Utilizzo di formati immagine moderni: AVIF e WebP
Pubblicato: 2022-03-10Di recente abbiamo pubblicato il libro sull'ottimizzazione delle immagini di Addy con tutto ciò che devi sapere sulle immagini , su come comprimere, servire e mantenere le immagini. Ora, spedizione con un messaggio personale scritto a mano, firmato da Addy. Vai al sommario e prendi subito il libro.

Le immagini sono il tipo di risorsa più popolare sul Web e spesso sono le più grandi. Gli utenti apprezzano gli elementi visivi di alta qualità, ma è necessario prestare attenzione per fornire immagini di eroi, foto di prodotti e meme di gatti nel modo più efficiente ed efficace possibile.
Se stai ottimizzando per Web Vitals, potresti essere interessato a sapere che le immagini rappresentano circa il 42% dell'elemento più grande di Contentful Paint per i siti web. Le metriche chiave incentrate sull'utente spesso dipendono dalle dimensioni, dal numero, dal layout e dalla priorità di caricamento delle immagini sulla pagina. Questo è il motivo per cui gran parte della nostra guida sulle prestazioni parla di ottimizzazione delle immagini.
Di seguito è possibile trovare un elenco di raccomandazioni.
tl; dott
- AVIF è una solida prima scelta se la compressione con perdita di dati a bassa fedeltà è accettabile e il risparmio di larghezza di banda è la priorità numero uno. Supponendo che le velocità di codifica/decodifica soddisfino le tue esigenze.
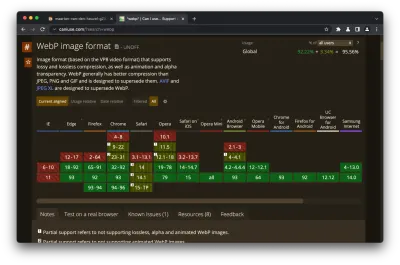
- WebP è più ampiamente supportato e può essere utilizzato per il rendering di immagini normali in cui non sono richieste funzionalità avanzate come un'ampia gamma di colori o sovrapposizioni di testo.
- AVIF potrebbe non essere in grado di comprimere immagini non fotografiche, PNG o WebP senza perdita di dati. I risparmi di compressione da WebP possono essere inferiori a JPEG per la compressione con perdita di alta fedeltà.
- Se sia AVIF che WebP non sono opzioni praticabili, prendere in considerazione la valutazione di MozJPEG (ottimizza immagini JPEG), OxiPNG (immagini non fotografiche) o JPEG 2000 (immagini fotografiche lossy o lossless).
- Il miglioramento progressivo tramite
<picture>consente al browser di scegliere il primo formato supportato nell'ordine di preferenza. Questa implementazione è notevolmente semplificata quando si utilizzano CDN di immagini in cui l'intestazione Accept e la negoziazione del contenuto (ad es. formattazione automatica e qualità) possono fornire l'immagine migliore.
Perché abbiamo bisogno di formati moderni?
Abbiamo una selezione ragionevolmente ampia di formati immagine tra cui scegliere durante il rendering di immagini sul web. La differenza essenziale tra i formati di immagine è che il codec di immagine utilizzato per codificare o decodificare ogni tipo di immagine è diverso. Un codec immagine rappresenta l'algoritmo utilizzato per comprimere e codificare le immagini in un tipo di file specifico e decodificarle per la visualizzazione sullo schermo.
Codec di valutazione
Puoi valutare quale formato immagine è adatto a te in base a diversi parametri.
- Compressione
L'efficienza di un codec può essere misurata principalmente dalla quantità di compressione che può ottenere. La compressione ottenuta è rilevante perché maggiore è la compressione, minore è la dimensione del file e minori sono i dati richiesti per trasferire l'immagine sulla rete. Le dimensioni del file più piccole influiscono direttamente sulla metrica Largest Contentful Paint (LCP) per la pagina poiché le risorse di immagine necessarie per la pagina vengono caricate più velocemente. - Qualità
Idealmente, la compressione non dovrebbe comportare alcuna perdita di dati dell'immagine; dovrebbe essere senza perdite. I formati di compressione che provocano una certa perdita di dati dell'immagine, riducendo così la qualità dell'immagine, sono noti come con perdita. Puoi utilizzare strumenti come DSSIM o simulacri per misurare la somiglianza strutturale tra le immagini e giudicare se la perdita di qualità è accettabile. - Codifica/decodifica velocità
Algoritmi di compressione complessi possono richiedere una maggiore potenza di elaborazione per codificare/decodificare le immagini. Questo può essere complicato dal fatto che la codifica venga eseguita in anticipo (statico/build) o al volo (su richiesta). Mentre la codifica può essere una tantum nel caso di immagini statiche, il browser deve comunque decodificare le immagini prima di renderle. Un complesso processo di decodifica può rallentare il rendering delle immagini.
