Ti offre il meglio di Smashing
Pubblicato: 2022-03-10Bene, suppongo che siamo tutti d'accordo sul fatto che quest'anno sia stato qualcosa di straordinario. Siamo stati tutti sfidati in un modo o nell'altro, e la nuova normalità non è proprio la vecchia normalità. Tuttavia, l'enfasi principale rimane sulla sicurezza e sul benessere di tutti, nonché sull'importanza di condividere pensieri e sentimenti sul benessere creativo all'interno della comunità.
Sfortunatamente, gli effetti del COVID-19 sono ancora così vasti in tutto il mondo, tanto che il team di Smashing ha dovuto apportare grandi cambiamenti ai nostri piani quest'anno. Come dice bene Rachel Andrew, caporedattore di Smashing Magazine:
“La pandemia ha reso la vita imprevedibile e spaventosa per molte persone. In Smashing, abbiamo dovuto escogitare molto rapidamente nuovi modi per fornire ottimi contenuti, in un modo che supporti il business ma anche i nostri relatori e leader del workshop. Siamo stati incoraggiati dall'entusiasmo della community, dai messaggi di supporto e dalla volontà di provare questi nuovi formati".
A tale proposito, abbiamo deciso di portare online tutte le date del 2020. Speriamo di vedervi lì!
| 20–21 agosto | SmashingConf dal vivo | Dimmi di più → |
| 7–8 settembre | SmashingConf Friburgo | Dimmi di più → |
| 13–14 ottobre | SmashingConf Austin | Dimmi di più → |
| 10–11 novembre | SmashingConf San Francisco | Dimmi di più → |
Siamo in grado di fare tutte queste cose meravigliose grazie al vostro supporto e lo apprezziamo veramente e sinceramente.
Workshop interattivi per aiutarti a potenziare le tue abilità
Con i workshop online, miriamo a offrirti la stessa esperienza e accesso agli esperti come in un workshop di persona, senza dover lasciare la tua scrivania. Così puoi imparare al tuo ritmo, a tuo piacimento e seguire esercizi interattivi lungo il percorso.
Abbiamo fatto del nostro meglio per fornirti un mix di workshop relativi al design e al frontend:
| 28–29 luglio | Progettare per l'emozione | Aaron Walter | Design |
| 6–14 agosto | Sicurezza delle applicazioni web | Scott Helme | Fine frontale |
| 17–31 agosto | Progettazione comportamentale | Susan e Guthrie Weinschenk | Design |
| 19 agosto - 3 settembre | Test front-end | Umar Hansa | Fine frontale |
| 20 agosto - 4 settembre | Progettare per un pubblico globale | Yiying Lu | Design |
| 1–16 settembre | Jamstack! | Jason Lengstorf | Fine frontale |
| 10–11 settembre | Masterclass di layout CSS | Rachele Andrea | Fine frontale |
| 17 settembre - 2 ottobre | Vue.js: la guida pratica | Natalia Tepluhina | Fine frontale |
| 22 settembre - 6 ottobre | Modelli di progettazione dell'interfaccia intelligente, edizione 2020 | Vitaly Friedman | Design e UX |

