Rimanere in contatto e imparare gli uni dagli altri
Pubblicato: 2022-03-10Lo spazio digitale ha ovviamente le sue sfide, ma offre anche incredibili opportunità per connetterci e imparare in modi che non saremmo in grado di fare altrimenti. La situazione con COVID-19 ci ha sfidato a considerare i modi in cui potremmo offrire un'esperienza SmashingConf simile e l'accesso a esperti proprio come in un seminario di persona, senza dover lasciare la tua scrivania.
Con spunti perspicaci, esercizi, accesso a diapositive, registrazioni e domande e risposte amichevoli, è già stata un'esperienza così incredibile! Abbiamo avuto letteralmente persone da tutto il mondo che collaborano insieme su esercizi di gruppo, qualcosa che non saremmo mai in grado di ottenere con un evento di persona.

E abbiamo appena iniziato! Abbiamo già un programma di workshop online pronto per te, così puoi iniziare a segnare i tuoi calendari e unirti a noi ogni volta che vuoi. Quale modo migliore c'è per potenziare le tue abilità online e apprendere spunti pratici e attuabili da esperti del settore — dal vivo!
| Nome | Argomento | Data | Volta |
|---|---|---|---|
| Brad Gelo | Creazione e mantenimento di sistemi di progettazione di successo | 22 aprile – 6 maggio | 09:00–11:30 PDT |
| Joe Leech | Psicologia per UX e Product Design | 27 aprile – 5 maggio | 09:00–11:30 PDT |
| Miriam Suzanne | Sistemi Web resilienti con CSS & Sass | 7–22 maggio | 09:00–11:30 PDT |
| Vitaly Friedman | Modelli di progettazione dell'interfaccia intelligente, edizione 2020 | 12–26 maggio | 09:00–11:30 PDT |
| Rachele Andrea | Masterclass di layout CSS | 11–12 giugno | 01:00–03:30 PDT |
| Marcy Sutton | Masterclass di accessibilità front-end | 16–30 giugno | 09:00–11:30 PDT |
Ti piace quello che vedi, ma sei preoccupato di prendere una pausa dal lavoro? Beh, di certo non pensavi che ti avremmo lasciato impiccato? Sappiamo quanto può essere difficile a volte, e quindi abbiamo preparato un piccolo modello di Convince-Your-Boss per aiutarti. Buona fortuna!
- Segui @smashingconf su Twitter
- Iscriviti alla newsletter di SmashingConf
- Guarda i precedenti video di SmashingConf
Pronto per il prossimo fantastico libro?
 Giusto! Il clic di Paul Boag! Encourage Clicks Without Shady Tricks è attualmente nella sua fase di produzione finale e la pre-release inizierà il 12 maggio . Questa guida pratica ha 11 capitoli pieni di consigli che possono aiutarti a iniziare a migliorare il tuo tasso di conversione in pochi semplici passaggi. Puoi iscriverti per uno sconto pre-ordine ed essere uno dei primi a mettere le mani sul libro. Rimani sintonizzato!
Giusto! Il clic di Paul Boag! Encourage Clicks Without Shady Tricks è attualmente nella sua fase di produzione finale e la pre-release inizierà il 12 maggio . Questa guida pratica ha 11 capitoli pieni di consigli che possono aiutarti a iniziare a migliorare il tuo tasso di conversione in pochi semplici passaggi. Puoi iscriverti per uno sconto pre-ordine ed essere uno dei primi a mettere le mani sul libro. Rimani sintonizzato!
 Come per il libro precedente, le copie stampate di The Ethical Design Handbook hanno fatto il giro del mondo e abbiamo avuto modo di vedere alcune risposte felici e recensioni ponderate. Se desideri anche una copia, puoi scaricare un estratto PDF gratuito (5 MB) per avere una prima impressione del libro: siamo sicuri che non rimarrai deluso!
Come per il libro precedente, le copie stampate di The Ethical Design Handbook hanno fatto il giro del mondo e abbiamo avuto modo di vedere alcune risposte felici e recensioni ponderate. Se desideri anche una copia, puoi scaricare un estratto PDF gratuito (5 MB) per avere una prima impressione del libro: siamo sicuri che non rimarrai deluso!
Inoltre, nel caso ve lo foste perso, c'è un episodio di Smashing Podcast con due degli autori del libro: Trine Falbe e Martin Michael Frederiksen. Discutono di cosa significa per un design essere etico e di come possiamo apportare miglioramenti ai nostri progetti.
Drew ha anche intervistato Laura Kalbag, Eduardo Boucas, Stephanie Walter e molti altri. Puoi iscriverti e sintonizzarti in qualsiasi momento con qualsiasi delle tue app preferite!
- Episodi precedenti di Smashing Podcast (incluse le trascrizioni)
- Segui @SmashingPod su Twitter
Argomenti di tendenza su SmashingMag
Pubblichiamo ogni giorno un nuovo articolo su vari argomenti attuali nel settore web. Eccone alcuni che i nostri lettori sembravano apprezzare di più e che hanno ulteriormente consigliato:
- "Migliori pratiche con React Hook"
di Adeneye David Abiodun
Questo articolo illustra le regole di React Hooks e come iniziare a usarle in modo efficace nei tuoi progetti. Tieni presente che per seguire questo articolo in dettaglio, dovrai sapere come utilizzare React Hooks. - "Decisioni di design ispirate con Herb Lubalin"
di Andy Clarke
Come possiamo combinare elementi per sviluppare intestazioni e inviti all'azione potenti? Come utilizziamo il testo HTML preformattato e l'elemento di testo in SVG per un controllo preciso sul tipo? Come possiamo ottimizzare gli SVG e rendere accessibile il testo SVG? In questo articolo esploreremo proprio questo. - "Inserimento di dati strutturati nel processo di progettazione"
di Frederick O'Brien
Il retrofit dell'ottimizzazione dei motori di ricerca ti porta solo così lontano. Man mano che i metadati diventano più intelligenti, è più importante che mai integrarli nel processo di progettazione fin dall'inizio. - "Come rendere la vita più facile quando si utilizza Git"
di Shane Hudson
Non hai bisogno di conoscere i tuoi alberi dai tuoi blob penzolanti. Se usi Git ogni giorno e ti sembra un atto di giocoleria, ecco alcuni trucchi e suggerimenti per aiutarti a semplificarti la vita.
Le migliori scelte dalla nostra newsletter
Saremo onesti: ogni due settimane, lottiamo per mantenere i numeri della Smashing Newsletter a una durata moderata: ci sono così tante persone di talento là fuori che lavorano a progetti brillanti! Complimenti a tutti coloro che sono coinvolti!
Ti interessa sponsorizzare? Sentiti libero di controllare le nostre opzioni di partnership e di metterti in contatto con il team in qualsiasi momento: sarà sicuro di risponderti immediatamente.
Suggerimenti per guidare un team remoto
Guidare un team di progettazione remoto può sembrare un po' scoraggiante, soprattutto se è la prima volta. Fortunatamente, altre persone là fuori si sono trovate nella stessa situazione prima e hanno sviluppato strategie per mantenere il team produttivo ed efficace, indipendentemente da dove si trovassero tutti. Mark Boulton è uno di loro.

