Raccolta mensile impressionante: cosa c'è di nuovo?
Pubblicato: 2022-03-10Con l'anno che sta lentamente volgendo al termine, ora è probabilmente un ottimo momento per rallentare ed essere consapevoli. Guarda indietro, rifletti, respira. È stato un anno lungo per tutti noi, quindi perché non prepararti una buona tazza di caffè o tè (qualunque sia la tua preferenza, ci sono altre opzioni, ovviamente) e pensa a quali sono stati i tuoi momenti salienti personali e formula alcune speranze e obiettivi per il prossimo anno.
 Ci siamo divertiti a contare i giorni del 2019 con un buon numero di calendari dell'avvento creativi che sono stati portati in vita da alcune persone piuttosto talentuose. Alcuni stanno pubblicando articoli tradizionali mentre altri hanno pensato a una sfida per ogni giorno del mese di dicembre. Puoi seguire gli adorabili progetti tramite i loro feed RSS (se disponibili) e gli account Twitter per rendere più facile tenere traccia dei tuoi preferiti.
Ci siamo divertiti a contare i giorni del 2019 con un buon numero di calendari dell'avvento creativi che sono stati portati in vita da alcune persone piuttosto talentuose. Alcuni stanno pubblicando articoli tradizionali mentre altri hanno pensato a una sfida per ogni giorno del mese di dicembre. Puoi seguire gli adorabili progetti tramite i loro feed RSS (se disponibili) e gli account Twitter per rendere più facile tenere traccia dei tuoi preferiti.
Con le vacanze in arrivo, perché non metterti comodo e aggiornarti con qualche chiacchierata? Abbiamo un sacco di video che potrebbero piacerti guardare e ascoltare:
 Sara Soueidan ha presentato un discorso sull'Accessibilità applicata alla SmashingConf di New York e Marcy Sutton ha parlato dei Garbage Components. Nel caso in cui desideri seguire più da vicino, troverai le diapositive dei talk e alcuni link utili sul sito Web di SmashingConf, oltre ad alcune belle istantanee dell'evento.
Sara Soueidan ha presentato un discorso sull'Accessibilità applicata alla SmashingConf di New York e Marcy Sutton ha parlato dei Garbage Components. Nel caso in cui desideri seguire più da vicino, troverai le diapositive dei talk e alcuni link utili sul sito Web di SmashingConf, oltre ad alcune belle istantanee dell'evento.Se stai già pianificando a quali eventi partecipare l'anno prossimo, abbiamo una panoramica delle prossime conferenze in tutto il mondo che potresti voler controllare, e se non vedi l'ora di non perdere una delle nostre SmashingConf, allora molto presto -I biglietti per la SmashingConf degli uccelli sono già disponibili! Sto solo dicendo!
Cosa c'è di nuovo in Smashing?
Nel caso te lo fossi perso, abbiamo lanciato lo Smashing Podcast solo poche settimane fa, un podcast bisettimanale moderato dal nostro caro amico e collega, Drew McLellan. Ci sono già 5 podcast da ascoltare, quindi unisciti a lui mentre parla con Jina Anne sui design token, Heydon Pickering sui componenti inclusivi e Jason Pamental su tutti i caratteri variabili. Puoi iscriverti e sintonizzarti su qualsiasi lettore di podcast di tua scelta!

Inoltre, abbiamo pubblicato ufficialmente il libro "Componenti inclusi" e la risposta è stata straordinariamente positiva! Ari Stiles ha raccolto alcune delle recensioni di libri che abbiamo ricevuto finora, con altre in arrivo ogni giorno! Prendi la tua copia del libro di Heydon e facci sapere cosa ne pensi: ci piacerebbe avere tue notizie!
Articoli di tendenza su Smashing Magazine
Pubblichiamo un nuovo articolo ogni giorno, quindi se non sei iscritto al nostro feed RSS o non ci segui sui social media, potresti perderti alcuni articoli brillanti! Eccone alcuni che i nostri lettori sembravano apprezzare e consigliare ulteriormente:
- "Il tuo sito portfolio dovrebbe essere una PWA?" di Susanna Scacca
Questa domanda riguarda molti, quindi ecco perché varrebbe la pena dedicare il tuo tempo a trasformarlo in un PWA. - "Suggerimenti per velocizzare il flusso di lavoro di progettazione dell'interfaccia utente" di Tomaš Cakloš
Questo articolo offre indicazioni su come rendere i tuoi progetti più coerenti e facili da usare. - "C'è un futuro oltre la scrittura di un ottimo codice?" di Ronald Mendez
Esplorare alcune delle diverse direzioni che gli sviluppatori possono prendere e le competenze complementari che possono aiutarli durante il loro viaggio. - "Creazione di ambienti online che funzionino bene per gli utenti più anziani" di Barry Rueger
Ecco perché non è sufficiente dire semplicemente: "Posso leggerlo, quindi qual è il problema?" Una parte significativa della popolazione che usa Internet ha 50 anni o più, comprese le persone che l'hanno inventata.
Le migliori scelte dalla nostra newsletter
Saremo onesti: ogni due settimane, lottiamo per mantenere i numeri della Smashing Newsletter a una durata moderata: ci sono così tante persone di talento là fuori che lavorano a progetti brillanti! Quindi, senza voler rendere troppo lungo questo aggiornamento mensile, stiamo puntando i riflettori sui seguenti progetti:
Nota : un grazie a Cosima Mielke per aver scritto e preparato questi post!
Web Almanacco 2019
Prendi i dati elaborati da quasi 6 milioni di siti Web e 85 persone che fanno volontariato innumerevoli ore di pianificazione, ricerca e scrittura: è quello che ci è voluto per creare l'edizione 2019 del Web Almanac, il rapporto annuale sullo stato del web di HTTP Archive.

