Risorse della community, newsletter settimanale e potenziamento delle competenze online
Pubblicato: 2022-03-10Il miglioramento è una questione di iterazione costante e continua. Se sei in giro da un bel po', saprai che Smashing ha subito un buon numero di modifiche in passato: un nuovo design, un nuovo layout, un nuovo stack tecnico e molto altro ancora. Tuttavia, è sempre stato fatto pensando a contenuti di qualità.
Ad esempio, abbiamo recentemente riorganizzato la barra di navigazione nella parte superiore della pagina: hai notato? Dai un'occhiata più da vicino e troverai alcune guide ben curate sui principali argomenti trattati nella rivista, conferenze e altrove. Ogni guida riunisce il meglio che abbiamo su quell'argomento, per aiutarti a esplorare e imparare. E parlando di guide, oggi abbiamo appena pubblicato una guida SEO completa!
Oltre alle nostre guide, libri stampati, eBook e riviste cartacee, siamo entusiasti di avere ancora un'altra aggiunta alle nostre gemme straordinariamente amate: incontra le nostre nuovissime liste di controllo dei modelli di progettazione dell'interfaccia . Il co-fondatore di Smashing Magazine, Vitaly Friedman, ha raccolto, curato e perfezionato ogni checklist per anni: siamo convinti che questo mazzo di carte si rivelerà sempre utile durante la progettazione e la costruzione di qualsiasi componente dell'interfaccia. Veramente.
Se desideri incontrare (virtualmente) Vitaly in persona e approfondire i frammenti di modelli di progettazione di interfacce intelligenti, puoi partecipare al suo prossimo seminario online sui modelli di progettazione di interfacce intelligenti (edizione 2020) dove esplorerai centinaia di pratiche esempi su sessioni live di 5×2,5 ore.
Tieni presente che le carte sono attualmente disponibili solo in formato PDF : stiamo facendo del nostro meglio per stamparle non appena sarà possibile spedirle in tutto il mondo!

Prossimi eventi online: ci vediamo lì?
Con ancora così tante emozioni da COVID-coaster, siamo molto tristi per la situazione in corso e per non poterti incontrare di persona, quindi abbiamo deciso di spostare tutti i nostri eventi fisici per il 2020 online per rimanere in contatto con il nostro caro e stimata comunità.
Nonostante le circostanze, siamo orgogliosi di avere a bordo così tanti brillanti relatori e, per trarre il meglio da tutto, non è nemmeno necessario viaggiare per incontrarli. Quindi, promettiamo di trasmettere la stessa sensazione di comunità il più possibile, ma dalla tua stessa casa (ufficio).
- SmashingConf Live (20–21 agosto)
Un evento pieno di sessioni interattive e dal vivo da parte di una formazione di relatori stimolanti e competenti. - SmashingConf Friburgo in linea (7–8 settembre)
La nostra conferenza sulla "città natale" è ora stata spostata online e aperta a tutti! - SmashingConf Austin Online (13–14 ottobre)
Abbiamo unito gli eventi iniziali di Austin e New York che si svolgeranno in un fuso orario adatto a tutti. - SmashingConf San Francisco Online (10–11 novembre)
Due giorni interi di front-end, UX e tutto ciò che ci collega e ci aiuta a migliorare in quello che facciamo.

