Un aggiornamento mensile su All Things Smashing
Pubblicato: 2022-03-10L'intero team di Smashing ha fatto del suo meglio per offrirti sessioni dal vivo con veri esperti: persone con esperienza pratica che amano condividere ciò che hanno imparato nel corso della loro carriera. Abbiamo organizzato Smashing Meets in tre giorni, eventi aperti a tutti nella comunità web. Con sessioni su prestazioni, CSS, GraphQL e coraggio creativo, ci siamo assicurati di lasciare tutto il tempo per domande e risposte, networking, concorsi e premi.
Siamo sopraffatti dal feedback che abbiamo ricevuto da allora; molti di voi sembravano apprezzare soprattutto passare il tempo con gli oratori e fare domande direttamente. Un enorme grazie ancora a tutti coloro che si sono uniti : è stata un'esperienza così incredibile averla condivisa con tutti voi!

Panoramica del programma di Smashing Meets (maggio e giugno)
| 18 maggio | Yiying Lu | La creatività nella comunicazione interculturale | Diapositive di conversazione | Guarda il video → |
| 18 maggio | Phil Hawksworth | Costruire con JAMStack: mantenere allineate interfacce utente e API | Diapositive di conversazione | Guarda il video → |
| 18 maggio | Marco Boulton | Tipografia accessibile | Diapositive di conversazione | Guarda il video → |
| 19 maggio | Mandy Michele | Divertiti con le API del browser e dei sensori | Diapositive di conversazione | Guarda il video → |
| 19 maggio | Rachele Andrea | Ciao, Sottogriglia! | Diapositive di conversazione | Guarda il video → |
| 19 maggio | Marco Boulton | Tipografia accessibile | Diapositive di conversazione | Guarda il video → |
| 9 giugno | Henri Helvetica | Immagini in movimento: un'istantanea del futuro dei media | Diapositive di conversazione | Guarda il video → |
| 9 giugno | Rachele Andrea | L'evoluzione del design reattivo | Diapositive di conversazione | Guarda il video → |
| 9 giugno | Christian Nwamba | API GraphQL per sviluppatori frontend | Diapositive di conversazione | Guarda il video → |
| 9 giugno | Yiying Lu | Coraggio Creativo | Diapositive di conversazione | Guarda il video → |
Smashing Online Workshop: in arrivo
Segna i tuoi calendari! Organizzeremo ancora più eventi online nelle prossime settimane. Indipendentemente dal fatto che i riflettori siano puntati su CSS, accessibilità, prestazioni o UX, vogliamo aiutarti a migliorare le tue capacità e apprendere approfondimenti pratici e fruibili da esperti del settore.
I seminari precedenti sono stati incredibilmente popolari e molti sono diventati esauriti, quindi controlla i dettagli e salva il tuo posto il prima possibile.
| Data | Nome | Argomento | |
|---|---|---|---|
| 2–17 luglio | Vitaly Friedman | Acquistare! L'eCommerce UX Workshop | Vedi dettagli → |
| 7–21 luglio | Brad Gelo | Sistemi di progettazione | Vedi dettagli → |
| 17–31 agosto | Susan e Guthrie Weinschenk | Progettazione comportamentale | Vedi dettagli → |
| 20 agosto-4 settembre | Yiying Lu | Progettare per un pubblico globale | Vedi dettagli → |
| 17 settembre-2 ottobre | Natalia Tepluhina | Vue.js: la guida pratica | Vedi dettagli → |

Vedi gli eventi online →
Un'ultima cosa. Nel caso in cui ti ritrovi a pensarci due volte prima di partecipare a un seminario di Smashing solo perché pensi che il tuo manager potrebbe aver bisogno di un po' più di persuasione, allora ti aiutiamo con un piccolo modello pulito: Convinci il tuo capo. Buona fortuna!
La nostra ultima aggiunta a The Smashing Books: Spedizione ora
Siamo così orgogliosi di aver pubblicato ufficialmente il libro di Paul Boag, “ Click! Come incoraggiare i clic senza trucchi loschi ”. È una guida dettagliata su come aumentare la conversione e aumentare i KPI aziendali senza alienare i clienti lungo il percorso e siamo sicuri che lo troverai estremamente utile.
- Vai al sommario e scarica un estratto PDF gratuito (17,3 MB).

