Illustrazione moderna di metà secolo: creazione di un libro di copertina con Illustrator e InDesign
Pubblicato: 2022-03-10In questo tutorial, ti mostrerò come creare un bellissimo design di copertina ispirato agli anni '50. Nello specifico, la copertina sarà per un libro per bambini, quindi creeremo un personaggio noto: Cappuccetto Rosso .
L'aspetto interessante di questo design è che creeremo il suo carattere puramente retrò che era tipico dei cartoni animati di allora. Come illustratrice, sono sempre stata affascinata dalla grafica dell'ultimo mezzo secolo. Sono cresciuto guardando molti cartoni animati, libri e fumetti caratterizzati da quello stile, anche se non sono nato esattamente negli anni '50.
Questo è il motivo per cui voglio che tu ti immerga in una piccola ispirazione dal 1950. In questo articolo ti spiego perché ho scelto questo preciso periodo storico per ispirarmi e da dove viene il mio amore per questo tipo di opere d'arte. Condividerò anche alcune idee che puoi trovare online se stai cercando una piccola ispirazione per provarlo tu stesso.
Per seguire, puoi scaricare i file ed esercitarti sul mio disegno fatto da me o, se vuoi, puoi crearne uno tuo. L'importante è seguire tutti i passaggi e i suggerimenti se vuoi creare un design retrò assolutamente affascinante!
Scoprirai quindi il mondo dei colori retrò e tutti quegli effetti che ci permetteranno di avere effetti retrò: parlo di pennelli, texture e pattern. Una volta terminato il design, il design della copertina è pronto. Infine, prepareremo la nostra copertina in InDesign da esportare per la stampa.
Siete pronti? Divertiamoci!
- Perché l'arte di metà secolo?
- In cerca di ispirazione
Concetti di disegno
- Come importare un disegno disegnato a mano
- Come creare un design di base
- Come creare un pennello retrò
- Come delineare i disegni
- Maggiori dettagli
Colori, trame e motivi
- Personaggi da colorare
- Effetti Pennelli
- Lo sfondo
- Effetti di trama
- Come organizzare una copertina in InDesign
- Il risultato finale
1. Perché l'arte di metà secolo?
Crescendo, ho letto tanti fumetti e guardato tanti cartoni animati. Ma non di nessun tipo, solo quelli che erano stati disegnati in uno stile di metà secolo. Non sono sicuro del motivo per cui quel particolare design mi ha attratto così tanto; forse era per le linee semplici usate nei disegni o per i colori pastello che venivano usati per creare i fumetti e le vignette.
Come illustratrice e grafica, cerco sempre ispirazione e mi piace navigare su Pinterest. (È un ottimo posto per scoprire alcune idee molto speciali!)
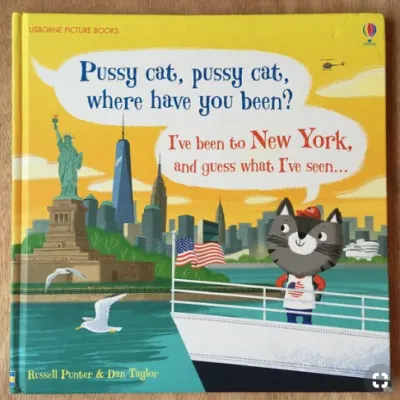
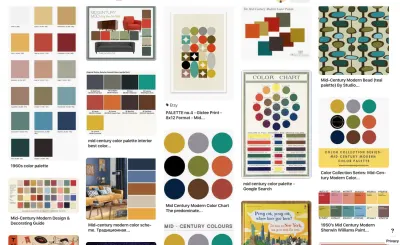
Durante la ricerca di qualche ispirazione retrò per questo tutorial, ho trovato un paio di illustrazioni che hanno catturato la mia attenzione:

Adoro il modo esilarante in cui questi artisti hanno rappresentato persone e cose nelle loro opere d'arte: l'esagerazione, i dettagli nella semplicità e i colori vivaci. Non sono qualcosa!
Ho sempre voluto sapere tutto sui disegni e i disegni creati durante la metà del secolo, e più ricerco, più continuo a riscoprire un mondo creato con bellissimi motivi, colori scandinavi e design semplici ma molto comunicativi.
2. In cerca di ispirazione
C'è così tanto da scoprire sui design di metà secolo. Ecco alcuni esempi di pubblicità e illustrazioni molto stimolanti.

Caratteristiche: pochi colori, linee semplici, effetti pennello.

3. Concetti di disegno
Per questo tutorial, volevo trovare qualcosa da disegnare che sia ben noto a tutti, in modo che non sia troppo difficile capire come i dettagli possono essere applicati a un'illustrazione a tua scelta in seguito quando vuoi provare i passaggi sul tuo possedere.
3.1. Come importare un disegno disegnato a mano
Allora mi è venuto in mente Cappuccetto Rosso . Immagino che tutti abbiano familiarità con questa fiaba e tutti abbiamo un'idea di come sia Cappuccetto Rosso . Da bambini l'abbiamo vista almeno una volta, cioè in un libro o in un cartone animato.
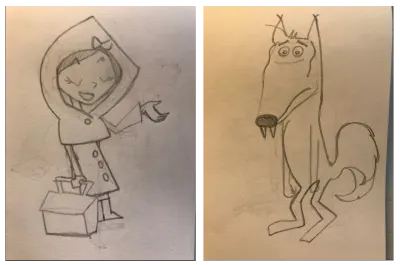
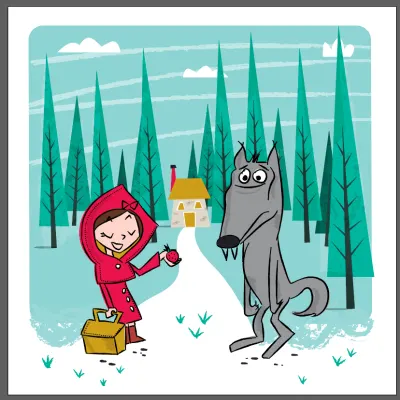
Come per tutti i miei progetti, inizio a disegnare la mia idea a mano. Di seguito, vedrai i due disegni originali (comprese le cancellature e il colore giallo della carta riciclata):

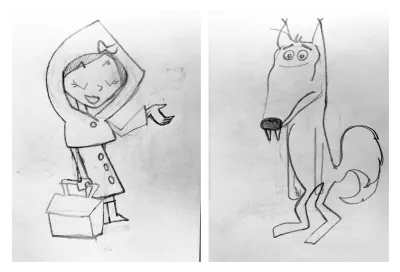
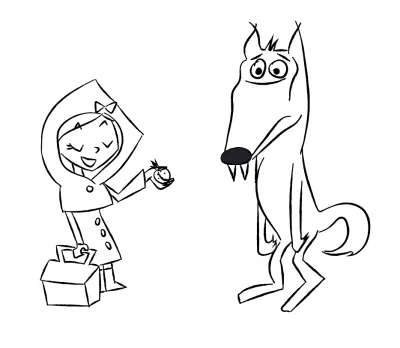
Ho riordinato i miei schizzi con l'aiuto di Photoshop e quindi ora possiamo facilmente delineare i personaggi e usarli nell'illustrazione:

Nota : puoi scaricare le immagini iniziali qui.
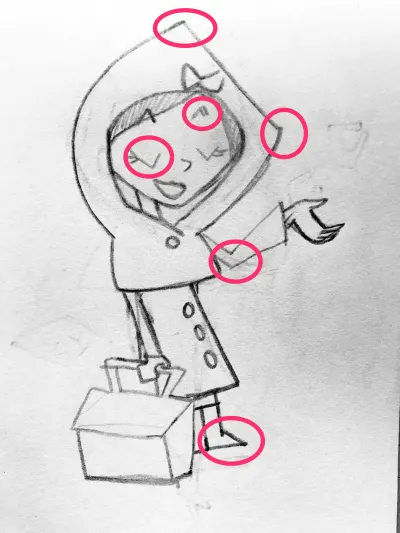
Per ottenere l'aspetto retrò, diamo un'occhiata ora a quali elementi ho utilizzato per i personaggi principali:

I bordi sono uno dei dettagli più utili utilizzati per la grafica e i design di metà secolo. Penso che i bordi diano una natura molto divertente al design, rendendolo molto giocoso e infantile.
Anche il cappottino che ho usato è tipico dell'abbigliamento anni '50:

Per il lupo ho utilizzato anche alcuni elementi tipici degli anni '50, come il cartone animato come occhi e piedi:

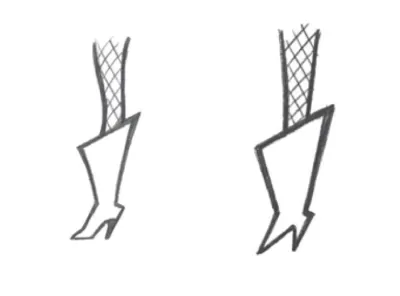
Nota divertente : nel suo libro "Modern Cartooning: Essential Techniques for Drawing Today's Popular Cartoons", Christopher Hart mostra due modi per disegnare la stessa scarpa:
“È più divertente disegnare gli stivali in modo bizzarro. Lo svantaggio è che sono disponibili solo nella taglia 7".

Ho deciso di dare al lupo le tipiche espressioni facciali che erano ampiamente utilizzate nei cartoni animati retrò. Dai un'occhiata all'immagine qui sotto (presa ancora una volta dal libro di Christopher Hart):

“La forma del cerchio è la forma dell'occhio più comune. Può essere utilizzato per quasi tutti i personaggi".
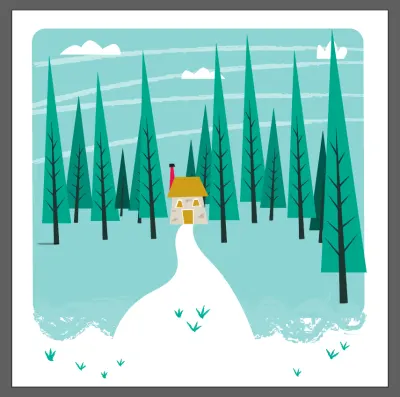
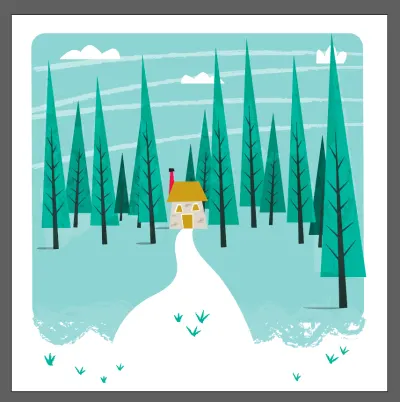
Per il resto del mio design, tutto segue le stesse regole. Gli alberi, la casa e persino le nuvole hanno quel particolare effetto spigoloso.

Ora che sai come iniziare, possiamo finalmente iniziare a dare vita alla nostra illustrazione!
Avviamo Adobe Illustrator.
3.2. Come creare un design di base
Una volta aperto Illustrator, inizia prima con la creazione di un nuovo documento. Creerò una tavola da disegno quadrata per una copertina di libro quadrata. (Molti libri per bambini hanno una forma quadrata.)

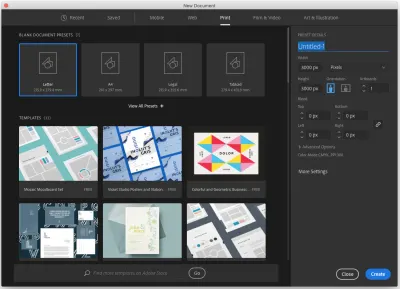
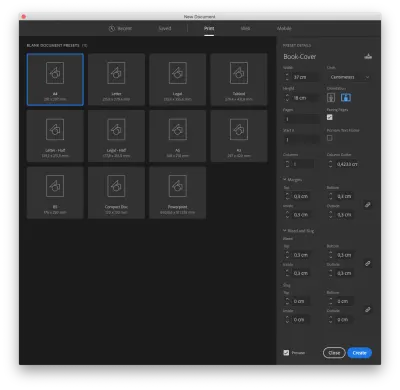
Andiamo su File → Nuovo . Nella finestra aperta, ho scelto Stampa perché mi piacerebbe che il mio disegno venisse stampato. Quindi, ho impostato 3000px × 3000px per le dimensioni della tavola da disegno. Infine, lo chiamo Cappuccetto Rosso . Vedi la mia impostazione qui sotto:


Ora devi importare i disegni. (Ti ho fornito i file qui.)
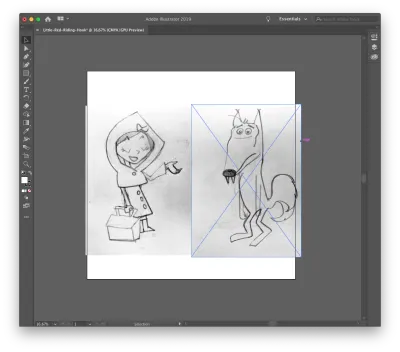
Vai su File → Inserisci , scegli la cartella in cui hai salvato i disegni e inseriscili sulla tavola da disegno. Poiché i file sono più grandi della nostra tavola da disegno, ridimensionali per adattarli.