Il rapporto è composto da 20 capitoli che abbracciano aspetti del contenuto della pagina, dell'esperienza utente, della pubblicazione e della distribuzione per far luce sullo stato attuale della rete tecnologica in continua evoluzione che è il Web aperto. Una grande risorsa per diventare più consapevoli delle best practices attuali.
Come leggere un grafico a cascata di prova di una pagina Web
Hai difficoltà a leggere i grafici a cascata di WebPageTest? Non sei solo, può essere una vera sfida ricordare i dettagli e cosa significano tutti. Per rinfrescare le tue conoscenze, Matt Hobbs ha raccolto tutte le molte informazioni in un unico post sul blog a cui tutti possiamo fare riferimento.

Il post spiega il layout di base del grafico a cascata, il significato di ciascuna delle linee verticali colorate e le metriche a cui si riferiscono i blocchi orizzontali. Elenca anche i modelli comuni in cui potresti imbatterti in un grafico a cascata. Uno per i segnalibri.
Kit di illustrazioni open source
Le sfide di 100 giorni sono una meravigliosa opportunità per approfondire un argomento o un mestiere ed evolversi e migliorare ogni giorno. Nel 2016, Vijay Verma ha trascorso quasi due ore al giorno per 100 giorni disegnando, illustrando e sperimentando per arrivare al livello successivo dell'illustrazione.

Dopo aver vissuto su un disco rigido intatto da allora, Vijay ora ha deciso di rilasciare le illustrazioni come kit di illustrazioni open source gratuito in modo da poterle utilizzare per le pagine di destinazione, le app mobili, le presentazioni o qualsiasi altra cosa ti venga in mente. Disponibile nei formati AI, SVG, PNG ed EPS. Grazie, Vijay, per la condivisione!

30 giorni di bocconcini di codice
Chi non ama una punta piccola? Uno che non richiede molto tempo per ingoiare ma ti insegna qualcosa di nuovo per semplificarti all'istante la tua vita come sviluppatore? Usando l'hashtag #codetidbits30 su Twitter, Samantha Ming pubblica un nuovo bocconcino di codifica ogni giorno a dicembre.

Tre modi per rimuovere i duplicati dell'array, un piccolo trucco per applicare uno stile agli elementi che non hanno figli o testo e una soluzione per visualizzare i dati negli strumenti di sviluppo del browser, questi sono solo alcuni dei suggerimenti della serie. Coprendo frammenti JavaScript, HTML e CSS, #codetidbits30 è un vero e proprio scrigno di chicche di front-end. Assicurati di seguire.
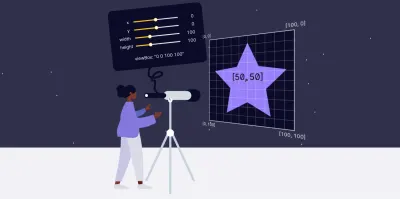
Ridimensionamento degli SVG semplificato
Ridimensionare gli elementi <svg> può essere un compito arduo, poiché agiscono in modo molto diverso dalle normali immagini. Amelia Wattenberger ha escogitato un ingegnoso confronto per aiutarci a dare un senso agli SVG e alle loro caratteristiche speciali: "L'elemento <svg> è un telescopio in un altro mondo ".

Basandosi sull'idea del telescopio, Amelia spiega come utilizzare la proprietà viewBox per ingrandire o rimpicciolire con il tuo "telescopio" e, quindi, modificare le dimensioni del tuo <svg> . Un piccolo consiglio che fa miracoli.
Ricreare layout di stampa con CSS
Quando si tratta di layout creativi, le riviste sono una fonte inesauribile di ispirazione. E grazie a CSS Grid, non c'è niente che ti impedisca di portare anche layout più sofisticati sul web.

