Come aumentare le conversioni da dispositivi mobili con il design della pagina delle categorie
Pubblicato: 2022-03-10Per i designer di e-commerce, è facile concentrarsi sulla progettazione della home page, delle singole pagine dei prodotti e dell'esperienza di pagamento perché sono ovvi trampolini di lancio lungo il percorso degli acquirenti mobili. Sulla base dei seguenti dati, tuttavia, anche le pagine delle categorie hanno un ruolo da svolgere, in quanto intermediari tra i motori di ricerca e i siti Web di e-commerce.
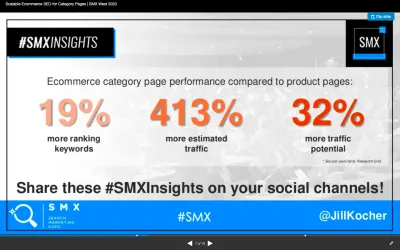
Jill Kocher Brown, SEO Director di JumpFly, ha condiviso la seguente ricerca a SMX West 2020:

Dopo aver valutato i primi 30 siti di e-commerce, Brown ha scoperto che le pagine delle categorie di prodotti superano le pagine dei prodotti in termini di posizionamento delle parole chiave e traffico.
Considerando quanti clienti top di canalizzazione utilizzano la ricerca mobile per trovare ciò che stanno cercando online, dobbiamo concentrarci maggiormente sulla progettazione di pagine di categorie di e-commerce per dispositivi mobili.
Oggi ti fornirò alcuni suggerimenti per la progettazione di pagine di categorie di e-commerce mobili che ti consentiranno di ottenere più visite dalla ricerca (e, di conseguenza, conversioni in loco).
Come progettare pagine di categoria e-commerce per dispositivi mobili
Entriamo subito:
1. Includi solo elementi essenziali nella pagina
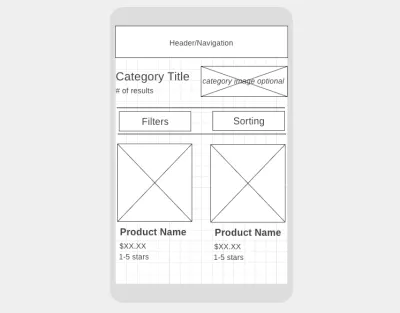
Questo è più o meno ciò a cui dovremmo mirare quando progettiamo pagine di categorie di e-commerce per dispositivi mobili:

Gli elementi che dobbiamo includere above the fold sono:
- La barra di navigazione (può scomparire durante lo scorrimento o rimanere in cima alla pagina),
- Un titolo descrittivo della pagina della categoria,
- Il numero totale di prodotti nella categoria,
- Opzioni di filtro,
- Impostazioni di ordinamento,
- Almeno uno o due prodotti corrispondenti.
Per quanto riguarda il motivo per cui questi elementi devono essere above the fold, lascia che ti mostri un esempio.
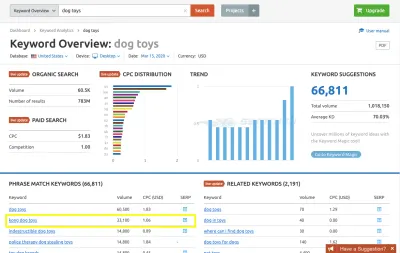
Secondo SEMrush (e Google), "kong dog toys" è un termine di ricerca popolare che gli acquirenti di giocattoli per cani stanno cercando:

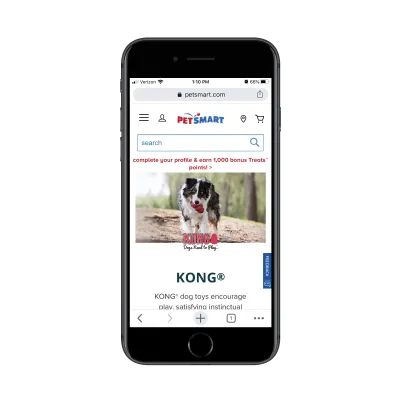
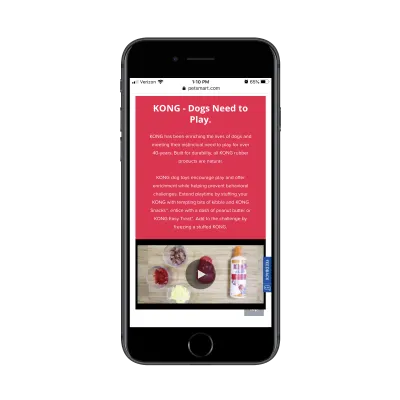
Uno dei migliori risultati corrispondenti per il termine di ricerca è questa pagina di categoria/marchio sul sito Web PetSmart:

I prossimi quattro swipe sulla pagina portano gli acquirenti attraverso sezioni informative, video e sottocategorie come questa:

Ecco il problema con questo:
Per i visitatori del sito Web che esplorano i prodotti per animali domestici, queste informazioni sono ottime in quanto li istruiscono sul marchio molto popolare Kong. Tuttavia, per i visitatori che hanno fatto di tutto per cercare "giocattoli per cani kong" su Google, non hanno bisogno di tutte queste informazioni. Sta solo intralciando l'esperienza di acquisto.
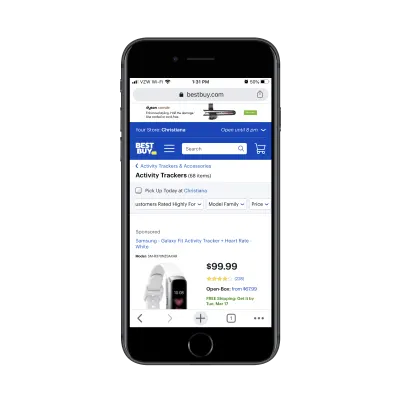
Anche se non sono un fan dell'inclusione da parte di Best Buy di un annuncio sopra l'intestazione o di un prodotto sponsorizzato come il primo mostrato, il layout conciso per la parte superiore della pagina della categoria è ben fatto:

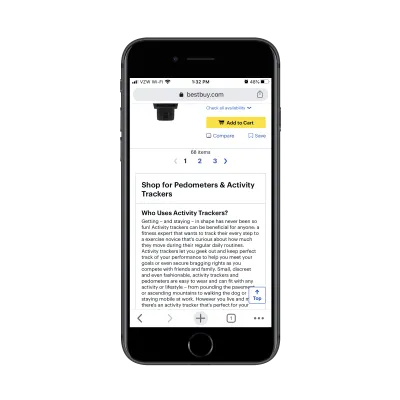
Inoltre, Best Buy include informazioni aggiuntive sulla categoria (proprio come ha fatto PetSmart). Tuttavia, inserisce saggiamente queste informazioni sotto i risultati di ricerca:

Perché Best Buy fa questo e perché dovresti?
Per uno, vuoi che gli acquirenti che non conoscono una categoria di prodotto o un marchio abbiano ancora queste informazioni a loro disposizione. E considerando quanto i consumatori ben addestrati debbano guardare sotto la piega per ulteriori informazioni (grazie, Amazon), questo funziona sui dispositivi mobili.
Inoltre, questo è utile per la SEO. Senza questa descrizione della categoria, dovresti lasciarla al tuo meta titolo e descrizione per influenzare la classificabilità della pagina. Con una sezione informativa ottimizzata per la ricerca come questa, puoi aumentare le possibilità che la pagina della tua categoria arrivi in cima alla ricerca.
2. Mostra i dettagli del prodotto più convincenti
Come puoi vedere, non abbiamo molto spazio su queste pagine di categorie di e-commerce mobili. Quindi, quando gli acquirenti finalmente ottengono i risultati dei prodotti corrispondenti, vuoi rendere il più indolore possibile per loro trovare quelli che cercano.
Ecco i dettagli che dovrebbero essere inclusi in ogni scheda di prodotto:
- Un'immagine del prodotto chiara e attraente,
- Il nome del prodotto (insieme a una breve descrizione se il nome/marca non specifica di cosa si tratta),
- Il prezzo,
- La valutazione a stelle e il numero di recensioni.
L'unico degli elementi sopra che è facoltativo è la valutazione/recensioni e questo è il caso solo se il tuo sito è nuovo e non vuoi che la mancanza di recensioni disattivi le persone.
Per quanto riguarda l'aggiunta di altri elementi alle schede di prodotto, fai attenzione con questo. Se non aggiunge alcun valore (in altre parole, non facilita la scelta di un prodotto da un altro), lascialo fuori.
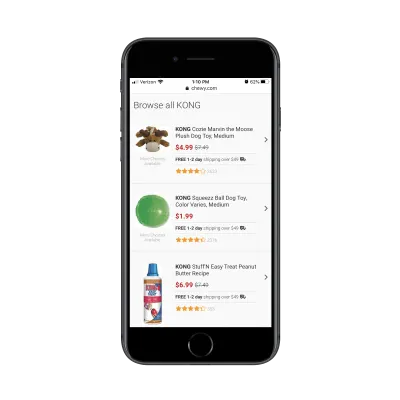
Prendi, ad esempio, questa pagina della categoria "giocattolo del cane kong" di Chewy:

Il design di questa pagina di categoria nel suo insieme è molto più conciso di come gestisce il loro concorrente PetSmart. Tuttavia, c'è un bel po' di spreco qui. Vale a dire, ci sono due stringhe di testo ripetitive che devono andare:

- "Più scelte disponibili" sotto le immagini del prodotto;
- "Spedizione gratuita in 1-2 giorni oltre $ 49" tra il prezzo e la valutazione.
L'avviso di spedizione gratuito potrebbe facilmente apparire come una barra adesiva rescindibile nella parte superiore del sito. E "Più scelte disponibili" non ha bisogno di essere qui affatto. Rafforzando i dettagli del prodotto, gli acquirenti mobili possono ottenere più rapidamente i risultati di ricerca disponibili.
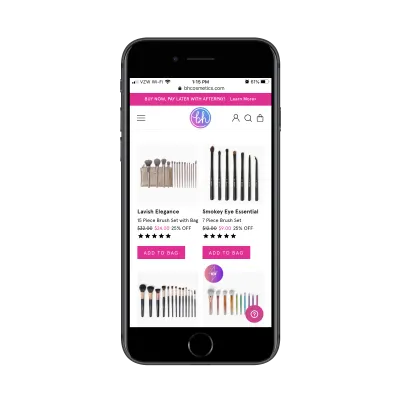
Ecco un esempio di BH Cosmetics di elenchi di prodotti che potrebbero essere ridotti:

I pulsanti "Aggiungi al carrello" devono essere tutti attivi. A meno che gli acquirenti non possano guardare l'immagine di un singolo prodotto e sapere che è ciò di cui hanno bisogno, questi pulsanti sono inutili in questa pagina.
Penso anche che il "XX% DI SCONTO" non sia necessario. Non c'è motivo di complicare eccessivamente questo. Il prezzo originale graffiato e il nuovo prezzo più basso in rosa dovrebbero essere sufficienti per richiamare l'attenzione sull'offerta.
Questo non è l'unico modo per visualizzare inventario/opzioni su un sito di e-commerce, quindi dovrai valutare ogni elemento del prodotto in base al tuo caso specifico.
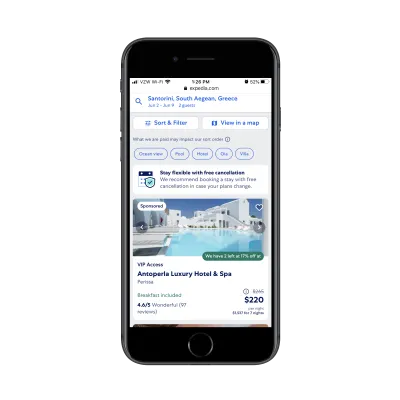
Quindi puoi vedere di cosa sto parlando, ecco cosa mostra una ricerca di "Hotel Santorini in Grecia" su Expedia:

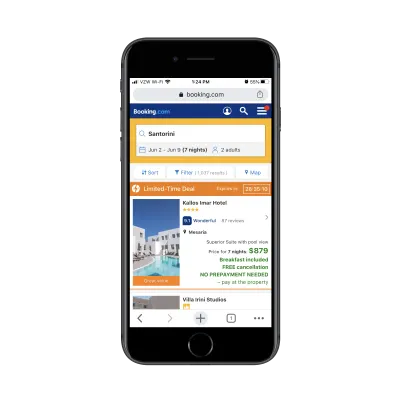
E su Booking.com:

Entrambi includono i dettagli essenziali necessari per ogni annuncio. Tuttavia, includono dettagli aggiuntivi per aiutare gli utenti a prendere una decisione.
Tuttavia, c'è una grande differenza nel modo in cui vengono visualizzate queste informazioni aggiuntive. Su Expedia, gli utenti possono vedere che "Colazione inclusa" è una caratteristica principale e che sono rimaste solo due camere al prezzo speciale. Questa è un'informazione utile. Su Booking.com, tuttavia, c'è un pasticcio di dettagli in verde visualizzati direttamente sotto il prezzo. È difficile da leggere e non sono sicuro che tutti i dettagli siano necessari.
In caso di dubbio, inizia con il minimo indispensabile. Quindi, utilizza il test A/B per confermare se altri dettagli migliorano o meno i tassi di clic e di conversione.
3. Gestisci le dimensioni della pagina della tua categoria mobile
Ci sono due ragioni per cui dobbiamo stare attenti alle dimensioni delle pagine quando progettiamo le pagine delle categorie di e-commerce:
- Con altrettante immagini e dati che appaiono su questo tipo di pagine, può danneggiare gravemente i tempi di caricamento.
- Più prodotti visualizzi contemporaneamente, maggiore sarà la paralisi dell'analisi che sperimenteranno i tuoi acquirenti.
Quindi, la prima cosa da fare è creare un limite alla lunghezza della pagina.
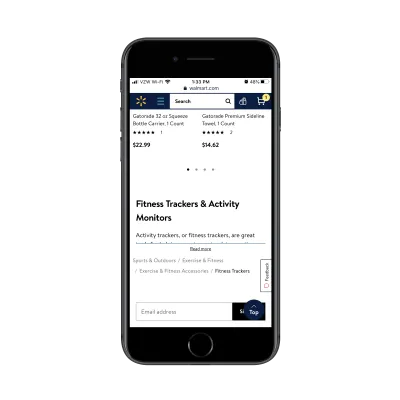
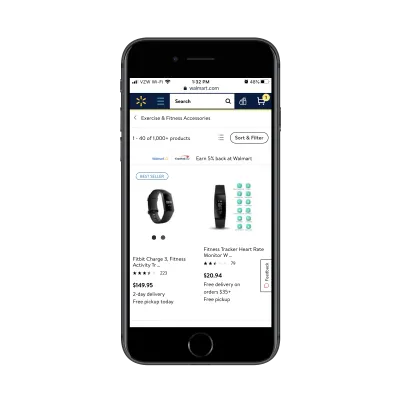
Anche se potresti essere tentato di utilizzare lo scorrimento infinito o un caricamento automatico che rivela più immagini di prodotto mentre i visitatori scorrono la pagina, è meglio per le prestazioni se utilizzi i collegamenti di impaginazione come fa Walmart:

Un altro suggerimento che puoi prendere da Walmart è la sua impostazione di visualizzazione del prodotto. Per impostazione predefinita, i prodotti vengono visualizzati in una griglia nelle pagine delle sue categorie:

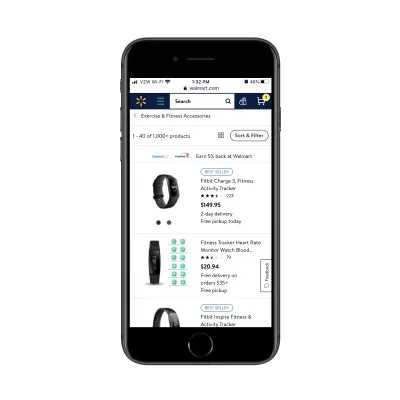
Facendo clic sul pulsante a sinistra di "Ordina e filtra", gli utenti possono modificare l'allineamento alla visualizzazione elenco:

Anche se questa è più una questione di gusti personali, puoi vedere che il layout dell'elenco mostra effettivamente più prodotti contemporaneamente, quindi gli utenti potrebbero trovare questa scelta di layout abbastanza utile per accelerare la loro esperienza di acquisto.
Un'ultima cosa a cui pensare:
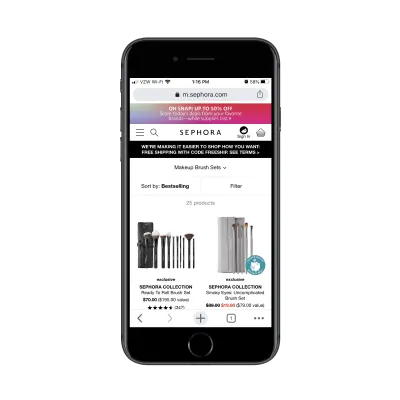
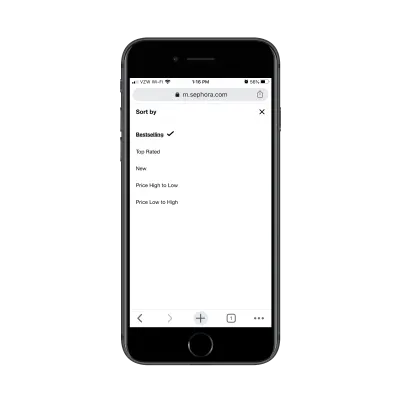
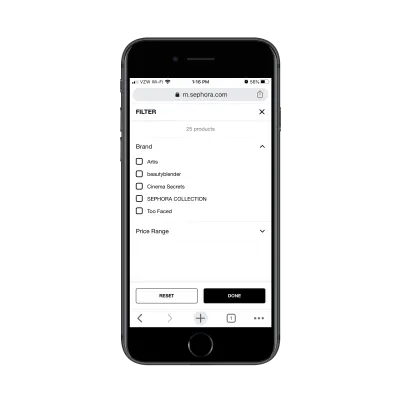
Non puoi presumere che il tuo metodo di ordinamento predefinito sia quello che tutti i clienti preferiscono automaticamente. Ad esempio, l'ordinamento predefinito di Sephora è per "Bestseller":

Come sappiamo, i consumatori hanno altre cose di cui si preoccupano quando fanno acquisti online. L'accessibilità è uno di questi, quindi l'ordinamento per "Prezzo da basso ad alto" potrebbe avere più senso. Recensioni e valutazioni sono qualcos'altro che cercano, quindi "I più votati" potrebbe essere il loro metodo di ordinamento preferito:

E quando si tratta di filtri, non essere avaro.
Sephora, ad esempio, consente ai clienti di filtrare solo in base a due fattori:

Ciò presuppone che i clienti abbiano familiarità con i marchi di bellezza. Per coloro che non lo sono, ciò può compromettere in modo significativo la loro capacità di trovare i prodotti che stanno cercando poiché ci vorrà più tempo per considerare tutte le opzioni disponibili.
Invece, quello che dovresti fare è utilizzare le tue categorie di prodotti e tag per fornire agli utenti opzioni di filtro più complete. Dopotutto, se quei dati ti aiutano a organizzare e vendere meglio il tuo inventario, dovrebbero fare lo stesso per i tuoi clienti.
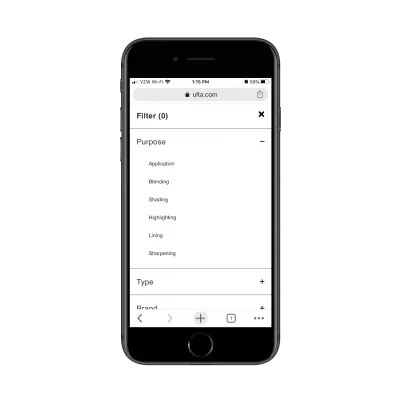
Ulta fa un buon lavoro in questo:

Questo non è solo vantaggioso in termini di facilità d'uso (anche se questa è una parte importante). Consentendo agli acquirenti di creare elenchi di prodotti più piccoli da esaminare, consenti loro anche di accelerare la loro esperienza di acquisto poiché le opzioni vengono ridotte e i tempi di caricamento delle pagine migliorano.
Avvolgendo
In sintesi, presta attenzione a come progetti le pagine delle categorie di e-commerce per dispositivi mobili. Anche se la ricerca mostra che queste pagine godono di percentuali di clic e visite dai motori di ricerca più elevate rispetto alle singole pagine di prodotto, scelte di design sbagliate renderanno il tuo sito Web l'eccezione alla regola.