Siediti, rilassati e sintonizzati!
Lo Smashing Podcast è il modo perfetto per portare un po' di Smashing con te nei tuoi spostamenti mattutini, quando ti alleni in palestra o semplicemente per lavare i piatti. Ogni due settimane, Drew McLellan parla con esperti di design e sviluppo del loro lavoro sul web. Puoi iscriverti nella tua app preferita per ricevere nuovi episodi non appena sono pronti.
| 1. Che cos'è la direzione artistica? | 2. Cosa c'è di così bello nel freelance? |
| 3. Cosa sono i token di progettazione? | 4. Cosa sono i componenti inclusi? |
| 5. Cosa sono i caratteri variabili? | 6. Cosa sono i micro-frontend? |
| 7. Che cos'è un sistema di progettazione del governo? | 8. Cosa c'è di nuovo in Microsoft Edge? |
| 9. Come posso lavorare con i framework dell'interfaccia utente? | 10. Che cos'è il design etico? |
| 11. Che cos'è Sourcebit? | 12. Che cos'è l'ottimizzazione delle conversioni? |
| 13. Che cos'è la privacy online? | 14. Come posso organizzare seminari online? |
| 15. Come posso creare un'app in 10 giorni? | 16. Come posso ottimizzare il mio spazio di lavoro domestico? |
| 17. Cosa c'è di nuovo in Drupal 9? | 18. Come posso imparare a reagire? |
| 19. Che cos'è CUBE CSS? | 20. Cos'è Gatsby? |
C'è un argomento di cui ti piacerebbe ascoltare e saperne di più? O forse tu o qualcuno che conosci vorreste parlare di un argomento relativo al web e al design che vi sta a cuore? Ci piacerebbe sentirti! Sentiti libero di contattarci su Twitter e faremo del nostro meglio per ricontattarti il prima possibile.

La nostra aggiunta più recente alla libreria Smashing
Abbiamo spedito le prime copie di Click! Come incoraggiare i clic senza trucchi ombrosi qualche settimana fa, e se hai preordinato una copia del libro, devi aver ricevuto una nota personale dall'autore stesso, Paul Boag. È stato divertente seguire le reazioni che sono emerse sui social media: Ari Stiles ha condiviso alcuni tweet nel suo recente post.
Clic! arriva in un momento in cui molti di noi hanno bisogno di una "spinta" creativa. Il libro ci ispira a pensare in modo diverso alle nostre routine per la creazione di siti e servizi online: cosa funziona e cosa no. Puoi passare al sommario o, se desideri dare un'occhiata prima, puoi scaricare subito un estratto PDF gratuito (17,3 MB). Buona lettura!

Stampa + eBook
$ 39,00Copertina rigida di qualità. Spedizione gratuita in tutto il mondo. 100 giorni di garanzia di rimborso.
eBook
Senza DRM, ovviamente. ePUB, Kindle, PDF.
Incluso con l'abbonamento Smashing.
Scarica PDF, ePUB, Kindle.
Grazie per essere strepitoso! ️
Argomenti di tendenza su Smashing Magazine
Come forse già saprai, miriamo a pubblicare ogni singolo giorno un nuovo articolo dedicato a vari argomenti attuali nel settore del web. Eccone alcuni che i nostri lettori hanno apprezzato di più e che hanno ulteriormente consigliato:
- "Notizie CSS luglio 2020", Rachel Andrew
- "Un'introduzione all'API Context di React", Yusuff Faruq
- "Come passare i dati tra i componenti in Vue.js", Matt Maribojoc
- "Impostare altezza e larghezza sulle immagini è di nuovo importante", Barry Pollard
- "Differenze tra siti generati statici e app renderizzate lato server", Timi Omoyeni
Le migliori scelte dalla nostra newsletter
Saremo onesti: ogni due settimane, lottiamo per mantenere i numeri della Smashing Newsletter a una durata moderata: ci sono così tante persone di talento là fuori che lavorano a progetti brillanti! Complimenti a tutti coloro che sono coinvolti!
Ti interessa sponsorizzare? Sentiti libero di controllare le nostre opzioni di partnership e di metterti in contatto con il team in qualsiasi momento: sarà sicuro di risponderti immediatamente.
PS Un enorme grazie a Cosima Mielke per aver scritto e preparato questi post!
Caratteri gratuiti con personalità
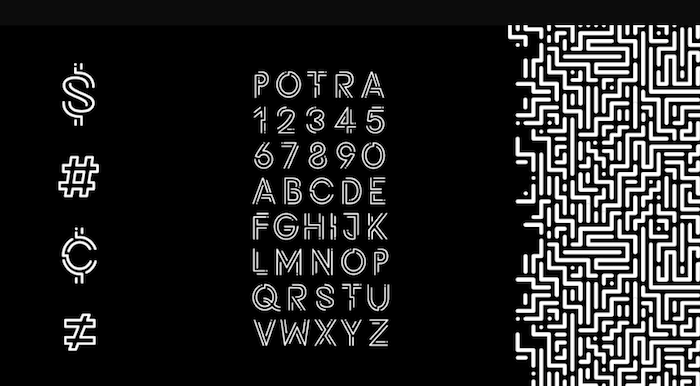
La tipografia è un potente strumento di comunicazione, un modo per esprimere idee e un innesco per la creatività. Sulla base di questa comprensione, la fonderia di caratteri argentina Rostype crea caratteri che possono essere utilizzati gratuitamente da chiunque, in progetti personali e commerciali.

