Onboarding mobile | 40 schermate di inserimento stimolanti per le app
Pubblicato: 2016-07-07Al giorno d'oggi, la prima cosa che gli utenti vedono quando scaricano un'app è la schermata di onboarding mobile. Una schermata di onboarding è come una procedura dettagliata, intesa a introdurre ciò che fa un'app e come funziona. Quindi, è essenziale prendersi il tempo necessario per decidere se l'onboarding è necessario per la tua app e per trovare il modo migliore per implementarla.
Uno schermo di onboarding deve essere progettato nel modo più semplice e intuitivo. Alcune schermate di inserimento, come le pagine di stato vuote, sono costruite per informare e disciplinare gli utenti. Ma non tutte le app hanno bisogno di una schermata di onboarding, anche se questo evita agli utenti di dover capire da soli come funziona la nuova app.
In questo articolo, condivideremo con te alcune risorse per aiutarti a creare straordinarie schermate di onboarding per dispositivi mobili e offrire la migliore esperienza agli utenti della tua app. Diamo un'occhiata a questi 40 esempi di design di app di ispirazione per l'onboarding . Facci sapere, nei commenti qui sotto, se ti piacciono o meno le schermate di onboarding e se le trovi utili.
Schermata di bordo Sembako
Come web designer, devi tenere il passo con una serie di tendenze per rimanere all'avanguardia nella tua professione. Alcune di queste tendenze, come la moda, sono stilistiche ed effimere. Altri, invece, riflettono un profondo cambiamento tecnologico. Prendi ad esempio la tendenza degli schermi di bordo. Questa è diventata una parte cruciale di qualsiasi buona progettazione di app. Ecco un ottimo esempio! Questi schermi giocosi sono creati da Syafrizal Wardhana. Le illustrazioni sono collegate su entrambi gli schermi in modo graduale.
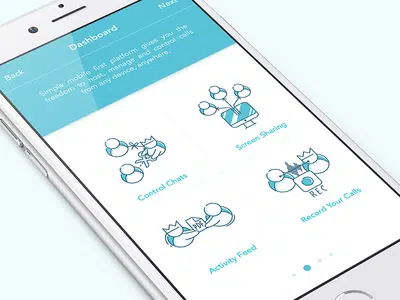
App per le chiamate in entrata
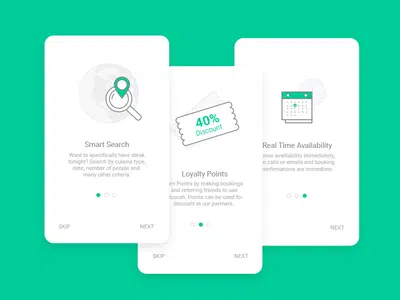
Quando si progetta uno schermo di onboarding, devi prima capire cosa sperano di ottenere i clienti con la loro app e quali dati sono rilevanti per questi obiettivi. Questi schermi di onboarding sono stati creati per un'app sperimentale per le chiamate internazionali. La combinazione di colori verde utilizzata per questa app ricorda WhatsApp.
Schermata di imbarco sul viaggio
Questo è un moderno e adorabile design dello schermo di bordo per un'app di viaggio. Le nuvole color acqua sullo sfondo e i punti colorati sono molto accattivanti.
Mockup di integrazione dell'app
Quando si progetta una schermata di onboarding, è necessario prima comprendere la struttura delle informazioni che si desidera mostrare. Ciò includerà la comprensione dell'origine dei dati e della quantità di essi elaborata tramite l'app. Queste piccole illustrazioni sono così divertenti! Ogni schermata è evidenziata con colori distintivi e un'illustrazione incentrata sulla persona.
