Minimalismo nel 2018: Best Practices for Designers
Pubblicato: 2018-08-23Il movimento del minimalismo esiste da più di mezzo secolo.
Quello che era iniziato come un modo per abbracciare la semplicità nelle arti visive e nella musica si sta ora estendendo al mondo del web design. Con questo approccio, i designer stanno cercando di creare pagine web che offrano pagine web semplici ma funzionali. Sebbene trasudano semplicità, i design minimalisti sono spesso difficili da creare e richiedono un'incredibile ingegnosità.
Ecco tutto ciò che devi sapere al riguardo e i modi migliori per sfruttare il minimalismo.
1. Che cos'è il minimalismo nella progettazione di siti Web?
Il minimalismo nel web design si riferisce alla semplificazione dell'interfaccia al suo interno. Implica la rimozione di tutto il disordine dal sito Web e il mantenimento solo degli elementi essenziali. Tutto questo deve essere fatto senza compromettere la funzionalità del sito.
In altre parole, il minimalismo ti costringe a mettere in discussione l'importanza di ogni componente del tuo sito web. È necessario prendere una decisione consapevole durante la progettazione dell'interfaccia. Anche il minimo squilibrio può minare l'esperienza dell'utente.
2. Perché abbracciare il minimalismo?
Il bello della semplicità è che può attirare più utenti e convertirli nei tuoi clienti per tutta la vita. Tuttavia, le ragioni per utilizzare il web design minimalista vanno ben oltre le conversioni di vendita più elevate.
A. Navigazione facile
Il minimalismo rende la navigazione non solo facile, ma anche intuitiva. Si concentra sulla rimozione degli elementi di navigazione usati raramente e sull'evidenziazione di quelli rilevanti. Di conseguenza, le persone sanno esattamente dove fare clic. Non devono muoversi attraverso una rete di menu.
B. Minore manutenzione
Può sembrare ovvio, ma una struttura del sito semplice significa meno manutenzione. Di solito, le animazioni, decine di plug-in e widget e il layout denso dei contenuti richiedono una manutenzione maggiore. Un tale layout aumenta anche le possibilità di fallimento del sito Web, che potrebbe rivelarsi dannoso per la tua attività.
C. Nessun pop-up, nessuna distrazione
La maggior parte delle persone odia i pop-up perché distraggono. Sono spesso chiamati un male necessario in quanto sono necessari per attirare l'attenzione di un utente. Il minimalismo, tuttavia, cerca di catturare l'attenzione degli utenti attraverso la naturale eleganza di colori, design e caratteri. Quindi, non c'è bisogno di pop-up.
D. Caricamento più veloce
Meno payload ha il tuo sito web, più velocemente verrà caricato. Poiché non ci sono animazioni pesanti ed elementi indesiderati in un'interfaccia minimalista, il tuo sito sarà più leggero dell'aria. È quindi possibile creare siti Web a caricamento rapido e ottimizzati per i dispositivi mobili senza comprometterne la qualità.
E. Ottima UX
Il minimalismo fa ampio uso di spazi bianchi, che aggiunge un perfetto equilibrio al web design. Migliora inoltre l'esperienza dell'utente e concentra la sua attenzione sui contenuti più significativi. Un tale web design trasuda eleganza e galleggiabilità, risultando in un'ottima UX.
3. Esempi di siti Web minimalisti
A questo punto, devi aver capito che il minimalismo ha un senso. Ma come fai a farlo? Ecco un paio di esempi che ti mostreranno come le aziende stanno sfruttando il minimalismo nel web design.
A.Danilo De Marco
Un modo per abbracciare il minimalismo è usare caratteri in grassetto e colori di sfondo a tinta unita. Danilo De Marco, grafico di professione, le sa usare. Il suo sito utilizza anche menu nascosti. Tuttavia, mentre scorri il sito Web, una combinazione di colori di sfondo luminosi e testo semplice cattura la tua attenzione.

B. Leen Heyne
Come accennato, il minimalismo incarna sicurezza, eleganza e un look moderno. Ecco perché è la scelta giusta per il web design per marchi di lifestyle di lusso come i gioielli Leen Heyne.