Il grado di compressione, la qualità dell'immagine e la velocità di decodifica sono fattori chiave da considerare quando si confrontano le prestazioni dell'immagine per il Web. Casi d'uso specifici potrebbero richiedere formati di immagine che supportano altre funzionalità come:
- Supporto software: un formato immagine può funzionare molto bene, ma è inutile se browser, CDN e altri strumenti di manipolazione delle immagini non lo riconoscono.
- Potrebbe essere necessario il supporto dell'animazione per alcune immagini sul Web (ad es. GIF). Tuttavia, dovresti idealmente sostituire tali immagini con video.
- Trasparenza alfa: la possibilità di creare immagini con diversi livelli di opacità utilizzando il canale alfa. (es. immagini PNG con sfondi trasparenti)
- Dovrebbe supportare l'imaging ad alta gamma dinamica (HDR) e un'ampia gamma di colori.
- La decodifica progressiva per caricare le immagini gradualmente consente agli utenti di ottenere un'anteprima ragionevole dell'immagine prima che venga perfezionata.
- Mappe di profondità che ti permetteranno di applicare effetti in primo piano o sullo sfondo dell'immagine.
- Immagini con più livelli sovrapposti, ad esempio sovrapposizioni di testo, bordi e così via.
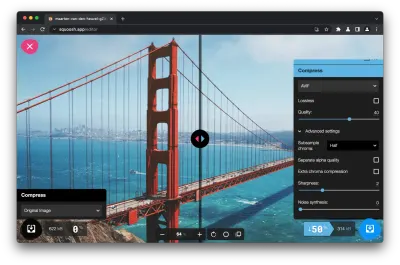
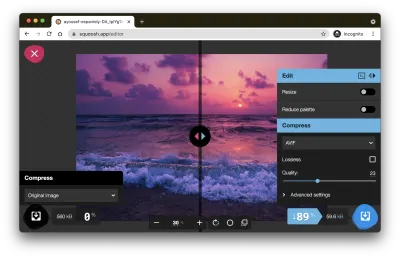
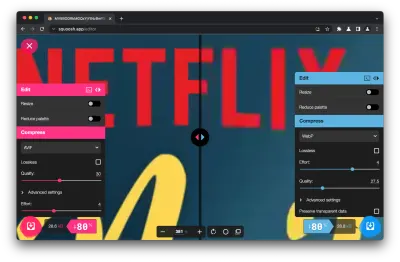
Suggerimento: quando si valuta la qualità, la compressione e la messa a punto dei formati moderni, la capacità di Squoosh.app di eseguire un confronto visivo affiancato è utile. L'ingrandimento ti consente di apprezzare meglio dove un formato mostra blocchi o artefatti di bordo per ragionare sui compromessi.

Le vecchie guardie: JPEG e PNG
JPEG è stato il formato immagine più ampiamente supportato per 25 anni. I codificatori JPEG classici portano a una compressione relativamente debole, mentre gli sforzi di codifica JPEG più moderni (come MozJPEG) migliorano la compressione ma non sono così ottimali come i formati moderni. JPEG è anche un formato di compressione con perdita di dati. Sebbene la velocità di decodifica per i JPEG sia eccellente, manca di altre caratteristiche desiderabili richieste dalle immagini su siti Web moderni e accattivanti. Non supporta la trasparenza in immagini, animazioni, mappe di profondità o sovrapposizioni.
JPEG funziona meglio con le fotografie, mentre PNG è la sua controparte per altre immagini fisse. PNG è un formato senza perdita di dati e può supportare la trasparenza alfa, ma la compressione ottenuta, soprattutto per le fotografie, è considerevolmente bassa. JPEG e PNG sono entrambi ampiamente utilizzati a seconda del tipo di immagine richiesta.
L'obiettivo dei moderni formati di immagine è quindi superare i limiti di JPEG e PNG offrendo una migliore compressione e flessibilità per supportare le altre funzionalità discusse in precedenza. Con questo background, diamo un'occhiata a ciò che AVIF e WebP hanno da offrire.
AVIF
Il formato file immagine AV1 (AVIF) è un formato immagine open source per la memorizzazione di immagini fisse e animate. È stato rilasciato nel febbraio 2019 da Alliance for Open Media (AOMedia). AVIF è la versione immagine del popolare formato video AV1. L'obiettivo era quello di sviluppare un nuovo formato di codifica video open source che fosse allo stato dell'arte e privo di royalty.
