Tipografia fluida moderna utilizzando CSS Clamp
Pubblicato: 2022-03-10 Il concetto di tipografia fluida nello sviluppo web è presente da anni e gli sviluppatori hanno dovuto fare affidamento su varie soluzioni alternative per farlo funzionare nel browser. Con la nuova funzione di clamp CSS, creare una tipografia fluida non è mai stato così semplice.
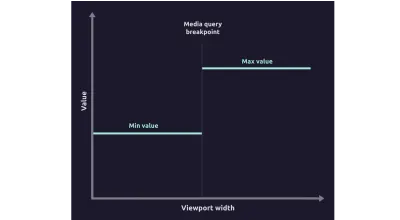
Di solito, quando implementiamo la tipografia reattiva , i valori cambiano su punti di interruzione specifici. Sono esplicitamente definiti. Quindi i progettisti spesso forniscono valori tipografici (dimensioni dei caratteri, altezze delle righe, spaziatura delle lettere, ecc.) per due, tre o anche più dimensioni dello schermo e gli sviluppatori di solito implementano questi requisiti aggiungendo query multimediali per indirizzare punti di interruzione specifici.

Sebbene gli elementi tipografici possano avere lo stesso aspetto dei progetti, ciò potrebbe non essere il caso per alcuni elementi nelle larghezze della finestra vicino ai punti di interruzione. Come già