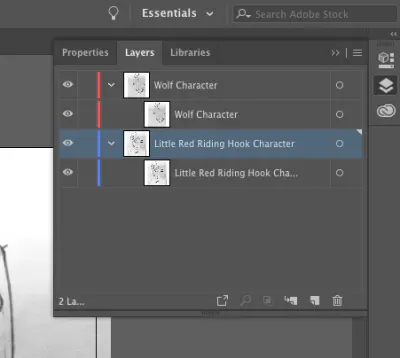
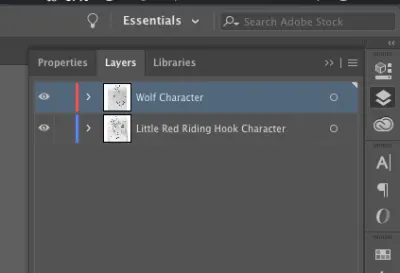
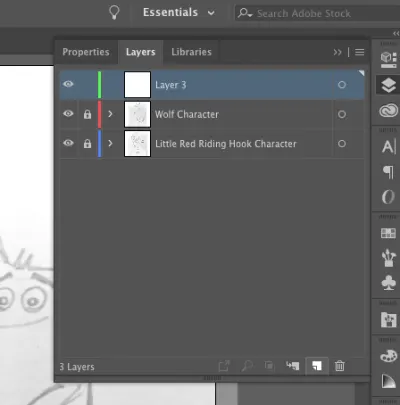
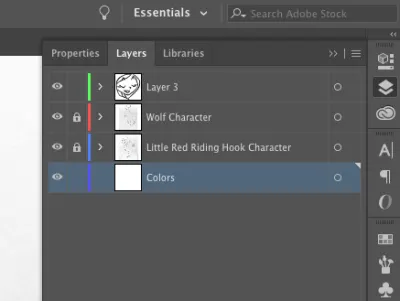
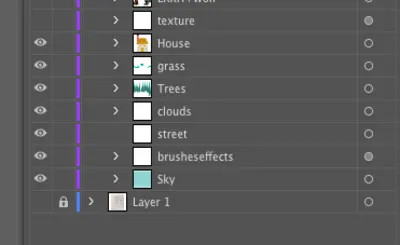
Metti i disegni su due livelli diversi, così possiamo avere il controllo su entrambi.

Una volta fatto, andiamo al passaggio successivo: crea un pennello per disegnare in Illustrator.
3.3. Come creare un pennello retrò
Ho disegnato io stesso dei pennelli, inventando qualcosa sempre basato sullo stile anni '50. Come puoi vedere in alcuni esempi di seguito, le linee usate non sono perfette. Danno sempre l'impressione di qualcosa di fatto a mano.
Quindi ho preso il mio iPad e ho disegnato alcune linee che mi piacevano in Procreate. Volevo dare ai pennelli un aspetto disegnato a mano, tipico del design degli anni '50, quindi questo è il mio risultato:

Nota : per la nostra illustrazione ispirata alla metà del secolo, ti ho fornito i pennelli qui: sentiti libero di scaricarli e usarli.
Quindi, torniamo a Illustrator e vediamo come possono essere installati i pennelli.
Apri il file appena scaricato e aprilo in Illustrator. Assicurati che il pannello dei pennelli sia aperto facendo clic su Finestra → Pennelli . Seleziona il primo pennello dal file che hai appena aperto e trascinalo nel pannello Pennello come mostrato di seguito:

Come puoi vedere, dopo aver trascinato il pennello nel pannello Pennello , ho selezionato "Pennello artistico" dalla finestra aperta e ho rinominato il pennello. Ho selezionato l'opzione "Allunga per adattare la lunghezza del tratto" e quindi ho selezionato "Tinta" come metodo di colorazione. In questo modo, saremo in grado di cambiare anche il colore del nostro pennello.
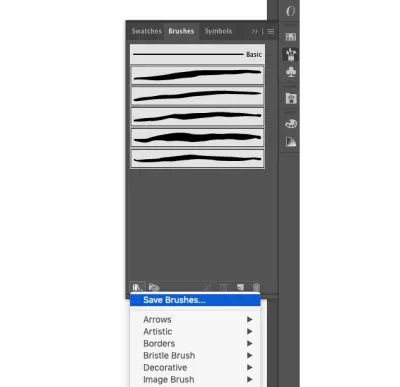
Continuiamo e trasciniamo tutti i pennelli nel pannello Pennelli, seguendo le stesse istruzioni di cui sopra. Alla fine, dovresti avere cinque pennelli:

Carino! I tuoi pennelli personalizzati ispirati alla metà del secolo!
Nota : se vuoi che i tuoi pennelli siano permanenti in Illustrator, selezionali tutti e fai clic sulla prima icona a sinistra nella parte inferiore del pannello ("Menu Libreria pennelli"). Quindi fare clic su "Salva pennelli".

Illustrator li salverà in una cartella "Pennelli" come predefinita. Quindi vedrai i tuoi pennelli personalizzati facendo clic su Menu Libreria pennelli → Definito dall'utente .
3.4. Come delineare i disegni
Con i nostri nuovi pennelli, iniziamo a delineare il nostro design. Devi solo selezionare il pennello che ti piace di più e iniziare a disegnare sulle linee di disegno.
Se non vedi i pennelli nel tuo pannello, vai su Menu Libreria pennelli → Definito dall'utente e scegli mid-century01 (o qualunque altro nome tu abbia usato).
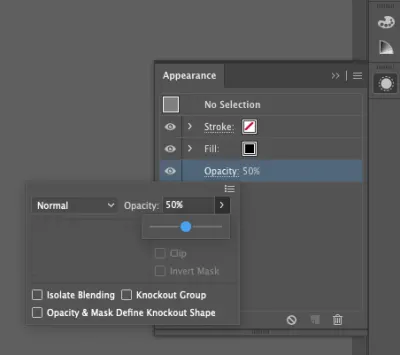
Seleziona i livelli con i file importati e imposta la loro opacità al 50% tramite il Aspetto pannello:


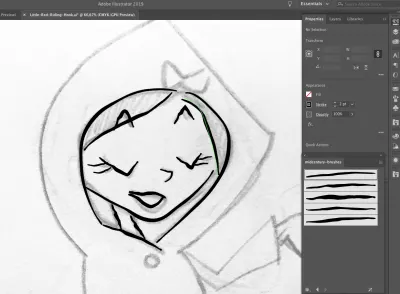
Una volta fatto, bloccali e crea un altro livello in alto. Quindi, inizia a tracciare:

Puoi scegliere di lavorare solo con uno o tutti i pennelli: dipende da te. Suggerisco di usare il primo per linee più sottili e gli altri per linee più spesse. Naturalmente, puoi impostare la dimensione dei pennelli nel modo che preferisci.

