Motivi per cui il tasso di conservazione dell'app mobile potrebbe essere così basso
Pubblicato: 2022-03-10Negli affari, si parla molto di generare fidelizzazione dei clienti e mantenere l'attività di buoni clienti. Le app mobili non sono poi così diverse se ci pensi.
Sebbene il numero di installazioni possa segnalare che un'app è inizialmente popolare tra gli utenti, non racconta l'intera storia. Affinché un'app abbia successo, deve avere abbonati fedeli che utilizzano l'app come previsto. È qui che entra in gioco il tasso di ritenzione.
In questo articolo, voglio esplorare l'aspetto di un buon tasso di conservazione per le app mobili. Analizzerò i motivi più comuni per cui le app mobili hanno bassi tassi di conservazione e come questi problemi possono essere risolti.
Cominciamo con le basi.
Verifica dei fatti: che cos'è un buon tasso di conservazione delle app mobili?
Un tasso di fidelizzazione è la percentuale di utenti che rimangono attivi sulla tua app mobile dopo un certo periodo di tempo. Non riguarda necessariamente anche quante persone hanno disinstallato l'app. Una prolungata mancanza di attività è generalmente accettata come un segno che un utente ha perso interesse per un'app.
Per calcolare un buon tasso di conservazione per la tua app mobile, assicurati di prendere in considerazione la frequenza degli accessi che ti aspetti che gli utenti effettuino. Alcune app realisticamente dovrebbero vedere gli accessi giornalieri, in particolare per i giochi, gli appuntamenti e i social network. Altri, tuttavia, potrebbero aver bisogno solo di accessi settimanali, come per app di condivisione di corse, Google Authenticator o app aziendali locali.
Quando si calcola il tasso di conservazione per l'utilizzo giornaliero previsto, è necessario eseguire il calcolo per almeno una settimana, se non di più. Per l'utilizzo settimanale o mensile, modificare di conseguenza il calcolo.
Lettura consigliata : Guidare il coinvolgimento delle app con le tecniche di personalizzazione
Per l'uso quotidiano, dividi quanto segue in questo modo:
| Gli utenti hanno effettuato l'accesso all'app il giorno 0 |
|---|
| Gli utenti hanno effettuato l'accesso all'app il giorno 1 |
| Gli utenti hanno effettuato l'accesso all'app il giorno 2 |
| Gli utenti hanno effettuato l'accesso all'app il giorno 3 |
| Gli utenti hanno effettuato l'accesso all'app il giorno 4 |
| Gli utenti hanno effettuato l'accesso all'app il giorno 5 |
| Gli utenti hanno effettuato l'accesso all'app il giorno 6 |
| Gli utenti hanno effettuato l'accesso all'app il giorno 7 |
Questo ti darà una curva che dimostra quanto bene la tua app mobile è in grado di sostenere gli utenti. Ecco un esempio di come lo calcoli:
| Numero di nuovi utenti acquisiti | |
|---|---|
| Giorno 0 | 100 |
| Giorno 1 | 91 (91%) |
| Giorno 2 | 85 (85%) |
| Giorno 3 | 70 (70%) |
| Giorno 4 | 60 (60%) |
| Giorno 5 | 49 (49%) |
| Giorno 6 | 32 (32%) |
| Giorno 7 | 31 (31%) |
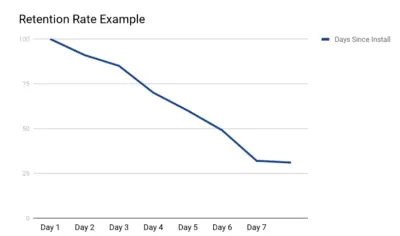
Se puoi, aggiungi i dati in un formato grafico a linee. Sarà molto più facile individuare le tendenze di momentum al ribasso o plateau:

Questo è solo un esempio di base di come funziona un calcolo del tasso di conservazione. Curiosi di vedere come appare la curva di fidelizzazione media dell'app mobile (Android)?
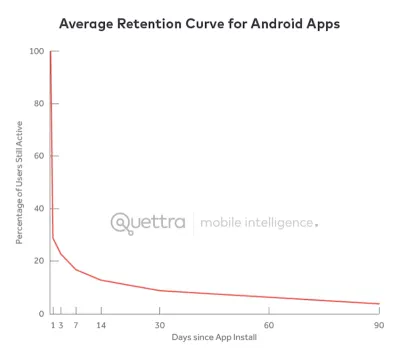
Uno studio di Quettra (con Andrew Chen) ha tracciato quanto segue:

Secondo questi dati, l'app media perde il 77% di utenti in soli tre giorni . Al termine del primo mese, il 90% di quei nuovi utenti originali se ne sono andati.