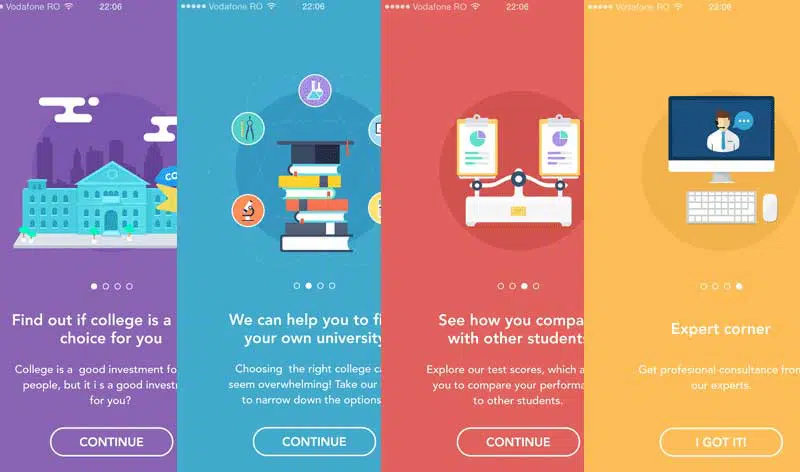
Zing Play – Schermata di inserimento
Sulla base della comprensione degli obiettivi dell'app e del tipo di dati che gestirà, puoi suggerire il miglior design di onboarding. Questi schermi di onboarding sono incredibilmente audaci e colorati. Mostrano che gli utenti possono giocare e chattare all'interno di questa app.
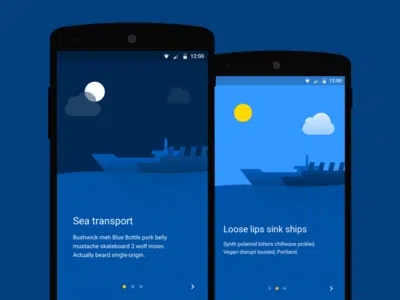
Illustrazioni dello schermo di bordo: app di trasporto
Queste illustrazioni della schermata di bordo sono realizzate per un'app di trasporto. Il design mostra che questa compagnia di trasporti è disponibile 24 ore su 24, 7 giorni su 7.
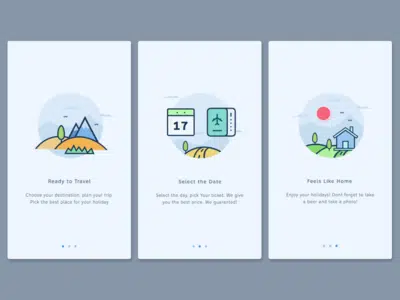
Schermata di onboarding dell'utente
Se desideri che l'utente abbia una buona esperienza nell'utilizzo della tua app, introducilo lentamente nell'app, anziché semplicemente inondare l'utente con un grande volume di dati. Queste sono alcune simpatiche illustrazioni di onboarding per un'app di viaggio. Il designer di questo schermo pulito è Anggit Yuniar Pradito.
