In che modo i web designer possono contribuire al marketing mobile first
Pubblicato: 2022-03-10Di recente ho scritto sul motivo per cui dovremmo lavorare sul ritiro di elementi di design non necessari invece di aggiungere più elementi ai siti Web in questo mondo mobile-first. E mi ha fatto pensare:
E il marketing? Esiste anche qualcosa come il marketing mobile-first?
Insomma, credo di sì.
Esaminerò le aree chiave del marketing che derivano dai siti Web che creiamo. Quindi, concentrati sui modi in cui i designer dovrebbero adattare queste strategie di marketing per un pubblico mobile-friendly e mobile-first.
In che modo i web designer possono contribuire al marketing mobile first
In genere ci sono tre tipi di strategie di marketing utilizzate dalle aziende:
- Marketing dei contenuti
- Marketing via email
- Social media marketing
Simile a come vediamo il web design attraverso un obiettivo mobile-first, un processo simile deve verificarsi quando si progettano strategie di marketing per il futuro. Ciò significa non aver paura di buttare via il design o anche gli elementi di testo per l'esperienza mobile. Significa anche prendere tecniche di marketing collaudate e comprimerle in modo che siano più facilmente digeribili per il pubblico sui dispositivi mobili.
Ecco alcune cose da considerare come web designer:
Marketing dei contenuti
Tradizionalmente, il content marketing è stato sinonimo di blog. Ma, negli ultimi anni, questo tipo di marketing comprende una gamma molto più ampia di creazione di contenuti poiché i consumatori richiedono informazioni in modo più rapido e conveniente che mai. Molte di queste alternative al blog (come vlog e podcast) funzionano bene sui dispositivi mobili. Sono più facili da reperire su questi dispositivi e possono essere consumati a piacimento dell'utente dove e quando vuole.
Indipendentemente dal tipo di contenuto che produci, ci sono alcuni modi in cui dovrebbe essere progettato per il pubblico mobile-first.
Rimuovi elementi della barra laterale
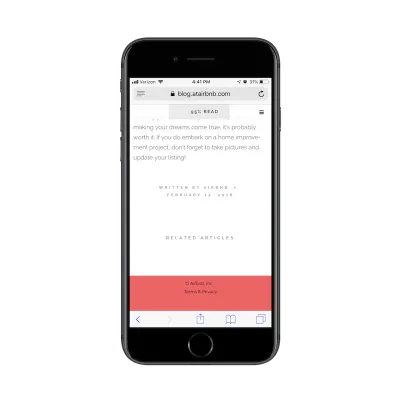
Per iniziare, devi eliminare quegli ingombranti elementi della barra laterale (qualcosa di cui ho parlato nel mio post precedente). Mi piace l'esempio di Airbnb di questo:

Come puoi vedere, la parte inferiore del post non è impantanata in un mucchio di widget della barra laterale non necessari che gli utenti mobili possono scorrere. C'è un collegamento ad articoli correlati e basta.
Ciò consente agli utenti mobili di concentrarsi davvero sul contenuto prima di loro e di assorbire il messaggio senza un mucchio di altre distrazioni in giro.
Usa immagini accattivanti per post più lunghi
Se devi scrivere pagine o post più lunghi (che non è necessariamente una cosa negativa), assicurati di includere elementi visivi unici e accattivanti. Inoltre, assicurati che non sopraffanno lo schermo.
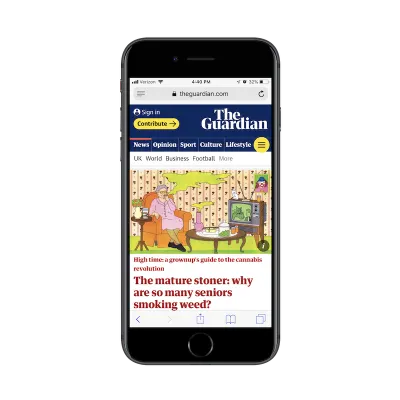
Questo è un buon esempio da The Guardian:

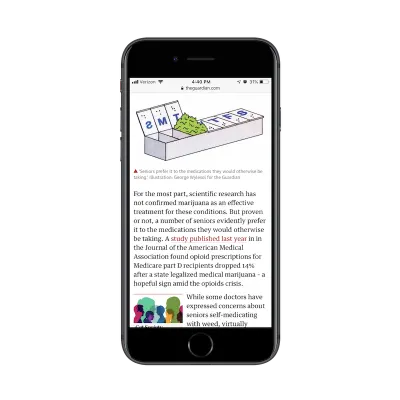
L'immagine in primo piano per il post del blog è un'illustrazione personalizzata. Se ciò non ha impressionato abbastanza i lettori, le illustrazioni corrispondenti posizionate a intervalli regolari durante il post dovrebbero:

Quando il tuo sito mobile è basato sui contenuti come quello di The Guardian, devi fare molto affidamento sulla componente visiva per supportare la storia sulla pagina. Se i video o i podcast non possono sostituire completamente un post lungo, assicurati che le immagini possano raccontare una storia in modo appropriato da sole e fornire un supporto reale alla narrativa raccontata sulla pagina.
“Progettare” il testo
Per il content marketing basato su testo, la struttura e la formattazione saranno un grosso problema.
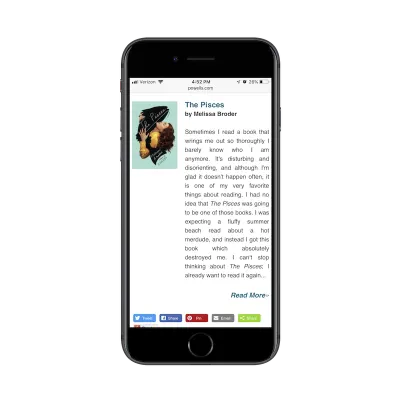
Esempio calzante: Powell's Books:

La cosa sorprendente di questo esempio è che proviene da una libreria molto famosa negli Stati Uniti. Penseresti che un'azienda che si occupa della parola scritta presterebbe maggiore attenzione alla progettazione delle parole sulle sue pagine web.
Ci sono una serie di problemi con il design. Per cominciare, è stata inclusa un'immagine di supporto accanto a ciascuno dei libri inclusi nella carrellata, ma sono piccoli e non si adattano bene al testo. Quindi, hai il testo stesso che utilizza l'allineamento giustificato. Questo introduce un mucchio di spazio bianco imbarazzante che rende il testo difficile da leggere.
Il grande vantaggio qui è prendersi del tempo per progettare il testo sulla pagina tanto quanto le immagini. Se i visitatori non riescono a leggere facilmente il contenuto, il tuo marketing sarà inefficace.
Spezza il testo lungo
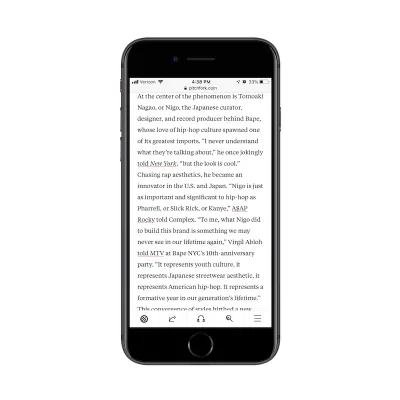
È anche importante prestare attenzione alla lunghezza del contenuto delle tue pagine. Dai un'occhiata a questo post dal sito web di Pitchfork:

La maggior parte dei paragrafi di questo articolo ha questo aspetto. Frasi troppo lunghe. Paragrafi di corsa. In molti casi non riesci nemmeno a vedere la fine del paragrafo.
Anche se non sei l'autore del contenuto, trova il modo di suddividerlo per l'utente mobile. Realisticamente, i siti Web desktop dovrebbero avere un limite massimo di 3 o 4 righe per i paragrafi. Sui dispositivi mobili, impostiamo il limite su 5 o 6. Ciò garantisce che i lettori non vengano sopraffatti da contenuti che apparentemente non hanno fine in vista.
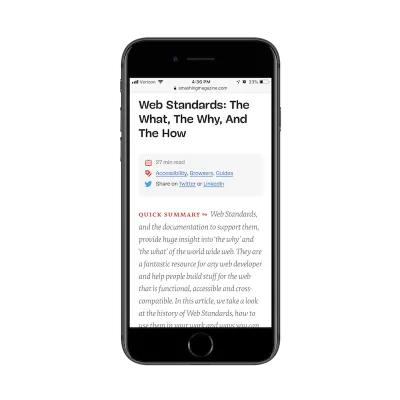
Suggerirei di utilizzare il sito Web di Smashing Magazine come fonte di ispirazione durante la progettazione della struttura e della lunghezza dei contenuti di marketing:

La parte superiore di ogni articolo include una serie di callout che riassumono rapidamente ciò che stai per leggere. Questo imposta le aspettative correttamente.
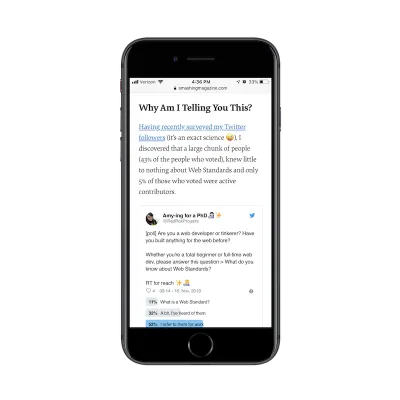
Il resto dell'articolo è altrettanto ben progettato:

