Come decidere quali elementi PWA devono essere attaccati
Pubblicato: 2022-03-10Poiché il numero di visitatori e acquirenti del sito Web cresce sui dispositivi mobili, è importante considerare in che modo piccole aggiunte al tuo design li incoraggeranno a fare qualcosa di più della semplice ricerca e navigazione. Uno degli elementi con cui penso che i progettisti di dispositivi mobili, per PWA e siti Web mobili, debbano fare di più è la barra adesiva.
Cosa intendo esattamente con "di più"? Bene, intendo utilizzare la barra di navigazione fissa nella parte superiore o inferiore di un sito mobile per qualcosa di più della semplice navigazione o branding.
Oggi ti mostrerò alcuni usi creativi degli elementi permanenti nel design per dispositivi mobili, in modo che tu possa aiutare più visitatori ad agire.
Ispirazione dell'elemento appiccicoso per il design mobile
Pensa alla sfida principale che dobbiamo affrontare quando si tratta di dispositivi mobili. Sebbene gli utenti siano più che disposti a muovere i primi passi su un sito Web o su una PWA dai loro dispositivi mobili, la conversione spesso avviene su desktop (se si ricordano di farlo).
Se utilizzati correttamente, gli elementi fissi possono incoraggiare più visitatori mobili ad agire proprio dove si trovano. E questo funziona per tutti i tipi di siti web.
1. Rendi utile la barra adesiva superiore
La barra adesiva nella parte superiore del tuo sito mobile non dovrebbe essere presente solo per il branding.
Detto questo, capisco che può essere complicato usare quello spazio quando il logo potrebbe finire per comprendere una buona parte di quello spazio. Ma se lo progetti abbastanza sottile, puoi impilare un altro banner accanto ad esso. Assicurati solo che sia utile.
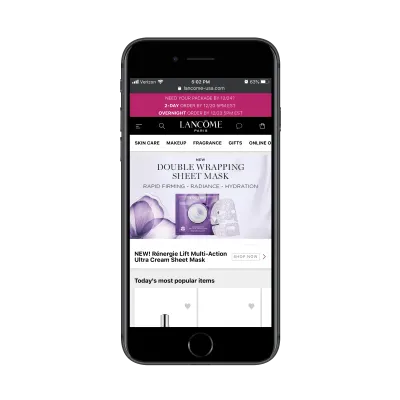
Il Lancome PWA è un esempio interessante perché lo fa contemporaneamente bene e male:

Ci sono tre barre adesive nella parte superiore della PWA:
- Uno striscione che promuove un'offerta speciale,
- Una barra di navigazione standard,
- Una barra di navigazione secondaria con le categorie del negozio.
Le due barre di navigazione sono fantastiche. Insieme, non occupano troppo spazio e rendono molto più facile per gli utenti trovare ciò che stanno cercando e completare i loro acquisti. Tuttavia, quel banner promozionale non è molto ben eseguito.
Per cominciare, è troppo grande e richiede troppa attenzione. In secondo luogo, non c'è modo di ignorare il messaggio. Rimane semplicemente lì, bloccato in cima alla PWA, non importa dove vada il visitatore.
Se hai intenzione di utilizzare una barra adesiva per promuovere un'offerta, indipendentemente dalle sue dimensioni, dai ai tuoi utenti la possibilità di spostarla se è irrilevante o se hanno già raccolto i dettagli pertinenti da essa.
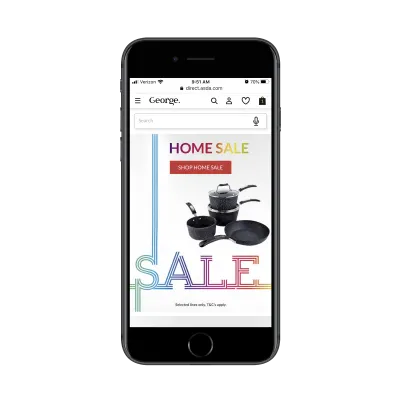
George.com è un'altra app Web di e-commerce che sfrutta la barra adesiva superiore. Questo, tuttavia, non spreca lo spazio con elementi di disturbo.