Ispirato dai layout delle riviste, dal loro uso della tipografia e dalle loro strutture, Dan Davies ha accettato la sfida di ricreare alcuni dei lavori di stampa che gli piacevano sul web. Il risultato è una straordinaria raccolta di nove layout che sfruttano al massimo il potenziale di CSS Grid. Splendidamente art-direct e reattivi, sono ottimi esempi di come superare i limiti di ciò che è possibile fare sul Web in termini di layout.
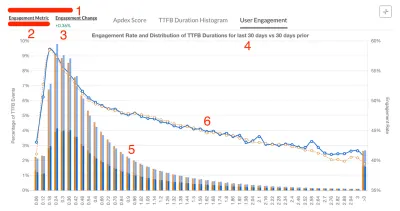
Prestazioni Web vs. Coinvolgimento dell'utente
Non è un segreto che le prestazioni possono avere un impatto positivo sul coinvolgimento degli utenti e, di fatto, migliorare la conversione. Per scoprire in che modo le prestazioni sono correlate alla conversione del proprio prodotto, il team di Vrbo ha implementato un processo automatizzato che mostra la connessione tra eventi aziendali e dati sulle prestazioni.

Carlos Moro di Vrbo ora condivide un case study in cui fornisce maggiori informazioni sull'approccio, oltre a suggerimenti utili per misurare le prestazioni del sito, il coinvolgimento degli utenti e mettere in relazione i due. Interessante.
Debug dei viaggi nel tempo per il Web
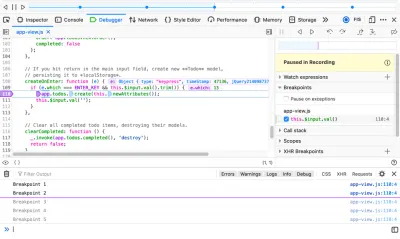
Uno dei primi esperimenti di Firefox DevTools che vale la pena tenere d'occhio è Web Replay. Web Replay registra le tue azioni in modo da poter rintracciare i bug più velocemente e comprendere meglio il tuo codice: uno strumento collaborativo di debugging del viaggio nel tempo, per così dire.

Il processo di riproduzione conserva lo stesso comportamento JS, le strutture DOM, gli aggiornamenti grafici e la maggior parte degli altri comportamenti che si sono verificati durante la registrazione. Vuoi fare un tentativo? Replay è già disponibile in Firefox Nightly per macOS (ancora disabilitato per impostazione predefinita finché non è più stabile, ma puoi attivarlo manualmente). Maneggevole!
Sviluppo guidato dal messaggio di commit
Hai mai pensato di scrivere il messaggio di commit prima di iniziare a scrivere il codice? Sven Hofmann lo fa in questo modo e ora spiega perché potresti provare anche tu.

Conosciamo tutti quei messaggi di commit vaghi e disordinati come "correzioni di bug e miglioramenti minori" che non sono utili a lungo termine, specialmente se stai lavorando con un team o su un progetto open source. Il flusso di lavoro basato sul messaggio di commit suggerito da Sven potrebbe aiutare a cambiarlo: prima scrivi il messaggio di commit, quindi il codice, quindi esegui il commit. Avere lo scopo del compito definito in anticipo, dà a ogni commit un obiettivo preciso su cui puoi concentrarti e che rende più facile rivedere i tuoi impegni in seguito. Intelligente!
Gestire gli annunci nel 2020
Gli annunci sono un'arma a due facce: a nessuno piacciono davvero, ma molti siti dipendono da loro per generare entrate. Lavorando per una società di notizie che dipende dalla pubblicità, Christian Schaefer voleva trovare modi per ridurre al minimo il loro impatto e renderli meno fastidiosi. Ora ha riassunto il suo approccio in un post completo sul blog.

Il post condivide preziose informazioni su come Christian e il suo team hanno sviluppato una soluzione generica per trasformare e combinare il codice degli annunci per dispositivi mobili e desktop in un codice di caricamento degli annunci reattivo, come hanno migliorato le prestazioni caricando in modo lento gli annunci, cosa hanno fatto per impedire che gli annunci si interrompessero il layout del sito e alcune altre cose che si sommano per portare il front-end in una posizione molto migliore quando si tratta di annunci. Ottimi consigli per tutti coloro che si ritrovano a litigare con gli annunci.
Se non hai ancora ricevuto la nostra newsletter, iscriviti qui per ricevere tecniche e chicche utili (incluso un eBook gratuito sull'accessibilità)!
Da Smashing With Love
Un mese può essere molto tempo per rimanere al passo con le cose, quindi iscriviti alla nostra newsletter bisettimanale e al nostro podcast se non l'hai ancora fatto. Ogni numero è scritto e curato con amore e cura. Nessun invio di posta di terze parti o pubblicità nascosta: promesso!
Puoi anche sintonizzarti sulla nostra Smashing TV e seguirci su Twitter, Facebook e LinkedIn. Sentiti sempre libero di contattarci e condividere i tuoi progetti con noi! Ci piace sentirti!
A nome di tutto il team, ti auguriamo tutto il meglio per il 2020! Resta strepitoso!