Questo esempio mostra come Smashing Magazine abbia impiegato del tempo per progettare correttamente il testo sulla pagina. È presente un tag di intestazione. Il testo con collegamento ipertestuale risalta bene. Il testo ha le dimensioni corrette per i dispositivi mobili. Inoltre scorre naturalmente da sinistra a destra con un bordo frastagliato che facilita la lettura. Ed è intercettato da un'immagine/sondaggio.
Potrebbe non sembrare un grosso problema sul desktop disporre cinque o sei paragrafi uno dopo l'altro, ma prenditi un minuto per passare al dispositivo mobile e vedere come si traduce in uno schermo più piccolo. Potresti essere sorpreso di quanto la leggibilità differisca tra le esperienze in loco.
Mantieni gli utenti mobili coinvolti
Convincere le persone a convertire su dispositivi mobili non è facile.
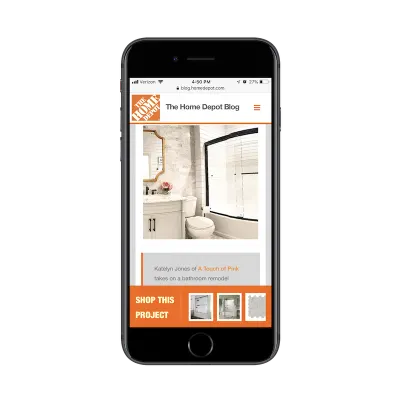
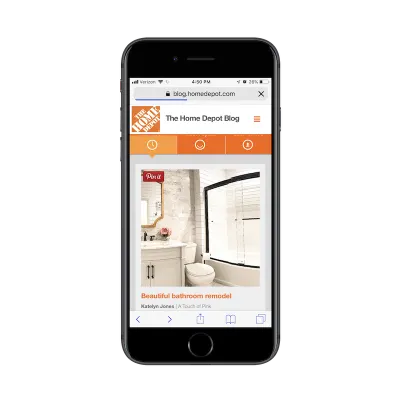
Ma non è impossibile aggirare quei tassi di conversione tradizionalmente bassi. Innanzitutto, devi riconoscere che gli utenti mobili hanno tempi di attenzione più brevi. Dai un'occhiata a questo post sul blog di The Home Depot:

Questo post funge da tutorial di ispirazione per i lettori, fornendo loro idee su come ristrutturare il proprio bagno a casa.
Ma nota la barra "Acquista questo progetto" che si trova lungo la parte inferiore del post. Questa è un'idea fantastica. Piuttosto che sperare che i lettori mobili siano disposti a leggere l'intero post e fare clic sui collegamenti da soli, Home Depot lo ha reso facile e piacevole. Questo dice:
“Ehi, questa è un'ottima idea se stai cercando di ristrutturare la tua casa... ma se hai poco tempo lo abbiamo capito. Ecco tutto il materiale di cui hai bisogno per farlo da solo!”
Gioca con l'idea che l'utente mobile desidera che le informazioni siano concise e convenienti e inoltre non ha il tempo di ingerire lunghe pagine di contenuti, non importa quanto possano essere utili.
The Home Depot ha un altro ottimo esempio di come coinvolgere gli utenti mobili con intervalli di attenzione limitati:

Nell'esempio sopra, puoi vedere che Home Depot ha reso le sue immagini bloccabili. Perché è fantastico? È perché abbraccia l'esperienza multicanale.
Ricordare; stiamo progettando siti Web in modo che siano mobile first, non mobile omnicomprensivi.
È probabile che la maggior parte dei visitatori del tuo sito web inizi su dispositivi mobili. Il tuo compito è assicurarti che succeda una di queste due cose:
Se il viaggio termina su dispositivo mobile, termina con una conversione.
o
Se l'utente non esegue la conversione su dispositivo mobile, gli hai fornito un percorso chiaro per la conversione in un secondo momento e da un altro dispositivo.
Questo è ciò che Home Depot ha fatto qui includendo i pulsanti "Pin It". Gli utenti mobili possono salvare quelle immagini (e i collegamenti ai post) su Pinterest per dopo. Quindi, quando sono pronti per lavorare su quel progetto di ristrutturazione della casa, possono aprire il loro laptop o tablet e tirare fuori quella foto dall'aspetto interessante e l'articolo di supporto per guidarli attraverso di essa.
Marketing via email
Senza dubbio, l'email marketing è uno dei modi più efficaci per mettersi di fronte a un pubblico mobile e costringerlo a convertirsi. Un rapporto di pochi anni fa ha mostrato che l' 80% degli intervistati credeva che l'email marketing fosse il fattore chiave in termini di acquisizione e fidelizzazione dei consumatori .
Sebbene l'email marketing sia molto efficace nell'attirare clienti di qualità, devi stare attento con esso sui dispositivi mobili. Gli utenti mobili non pensano o agiscono allo stesso modo degli utenti desktop, come evidenziato dalla ricerca sui micro-momenti.
Ecco perché, quando si tratta di progettare campagne e-mail e newsletter per i clienti, è necessario tenere a mente i seguenti suggerimenti:
Mantienilo semplice
A meno che il tuo elenco di abbonati e-mail non si aspetti messaggi lunghi su base regolare (e c'è una buona ragione per questo), è meglio mantenere semplici le comunicazioni e-mail. Ecco perché creiamo siti Web, in modo che i messaggi di marketing possano rimanere brevi e mirati e quindi collegarsi per fornire ulteriori informazioni.
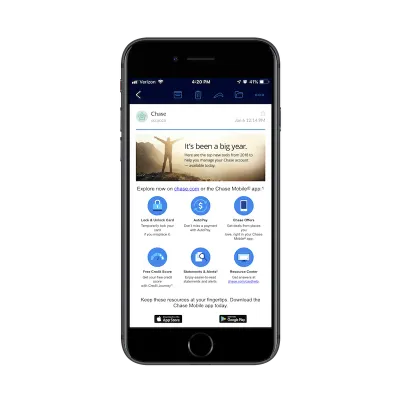
Ecco un esempio di Chase di un messaggio che è andato un po' fuori bordo:

Innanzitutto il messaggio è un po' fuorviante. Parla dei migliori strumenti che stai per scoprire per gestire il tuo account Chase. Tuttavia, i punti illustrati di seguito non sono altro che funzionalità incluse nell'app mobile.
Un altro problema che abbiamo è il testo distribuito in modo non uniforme. Quando progetti qualcosa per il web, dovrebbe esserci simmetria. Ma qui è chiaro che il copywriter e il designer non hanno lavorato insieme per elaborare il messaggio.
Infine, c'è il problema del collegamento. L'obiettivo di questo messaggio è motivare i clienti Chase a scaricare e utilizzare l'app mobile. Eppure, ci sono due collegamenti al sito Web di Chase che competono con i due collegamenti dell'app store in basso.
Nel complesso, c'è troppo da fare nel design e nel messaggio di questa e-mail. Chase sarebbe stato meglio semplificarlo con una grafica accattivante e spingere il traffico verso il sito Web per saperne di più e scaricare l'app da lì.
Usa immagini
Anche se capisco perché alcuni esperti di marketing pensano che sia una buona idea scrivere un testo e-mail in modo che assomigli ai messaggi che le persone ricevono da altri che conoscono, non penso che sia una buona idea sui dispositivi mobili.
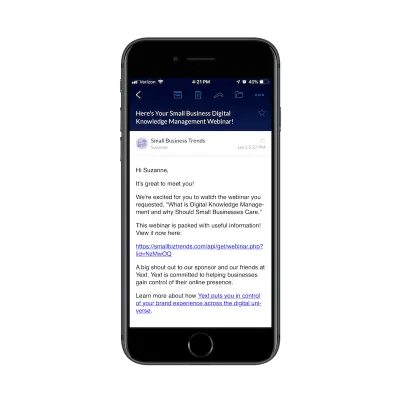
Ecco un esempio di un messaggio che ho ricevuto da Small Business Trends:

Quando ricevo messaggi che assomigliano a questo (es. testo normale, nessuna immagine, link indipendenti), la mia reazione istintiva è:
Questo è spam.
Non è che questa email sia difficile da leggere. E, in tutta franchezza, avrei dovuto aspettarmelo da quando mi ero iscritto a un webinar. Anche se è fantastico che il messaggio rientri principalmente in una schermata del mio dispositivo mobile, sono rimasto seriamente desideroso.
Se intendi impressionarmi con un webinar, perché hai reso l'e-mail un'esperienza così poco brillante?
Questo è un ottimo argomento per spiegare perché le immagini sono utili per convincere gli utenti di posta elettronica mobile a fermarsi e leggere le tue comunicazioni di marketing.
Anche se le immagini non hanno senso per il messaggio, dovresti progettare un modello professionale e di marca che i clienti possano utilizzare per skin tutti i messaggi. Questo aiuta a guidare gli utenti al contenuto inquadrato al suo interno. Dà inoltre ai messaggi di marketing un aspetto coerente e immediatamente riconoscibile.