Divertiti a tracciare tutte le linee. La cosa che mi piace di più sono le linee tremanti : è esattamente l'effetto che desidero.
Il tuo design finale dovrebbe assomigliare a questo:

3.5. Maggiori dettagli
Ora, aggiungiamo alcuni dettagli ai nostri personaggi. Ho disegnato alcune macchie con l'aiuto dello strumento Pennello blob ( Shift + B ):

Questo è il risultato:

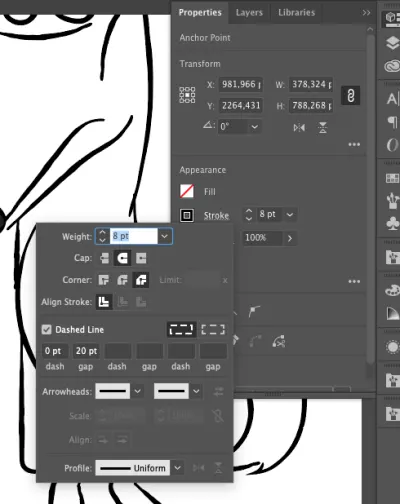
Un altro dettaglio carino sono le linee tratteggiate sul mantello di LRRH. Sono molto semplici: apri il pannello Proprietà e clicca su Traccia . Controlla la linea tratteggiata e dai un trattino di 0 pt e uno spazio di 20 pt :

Prendi lo strumento Matita ( N ) e disegna linee tratteggiate sui bordi del mantello.
Questo è il risultato:

Ora che abbiamo completato questo passaggio, ora possiamo passare a quello successivo: aggiungere colori, trame ed effetti.
4. Colori, trame e motivi
4.1. Personaggi da colorare
La prima cosa di cui abbiamo bisogno è una tavolozza per colorare i nostri personaggi. Ho cercato alcuni colori su Pinterest e ho salvato molte tavolozze interessanti sulla mia bacheca Pinterest:


Ho quindi creato questa tavolozza per me stesso:

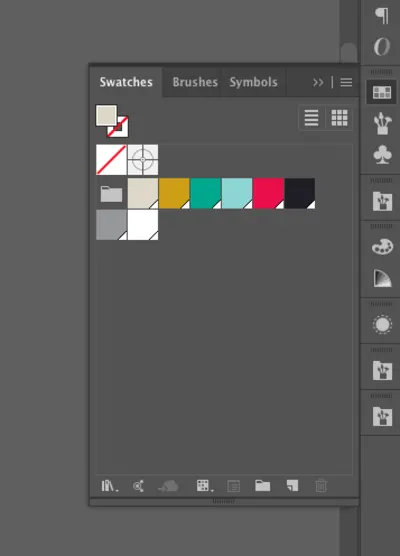
Inseriamo la nostra palette negli Swatch . Crea dei cerchi con questi colori in Illustrator, quindi selezionali e apri il pannello Campioni tramite Windows → Campioni . Con i cerchi di colore selezionati, fai clic su Nuovo gruppo di colori :

Nella finestra pop-up, fai clic su "Opera d'arte selezionata", incluso "Converti processo in globale (la tavolozza sarà permanente nel pannello Campioni ) e "Includi campioni per tinte".

E ora abbiamo la nostra tavolozza negli swatches:

Coloriamo Cappuccetto Rosso e il lupo. Vai nel Livelli pannello e crea un nuovo livello sotto gli altri due:

Prendi lo strumento Pennello blob e inizia a colorare su questo livello. Le linee dei personaggi rimarranno in alto e i colori in basso.
Ho impostato il Pennello blob come mostrato di seguito:

Prenditi il tempo necessario per colorare tutto. Questo è un passaggio rilassante e divertente, quindi divertiti!

Ecco i miei colori finali:

4.2. Effetti Pennelli
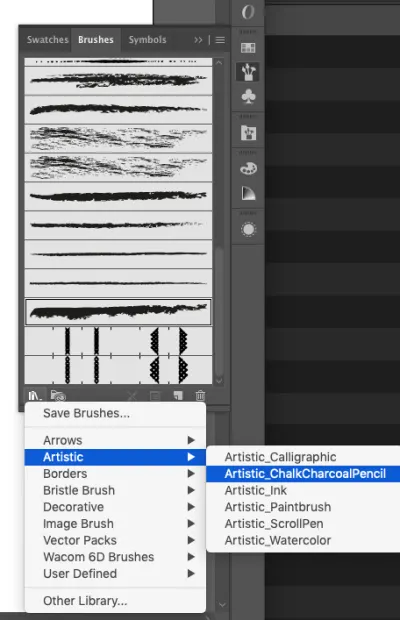
Ho usato altri pennelli per creare effetti ombra sui personaggi. I pennelli sono predefiniti in Illustrator; puoi trovarli facendo clic su Menu Libreria pennelli → Artistico → ChalkCharcoalPencil .

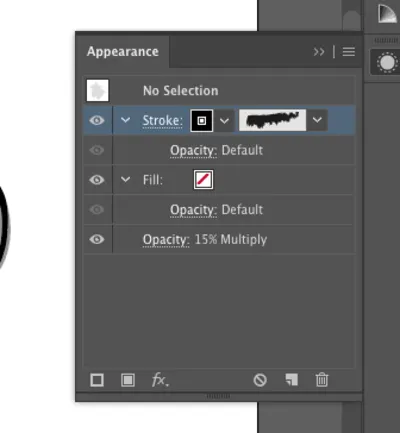
Selezionane uno, vai su Aspetto e imposta l'opacità su 15% Moltiplica .

Ora, disegna alcune linee sui personaggi per creare alcuni effetti ombra:



E abbiamo finito con i personaggi! Passiamo allo sfondo.
4.3. Lo sfondo
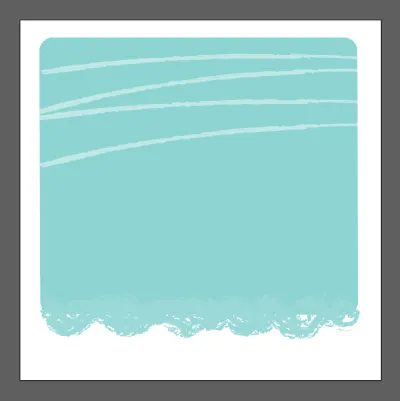
Come primo pensiero, probabilmente dobbiamo iniziare con il cielo. Quindi creiamo un altro livello (sotto i personaggi) e rinominiamolo come "Cielo".
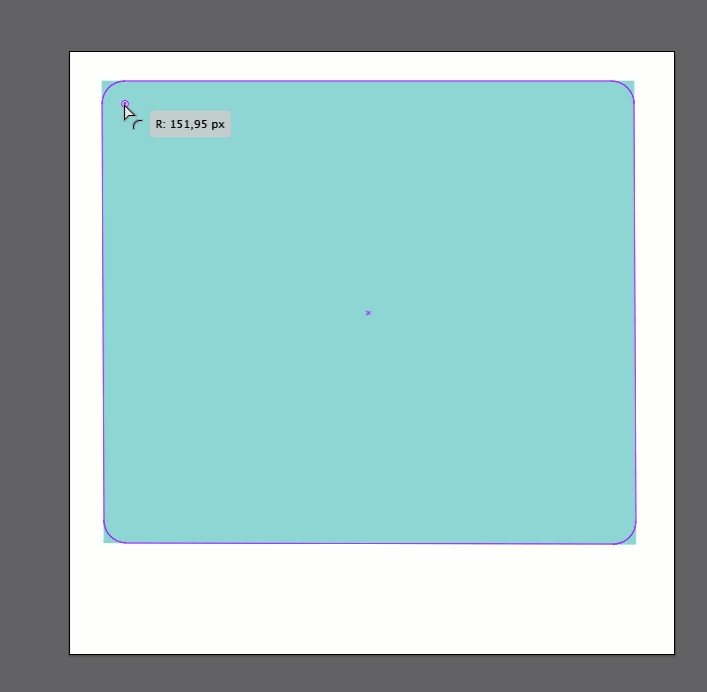
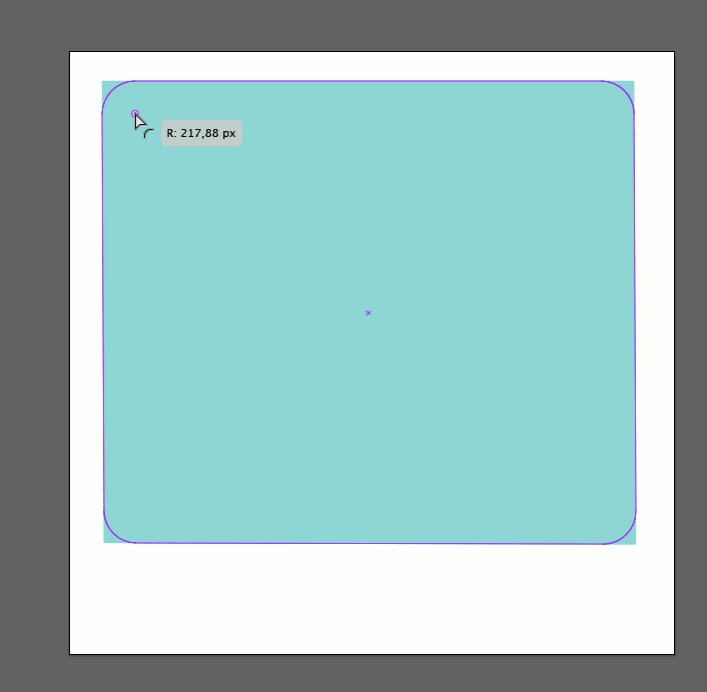
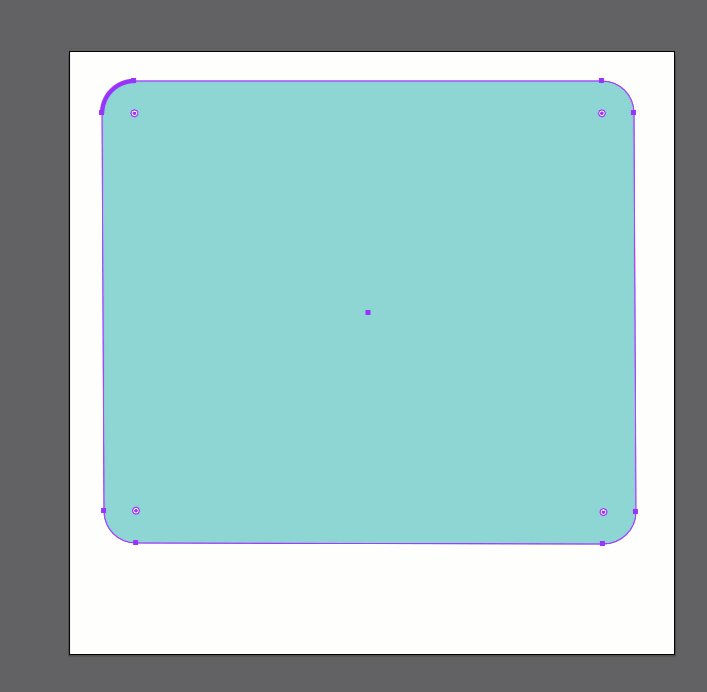
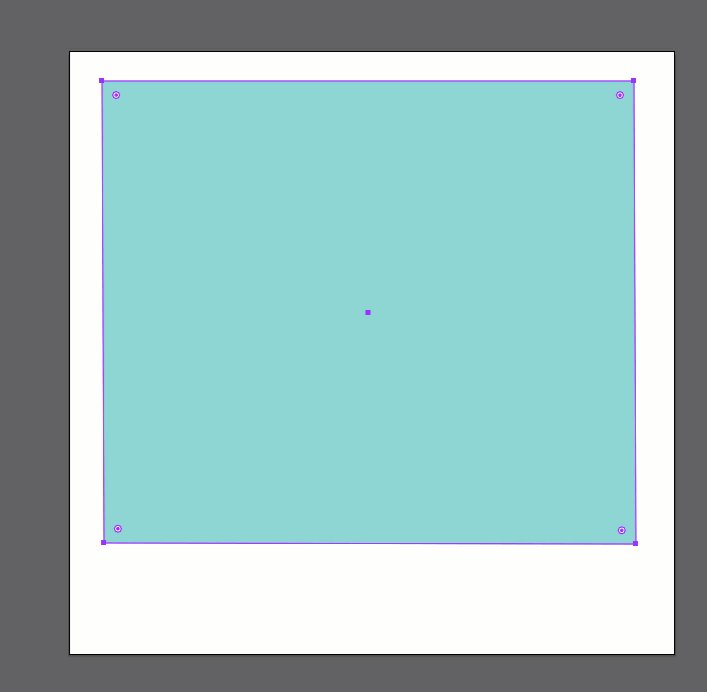
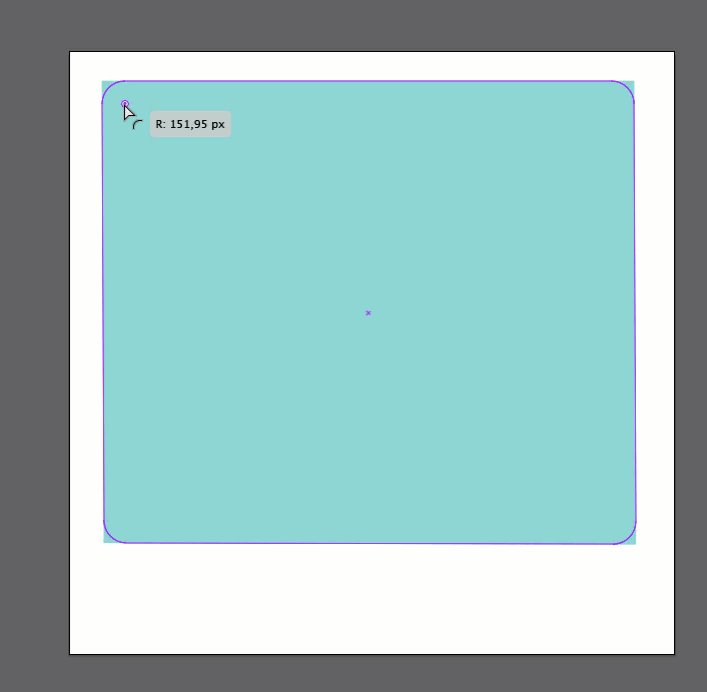
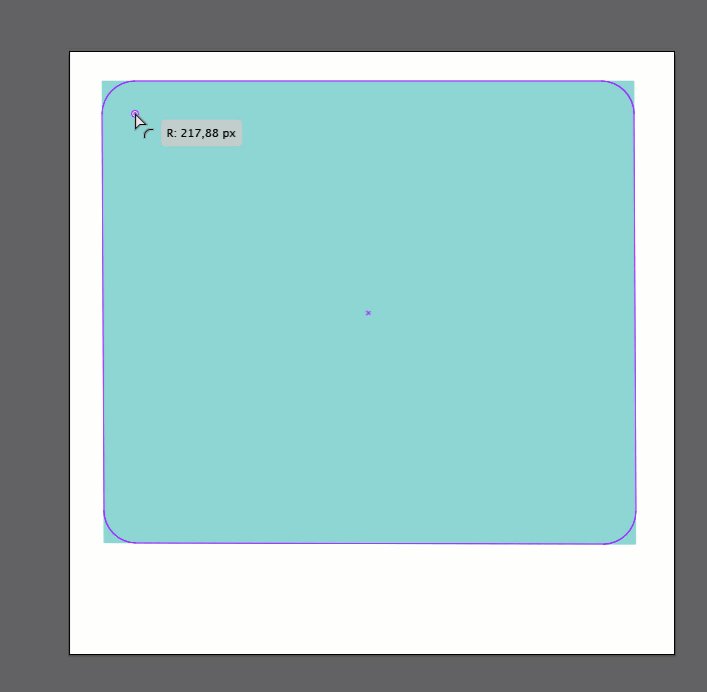
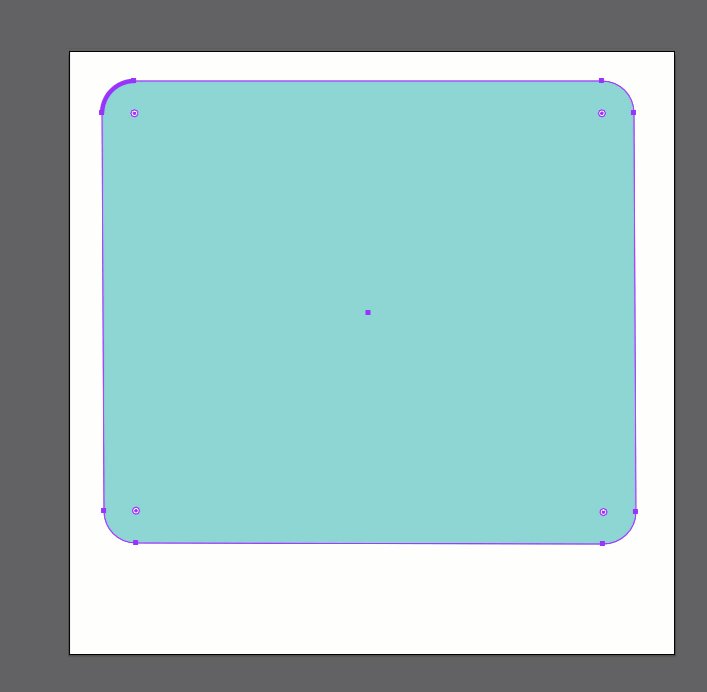
Disegna un rettangolo con il colore #9BD2D2 , quindi afferra e trascina un cerchio verso l'interno per arrotondare il rettangolo.