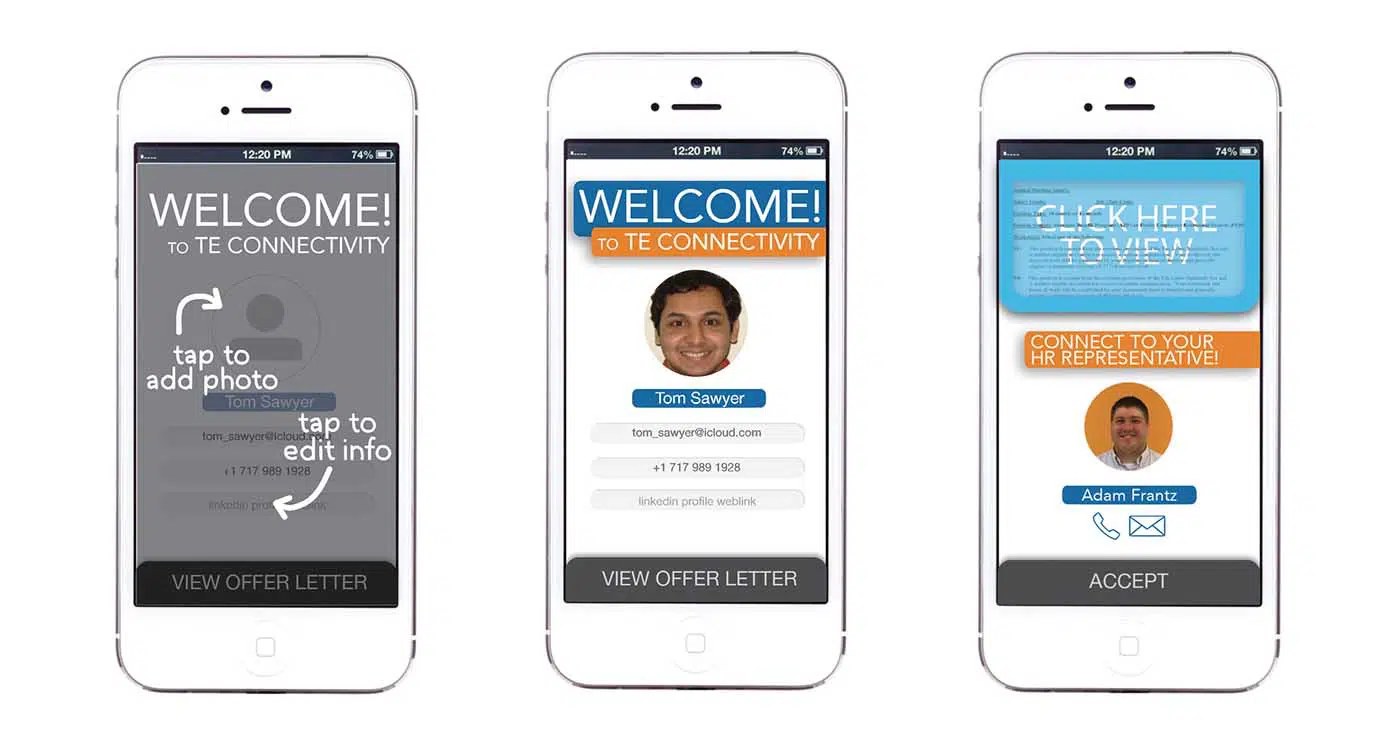
Concetto di app per l'onboarding mobile
Questo concetto di app di onboarding aiuta a rendere molto più semplice il processo di onboarding dei dipendenti. Il design è completamente mobile, ovviamente, e anche se il design non è il migliore, fa quello che dovrebbe: guida l'utente attraverso l'app.
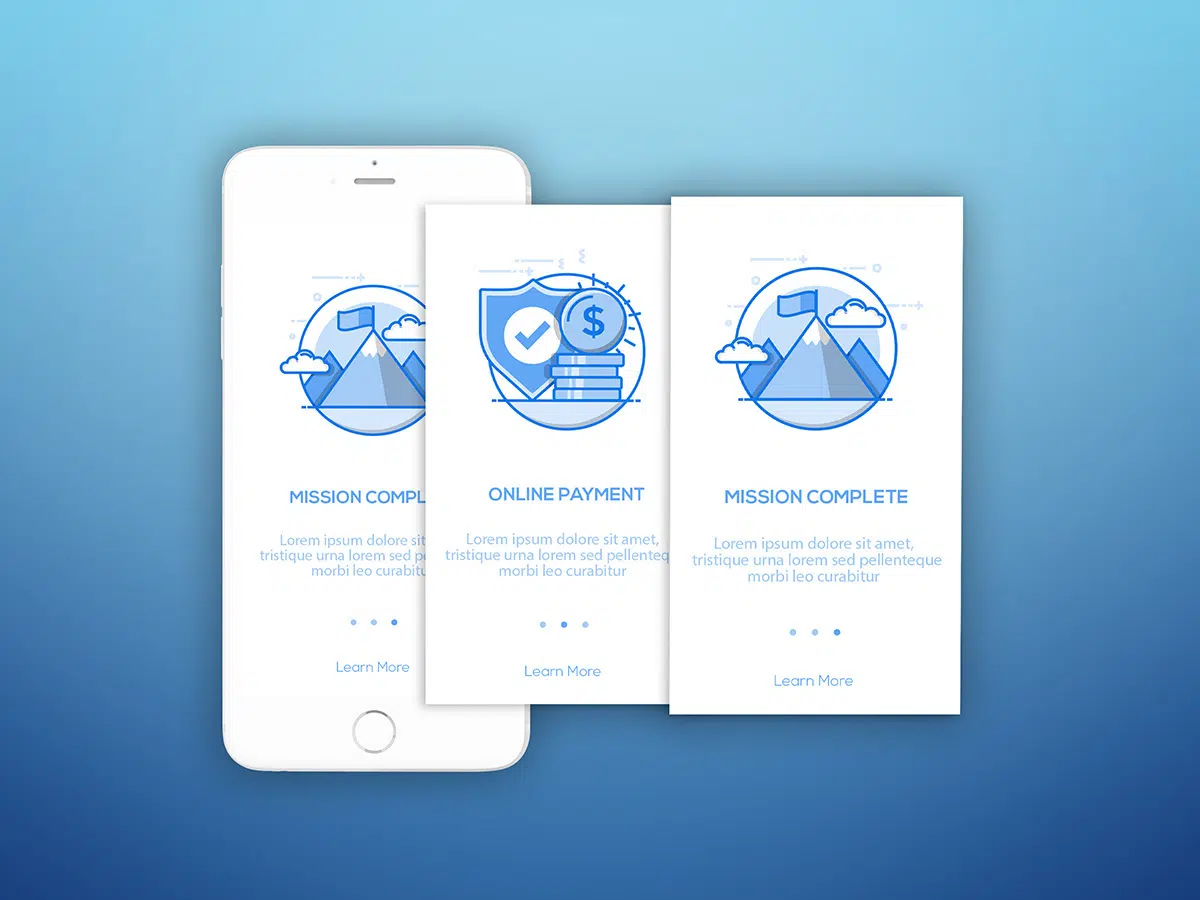
Schermate iniziali per l'app
Queste schermate di onboarding sono dotate di un'interfaccia utente gradevole e di un modello di schermata dell'interfaccia utente per un sito Web mobile o reattivo. Il design è in tono con il marchio dell'app ed è molto facile capire di cosa tratta l'app.
Onboarding per l'app Space
Questo design pulito dello schermo di bordo è stato creato da Anton Chandra. Lo spazio è stato l'ispirazione per questo design. Adoriamo i design delle icone pulite, la scelta dei caratteri e i semplici messaggi di benvenuto.