Assicurati che sappiano leggere il testo
All'inizio dell'anno scorso, ho esplorato il ruolo svolto dalla tipografia nell'esperienza dell'utente mobile. Ciò che non sorprende affatto è il fatto che la dimensione del carattere può seriamente ostacolare l'esperienza di lettura. Lascia che ti mostri un paio di esempi che dimostrano questo punto nel contesto dell'e-mail:
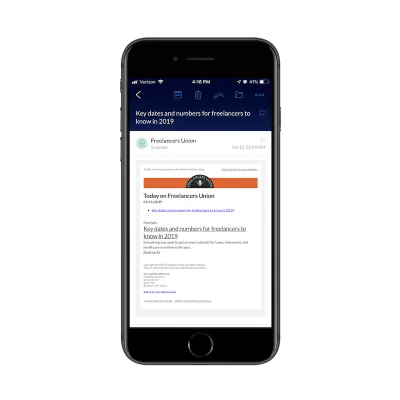
Questa è una comunicazione di marketing che ho ricevuto da Freelancers Union. Mi piace leggere il loro blog, ma non sono mai stato un fan delle newsletter di riepilogo del blog:

Parte del testo è leggibile, di sicuro. “Today on Freelancers Union” così come il titolo dell'estratto sono entrambi leggibili da dove sono seduto. Il resto del messaggio, tuttavia, è piuttosto problematico.
Secondo il mio conteggio, ci sono cinque diverse dimensioni dei caratteri utilizzate in questo messaggio, per non parlare dei vari stili e colori dei collegamenti ipertestuali inclusi. Quando vedo questi messaggi nella mia casella di posta, ora so di non dovermi preoccupare di cercare di leggerli. Vado direttamente ai titoli sotto "Estratti". Sospetto di non essere l'unico a farlo.
Quindi, hai questo esempio di Zendesk:

Ci sono molte cose che non vanno qui.
Per cominciare, il titolo crea confusione. Pensavo che il messaggio provenisse da Zendesk e, tuttavia, il titolo parla di Gartner e di un nome di segnalazione superfluo che non riconosco (almeno penso che sia una segnalazione?). Se è presente una connessione Zendesk, dovrebbe essere nell'intestazione. Anche se non c'è, l'intestazione dovrebbe spiegare chiaramente perché dovrei continuare a leggere.
Poi c'è il problema della lettura. Perché diamine il banner del titolo è così grande e il resto del messaggio ha un carattere troppo piccolo per i dispositivi mobili? È quasi come se non volessero che nessuno leggesse il resto.
Inoltre, se dovessimo guardare la gerarchia della pagina, perché il pulsante di segnalazione non ha ottenuto più spazio? In termini di azione sulla pagina, questo dovrebbe essere l'obiettivo principale, ma il design non ti farebbe credere che sia così.
In conclusione: le dimensioni contano sui dispositivi mobili. Se non stai ancora testando i tuoi messaggi di email marketing mobile prima di inviarli, fallo ora.
Racconta la storia con un'immagine
Ora che ho passato tutto quel tempo a condividere esempi di newsletter mobili mal progettate, voglio mostrartene una che è stata fatta abbastanza bene.
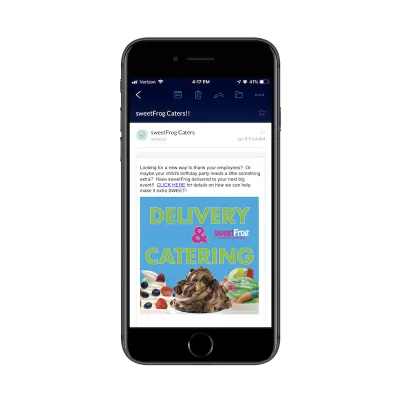
Questo ci viene per gentile concessione di Sweet Frog:

Penso che l'unica lamentela che ho con questo messaggio è che l'immagine non è arrivata prima del testo. In caso contrario, penso che sia ben fatto.
L'immagine ha un bell'aspetto sui dispositivi mobili. È di buone dimensioni, ben progettato, colorato e fornisce il messaggio nel modo più conciso possibile.
Anche il designer ha fatto un buon lavoro con il testo. Il paragrafo non è troppo lungo. Inoltre, tutte le maiuscole sono un buon modo per attirare l'attenzione degli utenti mobili sulla parte fondamentale del messaggio. In altre parole, CONVERTI QUI.
Invia e-mail pertinenti
Quando abbiamo esaminato i micro-momenti chiave che si verificano sui dispositivi mobili, ci siamo concentrati su come gli utenti cercano di intraprendere azioni rapide e precise. Quando crei un messaggio di email marketing per quegli utenti, assicurati di tenere a mente anche quelli.
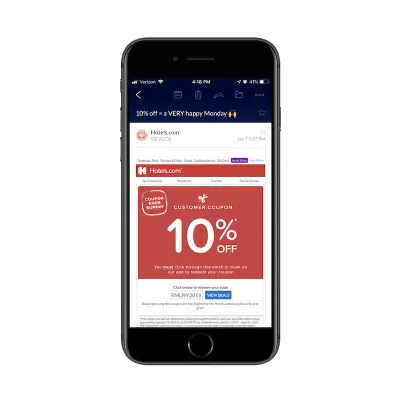
Un esempio a cui tengo particolarmente è questo di Hotels.com:

Sebbene ci siano alcuni distrattori nel modello di email che mi piacerebbe vedere spariti, apprezzo davvero quanto sia acuto il messaggio. Hotels.com spiega esattamente nella riga dell'oggetto cosa otterrò: 10% di sconto.
Quindi, utilizzando un colore forte e un font impossibile da perdere, ribadisce rapidamente che tutto ciò che vogliono da me in questo momento è condividere un coupon del 10% di sconto. E con un pulsante blu, solo un paio di passi sotto, posso prendere rapidamente il mio codice coupon ed esplorare le loro offerte.
Questo è assolutamente perfetto. Se presti molta attenzione a ciò che gli utenti cercano e finiscono per fare quando sono sui dispositivi mobili, dovresti essere in grado di creare messaggi come questi con facilità.
Cerca dei modi per offrire un'azione rapida come:
- Usa questo coupon.
- Guarda questo veloce video.
- Unisciti a noi questo fine settimana.
- Eccetera.
Più conosci il tuo pubblico e le cose che puoi fare per far sì che agiscano immediatamente, più efficace sarà il tuo mobile email marketing.
Social media marketing
Il social media marketing è sempre stato una forma di marketing di dimensioni ridotte. A causa della quantità limitata di spazio disponibile all'interno dei post e dell'enfasi sulla comunicazione attraverso video e immagini, i social media ci hanno sempre fornito un modo più conciso e veloce per raggiungere gli altri.
Detto questo, alcune persone non hanno ancora capito come padroneggiarlo.
Questo è il motivo per cui ti sto incoraggiando come web designer a intervenire e aiutare. Ecco perché:
Scegli le immagini con saggezza
Se pensi allo spazio disponibile su uno schermo mobile, le immagini e i video sui social media ne costituiranno la maggior parte. Ecco perché è fondamentale scegliere bene i tuoi contenuti visivi.
Ti mostrerò due esempi di Lyft:

Il video nel post in alto è un ottimo esempio di grafica sui social media realizzata bene. Il video è stato girato magnificamente e corrisponde al marchio dell'azienda che lo condivide. È chiaro che grande cura è stata posta in questo pezzo di marketing video.
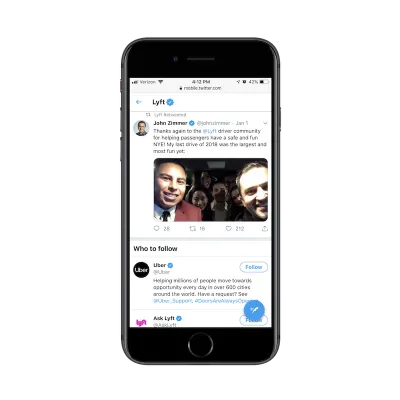
Quindi, hai questo esempio anche dalla pagina Twitter di Lyft:

I contenuti generati dagli utenti possono essere una cosa meravigliosa per un marchio, soprattutto se la tua azienda è giovane e la tua capacità di creare contenuti è alquanto limitata. Ma Lyft non è una nuova società.
Sebbene apprezzi gli sforzi del co-fondatore per mostrarsi mentre guida le persone in giro, le sue foto risaltano come un pollice dolente nel feed. Nel caso di questa immagine, l'illuminazione è scarsa e molti passeggeri si perdono sullo sfondo. In altre foto che ha condiviso e che Lyft ha ritwittato, tutti sono sfocati.
Ora, potremmo semplicemente attribuire questo: “Beh, non è un fotografo professionista. Non dovremmo aspettarci molto da lui". C'è solo un problema con questo:

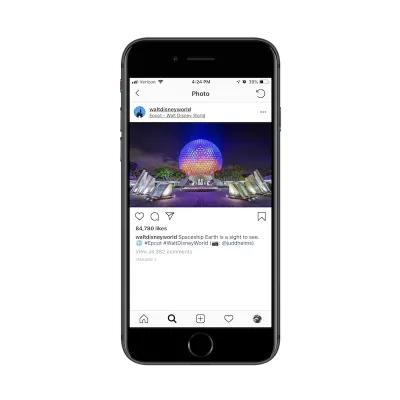
Il feed Instagram di Walt Disney World è composto principalmente da foto e video realizzati dai visitatori del parco divertimenti. L'esempio sopra è uno di questi. E, tuttavia, WDW si impegna a condividere le foto che gettano la luce migliore sul suo marchio.
Come regola generale, sia che tu stia caricando le tue foto, condividendole da altri o disegnandole a mano, assicurati che siano d'accordo con loro che rappresentano il tuo marchio. Se sono più appropriati per la condivisione su un account personale, lasciali al fondatore dell'azienda per incollarli nel suo feed. Mantieni i tuoi feed mobili professionali pieni di contenuti impressionanti.
Considera lo spazio
Sebbene i social media in genere limitino la quantità di spazio che si può utilizzare per condividere un post, ci sono alcuni canali in cui questi limiti sono stati estesi. Quando consideri lo "spazio" occupato dal tuo post, assicurati di andare oltre le semplici dimensioni fisiche dell'immagine o del testo.
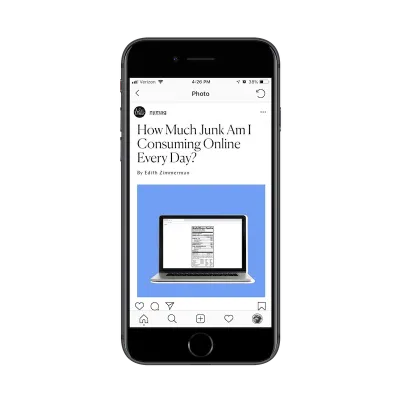
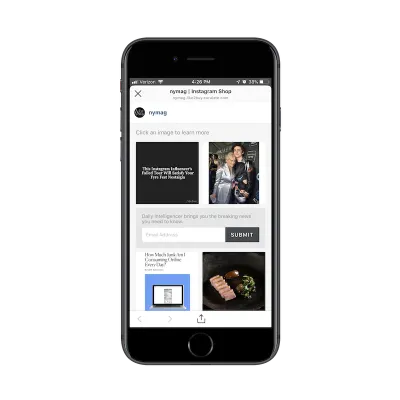
Considera questo esempio tratto dal New York Magazine:

Questo è un post dal feed di Instagram del New York Magazine. Quello che mi piace di questo è che hanno progettato l'immagine per includere il titolo, il sottotitolo e l'immagine in primo piano in modo simile a come apparirebbe nel feed di notizie del sito web. L'attenzione a cose come la coerenza dal sito Web ai social media è fantastica.
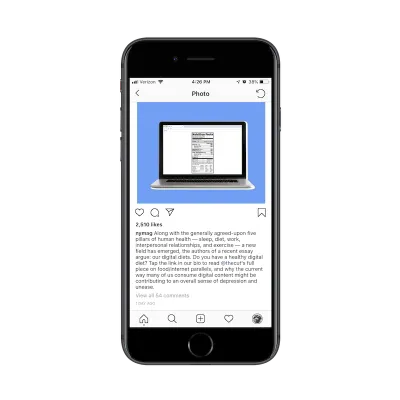
Ma ora scorriamo verso il basso:

Questa è la didascalia che troverai sotto l'immagine.
Ecco il fatto: sappiamo già che questo post promuove un nuovo articolo sul sito. Il titolo è incredibilmente chiaro di cosa tratta il post e l'immagine in primo piano guida il punto a casa.
Non c'è motivo per costringere gli utenti di Instagram a smettere di scorrere il loro feed di notizie per leggere questa lunga descrizione. È solo uno spreco di spazio ed energia a questo punto. Il post avrebbe potuto dire altrettanto facilmente:
“Hai una dieta malsana? Fare clic sul collegamento nella nostra biografia per scoprire questa pericolosa tendenza".
Un altro motivo per cui devi essere consapevole dello spazio è questo:

Instagram ora ha questa funzione per le aziende in cui possono aggregare un sacco di link ai loro post in un unico posto. Questo è fantastico considerando che è stato difficile condividere i contenuti negli ultimi anni poiché i collegamenti non erano cliccabili.
Detto questo, questo è l'ennesimo passo che i lettori del New York Magazine devono compiere per arrivare a quel post sul cibo malsano. Presta attenzione a quanto lavoro stai chiedendo ai lettori mobili di fare e determina se ne vale davvero la pena.
Usa gli hashtag (e saggiamente)
Ci sono alcuni canali di social media in cui gli hashtag non sono realmente necessari e potrebbero potenzialmente aggiungere attrito dove non ne vuoi. Direi che Facebook e LinkedIn sono due esempi di canali in cui non ne hai bisogno.
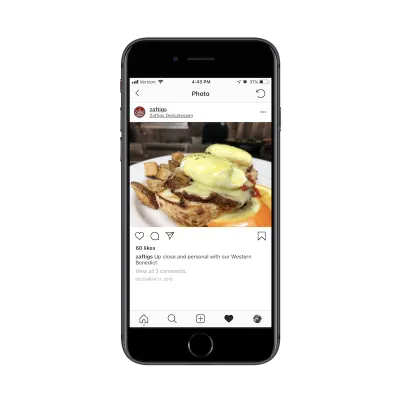
Detto questo, come marchio che utilizza i social media per scopi di marketing, vorrai utilizzare hashtag (#) e handle (@) quando crei post su luoghi come Instagram, Pinterest e Twitter. I contenuti possono essere difficili da trovare su questi canali senza di essi, motivo per cui non puoi permetterti di farne a meno come ha fatto Zaftig's qui:

Zaftig's è uno dei miei ristoranti preferiti a Boston. Capita anche di essere il ristorante preferito di molte altre persone perché c'è quasi sempre un'attesa ogni volta che vai. Quindi, sono sorpreso di vedere un post così deludente su Instagram.
La foto è fantastica. Mi ricorda i tanti pasti deliziosi che ho avuto qui. Ma perché niente hashtag? Una foto come questa e un ristorante con una così grande reputazione a Boston dovrebbero essere in grado di sfruttare gli hashtag per rafforzare la propria reputazione ed estendere la propria portata.
Come qualcuno che segue le pagine Instagram di ispirazione alimentare, posso dirti che trovo sempre nuovi posti dove mangiare con hashtag semplici come #colazione. Questa è un'enorme opportunità persa per loro.
D'altra parte, è possibile esagerare con gli hashtag sui social media.
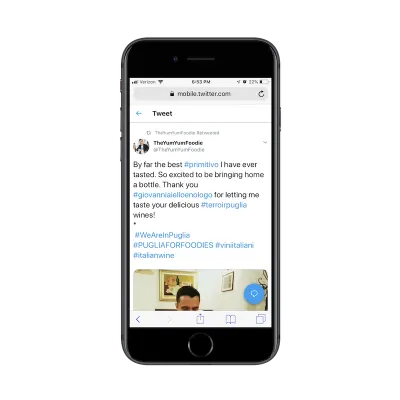
Questo è un post su Twitter di The Yum Yum Foodie:

In questo esempio, puoi vedere che ci sono troppi hashtag in tutto. Questo è problematico per un paio di motivi:
- Gli hashtag sono come i link in quanto si distinguono dal testo circostante. Quando sono inclusi nel mezzo di un post, interrompe il flusso di lettura.
- Questi particolari hashtag non sono davvero degni di clic. Suggerirei anche di non aggiungere alcun valore al post. Ancora una volta, sono più una distrazione che altro.
Come designer, ti chiederei di guardare hashtag e handle simili a come faresti con un CTA su un sito web. Sai che si distingueranno dal resto del testo, quindi fai in modo che valgano il tempo che gli utenti dei social media dedicano a guardare. Se la loro ragione d'essere non è fare clic, almeno infondi loro un po' della personalità del marchio.
Se non c'è alcun valore nell'hashtag di una parola o di una stringa di parole in un post, non farlo.
Formatta i tuoi post
I post di blog e le e-mail non sono le uniche cose in cui l'attenzione alla formattazione e all'equilibrio è importante. Anche se una finestra di messaggio vuota su Twitter o Facebook potrebbe farti desiderare di digitare, digitare e digitare, c'è altro che puoi fare per migliorare la leggibilità dei tuoi post. Direi che una corretta formattazione rende anche i tuoi post più attraenti per gli occhi.
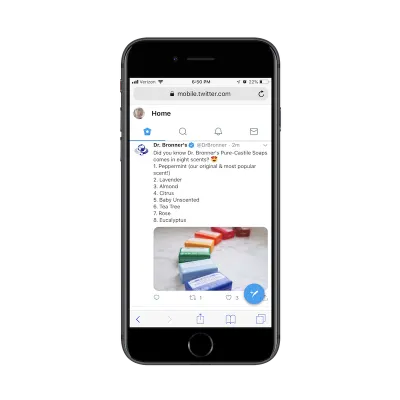
Se vuoi che più utenti mobili si fermino e diano un'occhiata a ciò che hai pubblicato, prendi una pagina dal libro del Dr. Bronner:

Ok, quindi l'immagine stessa attira l'attenzione, quindi questa azienda riceve grandi complimenti per questo.
Ma dai un'occhiata a come è strutturato il post stesso.
C'è una frase di una riga che introduce la promozione, completata da una simpatica emoji. Le emoji stanno ai social media come le icone ai siti web. Non aver paura di usarli, soprattutto se il tuo pubblico di destinazione è millennial o Gen-Z.
Quindi, hai una lista numerata! Twitter e altri canali social potrebbero non renderlo facile da scrivere come un word processor, ma allora? Guarda che bello? Rispetto alla maggior parte dei post che di solito seguono il formato di paragrafo stanco, questo si distinguerà sicuramente e indurrà gli utenti mobili a dare un'occhiata.
Avvolgendo
Se ti è stato affidato il compito di fare scelte di progettazione critiche per i siti Web dei tuoi clienti, allora è il momento di sfruttare questa fiducia e passare al marketing con loro.
Anche se il pezzo di design potrebbe non richiedere tempo o lavoro come quello che faresti sui siti Web, il marketing online è una cosa in corso. Questo potrebbe aprire un nuovo flusso di reddito costante se puoi dimostrare la tua conoscenza e competenza nella progettazione per il marketing proprio come hai fatto per il web.
