Conto alla rovescia per pacchetti di smashing Joy e workshop nel 2021
Pubblicato: 2022-03-10Quest'anno è stato un bel viaggio: un motivo in più per sperare in un nuovo anno con nuovi inizi, giusto? Bene, non sapremo mai davvero cosa ci aspetta nei prossimi mesi, ma quello che so è che tutti su questo pianeta possono fare solo così tanto e davvero solo il meglio che possono per farcela. È stato sicuramente un anno di meno alti e più bassi per così tante persone in tutto il mondo, e speriamo che tutto ciò che abbiamo fatto a Smashing abbia contribuito a rendere la vita almeno un po' più facile.
Organizza il tuo anno in anticipo con i workshop online
Hai già partecipato a uno dei nostri workshop? Il team di Smashing Events è entusiasta ogni volta che organizza un workshop con tutti i meravigliosi partecipanti provenienti da tutto il mondo che si uniscono per imparare insieme. Tante idee hanno preso vita grazie alla progettazione dal vivo e alle sessioni di codifica, e ci sono anche molte persone che hanno trovato nuovi amici!
È ancora meglio: ora abbiamo pacchetti workshop dai quali puoi scegliere tre, cinque o anche dieci biglietti workshop per i workshop di tua scelta: in corso, imminenti o quelli che si terranno in futuro!
| 5 gennaio - 19 gennaio | Crea, spedisci ed estendi le API GraphQL da zero | Christian Nwamba | Dev |
| 19 gennaio - 27 gennaio | Masterclass di progettazione di moduli | Adam Argento | Dev |
| 21 gennaio - 5 febbraio | Nuove avventure nel front-end, edizione 2021 | Vitaly Friedman | Design e UX |
| 2 febbraio – 10 febbraio | Costruire e-mail HTML moderne | Remi Parmentier | Dev |
| 11 febbraio - 26 febbraio | Masterclass di animazione SVG | Cassie Evans | Dev |
| 16 febbraio - 17 febbraio | Masterclass di layout CSS | Rachele Andrea | Dev |
| 23 febbraio - 9 marzo | Sistemi di progettazione di successo | Brad Gelo | Dev |
| 4 marzo - 12 marzo | Psicologia per UX e Product Design | Joe Leech | Design e UX |
| 16 marzo - 24 marzo | Masterclass Trovare clienti | Paolo Bogo | Design e UX |
| 18 marzo - 1 aprile | Progettazione comportamentale | Susan e Guthrie Weinschenk | Design e UX |
| 30 marzo – 31 marzo | Progettare la navigazione perfetta | Vitaly Friedman | Design e UX |
Ci auguriamo che nell'elenco sopra troverai almeno un seminario adatto ai tuoi progetti e al tuo percorso professionale e, in caso contrario, ti preghiamo di contattarci su Twitter e ti promettiamo di fare del nostro meglio per realizzarlo. Inoltre, sentiti libero di iscriverti qui se desideri essere una delle prime persone a ricevere una notifica quando si apriranno nuovi workshop e ottenere anche l'accesso ai prezzi early bird: avremo un sacco di chicche in arrivo per te presto!
I membri ottengono l'accesso a video e altro ancora
 Siamo orgogliosi di avere una famiglia di membri in costante crescita che amano i buoni contenuti, apprezzano gli sconti amichevoli e sono una parte attiva della nostra adorabile comunità web. Se non sei ancora coinvolto, ci piacerebbe che ti unissi e diventassi anche tu un membro! Ci sono sconti costanti su libri stampati, annunci di lavoro, biglietti per conferenze e il tuo supporto ci aiuta davvero a pagare le bollette. ️
Siamo orgogliosi di avere una famiglia di membri in costante crescita che amano i buoni contenuti, apprezzano gli sconti amichevoli e sono una parte attiva della nostra adorabile comunità web. Se non sei ancora coinvolto, ci piacerebbe che ti unissi e diventassi anche tu un membro! Ci sono sconti costanti su libri stampati, annunci di lavoro, biglietti per conferenze e il tuo supporto ci aiuta davvero a pagare le bollette. ️Podcast strepitoso: sintonizzati e lasciati ispirare
Quest'anno abbiamo pubblicato un nuovo episodio di Smashing Podcast ogni due settimane e il feedback è stato fantastico ! Con oltre 56.000 download (poco più di un migliaio a settimana, e in crescita!), abbiamo avuto 34 ospiti sul podcast con background diversi e così tanto da condividere!