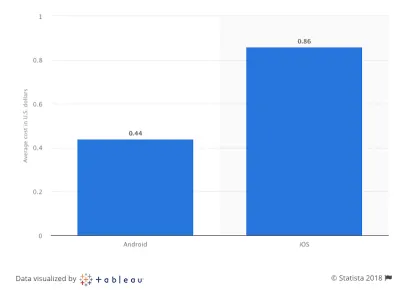
Dati recenti mostrano che il costo medio per installazione di un'app mobile (a livello globale) è suddiviso come segue:

Fondamentalmente, questo è il costo medio per creare e commercializzare un'app, un numero che dovresti mirare a recuperare per utente una volta che l'app è stata installata. Tuttavia, se la tua app perde circa il 90% dei suoi utenti entro un mese, pensa a cosa si traduce effettivamente la perdita per la tua attività.
Ankit Jain di Gradient Ventures ha riassunto la lezione chiave da trarre da questi risultati:
“Gli utenti provano molte app ma decidono quali vogliono 'smettere di utilizzare' entro i primi 3-7 giorni. Per le app "decenti", la maggior parte degli utenti trattenuti per 7 giorni rimane molto più a lungo. La chiave del successo è coinvolgere gli utenti durante quel periodo critico dei primi 3-7 giorni".
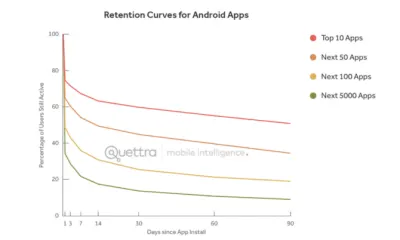
Come puoi vedere dai grafici delle migliori app Android, l'argomento di Jain regge:

Le migliori app Android vedono ancora un forte calo degli utenti attivi dopo circa tre giorni, ma poi i numeri si stabilizzano. Inoltre, non eliminano in anticipo tanti nuovi utenti, il che consente loro di sostenere una percentuale maggiore di utenti.
Questo è esattamente ciò a cui dovresti mirare.
Una guida al recupero della conservazione per le app mobili
Quindi, sappiamo cosa rende un tasso di ritenzione buono e cattivo. Comprendiamo anche che non si tratta di quante persone hanno disinstallato o eliminato l'app dai propri dispositivi. Lasciare che un'app rimanga isolata, intatta su un dispositivo mobile, è altrettanto negativo.
Come puoi immaginare, aumentare il tuo tasso di fidelizzazione porterà ad altre grandi vincite per la tua app mobile:
- Più impegno
- Coinvolgimento più significativo
- Maggiore lealtà
- Aumento delle conversioni (se la tua app è monetizzata, cioè)
Ora devi chiederti:
“Quando si ritirano gli utenti? E perché?"
Puoi trarre le tue ipotesi su questo in base al solo tasso di ritenzione, anche se potrebbe essere utile utilizzare strumenti come le mappe di calore per individuare le aree problematiche nell'app mobile. Una volta che sai cosa sta succedendo, puoi agire per rimuovere l'attrito dall'esperienza dell'utente.
Per iniziare, ho incluso una serie di problemi che affliggono comunemente le app mobili con bassi tassi di conservazione. Se la tua app è colpevole di uno di questi, mettiti al lavoro per correggere il design o la funzionalità al più presto!
1. Difficile onboarding
A parte la descrizione dell'app store e gli screenshot che gli utenti incontrano, l'onboarding è la prima vera esperienza che hanno con un'app mobile. Come puoi immaginare, una procedura di accesso o onboarding frustrante potrebbe facilmente disattivare coloro che lo considerano un segnale che il resto dell'app sarà altrettanto difficile da usare.