Schermate di bordo
Sebbene i testi siano troppo piccoli e difficili da leggere, queste illustrazioni sono comunque molto divertenti. Questo design è l'esempio perfetto per mostrare perché le illustrazioni ben fatte svolgono un ruolo importante nell'esperienza di onboarding.
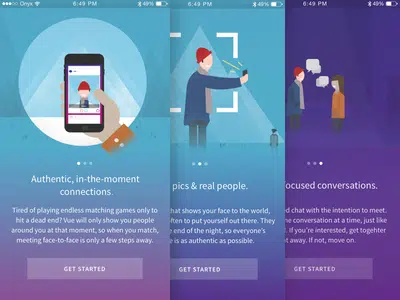
App per la chat dello schermo integrata
Questa schermata di onboarding avrà un aspetto fantastico come animazione all'interno di qualsiasi app di scoperta. Queste illustrazioni dettagliate sono state realizzate da Ghani Pradita.
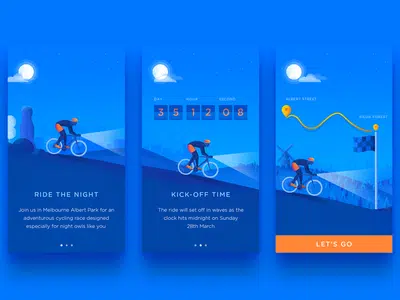
Evento in bicicletta a bordo
Questo è un design pulito di Murat Gursoy. Il layout, il gradiente, le illustrazioni e la combinazione di colori in questo design sono fonte di ispirazione. Il CTA arancione è molto ben enfatizzato sullo sfondo blu scuro.