Podcast strepitoso: sintonizzati!
 Dopo 18 episodi, lo Smashing Podcast è stato migliore di quanto ci aspettassimo! Ogni due settimane, Drew McLellan parla con persone di diversa estrazione e c'è sempre così tanto da imparare e condividere! Sei sempre il benvenuto per sintonizzarti e condividere le tue domande e pensieri con noi in qualsiasi momento.
Dopo 18 episodi, lo Smashing Podcast è stato migliore di quanto ci aspettassimo! Ogni due settimane, Drew McLellan parla con persone di diversa estrazione e c'è sempre così tanto da imparare e condividere! Sei sempre il benvenuto per sintonizzarti e condividere le tue domande e pensieri con noi in qualsiasi momento.
- Episodi precedenti di Smashing Podcast (incluse le trascrizioni)
- Segui @SmashingPod su Twitter
Argomenti di tendenza su Smashing Magazine
Pubblichiamo ogni giorno un nuovo articolo su vari argomenti attuali nel settore web. Eccone alcuni che i nostri lettori sembravano apprezzare di più e che hanno ulteriormente consigliato:
- "Esperienze equivalenti: pensare in modo equivalente", Eric Bailey
- "12 modi per migliorare le domande di intervista degli utenti", Slava Shestopalov
- "Come passare i dati tra i componenti in Vue.js", Matt Maribojoc
- "Un'introduzione all'API Context di React", Yusuff Faruq
- "Come testare l'efficacia di un concetto di design", Paul Boag
Le migliori scelte dalla nostra newsletter
Saremo onesti: ogni due settimane, lottiamo per mantenere i numeri della Smashing Newsletter a una durata moderata: ci sono così tante persone di talento là fuori che lavorano a progetti brillanti! Complimenti a tutti coloro che sono coinvolti!
Ti interessa sponsorizzare? Sentiti libero di controllare le nostre opzioni di partnership e di metterti in contatto con il team in qualsiasi momento: sarà sicuro di risponderti immediatamente.
PS Un enorme grazie a Cosima Mielke per aver scritto e preparato questi post!
Soluzioni CSS moderne per vecchi problemi CSS
Sappiamo tutti che a volte i CSS possono essere difficili da padroneggiare. Basti pensare alla classica domanda su come centrare un div . In "Soluzioni CSS moderne per vecchi problemi CSS", Stephanie Eckles esplora le soluzioni a quei problemi CSS grandi e piccoli che ha risolto negli ultimi 13 anni come sviluppatore front-end.

Oltre al vecchio problema di centratura, la serie esplora sfide come la creazione di elementi di uguale altezza, l'accessibilità dei menu a discesa, lo stile dei pulsanti e molto altro. Assicurati di ricontrollare regolarmente poiché Stephanie continua ad aggiungere nuovi argomenti. Brillante!
Illustrazioni per tutti
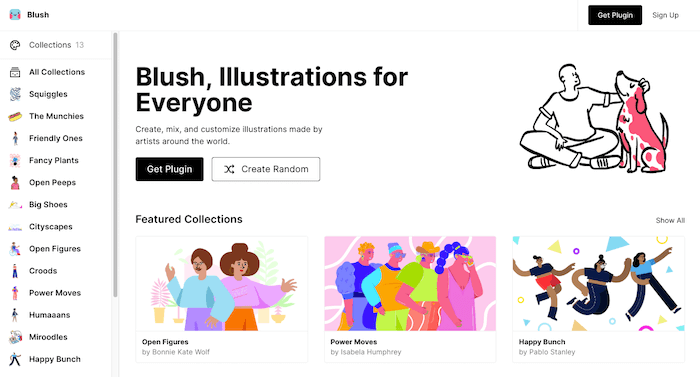
Le illustrazioni sono un ottimo modo per aggiungere un tocco personale a un design. Tuttavia, non tutti sono illustratori nati e non tutti i progetti hanno il budget per assumere qualcuno che padroneggi il mestiere. Durante il lockdown, Pablo Stanley e alcuni suoi amici hanno deciso di cambiarlo e hanno creato uno strumento che renda l'arte più accessibile e dia a tutti la possibilità di utilizzare le illustrazioni nelle proprie creazioni. Incontra Blush.