Attualmente sono disponibili 15 caratteri e ognuno di essi brilla con una personalità unica. Alcuni sono progettati con una particolare attenzione alla leggibilità, altri sono i caratteri tipografici perfetti per il display, fatti per distinguersi, alcuni sono di ispirazione retrò, altri più futuristici e dinamici. C'è anche un carattere tipografico ispirato al blocco del coronavirus. Uno scrigno del tesoro se stai cercando un carattere tipografico un po' più distintivo.
La realizzazione di un carattere tipografico
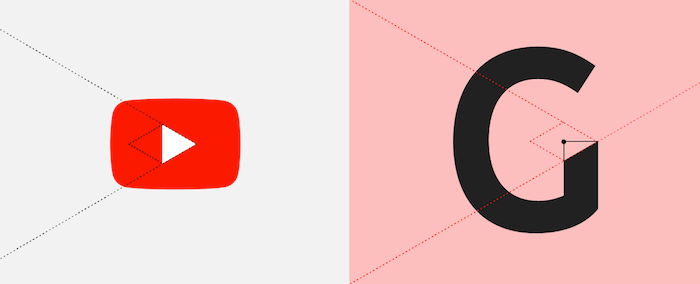
È sempre utile dare una sbirciatina dietro le quinte di come lavorano e pensano gli altri team di progettazione. Chris Bettig, Design Director di YouTube, condivide ora un interessante case study su come lui e il suo team hanno creato YouTube Sans, un font su misura che funge anche da ambasciatore del marchio.


Prima che il nuovo carattere tipografico facesse la sua comparsa, YouTube utilizzava l'iconico pulsante di riproduzione e una versione modificata di Alternate Gothic per il marchio. Tuttavia, come spiega Chris Bettig, non c'era una chiara guida tipografica. Progettato per funzionare con l'intera gamma di prodotti YouTube e per riflettere la visione del mondo della piattaforma e la community di creatori che la utilizzano, YouTube Sans ha cambiato le cose. Per ulteriori informazioni su come il font ha preso vita e sulle sfide che il team di progettazione ha dovuto affrontare lungo il percorso, assicurati di dare un'occhiata al case study.
Gestire le incongruenze di rendering dei caratteri del browser
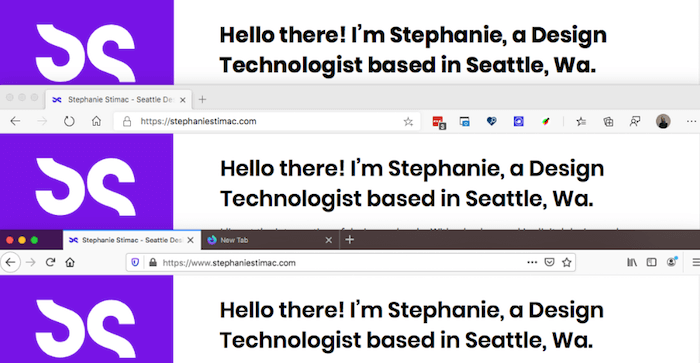
Conosciamo tutti quei momenti in cui un bug ci infastidisce letteralmente ma non riusciamo a capire come risolverlo. Stephanie Stimac ha recentemente riscontrato un problema del genere: quando ha aperto il suo sito Web personale in Safari, ha notato quanto fosse drasticamente diverso il rendering del titolo della sua pagina rispetto ad altri browser. Sembrava molto più audace del previsto.

