Raccolta mensile eccezionale: risorse della community e post preferiti
Pubblicato: 2022-03-10Questo è il primo aggiornamento mensile che il team di Smashing pubblicherà, per mettere in evidenza alcune delle cose che ci siamo divertiti a leggere nell'ultimo mese. Molti dei post inclusi provengono dai link più popolari della nostra Smashing Newsletter. Se non ricevi ancora la nostra newsletter, iscriviti qui per ricevere link accuratamente curati dal team ogni due settimane.
Notizie SmashingConf
Abbiamo appena concluso la nostra ultima SmashingConf dell'anno a New York. I video dell'evento saranno presto disponibili, ma abbiamo già pubblicato un articolo e tutto il video del nostro evento di Friburgo tenutosi a settembre. Puoi trovarli tutti nel nostro post "SmashingConf Freiburg 2019".
Inoltre, abbiamo annunciato le date di SmashingConf 2020! Ti piacerebbe unirti a noi a San Francisco, Friburgo, New York o nella nostra nuova città di Austin? Se è così, acquista subito i tuoi biglietti a prezzi super early bird e tieni d'occhio gli annunci di line-up molto presto.
Lettura consigliata su Smashing Magazine
Pubblichiamo un nuovo articolo ogni giorno, quindi se non sei iscritto al nostro feed RSS o non ci segui sui social media, potresti perderti alcuni articoli brillanti! Eccone alcuni che i nostri lettori sembravano apprezzare e consigliare ulteriormente:
- "Come usare le briciole di pane su una PWA" di Suzanne Scacca
Se sei preoccupato che la tua PWA sarà difficile da navigare senza una guida, metti le briciole di pane al lavoro. In questo articolo, Suzanne spiega come fare. - "I sistemi di progettazione riguardano le relazioni" di Ryan DeBeasi
I sistemi di progettazione possono migliorare l'usabilità, ma possono anche limitare la creatività o non essere sincronizzati con i prodotti reali. Esaminiamo come designer e sviluppatori possono creare sistemi di progettazione più robusti costruendo una cultura della collaborazione. - "Una guida ai nuovi e sperimentali CSS DevTools in Firefox" di Victoria Wang
Sin dal rilascio di Grid Inspector, il team di Firefox DevTools è stato ispirato a creare una nuova suite di strumenti per risolvere i problemi del web moderno. In questo articolo, Victoria spiega in dettaglio sette strumenti. - "Modelli di progettazione editoriale con griglia CSS e colonne con nome" di Rachel Andrew
Denominando le linee durante la configurazione dei nostri layout CSS Grid, possiamo attingere ad alcune interessanti e utili funzionalità di Grid, funzionalità che diventano ancora più potenti quando introduciamo le sottogriglie.
Le migliori scelte dalla nostra newsletter
Saremo onesti: ogni due settimane, lottiamo per mantenere i numeri della Smashing Newsletter a una durata moderata: ci sono così tante persone di talento là fuori che lavorano a progetti brillanti! Quindi, senza voler rendere troppo lungo questo aggiornamento mensile, stiamo puntando i riflettori sui seguenti progetti:
E-mail HTML
Posso inviare un'e-mail...?
Tutti conosciamo e amiamo caniuse.com. Sfortunatamente, se volevi testare il supporto per gli standard web nell'e-mail HTML, non è stato davvero facile. Finora. Ispirato dal concetto di successo, Can I Email ti consente di controllare il supporto per oltre 50 funzionalità HTML e CSS in 25 client di posta elettronica e, poiché il sito è stato lanciato solo il mese scorso, ne è già in programma di pianificare di più.