Alla luce dei recenti eventi in cui molti team devono passare al lavoro a distanza, Mark ha riassunto alcuni approcci semplici ma utili che lo hanno aiutato a guidare i team a distanza per anni. Dal continuare i rituali del tuo team all'affrontare le aspettative sulla disponibilità e istruire le persone attraverso gli alti e bassi che il lavoro da remoto comporta, i suggerimenti di Mark non sono difficili da adottare, ma possono fare davvero la differenza. (cm)
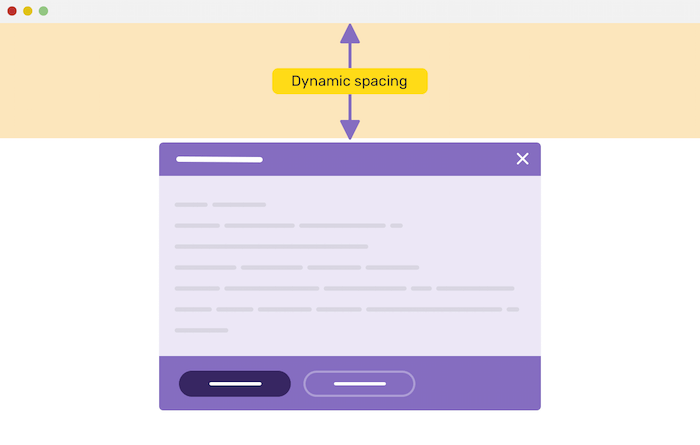
Come fare i conti con le unità di visualizzazione CSS
Le unità CSS Viewport ci forniscono un modo per ridimensionare le cose in modo fluido e dinamico, senza la necessità di JavaScript. Se non sei ancora riuscito ad approfondire l'argomento, Ahmad Shadeed ha scritto un'utile guida alle unità CSS Viewport.

