Nuovo anno, nuovi inizi: workshop e audit Smashing
Pubblicato: 2022-03-10Con l'arrivo del nuovo anno e le risoluzioni di tutti ancora messe alla prova, stiamo lentamente tornando ai nostri progetti quotidiani. E mentre lo facciamo, ci concentriamo sui nuovi obiettivi per il 2021: migliorare l'accessibilità, la conversione, il coinvolgimento, la fidelizzazione e, naturalmente, le prestazioni web . Abbiamo tutti obiettivi personali diversi per quest'anno, ma una cosa ci unisce tutti: migliorare il web per tutti.
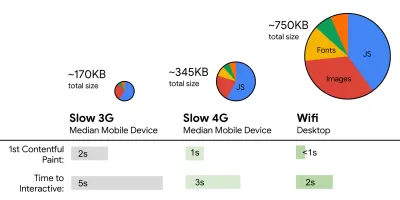
Il tempo tra gli anni è sempre un ottimo momento per calmarsi; ma è anche un momento meraviglioso per fare qualche ricerca, pensare, scrivere e forse anche programmare e progettare non richiesti. E quasi come se fosse una tradizione annuale (in realtà lo è), Vitaly ha letto tutto ciò che è accaduto nel front-end nel 2021 e ha compilato tutto nella checklist delle prestazioni del front-end 2021 ancora una volta.