Creati per e dalla comunità di fanatici della posta elettronica, i dati che alimentano il progetto sono disponibili su GitHub e chiunque può contribuire ad esso. Un bel dettaglio: il quadro di valutazione del supporto del client di posta elettronica incluso classifica i client di posta elettronica in base al modo in cui supportano le funzionalità. Un piccolo aiuto utile per chiunque stia litigando con e-mail HTML.
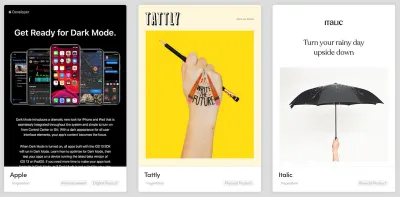
Ispirazione al design dell'e-mail
Distinguersi dalla marea di email che ogni giorno raggiungono le nostre caselle di posta è difficile, non solo per le campagne promozionali ma anche per le email transazionali e le newsletter. Allora che ne dici di un po' di ispirazione da come gli altri riescono a suscitare curiosità e interesse per evitare che le loro e-mail finiscano nella cartella della posta indesiderata come vittime nella ricerca della posta in arrivo zero?

Curato da Rob Hope, Email Love mette in mostra e-mail ben congegnate a cui puoi rivolgerti per nuove idee: ovviamente è incluso uno sguardo all'interno del codice di ogni e-mail. Emozionanti scoperte garantite!
Caratteri
Strumenti per aggirare le insidie dei caratteri Web
I caratteri Web sono facili da implementare, ma possono anche avere un impatto significativo sulle prestazioni di un sito. Per aiutarti ad accelerare i tempi per la prima pittura significativa, Peter Muller ha creato Subfont. Lo strumento da riga di comando analizza la tua pagina per generare i sottoinsiemi di caratteri Web più ottimali e inserirli nella tua pagina. Subfont attualmente supporta i caratteri Google così come i caratteri locali.

A proposito di font web: per evitare che il flash di testo senza stile causi cambiamenti di layout, potresti prendere in considerazione la possibilità di scegliere il tuo font di riserva in relazione alle altezze e alle larghezze x del tuo font web. Meglio corrispondono, meno è probabile che il tuo layout si sposti una volta caricato il carattere web.
Monica Dinculescu ha ideato Font Style Matcher per trovare il font perfetto di riserva. Prima di optare per un font di riserva, potresti anche voler verificare quanto sia supportato su diversi sistemi operativi per non incorrere in problemi. Tre piccoli ma potenti strumenti per aggirare alcune delle insidie più comuni dei font web.
Una piccola guida ai caratteri a colori variabili
"La tecnologia è nuova, l'avventura è grande!" Se guardi agli esperimenti che Arthur Reinders Folmer di Typearture ha fatto con i caratteri a colori variabili, questa citazione colpisce davvero nel segno. Arthur utilizza caratteri a colori variabili per creare animazioni che non solo sono un piacere per gli occhi maestoso, ma esplorano anche il pieno potenziale della tecnologia dei caratteri.

Potrebbero consentire una piccola personalizzazione rispetto agli SVG, ma i caratteri a colori variabili sono più facili da implementare e offrono anche molto spazio per avventure creative, utilizzando l'input dal microfono, dalla fotocamera o dal giroscopio per regolare le variabili e animare le illustrazioni, per esempio. Sembra interessante? Arthur ha messo insieme una piccola guida in cui si immerge più a fondo nella tecnologia dietro i suoi esperimenti. Una fantastica panoramica di ciò che è possibile fare oggi con i caratteri a colori variabili.
Prestazione
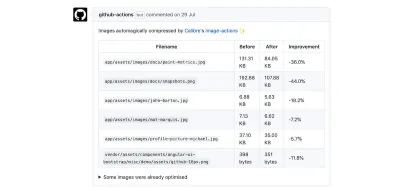
Automatizzare la compressione delle immagini
La dimensione di trasferimento delle immagini richieste è aumentata del 52% su desktop e dell'82% su dispositivi mobili nell'ultimo anno, con oltre la metà del peso medio della pagina che rappresenta le immagini. Si tratta di cifre che ancora una volta chiariscono quanto sia fondamentale che le immagini siano ottimizzate prima che arrivino alla produzione. Ora, non sarebbe utile se potessi automatizzare la fase di compressione?