Se non vedi un argomento che vorresti ascoltare e su cui vorresti saperne di più, non esitare a contattare l'ospite Drew McLellan o a metterti in contatto tramite Twitter in qualsiasi momento: ci piacerebbe avere tue notizie!
| 1. Che cos'è la direzione artistica? | 2. Cosa c'è di così bello nel freelance? |
| 3. Cosa sono i token di progettazione? | 4. Cosa sono i componenti inclusi? |
| 5. Cosa sono i caratteri variabili? | 6. Cosa sono i micro-frontend? |
| 7. Che cos'è un sistema di progettazione del governo? | 8. Cosa c'è di nuovo in Microsoft Edge? |
| 9. Come posso lavorare con i framework dell'interfaccia utente? | 10. Che cos'è il design etico? |
| 11. Che cos'è Sourcebit? | 12. Che cos'è l'ottimizzazione delle conversioni? |
| 13. Che cos'è la privacy online? | 14. Come posso organizzare seminari online? |
| 15. Come posso creare un'app in 10 giorni? | 16. Come posso ottimizzare il mio spazio di lavoro domestico? |
| 17. Cosa c'è di nuovo in Drupal 9? | 18. Come posso imparare a reagire? |
| 19. Che cos'è CUBE CSS? | 20. Cos'è Gatsby? |
| 21. Le migliori pratiche moderne sono dannose per il Web? | 22. Che cos'è il serverless? |
| 23. Che cos'è Next.js? | 24. Che cos'è l'animazione SVG? |
| 25. Che cos'è RedwoodJS? | 26. Cosa c'è di nuovo in Vue 3.0? |
| 27. Che cos'è il dattiloscritto? | 28. Che cos'è undici? |
| 29. Come funziona Netlify Dogfood The Jamstack? | 30. Che cos'è il design del prodotto? |
| 31. Che cos'è GraphQL? | 32. In arrivo il 29 dicembre |
Restate sintonizzati per il prossimo episodio in uscita molto presto!
Newsletter strepitosa: le migliori scelte
Con la nostra newsletter settimanale, miriamo a offrirti contenuti utili e condividere tutte le cose interessanti su cui le persone stanno lavorando nel settore del web. Ci sono così tante persone di talento là fuori che lavorano a progetti brillanti e ti saremmo grati se potessi aiutarci a spargere la voce e dare loro il merito che meritano!
Inoltre, iscrivendoti, non sono coinvolti invii di terze parti o pubblicità nascosta e il tuo supporto ci aiuta davvero a pagare le bollette. ️
Ti interessa sponsorizzare? Sentiti libero di controllare le nostre opzioni di partnership e di metterti in contatto con il team in qualsiasi momento: sarà sicuro di risponderti il prima possibile.
Prevenire i cambiamenti di layout con la griglia CSS
Non è una novità che CSS Grid sia uno strumento fantastico per costruire layout complessi. Ma lo sapevi che può anche aiutarti a prevenire i cambiamenti di layout? Quando Hubert Sablonniere ha scoperto un problema di spostamento del layout con uno stato di commutazione su un componente dell'interfaccia utente su cui ha lavorato, ha escogitato una soluzione: la "Tecnica di impilamento della griglia anti layout".

