Mantieni la calma e leggi Smashing Magazine
Pubblicato: 2022-03-10È bello avere una panoramica delle cose più importanti in un unico posto, ma sentiti libero di seguirci su Twitter, Facebook, LinkedIn e iscriverti al nostro feed RSS e alla nostra newsletter bisettimanale. Ci piace aiutarti a stare al passo con le cose e renderti la vita almeno un po' più facile!
Nonostante tutte le volte in cui abbiamo chiesto alla gente di Smashing, la maggior parte sembra ancora credere che siamo una sorta di grande casa editrice situata da qualche parte negli Stati Uniti, entrambi sbagliati. Tutto è iniziato a Friburgo, in Germania, e il team è composto da persone sparse in tutto il mondo, con la maggior parte di noi che non lavora a tempo pieno per Smashing.
Giusto. Lavorare da remoto ci è abbastanza familiare, quindi, con l'attuale situazione in corso con COVID-19 che mette tutti a disagio, vorremmo ottenere il meglio dalle cose e aiutare chiunque debba lavorare o guidare i team da remoto per il prima volta. Il nostro caporedattore, Rachel Andrew, ha preparato un bel post per aiutarti a rimanere in contatto e continuare ad imparare mentre affrontiamo questo insieme.
Potresti aver già sentito che SmashingConf SF è stato (purtroppo) posticipato a novembre a causa delle sfortunate restrizioni di viaggio e di molti altri motivi. È stata davvero una decisione difficile da prendere per il team, ma crediamo che sia il modo migliore per andare avanti: la sicurezza e la salute vengono sempre al primo posto.
Senza ulteriori indugi, ecco un breve aggiornamento delle cose in corso a Smashing e del lavoro super creativo condiviso da e per la community!
Buona lettura, dal mio computer al tuo!
Progettare tenendo conto dell'etica
 Dopo mesi di duro lavoro, il "Manuale di progettazione etica" è finalmente arrivato e sta per essere spedito! La risposta è già stata straordinariamente positiva e siamo entusiasti di condividere presto le recensioni con te . C'è ancora un bel po' di lavoro da fare sul web, ma la nostra speranza è che con questo libro sarai dotato di strumenti sufficienti per spostare lentamente un'azienda verso un'impronta digitale più sostenibile e sana!
Dopo mesi di duro lavoro, il "Manuale di progettazione etica" è finalmente arrivato e sta per essere spedito! La risposta è già stata straordinariamente positiva e siamo entusiasti di condividere presto le recensioni con te . C'è ancora un bel po' di lavoro da fare sul web, ma la nostra speranza è che con questo libro sarai dotato di strumenti sufficienti per spostare lentamente un'azienda verso un'impronta digitale più sostenibile e sana!
Naturalmente, puoi passare subito al sommario o scaricare un estratto PDF gratuito per avere una prima impressione del libro: siamo sicuri che non rimarrai deluso! Leggi il nostro post di rilascio ufficiale con tutti i dettagli →
Imparare sempre cose nuove l'uno dall'altro