Per l'esperienza della conferenza, utilizziamo Hopin. Si è rivelata l'opzione migliore in termini di qualità, affidabilità e accessibilità, con area di accoglienza e networking, stand degli sponsor e sessioni di breakout. Per partecipare non è necessaria alcuna installazione! Prima dell'evento, ti invieremo un collegamento magico, così potrai saltare direttamente alla conferenza.
Apprendimento e networking, il modo fantastico
Sappiamo che tutti sono impegnati - e potrebbero anche avere l'istruzione a casa e altre cose da capire per di più - quindi vogliamo supportarti senza sprecare il tuo tempo prezioso. Abbiamo suddiviso i nostri workshop in segmenti da 2,5 ore per giorni e settimane , in modo che tu possa imparare al tuo ritmo e nel tuo tempo libero ( materiali del workshop e registrazioni inclusi! ).
Dai un'occhiata ai nostri sconti sui pacchetti se desideri partecipare a più di un seminario: puoi risparmiare fino a $ 100 e avere un po' di più da spendere per il gelato!
| 17–31 agosto | Progettazione comportamentale | Susan e Guthrie Weinschenk | Design e UX |
| 19 agosto - 3 settembre | Test front-end | Umar Hansa | Fine frontale |
| 20 agosto - 4 settembre | Progettare per un pubblico globale | Yiying Lu | Design e UX |
| 1–16 settembre | Jamstack! | Jason Lengstorf | Fine frontale |
| 10–11 settembre | Masterclass di layout CSS | Rachele Andrea | Fine frontale |
| 17 settembre - 2 ottobre | Vue.js: la guida pratica | Natalia Tepluhina | Fine frontale |
| 22 settembre - 6 ottobre | Modelli di progettazione dell'interfaccia intelligente, edizione 2020 | Vitaly Friedman | Design e UX |
| 12 novembre - 27 novembre | Crea, spedisci ed estendi le API GraphQL da zero | Christian Nwamba | Fine frontale |

A proposito, nel caso in cui ti ritrovi a pensarci due volte prima di partecipare a un seminario di Smashing perché sei preoccupato che il tuo capo possa aver bisogno solo di un po' di persuasione, allora ti aiutiamo con un piccolo modello accurato: Convince Your Capo. Buona fortuna!
Podcast bisettimanale: pieno di ispirazione e approfondimenti
Ogni due martedì, Drew McLellan parla con esperti di design e sviluppo del loro lavoro sul web. Puoi iscriverti tramite la tua app preferita per ricevere nuovi episodi non appena sono pronti.
Pssst. A proposito, c'è un argomento di cui ti piacerebbe ascoltare e saperne di più? O forse tu o qualcuno che conosci vorreste parlare di un argomento relativo al web e al design che vi sta a cuore? Ci piacerebbe sentirti! Sentiti libero di contattarci su Twitter e faremo del nostro meglio per ricontattarti il prima possibile.
| 1. Che cos'è la direzione artistica? | 2. Cosa c'è di così bello nel freelance? |
| 3. Cosa sono i token di progettazione? | 4. Cosa sono i componenti inclusi? |
| 5. Cosa sono i caratteri variabili? | 6. Cosa sono i micro-frontend? |
| 7. Che cos'è un sistema di progettazione del governo? | 8. Cosa c'è di nuovo in Microsoft Edge? |
| 9. Come posso lavorare con i framework dell'interfaccia utente? | 10. Che cos'è il design etico? |
| 11. Che cos'è Sourcebit? | 12. Che cos'è l'ottimizzazione delle conversioni? |
| 13. Che cos'è la privacy online? | 14. Come posso organizzare seminari online? |
| 15. Come posso creare un'app in 10 giorni? | 16. Come posso ottimizzare il mio spazio di lavoro domestico? |
| 17. Cosa c'è di nuovo in Drupal 9? | 18. Come posso imparare a reagire? |
| 19. Che cos'è CUBE CSS? | 20. Cos'è Gatsby? |
| 21. Le migliori pratiche moderne sono dannose per il Web? | 22. Che cos'è il serverless? |

Puntare i riflettori su accessibilità e prototipazione
Segna i tuoi calendari! Avremo il grande piacere di dare il benvenuto a Chen Hui Jing e Adekunle Oduye sul nostro palco virtuale di Smashing TV. Se desideri partecipare, dovrai installare il client Zoom per Meetings, disponibile per tutti i principali sistemi operativi. (Il download e l'installazione potrebbero richiedere un po' di tempo, quindi prendilo in anticipo se puoi.)
- "Accessibilità con (fuori) priorità" il 1 settembre (14:00 ora di Londra)
Hui Jing toccherà i motivi per cui questo è il caso e discuterà le strategie per convincere clienti e capi a "investire" ancora nell'accessibilità. - "The Good, The Bad And Ugly Of Prototyping" il 1 ottobre (19:00 ora di Londra)
Adekunle condividerà tecniche su come prototipare in modo efficiente ed efficace, come creare un framework per la prototipazione che si adatti alla tua organizzazione e come utilizzare un prototipo per la produzione.