Vantaggi dell'AVIF
AVIF supporta una compressione lossy e lossless molto efficiente per produrre immagini di alta qualità dopo la compressione AVIF comprime molto meglio dei formati più diffusi sul Web oggi (JPEG, WebP, JPEG 2000 e così via). Le immagini possono essere fino a dieci volte più piccole dei JPEG di qualità visiva simile. Alcuni test hanno dimostrato che AVIF offre un risparmio del 50% nella dimensione del file rispetto a JPEG con una qualità percettiva simile . Nota che possono esserci casi in cui WebP lossless può essere migliore di AVIF lossless, quindi assicurati di valutare manualmente.
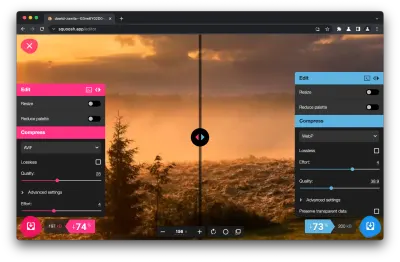
Qui puoi vedere un confronto delle dimensioni tra un'immagine JPEG e la sua immagine AVIF (con perdita) corrispondente convertita utilizzando l'app Squoosh:


Oltre a una compressione superiore, AVIF fornisce anche le seguenti funzionalità:
- AVIF supporta animazioni, foto dal vivo e altro attraverso immagini multistrato archiviate in sequenze di immagini.
- Offre un supporto migliore per elementi grafici, loghi e infografiche, dove JPEG ha dei limiti.
- Fornisce una migliore compressione lossless rispetto a JPEG.
- Supporta dodici bit di profondità del colore consentendo immagini ad alta gamma dinamica (HDR) e ad ampia gamma di colori (WCG) con una migliore gamma di toni chiari e scuri e una gamma più ampia di luminosità.
- Include il supporto per le immagini monocromatiche e multicanale, comprese le immagini trasparenti che utilizzano il canale alfa.
Confronto dei formati
Per comprendere meglio le differenze di qualità e compressione offerte dai diversi formati, possiamo confrontare visivamente le immagini e valutare le differenze.
Valutazione della qualità e della compressione
Inizieremo la nostra valutazione della qualità di JPEG, WebP e AVIF utilizzando le impostazioni di output di alta qualità predefinite di Squoosh per ciascun formato, intenzionalmente non ottimizzate per imitare l'esperienza di un nuovo utente con loro. Come promemoria, dovresti mirare a valutare la configurazione della qualità e i formati più adatti alle tue esigenze. Se hai poco tempo, le CDN di immagini automatizzano parte di questo.
In questo primo test, la codifica di una foto da 560 KB di un tramonto (con molte trame) produce un'immagine visivamente e percettivamente abbastanza simile per ciascuna. L'output arriva a 289 KB (JPEG@q75), 206 KB (WebP@q75) e 101 KB (AVIF@q30), fino all'81% di risparmio di compressione.
Ottime cose, ma scaviamo più a fondo.
Vedi la penna [Confronto formato immagine 2](https://codepen.io/smashingmag/pen/WNOPpbd) di Addy Osmani.
Esistono vari strumenti per confrontare la dissomiglianza tra diversi formati di immagine (ad es. DSSIM, simulacri). Usando questi strumenti, puoi approssimare l'impostazione di qualità comparabile quando valuti, ad esempio, da JPEG a WebP o da WebP a AVIF. Di seguito sono riportate le stesse immagini codificate con una qualità comparabile, mirate alla qualità del 70% di JPEG. L'output è 323 KB (JPEG), 214 KB (WebP @ q75) e 117 KB (AVIF @ 60) — le dimensioni sono leggermente maggiori rispetto a quelle predefinite, ma le vincite della compressione sono comunque significative.
Vedi la penna [Confronto formato immagine 2a (qualità)](https://codepen.io/smashingmag/pen/NWgopqw) di Addy Osmani.
Possiamo anche guardare a una qualità inferiore in ogni formato, che è davvero il punto in cui WebP e AVIF brillano. Ecco JPEG@q10 (35KB), WebP@q1 (35KB), AVIF@q17 (36KB): il WebP ha un numero significativamente inferiore di artefatti a blocchi rispetto al JPEG, mentre l'AVIF è meno a blocchi ed è più nitido sui dettagli chiave dell'immagine .
Guarda la penna [Confronto formato immagine 2d (qualità)](https://codepen.io/smashingmag/pen/GREzWpN) di Addy Osmani.