 Tutti abbiamo impegni, ma c'è sempre tempo per inserire quei tappi per le orecchie e ascoltare della musica o dei podcast che ti rendono felice! Stiamo passando al nostro 12 ° episodio dello Smashing Podcast, con persone di diversa estrazione e così tanto da condividere! Sei sempre il benvenuto per sintonizzarti e condividere le tue domande e pensieri con noi in qualsiasi momento!
Tutti abbiamo impegni, ma c'è sempre tempo per inserire quei tappi per le orecchie e ascoltare della musica o dei podcast che ti rendono felice! Stiamo passando al nostro 12 ° episodio dello Smashing Podcast, con persone di diversa estrazione e così tanto da condividere! Sei sempre il benvenuto per sintonizzarti e condividere le tue domande e pensieri con noi in qualsiasi momento!
- Episodi precedenti di Smashing Podcast (incluse le trascrizioni)
- Segui @SmashingPod su Twitter
Oltre alle notizie strazianti sulla nostra SmashingConf SF posticipata, le nostre SmashingConf sono note per essere eventi amichevoli e inclusivi in cui sviluppatori e designer front-end si riuniscono per partecipare a sessioni dal vivo e workshop pratici. Dalla progettazione dal vivo al debug dal vivo, a tutti i nostri relatori piace entrare nei dettagli e mostrare esempi utili dei propri progetti sul grande schermo.
Ecco alcuni discorsi che ti potrebbe piacere guardare e da cui imparare:
| Titolo del discorso | Nome del relatore |
|---|---|
| Pensare con le griglie | Jen Simmons |
| Costruire interfacce accessibili: modelli e tecniche | Sara Soueidan |
| CSS dinamico | Miriam Suzanne |
| Tipografia Web dinamica | Jason Pamental |
| Fare la differenza con il servizio differenziale | Jeremy Wagner |
| Slam Dunk i tuoi fondamenti di Javascript | Wes Bos |
| Pensa come un fanatico della posta elettronica | Remi Parmentier |
| Debug delle prestazioni senza sforzo | Anna Miga |
| Muoviti velocemente e non rompere le cose | Scott Jehl |
| Designer vs Sviluppatore! | Dan Mall, Brad Frost e Ian Frost |
La prima SmashingConf si è tenuta a Friburgo nel 2012, quindi ci sono così tante altre conferenze che puoi guardare. Guarda tutti i video di SmashingConf →
Puntare i riflettori su React, Redux ed Electron
 Segna i tuoi calendari! La prossima settimana, il 19 marzo , ospiteremo un webinar di Smashing TV con Cassidy Williams che spiegherà come organizzare una moderna applicazione React e creare un'applicazione Electron (con React). Unisciti a noi alle 17:00 ora di Londra : ci piacerebbe sentire i tuoi pensieri e le esperienze che hai avuto con React nei tuoi progetti!
Segna i tuoi calendari! La prossima settimana, il 19 marzo , ospiteremo un webinar di Smashing TV con Cassidy Williams che spiegherà come organizzare una moderna applicazione React e creare un'applicazione Electron (con React). Unisciti a noi alle 17:00 ora di Londra : ci piacerebbe sentire i tuoi pensieri e le esperienze che hai avuto con React nei tuoi progetti!
Smashing TV è una serie di webinar e live streaming ricchi di consigli pratici per designer e sviluppatori. Non sono solo discorsi, ma più simili a conversazioni e sessioni "ecco come lavoro". I membri Smashing possono scaricare le registrazioni e anche ricevere sconti e molte chicche per rendere utile la loro iscrizione. Leggi un articolo correlato →