Partendo da una panoramica generale delle unità viewport vw , vh , vmin e vmax , la guida illustra come le unità viewport differiscono dalle percentuali ed esplora i casi d'uso pratici per le unità viewport e come implementarle nei progetti. Solo la spinta di cui potresti aver bisogno per effettuare il passaggio. (cm)
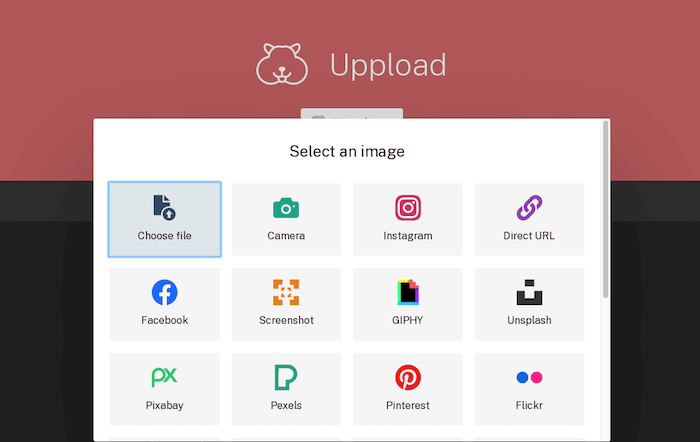
Un caricatore di file migliore per il Web
Costruire un caricatore di file migliore per il Web. Questa era l'idea alla base dell'uploader di immagini JavaScript Upload. Creato da Anand Chowdhary, l'uploader di immagini è open-source e può essere utilizzato con qualsiasi back-end di caricamento file. E con oltre 30 plugin, è anche altamente personalizzabile.

Gli utenti possono trascinare e rilasciare i propri file per caricarli o importarli da una fotocamera, URL o social media e molti altri servizi (c'è anche un'opzione per acquisire e caricare uno screenshot semplicemente inserendo un URL). Durante il processo di caricamento, gli utenti possono applicare effetti alle immagini e regolare filtri come luminosità, contrasto e saturazione. Se questo è eccessivo per il tuo progetto, puoi selezionare solo ciò di cui hai bisogno e ovviamente il resto. Il caricamento supporta browser fino a IE10. Maneggevole! (cm)
Plugin contatore flip open source
Vuoi fare il conto alla rovescia per un evento, visualizzare una campagna di raccolta fondi o mostrare un orologio o un banco di vendita? Allora Flip Counter di Rik Schennink potrebbe fare al caso tuo. Il plug-in è open source, mobile friendly, facile da configurare e funziona senza dipendenze.

Oltre alla sua facilità d'uso e flessibilità, Flip brilla per l'animazione meravigliosamente fluida che viene utilizzata per capovolgere i numeri sulle carte. A seconda del tuo caso d'uso, ci sono diversi preset che puoi usare come punto di partenza per costruire il tuo contatore a fogli mobili. Lo stile visivo può essere personalizzato con CSS. Un piccolo delizioso dettaglio. (cm)
Come scrivere un buon codice e-mail
Forse ti sei già trovato in quella situazione in cui dovevi codificare un'e-mail HTML ma hai lottato con le migliori pratiche del codice e-mail. Per aiutarti a superare la sfida, Mark Robbins ha creato una libreria per un buon codice e-mail. Puoi semplicemente copiare e incollare il codice e usarlo nelle tue e-mail oppure puoi saperne di più sulla teoria alla base.


La priorità sta nell'assicurarsi che il codice sia semantico, funzionale, accessibile e soddisfi le aspettative degli utenti, come sottolinea Mark. Anche la coerenza tra i client di posta elettronica e il design perfetto dei pixel sono importanti, ma sempre secondari. Uno per i segnalibri. (cm)
Una soluzione completa per descrizioni comandi, popover e menu a discesa
Se stai cercando una soluzione rapida e semplice per suggerimenti, popover, menu a discesa e menu, potresti dare un'occhiata a Tippy.js. La libreria fornisce la logica e lo stile coinvolti in tutti i tipi di elementi che escono dal flusso del documento e vengono sovrapposti all'interfaccia utente.