sappiamo, ci sono molti dispositivi e dimensioni dello schermo diversi a disposizione degli utenti oltre a quelli affrontati nel design. L'aggiunta di più punti di interruzione intermedi e sostituzioni di stile potrebbe risolvere il problema, ma rischiamo di aumentare la complessità del codice, creare più casi limite e rendere il codice meno chiaro e gestibile.

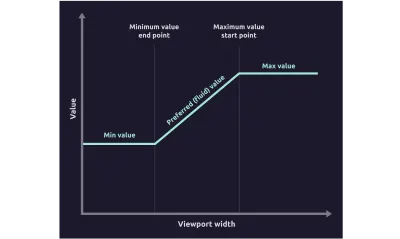
La tipografia fluida scala uniformemente tra il valore minimo e massimo a seconda della larghezza della finestra. Di solito inizia con un valore minimo e mantiene il valore costante fino a un punto specifico della larghezza dello schermo in cui inizia ad aumentare. Una volta raggiunto un valore massimo a un'altra larghezza dello schermo, mantiene quel valore massimo da lì in poi. Vedremo in questo articolo che la tipografia fluida può anche fluire nell'ordine inverso: inizia con un valore massimo e termina con un valore minimo.

Questo approccio riduce o elimina la messa a punto per punti di interruzione specifici e altri casi limite. Sebbene sia utilizzato principalmente nella tipografia, questo approccio di dimensionamento fluido funziona anche per margini, spaziature, spazi vuoti, ecc.
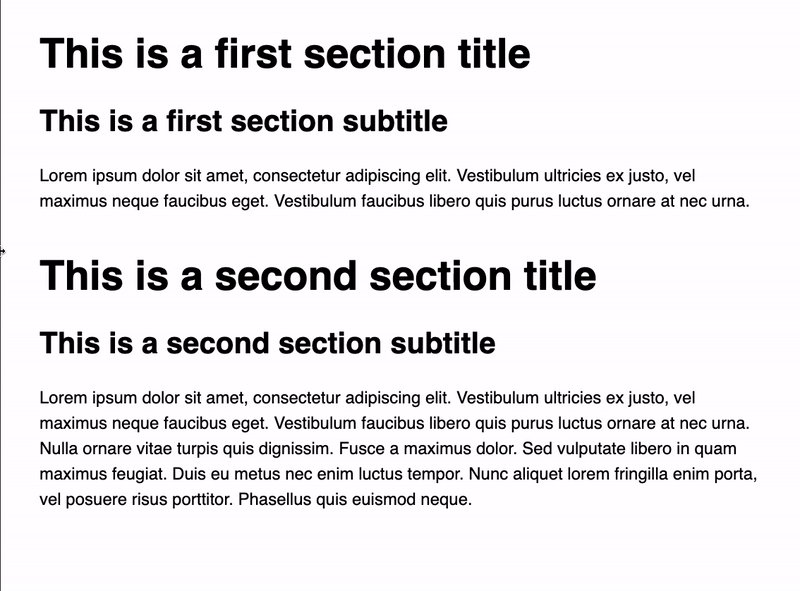
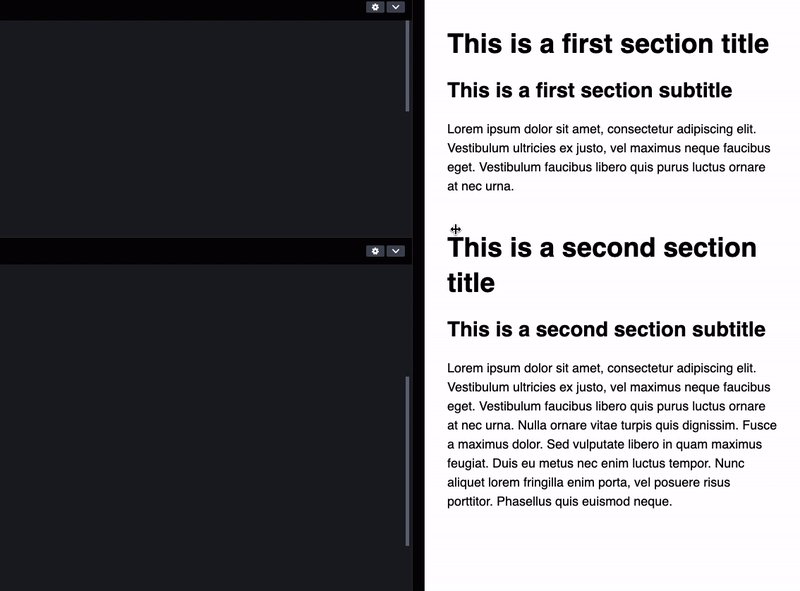
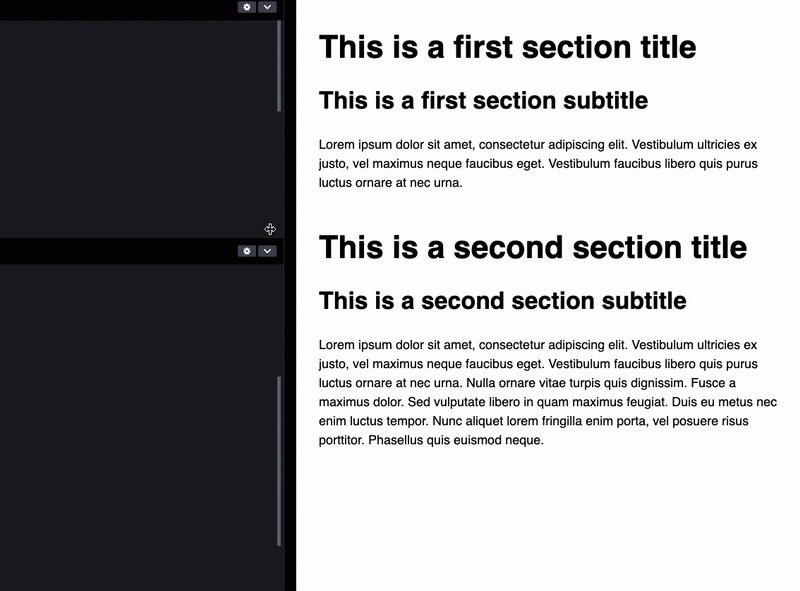
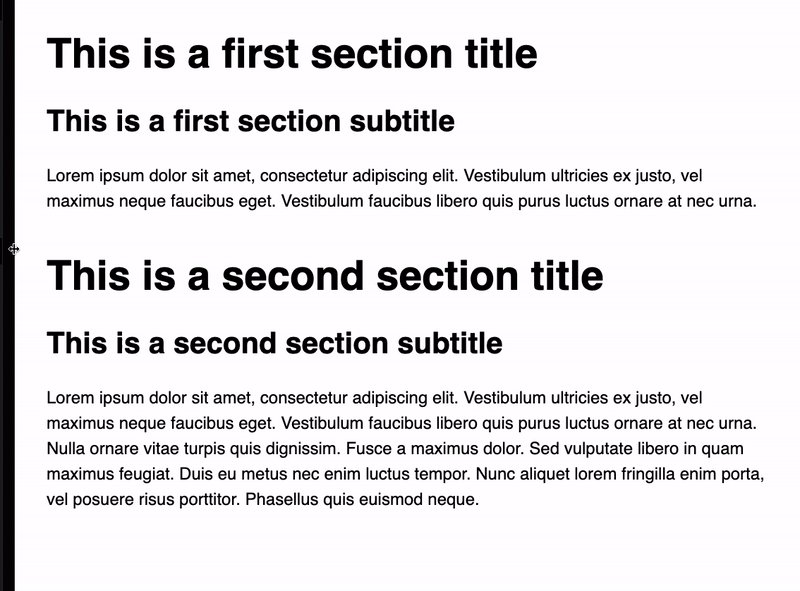
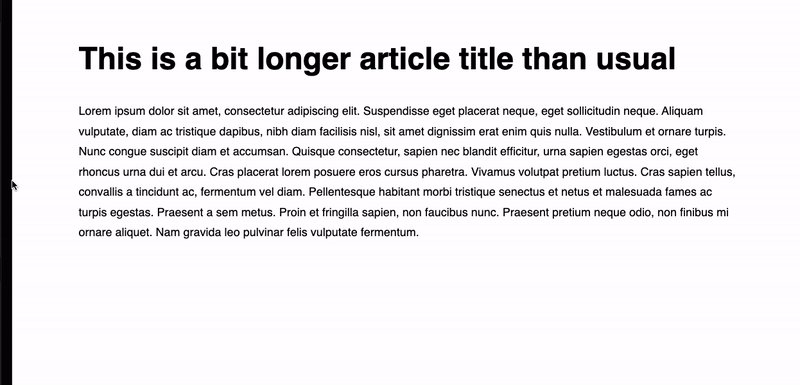
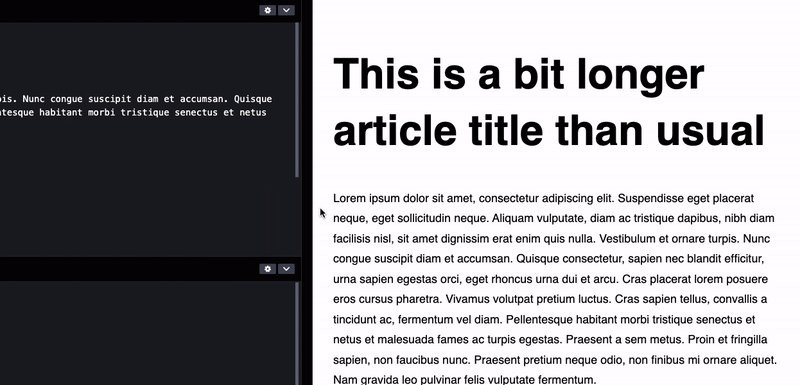
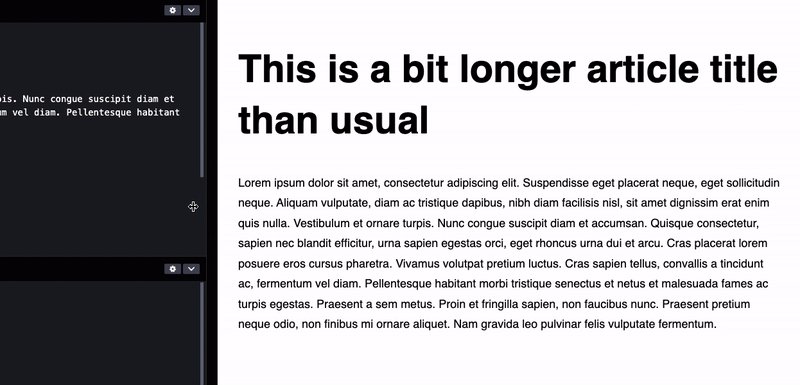
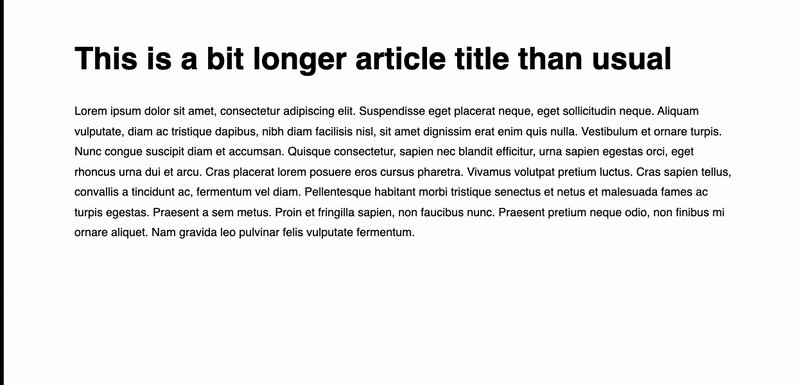
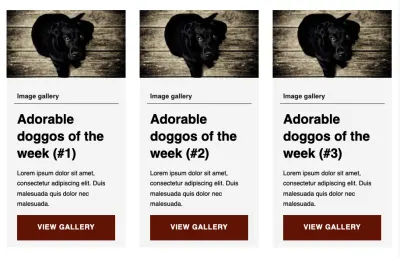
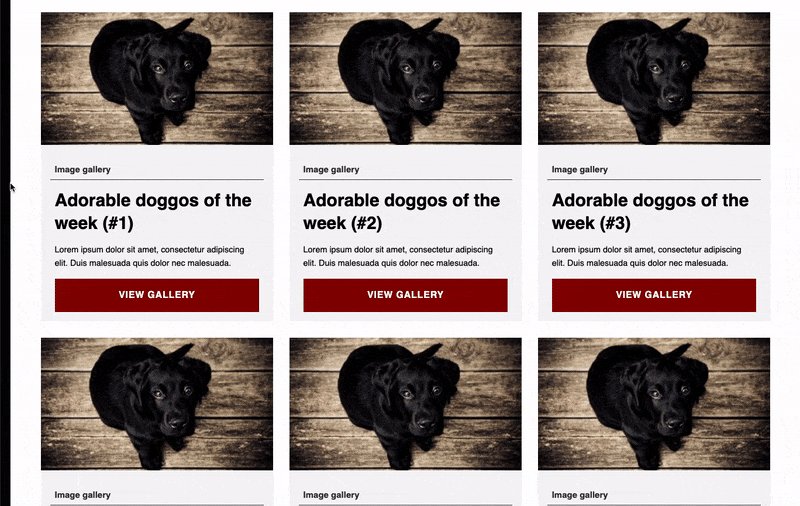
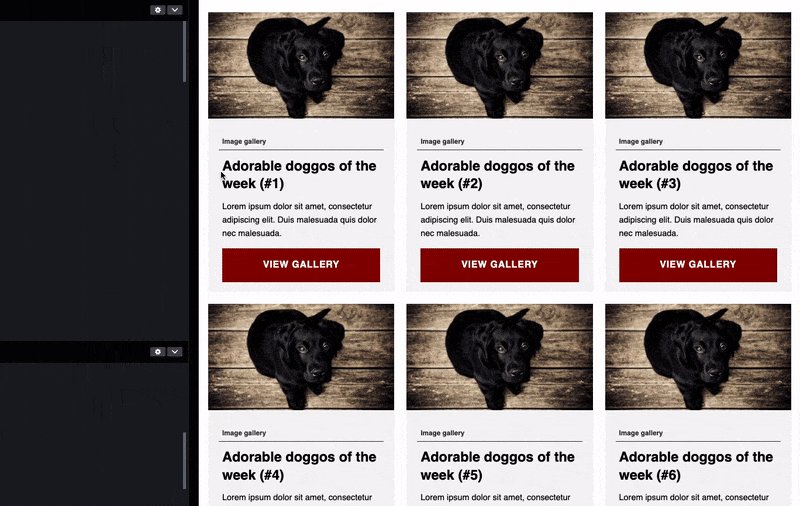
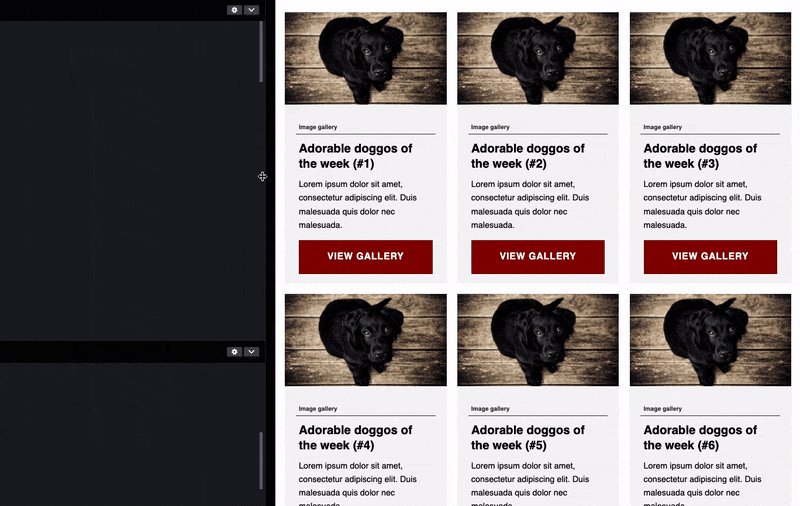
Nota come nell'esempio seguente, il testo del titolo viene ridimensionato in modo uniforme e come appare bene su qualsiasi larghezza della finestra. Inoltre, nota come il contenuto conserva ancora la tipografia reattiva e il valore cambia solo su un punto di interruzione.

Sebbene la tipografia fluida affronti i problemi di cui sopra, non è l'ideale per tutti gli scenari e la tipografia fluida non dovrebbe essere considerata un sostituto della tipografia reattiva . Ognuno ha il proprio insieme di best practice e casi d'uso appropriati e li tratteremo più avanti in questo articolo.
In questo articolo, faremo un tuffo nella tipografia fluida e verificheremo i vari approcci che gli sviluppatori hanno utilizzato in passato. Tratteremo anche la funzione di clamp CSS e come ha semplificato l'implementazione della tipografia dei fluidi e impareremo come mettere a punto i parametri della funzione di clamp per controllare i punti di inizio e fine per il comportamento dei fluidi. Tratteremo anche i problemi di accessibilità, la maggior parte dei quali può essere affrontata oggi, e un importante problema di accessibilità che non possiamo ancora risolvere.
Primi tentativi di tipografia fluida
Come sviluppatori, utilizziamo spesso JavaScript per integrare le funzionalità CSS mancanti fino a quando non vengono sviluppate e supportate nei principali browser. Agli albori del responsive web design, le librerie JavaScript come FlowType.JS sono state utilizzate per ottenere una tipografia fluida.