Argomenti di tendenza su SmashingMag
Pubblichiamo ogni giorno un nuovo articolo su vari argomenti attuali nel settore web. Eccone alcuni che i nostri lettori sembravano apprezzare di più e che hanno ulteriormente consigliato:
- "Perché stiamo parlando di CSS4?"
di Rachele Andrea
Sul web e all'interno del CSS Working Group, si è discusso se dovremmo specificare una versione di CSS, magari chiamandola CSS4. In questo articolo, Rachel Andrew riassume alcuni dei pro e dei contro di farlo e chiede il tuo feedback sul suggerimento. - "Impostare altezza e larghezza sulle immagini è di nuovo importante"
di Barry Pollard
Grazie ad alcuni recenti cambiamenti nei browser, ora vale la pena impostare gli attributi diwidtheheightsulle tue immagini per evitare cambiamenti di layout e migliorare l'esperienza dei visitatori del tuo sito. - "Impostazione di Tailwind CSS in un progetto React"
dalla benedizione di Krofegha
Questo articolo introduce Tailwind CSS, una libreria CSS che ti offre tutti gli elementi costitutivi necessari per creare progetti su misura senza stili supponenti. Imparerai anche come impostare senza problemi Tailwind CSS in un progetto React. - "Presentazione di Alpine.js: un piccolo framework JavaScript"
di Phil Smith
Hai mai creato un sito Web e raggiunto jQuery, Bootstrap, Vue.js o React per ottenere un'interazione di base con l'utente? Alpine.js è una frazione delle dimensioni di questi framework perché non prevede passaggi di compilazione e fornisce tutti gli strumenti necessari per creare un'interfaccia utente di base. - "Come progettare app mobili per l'utilizzo con una sola mano"
di Maitrik Kataria
Il 90% degli smartphone venduti oggi ha display da >5 pollici. Uno schermo più grande presenta nuove sfide e opportunità per i produttori e i designer di app. Diamo un'occhiata a come la progettazione di app per l'utilizzo con una sola mano può risolvere queste sfide.
Le migliori scelte dalla nostra newsletter
Saremo onesti: ogni due settimane, lottiamo per mantenere i numeri della Smashing Newsletter a una durata moderata: ci sono così tante persone di talento là fuori che lavorano a progetti brillanti! Quindi, senza voler rendere troppo lungo questo aggiornamento mensile, stiamo puntando i riflettori sui seguenti progetti:
PS : Un enorme grazie a Cosima Mielke per aver scritto e preparato questi post!
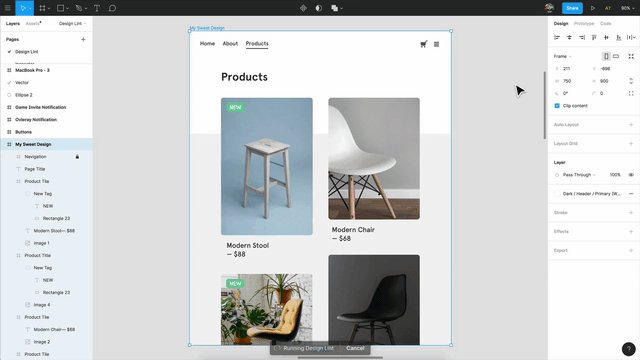
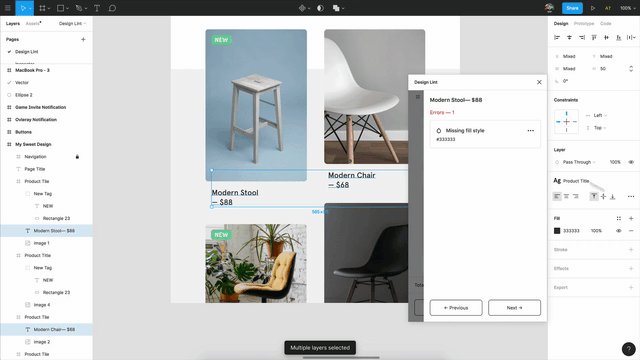
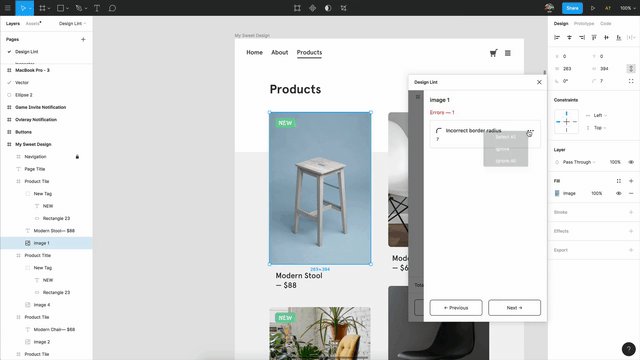
Trova e correggi gli errori nei tuoi progetti
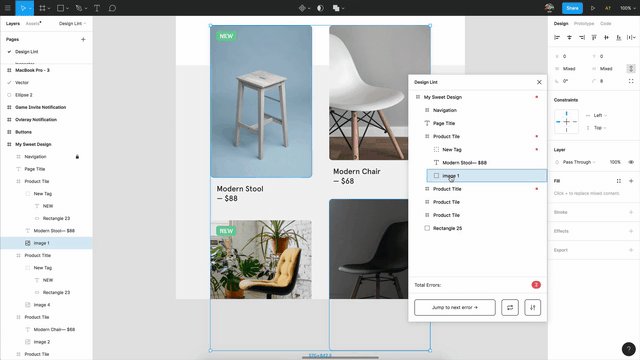
Conosciamo tutti quei momenti in cui siamo così immersi in un progetto da perdere la distanza di cui abbiamo bisogno per essere in grado di cogliere piccole incongruenze: un raggio di confine errato attorno a un'immagine o stili o testo mancanti, ad esempio. Se stai progettando in Figma, il plug-in gratuito e open source Design Lint semplifica la ricerca e la correzione di errori come questi in modo che nessun bug entri in produzione.