Questa guida copre praticamente tutto ciò di cui hai bisogno per creare esperienze veloci sul Web oggi, dalle metriche agli strumenti e alle tecniche e strategie front-end. Si è dimostrato abbastanza utile per molti lettori negli ultimi anni, quindi spero che possa essere utile anche per te. Puoi anche modificare l'elenco di controllo (PDF, MS Word Doc e pagine Apple) e adattarlo alle tue esigenze personali o persino usarlo per la tua organizzazione.
Ora, senza ulteriori indugi, diamo un'occhiata a ciò che il team Smashing ha in serbo per te nei prossimi mesi.
Organizza il tuo anno in anticipo con i workshop online
Hai già partecipato a uno dei nostri workshop? Siamo entusiasti ogni volta che organizziamo workshop pratici online con tutti i meravigliosi partecipanti provenienti da tutto il mondo che si uniscono per imparare insieme. Si è rivelata una grande opportunità per entrare in contatto con persone in tutto il mondo e condividere esperienze dal vivo. Tante idee hanno preso vita grazie alla progettazione dal vivo e alle sessioni di codifica, e ci sono anche molte persone che hanno trovato nuovi amici!
È ancora meglio: ora abbiamo pacchetti workshop da cui puoi scegliere 3, 5 o anche 10 biglietti per i workshop di tua scelta: in corso, imminenti o quelli che si terranno in futuro! Scegli i workshop online di tua scelta, al miglior prezzo e nelle migliori date , per te, il tuo team o la tua agenzia. Vai ai pacchetti dell'officina.
| Date | Officina | Relatore | Argomento |
|---|---|---|---|
| 19-27 gennaio | Masterclass di progettazione di moduli | Adam Argento | Design e UX |
| 21 gennaio - 5 febbraio | Nuove avventure nel front-end, edizione 2021 | Vitaly Friedman | Codice |
| 2 febbraio – 10 febbraio | Costruire e-mail HTML moderne | Remi Parmentier | Codice |
| 11 febbraio - 26 febbraio | Masterclass di animazione SVG | Cassie Evans | Codice |
| 16 febbraio - 17 febbraio | Masterclass di layout CSS | Rachele Andrea | Codice |
| 23 febbraio - 9 marzo | Sistemi di progettazione di successo | Brad Gelo | Flusso di lavoro, codice |
| 4 marzo - 12 marzo | Psicologia per UX e Product Design | Joe Leech | Design e UX |
| 16 marzo - 24 marzo | Masterclass Trovare clienti | Paolo Bogo | Design e UX |
| 18 marzo - 1 aprile | Progettazione comportamentale | Susan e Guthrie Weinschenk | Design e UX |
| 30 marzo – 31 marzo | Progettare la navigazione perfetta | Vitaly Friedman | Design e UX |
| 23 febbraio - 9 marzo | Architettura dei sistemi di progettazione | Nathan Curtis, Kevin Powell | Flusso di lavoro, codice |
Continuiamo a lavorare sul programma per quest'anno e ci sono altri workshop da annunciare. Facci sapere se desideri eseguirne uno, contattaci su Twitter DM e promettiamo di fare del nostro meglio per realizzarlo. Inoltre, sentiti libero di iscriverti qui se desideri essere il primo a ricevere una notifica quando si presentano nuovi workshop. Inoltre, hai anche accesso ai biglietti per prenotazioni anticipate .
Novità: incredibili audit online su front-end e UX
Proprio la scorsa settimana abbiamo lanciato silenziosamente il nostro nuovo piccolo prodotto - audit online - revisione video di 30-60 minuti insieme a un rapporto scritto dei nostri risultati. È un modo semplice e veloce per convalidare le tue idee e ottenere un feedback onesto e imparziale (per ora solo da Vitaly) sul front-end e sull'esperienza utente del tuo sito Web, app o modelli. Inoltre, linee guida e punti di azione per fare meglio.
Prenota un audit a tua scelta e condividi alcuni dettagli sul tuo sito Web, app o modelli e ti risponderemo in pochissimo tempo!
Podcast strepitoso: sintonizzati e lasciati ispirare
L'anno scorso, abbiamo pubblicato un nuovo episodio di Smashing Podcast ogni due settimane e il feedback è stato fantastico ! Con oltre 56.000 download (poco più di un migliaio a settimana, e in crescita!), abbiamo avuto 34 ospiti sul podcast con background diversi e così tanto da condividere!
Se non vedi un argomento che vorresti ascoltare e su cui vorresti saperne di più, non esitare a contattare l'ospite Drew McLellan o a metterti in contatto tramite Twitter in qualsiasi momento: ci piacerebbe avere tue notizie!
| 1. Che cos'è la direzione artistica? | 2. Cosa c'è di così bello nel freelance? |
| 3. Cosa sono i token di progettazione? | 4. Cosa sono i componenti inclusi? |
| 5. Cosa sono i caratteri variabili? | 6. Cosa sono i micro-frontend? |
| 7. Che cos'è un sistema di progettazione del governo? | 8. Cosa c'è di nuovo in Microsoft Edge? |
| 9. Come posso lavorare con i framework dell'interfaccia utente? | 10. Che cos'è il design etico? |
| 11. Che cos'è Sourcebit? | 12. Che cos'è l'ottimizzazione delle conversioni? |
| 13. Che cos'è la privacy online? | 14. Come posso organizzare seminari online? |
| 15. Come posso creare un'app in 10 giorni? | 16. Come posso ottimizzare il mio spazio di lavoro domestico? |
| 17. Cosa c'è di nuovo in Drupal 9? | 18. Come posso imparare a reagire? |
| 19. Che cos'è CUBE CSS? | 20. Cos'è Gatsby? |
| 21. Le migliori pratiche moderne sono dannose per il Web? | 22. Che cos'è il serverless? |
| 23. Che cos'è Next.js? | 24. Che cos'è l'animazione SVG? |
| 25. Che cos'è RedwoodJS? | 26. Cosa c'è di nuovo in Vue 3.0? |
| 27. Che cos'è il dattiloscritto? | 28. Che cos'è undici? |
| 29. Come funziona Netlify Dogfood The Jamstack? | 30. Che cos'è il design del prodotto? |
| 31. Che cos'è GraphQL? | 32. Recensione dell'anno 2020 |
| 33. Che cos'è l'apprendimento automatico? | 32. In arrivo il 26 gennaio |
Restate sintonizzati per il prossimo episodio in uscita il 26 gennaio!
Newsletter strepitosa: le migliori scelte
Con la nostra newsletter settimanale, miriamo a offrirti bocconcini utili e pratici e condividere alcune delle cose utili su cui le persone stanno lavorando nel settore del web. Ci sono così tante persone di talento là fuori che lavorano a progetti brillanti e ti saremmo grati se potessi aiutarci a spargere la voce e dare loro il merito che meritano!
Inoltre, iscrivendoti, non ci sono invii di terze parti o pubblicità nascosta e il tuo supporto ci aiuta davvero a pagare le bollette. ️
Ti interessa sponsorizzare? Sentiti libero di controllare le nostre opzioni di partnership e di metterti in contatto con il team in qualsiasi momento: sarà sicuro di risponderti il prima possibile.