Bene, le persone di Calibre si sono fatte la stessa domanda e hanno creato un'azione GitHub che fa esattamente questo: ottimizza automaticamente le immagini nella tua richiesta pull, senza alcuna perdita di qualità grazie a mozjpeg e libvips , in modo che nessuna immagine salti accidentalmente la compressione. Un vero risparmio di tempo.
Accessibilità
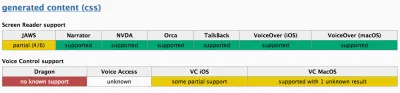
Supporto per l'accessibilità
Esistono molti modi diversi in cui le tecnologie assistive interagiscono con i browser e il codice. Dal momento che non è ancora possibile automatizzare completamente i lettori di schermo e i software di controllo vocale, non ci resta che eseguire test manuali. Ed è qui che entra in gioco a11ysupport.io.

Originariamente creato da Michael Fairchild, questo sito Web guidato dalla comunità mira a informare gli sviluppatori su ciò che è supportato dall'accessibilità. È un progetto attivo e i contributi sono sempre i benvenuti, quindi inizia a testare!
Pulsante Contrast Checker
I tuoi pulsanti hanno abbastanza contrasto? Il Button Contrast Checker creato dalla gente di Aditus ti aiuta a scoprirlo. Inserisci il tuo dominio e lo strumento verifica se i pulsanti sul sito sono conformi alle WCAG 2.1.

Per ottenere risultati realistici, il controllo non solo verifica lo stato predefinito dei pulsanti, ma tiene conto anche degli stati di passaggio del mouse e di messa a fuoco, nonché dello sfondo adiacente. Un bel dettaglio: ogni volta che esegui la scansione di una pagina, i risultati vengono archiviati in un URL univoco che puoi condividere con il tuo team. Un piccolo prezioso aiuto.
Imparare a programmare
Portare le tue abilità di programmazione al livello successivo
Animazione CSS, Grid, Flexbox... Il web si sta evolvendo a un ritmo così veloce che c'è sempre qualcosa di nuovo da imparare. E, beh, quale occasione migliore potrebbe esserci per immergerti finalmente nell'argomento che volevi affrontare da così tanto tempo con un piccolo gioco divertente?

Se hai sempre desiderato conquistare lo spazio profondo e apprendere le basi dell'animazione di oggetti in CSS lungo il percorso, il corso di animazione CSS di HTML Academy ha alcuni compiti interessanti da risolvere. Per aiutare le tue abilità CSS Grid a crescere e sbocciare, c'è Grid Garden in cui usi i CSS per coltivare un giardino di carote.
Se gli zombi sono più adatti a te, prova Flexbox Zombies. Ti darà l'esperienza di cui hai bisogno per sopravvivere ai morti viventi, tutto grazie alle tue capacità di programmazione! Oppure prova a guidare una simpatica ranocchietta verso la sua ninfea con Flexbox in Flexbox Froggy per fare finalmente i conti con il concetto Flexbox. Un altro fantastico gioco di apprendimento Flexbox che non dovrebbe essere trascurato è Flexbox Defense. Ultimo ma non meno importante, se stai lottando con i selettori CSS, c'è CSS Diner che ti insegna come selezionare gli elementi. Ora, chi ha detto che l'apprendimento non può essere divertente?

Come scrivere JavaScript migliore
JavaScript è uno dei linguaggi di programmazione più popolari e, anche dopo più di 20 anni dalla sua nascita, è in continua evoluzione. Ma come puoi migliorare?

Ryland Goldstein condivide alcuni dei migliori metodi che usa per scrivere JavaScript migliore, ad esempio utilizzando TypeScript per migliorare la comunicazione del team e rendere più semplice il refactoring, o linting il codice e imporre uno stile. Come sottolinea Ryland, è un processo continuo, quindi fai le cose un passo alla volta e, prima che te ne accorga, diventerai un asso di JavaScript.
Impara l'espressione regolare con i cruciverba
Se hai un debole per gli enigmi e gli enigmi logici, allora Regex Crossword è per te. Regex Crossword è un gioco di cruciverba in cui gli indizi sono definiti usando espressioni regolari: chi ha detto che le espressioni regolari non possono essere divertenti?