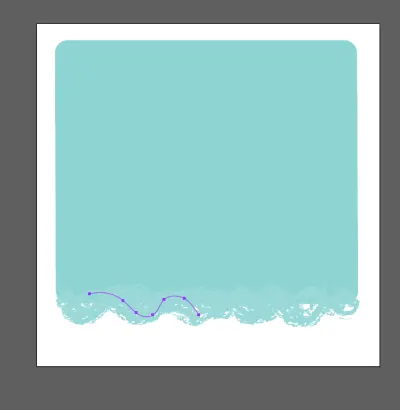
Ancora una volta, lavoriamo con i pennelli Chalk vedere 4.2. sopra. Con lo stesso colore applicato come sfondo. Spazzola alcune linee nella parte inferiore del rettangolo per dare alcuni effetti artistici:

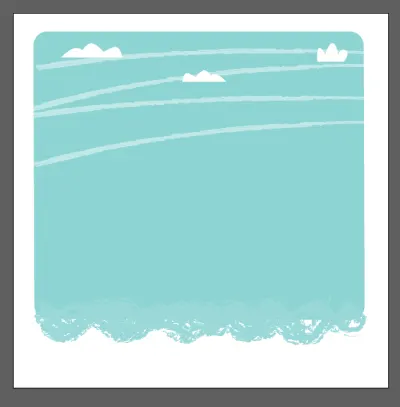
Aggiungeremo altri effetti pennello al cielo. Crea un nuovo livello sopra quello del cielo e rinominalo come "Effetto Pennelli". Con un altro pennello a carboncino (io ho usato una piuma di carbone ), disegna delle linee nel cielo. Il colore è #FFFFFF con l'opacità impostata al 50%. Vedi l'immagine qui sotto.

Non è stato così difficile, vero? Disegniamo ora delle nuvole. Puoi usare lo strumento Matita ( N ) con #FFFFFF come colore e disegnare alcune forme semplici come quelle mostrate di seguito:

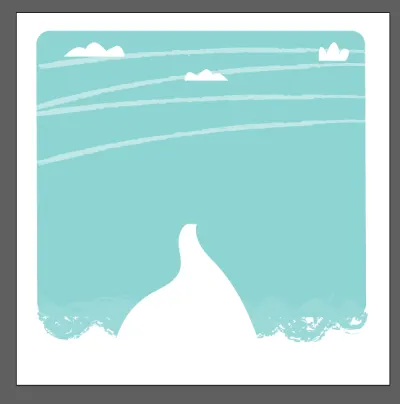
Quindi, disegna una strada di campagna con lo strumento Matita ( N ) (di nuovo, con #FFFFFF come colore di riempimento):

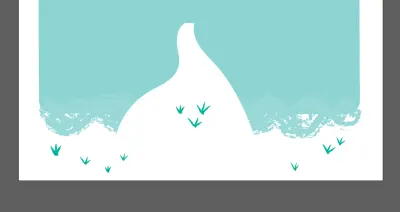
Aggiungiamo dei ciuffi d'erba. Seleziona un pennello come abbiamo fatto in 4.3 e disegnalo come mostrato di seguito. Imposta il colore del pennello su #1BA58E :

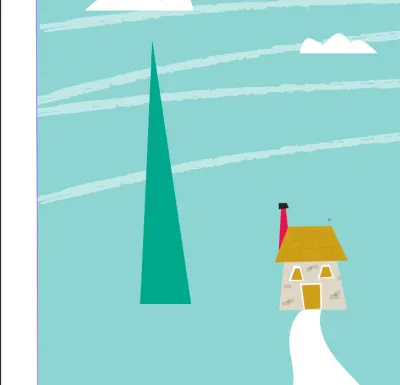
Usando lo strumento Rettangolo ( M ), puoi creare forme semplici, quindi proviamo a creare anche una casetta sullo sfondo. Per renderlo un po' deformato , dobbiamo usare lo strumento Selezione diretta ( A ), quindi afferrare e trascinare gli angoli.

