Creazione di app mobili con Capacitor e Vue.js
Pubblicato: 2022-03-10Di recente, il team di Ionic ha annunciato un successore spirituale open source di Apache Cordova e Adobe PhoneGap, chiamato Capacitor. Condensatore ti consente di creare un'applicazione con le moderne tecnologie Web ed eseguirla ovunque, dai browser Web ai dispositivi mobili nativi (Android e iOS) e persino alle piattaforme desktop tramite Electron, la popolare piattaforma GitHub per la creazione di app desktop multipiattaforma con Node.js e tecnologie web front-end.
Ionic, il framework mobile ibrido più popolare, funziona attualmente su Cordova, ma nelle versioni future Capacitor sarà l'opzione predefinita per le app Ionic. Capacitor fornisce anche un livello di compatibilità che consente l'uso dei plug-in Cordova esistenti nei progetti Capacitor.
Oltre a utilizzare Capacitor nelle applicazioni Ionic, puoi anche usarlo senza Ionic con il tuo framework front-end preferito o la libreria dell'interfaccia utente, come Vue, React, Angular with Material, Bootstrap, ecc.
In questo tutorial vedremo come utilizzare Capacitor e Vue per creare una semplice applicazione mobile per Android. Infatti, come accennato, la tua applicazione può anche essere eseguita come un'applicazione Web progressiva (PWA) o come applicazione desktop nei principali sistemi operativi con pochi comandi.
Utilizzeremo anche alcuni componenti dell'interfaccia utente di Ionic 4 per definire lo stile della nostra applicazione mobile demo.
Caratteristiche del condensatore
Il condensatore ha molte caratteristiche che lo rendono una buona alternativa ad altre soluzioni come Cordova. Vediamo alcune delle caratteristiche di Condensatore:
- Open-source e gratuito
Capacitor è un progetto open source, concesso in licenza con la licenza permissiva del MIT e gestito da Ionic e dalla comunità. - Multipiattaforma
Puoi usare Capacitor per creare app con una base di codice e per indirizzare più piattaforme. È possibile eseguire alcuni altri comandi dell'interfaccia della riga di comando (CLI) per supportare un'altra piattaforma. - Accesso nativo agli SDK della piattaforma
Il condensatore non si intromette quando è necessario accedere agli SDK nativi. - Tecnologie web e browser standard
Un'app creata con Capacitor utilizza API Web standard, quindi la tua applicazione sarà anche cross-browser e funzionerà bene in tutti i browser moderni che seguono gli standard. - Estensibile
Puoi accedere alle funzionalità native delle piattaforme sottostanti aggiungendo plug-in o, se non trovi un plug-in adatto alle tue esigenze, creando un plug-in personalizzato tramite una semplice API.
Requisiti
Per completare questo tutorial, avrai bisogno di una macchina di sviluppo con i seguenti requisiti:
- Avrai bisogno di Node v8.6 + e npm v5.6+ installati sul tuo computer. Basta andare sul sito ufficiale e scaricare la versione per il tuo sistema operativo.
- Per creare un'app iOS, avrai bisogno di un Mac con Xcode.
- Per creare un'app Android, devi installare Java 8 JDK e Android Studio con l'SDK Android.
Creazione di un progetto Vue
In questa sezione installeremo Vue CLI e genereremo un nuovo progetto Vue. Quindi, aggiungeremo la navigazione alla nostra applicazione utilizzando il router Vue. Infine, creeremo una semplice interfaccia utente utilizzando i componenti di Ionic 4.
Installazione di Vue CLI v3
Iniziamo installando Vue CLI v3 da npm eseguendo quanto segue dalla riga di comando:
$ npm install -g @vue/cli Potrebbe essere necessario aggiungere sudo per installare il pacchetto a livello globale, a seconda della configurazione di npm.
Generazione di un nuovo progetto Vue
Dopo aver installato la Vue CLI, usiamola per generare un nuovo progetto Vue eseguendo quanto segue dalla CLI:
$ vue create vuecapacitordemoPuoi avviare un server di sviluppo navigando all'interno della cartella principale del progetto ed eseguendo il comando seguente:
$ cd vuecapacitordemo $ npm run serve La tua applicazione front-end verrà eseguita da https://localhost:8080/ .