Nota: questo tramonto è un'immagine con una risoluzione più alta ( 2400 × 1595 ) e su schermi 2×, la qualità potrebbe essere molto inferiore e apparire ancora nitida a seconda di come gli utenti interagiscono con l'immagine (ad esempio, quanto pizzicano e ingrandiscono).

Per un esempio più estremo delle differenze tra JPEG e AVIF, possiamo guardare un esempio dal set di dati Kodak (valutato da Netflix) confrontando un JPEG (4:4:4) a 20KB con un AVIF (4:4:4) a 19,8 KB. Nota come il JPEG ha artefatti a blocchi visibili nel cielo e nel tetto. L'AVIF è visibilmente migliore, poiché contiene meno artefatti di blocco. C'è, tuttavia, un livello di perdita di consistenza sul tetto e una certa sfocatura. È comunque abbastanza impressionante, dato che il fattore di compressione complessivo è 59x.
Vedi la penna [Confronto del formato immagine 4a (netflix)](https://codepen.io/smashingmag/pen/abwXJvg) di Addy Osmani.
Successivamente, valutiamo la qualità dell'immagine di una spiaggia con molti dettagli, trame e aree a basso contrasto tra le nuvole. Confronteremo l'originale (a 482 KB) con ciò che JPEG, WebP e AVIF possono produrre con un limite di dimensione del file di 45 KB (senza ottimizzazione avanzata) — usando Squoosh; questo funziona con JPEG (MozJPEG) al 50% di qualità, WebP al 54% e AVIF al 36%.
Vedi la penna [Confronto formato immagine 3a (dimensione)](https://codepen.io/smashingmag/pen/rNwPyxP) di Addy Osmani.
Il JPEG ha artefatti a blocchi e bande di colore visibili nelle nuvole e nell'acqua, mentre WebP e AVIF hanno notevolmente meno di questo blocco osservabile. A mio parere, l'AVIF offre l'esperienza complessiva più fluida di tutti e tre.
Vedi la penna [Confronto formato immagine 3a (crop)](https://codepen.io/smashingmag/pen/jOwdBqx) di Addy Osmani.
A proposito di texture, possiamo anche eseguire una valutazione di qualità inferiore simile su un poster Netflix per "The Witcher" (targeting 36KB). Notare il blocco nelle nuvole per il JPEG e una certa sfocatura attorno al testo rosso per WebP (che supporta solo il sottocampionamento della crominanza 4:2:0 senza soluzioni alternative). L'AVIF sembra migliore, seguito dal WebP.
Guarda la penna [Confronto del formato immagine 5a (dimensione)](https://codepen.io/smashingmag/pen/dyRavXY) di Addy Osmani.
Infine, diamo un'occhiata a una foto con molti più elementi di testo rispetto alle immagini precedenti: un poster. Quando scendiamo a qualità inferiori e puntiamo a una dimensione ragionevolmente piccola (25 KB), possiamo osservare che il JPEG ha forti bande di colore e aloni attorno al testo. Ci sono evidenti artefatti a blocchi attorno ai bordi. Il WebP evita una parte del blocco, con un aspetto sempre migliore. L'AVIF conserva i bordi nitidi un po' meglio di JPEG o WebP, producendo un'immagine uniforme.
Vedi la penna [Confronto del formato immagine 4a (dimensione)](https://codepen.io/smashingmag/pen/WNOPpxM) di Addy Osmani.
Sono disponibili ulteriori confronti tra formato e qualità per la fotografia e le illustrazioni.
Strumenti e supporto AVIF
Dalla sua uscita nel 2019, il supporto per AVIF è aumentato considerevolmente. Sebbene non esistesse un metodo diretto per creare o visualizzare i file AVIF in precedenza, ora puoi farlo facilmente con le utilità open source disponibili.
Immagini AVIF nel browser
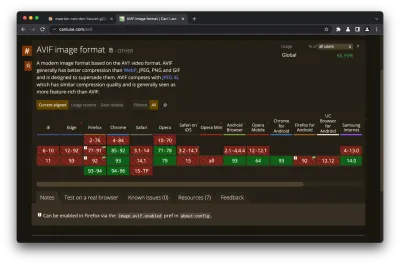
AVIF è stato introdotto nella versione desktop di Chrome nell'agosto 2020 con Chrome 85. È supportato anche su Chrome per Android, Opera e Firefox per desktop e Opera per Android.

Per includere un'immagine AVIF nella tua pagina, puoi aggiungerla come elemento immagine. Tuttavia, i browser che non supportano AVIF non possono eseguire il rendering di questa immagine.