Tippy.js è ottimizzato per prevenire il ribaltamento e l'overflow, è conforme a WAI-Aria, funziona in tutti i browser moderni e, quindi, garantisce prestazioni elevate anche su dispositivi di fascia bassa. Puoi modellare gli elementi con CSS personalizzati e anche TypeScript è supportato immediatamente. Maneggevole! (cm)
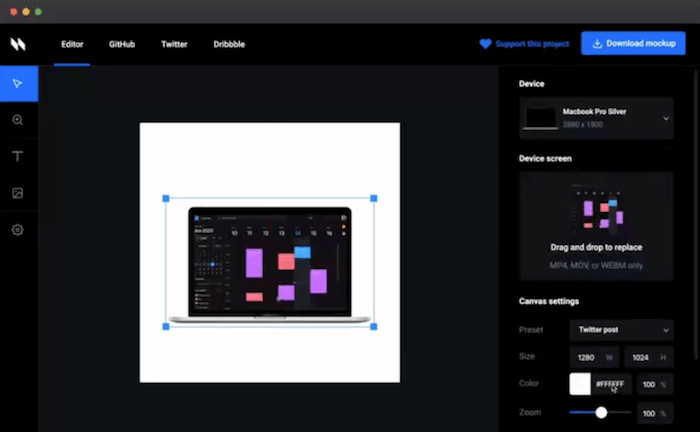
Strumento open source per creare modelli animati di prodotti
Cosa fai quando ti manca uno strumento per uno scopo specifico? Lo costruisci tu stesso. Questo è ciò che ha fatto Alyssa X quando stava cercando uno strumento per creare GIF e video animati per mostrare un prodotto. La sua opinione sull'argomento: Animockup.

Con Animockup, puoi mostrare il tuo prodotto in azione all'interno di un modello di dispositivo. Basta trascinare alcune riprese dello schermo nello strumento basato sul browser e Animockup lo inserisce automaticamente nel modello desiderato. Puoi aggiungere testo, immagini e regolare lo stile e scegliere da una selezione di predefiniti per ottimizzare il tuo mockup per la condivisione su Twitter, Dribble, Instagram e simili. Un piccolo aiuto utile. (cm)
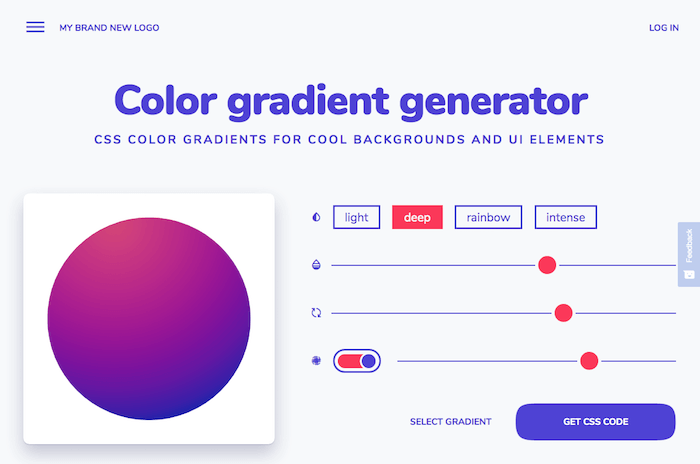
Crea facilmente sfumature di colore CSS
La selezione manuale dei colori per creare una sfumatura di colore richiede esperienza di progettazione e una buona comprensione dell'armonia dei colori. Se hai bisogno di una sfumatura per uno sfondo o per gli elementi dell'interfaccia utente ma non ti senti abbastanza sicuro per affrontare il compito da solo (o se hai fretta), il generatore di sfumature di colore che hanno creato le persone di My Brand New Logo ha ti ho dato le spalle.

Basato su algoritmi di sfumatura di colore, il generatore crea sfumature ben bilanciate in base a un colore selezionato. Esistono quattro diversi stili di sfumature che vanno da un effetto madreperla a un effetto madreperla intenso e un gradiente di colore intenso. Puoi regolare il gradiente con i cursori e, una volta che sei soddisfatto del risultato, copia e incolla il codice CSS generato per usarlo nel tuo progetto. Carino! (cm)
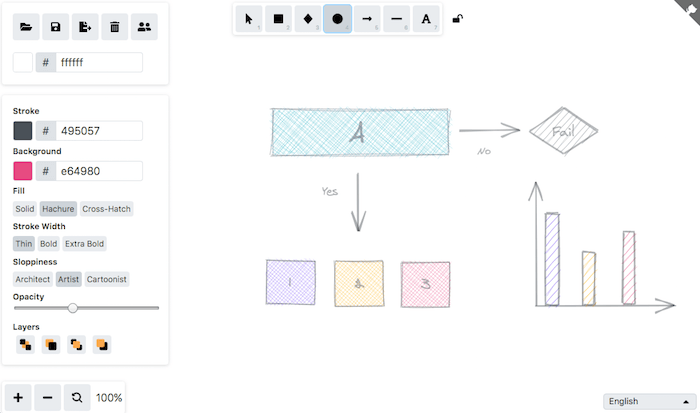
Diagrammi collaborativi
Carta e penna sono spesso difficili da battere quando si desidera visualizzare un'idea con un diagramma veloce. Se stai cercando un'alternativa digitale che sia semplice e facile da usare come i tuoi strumenti analogici, potresti voler dare un'occhiata a Excalidraw.