Per trovare il motivo di queste incongruenze di rendering, Stephanie ha iniziato a sezionare le differenze tra il foglio di stile dell'agente utente e le proprietà CSS calcolate e presto si è trovata in fondo alla tana del coniglio, confrontando il comportamento confuso con Chrome, Firefox ed Edge. Non c'è una risposta semplice alla domanda su quale browser stia effettivamente gestendo lo stile correttamente, ma dopo aver eseguito una serie di test, Stephanie ha scoperto come impedire al browser di decidere come mettere in grassetto i pesi dei caratteri: è necessario definire esplicitamente lo spessore del carattere con valori numerici. Un piccolo dettaglio che fa la differenza.
Misurazioni continue delle prestazioni semplificate
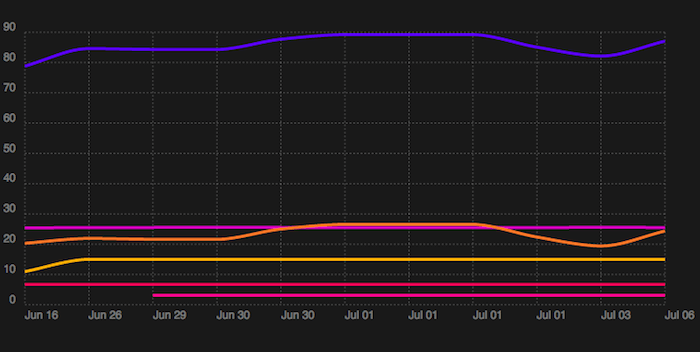
Quando si avvia un sito Web, è comune eseguire test delle prestazioni per assicurarsi che il sito sia veloce e segua le migliori pratiche. Ma come possiamo mantenerlo veloce non appena le distribuzioni si verificano ogni giorno? Speedlify è la risposta di Zach Leatherman a questa domanda.

Speedlify è un sito statico pubblicato come repository open source che utilizza Lighthouse e Axe per misurare continuamente le prestazioni e pubblicare le statistiche sulle prestazioni, al massimo una volta all'ora e automaticamente una volta al giorno. Puoi eseguirlo manualmente, localmente sul tuo computer e archiviare i dati nel tuo repository, oppure, se stai usando Netlify, può funzionare in modo completamente autonomo. Un ottimo modo per mantenere le prestazioni sempre in vista.
L'anatomia di una notifica push
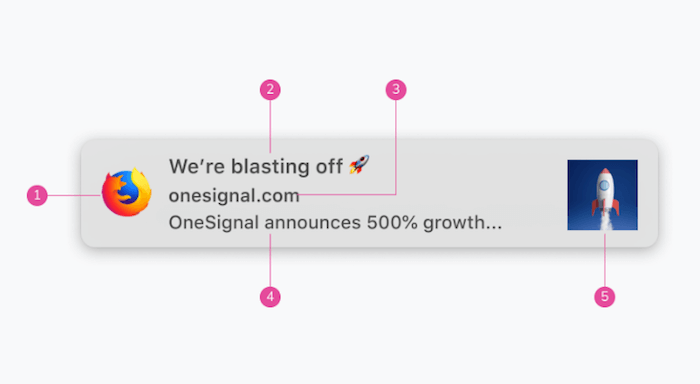
Le notifiche push sono state introdotte per la prima volta su iOS nel 2009, il push web è seguito cinque anni dopo. Oggi sono supportati su molte piattaforme e browser, da iOS e Android ad Amazon Echo, Windows, Chrome, Safari, Firefox, Edge e altro ancora. Ognuna di queste piattaforme è leggermente diversa, tuttavia, il che rende complicato per i designer capire cosa va esattamente in una notifica push.

