Aggiornamento mensile dello sviluppo Web 10⁄2018: The Hurricane Web, End-to-End-Integrity e RAIL
Pubblicato: 2022-03-10Con gli ultimi studi e rapporti ufficiali pubblicati questa settimana, sembra che per evitare un cambiamento climatico irreversibile sul pianeta Terra, dobbiamo agire drasticamente entro i prossimi dieci anni. Ciò ha sollevato un paio di dubbi e ipotesi di cui ritengo valga la pena scrivere.
Uno degli argomenti che sento spesso è che noi come individui non possiamo avere un impatto e che il cambiamento climatico è “colpa delle grandi aziende”. Tuttavia, noi consumatori siamo quelli che decidono cosa compriamo e da chi, quali prodotti usiamo e quali evitiamo. E scegliendo saggiamente, possiamo apportare un cambiamento . Parlando con altre persone intorno a te, convincendo il proprietario della tua azienda a passare all'energia rinnovabile, ad esempio, possiamo trasformare la nostra società e la nostra economia in una più sostenibile che non danneggi così tanto il pianeta. Sarà un compito difficile, ovviamente, ma non possiamo negare la nostra responsabilità individuale.
Forse dovremmo prendere questa come un'occasione per ripensare a quanto abbiamo veramente bisogno. Forse uscire nella natura ci aiuta a riconnetterci con il nostro ambiente. Forse costruire qualcosa a mano e con metodi lenti, cercando di capire i materiali e le loro proprietà, ci aiuta a capire quanto siano preziose le risorse che abbiamo attualmente e cosa perderemmo se non ci importasse del nostro pianeta ora.
Notizia
- Chrome 70 è qui con le app Web progressive desktop su Windows e Linux, le credenziali della chiave pubblica nell'API di gestione delle credenziali e i lavoratori denominati.
- Postgres 11 è uscito e offre maggiore robustezza e prestazioni per il partizionamento, funzionalità avanzate per il parallelismo delle query, la compilazione Just-in-Time (JIT) per le espressioni e un paio di altre modifiche utili e convenienti.
- Poiché i nuovi macOS Mojave e iOS 12 sono ora disponibili, anche Safari 12 lo è. Cosa c'è di nuovo in questa versione? Un generatore di password integrato, un visualizzatore di modelli 3D e AR, icone nelle schede, pagine Web sull'ultimo sistema operativo dell'orologio, nuovi valori degli attributi dei campi modulo, API a schermo intero per iOS su iPad, supporto per la raccolta di caratteri in WOFF2,
font-displaycaricamento della proprietà CSS, Intelligent Tracking Prevention 2.0 e un paio di miglioramenti della sicurezza. - La decisione di Google di costringere gli utenti ad accedere al proprio account Google nel browser per poter accedere a servizi come Gmail ha causato molte discussioni. A causa del feedback negativo, Google ha prontamente annunciato modifiche per la v70. Tuttavia, questo mostra chiaramente gli interessi dell'azienda e in quale direzione stanno spingendo l'app. Questo è un peccato poiché Chrome e le persone che lavorano a quel progetto hanno plasmato molto il Web negli ultimi anni e hanno portato l'ecosistema "web" a un livello completamente nuovo.
- Microsoft Edge 18 è disponibile e porta con sé l'API di autenticazione Web, nuovi criteri di riproduzione automatica, aggiornamenti di Service Worker, nonché mascheramento CSS, fusione in background e scorrimento eccessivo.
Generale
- Max Bock ha scritto del Web dell'uragano e di cosa possiamo fare per mantenere gli utenti aggiornati anche quando la larghezza di banda e la batteria sono limitate. È interessante notare che la CNN e la NPR hanno fornito pagine di solo testo durante l'uragano Florence per servire un traffico ridotto che non scarica le batterie. Sarebbe fantastico se potessimo spostare i siti Web predefiniti verso questi obiettivi, risparmiando energia e larghezza di banda, per migliorare non solo le prestazioni e i tempi di caricamento, ma anche aiutare l'ambiente e rendere gli utenti più felici.
Interfaccia utente/UX
- Nell'episodio 42 del loro podcast, il team di Nori elabora ciò che i designer possono fare per aiutare a invertire il cambiamento climatico. Il contenuto discusso può essere trasferito anche agli sviluppatori, quindi non aver paura di sintonizzarti nonostante il titolo.