Ci sono diversi livelli di difficoltà per iniziare a farti le ossa con un semplice set di cruciverba per imparare le basi o mettere alla prova le tue abilità man mano che i puzzle diventano più grandi e complessi. È incluso anche un generatore di puzzle, quindi se hai voglia di inventare i tuoi enigmi che gli altri possono svelare, non c'è niente che ti trattenga.
E il resto!
Suggerimenti per padroneggiare il tuo prossimo colloquio di lavoro tecnico
Il processo di ricerca del lavoro può intimidire, soprattutto se stai per iniziare la tua carriera. Per aiutarti ad affrontare bene la sfida, Yangshun Tay ha messo insieme il Tech Interview Handbook.

Questa risorsa gratuita ti guida attraverso l'intero processo; dal lavorare sul tuo curriculum alla negoziazione con il datore di lavoro una volta terminato il colloquio, mentre le domande pratiche curate ti mettono in forma sia per le domande tecniche che comportamentali che potrebbero sorgere lungo il percorso. Una buona lettura, non solo per i futuri professionisti del web.
Dietro le quinte dei team di progettazione
Sebbene molte aziende siano guidate da funzionalità e tecnologia, negli ultimi anni è raro trovare dibattiti sull'importanza del design. Si riflette in casi di studio, sistemi di progettazione, revisioni di progettazione su larga scala annunciati pubblicamente e, più recentemente, in pagine dedicate ai team di progettazione, che si tratti di Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon o AirBnB.

Di recente, Intercom ha annunciato Intercom.Design, una risorsa dedicata ai suoi team di progettazione, prodotti, processi e case study pubblici, comprese le raccomandazioni e le aspettative dell'interfaccia utente interna da diversi livelli di designer di prodotti e contenuti. Meravigliose fonti di ispirazione per migliorare il tuo team di progettazione ed esplorare il dietro le quinte di come i prodotti sono progettati e costruiti. (Grazie per il suggerimento, Kostya Gorskiy!)
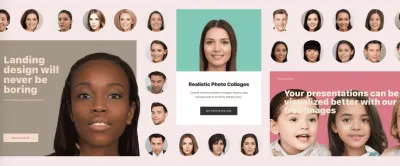
Volti generati dall'IA royalty-free
100.000 foto di volti di diverse età, sesso ed etnia. Quello che non suona come niente di rivoluzionario, in realtà è, se i volti non esistono ma sono prodotti dell'intelligenza artificiale.

Il progetto Generated Photos ha fatto esattamente questo. Con l'aiuto dell'IA, un team di 20 professionisti dell'IA e della fotografia ha generato questo numero impressionante di volti di alta qualità che puoi scaricare e utilizzare gratuitamente nei tuoi progetti (per scopi non commerciali). Ma i piani vanno ancora oltre: l'obiettivo è costruire un'API che consenta a chiunque di utilizzare l'intelligenza artificiale per generare volti interessanti e diversi per i propri progetti, modelli e presentazioni, senza preoccuparsi di questioni relative a copyright e diritti di distribuzione. Sarà questa la fine della fotografia stock convenzionale?
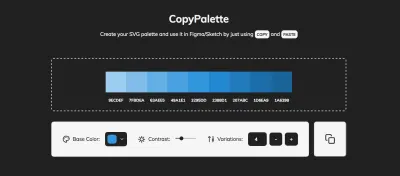
Tavolozze di colori monocromatiche semplificate
Se hai mai provato a generare una tavolozza di colori monocromatica coerente, sai che questo può essere un compito noioso. Dopo aver ancora una volta pasticciato con infiniti comandi copia-incolla per creare una bella tavolozza, Dimitris Raptis ha deciso di cambiarlo. La sua soluzione: CopyPalette.

CopyPalette ti consente di creare facilmente tavolozze SVG. Tutto quello che devi fare è selezionare un colore di base, il rapporto di contrasto delle sfumature e il numero di variazioni di colore che vorresti avere, e lo strumento genera una tavolozza di colori perfettamente bilanciata che puoi copiare e incollare nel tuo preferito strumento di progettazione. Un vero risparmio di tempo.
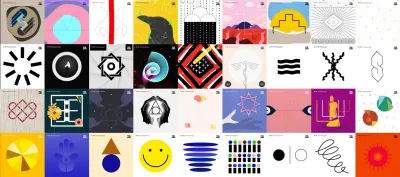
L'arte dei simboli
Da oltre 40.000 anni, gli esseri umani utilizzano i simboli per comunicare idee complesse. E come designer, lo facciamo ancora oggi.