Un utile promemoria viene da Lee Munroe. Ha riassunto quante righe di testo sono necessarie su quale piattaforma, requisiti per le immagini, se ci sono restrizioni sui caratteri e altri dettagli che possono essere difficili da ricordare. La panoramica è utile anche per valutare come apparirà la tua notifica sui sistemi operativi a cui non hai accesso. Uno per i segnalibri.
Modifica delle animazioni dei fotogrammi chiave in tempo reale
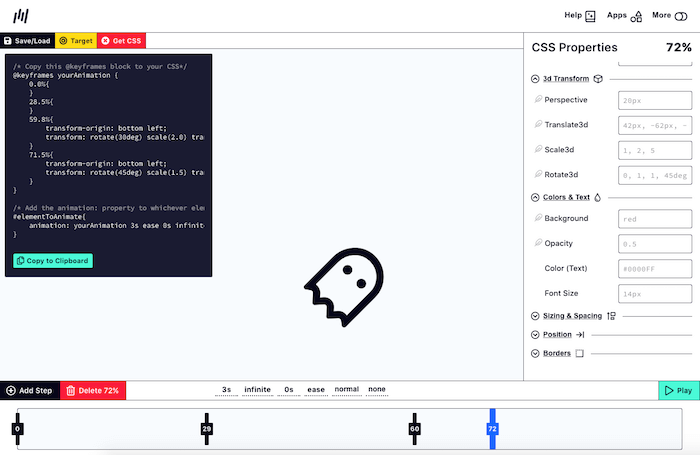
Quando crei animazioni, è sempre utile vedere l'animazione in azione mentre la modifichi. Sfortunatamente, ciò comporta anche molti passaggi avanti e indietro tra il tuo editor di testo e il browser. Mitch Samuels era stanco di farlo, quindi ha creato uno strumento per fargli risparmiare tempo: Keyframes.app.

Lo strumento ti consente di creare un'animazione di fotogrammi chiave CSS con un editor visivo della sequenza temporale. Puoi aggiungere passaggi a una sequenza temporale, utilizzare la semplice interfaccia utente per regolare le proprietà CSS che desideri che l'elemento di destinazione abbia ad ogni passaggio e l'anteprima animata si aggiornerà in tempo reale. Una volta che sei soddisfatto del risultato, puoi copiare il CSS e usarlo subito nel tuo progetto. Keyframe.app è disponibile anche come estensione di Chrome. Un vero risparmio di tempo.
Determinazione del miglior strumento di costruzione per il tuo progetto
Gli strumenti di creazione mirano a semplificare la vita degli sviluppatori semplificando i flussi di lavoro e codificando le migliori pratiche. Tuttavia, scegliere lo strumento di costruzione giusto per un progetto può essere una sfida. Per aiutarti a prendere una decisione più informata, le persone del team per le relazioni con gli sviluppatori di Google Chrome hanno creato Tooling.Report .

Basato su una suite di test per valutare in che misura uno strumento di compilazione aderisce alle migliori pratiche, Tooling.Report offre una panoramica dei vari bundler e delle funzionalità che supportano. Non è solo un modo rapido per determinare lo strumento migliore per un progetto, ma anche un riferimento per incorporare le migliori pratiche nelle basi di codice esistenti, con l'obiettivo a lungo termine di migliorare tutti gli strumenti di compilazione e, quindi, la salute del web.
Trasformare un'immagine piatta in un poster piegato
Alcuni esperimenti di codifica lasciano a bocca aperta anche gli sviluppatori più esperti. E anche se è qualcosa che non utilizzerai tutti i giorni, è sempre stimolante vedere gli altri sviluppatori pensare fuori dagli schemi ed esplorare ciò che è possibile fare con le tecnologie web. L'effetto poster piegato che Lynn Fisher ha creato con puro CSS è un tale esperimento.