Excalidraw è una lavagna virtuale su cui puoi disegnare. Puoi scegliere da una serie di forme, collegarle con frecce o linee, aggiungere testo e colore. Ci sono anche altre opzioni di stile, ma lo strumento è piuttosto semplice in modo che tu possa concentrarti su ciò che è veramente importante: visualizzare la tua idea. Un'ottima funzionalità che è particolarmente utile ora che molti team lavorano in remoto: puoi condividere una sessione di collaborazione dal vivo con i membri del tuo team o i tuoi clienti. Ovviamente sono incluse anche le opzioni di esportazione e salvataggio. (cm)
Padroneggiare le convenzioni di denominazione BEM
BEM rende il tuo codice scalabile e riutilizzabile, impedisce che diventi disordinato e facilita il lavoro di squadra. Tuttavia, anche gli sviluppatori CSS esperti a volte lottano con le convenzioni di denominazione. Per evitare che tu ti perda nel cosmo BEM, le persone di 9elements hanno messo insieme il Cheat Sheet BEM con suggerimenti di denominazione per alcuni dei componenti Web più comuni: navigazione breadcrumb, pulsanti, schede, elenchi, schede, caselle di controllo dei moduli, barre laterali e Di Più.

Se vuoi approfondire ulteriormente la metodologia BEM, Luke Whitehouse condivide suggerimenti per affrontare un problema sempre presente in BEM: i nipoti, ovvero gli elementi che sono legati a un altro elemento, piuttosto che al blocco stesso. Luke esplora tre diversi approcci per superare la sfida: appiattire i nipoti e trattarli come se non avessero alcuna relazione con l'elemento genitore, creando nuovi blocchi ed estendendo la convenzione di denominazione BEM. Una buona lettura. (cm)
Una riserva per i giochi classici
Ti senti nostalgico quando pensi ai videogiochi che hai giocato negli anni '80 e '90? Bene, perché non fare un piccolo viaggio indietro a quei giorni in cui i giochi erano altrettanto divertenti senza gli effetti stravaganti con cui brillano oggi?

ClassicReload conserva più di 6.000 vecchi giochi retrò e OD/interfacce abbandonate che puoi giocare direttamente nel tuo browser. Puoi cercare il tuo preferito o sfogliare i giochi per nome, anno, genere e piattaforma per scoprire qualcosa di nuovo. Non importa se è The Oregon Trail, Prince of Persia o Dangerous Dave che desideri da così tanto tempo, se hai un debole per i giochi, il sito ti farà divertire per un bel po'. (cm)
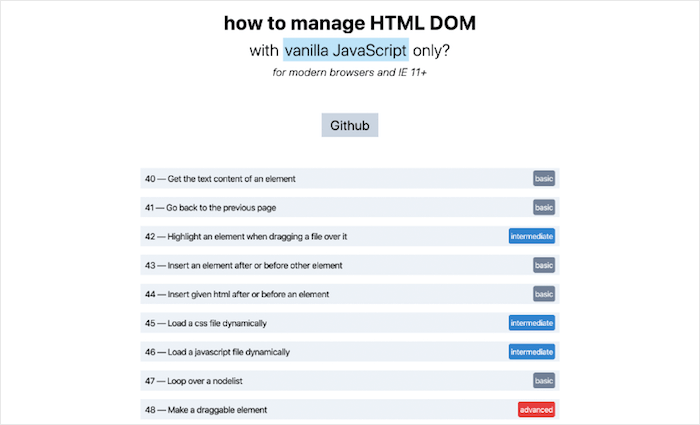
Gestione delle alternative HTML DOM e jQuery
Come gestisci il DOM HTML solo con JavaScript vanilla? Phuoc Nguyen ha raccolto 100 frammenti di scripting DOM nativi insieme a spiegazioni su come usarli. Gli snippet sono etichettati in base alla difficoltà e vanno da attività di base (ad es. rilevare se un elemento è focalizzato) a attività più intermedie come l'esportazione di una tabella in CSV e, infine, casi d'uso avanzati come la creazione di uno slider di intervallo.