La prima vera implementazione CSS della tipografia fluida è arrivata con l'introduzione delle unità CSS calc e viewport ( vw e vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Questo frammento sembra un po' complesso e ci sono molti numeri coinvolti nel calcolo. Quindi, suddividiamo questo in segmenti e abbiamo una panoramica di alto livello di ciò che sta accadendo. Concentriamoci sui selettori e sulle media query per vedere i casi che coprono.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }Nell'approccio mobile first, il primo selettore fissa il valore a un limite minimo. La prima query multimediale gestisce il comportamento fluido tra i due punti di interruzione. Il punto di interruzione finale fissa il valore a un limite massimo. Ora che sappiamo cosa fa ogni selettore e media query, vediamo come viene applicato il limite minimo e massimo e come viene calcolato il valore del fluido.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }Questo è molto codice standard per ottenere un compito molto semplice di fissare un valore tra i limiti minimo e massimo e aggiungere un comportamento fluido tra due punti di interruzione.
Nonostante la quantità di standard richiesto, questo approccio è diventato così popolare per la gestione del dimensionamento dei fluidi in generale, che è diventato chiaro che era necessario un approccio più snello. È qui che entra in gioco la funzione CSS clamp.
Funzione di clamp CSS
La funzione CSS clamp accetta tre valori: un limite minimo, un valore preferito e un limite massimo e blocca il valore corrente tra quei limiti. Il valore preferito viene utilizzato per determinare il valore tra il limite. Il valore preferito di solito include unità di visualizzazione, percentuali o altre unità relative per ottenere l'effetto fluido. Questa è una funzione così robusta e flessibile che, insieme ai valori fissi, può accettare anche funzioni ed espressioni matematiche e valori dalla funzione attr .
clamp([value-min], [value-preferred], [value-max]);Questa funzione può essere applicata a qualsiasi attributo che accetta un tipo di valore valido come lunghezza, frequenza, tempo, angolo, percentuale, numero e altri, quindi può essere utilizzata oltre la tipografia e il dimensionamento.
Il supporto del browser per la funzione clamp è superiore al 90% al momento della stesura di questo articolo, quindi è già ben supportato. Per i browser desktop non supportati come Internet Explorer, è sufficiente fornire un valore di fallback poiché i browser non supportati ignoreranno l'intera espressione font-size se non possono analizzare la funzione clamp .
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); Tipografia fluida Con clamp CSS
Usiamo la funzione CSS clamp e popolarla con i seguenti valori:
- Valore minimo : uguale alla dimensione minima del carattere.
- Valore massimo : uguale alla dimensione massima del carattere.
- Valore preferito : determina il modo in cui la tipografia fluida scala: i punti di inizio e fine del comportamento fluido e la velocità di cambiamento. Questo valore dipenderà dalle dimensioni del viewport, quindi utilizzeremo l'unità di larghezza del viewport
vw.
Diamo un'occhiata al seguente esempio e impostiamo la dimensione del carattere in modo che abbia un valore compreso tra 32px e 48px . La font-size seguente ha un minimo impostato di 32px e un massimo di 48px . Il valore corrente è determinato dall'unità di larghezza della finestra o, più precisamente, dal 4% della larghezza della finestra corrente se tale valore si trova tra il limite minimo e massimo.
font-size: clamp(32px, 4vw, 48px);Diamo una rapida occhiata a quale valore verrà applicato per questo esempio a seconda della larghezza della finestra, così possiamo avere una buona idea di come funziona la funzione di bloccaggio CSS.
| Larghezza finestra (px) | Valore preferito (px) | Valore applicato (px) |
|---|---|---|
| 500 | 20 | 32 (vincolato a un limite minimo) |
| 900 | 36 | 36 (valore preferito tra i limiti) |
| 1400 | 56 | 48 (bloccato al limite massimo) |
Possiamo notare due problemi con questo valore della funzione di pinzatura:
- I valori dei pixel per min e max non sono accessibili.
I limiti minimo e massimo sono espressi con valori di pixel, quindi non verranno ridimensionati se un utente modifica la dimensione del carattere preferita. - Il valore della finestra per il valore preferito non è accessibile.
Come il caso precedente. Questo valore dipende esclusivamente dalla larghezza della finestra e non tiene conto delle preferenze dell'utente. - Il valore preferito non è chiaro.
Stiamo usando4vwche all'inizio potrebbe sembrare un numero magico. Abbiamo bisogno di sapere quando inizia e finisce il comportamento fluido in modo da poter sincronizzare varie modifiche alla dimensione del carattere fluido.
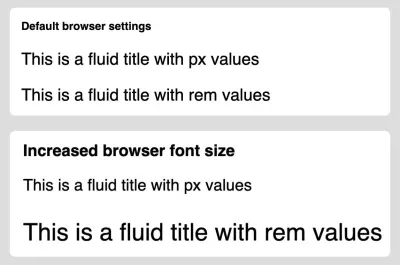
Possiamo facilmente affrontare il primo problema convertendo i valori px in valori rem per i limiti minimo e massimo dividendo i valori px per 16 (dimensione del carattere del browser predefinita). In questo modo, i valori minimo e massimo si adatteranno alle preferenze del browser dell'utente.
font-size: clamp(2rem, 4vw, 3rem); 
rem ed em si adattano. (Grande anteprima) È necessario adottare un approccio diverso con il valore preferito, poiché questo valore deve rispondere alle dimensioni del viewport. Tuttavia, possiamo facilmente mescolare il relativo valore rem trasformandolo in un'espressione matematica.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Tieni presente che questa non è una soluzione infallibile per tutti i problemi di accessibilità , quindi è comunque importante verificare se la tipografia fluida può essere ingrandita a sufficienza e se risponde abbastanza bene alle preferenze di accessibilità dell'utente. Tratteremo questi problemi più avanti.