Se visiti https://localhost:8080/ nel tuo browser web, dovresti vedere la seguente pagina:

Aggiunta di Ionico 4
Per poter utilizzare i componenti di Ionic 4 nella tua applicazione, dovrai utilizzare il pacchetto di base di Ionic 4 da npm.
Quindi, vai avanti e apri il file index.html , che si trova nella cartella public del tuo progetto Vue, e aggiungi il seguente <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> tag nell'intestazione del file.
Questo è il contenuto di public/index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>È possibile ottenere la versione corrente del pacchetto principale Ionic da npm.
Ora apri src/App.vue e aggiungi il seguente contenuto all'interno del tag del template dopo aver eliminato ciò che c'è dentro:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app è un componente ionico. Dovrebbe essere il componente di primo livello che racchiude altri componenti.
router-view è la presa del router Vue. Un componente che corrisponde a un percorso verrà visualizzato qui dal router Vue.
Dopo aver aggiunto i componenti Ionic alla tua applicazione Vue, inizierai a ricevere avvisi nella console del browser simili ai seguenti:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> Questo perché i componenti di Ionic 4 sono in realtà componenti Web, quindi dovrai dire a Vue che i componenti che iniziano con il prefisso ion non sono componenti Vue. Puoi farlo nel file src/main.js aggiungendo la seguente riga:
Vue.config.ignoredElements = [/^ion-/]Tali avvisi dovrebbero ora essere eliminati.
Aggiunta di componenti Vue
Aggiungiamo due componenti. Innanzitutto, rimuovere qualsiasi file nella cartella src/components (rimuovere inoltre qualsiasi importazione per il componente HelloWorld.vue in App.vue ) e aggiungere i file Home.vue e About.vue .
Apri src/components/Home.vue e aggiungi il seguente modello:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>Quindi, nello stesso file, aggiungi il seguente codice:
<script> export default { name: 'Home' } </script> Ora apri src/components/About.vue e aggiungi il seguente modello:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>Inoltre, nello stesso file, aggiungi il seguente codice:
<script> export default { name: 'About' } </script>Aggiunta della navigazione con Vue Router
Inizia installando il router Vue, se non è già installato, eseguendo il seguente comando dalla cartella principale del tuo progetto:
npm install --save vue-router Successivamente, in src/main.js , aggiungi le seguenti importazioni:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'Questo importa il router Vue e i componenti "Home" e "About".
Aggiungi questo:
Vue.use(Router) Crea un'istanza Router con una serie di percorsi:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) Infine, parla a Vue dell'istanza del Router :

new Vue({router, render: h => h(App) }).$mount('#app')Ora che abbiamo impostato il routing, aggiungiamo alcuni pulsanti e metodi per navigare tra i nostri due componenti "Home" e "About".
Apri src/components/Home.vue e aggiungi il seguente metodo goToAbout() :
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, Nel blocco template , aggiungi un pulsante per attivare il metodo goToAbout() :
<ion-button @click="goToAbout" full>Go to About</ion-button>Ora dobbiamo aggiungere un pulsante per tornare a casa quando siamo nel componente "Informazioni".
Apri src/components/About.vue e aggiungi il metodo goBackHome() :
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> E, nel blocco del template , aggiungi un pulsante per attivare il metodo goBackHome() :
<ion-button @click="goBackHome()" full>Go Back!</ion-button> Quando si esegue l'applicazione su un dispositivo mobile reale o un emulatore, si noterà un problema di ridimensionamento. Per risolvere questo problema, dobbiamo semplicemente aggiungere alcuni meta tag che impostano correttamente il viewport.
In public/index.html , aggiungi il seguente codice head della pagina:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">Aggiunta di condensatore
Puoi usare Condensatore in due modi:
- Crea un nuovo progetto Condensatore da zero.
- Aggiungi Condensatore a un progetto front-end esistente.