Il marchio è specializzato nella creazione di gioielli artigianali di fascia alta. La maggior parte dei gioielli, come anelli e braccialetti, sono creati piegando e attorcigliando le forme da un unico filo. La semplicità del loro design di gioielli si riflette davvero nel loro web design.
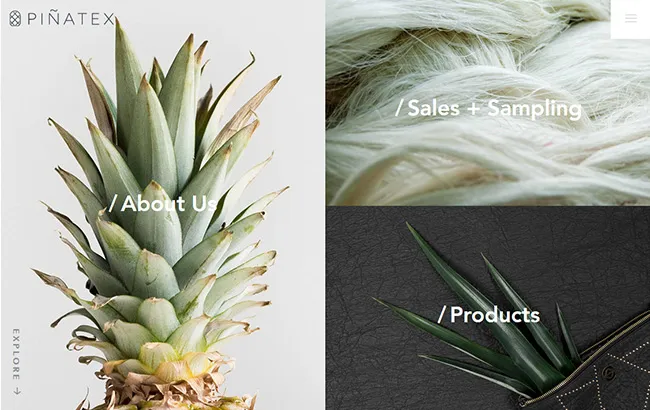
C. Pinatex
Il minimalismo non deve sempre essere limitato a caratteri in grassetto e spazi bianchi. Puoi anche creare un look minimalista con immagini di alta qualità. Pinatex, un marchio di abbigliamento e lifestyle, combina minimalismo e compartimentazione usando le foto.

L'azienda produce un'alternativa in pelle naturale a base di fibre di cellulosa estratte dalle foglie di ananas. Quindi, hanno utilizzato tre immagini cliccabili che definiscono la loro identità di marca: un ananas, una fibra di ananas e una pelle. Il resto è nascosto in un menu di hamburger.
4. Elementi essenziali di un Web Design minimalista
Il minimalismo consiste nel rimuovere gli elementi non necessari nel design. Ma, quando hai meno elementi visivi, come intendi fornire le funzionalità necessarie e avere l'impatto desiderato? È necessario comprendere gli elementi essenziali di un design minimalista se si desidera un sito Web funzionale con meno elementi visivi.
A. Tipografia drammatica
Poiché la grafica e le immagini hanno una portata limitata in un design minimalista, devi sfruttare al massimo la tipografia. Prova a usare caratteri audaci e belli. Tuttavia, quando lo fai, assicurati di considerare la gerarchia del testo, la dimensione del carattere e le variazioni di peso e stile. Ad esempio, la tipografia in grassetto dovrebbe essere utilizzata solo per inviare un messaggio forte.
B. Attenzione ai dettagli
Poiché ci sono meno elementi sul sito, ognuno dovrebbe apparire perfetto. Quindi, presta molta attenzione ai minimi dettagli. Scegli i colori, gli stili, i caratteri e il testo che mettono in risalto il meglio dal tuo design. Puoi anche utilizzare piccoli segni decorativi, sottolineature, oggetti geometrici e frammenti per aggiungere un tocco in più al tuo sito.
C. Uso dello spazio negativo
Lo spazio negativo o lo spazio bianco è la spina dorsale del web design minimalista. Lo scopo dell'utilizzo dello spazio bianco è focalizzare l'attenzione dell'utente su un elemento particolare.
Quindi, più spazio negativo hai, maggiore sarà l'impatto che un elemento (testo o immagine) genererà. Per sfruttare al massimo lo spazio bianco, nascondi sempre il pannello di navigazione in un menu ad hamburger.
D. Uso delle immagini
Sebbene le immagini o le foto non facciano parte del minimalismo nella sua essenza, c'è una tendenza crescente all'utilizzo di immagini di sfondo (anche video). L'idea è quella di utilizzare le immagini come spazio bianco stesso.
Di solito, i designer posizionano le intestazioni dell'eroe e le immagini dell'eroe nella parte superiore della pagina, assumendo la forma di un dispositivo di scorrimento. Tuttavia, l'immagine di sfondo dovrebbe servire a uno scopo. Dovrebbero anche fornire lo sfondo giusto per il testo. Assicurati che il contenuto rimanga leggibile.
E. Colore
Il colore è forse l'aspetto più critico del design minimalista poiché si utilizzano meno elementi. Con la giusta combinazione di colori, puoi mettere a fuoco l'elemento visivo desiderato.
Il minimalismo tradizionale impone di utilizzare colori monocromatici, di solito sfumature di grigio, nero e bianco. Tuttavia, oggi i designer stanno sperimentando tutti i tipi di colori. Assicurati solo di utilizzare colori complementari e di limitarne l'uso a 2 o 3 tipi al massimo.
F. Disposizione della griglia
Come i colori monocromatici, le linee rette, i rettangoli e i quadrati fanno parte di un design minimalista. Se hai più di un elemento visivo essenziale, puoi utilizzare un layout a griglia per organizzarli armoniosamente. Puoi anche applicare diverse combinazioni di colori a ciascun blocco per una migliore estetica.
G. Giocosità
I web designer moderni non hanno paura di aggiungere un po' di giocosità ai loro layout minimalisti. Puoi utilizzare illustrazioni stravaganti e stravaganti sotto forma di immagini, GIF o brevi animazioni. Tuttavia, assicurati che non stiano sopraffacendo il tuo punto focale.
5. Come farlo
I termini "semplicità" e "minimalismo", sebbene usati in modo intercambiabile, sono completamente diversi. In altre parole, mantenere le cose semplici potrebbe non tradursi necessariamente in minimalismo e viceversa. Quindi, creare un web design minimalista è più difficile di quanto sembri.