Tuttavia, non sappiamo ancora come abbiamo ottenuto il valore preferito dall'esempio ( 4vw + 1rem ) per ottenere il comportamento fluido richiesto, quindi diamo un'occhiata a come possiamo mettere a punto il valore preferito e comprendere appieno la matematica dietro di esso .
Funzione di dimensionamento dei fluidi
Il valore preferito influisce sul comportamento della funzione tipografia fluida . Più precisamente, possiamo cambiare in quali punti di larghezza della finestra inizia a cambiare il valore minimo e in quale punto di larghezza della finestra raggiunge il valore massimo.
Ad esempio, potremmo volere che il comportamento fluido inizi a 1200px e termini a 800px della larghezza del viewport. Tieni presente che limiti minimi e massimi diversi richiedono valori preferiti diversi (valore della finestra di visualizzazione e dimensioni relative) per mantenere sincronizzate le varie tipografie fluide.
Ad esempio, di solito non vogliamo che un comportamento fluido si verifichi tra 1200px 1000px e 750px 800px della larghezza della finestra e un altro tra 1000 px e 750 px della larghezza della finestra. Ciò può portare a incoerenze di dimensionamento come nell'esempio seguente.

4vw . Sebbene il risultato a sinistra appaia coerente, il ridimensionamento fluido (a destra) è incoerente su alcune larghezze della finestra perché la modifica si verifica con larghezze della finestra diverse. (Grande anteprima)Per evitare questo problema, dobbiamo capire come viene calcolato il valore preferito e assegnare la finestra corretta e i valori relativi al valore preferito della funzione di bloccaggio.

Scopriamo una funzione che viene utilizzata per calcolarlo.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — valore della larghezza della finestra corrente (
px). - y — dimensione del carattere fluido risultante per un valore di larghezza della finestra corrente x (
px). - v — valore della larghezza della finestra che influisce sulla velocità di modifica del valore del fluido (
vw). - r — dimensione relativa uguale alla dimensione del carattere del browser. Il valore predefinito è
16px.
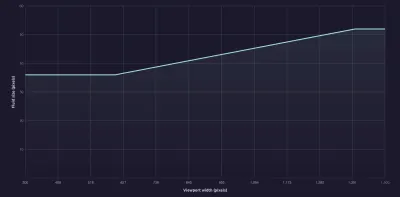
Con questa funzione, possiamo calcolare facilmente i punti di inizio e fine del comportamento del fluido. Per il nostro esempio, il valore minimo di 2rem ( 32px ) è costante fino a una larghezza della finestra di 400px .
$$32=\frac{4}{100}*x + 16$$
$$16=\frac{1}{25}*x$$
$$ x=400 $$
Possiamo applicare la stessa funzione per il valore massimo e vedere che raggiunge un valore massimo di 3rem ( 48px ) su una larghezza della finestra di 800px .
Lo scopo di questo esempio era solo quello di dimostrare come il valore preferito influenzi il comportamento tipografico fluido. Usiamo la stessa funzione per uno scenario leggermente più realistico e risolviamo un esempio più pratico del mondo reale. Creeremo una tipografia fluida accessibile in base alle dimensioni dei caratteri richieste e ai punti specifici in cui desideriamo che si verifichi il comportamento fluido.
Calcolo dei parametri del valore preferito in base a punti di inizio e fine specifici
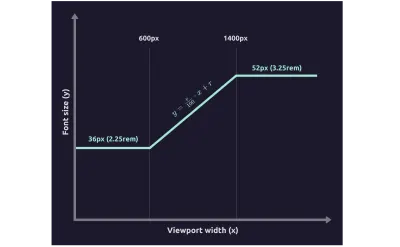
Diamo un'occhiata a un esempio pratico che compare spesso negli scenari del mondo reale. I designer ci hanno fornito le dimensioni dei caratteri e i punti di interruzione di cui noi, come sviluppatori, abbiamo bisogno per implementare la tipografia fluida con i seguenti parametri:
- La dimensione minima del carattere è
36px(y1) - La dimensione massima del carattere è
52px(y2) - Il valore minimo deve terminare a
600pxpx di larghezza della finestra (x1) - Il valore massimo dovrebbe iniziare a
1400pxdi larghezza della finestra (x2)

Prendiamo questi valori e li aggiungiamo alla funzione di dimensionamento del fluido di cui abbiamo discusso in precedenza.
$$y=\frac{v}{100} \cdot x + r$$
Finiamo con due equazioni con due parametri che dobbiamo calcolare: il valore della larghezza della finestra v e la dimensione relativa r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
Possiamo prendere la prima equazione e trasformarla nella seguente espressione che possiamo usare.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
Possiamo sostituire r nella seconda equazione con questa espressione e ottenere la funzione per calcolare v .