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">Una soluzione alternativa per garantire che almeno un formato immagine supportato venga distribuito a tutti i browser consiste nell'applicare AVIF come miglioramento progressivo . Ci sono due modi per farlo.
Miglioramento progressivo
- Utilizzo dell'elemento
<picture>
Poiché<picture>consente ai browser di saltare le immagini che non riconoscono, puoi includere le immagini nel tuo ordine di preferenza. Il browser seleziona il primo che supporta.
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- Utilizzo della negoziazione dei contenuti
La negoziazione del contenuto consente al server di servire diversi formati di risorse in base a ciò che è supportato dal browser. I browser che supportano un formato specifico possono annunciarlo aggiungendo il formato all'intestazione della richiesta di accettazione. Ad esempio, l'intestazione della richiesta di accettazione per le immagini in Chrome è:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Il codice per verificare se AVIF è supportato nel gestore dell'evento fetch può assomigliare a questo:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
È possibile utilizzare questo valore per fornire AVIF o qualsiasi altro formato predefinito al client.
Creare il markup per il miglioramento progressivo può essere scoraggiante. Le CDN di immagini offrono l'opzione di servire automaticamente il miglior formato adatto al cliente. Tuttavia, se non stai utilizzando un CDN di immagini, puoi considerare l'utilizzo di uno strumento come just-gimme-an-img. Questo strumento può generare il markup per l'elemento dell'immagine per una determinata immagine con diversi formati e larghezze. Crea anche le immagini corrispondenti al markup utilizzando Squoosh interamente lato client. Nota: la codifica di più formati può richiedere del tempo per utilizzarla, quindi potresti voler prendere un caffè mentre aspetti.


Nota: le CDN di immagini sono menzionate alcune volte in questo articolo. I server CDN si trovano spesso più vicini agli utenti rispetto ai server di origine e possono avere tempi di andata e ritorno (RTT) più brevi, migliorando la latenza di rete. Detto questo, servire da un'origine diversa può aggiungere viaggi di andata e ritorno e influire sui miglioramenti delle prestazioni. Questo può andare bene se la CDN sta servendo altri contenuti del sito, ma in caso di dubbio, sperimenta e misura.
Codifica e decodifica file AVIF
Diversi progetti open source forniscono metodi diversi per codificare/decodificare i file AVIF:
- Biblioteche
Libaom è l'encoder e decoder open source gestito da AOMedia, i creatori di AVIF. La libreria viene continuamente aggiornata con nuove ottimizzazioni che mirano a ridurre i costi di codifica AVIF, in particolare per le immagini caricate di frequente o ad alta priorità. Libavif è un muxer e parser open source per AVIF utilizzato in Chrome per la decodifica di immagini AVIF. Puoi usare libavif con libaom per creare file AVIF da immagini originali non compresse o transcodificarli da altri formati. C'è anche Libheif, un popolare codificatore/decodificatore AVIF/HEIF e Cavif. Grazie a Ben Morss, libgd supporta AVIF e arriverà anche su PHP a novembre. - App Web e app desktop
Squoosh, un'app Web che ti consente di utilizzare diversi compressori di immagini, supporta anche AVIF, rendendo relativamente semplice convertire e creare file.avifonline. Sul desktop, GIMP supporta l'esportazione AVIF. ImageMagick e Paint.net supportano anche AVIF mentre sono disponibili anche i plugin della community di Photoshop per AVIF. - Librerie JavaScript
- AVIF.js è un polyfill AVIF per i browser che non supportano ancora AVIF. Utilizza l'API Service Worker per intercettare l'evento di recupero e decodificare i file AVIF.
- Avif.io è un'altra utility Web in grado di convertire file da diversi tipi di immagine in AVIF sul lato client. Chiama il codice Rust nel browser utilizzando un WebWorker. La libreria del convertitore viene compilata in WASM utilizzando wasm-pack.
- Sharp è un modulo Node.js in grado di convertire immagini di grandi dimensioni in formati standard in immagini più piccole compatibili con il Web, comprese le immagini AVIF.
- Utilità
Le utilità di conversione o trasformazione delle immagini supportano il formato AVIF. Puoi usare MP4Box per creare e decodificare file AVIF. - Nel codice
go-avifimplementa un codificatore AVIF per Go utilizzandolibaom. Viene fornito con un'utilità chiamataavifche può codificare file JPEG o PNG in AVIF.
Chiunque sia interessato a imparare come creare immagini AVIF usando Squoosh o costruire il codificatore della riga di comando avifenc può farlo nel codelab sul servizio di file AVIF.