A. Elimina il disordine
La prima regola cardinale del minimalismo è disordinare poiché il disordine non crea altro che distrazione. Mantieni il numero di widget, pulsanti, menu e altre cose il più basso possibile. Il sito Web di Post Family è privo di ingombri con un approccio minimalista.

La loro home page non mostra altro che testo bianco in grassetto su sfondo nero e un menu di hamburger nell'angolo in alto a destra. Le quattro frecce indicano che puoi navigare nel sito utilizzando la tastiera.
B. Design piatto
Il design piatto si riferisce all'uso di trame 2D, icone ed elementi grafici. Manca dei soliti elementi 3D come ombre, luci, trame, sfumature e altre funzionalità. Il design piatto, grazie al suo layout elegante, si carica più velocemente.

È il design preferito per i siti Web reattivi. Il sito Web di Thrive Solo utilizza al meglio il concetto di design piatto. Colori di sfondo luminosi, testo chiaro e una griglia sottile, cos'altro ti serve per avere un impatto?
C. Rimani sopra la piega
Alla maggior parte delle persone non piace scorrere verso il basso. Quindi, mantieni tutte le tue cose essenziali, inclusi menu di navigazione, logo, invito all'azione (CTA) e widget sociali above the fold. Dovrebbero essere visibili nel momento in cui le persone atterrano sulla tua home page.

Nua Bikes ha molti elementi sulla home page in quanto non hanno utilizzato un menu nascosto. Tuttavia, sono tutti visibili above the fold. Non è necessario scorrere verso il basso per vedere prodotti diversi o controllare il loro blog.
D. Riduzione del numero di pagine
L'eliminazione del disordine si applica anche al numero di pagine del tuo sito. Mantieni il conteggio delle pagine al minimo senza influire sulla funzionalità. Troppe pagine web significano troppi link, che a loro volta portano alla distrazione.

Ad esempio, il sito Web del caffè Cupping Room ha solo cinque collegamenti a pagine Web tra cui Informazioni, Menu, Social, Galleria e Contatti nascosti in un menu di hamburger.
E. Scelta di colori audaci
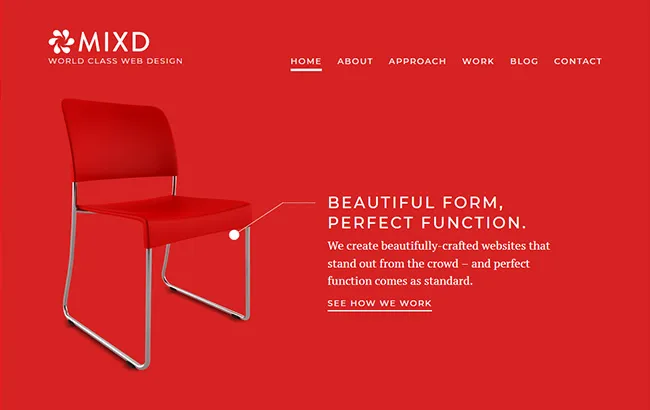
Puoi sicuramente usare colori audaci e brillanti. Tuttavia, limita sempre il numero di colori sul tuo sito web. Usare troppi colori audaci è un classico errore da principiante. In effetti, è noto che la maggior parte dei web designer minimalisti utilizza un unico colore audace (combinazione di colori monocromatica) come si vede sul sito Web Mixd.