Usiamo l'app di appuntamenti OkCupid come esempio. La schermata iniziale ha un bell'aspetto ed è ben progettata. Ha una chiara proposta di valore e un invito all'azione facile da trovare:
Nella pagina successiva, agli utenti vengono fornite due opzioni per partecipare all'app. È gratuito, ma richiede comunque agli utenti di creare un account:
La prima opzione è un accesso a Facebook. L'altro è utilizzare un indirizzo email personale. Poiché gli accessi a Facebook possono semplificare non solo la registrazione, ma anche la configurazione di app per dispositivi mobili di appuntamenti (poiché gli utenti possono importare automaticamente dettagli, foto e connessioni), questa opzione è probabilmente una scelta da molti utenti.
Ma c'è un problema: dopo sette clic per connettersi a Facebook e confermare la propria identità, ecco cosa vede l'utente (o, almeno, questo è quello che ho riscontrato le ultime due volte che ho provato):
Uno dei motivi principali per cui gli utenti scelgono un accesso a Facebook è la rapidità e la facilità con cui dovrebbe essere. In questi miei tentativi, tuttavia, la mia app OkCupid non si collegava a Facebook. Quindi, dopo 14 clic totali (7 per ogni volta che ho provato a registrarmi), ho finito per dover fornire comunque un'e-mail.
Questa ovviamente non è una buona prima impressione che OkCupid ha lasciato su di me (o su uno qualsiasi dei suoi utenti). Ciò che rende le cose peggiori è che sappiamo che c'è molto più lavoro per iniziare con l'app. A differenza di concorrenti come Bumble che hanno notevolmente semplificato la registrazione, OkCupid costringe gli utenti a un'esperienza di onboarding buggy e a una configurazione del profilo più lunga.
Inutile dire che questo è probabilmente un po' troppo per alcuni utenti.
2. Navigazione lenta o sciatta
Ecco un altro esempio di perdita di tempo per gli utenti di app mobili.
Diciamo che entrare nella nuova app è facile. Non è richiesto un vero e proprio onboarding. Forse chiedi semplicemente se va bene utilizzare la loro posizione per scopi di personalizzazione o se puoi inviare notifiche push. In caso contrario, gli utenti possono iniziare subito a utilizzare l'app.
È fantastico, finché non si rendono conto di quanto sia goffa l'esperienza.
Per iniziare, la navigazione di un'app mobile dovrebbe essere facile e sempre presente. Non è come una finestra del browser in cui gli utenti possono premere il pulsante "Indietro" per uscire da una pagina indesiderata. Su un'app mobile, hanno bisogno di una strategia di uscita chiara e intuitiva. Inoltre, la navigazione di un'app non dovrebbe mai richiedere più di due o tre passaggi per ottenere il risultato desiderato .
Un esempio viene da Wendy's. In particolare, voglio esaminare il percorso dell'utente "Offerte":
Come puoi vedere, la navigazione nella parte inferiore dell'app è chiara come il giorno. Gli utenti hanno tre aree dell'app che possono esplorare, ognuna delle quali ha senso per un'azienda come quella di Wendy. Ci sono anche tre opzioni di navigazione aggiuntive nell'angolo in alto a destra dell'app.
Quando si fa clic su "Offerte", gli utenti vengono indirizzati a una sorta di pop-up a schermo intero contenente tutte le offerte speciali in corso:
Come puoi vedere, la navigazione non c'è più. Anche la "X" per il pop-up Offerte si trova nell'angolo in alto a sinistra (anziché a destra, che è la scelta più intuitiva). Questo è già un problema. Persiste anche durante l'intera esperienza di riscatto delle Offerte.
Diciamo che gli utenti non sono disattivati dalle scelte di navigazione scadenti e vogliono comunque riscattare una di queste offerte. Questo è ciò che incontrano dopo:
Ora, questo è piuttosto interessante. Gli utenti possono riscattare l'offerta in quel preciso momento mentre sono in un Wendy's oppure possono effettuare l'ordine tramite l'app e ritirarlo. In ogni caso, questo è un ottimo modo per integrare l'app mobile e le esperienze in negozio.
Tranne…
Immagina di fare la fila da un Wendy's o di attraversare un drive-thru che non è particolarmente affollato. L'immagine sopra non è quella che vorresti vedere.
Lo chiamano "fast food" per un motivo e se la tua app non funziona o impiega solo pochi secondi di troppo per caricare il codice dell'offerta, immagina cosa farà per l'esperienza di tutti gli altri da Wendy's. I cassieri saranno infastiditi dal fatto che hanno ostacolato il flusso del traffico e tutti coloro che aspettano in fila saranno frustrati nel dover aspettare più a lungo.