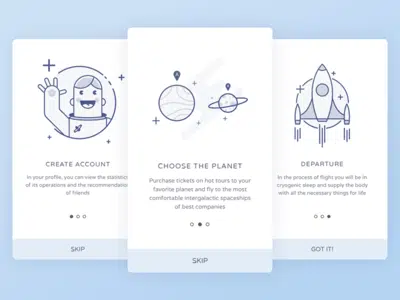
Il pianeta
Questi schermi di bordo, creati da Anton Chandra, sono stati ispirati da Star Wars. In queste illustrazioni, i pianeti si rinnovano. Adoriamo il design che sarebbe perfetto anche per le app di gioco e utilizzato come rapido tour del gioco/tutorial.
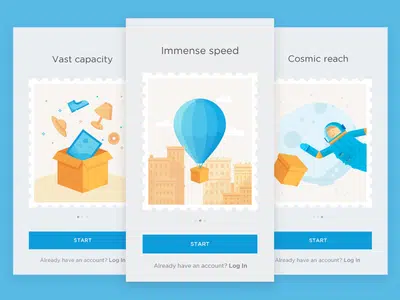
Servizi per lo schermo a bordo
Queste schermate di onboarding sono state create per un'app che fornisce servizi di consegna. Questi divertenti schermi mostrano astronauti e mongolfiere che effettuano le consegne.
Schermata di bordo Eco App
Queste sono alcune moderne schermate di onboarding con un tema eco-verde. Il designer Martin Strba ha posizionato i pulsanti nella parte inferiore dello schermo per semplicità d'uso.
Illustrazioni dell'app iOS
Queste divertenti icone di piccole persone sono state progettate per dimostrare le capacità e le funzionalità dell'app. Tutte le illustrazioni hanno un bell'aspetto e rendono molto facile per l'utente capire di cosa tratta questa app.
Debutto – Schermata iniziale
La schermata di onboarding ti mostra, in poche illustrazioni di contorno, come puoi utilizzare questa app di viaggio. Hai due opzioni: puoi far scorrere gli schermi o chiuderli con una X.

Schermate di onboarding di ModMom
Questi sono alcuni divertenti schermi colorati per l'app ModMom. Queste schermate di onboarding sono dotate di alcune divertenti illustrazioni di sfondo. il design è pulito, minimale e fornisce le informazioni in modo chiaro e diretto.
Schermi di bordo
Questa schermata iniziale, creata da Carlos Ramos, è un buon esempio del fatto che occasionalmente le illustrazioni possono avere un ruolo secondario nel fornire istruzioni. I disegni sono più piccoli ma comunque precisi.
Schermate del tutorial dell'app KptnCook
Dopo aver scaricato l'app, queste schermate vengono visualizzate come un primo piccolo tutorial. I progetti di onboarding sono creati da Eva Hoefer e sono progettati in modo molto creativo! All'utente viene insegnato come utilizzare l'app in modo divertente e interattivo!
Nuove schermate introduttive dell'app Weelio
Questi pulsanti di contorno sono stati creati da Wenhui Yu. I design di questi schermi sono leggeri e puliti, nonostante l'uso generale di colori vivaci.
Spazio a bordo
Questo schermo di imbarco ispirato allo spazio è stato progettato da Sasha Gorosh. Questa è una schermata iniziale vivace e giocosa con illustrazioni semplici.
Animazioni di inserimento
Queste sono alcune illustrazioni pulite e schermate animate di bordo progettate da Virgil Pana. Il designer ha utilizzato i seguenti strumenti per creare queste animazioni integrate: matita, carta, Illustrator, Photoshop e After Effects.
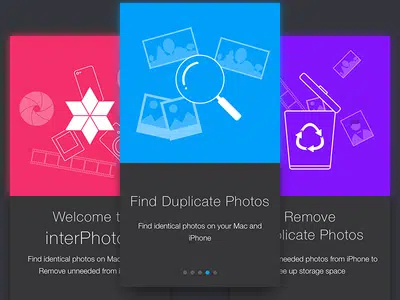
Schermate di onboarding per l'app interPhotos
Questa è una schermata molto utile per un'app che trova foto identiche sul tuo computer e telefono e le elimina. Questi schermi sono creati da Tetiana Zahorska.