Ma puoi anche usare un mix di colori chiari e audaci come Adolfo Abejon.

F. Contenuto
Progetta il tuo sito web attorno al contenuto. Eviterà di distogliere l'attenzione dei tuoi visitatori. Posiziona sempre i contenuti di alto livello nella parte superiore dello schermo. Dai la priorità a tutti gli altri elementi come colore, navigazione e grafica di conseguenza.
Se stai usando un messaggio di testo, riducilo a parole minime. Ma assicurati che le parole spieghino ciò che i tuoi utenti vogliono imparare senza lasciarli desiderare di più.

Ecco un esempio di come posizionare i contenuti in un sito minimalista. Creative Void utilizza il classico approccio minimalista del testo bianco su sfondo scuro. Il messaggio è breve, nitido e azzeccato.
G. Sperimentazione con i caratteri
Se stai inviando solo un messaggio di testo, ogni parola diventa un'opera d'arte perché la tipografia drammatica è parte integrante del minimalismo. Sperimenta con i caratteri per scoprire quali creano un impatto duraturo sugli spettatori.
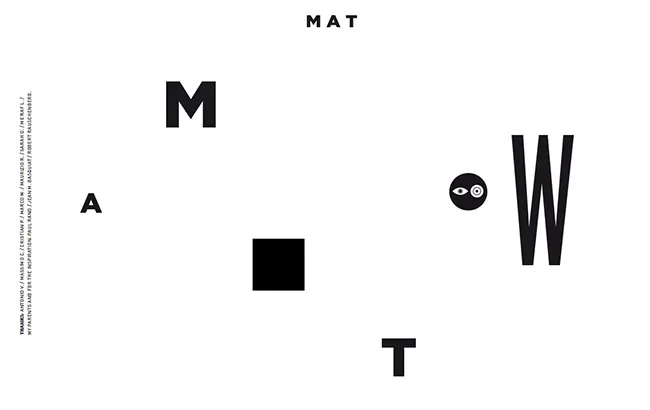
I caratteri in grassetto e grandi su uno sfondo di colore brillante sono una scelta popolare. Puoi anche adottare l'approccio tradizionale dell'utilizzo di caratteri neri contro la distesa dello spazio bianco. Ad esempio, WMat non solo utilizza caratteri in grassetto di varie dimensioni, ma li trasforma anche nel menu di navigazione mostrando le categorie al passaggio del mouse.

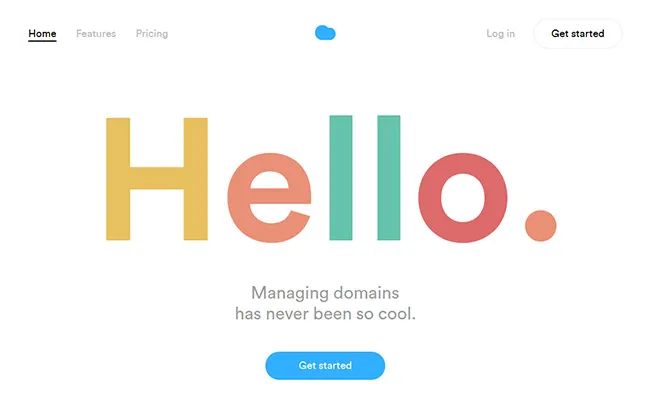
Nuage App, d'altra parte, utilizza caratteri grandi e colorati per salutare i propri visitatori con un messaggio di benvenuto.