Sebbene le app mobili siano generalmente progettate per soddisfare l'esperienza dell'utente singolo, devi considerare come qualcosa del genere potrebbe influenzare l'esperienza degli altri.

Letture consigliate : Come migliorare l'esperienza utente del modulo di fatturazione in un giorno
3. Navigazione travolgente
Una navigazione mal costruita o non visibile è una cosa. Ma una navigazione che lascia troppe opzioni può essere altrettanto problematica. Mentre un mega menu su qualcosa come un sito di e-commerce ha certamente senso, un menu di grandi dimensioni nelle app mobili non lo ha.
Mi addolora farlo poiché amo la BBC, ma la sua app di notizie è colpevole di questo crimine:
A prima vista sembra una normale navigazione di notizie. Le storie (popolari) più importanti si trovano in cima; le mie notizie (personalizzate) sotto di essa. Ma poi sembra che ci sia di più, quindi gli utenti sono inclini a scorrere verso il basso e vedere quali altre opzioni ci sono:
Il prossimo scorrimento verso il basso offre agli utenti una scelta di storie per area geografica, per argomento:
E poi ci sono ancora più opzioni per lo sport e specifici canali di notizie della BBC. È molto da assorbire.
Se ciò non bastasse, le scelte di personalizzazione rispecchiano la profondità della navigazione:
Ora, non c'è niente di sbagliato nella personalizzazione dell'esperienza dell'app mobile. Penso che sia qualcosa che ogni app, in particolare quelle che forniscono notizie globali, dovrebbe consentire. Tuttavia, BBC News offre una quantità schiacciante di opzioni.
Quel che è peggio è che molte delle storie si sovrappongono alle categorie, il che significa che gli utenti potrebbero realisticamente vedere gli stessi titoli più e più volte mentre scorrono le categorie personalizzate che hanno scelto.
Se BBC News (o qualsiasi altra app che lo fa) vuole consentire una personalizzazione così profonda, l'app dovrebbe essere programmata per nascondere le storie che sono già state viste o passate, proprio come Feedly gestisce il suo flusso di notizie. In questo modo, tutta quella personalizzazione è davvero preziosa.
Letture consigliate : Come funzionano i contenuti interattivi della BBC su AMP, app e Web
4. Esperienza obsoleta o incompleta
Tutto ciò che fa un'app mobile che fa fermare o rallentare involontariamente gli utenti è negativo. E questo potrebbe essere causato da una serie di difetti nell'esperienza:
- Pagine a caricamento lento,
- Pop-up invadenti,
- Scelte di design datate,
- Collegamenti o immagini non funzionanti,
- Informazioni incomplete,
- E così via.
Se ti aspetti che gli utenti si prendano del tempo per scaricare e almeno provare la tua app, assicurati che ne valga la pena.
Uno di questi esempi è l'app mobile USHUD. Dovrebbe fornire agli utenti la stessa esperienza esatta della controparte del sito web. Tuttavia, l'app non funziona molto bene:
Nell'esempio sopra, puoi vedere che i risultati della ricerca sono lenti da caricare. Ora, se fossero pieni zeppi di immagini e video, potrei capire perché ciò potrebbe accadere (anche se non è ancora davvero accettabile).
Detto questo, molte delle proprietà elencate nell'app non hanno contenuto visivo corrispondente:
Le app immobiliari o, in realtà, tutte le app che si occupano della transazione di acquisto o affitto di proprietà o prodotti dovrebbero includere immagini in ogni inserzione. È l'unico motivo per cui i consumatori possono noleggiare e acquistare online (o almeno utilizzarlo nel processo decisionale).
Ma a questa app sembrano mancare molte immagini, il che può portare a un'esperienza non utile e spiacevole per gli utenti che sperano di ottenere informazioni dall'opzione dell'app mobile più conveniente.
Se hai intenzione di creare un'app mobile che dovrebbe informare e costringere gli utenti a impegnarsi, assicurati che funzioni in perfetta forma. Tutte le informazioni sono disponibili. Tutte le schede sono accessibili. E le pagine si caricano in un lasso di tempo ragionevole.
5. Gesti complicati o impossibili
Abbiamo già visto cosa può fare una navigazione mal fatta per l'esperienza dell'utente e il problema con le pagine che semplicemente non si caricano. Ma a volte l'attrito può derivare da gesti e impegni intenzionalmente complicati.