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
Otteniamo il valore della larghezza del viewport 2vw . In modo simile, possiamo isolare r e calcolarlo utilizzando i parametri disponibili.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cpunto 52 - 1400 \cpunto 36}{600 - 1400}$$
$$r=24$$
Nota : questo valore è in pixel e il valore relativo deve essere espresso in rem , quindi dividiamo il valore del pixel per 16 e finiamo con 1.5rem .
Abbiamo anche bisogno di convertire il limite minimo di 36px e il limite massimo di 52px in rem e aggiungere tutti i valori alla funzione CSS clamp .
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Possiamo tracciare questa funzione per confermare che i valori calcolati siano corretti.

Per riassumere, possiamo utilizzare le seguenti due funzioni per calcolare i parametri del valore preferito v (espresso in vw ) e r (espresso in rem ) dalle dimensioni dei caratteri e dai punti di larghezza della finestra.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
Ora che comprendiamo appieno come funziona la funzione clamp e come viene calcolato il valore preferito, possiamo facilmente creare una tipografia fluida coerente e accessibile nei nostri progetti ed evitare le insidie sopra menzionate.
Utilizzo di un valore di visualizzazione negativo per il dimensionamento dei fluidi
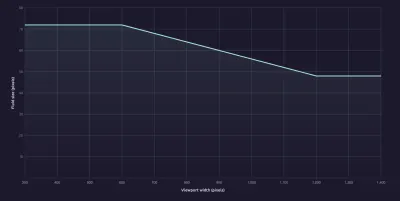
Possiamo anche aumentare le dimensioni delle dimensioni man mano che le dimensioni del viewport diminuiscono utilizzando un valore negativo per il valore del viewport. Il valore negativo del viewport invertirà il comportamento fluido predefinito. Abbiamo anche bisogno di regolare la dimensione relativa in modo che il comportamento del fluido inizi e termini in determinati punti risolvendo le due equazioni sopra menzionate dell'esempio precedente.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);Non ho utilizzato questa configurazione invertita nei miei progetti, ma potresti trovarla interessante se incontri questo requisito nel tuo progetto o nel design.


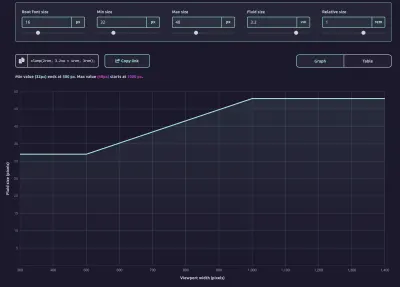
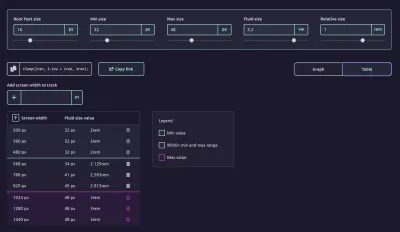
Strumento di visualizzazione della tipografia fluida
Mentre stavo lavorando a un progetto, ho dovuto creare diverse configurazioni tipografiche fluide. Stavo testando le configurazioni nel browser e ho avuto l'idea di creare uno strumento che aiutasse gli sviluppatori a visualizzare e perfezionare il comportamento tipografico fluido. Mi sono ispirato a una delle demo del corso "CSS per sviluppatori JS" di Josh W. Comeau e ho creato Modern Fluid Typography Tool.

Gli sviluppatori possono utilizzare questo strumento per creare e perfezionare frammenti di codice tipografici fluidi e visualizzare un comportamento fluido per mantenere sincronizzate più istanze. Lo strumento può anche generare un collegamento alla configurazione, in modo che gli sviluppatori possano includere il collegamento nei commenti del codice o nella documentazione in modo che altri possano controllare facilmente il comportamento di dimensionamento fluido.

Questo progetto è gratuito e open source, quindi sentiti libero di segnalare eventuali bug e contribuire. Sono felice di ascoltare i tuoi pensieri e le richieste di funzionalità!
Problemi di accessibilità
È importante ribadire che l'utilizzo dei valori rem non rende automaticamente la tipografia fluida accessibile a tutti gli utenti, ma consente solo alle dimensioni dei caratteri di rispondere alle preferenze dei caratteri dell'utente. L'uso della funzione CSS clamp in combinazione con le unità viewport per ottenere un dimensionamento fluido introduce un'altra serie di inconvenienti che dobbiamo considerare.
Adrian Roselli ha testato e documentato ampiamente questi problemi nel suo post sul blog.