Eleganti schermate di bordo
Questo è un elegante pacchetto di illustrazioni di onboarding/benvenuto. Questi schermi sono divertenti e coinvolgenti.
Schermata introduttiva dell'app finanziaria
Il tema del colore principale per questi modelli di onboarding è il grigio. George Gao è il designer di questi schermi di bordo mobili.
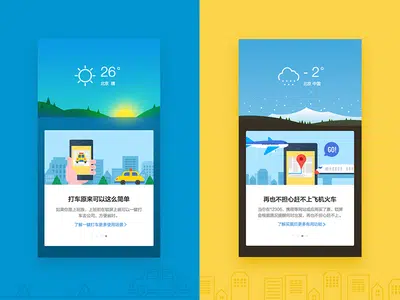
Installazione dell'app di viaggio mobile
Questo è un design di bordo adatto per una schermata di blocco ma che funziona anche per un'app meteo o di viaggio. Questo disegno è stato creato da Xiu Yuan.
Anteprima di inserimento
Queste schermate di onboarding sono perfette per le app per hotel economiche. Lo sfondo blu e bianco è una combinazione di colori sicura ma comunque adatta per questo tipo di app.
Schermata di saluto
Questa è una schermata di saluto semplice e pulita progettata da Anggit Yuniar Pradito. Questa schermata mostra un sistema di app di prenotazione riuscito.
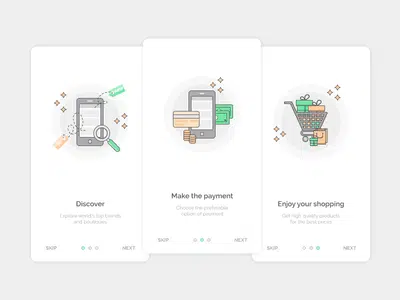
Schermate di onboarding dell'e-commerce
Questi sono alcuni design dello schermo di onboarding molto utili per l'e-commerce. Questi sono stati creati da Katya Dihich per aiutare nel processo di acquisto.
App rossa dello schermo di bordo
Questi splendidi schermi di bordo sono stati progettati da Wayne Baryshev. Sembrano minimalisti e facili da usare.
Schermata Guida Diaryibada
Queste illustrazioni sono simili allo stile orbitale di Ghani Pradita ma sono adottate in tutti i progetti di onboarding. Queste illustrazioni sono disegnate da Faiz Al-Qurni.
Schermo di bordo: piatto
Melvin Johnson ha creato queste divertenti illustrazioni umane. Ogni illustrazione ha un colore di sfondo diverso.
Schermata introduttiva di Modspot
Queste sono alcune adorabili schermate introduttivi per un'app di moda dedicata agli adolescenti. Per questo schermo sono state utilizzate fotografie al posto delle illustrazioni.
Schermata di avvio dell'app
Questa schermata è un lavoro in corso di Jinyi Fu. Lo schermo mostra come accoppiare colori e illustrazioni potenti.
Schermate tutorial
Queste schermate tutorial sono disegnate e progettate da Anandu Sivan. Questi schermi sono disponibili con alcune illustrazioni divertenti e creative.
Luoghi del mondo
Questa schermata sembra un concetto di onboarding per un'app di guida di viaggio. Le illustrazioni mostrano vari luoghi da visitare in tutto il mondo.
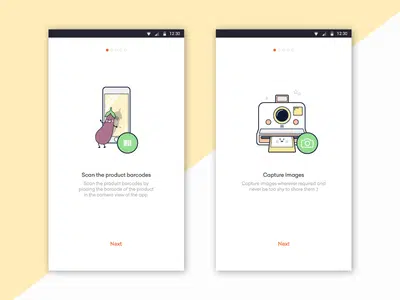
Schermate guidate all'onboarding
Queste sono alcune schermate dettagliate chiare ed eleganti. I punti salienti verdi sulle illustrazioni con porzioni in grigio sono sbalorditivi.
Introduzione e tutorial
Questo è un pratico set di design per l'onboarding. Ciò include anche schermate di registrazione e tutorial per dispositivi mobili.