Argomenti di tendenza su Smashing Magazine
Miriamo a pubblicare ogni giorno un nuovo articolo dedicato a vari argomenti caldi nel settore web. Puoi sempre iscriverti al nostro feed RSS per essere tra i primi a leggere i nuovi contenuti pubblicati sulla rivista.
Ecco alcuni articoli che i nostri lettori hanno apprezzato di più e che hanno ulteriormente consigliato nell'ultimo mese:
- "Come creare una Porsche 911 con Sketch" (tutorial completo)
scritto da Nikola Lazarevic - "Puoi progettare un sito Web per i cinque sensi?"
scritto da Suzanne Scacca - "Come configurare le combinazioni di colori dell'applicazione con le proprietà personalizzate CSS",
scritto da Artur Basak - "Tecniche CSS moderne per migliorare la leggibilità",
scritto da Edoardo Cavazza - "Tradurre i wireframe di progettazione in HTML/CSS accessibili",
scritto da Harris Schneiderman
Smashing Newsletter: migliori scelte e notizie settimanali
Abbiamo novità! Invieremo un'edizione settimanale della Smashing Newsletter, ma mireremo a questioni più brevi e specifiche per argomento. Questi possono essere dedicati all'accessibilità, o CSS o UX: dovrai solo aspettare e vedere! Vogliamo offrirti contenuti utili e condividere tutte le cose interessanti che vediamo fare alle persone nelle comunità all'interno del settore web. Nessun invio di terze parti o pubblicità nascosta e il tuo supporto ci aiuta davvero a pagare le bollette. ️

Ti interessa sponsorizzare? Sentiti libero di controllare le nostre opzioni di partnership e di metterti in contatto con il team in qualsiasi momento: sarà sicuro di risponderti il prima possibile.
Lo stato delle cose nel 2020
Con così tante cose che accadono sul web ogni giorno, è difficile tenerne traccia, ma è ancora più difficile fermarsi per un momento e dare uno sguardo dettagliato a dove siamo effettivamente in questo momento. Fortunatamente, ci sono molti sondaggi e rapporti che raccolgono alcuni sviluppi specifici in un unico luogo. State of CSS e State of JS evidenziano tendenze comuni in CSS e JavaScript. Ci sono anche studi su Design Systems nel 2019, Front-End Tooling e Open Source Security.

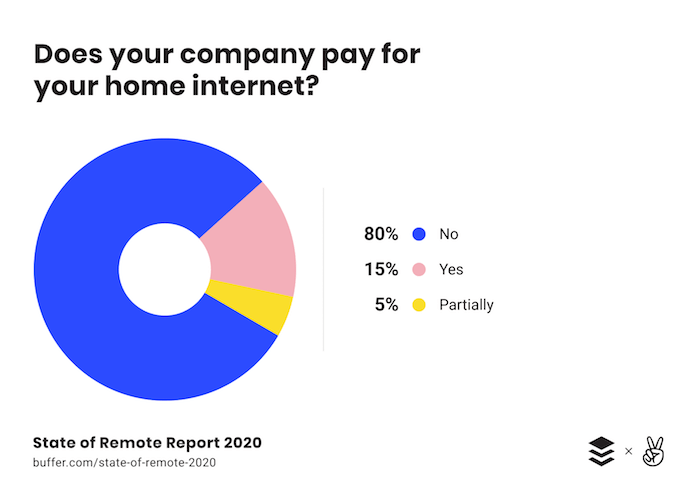
È bello sapere a che punto sei non solo in termini di competenze, ma anche in termini di stipendi: è qui che aiuta Levels.FYI Salaries, così come UX Designer Stipendi e Design Census 2019. Inoltre, assicurati di rivedere lo stato del lavoro a distanza 2020, evidenziando le tendenze su come rendere più efficiente il lavoro a distanza. Avvertimento: alcuni di loro potrebbero essere di parte a causa dei dati demografici a cui si rivolgono, quindi per favore prendi le informazioni con un granello di dubbio.
Immergersi nei vocaboli HTML e CSS
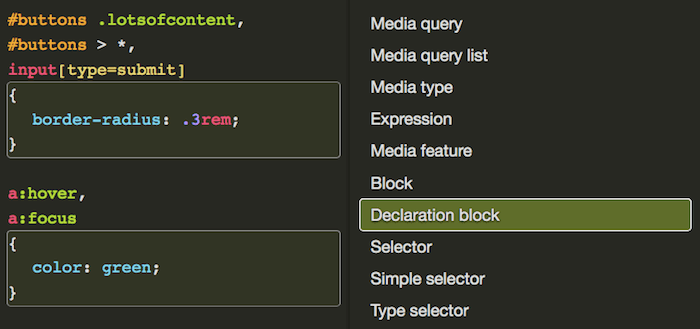
Se ti ritrovi spesso a cercare la parola corretta da usare per quella cosa in particolare nel tuo codice CSS e HTML, siamo sicuri che aggiungerai subito le seguenti risorse ai segnalibri. Grazie a Ville V. Vanninen, ora puoi imparare la differenza tra doctype, nomi di attributi, tag, funzionalità multimediali, il tutto in modo interattivo.