Nella home page, George.com allega una barra di ricerca appiccicosa e abilitata alla voce nella parte superiore della pagina. Questo è fantastico in quanto si rivolge a diversi tipi di visitatori:
- Visitatori che preferiscono utilizzare la navigazione standard da menù.
- I visitatori che preferiscono digitare una ricerca rapida per l'oggetto esatto di cui hanno bisogno.
- Visitatori che vogliono usare la loro voce per cercare qualcosa.
Spunta tutte le caselle.
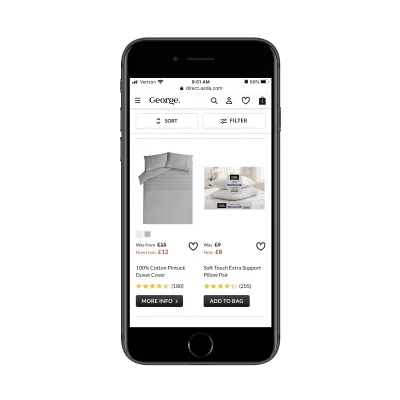
Oltre a fornire un'ottima esperienza di ricerca per il suo negozio, George.com personalizza anche questo elemento adesivo man mano che i visitatori approfondiscono il sito:

Mentre gli acquirenti sfogliano le pagine dei prodotti, la barra di ricerca permanente diventa una barra di ordinamento e filtro che li segue lungo la pagina. Per i grandi negozi online, questo è uno strumento utile in modo che gli utenti mobili non debbano scorrere fino in alto per modificare i risultati di ricerca.
La barra adesiva in alto non è utile solo per i negozi di e-commerce, come vedrai nel resto degli esempi in questo articolo. Tuttavia, quando si tratta di dispositivi mobili, c'è una maggiore opportunità per i siti di e-commerce di aggiungere valore extra in questo spazio, quindi approfittane.
2. Aggiungi una barra di navigazione inferiore con azioni di tocco rapido
Ok, quindi abbiamo stabilito cosa rende una buona barra superiore appiccicosa. Ma che dire di una barra in basso? È anche necessario?
Uno dei vantaggi della progettazione di una PWA anziché di un sito mobile è che possiamo dargli il wrapper superiore e inferiore. Ma non è sempre necessario. Direi come regola generale di includere una barra in basso quando ci sono azioni comunemente usate a cui vuoi che gli utenti abbiano un facile accesso.
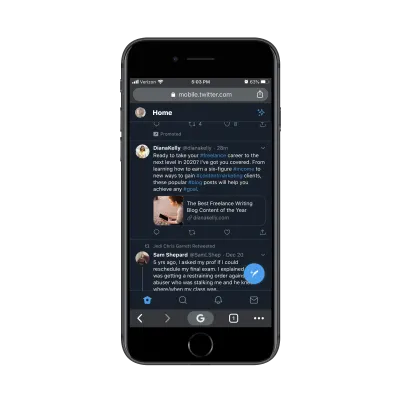
Cominciamo con un esempio che è un mix tra il buono e l'eh: Twitter.

Twitter ha scelto una posizione diversa per la sua barra di navigazione. Mentre la barra adesiva in alto fornisce un posto per accedere alle impostazioni dell'utente, la parte inferiore è per:
- Visitare il proprio feed di notizie;
- Ricerca di post, persone, hashtag, ecc.;
- Controllo su notifiche e messaggi diretti.
Per un'app di social media, questo design ha molto senso. Non è come se gli utenti trascorressero molto tempo ad aggiornare le proprie impostazioni, quindi perché non metterlo fuori dalla zona del pollice e tenere a portata di mano gli elementi utilizzati regolarmente?
Il problema che affronto con gli elementi permanenti di Twitter è il pulsante click-to-tweet (il grande pulsante blu in basso a sinistra). Sebbene non sia abbastanza alto da coprire il contenuto letto nella parte superiore della pagina, ne copre una parte in basso.
Ricorda terribilmente quelle icone social fluttuanti che coprivano i contenuti sui dispositivi mobili. Non lo vedi più davvero e penso che fosse proprio per questo motivo.
Se stai pensando di aggiungere un tuo elemento adesivo indipendente al tuo sito, assicurati che non copra alcun contenuto. Twitter potrebbe essere in grado di farla franca, ma il tuo marchio potrebbe no.
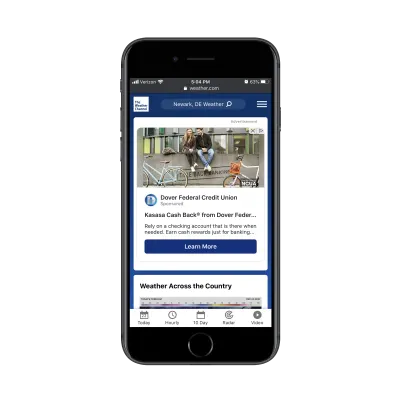
Come per altri esempi di barre inferiori, rivolgiamo la nostra attenzione al Weather Channel PWA:

La cosa bella della barra in alto, in particolare, è che dà la priorità all'esperienza dell'utente invece del proprio marchio. Una volta che un visitatore entra nella sua posizione, il resto del contenuto del sito viene personalizzato, il che è fantastico.
Per quanto riguarda la navigazione in basso, Weather Channel ha fatto un ottimo lavoro con questo. Simile a come Twitter posiziona i pulsanti comunemente usati nella barra in basso, la stessa idea è presente qui. Dopotutto, non è che i visitatori di Weather Channel vengano sul sito per leggere della Dover Federal Credit Union. Vogliono ottenere previsioni precise per il tempo imminente.
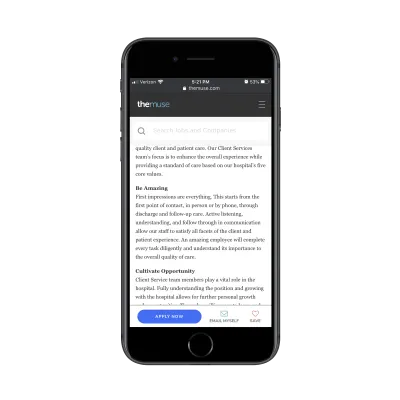
Ora, i due esempi sopra mostrano come utilizzare la barra di navigazione in basso come dispositivo permanente su un sito mobile. Ma puoi anche usarlo come funzionalità personalizzata nelle tue pagine interne come sito di ricerca di lavoro The Muse fa:


Questa barra adesiva in basso appare solo nelle pagine degli elenchi di lavoro. Nota come non dice solo "Applica".
Sono pronto a scommettere che il designer di The Muse ha trascorso del tempo a studiare il suo percorso dell'utente e la frequenza con cui le persone in cerca di lavoro si candidano effettivamente per una posizione la prima volta che la vedono. Includendo i pulsanti "Inviami un'e-mail" e "Salva" in questa barra delle azioni, si affronta il fatto che le persone in cerca di lavoro potrebbero aver bisogno di tempo per rimuginare sulla decisione o per preparare la domanda prima di compilarla.
Quindi, mentre puoi certamente utilizzare una barra in basso adesiva come tipo di navigazione secondaria per le pagine su cui si fa clic di frequente, suggerirei anche di guardarla come ha fatto The Muse: progettando una barra adesiva fatta su misura per i tuoi utenti viaggio.
3. Semplifica la personalizzazione degli ordini con elementi appiccicosi
Ricordi i giorni in cui dovevi chiamare il tuo ristorante locale per effettuare un ordine per la consegna o quando, gulp, dovevi effettivamente visitare un negozio per comprare qualcosa? Gli ordini online sono una cosa straordinaria, ma potrebbe essere ancora meglio se impostiamo i nostri siti mobili e le nostre PWA nel modo giusto.
Ancora una volta, voglio iniziare con un esempio che in qualche modo funziona bene.
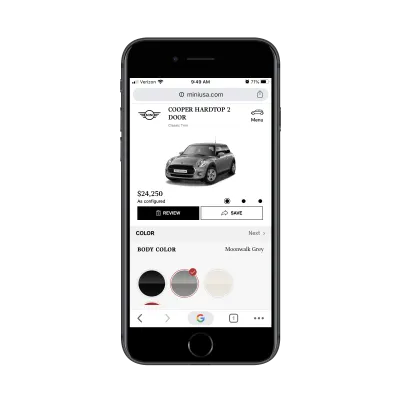
Questa è la PWA per MINI USA:

Questo è ciò che gli utenti devono affrontare quando vogliono personalizzare la propria auto prima dell'acquisto. Guardandolo da questo screenshot, sembra carino. Puoi vedere l'auto nel suo stato personalizzato insieme al prezzo aggiornato.
Tuttavia, l'intera sezione - fino ai pulsanti "Revisiona" e "Salva" - è stata corretta. Ciò significa che tutta la personalizzazione avviene su circa un terzo o un quarto dello schermo in basso. Non è un'esperienza di personalizzazione facile, per non dire altro.
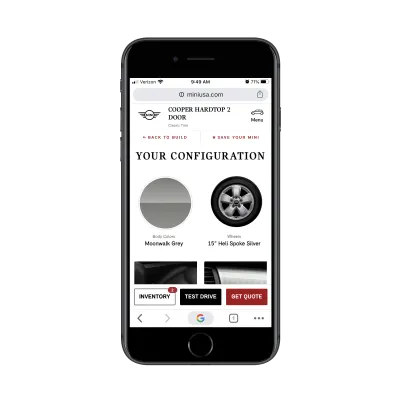
Sebbene la schermata di personalizzazione abbia bisogno di un po' di lavoro, è la schermata di revisione finale che è fatta bene:

Qui la barra in alto è tornata a una dimensione normale mentre una nuova barra delle azioni è stata aggiunta in basso. Questo è simile a quello che fa The Muse per semplificare i passaggi successivi con i candidati. In questo caso, MINI offre ai potenziali clienti la possibilità di scegliere una tra una serie di opzioni, anche se non portano a una vendita immediata.
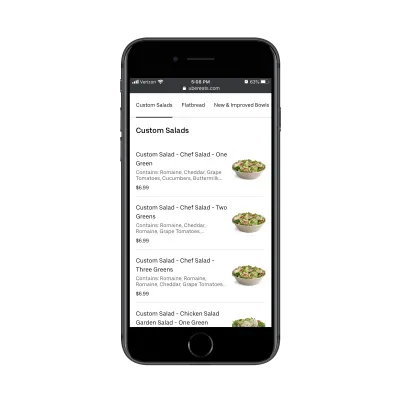
Esistono altri tipi di PWA e siti mobili che possono e dovrebbero semplificare il processo di ordinazione online. Come MINI, Uber Eats utilizza elementi adesivi personalizzati per aiutare gli utenti a mettere insieme i loro ordini.

Quando un utente ha selezionato un ristorante da cui ordinare, nella parte superiore della pagina viene visualizzata una barra dei menu appiccicosa. Ciò è particolarmente utile per i menu lunghi e per aiutare gli utenti a navigare rapidamente verso il tipo di cibo per cui stanno mangiando.
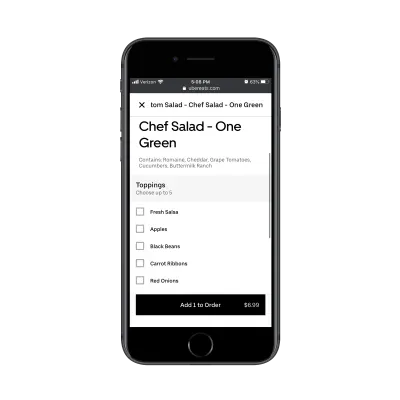
Supponendo che l'utente abbia trovato un articolo che desidera, la pagina successiva rimuove la barra adesiva in alto e aggiunge invece un pulsante/barra "Aggiungi all'ordine".

In questo modo, la distrazione delle altre categorie di menu è scomparsa e ora l'utente deve concentrarsi solo sulla personalizzazione dell'elemento selezionato prima di inserirlo nel carrello.
Ancora una volta, ciò a cui si riduce è essere in grado di prevedere i passi dei tuoi utenti prima ancora che ci arrivino. Puoi utilizzare la navigazione in alto o in basso per facilitare questo processo, ma è meglio posizionare i passaggi iniziali in una barra superiore adesiva e i passaggi successivi in basso quando si avvicinano alla conversione.
4. Visualizza i widget della "barra laterale" sulle pubblicazioni digitali
Senza una barra laterale su dispositivo mobile, potresti provare a nascondere i widget che altrimenti sarebbero presenti nella parte inferiore dei tuoi contenuti. Ma a meno che tu non sappia che i tuoi contenuti verranno letti fino in fondo e che i visitatori continueranno a scorrere per saperne di più, non c'è alcuna garanzia che vedranno tutto ciò che metti lì.
Quindi, quando ha senso farlo, usa le barre adesive per aggiungere solo il contenuto più essenziale in stile barra laterale.
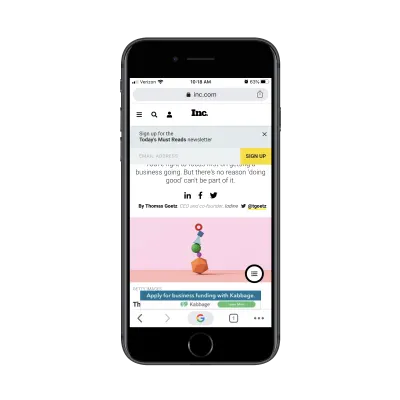
Prendiamo Inc., per esempio.