Blush è una raccolta di 13 librerie di illustrazioni combinate create da artisti di tutto il mondo. Che si tratti di personaggi, paesaggi urbani, piante, cibo o un'opera d'arte astratta, puoi scegliere la tua illustrazione preferita da uno dei pacchetti e personalizzare ogni piccolo dettaglio finché non avrai la combinazione di cui hai bisogno per raccontare la tua storia. Come dice Pablo, è "come giocare a lego fatti di vettori". Le illustrazioni possono essere scaricate gratuitamente come PNG di alta qualità. Se sei tu stesso un illustratore e vorresti rendere il tuo lavoro disponibile anche ad altri maker, puoi candidarti per essere presentato in Blush. Un fantastico esempio di condivisione e cura.
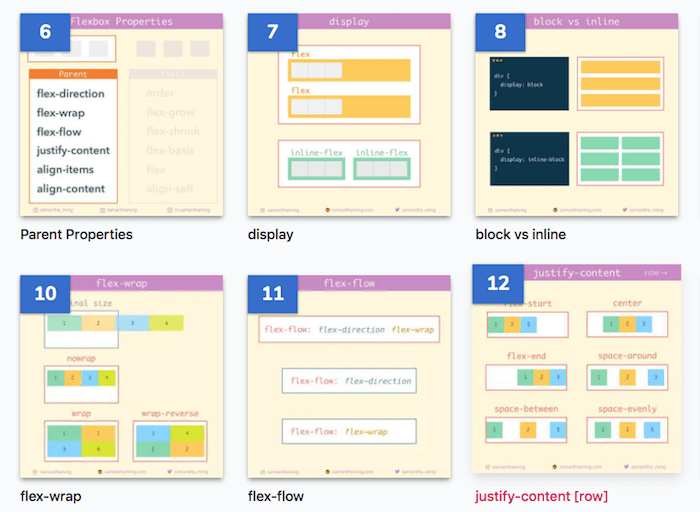
Impara Flexbox con Bocconcini di codice
Hai sempre voluto imparare Flexbox, ma l'intera impresa ti è sembrata un po', beh, scoraggiante? Non deve essere. In effetti, potrebbero essere necessari solo 30 bocconcini di codice per metterti sulla strada per padroneggiare un po' di magia Flexbox. Samantha Ming ti copre le spalle.


Nel suo corso gratuito Flexbox30, Samantha ti guida attraverso 30 lezioni Flexbox brevi e nitide. Dopo aver appreso i concetti fondamentali di Flexbox, esplorerai i dettagli delle proprietà genitore e figlio. Ogni lezione viene fornita con un cheat sheet che puoi scaricare, il che rende il corso anche un ottimo aggiornamento se conosci già Flexbox ma hai difficoltà con alcune delle proprietà.
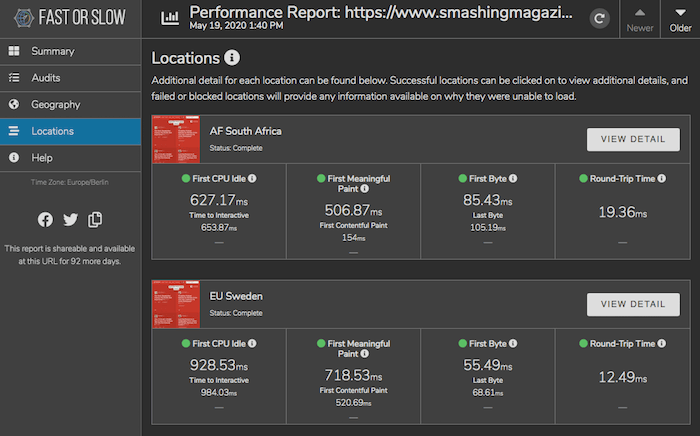
Profiler della velocità del sito web globale
Gli strumenti di benchmarking delle prestazioni di solito misurano le prestazioni da un'unica posizione. Ma come si comporta il tuo sito per gli utenti del mondo reale che non hanno sede in quella posizione? Per ottenere risultati più precisi per il proprio mercato, le persone dietro il plug-in di sicurezza di WordPress Wordfence hanno creato Fast or Slow , uno strumento che misura le prestazioni del mondo reale da diverse località del mondo.