Questo è qualcosa che ho incontrato personalmente di recente con Sinemia. Sinemia è un concorrente della rivoluzionaria ma fallimentare app mobile MoviePass. Sinemia sembra un affare ragionevole e che potrebbe durare molto più a lungo del modello irrealistico MoviePass che promette l'ingresso a un film ogni singolo giorno. Tuttavia, Sinemia ha avuto molti problemi nel soddisfare la domanda dei suoi utenti.
Per iniziare, ha ritardato di una settimana l'invio delle carte. Quando mi sono iscritto a maggio, mi è stato detto che avrei dovuto aspettare almeno 60 giorni per ricevere la mia carta per posta, anche se il mio abbonamento era già entrato in vigore. Quindi c'era già una disparità lì.
La risposta di Sinemia è stata quella di creare una funzione "Cardless". Ciò consentirebbe agli utenti che non hanno ancora ricevuto le carte di iniziare a utilizzare i propri account. Come puoi vedere qui, le FAQ includevano una sezione dedicata a Sinemia Cardless:
Vedi quel punto che dice "Posso confermare di aver installato l'ultima versione di Sinemia..."? Il motivo per cui questo punto esiste è perché molti utenti di Sinemia Cardless (me compreso) non sono stati effettivamente in grado di attivare la funzione Cardless. Quando si tenta di farlo, l'app visualizza un errore.
Le FAQ di Sinemia continuano quindi a fornire questa risposta al reclamo/domanda:
Ecco il problema: non sono mai stati disponibili aggiornamenti per l'app mobile. Quindi, io e molti altri abbiamo contattato Sinemia per il supporto. La risposta data ripetutamente è stata che Cardless non poteva funzionare se l'app veniva eseguita su una versione precedente. Il supporto ha chiesto agli utenti di eliminare l'app dai loro dispositivi e reinstallarla dall'App Store per assicurarsi che avessero la versione corretta, senza alcun risultato.
Per me, questo è stato un grosso problema. Stavo pagando per un servizio che non avevo modo di utilizzare e passavo troppo tempo a disinstallare e installare un'app che dovrebbe funzionare subito.
Ho rinunciato dopo 48 ore di tentativi inutili. Sono andato sul mio profilo per eliminare il mio account e ottenere il rimborso dell'abbonamento che dovevo ancora utilizzare. Ma l'app mi ha detto che era impossibile cancellare il mio account attraverso di essa. Ho provato a chiedere aiuto, ma nessuno ha risposto. Quindi, dopo aver cercato su Google problemi simili con la cancellazione degli account, ho scoperto che l'unico canale attraverso il quale Sinemia avrebbe gestito queste richieste era Facebook Messenger.
Inutile dire che l'intera esperienza mi ha lasciato abbastanza stanco delle app che non possono fare qualcosa di semplice come attivare o disattivare un account. Anche se riconosco l'urgenza di ottenere una soluzione migliore sul mercato delle app mobili, lanciare rapidamente un'app e una funzionalità che non sono pronte per raggiungere il pubblico non è la soluzione.
Letture consigliate : Cosa devi sapere su OAuth2 e sull'accesso con Facebook
6. Il contenuto controllato impedisce all'app di essere preziosa
Per quelli di voi che notano che il tasso di conservazione rimane alto per la prima settimana circa dall'installazione, il problema potrebbe avere più a che fare con i limiti dell'app mobile.
Recolor è un'app per libri da colorare che ho scoperto nell'app store. Non c'è nulla nella descrizione che mi porti a credere che l'app richieda il pagamento per godere dei benefici calmanti delle immagini da colorare, ma è proprio quello che ho riscontrato:
Sopra, puoi vedere che ci sono una serie di disegni gratuiti disponibili. Alcuni dei disegni più complessi richiedono del tempo per essere compilati, ma non tanto quanto un libro da colorare fisico farebbe a mano, il che significa che gli utenti sono inclini a cavarsela rapidamente.
Inevitabilmente, gli utenti di app mobili andranno alla ricerca di più opzioni e questo è ciò che incontreranno:
Quando gli utenti esaminano alcuni dei disegni più popolari di Recolor, speri che incontrino almeno alcuni disegni gratuiti, giusto? Dopotutto, quanti utenti potrebbero pagare per un abbonamento a questa app che non è apertamente pubblicizzata come premium?