Ci sono tre elementi persistenti che appaiono intorno agli articoli di Inc.:
- Un modulo di iscrizione (che può essere respinto),
- Un banner pubblicitario (che non può),
- Un menu di hamburger fluttuante.
I primi due elementi vanno bene poiché almeno uno di essi è irricevibile. Tuttavia, il menu dell'hamburger mobile è problematico poiché copre parte del contenuto. Considerando che questo è un sito incentrato sui contenuti, probabilmente non è una buona idea coprire nessuna parte della pagina.
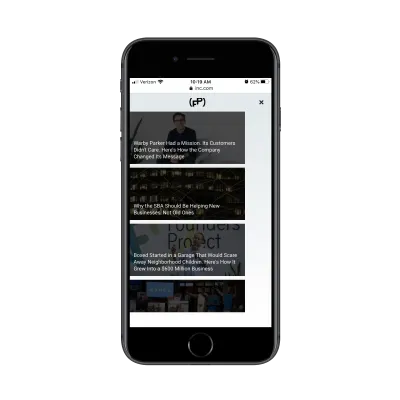
L'unico modo in cui potremmo essere in grado di scusare il posizionamento di questo elemento fisso è se aggiungesse un valore extra al contenuto. Tuttavia, tutto ciò che fa è dare ai lettori più articoli da leggere:

L'obiettivo su qualsiasi sito Web di contenuti è convincere i visitatori a leggere effettivamente il contenuto. Ma se stai presentando loro subito altre opzioni, stai solo dando loro più contenuti da cui distrarsi.
Il concetto di questo menu mobile è buono, ma l'esecuzione non è eccezionale. Consiglierei di visualizzarlo poiché i visitatori ottengono almeno il 75% della pagina in basso. In questo modo, viene visualizzato solo quando dovrebbero cercare contenuti correlati da leggere.
Per quanto riguarda le pubblicazioni che ottengono gli elementi appiccicosi giusti, cerca quelle che lo mantengono semplice.
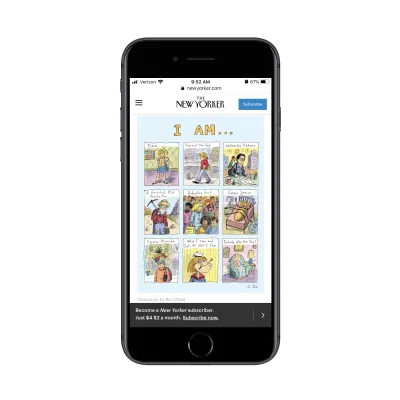
Il New Yorker, ad esempio, fa un buon lavoro nell'usare la barra di navigazione appiccicosa e una barra inferiore più scura e meno fastidiosa per promuovere i suoi abbonamenti:

Se è importante per te ottenere abbonati per la tua pubblicazione, in particolare quelli a pagamento, questo è un buon modo per utilizzare le barre fisse sui dispositivi mobili.
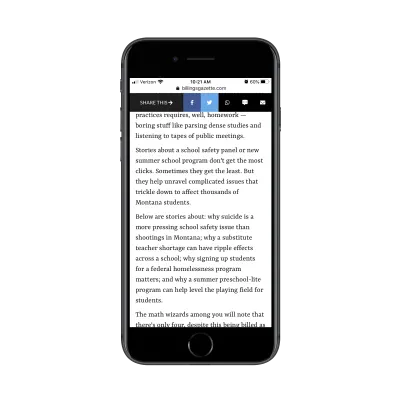
Se, invece, sei più concentrato sulla diffusione della voce sui tuoi contenuti, sarebbe meglio una barra adesiva come quella utilizzata da The Billings Gazette:

Questo è davvero ben fatto. Le opzioni di condivisione dei social media sono limitate a quelle che hanno più senso per gli utenti mobili. Lo stesso vale per le altre opzioni di condivisione qui: WhatsApp, SMS ed e-mail. Quando si fa clic, si apre l'app corrispondente, quindi i lettori non devono utilizzare le opzioni di condivisione del browser o copiare e incollare il collegamento.
In tutta onestà, non sono sicuro che dovrebbe essere un o/o. Penso che potresti usare la barra in alto per promuovere il tuo abbonamento purché sia facile da ignorare. Quindi, la barra in basso potrebbe essere utilizzata per condividere i collegamenti. Assicurati solo che una delle barre si allontani in modo da poter massimizzare lo spazio di lettura.
Avvolgendo
Linea di fondo? È ora di iniziare a utilizzare i tuoi elementi mobili appiccicosi per qualcosa di più della semplice memorizzazione di un logo, un menu di hamburger o una barra di ricerca.
Come abbiamo visto qui oggi, la chiave è capire di cosa hanno più bisogno i tuoi utenti da te. Quindi, usa i tuoi elementi appiccicosi per creare una scorciatoia che faccia la differenza nella loro esperienza.