Fast or Slow ottiene i suoi dati da una rete di 13 server in 13 città in tutto il mondo. Ogni server è stato calibrato per avere le stesse prestazioni in modo che le misurazioni della velocità forniscano un'indicazione reale di come si sente il sito per un utente reale. Il test delle prestazioni fornisce un punteggio complessivo delle prestazioni di un sito e suddivide i risultati in base alla posizione geografica, mentre i controlli sulla minimizzazione CSS, l'ottimizzazione delle immagini, la memorizzazione nella cache e altro ancora aiutano a rivelare colli di bottiglia specifici delle prestazioni. Fast Or Slow è gratuito.
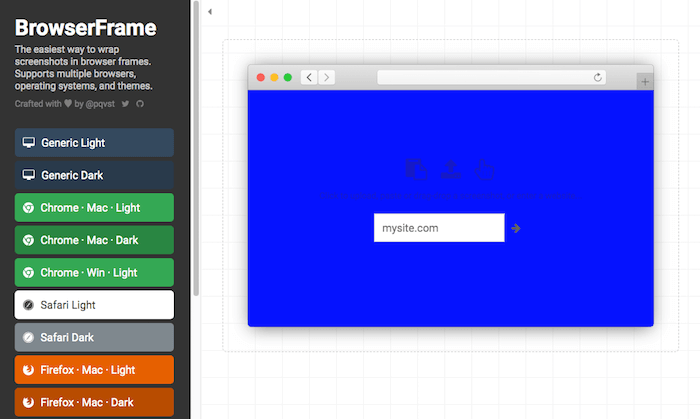
Cornici del browser eleganti per i tuoi screenshot
Con gli screenshot, di solito ci sono due opzioni: fai uno screenshot dell'intera finestra del browser con le estensioni del browser e magari anche i segnalibri visibili oppure, se vuoi qualcosa di meno fastidioso, decidi di fare solo uno screenshot del sito senza alcun bordo . Se stai cercando una soluzione più sofisticata, Browserframe potrebbe fare al caso tuo.

Basta trascinare e rilasciare lo screenshot nello strumento e lo avvolge in una cornice del browser ordinata. Esistono più browser, sistemi operativi e temi tra cui scegliere e puoi regolare il colore di sfondo, l'ombra, il riempimento e alcuni altri dettagli prima di scaricare l'immagine. Perfetto per post di blog, social media, diapositive o ovunque tu voglia utilizzare uno screenshot.
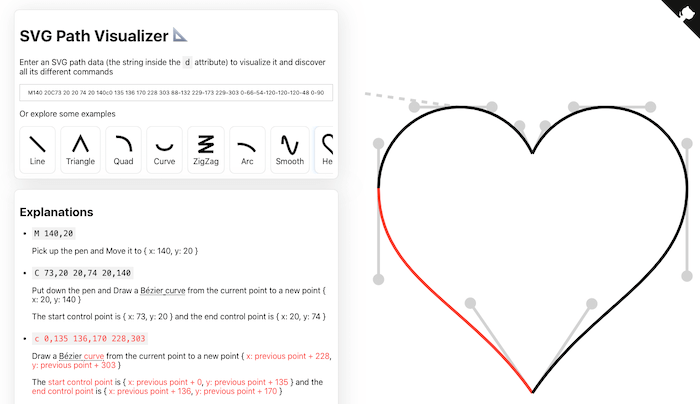
Sintassi dei dati del percorso SVG esplorata
Sai cosa significa effettivamente la sintassi dei dati del percorso SVG? Se no, non sei solo. Mathieu Dutour ha lavorato con gli SVG per un po' di tempo, ma ha sempre faticato a capire la struttura dei dati del percorso. Ecco perché ha creato un visualizzatore per questo.

Il visualizzatore del percorso SVG visualizza i dati del percorso SVG immessi e ti consente di scoprire tutti i suoi diversi comandi. Ci sono anche diversi esempi che puoi esplorare per familiarizzare con la sintassi. Uno sguardo perspicace sullo scheletro di un SVG.
Il futuro è qui
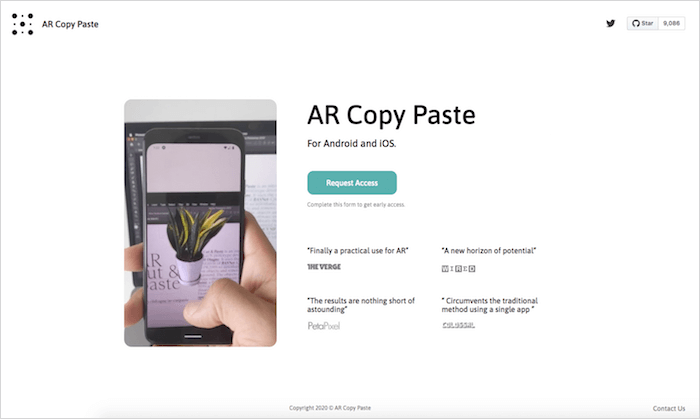
Immagina di lavorare a un progetto e di voler aggiungere l'immagine di un libro. Hai il libro accanto a te sulla scrivania, quindi estrai il telefono, scatti una foto del libro, invii l'immagine al computer, la apri in Photoshop, rimuovi lo sfondo e, infine, includi l'immagine nel tuo file. Bene, e se potessi copiare e incollare il libro dalla realtà sullo schermo, proprio dove vuoi che sia? Quella che potrebbe sembrare fantascienza, è già possibile oggi.