Con un po' di CSS, Lynn fa sembrare la tua immagine media come un poster piegato. Con pieghe della carta che scorrono sull'immagine orizzontalmente e verticalmente e un'ombra di sfondo che conferisce al poster un effetto 3D. Un piccolo progetto interessante che mostra magnificamente cosa si può ottenere con i CSS.
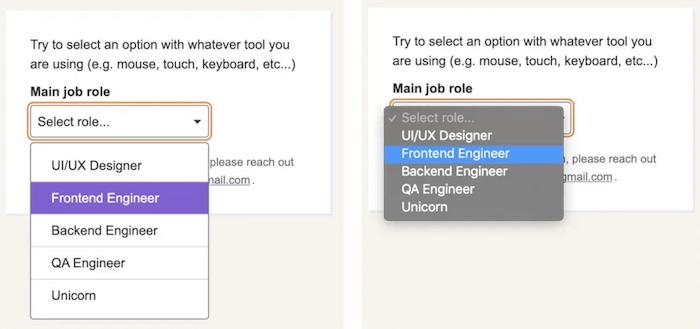
Trovare un equilibrio tra elementi selezionati nativi e personalizzati
Come si costruisce un elemento select con stile che non è solo disegnato all'esterno ma anche all'interno? Nel suo articolo "Striking a Balance Between Native and Custom Select Elements", Sandrina Pereira condivide il suo tentativo di creare una selezione di bell'aspetto e accessibile che tragga vantaggio dal maggior numero possibile di funzionalità native.

L'idea è di rendere la selezione "ibrida", il che significa che è sia una <select> nativa che una selezione alternativa con stile in un modello di progettazione. Gli utenti della tecnologia assistiva otterranno un elemento <select> nativo, ma quando viene utilizzato un mouse, l'approccio si basa su una versione con stile che è fatta per funzionare come elemento select. Intelligente!
Posizionamento ibrido con variabili CSS e max()
Alcune idee richiedono di pensare fuori dagli schemi ed esplorare nuovi percorsi per realizzarle. Immagina questo esempio: vuoi avere una pagina di navigazione sul lato, proprio sotto l'intestazione quando scorre fino in alto. Dovrebbe scorrere con la pagina quando l'intestazione non è visibile e rimanere in alto per il resto dello scorrimento. Questo è esattamente ciò che Lea Verou voleva ottenere in un recente progetto.

Si potrebbe dire che è un caso di position: sticky , ma c'è un approccio più finemente sintonizzato per portare a termine il lavoro, come mostra Lea. Senza JavaScript. La sua soluzione si basa sulle variabili CSS e sulla nuova funzione max() che consente di applicare vincoli min/max alle proprietà CSS. Un fallback aiuta nei browser che non supportano ancora max() . Intelligente!
Storie dal lato oscuro del web
Hacker, violazioni dei dati, attività del governo ombra, criminalità informatica, hacktivism: molte cose stanno accadendo sul lato oscuro del web. Ma chi sono le persone dietro queste attività? E qual è la loro “missione”? Jack Rhysider ha dedicato un podcast alle storie che accadono nelle parti nascoste della rete: Darknet Diaries.

Non importa se è la storia di un giocatore d'azzardo che trova un bug in una macchina da video poker che gli permette di vincere somme eccessive di denaro, la storia di un tester di penetrazione che irrompe negli edifici o uno stato nazionale che hackera un'azienda all'interno di un'altra nazione, il Darknet Diaries è pieno di avvincenti spunti su un mondo segreto. Il podcast aderisce agli standard giornalistici attraverso il controllo dei fatti e l'approvvigionamento etico delle informazioni e, sebbene tutto ciò sia un ottimo intrattenimento, mira anche a spiegare la cultura della sicurezza informatica per rendere gli ascoltatori più reattivi e informati dei cittadini delle loro vite digitali. Assicurati di sintonizzarti.
Utili bit di front-end e UX, forniti una volta alla settimana.
Con strumenti per aiutarti a svolgere meglio il tuo lavoro. Iscriviti e ricevi le liste di controllo per la progettazione dell'interfaccia intelligente di Vitaly in PDF via e-mail.
Sul front-end e UX. Scelto da 190.000 persone.