AVIF e prestazioni
AVIF può ridurre la dimensione del file delle immagini grazie a una migliore compressione. Di conseguenza, i file AVIF vengono scaricati più velocemente e consumano una larghezza di banda inferiore. Ciò può potenzialmente migliorare le prestazioni riducendo il tempo per caricare le immagini.
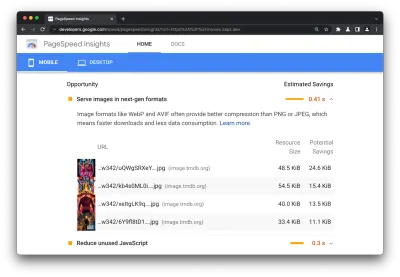
L'audit delle migliori pratiche del faro ora considera che la compressione dell'immagine AVIF può apportare miglioramenti significativi. Raccoglie tutte le immagini BMP, JPEG e PNG sulla pagina, le converte in WebP e stima la dimensione del file AVIF. Questa stima aiuta Lighthouse a segnalare i potenziali risparmi nella sezione "Servire immagini in formati di nuova generazione".

Tim Vereecke ha riportato un risparmio di byte del 25% e un impatto positivo su LCP (rispetto a JPEG) dopo aver convertito 14 milioni di immagini sul sito Web in AVIF misurate utilizzando Real User Monitoring (RUM).
AVIF Gotchas
Il più grande svantaggio di AVIF al momento è che manca un supporto uniforme su tutti i browser. L'introduzione di AVIF come miglioramento progressivo aiuta a superare questo problema. Alcuni altri aspetti in cui AVIF non soddisfa gli standard ideali per un moderno formato di file.
- Le versioni moderne di Chrome (Chrome 94+) supportano il rendering progressivo AVIF mentre le versioni precedenti no. Mentre al momento della scrittura non esiste un codificatore in grado di creare facilmente queste immagini, c'è la speranza che questo cambi.
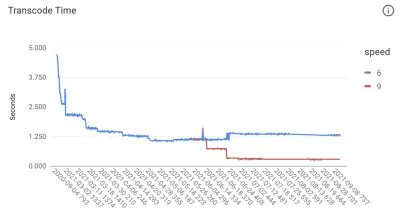
- Le immagini AVIF richiedono più tempo per essere codificate e create. Questo potrebbe essere un problema per i siti che creano file di immagini in modo dinamico. Tuttavia, il team di AVIF sta lavorando per migliorare le velocità di codifica. I contributori di AVIF di Google hanno anche riportato alcuni bei guadagni in termini di prestazioni. Dal 1° gennaio 2021, la codifica AVIF ha avuto un miglioramento del 47% circa nel tempo di transcodifica (questa è la velocità 6, l'attuale impostazione predefinita per libavif) e nel corso dell'anno solare un miglioramento del 73%. Da luglio, c'è stato anche un miglioramento del 72% nei tempi di transcodifica alla velocità 9 (codifica al volo).

- La decodifica delle immagini AVIF per la visualizzazione può anche richiedere più potenza della CPU rispetto ad altri codec, sebbene file di dimensioni inferiori possano compensare questo.
- Alcuni CDN non supportano ancora AVIF per impostazione predefinita per le loro modalità di formattazione automatica perché può essere ancora più lento da generare alla prima richiesta.
Web P
Abbiamo menzionato WebP alcune volte, ma copriamo brevemente la sua storia. Google ha creato il formato WebP nel 2011 come formato immagine che aiuterebbe a rendere il Web più veloce. Nel corso degli anni, è stato ampiamente accettato e adottato grazie alla sua capacità di comprimere le immagini in file di dimensioni inferiori rispetto a JPEG e PNG. WebP offre compressione sia lossless che lossy con una qualità visiva accettabile e supporta la trasparenza e l'animazione del canale alfa.
La compressione Lossy WebP si basa sul codec video VP8 e utilizza la codifica predittiva per codificare un'immagine. Utilizza i valori nei blocchi di pixel adiacenti per prevedere il valore in un blocco e codifica solo la differenza. Le immagini WebP senza perdita di dati vengono generate applicando più tecniche di trasformazione alle immagini per comprimerle.
Vantaggi WebP
Le immagini con perdita di dati WebP sono generalmente più piccole del 26% rispetto a PNG e le immagini con perdita di dati WebP sono più piccole del 25–34% rispetto alle immagini JPEG di qualità simile. Il supporto per l'animazione li rende un ottimo sostituto anche per le immagini GIF. Quanto segue mostra un'immagine PNG trasparente a sinistra e l'immagine WebP corrispondente a destra generata dall'app Squoosh con una riduzione delle dimensioni del 26%.