Design Lint controlla gli stili di testo, riempimento, tratto ed effetti mancanti e rileva valori di raggio bordo errati su tutti i livelli. Per non interrompere il flusso di lavoro, il plug-in si aggiorna automaticamente mentre correggi gli errori. Il repository è disponibile su GitHub, quindi sentiti libero di scrivere regole specifiche per adattare il plugin alle tue esigenze.
Impara il posizionamento CSS con... i gatti!
Potrebbe esserci un modo migliore per imparare il posizionamento CSS come con un gruppo di gatti amichevoli? Probabilmente è quello che ha pensato anche Ahmad Shadeed, quando ha creato la sua guida interattiva su come funziona il posizionamento CSS.

La guida ti insegna a usare i CSS per posizionare tre gatti dei cartoni animati e la loro coperta all'interno di una scatola e, una volta compreso il concetto, puoi iniziare ad armeggiare con la demo interattiva che visualizza come cambia il risultato mentre modifichi i valori. Ora chi ha detto che l'apprendimento non può essere divertente?

Intimità, una breve poesia interattiva
Un esperimento stimolante arriva dallo studente francese di grafica e interaction design Thibaud Giffon: “Intimacy”. La breve poesia interattiva utilizza immagini, suoni e testo astratti per esplorare l'intimità da diverse angolazioni.

Compassione, distanza, confusione, tatto: questi sono quattro degli otto capitoli che compongono la poesia; e ognuno di loro riflette l'argomento a modo suo, unico: con onde o cerchi caldi e armoniosi che si fondono l'uno nell'altro ma anche con fili dissonanti o bolle colorate che scoppiano mentre si fanno spazio. Bellissimo!
Tutte le tue icone SVG in un unico posto
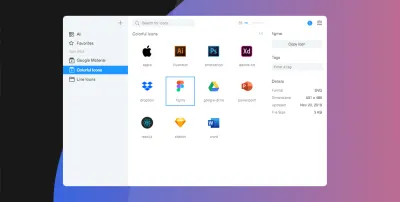
Avere un posto centrale per organizzare tutte le tue risorse è sempre una buona cosa, non solo per i team: per tenere traccia di ciò che hai e trovare rapidamente ciò che stai cercando. L'app multipiattaforma gratuita Iconset è un posto del genere: ti aiuta a raccogliere, personalizzare, condividere e gestire tutti i tuoi set di icone SVG.

Per facilitare la ricerca dell'icona che stai cercando, puoi organizzare le tue icone in set o con tag e, una volta trovata l'icona che ti serve, puoi trascinarla direttamente nel tuo strumento preferito. Un vero risparmio di tempo. Iconset supporta servizi cloud come Dropbox o OneDrive in modo che tutte le tue icone siano sempre sincronizzate tra i membri del team. L'app è disponibile per Mac e Windows.
L'avventura WebGL di un eroe antico
Un eroe riluttante in una missione che non ha mai chiesto: questa è la storia dietro il videogioco di avventura basato su browser Heraclos. Ambientato nell'antica Grecia, il giovane Eraclo si imbatte in un'anfora che appartiene a uno degli dei. Viene dichiarato il prescelto e viene mandato a scalare la montagna segreta e restituire l'anfora al suo proprietario.

Ciò che rende il gioco così degno di nota è la divertente svolta nell'interazione tra l'eroe e il dio (parodia di comuni storie eroiche) ma anche il background tecnico: Heraclos è stato progettato in soli tre mesi da un gruppo di studenti della scuola Gobelins di immagini a Parigi — con WebGL e Cannon.js. Un ottimo esempio di ciò che è possibile fare sul web.
Un registratore dello schermo open source realizzato con tecnologia Web
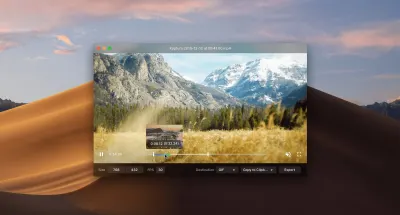
Hai già sentito parlare di Kap? Il registratore dello schermo open source è sicuramente quello che vale la pena provare se esegui spesso registrazioni dello schermo.

Costruito con tecnologie web, Kap produce registrazioni di alta qualità nei formati GIF, MP4, WebM o APNG. Puoi includere l'audio (anche dal tuo microfono), evidenziare i clic e tagliare le registrazioni. Come bonus extra, ci sono anche opzioni per condividere le GIF registrate su Giphy, distribuirle ora con ZEIT o caricarle su Streamable. Perfetto per dimostrazioni tecniche.
Apri Peeps, una libreria di illustrazioni disegnate a mano gratuita
584.688 combinazioni possibili. Questo è il numero di personaggi diversi che potresti creare con la libreria di illustrazioni disegnate a mano di Pablo Stanley Open Peeps.