Rispetto alla risoluzione del cambio di layout con il posizionamento assoluto, la tecnica Grid-based di Hubert supporta situazioni complesse che richiedono più di due pannelli. Un altro vantaggio: non è necessario assumere quale pannello dovrebbe guidare la dimensione dell'intero componente. Se vuoi approfondire, Hubert ha scritto tutto ciò che devi sapere per prevenire spostamenti sia verticali che orizzontali in un pratico post sul blog. (cm)
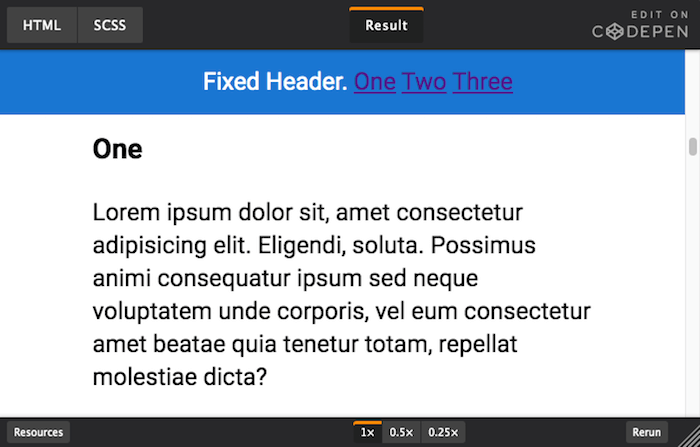
Correzione di intestazioni e collegamenti di salto
I collegamenti di salto in combinazione con intestazioni fisse possono causare una certa frustrazione. Forse hai già riscontrato lo stesso problema: quando si fa clic, il collegamento di salto ti porta all'elemento desiderato, ma un'intestazione fissa lo nasconde. In passato, per risolvere il problema erano necessari hack selvaggi. Fortunatamente, ora c'è una soluzione CSS semplice e ben supportata.

Il trucco: scroll-margin-top . Assegnalo alle tue intestazioni e alla position: fixed non si intrometterà più quando navighi verso di esse con un collegamento di salto. Una breve riga di codice che fa un'enorme differenza. (cm)
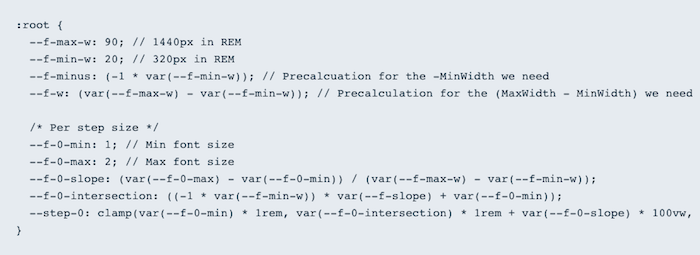
Tipografia fluida Con clamp()
Quando si tratta di ridimensionamento fluido, CSS ha alcune nuove interessanti funzionalità: clamp() , min() e max() . Limitano e ridimensionano i valori man mano che il browser cresce e si restringe. min() e max() restituiscono i rispettivi valori minimo e massimo in qualsiasi momento mentre clamp ti consente di passare sia un minimo che un massimo più una dimensione preferita da utilizzare per il browser.


Come sottolinea Trys Mudford, clamp() è particolarmente utile quando si desidera una tipografia ampiamente fluida senza essere specifici al 100% sulla relazione tra le diverse dimensioni. Nel suo articolo di approfondimento sulla nuova funzionalità, condivide preziosi suggerimenti pratici per l'utilizzo efficace di clamp() . (cm)
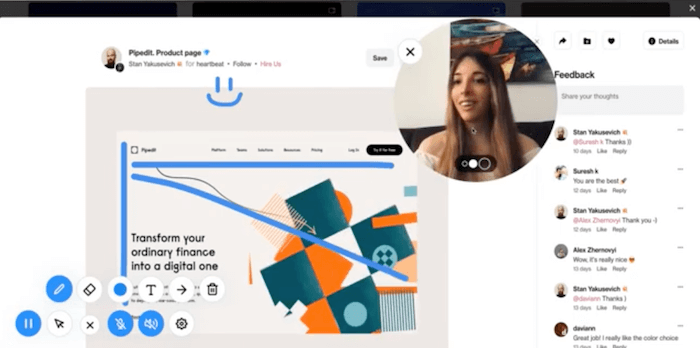
Registratore schermo open source e strumento di annotazione
Se stavi cercando uno strumento gratuito e facile da usare per registrare il tuo schermo, potrebbe essere difficile trovare qualcosa di più potente dello screen recorder open source Screenity di Alyssa X.

