Aggiornamento mensile dello sviluppo Web 1⁄2019: ripensare le abitudini e trovare soluzioni personalizzate
Pubblicato: 2022-03-10Cosa c'è di meglio che iniziare il nuovo anno con qualche nuovo esperimento? Oggi ho pensato che fosse giunto il momento di ripensare agli strumenti JavaScript in uno dei miei progetti. E poiché abbiamo già scritto tutto in semplici moduli ECMAScript, ho pensato che sarebbe stato facile servirli in modo nativo ora e rimuovere tutti i passaggi di compilazione e traspirazione. Fino a quando non mi sono reso conto che, sebbene abbiamo scritto la maggior parte del codice da soli, abbiamo un paio di dipendenze di terze parti e, ovviamente, non tutte sono moduli ECMAScript. Quindi, per ora, devo rinunciare ai miei piani per rimuovere tutti i passaggi di costruzione e continuare a raggruppare e transpilare le cose, ma cercherò di trovare una soluzione migliore per modernizzare e semplificare la nostra configurazione degli strumenti fornendo un pacchetto più piccolo al nostro utenti.
Un altro esperimento: solo poche settimane fa ho dovuto creare un semplice pulsante "vai all'inizio della pagina" per un sito web. Ho usato requestAnimationFrame e cose simili per ottimizzare la gestione degli eventi, ma oggi ho trovato una soluzione più bella ed efficiente che utilizza IntersectionObserver per attivare o disattivare il pulsante nella finestra. Troverai quell'articolo nella sezione JavaScript qui sotto. Il motivo per cui ho voluto condividere queste piccole storie è perché credo che la cosa più importante sia rivedere le nostre abitudini e le soluzioni attuali e vedere se ci sono idee migliori, più nuove e più semplici che potrebbero migliorare un prodotto. Continua a giocare, continua a ricercare e assicurati di ripensare i sistemi esistenti di tanto in tanto.
Notizia
- Joseph Medley ci mostra le deprecazioni e le rimozioni in Chrome 72, che includono il blocco dei popup durante lo scaricamento della pagina tramite
window.open, il blocco delle chiavi pubbliche basato su HTTP e la deprecazione di TLS 1.0 e TLS 1.1.
Interfaccia utente/UX
- Quello di cui Jesse Weaver sta scrivendo qui non sembra una grande novità, ma mostra quanto velocemente siamo tentati di adottare una strategia di prodotto che funzioni per gli altri per i nostri prodotti. Jesse spiega perché non è una buona idea e perché dovresti sempre cercare di trovare le tue soluzioni personalizzate.
Prestazioni Web
- Jack Lenox esplora in che modo le prestazioni del sito Web influiscono pesantemente sul clima del nostro pianeta e l'effetto che le prestazioni hanno per i tuoi visitatori, oltre a tempi di caricamento migliori.
- Tim Kadlec spiega perché le prestazioni sono un punto etico in quanto possono includere o escludere persone, aumentare o ridurre lo spreco di energia, traffico di rete e tempo.
JavaScript
- Come forniamo un pulsante "torna all'inizio"? Bene, ecco un approccio efficiente e molto orientato alle prestazioni che utilizza un osservatore di intersezione per mostrare e nascondere il pulsante.
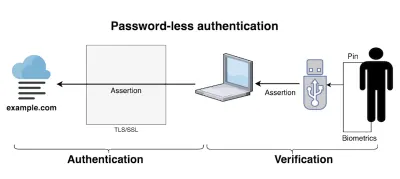
- Ackermann Yuriy descrive come possiamo utilizzare FIDO2 e l'API di autenticazione Web per accedere agli utenti senza password.
- Chrome sta attualmente lavorando su un'API chiamata
getInstalledRelatedAppsche ti consente di rilevare se un utente ha installato la tua app nativa. Questo potrebbe essere utile per non mostrare più i banner dell'app per impostazione predefinita o per consentire loro di aprire una specifica funzionalità del prodotto nell'app direttamente dal tuo sito web. - Harry Wolff mostra come possiamo usare
React.lazye suspense per suddividere il codice nelle app JavaScript. Questo è importante per ridurre la dimensione del carico originale del bundle dell'applicazione e può fare un'enorme differenza per le prestazioni e l'esperienza utente di un sito web.

CSS
- Una Kravets ha scritto un ottimo pezzo sull'utilizzo di Houdini e dell'API Paint per CSS. Lo dimostra nell'esempio di uno stile di sottolineatura personalizzato per la decorazione del testo che non è disponibile nei CSS standard.
- Eric Portis spiega il concetto dell'attributo HTML
intrinsicsizeche - si spera presto - ci aiuterà a fornire caricamenti di immagini senza interruzioni nei browser suggerendo le dimensioni previste delle immagini al browser prima che le abbia analizzate. - Scott Jehl ha aggiornato il modulo di
selectdell'aspetto personalizzato open source e in questo post del blog descrive come possiamoselectlo stile oggi. - Chris Coyier ha riassunto come modellare un componente Web e decidere se vogliamo che erediti gli stili globali o che inizi da zero.

Vita lavorativa
- “Sentire un senso di realizzazione è una parte importante del nostro senso di autostima. Picchiarti perché pensi di poter ottenere di più può intaccare la tua sicurezza e autostima e lasciarti esausto alla fine della giornata. Lisa Evans condivide cosa possiamo fare per evitare di cadere in quella trappola.