In questo tutorial, adotteremo il secondo approccio, perché prima abbiamo creato un progetto Vue e ora aggiungeremo Capacitor al nostro progetto Vue.
Condensatore integrato con Vue
Condensatore è progettato per essere inserito in qualsiasi moderna applicazione JavaScript. Per aggiungere Condensatore alla tua applicazione web Vue, dovrai seguire alcuni passaggi.
Innanzitutto, installa la CLI del condensatore e i pacchetti principali da npm. Assicurati di essere nel tuo progetto Vue ed esegui il seguente comando:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliQuindi, inizializza Capacitor con le informazioni della tua app eseguendo il comando seguente:
$ npx cap init Stiamo usando npx per eseguire i comandi del condensatore. npx è un'utilità fornita con npm v5.2.0 ed è progettata per semplificare l'esecuzione di utilità CLI ed eseguibili ospitati nel registro npm. Ad esempio, consente agli sviluppatori di utilizzare eseguibili installati localmente senza dover utilizzare gli script di esecuzione npm.
Il comando init di Capacitor CLI aggiungerà anche le piattaforme native predefinite per Capacitor, come Android e iOS.
Ti verrà inoltre richiesto di inserire informazioni sulla tua applicazione, come il nome, l'ID dell'applicazione (che verrà utilizzato principalmente come nome del pacchetto per l'applicazione Android) e la directory della tua applicazione.
Dopo aver inserito i dettagli richiesti, Capacitor verrà aggiunto al tuo progetto Vue.
Puoi anche fornire i dettagli dell'applicazione nella riga di comando:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo Il nome dell'applicazione è vuecapacitordemo e il suo ID è com.example.vuecapacitordemo . Il nome del pacchetto deve essere un nome di pacchetto Java valido.
Dovresti vedere un messaggio che dice "Il tuo progetto Condensatore è pronto per partire!"
Potresti anche notare che un file chiamato capacitor.config.json è stato aggiunto alla cartella principale del tuo progetto Vue.
Proprio come suggerisce la CLI quando abbiamo inizializzato Capacitor nel nostro progetto Vue, ora possiamo aggiungere piattaforme native a cui vogliamo indirizzare. Questo trasformerà la nostra applicazione web in un'applicazione nativa per ogni piattaforma che aggiungiamo.
Ma appena prima di aggiungere una piattaforma, dobbiamo dire a Capacitor dove cercare i file creati, ovvero la cartella dist del nostro progetto Vue. Questa cartella verrà creata quando esegui per la prima volta il comando build dell'applicazione Vue ( npm run build ) e si trova nella cartella principale del nostro progetto Vue.
Possiamo farlo cambiando webDir in capacitor.config.json , che è il file di configurazione per Capacitor. Quindi, sostituisci semplicemente www con dist . Ecco il contenuto di capacitor.config.json :
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } Ora creiamo la cartella dist e costruiamo il nostro progetto Vue eseguendo il seguente comando:
$ npm run buildSuccessivamente, possiamo aggiungere la piattaforma Android utilizzando quanto segue:
npx cap add android Se guardi nel tuo progetto, scoprirai che è stato aggiunto un progetto nativo android .
Questo è tutto ciò di cui abbiamo bisogno per integrare Capacitor e scegliere come target Android. Se desideri scegliere come target iOS o Electron, esegui semplicemente npx cap add ios o npx cap add electron , rispettivamente.
Utilizzo dei plug-in di condensatori
Capacitor fornisce un runtime che consente agli sviluppatori di utilizzare i tre pilastri del Web — HTML, CSS e JavaScript — per creare applicazioni che funzionano in modo nativo sul Web e sulle principali piattaforme desktop e mobili. Ma fornisce anche una serie di plugin per accedere alle funzionalità native dei dispositivi, come la fotocamera, senza dover utilizzare il codice di basso livello specifico per ciascuna piattaforma; il plugin lo fa per te e fornisce un'API di alto livello normalizzata, del resto.
Capacitor fornisce anche un'API che puoi utilizzare per creare plug-in personalizzati per le funzionalità native non coperte dal set di plug-in ufficiali forniti dal team di Ionic. Puoi imparare come creare un plug-in nei documenti.