Non importa se desideri fornire un feedback contestuale su un progetto, fornire spiegazioni dettagliate o mostrare il tuo prodotto a potenziali clienti, Screenity offre una serie di pratiche funzionalità per acquisire, annotare e modificare le tue registrazioni, senza alcun limite di tempo. Puoi disegnare sullo schermo e aggiungere testo e frecce, ad esempio, evidenziare i clic e mettere a fuoco il mouse, premere per parlare e molto altro. Screenity è disponibile per Chrome. (cm)
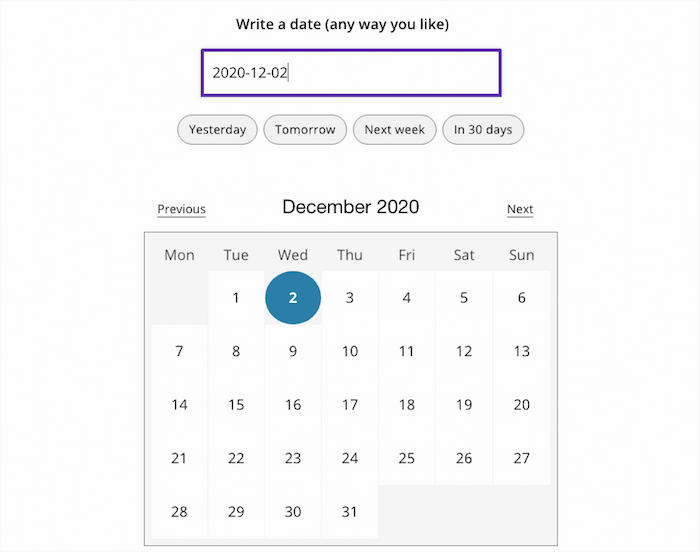
Un selezionatore di appuntamenti a misura d'uomo
I raccoglitori di date possono essere difficili da ottenere correttamente. Un bellissimo esempio di raccoglitore di date a misura di uomo e completamente accessibile viene da Tommy Feldt.

Grazie a Chrono.js, supporta gli input in linguaggio naturale, in modo che un utente possa digitare qualcosa come "domani", "2 dicembre" o "tra 5 giorni" per selezionare una data. I pulsanti di scelta rapida aiutano anche a selezionare le date più comuni. Il selettore della data è completamente accessibile con la tastiera e le utilità per la lettura dello schermo (c'è anche una funzione di guida su richiesta per gli utenti della lettura dello schermo e della tastiera) e si degrada gradualmente quando JavaScript o CSS non sono disponibili. Una dimostrazione di concetto molto stimolante. (cm)
Diventa un esploratore Jamstack
Il Jamstack è ancora un territorio inesplorato per te? Jamstack Explorers aiuta a cambiarlo. La sua missione: insegnarti a costruire per il web con strumenti e tecniche moderne.

Puoi scegliere tra tre corsi, monitorare i tuoi progressi e guadagnare premi mentre procedi nell'universo di Jamstack. Tara Z. Mancsic ti guida attraverso le terre selvagge di Angular, Phil Hawksworth ti insegna come servire e monitorare più versioni del tuo sito con Netlify e Cassidy Williams ti guida attraverso tutti gli elementi essenziali di Next.js. Una volta completate le tre missioni, non c'è solo un certificato in attesa, ma puoi definirti un Jamstack Explorer , pronto a utilizzare gli strumenti più recenti per creare esperienze solide, performanti e sicure. (cm)
Fare un lavoro di progettazione a distanza
Revisioni del design, sprint, feedback: il design è uno sforzo collaborativo che porta con sé alcune sfide quando lo si fa da remoto. Il personale di InVision ha messo insieme una raccolta di utili risorse per aiutare te e il tuo team a superare queste sfide.