A proposito di andare alla vaniglia: se stai usando jQuery nei tuoi progetti, potrebbe essere una buona idea verificare se hai effettivamente bisogno della dipendenza aggiuntiva o se alcune righe di codice di utilità potrebbero fare il trucco. "Potresti non aver bisogno di jQuery" elenca utili frammenti di codice alternativi che ti aiutano a rinunciare a jQuery. (cm)
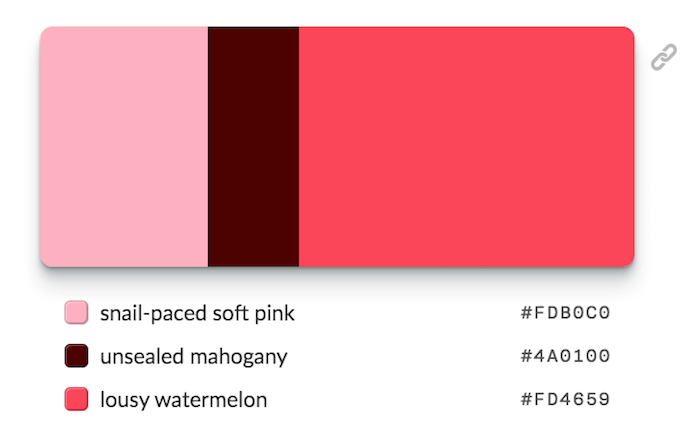
Tavolozze di colori eccessivamente descrittive
Hai mai pensato di combinare il rosa tenue a ritmo di lumaca con il mogano non sigillato e l'anguria schifosa come combinazione di colori per il tuo prossimo progetto? Ebbene, all'inizio potrebbe sembrare un po' strano, è il concetto alla base di colors.lol, un sito di ispirazione per i colori con "tavolozze di colori eccessivamente descrittive", come lo descrive il suo creatore Adam Fuhrer.

Create come un modo divertente per scoprire interessanti combinazioni di colori, le tavolozze sono selezionate a mano dal bot di Twitter @colorschemez. Il feed genera casualmente combinazioni di colori e abbina ogni colore con un aggettivo da un elenco di oltre 20.000 parole. Nascondersi dietro i nomi insoliti ci sono ovviamente valori di colore esadecimali reali che puoi usare subito: #FDB0C0 , #4A0100 e #FD4659 nel caso del rosa tenue a ritmo di lumaca e dei suoi amici, ad esempio. Una versione divertente del colore. (cm)
Maschere SVG ripetute flessibili
A volte è una piccola idea, un piccolo dettaglio in un progetto su cui armeggi e che non puoi lasciarti andare finché non trovi una soluzione su misura per realizzarlo. Niente che a prima vista sembri un grosso problema, ma che richiede di pensare fuori dagli schemi. Nel caso di Tyler Gaw, questo piccolo dettaglio era un'intestazione flessibile con un piccolo scarabocchio in basso invece di una linea retta. La svolta: per rendere il componente a prova di futuro, Tyler voleva utilizzare un motivo ripetuto orizzontale senza soluzione di continuità che poteva colorare con CSS in qualsiasi colore gli piacesse.

Per portare a termine il lavoro, Tyler ha optato per maschere SVG ripetute flessibili. SVG fornisce la forma, CSS gestisce il colore e mask-image fa il lavoro pesante nascondendo qualsiasi cosa nel div sottostante che non si intersechi con la forma. Un approccio intelligente che può essere utilizzato come base per alcuni esperimenti divertenti. (cm)
In segno di apprezzamento, Vitaly Friedman ha pubblicato le sue "Liste di controllo per la progettazione dell'interfaccia intelligente", un mazzo PDF con oltre 150 domande da porre durante la progettazione e la costruzione di qualsiasi cosa, dagli hamburger alle giostre e ai tavoli. Iscriviti alla newsletter qui sotto e ricevila subito nella tua casella di posta!
Utili bit di front-end e UX, forniti una volta alla settimana.
Con strumenti per aiutarti a svolgere meglio il tuo lavoro. Iscriviti e ricevi le liste di controllo per la progettazione dell'interfaccia intelligente di Vitaly in PDF via e-mail.
Sul front-end e UX. Scelto da 190.000 persone.