- Denislav Jeliazkov spiega l'importanza delle micro-interazioni e come possono essere progettate bene per fare la differenza tra l'app tua e quella della concorrenza.
- Jeremy Cherry sul perché dovremmo creare utenti e non dipendenti per i nostri prodotti e come l'UX può facilmente influenzare la salute delle persone.
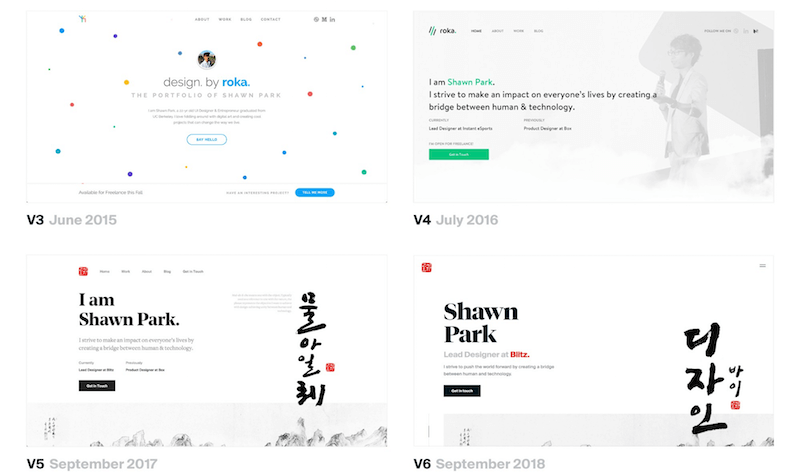
- Shawn Park condivide ciò che ha imparato ridisegnando il suo sito Web ogni anno per sei anni consecutivi e perché ritiene che questo sia un passo importante per migliorare le tue capacità.
- Jonas Downey ha scritto di come siamo costantemente manipolati dal design dell'"esperienza utente" del software e perché l'unica opzione che abbiamo è votare contro questi schemi con il nostro portafoglio e pagare per software che non tenta di manipolarci in un modo che influisce la nostra privacy, sicurezza o mentalità.
- I migliori caratteri gratuiti contemporanei è una grande raccolta di caratteri disponibili gratuitamente su Behance.

Accessibilità
- L'accessibilità è qualcosa di più che rendere il tuo sito web accessibile alle persone con disabilità fisiche. Non dobbiamo dimenticare che anche la progettazione per le differenze cognitive è essenziale, se vogliamo servire i nostri siti a quante più persone possibile.
- Amy Leak mostra alcuni ottimi esempi di come scrivere buone alternative di testo.
Utensili
- Trix è un ricco editor di testo open source di Basecamp. Se stai già utilizzando Ruby, questa potrebbe essere un'ottima scelta per qualsiasi campo di modifica dei contenuti nella tua applicazione.
Privacy
- Indovina un po? I nostri semplici strumenti di miglioramento della privacy che eliminano i cookie sono inutili come mostra questo articolo. Esistono modi più intelligenti per tracciare un utente tramite il monitoraggio della sessione TLS e non abbiamo molto potere per fare nulla contro di esso. Quindi tieni presente che qualcuno potrebbe essere in grado di rintracciarti indipendentemente da quante contromisure hai abilitato nel tuo browser.
- Il commento di Josh Clark sulla ricerca universitaria sulla raccolta dei dati di Google mette in evidenza le parti più importanti su quanto siano importanti i dati dei telefoni Android per il modello di business di Google e il tipo di informazioni che raccolgono anche quando lo smartphone è inattivo e non si sposta.

Sicurezza
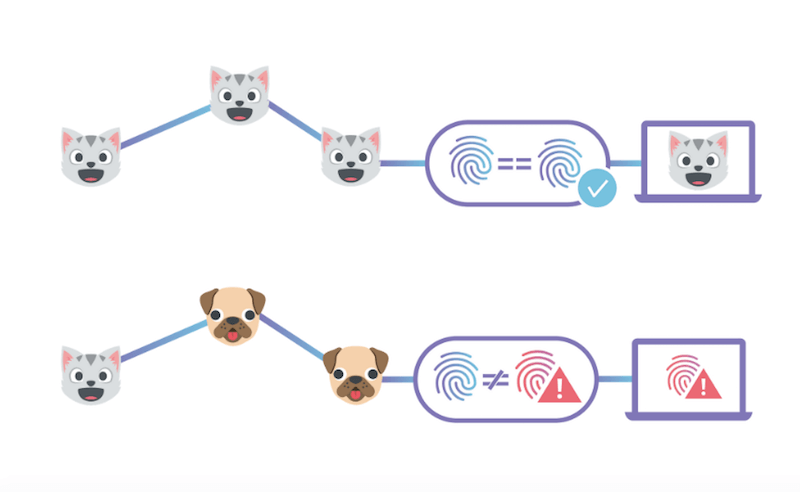
- Brendan McMillion di Cloudflare condivide il modo in cui garantiscono l'integrità end-to-end per il loro gateway IPFS (un protocollo Web distribuito e decentralizzato). Uno spaccato molto interessante sul futuro del web.