Troverai un simpatico elenco interattivo di termini CSS e un altro utile dedicato al vocabolario HTML dove puoi cliccare su uno qualsiasi dei termini mostrati a destra per evidenziare le parti rilevanti nell'esempio di codice presentato nella pagina. Gli elenchi sono disponibili anche in diverse lingue.
Suggerimenti pratici per il rebranding di un prodotto
Rebrandiamo? E quando è il momento giusto per farlo? Molte persone che si occupano di prodotti si pongono queste domande man mano che il loro prodotto diventa più maturo. La squadra di Overflow era nella stessa situazione qualche tempo fa.

Per riflettere l'evoluzione del loro prodotto da pratico strumento di diagramma di flusso facile da usare a uno strumento utilizzato per la comunicazione di design e flussi di lavoro di presentazione, hanno deciso che era giunto il momento di cambiare il marchio. Nell'articolo "Evolving the Overflow Brand", condividono il loro approccio e ciò che hanno imparato lungo il percorso. Idee e spunti interessanti che puoi incorporare nel tuo processo di riprogettazione. Uno che aiuta in particolare a rendere la sfida più accessibile: pensa al tuo prodotto come a un essere umano e immagina come sono e come si sentono per visualizzare la nuova identità del tuo marchio.
Pulsanti disabilitati e come fare meglio
"I pulsanti disabilitati fanno schifo." È un'affermazione forte che Hampus Sethfors fa contro questo modello diffuso dell'interfaccia utente. Come sostiene Hampus, i pulsanti disabilitati di solito danneggiano l'esperienza dell'utente, causando irritazione e confusione quando non accade nulla quando si fa clic su un pulsante che contiene una parola d'azione come "Invia". Ma non solo impediscono alle persone di completare le attività con il minor sforzo possibile, i pulsanti disabilitati creano anche barriere per le persone con disabilità, a causa dei problemi con il contrasto ridotto e le tecnologie assistive che non sono in grado di navigare verso i pulsanti disabilitati. Ora, come possiamo fare di meglio?

Hampus suggerisce di mantenere i pulsanti abilitati per impostazione predefinita e di mostrare un messaggio di errore quando un utente fa clic su di esso. Se vuoi indicare che un pulsante è disabilitato, puoi usare CSS per farlo sembrare un po' in grigio (considerando il contrasto, ovviamente) ma mantienilo abilitato e concentrati su un messaggio di errore significativo. Un piccolo dettaglio che fa la differenza.
Il pulsante "Indietro" UX
Spesso trascorriamo un bel po' di tempo per ottenere una funzionalità giusta o per migliorare il design con audaci funzionalità interattive. Misuriamo l'impatto delle nostre decisioni nei test A/B, studiamo conversioni e percentuali di clic, analizziamo il traffico e cerchiamo problemi comuni di funnel. Ma i dati trasmettono solo una parte della storia . Il più delle volte, i clienti hanno problemi molto diversi, spesso estranei alle nostre caratteristiche o al nostro design.
La qualità di un'esperienza si manifesta nelle situazioni in cui qualcosa va inaspettatamente . Cosa succede quando il cliente ricarica accidentalmente la pagina nel mezzo di un checkout, ad esempio mentre scorre su e giù su un telefono cellulare? Il modulo di pagamento viene cancellato quando un utente nota un errore di battitura del nome su una pagina di recensione? Cosa succede quando un cliente preme il pulsante "Indietro" in un processo in più fasi all'interno della nostra applicazione a pagina singola?