Puoi anche trovare maggiori dettagli sulle API disponibili e sui plug-in principali nei documenti.
Esempio: aggiunta di un plug-in condensatore
Vediamo un esempio di utilizzo di un plug-in Capacitor nella nostra applicazione.
Utilizzeremo il plug-in "Modali", che viene utilizzato per mostrare finestre modali native per avvisi, conferme e richieste di input, nonché fogli di azione.
Apri src/components/Home.vue e aggiungi la seguente importazione all'inizio del blocco di script :
import { Plugins } from '@capacitor/core'; Questo codice importa la classe Plugins da @capacitor/core .
Quindi, aggiungi il metodo seguente per mostrare una finestra di dialogo:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } Infine, aggiungi un pulsante nel blocco del template per attivare questo metodo:
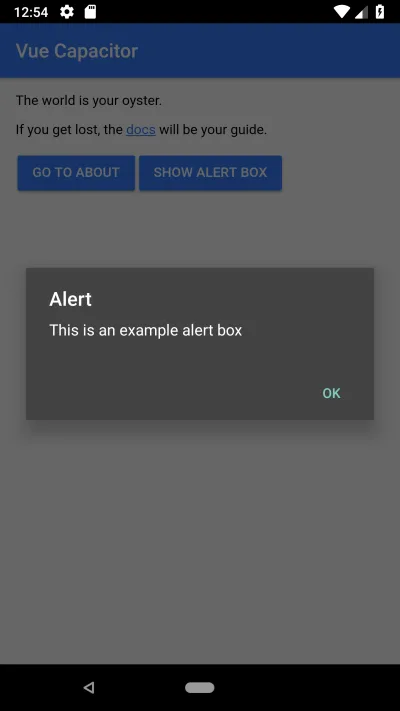
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>Ecco uno screenshot della finestra di dialogo:

Puoi trovare maggiori dettagli nei documenti.
Creazione dell'app per piattaforme target
Per creare il tuo progetto e generare un binario nativo per la tua piattaforma di destinazione, dovrai seguire alcuni passaggi. Vediamoli prima in poche parole:
- Genera una build di produzione della tua applicazione Vue.
- Copia tutte le risorse web nel progetto nativo (Android, nel nostro esempio) generato da Capacitor.
- Apri il tuo progetto Android in Android Studio (o Xcode per iOS) e usa l'ambiente di sviluppo integrato (IDE) nativo per creare ed eseguire la tua applicazione su un dispositivo reale (se collegato) o un emulatore.
Quindi, esegui il comando seguente per creare una build di produzione:
$ npm run build Quindi, usa il comando copy della CLI Capacitor per copiare le risorse web nel progetto nativo:
$ npx cap copy Infine, puoi aprire il tuo progetto nativo (Android, nel nostro caso) nell'IDE nativo (Android Studio, nel nostro caso) utilizzando il comando open della CLI Capacitor:
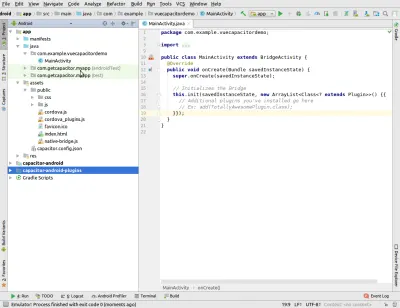
$ npx cap open androidO Android Studio verrà aperto con il tuo progetto o verrà aperta la cartella che contiene i file di progetto nativi.

Se ciò non apre Android Studio, apri semplicemente il tuo IDE manualmente, vai su "File" → "Apri ...", quindi vai al tuo progetto e apri la cartella android dall'IDE.
Ora puoi utilizzare Android Studio per avviare la tua app utilizzando un emulatore o un dispositivo reale.

Conclusione
In questo tutorial, abbiamo utilizzato Ionic Capacitor con i componenti Web Vue e Ionic 4 per creare un'applicazione Android mobile con tecnologie Web. Puoi trovare il codice sorgente dell'applicazione demo che abbiamo creato durante questo tutorial nel repository GitHub.