Di seguito sono riportati alcuni dei popolari articoli della newsletter che abbiamo condiviso di recente nella nostra newsletter:
Compatibilità caratteri locali predefinita
I caratteri predefiniti variano in modo significativo tra i diversi sistemi operativi. Per fornire un modo semplice per cercare i caratteri predefiniti di un sistema, in particolare quelli che devono essere disponibili tramite CSS font-family , Zach Leatherman ha creato Font Family Reunion.

La tabella di compatibilità funziona come una Can I Use per i font locali predefiniti: una volta inserita una font-family , ti dirà se è supportata, oltre a quali sono le cinque famiglie di font di parole chiave CSS standard ( serif , sans-serif , monospace , e il meno noto fantasy e cursive ) sono alias in ogni sistema operativo. Uno per i segnalibri.
Miglioramento delle prestazioni dei caratteri di Google
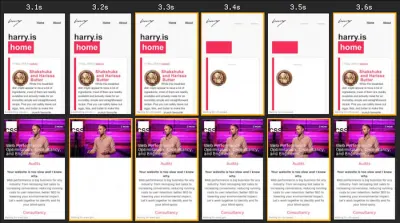
I caratteri di self-hosting sono ampiamente accettati come l'opzione più veloce quando si utilizzano i caratteri Web. Tuttavia, anche Google Fonts può essere veloce: la loro capacità di fornire file di font il più piccolo possibile a specifici programmi utente e piattaforme e il loro supporto relativamente nuovo per font-display tramite il parametro URL &display=swap sono già una buona base. E, come mostra Harry Roberts, ci sono alcune cose che puoi fare per migliorare ulteriormente le loro prestazioni e mitigare molti dei problemi per cui i caratteri di Google sono comunemente noti.

Per il suo articolo "The Fastest Google Fonts", Harry ha esaminato la tana del coniglio per testare le prestazioni per trovare la migliore combinazione per i caratteri Google veloci: caricamento asincrono CSS, caricamento asincrono dei file dei caratteri, attivazione FOFT, recupero rapido di file CSS asincroni e riscaldamento su domini esterni. Tutte queste tecniche combinate potrebbero sembrare un po' opprimenti all'inizio, ma Harry conclude il suo articolo con uno snippet sottile e gestibile che ti aiuta a ottenere il massimo da Google Fonts.
Email reattive rese facili
La codifica di e-mail pulite e reattive che forniscono una solida esperienza in tutti i client di posta elettronica più diffusi può essere una sfida che richiede tempo. HEML è qui per cambiarlo. Il linguaggio di markup open source ti offre la potenza nativa dell'HTML senza dover affrontare tutte le stranezze della posta elettronica. Non ci sono regole speciali o paradigmi di stile da padroneggiare, quindi se conosci HTML e CSS, sei pronto per iniziare.

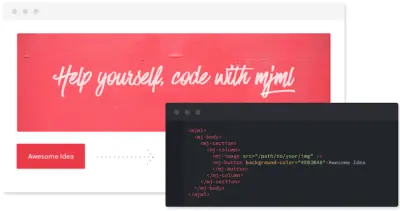
MJML si basa sulla stessa idea di semplificare il processo di creazione di e-mail reattive. Il linguaggio di markup si basa su una sintassi semantica che rende il processo semplice mentre un motore open source fa il lavoro pesante e traduce l'MJML che hai scritto in HTML reattivo. Una libreria di componenti standard ti fa risparmiare tempo extra e alleggerisce la tua base di codici e-mail. E se vuoi crearne uno tuo, anche la Guida al sistema di modelli modulari potrebbe essere d'aiuto. Promettente!
Modelli di email HTML a prova di proiettile
Far funzionare un'e-mail HTML su client di posta elettronica non è un compito facile. Fortunatamente, ci sono molti strumenti, modelli e framework affidabili per semplificare lo svolgimento del tuo lavoro. Ad esempio, Maizzle è un framework che ti aiuta a creare rapidamente email HTML con Tailwind CSS e post-elaborazione avanzata specifica per email. Fornisce anche alcuni progetti già pronti (Maizzle Starters) con cui puoi iniziare subito.