- Itamar Turner-Trauring condivide i suoi pensieri su come ottenere un lavoro con un buon equilibrio tra lavoro e vita privata quando sei in competizione con persone che sono disposte a lavorare per lunghe ore.
- È una buona idea fornire assistenza sanitaria e cure basate su prodotti digitali come le app? E se sì, quali sono i requisiti, gli standard per questo? Come possiamo garantire che ciò sia eticamente corretto? Come fissiamo i limiti, i confini della privacy, fino a che punto permettiamo alle aziende di spingersi con gli esperimenti qui? I contenuti personalizzati andrebbero bene? È consentito condividere i dati raccolti dai nostri dispositivi con operatori sanitari o assicurazioni? Queste sono domande che dovremo porci e per cui trovare una risposta individuale.
- Questo articolo su come i Millenials sono diventati la generazione del burnout mi ha colpito duramente questa settimana. Mi vedo in questo gruppo di persone descritte come "Millenial" (penso che colpisca molte più persone rispetto ai soli ventenni) e potrei relazionarmi a così tante delle lotte menzionate lì che ora penso che queste i problemi sono più grandi di quanto avessi mai immaginato. Influiranno sulla società, sulla politica, su ogni individuo sul nostro pianeta. Detto questo, è pazzesco sentire che la maggior parte delle persone oggi risponderà di non avere un amico con cui parlare delle proprie paure e di qualsiasi altra cosa che li disturbi mentre due decenni fa la risposta media era ancora di circa cinque. Assicuriamo i nostri amici che siamo lì per loro e che possono parlarci di cose difficili. Il 2019 dovrebbe essere un anno in cui noi, nella nostra cerchia di influenza, rendiamo fantastico vivere in una comunità umana in cui possiamo pensare con entusiasmo e felicità ai nostri amici, vicini e persone con cui lavoriamo o con cui parliamo su Internet.
- Cerchiamo tutti di accogliere tante cose allo stesso tempo: avere successo e essere produttivi al lavoro, a casa, con i nostri figli, nelle nostre relazioni, fare sport, controllare le nostre finanze e alcuni hobby. Ma ignoriamo ciecamente che è impossibile gestire tutto ciò allo stesso livello allo stesso tempo. Proviamo rammarico quando non facciamo tutto in un lasso di tempo specifico, ad esempio alla fine di un anno solare. Shawn Blanc sostiene che dovremmo celebrare ciò che abbiamo fatto invece di sentirci in colpa per ciò che non abbiamo fatto.
Andare oltre…
- Ci sono parole, e poi ci sono parole. Molti di noi sanno quanto possa essere dannoso “giusto” come parola, quanto prescrittivo, quanto passivamente aggressivo sia. Tobias Tom sfida se "dovrebbe" è una parola utile esaminando l'implicito e il risultato dell'uso nel nostro linguaggio quotidiano. Perché “dovrebbe” può essere dannoso per te e per ciò che vuoi ottenere.
- “Sappiamo tutti cosa rappresentiamo. Il trucco sta nell'affermare chiaramente i nostri valori e nel mantenerli fedeli", afferma Ben Werdmuller e sottolinea quanto sia importante pensare alla propria linea rossa che non si vuole oltrepassare indipendentemente dalla pressione esterna che si potrebbe affrontare o soldi che potresti ottenere per questo.
- Notizie entusiasmanti per il miglioramento del clima questa settimana: un team di arboricoltori ha clonato e coltivato con successo alberelli dai ceppi di alcune delle sequoie costiere più antiche e grandi del mondo, alcune delle quali avevano 3.000 anni e misuravano 35 piedi di diametro quando furono abbattute nel XIX e XX secolo. All'inizio di questo mese, 75 degli alberelli clonati sono stati piantati nel Parco Nazionale del Presidio a San Francisco. Ciò che lo rende così speciale è il fatto che questi alberi antichi possono sequestrare 250 tonnellate di anidride carbonica dall'atmosfera nel corso della loro vita, rispetto a 1 tonnellata per un albero medio.
- Il continuo sviluppo tecnologico e l'impegno a costruire nuovi servizi che automatizzano sempre più cose rendono ancora più fondamentale enfatizzare la connessione umana. Le aziende che non mostrano alcuno sforzo nel migliorare le cose per i loro clienti, i loro dipendenti o l'ambiente inizieranno presto a lottare, afferma Ryan Paugh.
- Di solito non ci aspettiamo molte belle notizie sulle invenzioni tecnologiche dell'industria automobilistica e sulla loro disponibilità a condividerle con gli altri. Ma ora Toyota ha deciso di condividere il proprio sistema di sicurezza automatizzato "Guardian" con i concorrenti. Utilizza la tecnologia di guida autonoma per evitare che le auto si schiantino. “Non lo terremo proprietario solo per noi stessi. Ma lo offriremo in qualche modo ad altri, sia attraverso la licenza che attraverso interi sistemi reali", afferma Gill Pratt dell'azienda.
Grazie per aver letto! Sono felice di tornare con questa nuova edizione del mio Web Development Update nel 2019 e grato per tutto il vostro continuo supporto. Mi rende felice sapere che così tante persone trovano utile questa risorsa. Quindi, se ti è piaciuto, sentiti libero di condividerlo con persone che conosci, darmi un feedback o supportarlo con una piccola somma di denaro. —Anselmo

