prestazioni di Netflix per migliorare il Time-to-Interactive del servizio di streaming. Ciò include il passaggio da React e altre librerie a JavaScript semplice, il precaricamento di HTML, CSS e JavaScript (React) e l'utilizzo di React.js sul lato server. Abbastanza interessante vedere così tanti approcci non convenzionali e i loro vantaggi. Ma ricorda che ciò che funziona per gli altri non deve essere l'approccio perfetto per il tuo progetto, quindi prendilo più come ispirazione che copiarlo alla cieca.
- Harry Roberts spiega tutti i dettagli importanti da sapere sui CSS e sulle prestazioni di rete. Una raccolta completa che fornisce anche alcuni suggerimenti molto interessanti per quando hai script
asyncnel tuo codice. - Adoro la piccola app ImageOptim per l'ottimizzazione in batch delle mie immagini per la distribuzione sul web. Ma ora c'è un'app web impressionante chiamata "Squoosh" che ti consente di ottimizzare perfettamente le immagini nel tuo browser web e, come bonus, puoi anche ridimensionare l'immagine e scegliere quale compressione usare, inclusi mozJPEG e WebP. Realizzato dal team di Google Chrome.
CSS
- Oliver Schondorfer mostra come possiamo fornire un carattere variabile ai browser moderni fornendo al contempo un carattere Web di riserva per i browser meno recenti. Ciò è particolarmente interessante in quanto Oliver approfondisce l'ottimizzazione del carattere di fallback e la regolazione tramite CSS in modo che corrisponda il più vicino possibile al carattere variabile nel caso in cui si verifichi uno scambio di caratteri durante il caricamento della pagina.
- Andy Clarke mostra cosa è necessario per riprogettare un prodotto e un sito Web per supportare le modalità chiare e scure che sono state introdotte di recente in diversi sistemi operativi e presto saranno supportate tramite query multimediali da vari browser.
- Sebbene
background-clipnon sia nuovissima, non è stata molto utile a causa della mancanza di supporto per il browser. Ma come mostra Sime Vidas, CSS Background Clip è ora ampiamente supportato, offrendoci grandi opportunità per migliorare lo stile del testo sui nostri siti web.

Vita lavorativa
- Stig Brautaset ha scritto del motivo per cui ha quasi fallito nel suo lavoro di operatore di sonar di sottomarini a causa di una sciocca regola di assunzione e di come ha tratto il meglio dalla situazione e ci è riuscito. Una lezione preziosa che mostra che non dovresti attenerti troppo alle linee guida e alle regole quando si tratta di assumere persone, ma fidati del tuo istinto e ascolta invece le loro storie.
- In "Persone, non robot: riportare l'umanità all'assistenza clienti", Kristin Aardsma spiega perché è importante ripensare a come funziona l'assistenza clienti.
- Marcus Wermuth riflette sul perché diventare manager non sia una promozione ma un cambiamento di carriera.
Andare oltre…
- Neil Stevenson su Steve Jobs, la creatività e la morte e perché questa è una bella storia per tutta la vita. Sebbene copiare Steve Jobs probabilmente non sia una buona idea, Neil fornisce alcuni punti di vista diversi su come potremmo voler lavorare, cosa fare della nostra vita e perché lo scopo è importante per molti di noi.
- Ryan Broderick riflette su ciò che abbiamo fatto inventando Internet. Conclude che tutto quel radicalismo nel mondo, quelle strane visioni politiche sono tutte dovute all'invenzione dei social media, dei software di chat e della (non così sub-)cultura di promuovere e abbracciare tutte le cose brutte che accadono nella nostra società. Ricordi 4chan, Reddit e servizi simili, ma anche Facebook e altri? Contribuiscono e abbracciano non solo buone idee, ma spesso anche stupide o addirittura dannose. "Ecco come abbiamo radicalizzato il mondo" è una storia triste da leggere ma ben scritta e con molti pensieri stimolanti su come diamo forma alla società attraverso la tecnologia.
- Mi dispiace, questo è un altro collegamento sul consumo di energia di Bitcoin, ma mostra che il solo mining di Bitcoin potrebbe aumentare le temperature globali al di sopra del limite critico (2°C) entro il 2033. È tempo di abbandonare questo tipo inefficiente di criptovaluta. Adesso.
- Il deserto è qualcosa di speciale. E il nostro pianeta ne ha sempre meno, come descrive questo articolo. La mappa rivela che solo pochissimi paesi hanno molta natura selvaggia al giorno d'oggi, offrendo animali e specie rari un posto dove vivere, dando agli esseri umani un modo per esplorare la natura, rilassarsi, andare all'avventura.
- Viviamo sicuramente in tempi eccitanti, ma mi rattrista leggere che negli ultimi quarant'anni la popolazione della fauna selvatica è diminuita del 60%. È una scala piuttosto massiccia, e se continua così, il mondo sarà un altro posto quando sarò vecchio. Sì, quando sarò vecchio, molti animali che ho conosciuto e visto in natura non esisteranno più per allora, e la prossima generazione di umani non sarà in grado di vederli se non in un museo. Non è del tutto chiaro quali siano le ragioni, ma il cambiamento climatico potrebbe essere una cosa, e anche la crescente espansione degli esseri umani nelle aree selvatiche probabilmente contribuisce molto ad esso.