Il contenuto copre tre degli aspetti più complicati del lavoro in remoto: promuovere la creatività, favorire la collaborazione e rimanere concentrati. Per ulteriori best practice per l'esecuzione di un team di progettazione remoto, InVision ha anche pubblicato un eBook gratuito tratto dalla propria esperienza di lavoro in remoto con 700 dipendenti sparsi in 30 paesi e nessun singolo ufficio. (cm)
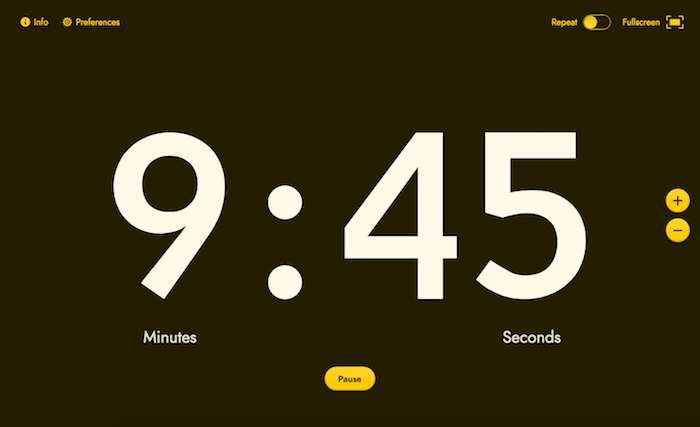
Timer per il conto alla rovescia a schermo intero per rimanere in pista
Rispettare il programma può essere complicato quando si esegue una lunga videochiamata o si tiene un discorso o un seminario. Per aiutarti a mantenere la sessione in pista, Koos Looijesteijn ha creato Big Timer.

Il timer audace ma minimalista fa il conto alla rovescia dei minuti rimanenti direttamente nella finestra del browser e anche se chiudi accidentalmente la scheda del browser o devi riavviare il dispositivo, terrà conto dell'interruzione. Le scorciatoie da tastiera consentono di regolare facilmente la durata e mettere in pausa o interrompere il conto alla rovescia. Uno per i segnalibri. (cm)
Suoni e musica per aiutarti a concentrarti
Sei il tipo di persona che non riesce a concentrarsi quando è tranquillo intorno a loro? Quindi uno dei seguenti strumenti potrebbe aiutarti a diventare più produttivo. Se ti mancano i suoni familiari dell'ufficio quando lavori da casa, I Miss The Office porta un po' di atmosfera da ufficio nel tuo ufficio di casa, con colleghi virtuali che producono suoni tipici come la digitazione, lo scricchiolio delle sedie o l'occasionale gorgogliare del refrigeratore d'acqua.

I suoni dell'ufficio ti hanno sempre distratto più che aiutarti a concentrarti? Allora Noizio potrebbe fare al caso tuo. L'app ti consente di mescolare i suoni della natura e della città per creare il tuo suono ambientale personale. Un altro approccio per aumentare l'attenzione con il suono viene da Brain.fm. Il loro team di scienziati, musicisti e sviluppatori progetta musica funzionale che colpisce il cervello per raggiungere lo stato mentale desiderato. Infine, ma non meno importante, Focus@Will si basa anche sulle neuroscienze e aiuta ad aumentare la concentrazione modificando le caratteristiche della musica ai giusti intervalli di tempo. Alternative promettenti alla tua solita playlist. (cm)
L'Almanacco Web 2020
Guardando indietro al 2020, qual è lo stato del web quest'anno? L'annuale Web Almanac fornisce risposte approfondite a questa domanda, combinando le statistiche e le tendenze grezze dell'archivio HTTP con l'esperienza della comunità web. I risultati sono supportati da dati reali presi da oltre 7,5 milioni di siti Web e da esperti web di fiducia.