H. Animazione
Puoi anche usare l'animazione, a condizione che sia funzionale e serva a uno scopo. Fortunatamente, l'animazione può essere utilizzata in diversi modi, ad esempio nella navigazione per rivelare un menu nascosto o dettagli sul passaggio del mouse.
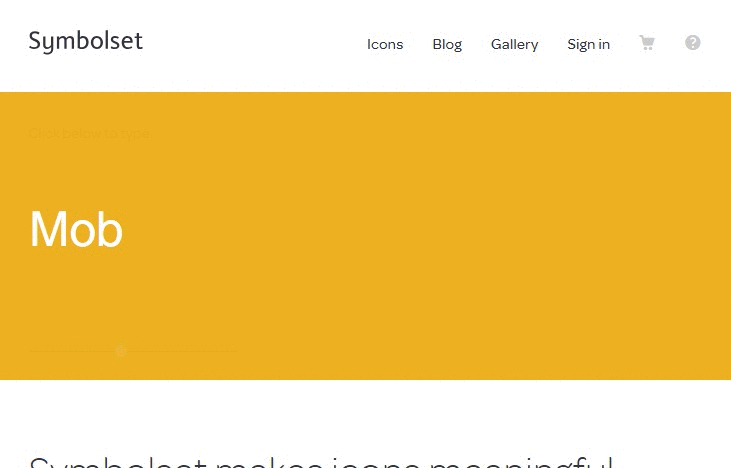
L'animazione può anche aggiungere un po' di giocosità al tuo web design minimalista. Ad esempio, Symbol Set, un creatore e fornitore di font per icone, utilizza l'animazione per mostrare le proprie capacità creative. L'animazione mostra come utilizzare icone o simboli al posto delle parole in una frase con colori di sfondo variabili.

6. Dovresti abbracciare il minimalismo?
La risposta breve è, dipende. Il minimalismo, come qualsiasi altro concetto di web design, ha diversi pro e contro. Se i vantaggi superano gli svantaggi, puoi abbracciare il minimalismo a braccia aperte.
A. Vantaggi
- Uno dei principali vantaggi del minimalismo è la facile navigazione. Poiché gli utenti non sono sopraffatti da collegamenti e contenuti estesi, il design minimalista può attirare rapidamente e mantenere la loro attenzione più a lungo.
- Un minor numero di elementi sulla pagina aumenta significativamente la velocità di caricamento del tuo sito. L'architettura semplice semplifica anche la creazione di un sito ottimizzato per i dispositivi mobili. Questo è un vantaggio cruciale poiché più della metà delle persone lascia una pagina mobile se impiega più di 3 secondi per caricarsi.
- Un minor numero di elementi rende anche più facile per i bot dei motori di ricerca eseguire la scansione del tuo sito web. Pertanto, il web design minimalista può aumentare i tuoi sforzi SEO a lungo termine.
- Di solito, i siti Web minimalisti richiedono meno manutenzione, grazie alla loro semplice architettura. Meno interruzioni del sito spesso portano a maggiori profitti.
B. Svantaggi
- Il web design minimalista ti lascia poco spazio per comunicare il tuo messaggio in modo efficace. Se hai un grande sito di e-commerce con centinaia di prodotti, il minimalismo non sarà la tua tazza di tè. Ecco perché i giganti dell'e-commerce internazionale come Amazon, Walmart o eBay non possono adottare il minimalismo.
- I web design ben pianificati possono creare un impatto sostanziale sui tuoi visitatori. Tuttavia, troppo minimalismo può dare un aspetto deserto al tuo sito Web e allontanare i tuoi potenziali clienti.
- Il web design minimalista non è scalabile. Se è probabile che la tua attività si espanda nel tempo, hai bisogno di un sito web che cresca con essa.
- La creatività è la spina dorsale del minimalismo. Ma a volte può fare boomerang, soprattutto se usato nel contesto sbagliato. Devi stare molto attento con il contenuto e il suo layout.
Conclusione
Il minimalismo è di classe, moderno e persino commovente. Soprattutto, è di tendenza nel settore del web design. Tuttavia, senza la conoscenza approfondita di come funziona, il minimalismo può fare più male che bene al tuo marchio. Si spera che questa copertura approfondita aiuterà a risolvere i tuoi dilemmi riguardo a questo approccio alla progettazione molto dibattuto. Con questi suggerimenti, puoi provare a creare un sito Web minimalista e vedere come funziona per il tuo marchio. Nel frattempo, se hai ancora dubbi o vuoi condividere la tua esperienza, sentiti libero di lasciare un commento qui sotto.