Prestazioni Web
- Shubham Kanodia spiega come possiamo fornire codice legacy solo a browser legacy utilizzando tecniche di raggruppamento intelligente.
- Nella sua guida approfondita al debug dei problemi di prestazioni, Nolan Lawson condivide come possiamo misurare con precisione le prestazioni del layout sul Web e come funziona la pipeline di rendering dei browser moderni.
- Philip Walton spiega il suo principio di inattività fino all'urgenza per ottimizzare il carico e le prestazioni di pittura dei siti web.
- Come possiamo creare un sito Web che funzioni bene e sia veloce su dispositivi a bassa tecnologia utilizzando il minor numero di risorse possibile? La rivista Low-Tech voleva scoprire e costruire il proprio sito web seguendo un approccio folle per risparmiare risorse. Fatto divertente aggiuntivo: il sito Web va offline quando non c'è abbastanza sole per alimentare il pannello solare da 2,5 Watt che alimenta il server.
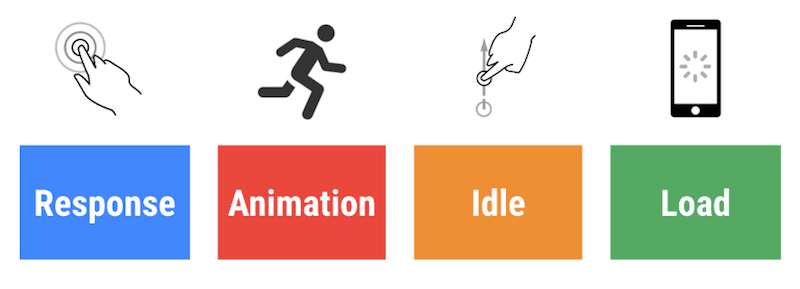
- È uscita la nuova guida Google Web Fundamentals per misurare le prestazioni con il modello RAIL. Molto utile quando si desidera analizzare o eseguire il debug delle prestazioni.

HTML e SVG
- Poiché le persone ora possono navigare sul Web sul proprio Apple Watch, Marcus Herrmann condivide informazioni su come possiamo ottimizzare i nostri siti per il dispositivo.
- Le finestre modali di solito includono molto codice JavaScript, CSS e HTML personalizzato. Ora abbiamo l'elemento
<dialog>che ci porta la maggior parte delle funzionalità fuori dagli schemi, inclusa l'accessibilità. Chris Manning ha scritto un'introduzione all'elemento dialog e come possiamo usarlo e polyfill.
JavaScript
- Willian Martins condivide i segreti della funzione
bind()di JavaScript, un operatore ampiamente sconosciuto che è così potente e cithisdi invocarlo da qualche altra parte in funzioni con nome e non anonime. Un modo diverso di scrivere JavaScript. - Tutti sanno cosa significa "l'ora di punta delle 9:00". Paul Lewis usa il termine per ripensare a come costruiamo per il Web e perché dovremmo cercare di evitare ingorghi sul thread principale del browser e esternalizzare invece tutto ciò che non appartiene all'interfaccia utente in corsie di traffico separate.