In effetti, il comportamento inaspettato del pulsante "Indietro" presenta spesso gravi problemi di usabilità e alcuni di essi sono evidenziati nell'articolo del Baymard Institute Modelli di progettazione che violano le aspettative del pulsante "Indietro". Vale la pena testare il pulsante "Indietro" per sovrapposizioni, lightbox, link di ancoraggio e salti di contenuto, scorrimento infinito e comportamento "carica di più", filtraggio e ordinamento, fisarmoniche, checkout e modifica in linea.
Possiamo utilizzare l'API della cronologia HTML5, o in particolare history.pushState() per invocare una modifica dell'URL senza ricaricare la pagina. L'articolo entra nei dettagli evidenziando problemi e soluzioni comuni per ottenere le cose giuste. Vale la pena leggere e aggiungere un segnalibro e tornare ogni tanto.
Moderne soluzioni CSS per vecchi problemi
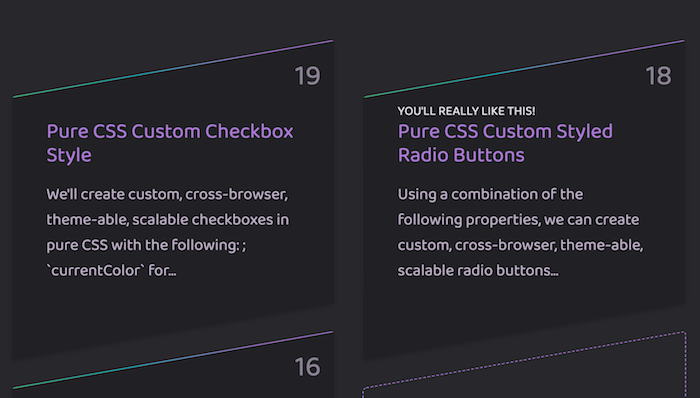
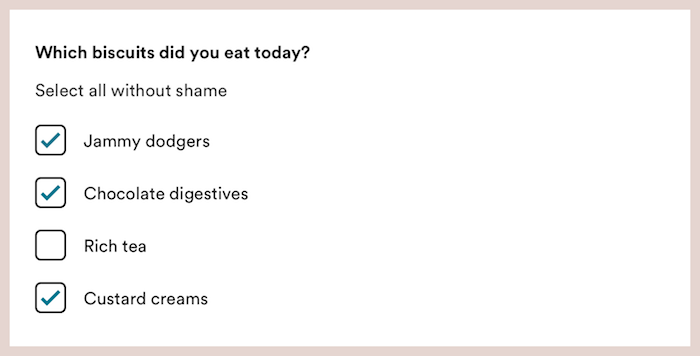
Quando si tratta di layout e stile, alcuni problemi continuano a comparire in ogni altro progetto: caselle di controllo dello stile e pulsanti di opzione, scala del tipo fluido, stili di elenco personalizzati o navigazione a discesa accessibile.

Nella sua serie, Modern CSS, Stephanie Eckles si immerge nelle moderne soluzioni CSS per i vecchi problemi CSS, esaminando più da vicino ciascuno di essi ed esplorando le tecniche più affidabili per far funzionare bene le cose nei browser moderni. Stephanie fornisce anche demo e frammenti di codice pronti per essere utilizzati. Una serie fantastica che vale la pena provare e a cui iscriversi!
Divertimento con i moduli
I moduli Web sono letteralmente ovunque, dai moduli di iscrizione ai filtri e ai dashboard, ma non sono facili da ottenere. Come gestiamo la convalida in linea? Dove e come visualizziamo i messaggi di errore? Come progettiamo e costruiamo controlli di completamento automatico? Non c'è da stupirsi se le risorse sulla progettazione dei moduli non mancano e ce ne sono alcune nuove apparse di recente.