22 capitoli compongono l'almanacco di quest'anno. Sono divisi in quattro parti - contenuto, esperienza, pubblicazione, distribuzione - e ognuna di esse viene esplorata da diverse angolazioni. Naturalmente è incluso anche uno sguardo approfondito sullo stato delle prestazioni. (cm)
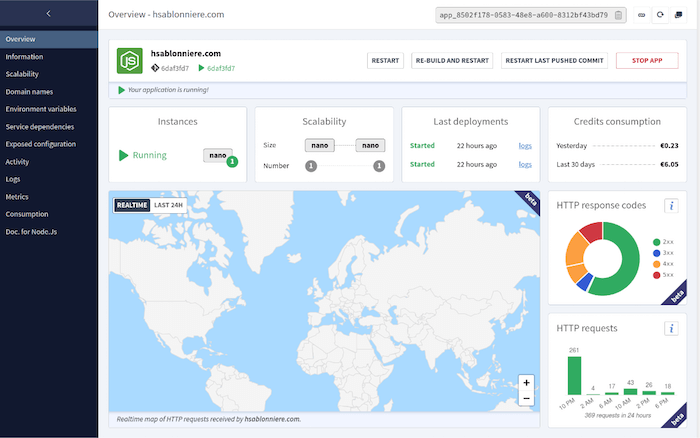
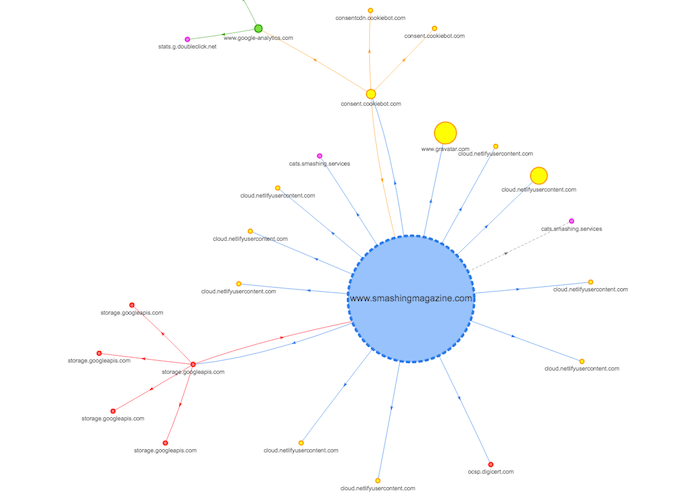
Genera una mappa di richiesta del tuo sito
Da dove provengono tutti i byte trasmessi sul tuo sito? Analizzare in dettaglio i componenti di terze parti è un'attività che richiede tempo, ma è già un buon inizio per sapere quali terze parti si trovano sul tuo sito e come ci sono arrivate.