Ma non sono solo le scelte Popolari che richiedono una tariffa per l'accesso (questo è il significato del simbolo giallo in basso a destra). Così anche la maggior parte delle altre categorie:
È un peccato che così tanto del contenuto sia chiuso. I libri da colorare si sono rivelati utili per gestire l'ansia e lo stress, quindi lasciare agli utenti solo poche dozzine di opzioni non sembra giusto. Inoltre, l'abbonamento settimanale all'app è piuttosto costoso, anche se gli utenti cercano di guadagnare monete guardando i video.
Un'app mobile come questa dovrebbe chiarire fin dall'inizio le sue intenzioni: “Considerala una prova gratuita. Se vuoi di più, dovrai pagare".
Anche se sono sicuro che lo sviluppatore non intendesse ingannare con questo modello di app, posso vedere come il tasso di conservazione potrebbe risentirne e impedire a questa app di diventare un punto fermo a lungo termine sui dispositivi di molti utenti.
Quando fai una promessa agli utenti (anche se implicita), progetta e gestisci la tua app in un modo che soddisfi tali aspettative.
Come ho notato in precedenza, quelle registrazioni iniziali potrebbero farti sperare nel potenziale a lungo termine dell'app, ma uno scenario di pay-to-play forzato potrebbe facilmente interromperlo dopo poche settimane.
7. Impossibile convertire in-app
Perché creiamo app mobili? Per molti sviluppatori, è perché l'esperienza web mobile è insufficiente. E poiché molti utenti desiderano un modo più conveniente per connettersi con il tuo marchio. Un'app mobile si trova sulla schermata iniziale dei dispositivi e richiede solo un clic per accedervi.
Quindi, perché qualcuno dovrebbe creare un'app che costringa gli utenti a lasciarla per convertirsi? Sembra inutile anche affrontare il problema di creare l'app in primo luogo (che di solito non è un compito facile).
Ecco l'app Megabus:
Megabus è un servizio di trasporto a basso costo che opera in Canada, Stati Uniti e Regno Unito. Ci sono una serie di ragioni per cui gli utenti gravitano sulla controparte dell'app mobile per il sito web; vale a dire, la comodità di accedere e acquistare i biglietti mentre sono in viaggio.
L'immagine sopra mostra la ricerca che ho fatto per i biglietti Megabus tramite l'app mobile. Ho inserito tutti i dettagli pertinenti, ho trovato i biglietti disponibili per la mia destinazione e mi sono preparato per "acquistare i biglietti" proprio in quel momento.
Tuttavia, non puoi effettivamente acquistare i biglietti dall'app mobile:
Dopo aver fatto clic su "Acquista biglietti", l'app spinge gli utenti fuori e nel loro browser. Quindi viene chiesto loro di reinserire tutti quei dettagli dall'app mobile per cercare viaggi aperti ed effettuare un acquisto.
Per un servizio che dovrebbe rendere comodi i viaggi su lunghe distanze, la sua app mobile ha fatto tutt'altro che rafforzare quell'esperienza.
Per quelli di voi che considerano la creazione di un'app (di propria iniziativa o perché un cliente l'ha chiesto) esclusivamente per poter ottenere un posto nei risultati di ricerca dell'app store, non sprecare il tempo degli utenti. Se non possono avere un'esperienza completa all'interno dell'app, è probabile che vedrai il tuo tasso di ritenzione accumularsi abbastanza rapidamente.
Avvolgendo
Chiaramente, ci sono diversi modi in cui un'app mobile può subire un passo falso in termini di esperienza dell'utente. E sono sicuro che ci sono momenti in cui gli sviluppatori di app mobili non si rendono nemmeno conto che c'è qualcosa che non va nell'esperienza.
Questo è il motivo per cui il tasso di conservazione dell'app mobile è un punto di dati così critico a cui prestare attenzione . Non basta sapere qual è quel tasso. Dovresti prestare attenzione a quando si verificano quei grandi cali; non solo in termini di sequenza temporale, ma anche in termini di pagine che portano a un'interruzione dell'attività oa una disinstallazione del tutto.
Con questi dati in mano, puoi perfezionare l'esperienza in-app e renderla quella in cui gli utenti vogliono rimanere all'interno a lungo termine.