Geri Reid ha raccolto Linee guida per la progettazione dei moduli, con best practices, approfondimenti di ricerca, risorse ed esempi. In Fun With Forms, Michael Scharnagl raccoglie alcuni fatti oscuri e cose divertenti da fare con i moduli. Adam Silver ha scritto parecchio sulle migliori pratiche dei moduli Web nel suo blog e ha anche rilasciato un sistema di progettazione di moduli Web. Infine, Heydon Pickering ha ancora alcuni modelli di componenti inclusivi per i moduli nel suo blog. Tutte meravigliose risorse di cui tenere traccia durante la progettazione o la creazione di moduli, per assicurarci di non commettere errori costosi su tutta la linea.
Una sottolineatura solo CSS, animata e avvolgente
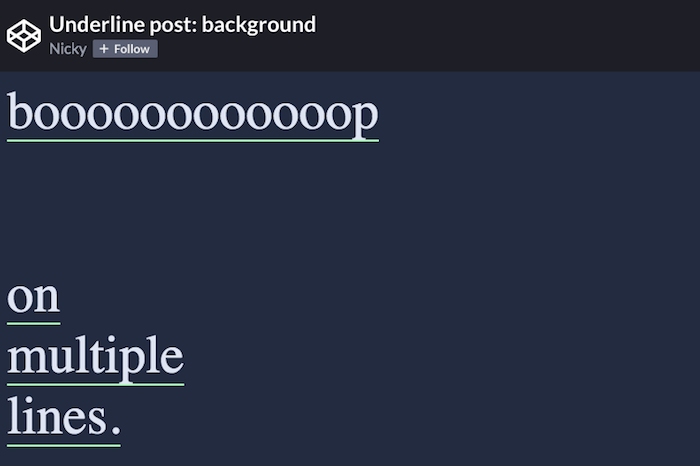
Le sottolineature sono difficili, soprattutto se vuoi fare qualcosa che vada oltre la buona vecchia text-decoration: underline . Ispirato da un effetto hover che ha visto nella sottolineatura del link sul blog di Cassie Evans, Nicky Meulemann ha deciso di creare qualcosa di simile: una sottolineatura colorata con un effetto hover in cui la linea si ritira e viene sostituita da una linea di colore diverso.

La svolta: le linee non dovrebbero toccarsi durante l'animazione e, soprattutto, i collegamenti che si avvolgono su nuove linee dovrebbero avere la sottolineatura sotto tutte le linee. Se vuoi seguire passo passo come è fatto, assicurati di dare un'occhiata al tutorial di Nicky.
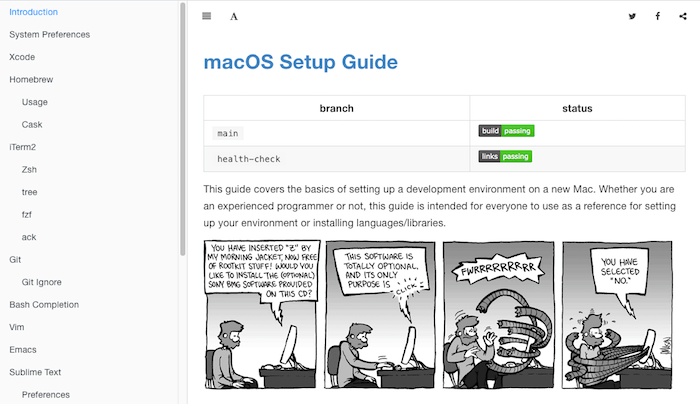
Una guida per impostare un flusso di lavoro di sviluppo su Mac
Configurare un ambiente di sviluppo su un nuovo computer può creare confusione, non solo se sei nuovo alla programmazione. Insieme ai contributori della comunità web, Sourabh Bajaj ha pubblicato una guida completa che ti aiuta a portare a termine il lavoro con facilità.

La guida è un riferimento per tutti coloro che desiderano configurare un ambiente o installare nuove lingue o librerie su un Mac. Da Homebrew a Node, Python, C++, Ruby e molti altri, ti accompagna passo dopo passo attraverso tutto ciò che devi sapere per far funzionare le cose. Sono graditi contributi alla guida.
Utili bit di front-end e UX, forniti una volta alla settimana.
Con strumenti per aiutarti a svolgere meglio il tuo lavoro. Iscriviti e ricevi le liste di controllo per la progettazione dell'interfaccia intelligente di Vitaly in PDF via e-mail.
Sul front-end e UX. Scelto da 190.000 persone.