Lo strumento generatore di mappe delle richieste di Simon Hearne visualizza una mappa dei nodi di tutte le richieste su una pagina per un determinato URL. La dimensione dei nodi sulla mappa è proporzionale alla percentuale di byte totali e, quando passi il mouse su un nodo, otterrai informazioni sulla sua dimensione, sui tempi di risposta e di caricamento. Niente più brutte sorprese. (cm)
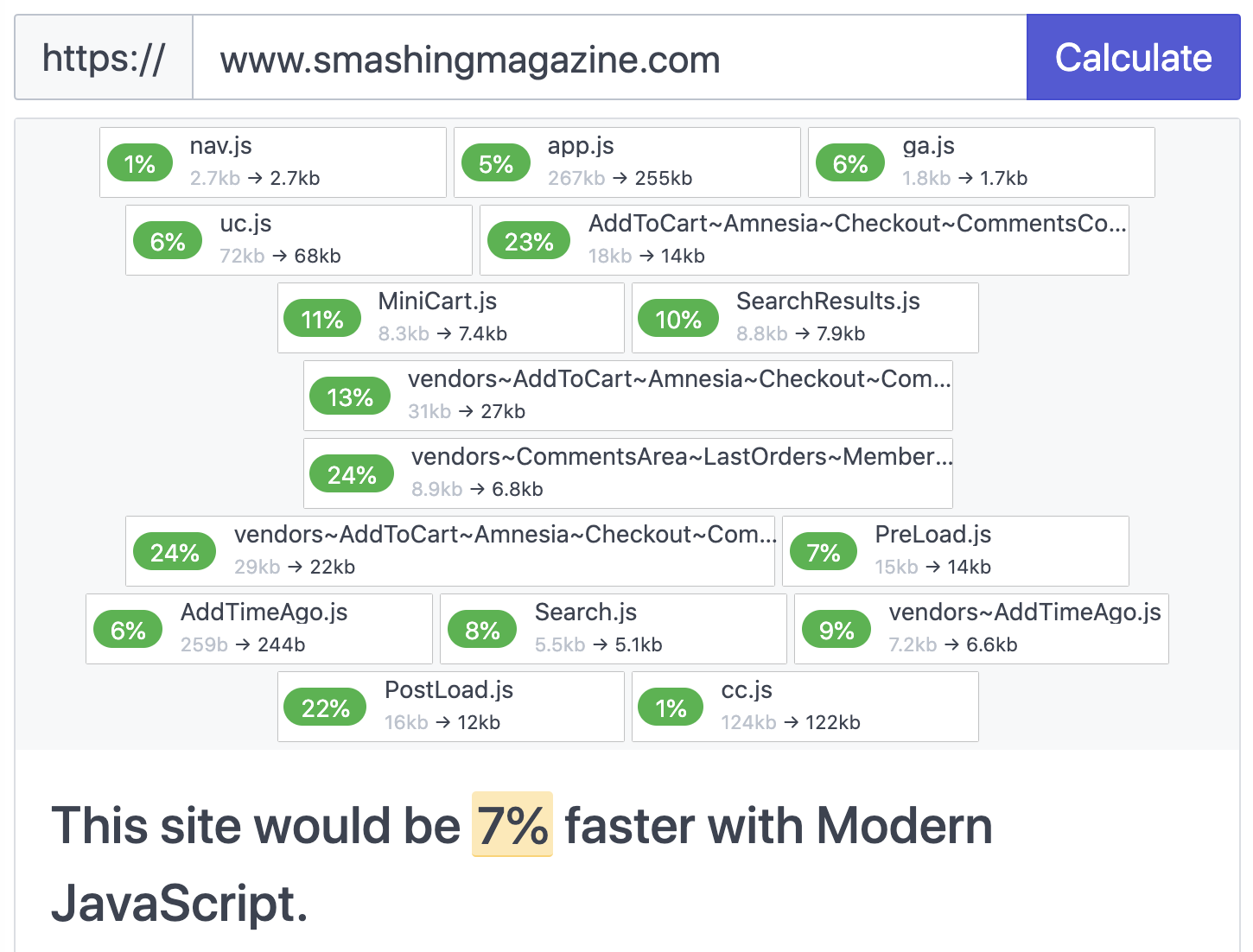
Modifichiamo i nostri pacchetti JavaScript!
È molto probabile che con il tuo codice JavaScript in circolazione da un po', i tuoi bundle JavaScript siano un po' obsoleti. Potresti avere alcuni polyfill obsoleti o potresti utilizzare una sintassi JavaScript leggermente obsoleta. Ma ora c'è un piccolo strumento che ti aiuta a identificare quei colli di bottiglia e risolverli per sempre.

Estimator calcola le dimensioni e il miglioramento delle prestazioni che un sito potrebbe ottenere passando alla moderna sintassi JavaScript. Mostra quali bundle potrebbero essere migliorati e quale impatto avrebbe questa modifica sulle prestazioni complessive. Il codice sorgente è disponibile anche su GitHub. (vf)