Cerberus e HTML Email forniscono piccole raccolte di modelli solidi e affidabili per email HTML reattive che sono ben testate in oltre 50 client di posta elettronica, tra cui Gmail, Outlook, Yahoo, AOL e molti altri. EmailFrame.work ti consente di creare modelli di e-mail HTML reattivi con opzioni di griglia predefinite e componenti di base, supportati in oltre 60+ client di posta elettronica.
Stripo, Chamaileon, Postcards, Topol.io e Bee Free offrono numerosi modelli di email HTML gratuiti, Litmus fornisce modelli di email reattivi per newsletter, aggiornamenti di prodotto e ricevute e CampaignMonitor ha un generatore di modelli di email HTML gratuito con funzionalità drag'n'drop.
Dai gradienti CSS ai dati falsi
Immagina di aver solo bisogno di trovare stili triangolari CSS per elementi e pseudo-elementi. O forse affinare un po' la tavolozza dei colori esplorando le tinte e le sfumature di un determinato colore. O forse generare un gradiente CSS lineare e radiale per una sezione della pagina. Non è necessario fare tutto manualmente o provare a trovare quei frammenti CSS in tutto il Web. Li trovi sempre su Omatsuri.

Omatsuri significa festival in giapponese e il sito è un delizioso festival di strumenti browser open source per l'uso quotidiano. Sul sito troverai un generatore di triangoli, un generatore di sfumature di colore, un generatore di gradienti, divisori di pagina, un compressore SVG, un convertitore SVG → JSX , un generatore di dati falsi, cursori CSS e codici evento della tastiera. Progettato e costruito da Vitaly Rtishchev e Vlad Shilov. È disponibile anche il codice sorgente del sito.
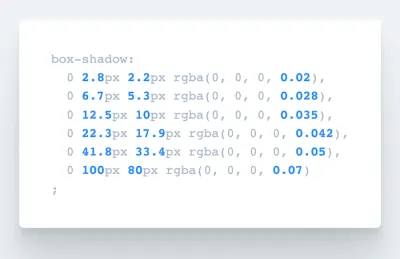
Generatore di ombre CSS
Alla ricerca di uno strumento che generi automaticamente codice CSS per box-shadow davvero lisci e stratificati ? Bene, adorerai SmoothShadow. Ispirato da un articolo scritto da Tobias Ahlin Bjerrome, questo ingegnoso strumento è stato creato per aiutare chiunque a generare il codice di cui ha bisogno sul posto.

Dopo averlo provato, sarà difficile non usarlo. Il piccolo strumento ti consente di progettare visivamente un'ombra liscia a strati, ma anche di modificare l'alfa, l'offset e la sfocatura con curve di andamento individuali. Ed è ancora meglio: il creatore dello strumento, Philipp Brumm, ha anche rilasciato SmoothShadow come plug-in Figma, così puoi ottimizzare il tuo flusso di lavoro proprio come hai sempre desiderato!
Comprensione delle variabili CSS
Le variabili CSS sono potenti. Si sovrappongono normalmente, ereditano, consentono di riutilizzare il codice e sono estremamente permissivi. Ma cosa puoi effettivamente inserire in una variabile CSS per sfruttarne appieno il potenziale? Dal momento che alcune delle cose non sono così ovvie, Will Boyd ha esplorato le possibilità in un post sul blog.

Dai valori delle unità alle parole chiave predefinite, alle stringhe di contenuto, alle immagini e persino ai fantasiosi valori animati, il riepilogo di Will fa luce sulle cose più comuni che potresti voler usare in combinazione con una variabile CSS. Un'ottima panoramica.
Mai smettere di imparare
L'apprendimento non si ferma mai. E poiché sono spesso le piccole intuizioni, le curiosità sul codice e i suggerimenti che si rivelano i più utili, Stefan Judis ha iniziato "Today I Learned".

Che si tratti della consapevolezza che i filtri SVG possono essere integrati nei CSS o di come dire ai browser che il tuo sito supporta le combinazioni di colori, per ogni piccola cosa che ha imparato, Stefan condivide un breve riassunto, non solo relativo ai CSS ma anche all'accessibilità, bash, git, GraphQL, HTML, JavaScript e molto altro. I bocconcini di codice di Samantha Ming sono anche uno scrigno di tesori di saggezza rapida ma inestimabile degli sviluppatori web che è destinata a semplificarti la vita.
E questo è un involucro!
Ti auguriamo sinceramente un anno davvero meraviglioso questa volta, pieno di risate, momenti memorabili ed esperienze straordinariamente straordinarie. Per prima cosa, non vediamo l'ora di vederti online o di persona, ma una cosa è certa: apprezziamo sinceramente che tu sia fantastico mese dopo mese, e per questo ti siamo eternamente grati.
Resta strepitoso!