Art of Symbols, un progetto di 100 giorni del team di design di Emotive Brand, ha cercato di esplorare come i simboli antichi influenzano il design del marchio contemporaneo. Dopotutto, molti di quei simboli che oggi fanno parte del nostro vocabolario di designer esistevano già molto tempo fa, già nelle pitture rupestri e nelle incisioni. Se sei curioso di saperne di più sulle loro origini e significati e hai voglia di qualche bel piacere per gli occhi, questo progetto ti terrà occupato per un po'.
Modelli più intelligenti per la progettazione con l'intelligenza artificiale
Il potere dell'intelligenza artificiale è enorme, ma con esso arrivano anche sfide etiche e molte responsabilità. Responsabilità per l'utente che potrebbe essere confuso e spaventato dall'IA se manca un concetto chiaro, che potrebbe voler scegliere la quantità di IA con cui interagire e che deve essere protetto da pratiche dannose.

Sulla base della ricerca su come l'IA viene utilizzata e compresa oggi, lo studio di software Myplanet ha messo insieme Smarter Patterns, una libreria per avviare una discussione su questi argomenti e aiutare i progettisti ad affrontare le sfide dell'IA nella progettazione dell'interfaccia. La risorsa attualmente presenta 28 modelli che consentono ai designer di creare esperienze di intelligenza artificiale significative.
Accesso offline istantaneo con Dash
Se sei una di quelle persone che semplicemente non riescono a dormire su un aereo e desiderano che ci sia solo un modo super produttivo per portare a termine un po' di lavoro, probabilmente sei sempre alla ricerca di strumenti che ti aiutino a superare quei voli anche con WiFi imprevedibile. Bene, non cercare più: ne abbiamo trovato uno piuttosto utile!

Nel caso non ne avessi ancora sentito parlare, Dash è un browser di documentazione API gratuito e open source che offre al tuo iPad e iPhone un accesso offline istantaneo a oltre 200 set di documentazione API e oltre 100 cheatsheet. Persone come Sarah Drasner lo usano soprattutto il giorno prima di un lungo viaggio; tutto quello che devi fare è scaricare tutti i documenti di cui hai bisogno e sei pronto! Puoi persino generare i tuoi set di documenti o richiedere che i set di documenti vengano inclusi. Elegante!
Una raccolta di siti personali
Con Internet radicato nella nostra vita quotidiana, qual è il modo migliore per esprimere le proprie idee, pensieri e sentimenti? Un sito personale, ovviamente! E poiché ce ne sono così tanti là fuori, Andy Bell ha deciso di tenerne una raccolta in modo che le persone possano scoprire il lavoro dell'altro e persino ricevere aggiornamenti dai loro feed RSS.

Se desideri che il tuo sito si unisca alla raccolta, troverai semplici istruzioni su GitHub che appariranno nell'elenco una volta che la tua richiesta sarà stata approvata. Che ottimo modo per trovare persone che condividono i tuoi interessi e imparare nuovi modi per sviluppare e progettare siti web!
Da Smashing With Love
Un mese può essere molto tempo per rimanere al passo con le cose, quindi iscriviti alla nostra newsletter bisettimanale se non l'hai ancora fatto. Ogni numero è scritto e curato con amore e cura. Nessun invio di posta di terze parti o pubblicità nascosta: promesso!
Puoi anche seguirci su Twitter, Facebook e LinkedIn: sentiti sempre libero di contattarci e condividere i tuoi progetti con noi! Ci piace sentirti!
Continuate il lavoro brillante, a tutti! Stai distruggendo!
Utili bit di front-end e UX, forniti una volta alla settimana.
Con strumenti per aiutarti a svolgere meglio il tuo lavoro. Iscriviti e ricevi le liste di controllo per la progettazione dell'interfaccia intelligente di Vitaly in PDF via e-mail.
Sul front-end e UX. Scelto da 190.000 persone.