Open Peeps ti consente di mescolare e abbinare diversi elementi vettoriali per creare personalità diverse: combina vestiti e acconciature, cambia le emozioni con le espressioni facciali, imposta la scena con pose diverse: le possibilità sono infinite. E se hai fretta, Pablo ha anche preparato dei Peep pronti per il download che puoi usare subito. Open Peeps è rilasciato con una licenza CC0, quindi sei libero di utilizzare le illustrazioni sia in progetti personali che commerciali. Un ottimo modo per aggiungere un tocco artigianale al tuo design.
Come rendere gli input più accessibili
Nel 2019 WebAim ha analizzato l'accessibilità del primo milione di siti Web, con una conclusione scioccante: la percentuale di pagine prive di errori è stata stimata al di sotto dell'uno per cento. Per rendere i nostri siti inclusivi e utilizzabili per le persone che si affidano alla tecnologia assistiva, dobbiamo acquisire le basi dell'HTML semantico in modo corretto. Con il suo credo di iniziare in piccolo, condividere e lavorare insieme, l'articolo di Oscar Braunert sugli input inclusivi è un ottimo punto di partenza per farlo.
Partendo dalle basi di WAI, ARIA e WCAG, l'articolo esplora come rendere gli input più accessibili. I suggerimenti possono essere implementati senza modificare l'interfaccia utente e, come dice Oscar: “In caso di dubbio, fallo e basta. Nessuno se ne accorgerà. Tranne alcuni dei tuoi utenti. E ti ringrazieranno per questo”.
Un carattere open source per gli sviluppatori
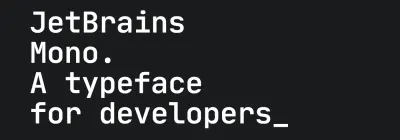
Elevata leggibilità, scansione rapida del testo, nessuna distrazione: queste sono solo alcune delle esigenze degli sviluppatori su un carattere tipografico. Bene, il carattere tipografico gratuito e open source JetBrains Mono li incontra tutti magnificamente.

Per fare ciò, Jet Brains Mono sfrutta alcuni piccoli ma potenti dettagli: rispetto ad altri font monospace, l'altezza di JetBrains Mono viene aumentata mentre i caratteri rimangono di larghezza standard per mantenere le linee di codice alla lunghezza che gli sviluppatori si aspettano. Per migliorare ulteriormente la leggibilità, 138 legature specifiche per codice riducono il rumore in modo che i tuoi occhi debbano elaborare meno e gli spazi bianchi diventino più bilanciati. Intelligente! JetBrains Mono è disponibile in quattro pesi e supporta 145 lingue.
La guida definitiva agli iframe
Con molti articoli che sconsigliano di loro, gli iframe non hanno la migliore reputazione. Lo sviluppatore JavaScript Nada Rifki vede le cose in modo diverso: suggerisce di non lasciare che la loro reputazione ti impedisca di fare affidamento sugli iframe. Dopotutto, hanno molti casi d'uso legittimi.

Per aiutarti a formarti la tua opinione su questo elemento controverso, Nada ha scritto una guida definitiva agli iframe che esplora le funzionalità degli iframe e come usarle; situazioni difficili in cui gli iframe potrebbero tornare utili; ultimo ma non meno importante, come puoi proteggere il tuo iframe da potenziali vulnerabilità. Una grande opportunità per vedere le cose da una prospettiva diversa.
Una guida ai comandi della console
Le capacità della console di debug dello sviluppatore si sono evolute in modo significativo negli ultimi anni, da un mezzo per segnalare errori alla registrazione automatica di informazioni come richieste di rete ed errori di sicurezza o avvisi. C'è anche un modo per JavaScript di un sito Web per attivare vari comandi che vengono restituiti alla console per scopi di debug. E mentre queste funzionalità sono per lo più coerenti tra i browser, ci sono anche alcune differenze funzionali.

Se stai cercando una panoramica di ciò di cui sono capaci i comandi della console, Travis Almand ha messo insieme un'utile guida. Copre Firefox e Chrome ed esamina vari comandi che possono essere utilizzati nell'output della console del browser o con JavaScript. Un pratico riassunto.
Utili bit di front-end e UX, forniti una volta alla settimana.
Con strumenti per aiutarti a svolgere meglio il tuo lavoro. Iscriviti e ricevi le liste di controllo per la progettazione dell'interfaccia intelligente di Vitaly in PDF via e-mail.
Sul front-end e UX. Scelto da 190.000 persone.