Il prototipo di ricerca AR Copy Paste ti consente di copiare elementi dall'ambiente circostante e incollarli in un software di modifica delle immagini. Tre moduli indipendenti lo rendono possibile: un'app mobile, un server locale che funge da interfaccia tra l'app e Photoshop e trova la posizione corretta sullo schermo e, ultimo ma non meno importante, un servizio di rilevamento delle obiezioni/rimozione dello sfondo per ridurre immagine in forma. Uno sguardo impressionante al futuro di AR.
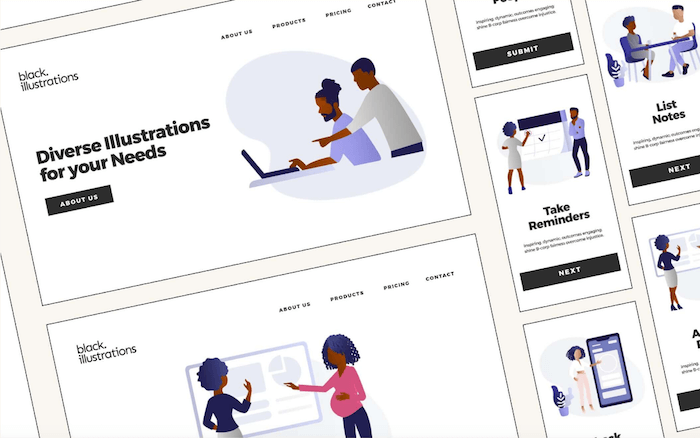
Illustrazioni nere
I neri e le persone di colore sono spesso sottorappresentati nelle illustrazioni e nelle immagini. Per stimolare il cambiamento nel panorama digitale, il team di 5four ha creato Black Illustrations , pacchetti di illustrazioni che dipingono un'immagine più diversificata e mostrano persone di colore e persone di colore in una miriade di attività.

Esistono sei pacchetti di illustrazioni che possono essere utilizzati su siti Web, presentazioni, infografiche o ovunque tu voglia. Due dei mazzi possono essere scaricati gratuitamente: "The Office Hustle" mostra le persone in un ambiente d'ufficio, che lavorano da casa e conversano, così come in un ambiente sanitario, mentre "The Movement Pack" richiama l'attenzione su #BlackLivesMatter e il lotta contro la disuguaglianza razziale. Altri pacchetti includono immagini a tema educazione e stile di vita. Bellissimi design con un messaggio potente.
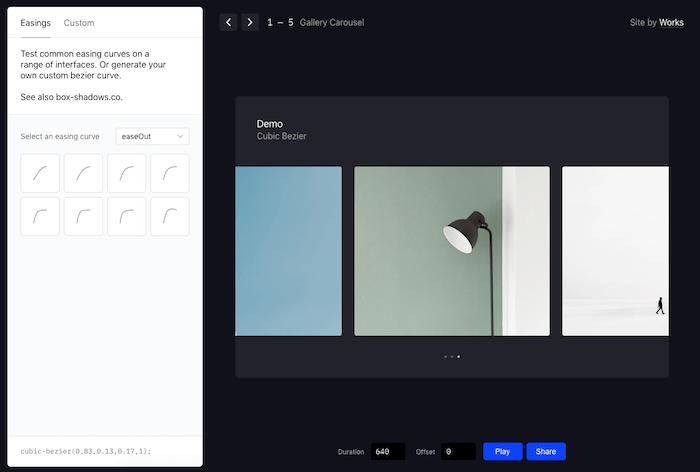
Vedere Allenamento delle curve in azione
Il movimento nel mondo reale è qualcosa di fluido, nessun avvio o arresto brusco o istantaneo, nessuna velocità costante. L'allentamento delle curve ci aiuta a portare quella sensazione naturale in movimento sul web. Tuttavia, in pratica, possono essere anche abbastanza astratti da comprendere.