Inoltre, WebP offre altri vantaggi come:
- Trasparenza
WebP ha un canale di trasparenza a 8 bit senza perdita di dati con solo il 22% in più di byte rispetto a PNG. Supporta anche la trasparenza RGB con perdita, che è una caratteristica unica di WebP. - Metadati
Il formato di file WebP supporta i metadati delle foto EXIF e i metadati dei documenti digitali Extensible Metadata Platform (XMP). Può anche contenere un profilo colore ICC. - Animazione
WebP supporta immagini animate a colori reali.
Nota: nel caso di immagini trasparenti simili a vettori come quelle sopra, un SVG ottimizzato può in definitiva fornire un file più nitido e più piccolo rispetto a un formato raster.
Strumenti e supporto WebP
Negli anni, ecosistemi diversi da Google hanno adottato WebP e sono disponibili molti strumenti per creare, visualizzare e caricare file WebP.
Servire e visualizzare file WebP
WebP è supportato dalle ultime versioni di quasi tutti i principali browser oggi.

Se gli sviluppatori desiderano servire WebP su altri browser in futuro, possono farlo utilizzando l'elemento <picture> o richiedere le intestazioni come mostrato nella sezione su AVIF.
Image Content Delivery Networks (CDN) supportano anche immagini reattive con selezione automatica del formato per le immagini in WebP o AVIF a seconda del supporto del browser. I plug-in WebP sono disponibili per altri stack popolari come WordPress, Joomla, Drupal, ecc. Il supporto iniziale per WebP è disponibile anche nel core di WordPress, a partire da WordPress 5.8.
Puoi visualizzare facilmente le immagini WebP aprendole in un browser che le supporta. Inoltre, puoi anche visualizzarli in anteprima su Windows e macOS utilizzando un componente aggiuntivo. L'installazione del plug-in Quick Look per WebP ( qlImageSize ) consente di visualizzare in anteprima i file WebP utilizzando l'utilità Quick Look. Il team WebP ha pubblicato librerie e utilità precompilate per il codec WebP per Windows, macOS e Linux. L'utilizzo di questi su Windows consente di visualizzare in anteprima le immagini WebP in Esplora file o Visualizzatore foto di Windows.
Conversione di immagini in WebP
Oltre alle librerie fornite dal team WebP, diversi strumenti di modifica delle immagini gratuiti, open source e commerciali supportano WebP.
Utilità:
Come AVIF, Squoosh può anche convertire file in WebP online, come mostrato nella sezione precedente. XnConvert è un'utilità che puoi installare sul desktop per convertire diversi formati di immagine, incluso WebP. XnConvert può anche aiutare con la rimozione e la modifica dei metadati, il ritaglio e il ridimensionamento, la luminosità e il contrasto, la personalizzazione della profondità del colore, la sfocatura e la nitidezza, le maschere e le filigrane e altre trasformazioni.
Moduli Node.js:
Imagemin è un popolare modulo di minimizzazione delle immagini con un componente aggiuntivo per la conversione di immagini in WebP (imagemin-webp). Il componente aggiuntivo supporta le modalità WebP con perdita e senza perdita di dati.
Altri:
Diverse app per la conversione e la manipolazione delle immagini supportano il formato WebP. Questi includono Sketch, GIMP, ImageMagick, ecc. È disponibile anche un plug-in di Photoshop per WebP.
Utilizzo della produzione WebP
Grazie ai vantaggi della compressione rispetto a JPEG e PNG, molte grandi aziende utilizzano WebP in produzione per ridurre i costi e i tempi di caricamento delle pagine Web. Google registra un risparmio del 30-35% utilizzando WebP rispetto ad altri schemi di compressione con perdita di dati, servendo 43 miliardi di richieste di immagini al giorno, il 26% delle quali con compressione senza perdita di dati.
Per raggiungere la sua vasta base di utenti nei mercati emergenti dove i dati sono costosi, Facebook ha iniziato a fornire immagini WebP agli utenti Android. Hanno osservato "un risparmio di dati del 25-35% rispetto a JPG e dell'80% rispetto a PNG".
WebP Gotchas
All'inizio, uno svantaggio sostanziale di WebP era la mancanza di browser e supporto degli strumenti. Ci sono ancora pochi compromessi con WebP quando si considerano tutte le funzionalità che un formato moderno dovrebbe idealmente supportare.
- WebP è limitato alla precisione del colore a 8 bit. Di conseguenza, non può supportare immagini HDR/wide gamut.
- WebP non supporta le immagini con perdita di dati senza il sottocampionamento della crominanza. Lossy WebP funziona esclusivamente con un YCbCr 4:2:0 a 8 bit, mentre WebP lossless funziona con il formato RGBA. Ciò può influire su immagini con dettagli fini, trame cromatiche o testo colorato. Vedi sotto per un esempio.