"Quando si utilizzano unitàvwo si limita la dimensione del testo conclamp(), è possibile che un utente non sia in grado di ridimensionare il testo al 200% della sua dimensione originale. Se ciò accade, è un errore WCAG in 1.4.4 Ridimensiona testo (AA), quindi assicurati di testare i risultati con lo zoom. "
— Adriano Roselli
Volevo affrontare questo problema dall'inizio utilizzando JavaScript per rilevare quando si verifica l'evento zoom e applicare una classe che sovrascriverà il dimensionamento fluido con un valore rem regolare.
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Potresti essere sorpreso di scoprire che non siamo in grado di rilevare in modo affidabile l'evento di zoom utilizzando JavaScript come possiamo rilevare qualsiasi altro evento di viewport regolare come il ridimensionamento.
Al momento della stesura di questo articolo è disponibile la specifica API di Visual Viewport con un solido supporto del browser al 92%, ma il valore della scala (livello di zoom) semplicemente non funziona : restituisce lo stesso valore indipendentemente dal valore di zoom (scala). Per non parlare del fatto che non sono disponibili documentazione, esempi di lavoro o casi d'uso. Questo è un po' strano, considerando che questa API ha un supporto per browser così solido. Esistono alcune soluzioni alternative, ma non sono nemmeno completamente affidabili e non possono rilevare se la pagina è stata ingrandita al primo caricamento, solo dopo che si è verificato l'evento.
Se l'API Visual Viewport funzionasse come previsto, potremmo facilmente attivare o disattivare una classe CSS sull'evento zoom.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);È un peccato che applicando un dimensionamento fluido si rischi di rendere il contenuto inaccessibile ad alcuni utenti che utilizzano la funzionalità di zoom durante la navigazione. Fino a quando non saremo in grado di creare un fallback affidabile e più accessibile per la tipografia fluida, assicurati di utilizzare il dimensionamento fluido con moderazione e verifica se i livelli di zoom sono conformi alle Web Content Accessibility Guidelines (WCAG).
Casi d'uso consigliati
La tipografia fluida funziona meglio per elementi di testo grandi e prominenti con una differenza maggiore tra la dimensione minima e massima. I titoli di grandi dimensioni sembreranno più stridenti e fuori posto su finestre più piccole se non ridimensionati di conseguenza.
Il dimensionamento fluido è consigliato anche nei casi in cui è necessario mantenere un dimensionamento coerente.


Elise Hein è giunta a una conclusione simile nel suo articolo sulle migliori pratiche di tipografia fluida.
“Ho provato e non sono riuscito a trovare molte aree specifiche in cui la tipografia relativa al viewport ha prestazioni migliori del dimensionamento basato sui punti di interruzione in termini di leggibilità. Eccone due: impostare il testo del display e mantenere la misura coerente .
— Elise Hein
La tipografia fluida non è così efficace o utile se la differenza tra il minimo e il massimo è di pochi pixel , come è il solito caso con il corpo del testo. Il corpo del testo con una piccola differenza tra le dimensioni dei caratteri minima e massima non sembrerà fuori posto su nessuna larghezza della finestra, come nel caso di dimensioni dei caratteri più grandi. In questi casi, si consiglia di utilizzare una tipografia reattiva regolare con punti di interruzione.
Conclusione
La tipografia fluida non dovrebbe servire come sostituto della tipografia reattiva, ma come miglioramento per casi d'uso specifici. Dovremmo usare una tipografia fluida per ridimensionare uniformemente il testo che presenta una differenza maggiore tra la dimensione minima e massima e per mantenere una dimensione coerente.
Quando si utilizzano più elementi di tipografia fluida con la funzione CSS clamp , dobbiamo assicurarci che il ridimensionamento fluido sia sincronizzato. Possiamo farlo calcolando la larghezza della finestra e il valore relativo e utilizzandoli come valori preferiti nella funzione di clamp CSS. Dobbiamo anche tenere a mente di utilizzare unità relative come unità rem in modo che la tipografia fluida si adatti alle preferenze della dimensione del carattere dell'utente.
Abbiamo anche visto come la tipografia fluida può limitare le capacità di zoom dell'utente che possono causare problemi di accessibilità. È importante testare la tipografia fluida con lo zoom e ripristinarla alla normale tipografia reattiva se il test rivela che il contenuto non è sufficientemente ingrandibile.
Dovremmo essere in grado di risolvere questo problema sovrascrivendo i valori tipografici fluidi quando si verifica un'azione di zoom. Tuttavia, al momento non è possibile farlo poiché l'API Visual Viewport non funziona correttamente e non risponde agli eventi di zoom dell'utente.
Riferimenti
-
clamp(), MDN - "Perché la digitazione dovrebbe essere fluida, comunque?", Elise Hein
- "Tipografia fluida semplificata", Chris Coyier
- "Tipo reattivo e zoom", Adrian Roselli
- "Tipografia reattiva e fluida con unità
vhevw", Michael Riethmuller