Con Easings , Paul Macgregor ha creato uno strumento utile per visualizzare l'effetto che le curve di andamento comuni hanno su una gamma di interfacce, da un carosello di galleria a un menu laterale, un jack di scorrimento e una modale. Basta scegliere una curva di andamento dalla collezione per vederla in azione o inserirne una personalizzata. Uno per i segnalibri.
Approfondimenti su come lavorano gli sviluppatori oggi
Da quasi un decennio, il sondaggio annuale per gli sviluppatori condotto da Stack Overflow è il più grande sondaggio tra le persone che programmano. Quest'anno lo hanno reso più rappresentativo della diversità dei programmatori, chiedendo a 65.000 sviluppatori di tutto il mondo come imparano, quali strumenti usano e cosa vogliono. Il sondaggio è stato condotto a febbraio ei risultati offrono uno sguardo completo all'interno della comunità.

Il sondaggio copre il background professionale e demografico degli sviluppatori, esamina gli strumenti e la loro popolarità, l'aspetto degli ambienti di sviluppo degli intervistati e il modo in cui apprendono e risolvono i problemi, proprio come i loro valori di carriera, le priorità lavorative e le condizioni di lavoro. Interessanti approfondimenti garantiti.
CSS Art in un'unica div
Cosa puoi fare in un singolo div ? Lynn Fisher ha molte risposte creative a questa domanda, come mostra il suo progetto di disegno CSS A Single Div .

Ogni disegno è composto da CSS che vivono all'interno di un singolo elemento div e utilizza una combinazione di Pug per la creazione di modelli e Stylus per la preelaborazione CSS. Da scritte e motivi geometrici a oggetti casuali e piccoli personaggi, ogni tessera colorata è un meraviglioso esempio di ciò che può essere realizzato con i CSS.
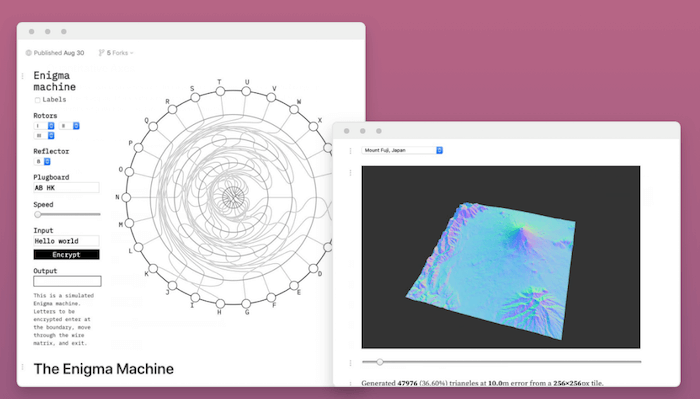
Un taccuino magico per esplorare i dati
L'open source ha trasformato lo sviluppo del software, rendendo la condivisione, la collaborazione e la trasparenza la norma. Ispirato da questo, Observable mira a reinventare la scienza dei dati per un mondo connesso. Per renderlo più accessibile, accessibile e sociale.

Descritto come un "taccuino magico per esplorare i dati e pensare con il codice", Observable ti consente di disegnare con dati in tempo reale. Puoi creare prototipi di visualizzazioni, connetterti alle API Web e vedere istantaneamente l'aggiornamento del tuo "notebook" quando vengono apportate modifiche. Imparare gli uni dagli altri, condividere e riutilizzare i componenti con una comunità di colleghi autori è una parte fondamentale del concetto, i team sono persino in grado di modificare un taccuino insieme in tempo reale. Ora cosa farne? Report, visualizzazioni esplicative, prototipi dell'interfaccia utente, documentazione, progetti artistici, design visivi: solo la tua immaginazione è il limite.
Utili bit di front-end e UX, forniti una volta alla settimana.
Con strumenti per aiutarti a svolgere meglio il tuo lavoro. Iscriviti e ricevi le liste di controllo per la progettazione dell'interfaccia intelligente di Vitaly in PDF via e-mail.
Sul front-end e UX. Scelto da 190.000 persone.