CSS
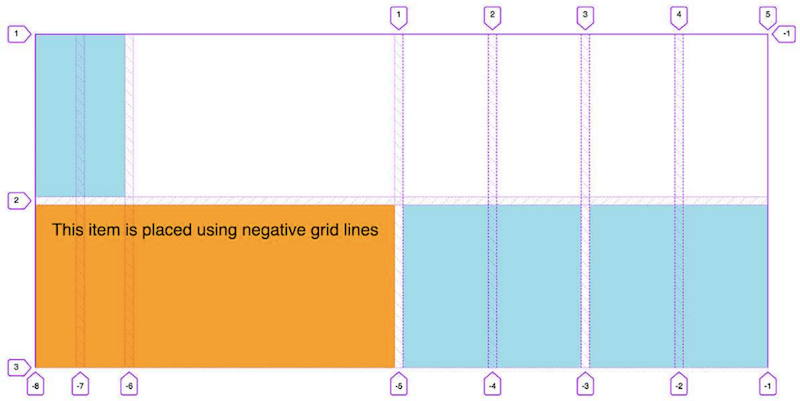
- Michelle Barker spiega perché le linee della griglia negative possono tornare molto utili.
- Conosci le differenze tra il
grid-templatedi griglia di CSS Grid e ilgrid-auto? Ire Aderinokun li spiega. - Rachel Andrew ha scritto dei casi d'uso per Flexbox ora che abbiamo CSS Grid Layout e condivide consigli su quando usare quale.

Vita lavorativa
- Hai un hobby? Bene, quand'è stata l'ultima volta che ti è piaciuto e hai avuto abbastanza tempo per farlo? Tim Wu riflette su come la ricerca dell'eccellenza si sia infiltrata e corrotta nel mondo del tempo libero.
- Ecco una guida per i dipendenti su come fare in modo che la tua azienda tecnologica adotti pratiche e posizioni di sostenibilità più forti.
- Abbiamo tutti sentito parlare molto di come David Heinemeier Hansson di Basecamp pensi in modo diverso al lavoro, all'occupazione e al successo. Questa intervista riassume il "modo Basecamp" e le sfide ad esso collegate.
- Seth Godin riflette sul "valore" netto di un trilione di dollari di Apple e Amazon e sul perché il profitto di un'azienda non conta, ma l'importanza del suo lavoro.
- “L'industria tecnologica sta crescendo a un ritmo esponenziale influenzando la società al punto che stiamo assistendo al più grande cambiamento, forse mai avvenuto, nel genere umano. Alcuni servizi tecnologici hanno in realtà miliardi di utenti. Avete letto bene, non migliaia, non milioni, ma MILIARDI di esseri umani che li usano regolarmente. Sarebbe arrogante non dire che questi servizi stanno formando la nostra società e plasmando le nostre norme, mentre il loro unico obiettivo era mantenere la curva di crescita... in crescita". — Anton Sten in "E le mie responsabilità?"
- Stai lavorando sodo per finire quel progetto in attesa che si sentirà così bene e rilassante quando sarà dal vivo. Itamar Turner-Trauring spiega perché questo modo di pensare è sbagliato e come possiamo evitare di esaurirsi.
- Leo Babauta sul perché sentiamo di essere sempre indietro con il lavoro e alcune strategie per evitare questi sentimenti e lavorare invece felicemente.
- La maggior parte delle aziende (e anche gli sviluppatori) elogiano solo gli aspetti positivi del lavoro in remoto, solo poche parlano delle sfide e delle conseguenze negative come un rischio maggiore di sentirsi isolati, affrontare ansia o persino depressione.
Andare oltre…
- Nei Paesi Bassi c'è ora una base legale che prescrive di ridurre le emissioni di CO2 del 25% entro il 2020 (che è solo un po' più di un anno da oggi). Adoro l'idea e spero che altri paesi ne traggano ispirazione, ad esempio la Germania, che attualmente sposta i suoi obiettivi di riduzione delle emissioni sempre più nel futuro.
- David Wolpert spiega perché i computer consumano così tanta energia e come potremmo renderli molto più efficienti. Ma perché ciò avvenga, dobbiamo comprendere meglio la termodinamica dell'informatica.
- Rifiutare venti miliardi di dollari è fantastico. Ovviamente è. Ma il punto interessante di questo articolo sul fondatore di Whatsapp che ha appena detto al mondo quanto sia scontento di aver venduto il suo servizio a Facebook è che sembra che credesse di poter mantenere il controllo sul suo prodotto.
Un'altra cosa: sono molto grato a tutti voi che avete contribuito ad aumentare il mio livello di finanziamento per l'Elenco di lettura per lo sviluppo web al 100% questo mese. Non ho mai ricevuto così tanto feedback da te e così tanto supporto. Grazie! Buon mese!
—Anselmo