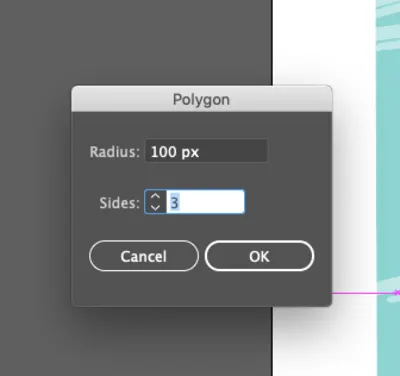
Passiamo ora agli alberi. Con lo strumento Poligono , fai clic una sola volta sulla tua tavola da disegno, in modo che appaia una finestra. Imposta "3 lati" e 100 px per Raggio :

Per il triangolo che hai appena creato, imposta il colore di sfondo su #1BA58E . Per farlo sembrare un po' deformato, usa lo strumento Selezione diretta ( A ), quindi afferra e trascina gli angoli come abbiamo fatto quando abbiamo creato la casa in precedenza.

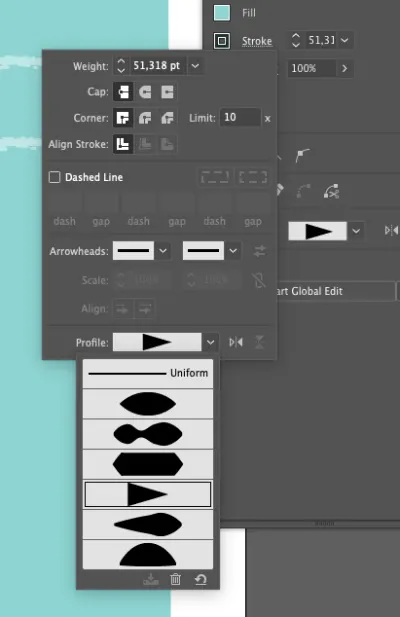
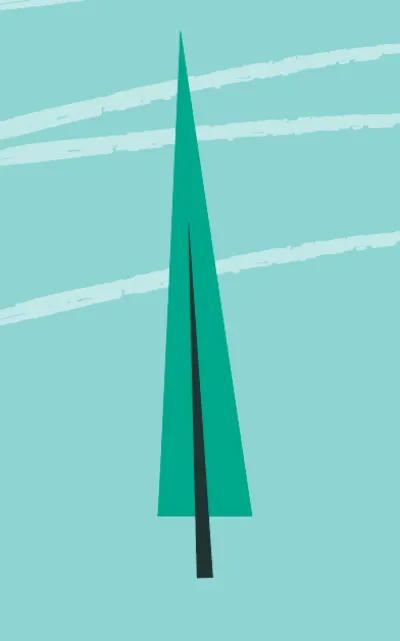
Con lo strumento Penna ( P ), traccia una linea semplice al centro dell'albero. Apri Finestra → Traccia e imposta il profilo del tratto come mostrato di seguito:

Il risultato dovrebbe essere qualcosa del genere:

Mantieni le stesse impostazioni e disegna alcune piccole linee con lo strumento Penna ( P ) per creare un paio di rami:

Raggruppiamo ora tutti gli elementi dell'albero, duplichiamolo o creiamo altri alberi per riempire la scena. Metti ogni albero su un livello diverso e gioca con i livelli per dare profondità alla scena.
Sii coraggioso. Prova diverse tonalità di verde per gli alberi:

Con lo strumento Ellisse ( L ), crea dei cerchi sotto gli alberi per simulare un'ombra. Imposta lo sfondo su #000 e l'opacità su 50%.

4.4. Effetti di trama
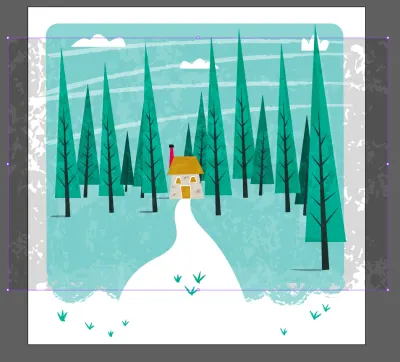
Aggiungiamo ora qualche effetto agli alberi, per renderli più “retrò”. Ho applicato questo effetto solo agli alberi, ma sei libero di applicarlo all'intero disegno.
Prima di tutto, abbiamo bisogno di una trama. Poiché lavoriamo in vettori, dovremmo applicare una texture vettoriale. Puoi scaricarne uno gratuitamente (basta cercare su Google "texture vettoriali". Ad ogni modo, ti ho fornito una trama vettoriale qui.
Scarica la texture e aprila in Illustrator. Crea un nuovo livello e rinominalo come "Texture".

Metti la trama sul nuovo livello. La tua illustrazione dovrebbe assomigliare a questa:

Non aver paura, non rovineremo il nostro design. Dobbiamo solo apportare alcune modifiche.
Vai su Windows> Aspetto e imposta Opacità su 15% e Modalità fusione su Sovrapposizione . Quindi vai su Oggetto> Espandi .

Per applicare la texture solo sugli alberi, ho eliminato le parti superflue della texture con lo strumento Gomma ( Shift + E ). Vedi il mio esempio qui sotto:

Ecco il mio risultato finale:

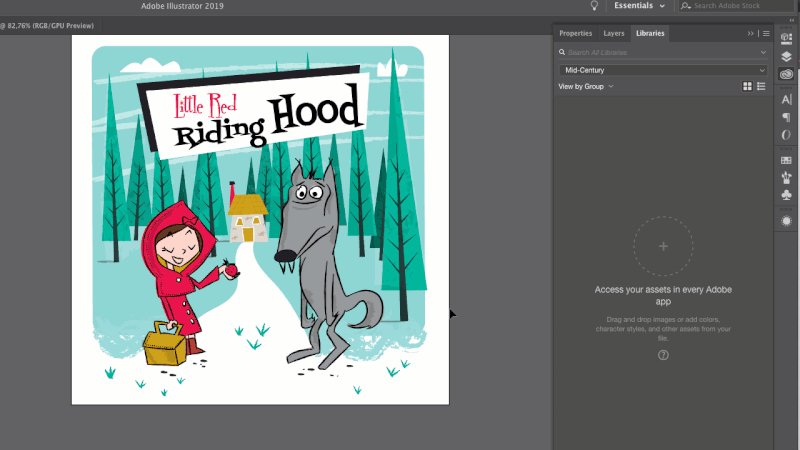
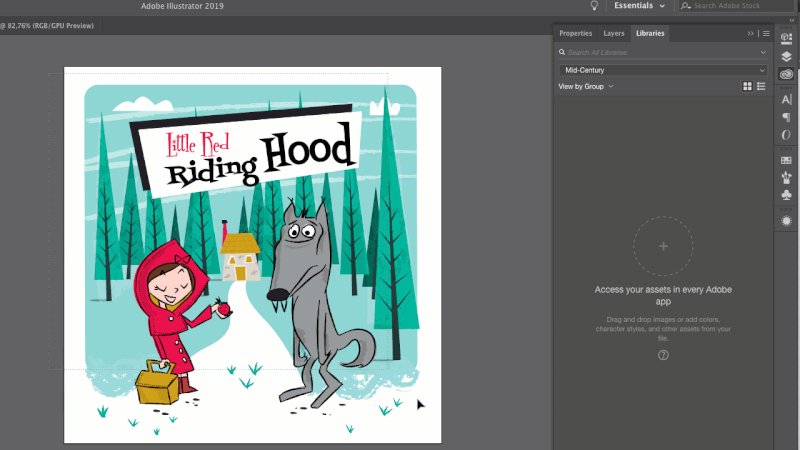
Non resta che rendere visibile il livello con i nostri personaggi e metterli al centro della scena:

Come ultima cosa, creiamo il titolo. Disegna due semplici rettangoli in bianco e nero usando lo strumento Rettangolo ( M ) e scrivi l'annuncio del titolo che ti mostro nell'immagine qui sotto. I caratteri che ho usato sono Fontdiner Swanky e Fontdiner Sparkly (entrambi scaricabili gratuitamente).

Congratulazioni! Hai appena finito la tua prima copertina di Mid-Century!
Il prossimo passo è completare la nostra copertina in InDesign. Pronto?
5. Come organizzare una copertina in InDesign
Ora devo lavorare in InDesign per preparare la mia copertina per la stampa. Considera che avremo bisogno della copertina anteriore e posteriore e dobbiamo calcolare uno spazio per il dorso.
Voglio che le dimensioni della mia copertina anteriore siano 18 x 18 cm (7,00 × 7,00 pollici) . Dal momento che ho bisogno di creare tutto in un'unica tavola da disegno, ho bisogno di mettere le pagine una accanto all'altra, più uno spazio in più per il dorso.
Quindi, impostiamo 37 cm di larghezza (18 cm davanti + 18 cm dietro + 1 cm dorso) e 18 cm di altezza. Altre impostazioni sono 0,3 cm Margins e 0,3 cm Bleed .

Creare due guide, rispettivamente su 18 e 19 cm.

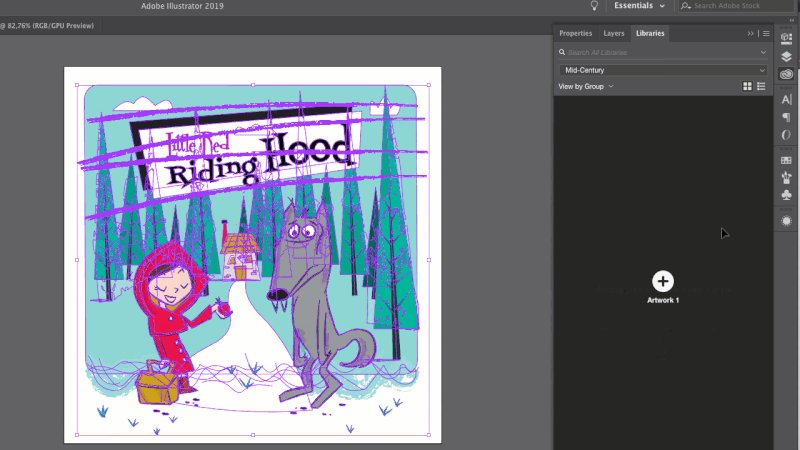
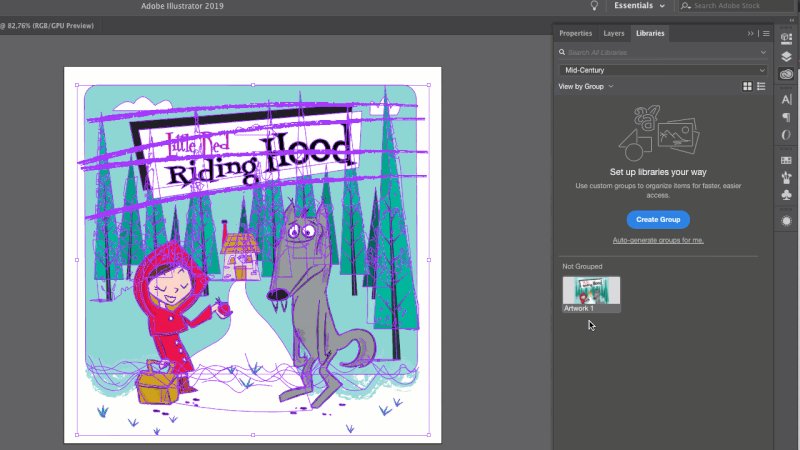
Un rapido ritorno a Illustrator per salvare il nostro design di copertina. Se hai Adobe CC, puoi usare la Libreria per salvare il tuo progetto. Apri Finestra> Librerie, seleziona tutto sulla tua tavola da disegno e trascina nella libreria:

Aprendo la Libreria in Indesign, troverai la tua copertina. Trascinalo e rilascialo nella pagina. Mettilo sul lato destro di esso.

Per il retro vorrei usare solo il personaggio di Cappuccetto Rosso. Torna a Illustrator e trascinalo nella Libreria.

Ancora una volta, torna su InDesign e importa il personaggio nella pagina dalla Libreria nel modo in cui ti mostro:

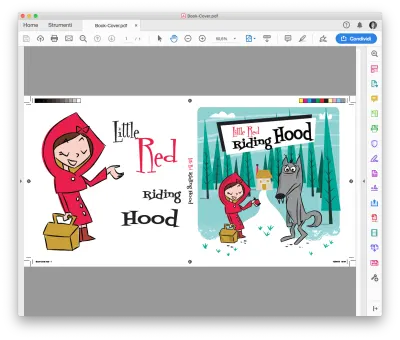
Quindi scrivi di nuovo il titolo, questa volta direttamente in InDesign. Sentiti libero di giocare con la dimensione e la posizione delle parole! Qui il mio risultato:

Scriviamo anche il titolo sul dorso:

E abbiamo finito! Esportiamo il nostro file per la stampa.
Clicca su File > Esporta e scegli Adobe PDF (Stampa) .
Nel pannello Generale scegli Adobe PDF Preset: Stampa di alta qualità. Lascia il resto così com'è.
In Mark and Bleeds selezionare All Printer's Marks . Fare clic su OK .
Ecco il tuo risultato:

Bel lavoro! Bravo! Hai finito questo (piuttosto lungo) tutorial!
6. Il risultato finale
Ecco alcuni mockup per simulare il libro reale:




Spero che questo tutorial vi sia piaciuto e, soprattutto, spero di essere stato in grado di trasmettervi la mia passione per il design di metà secolo!
Provalo e condividi le tue illustrazioni e pensieri nei commenti qui sotto.