- Non supporta la decodifica progressiva, tuttavia supporta la decodifica incrementale. Questo può in qualche modo compensarlo, ma l'effetto sul rendering può essere diverso.

Idealmente dovresti generare file WebP dai file di origine della migliore qualità disponibili. La conversione di JPEG scadenti in WebP non è molto efficiente poiché perdi in qualità due volte.
Sommario
Riassumendo tutte le informazioni sui quattro formati JPEG, PNG, AVIF e WebP e confrontando e quantificando i punti di forza e di debolezza come presentato nella sezione precedente, abbiamo ottenuto la tabella seguente.
Nota: il numero di stelle si basa su un'opinione generale e può variare per casi d'uso specifici.

Di seguito sono riportati alcuni dei punti chiave da considerare quando si fa riferimento a questa tabella.
- La compressione per immagini fotografiche e non fotografiche può differire ulteriormente in base alla fedeltà (qualità) delle immagini. Abbiamo indicato un punteggio complessivo qui.
- Dovresti scegliere le impostazioni di qualità e sottocampionamento della crominanza in base allo scopo delle immagini. Immagini di bassa e media fedeltà possono essere accettabili nella maggior parte degli scenari sul Web, ad esempio per notizie, social media ed e-commerce. I siti Web di archiviazione di immagini, film o fotografia richiedono immagini ad alta fedeltà. Dovresti testare i risparmi effettivi dovuti alla compressione per l'alta fedeltà prima di convertire in un altro formato.
- La mancanza di supporto e velocità per la decodifica progressiva potrebbe essere un problema per la codifica/decodifica dei file AVIF. Per i siti Web con immagini di dimensioni medie, il risparmio di byte dovuto alla compressione può compensare la velocità e l'assenza di decodifica progressiva poiché le immagini vengono scaricate rapidamente.
- Quando si confronta la compressione offerta dai formati immagine, confrontare le dimensioni dei file con lo stesso DSSIM.
- L'impostazione della qualità utilizzata durante la codifica non deve essere la stessa per formati diversi per produrre la stessa qualità delle immagini. Un JPEG codificato con un'impostazione di qualità di 60 può essere simile a un AVIF con un'impostazione di qualità di 50 e un WebP con un'impostazione di qualità di 65, come suggerito da questo post.
- Sono ancora necessari studi approfonditi per misurare l'impatto effettivo sull'LCP quando si confrontano i formati.
- Non abbiamo incluso altri formati come JPEG XL e HEIC in questo confronto. JPEG XL è ancora in una fase relativamente nascente e solo i dispositivi Apple supportano HEIC (mentre Safari no). Royalty e canoni di licenza complicano ulteriormente il supporto per HEIC.
AVIF controlla la maggior parte delle caselle in generale e WebP ha un supporto migliore e offre una compressione migliore rispetto a JPEG o PNG. Pertanto, dovresti senza dubbio considerare il supporto WebP quando ottimizzi le immagini sul tuo sito web. Valutare AVIF se soddisfa i tuoi requisiti e introdurlo come miglioramento progressivo potrebbe fornire valore poiché il formato viene adottato su diversi browser e piattaforme. Con gli strumenti di confronto della qualità e il miglioramento delle velocità di codifica, l'utilizzo di AVIF alla fine diventerebbe più semplice.
Grazie a Leena Sohoni-Kasture per il suo importante contributo a questo articolo, nonché a Patrick Meenan, Frank Galligan e Yoav Weiss per le loro recensioni.
Una nota strepitosa
All'inizio di quest'anno, abbiamo pubblicato un libro nuovo di zecca con Addy su tutto ciò che devi sapere per ottimizzare il modo in cui comprimi, gestisci e gestisci le immagini, aumentando le prestazioni lungo il percorso. Spediamo i libri gratuitamente in tutto il mondo e, se ricevi il libro ora, riceverai anche una cartolina scritta a mano da Addy con un messaggio personale.

- Vai ai dettagli ↓
- Scarica un esempio PDF gratuito (12 MB)
- Spedizione gratuita per posta aerea in tutto il mondo per i libri stampati.
- Prendi subito il libro.

Stampa + eBook
$ 44,00Copertina rigida di qualità. Spedizione gratuita in tutto il mondo. 100 giorni di garanzia di rimborso.
eBook
Senza DRM, ovviamente. ePUB, Kindle, PDF.
Incluso con l'abbonamento Smashing.
Scarica PDF, ePUB, Kindle.
Grazie per essere strepitoso! ️
