Microinterazione in UX: l'arma segreta per un coinvolgimento e una fidelizzazione degli utenti per sempre
Pubblicato: 2019-07-22Quando esegui un video su YouTube, cosa vedi? Prima che inizi la riproduzione del video, è necessario un certo tempo per lo streaming del contenuto. Fino ad allora, sullo schermo viene visualizzata un'icona di buffering in movimento. Questo è un perfetto esempio di microinterazione.
Fondamentalmente, qualsiasi rappresentazione visiva di un particolare processo può essere chiamata microinterazione. Agiscono come elementi costitutivi che alla fine migliorano una UX. Se UX è una cellula, la microinterazione è il DNA.
Analizziamolo:
Microinterazione: che cos'è esattamente?
Come parte integrante dell'UX, la microinterazione è un processo che trasmette una funzione svolta da un'app/software come indicato dall'utente. Gli esempi includono: caricamento, buffering, ecc.
Inoltre, migliora gli elementi visivi associati a piccole funzionalità. Sai come si illumina il pulsante Mi piace prima di fare clic su di esso. E come reagisce quando finalmente ci clicchi sopra. Lo stesso può essere applicato alla sezione commenti, pulsanti di condivisione, pulsanti di iscrizione, ecc.
Se desideri un esempio più fisico, allora non c'è istanza migliore di un ascensore. Cosa vedi? Una serie di pulsanti? Sì. Ma cosa succede quando ne premi uno? Giusto! Si illumina. Questa è microinterazione.
Potresti non rendertene conto, ma questo semplice atto di brillare crea un'esperienza piacevole per l'utente dell'ascensore. Immagina se non avesse brillato. Non così visivamente soddisfacente, vero? Inoltre, non sapresti se il processo viene intrapreso dall'ascensore o meno.
Lo stesso può essere fatto con l'interfaccia app/web per creare un'esperienza utente soddisfacente.
Alcune illustrazioni per chiarire i tuoi dubbi
Gli esempi si sono sempre rivelati più fruttuosi nella definizione di un concetto. Per una corretta comprensione di cosa sia realmente la microinterazione, dai un'occhiata a questi casi:
- Quando stai per premere Mi piace, il pulsante si illumina di blu. Quando alla fine premi il pulsante, viene leggermente premuto, vero? Questo funge da indicazione che un'azione è stata intrapresa.
- Quando visiti un sito web, vedi Chi siamo, Servizi, Blog, Contattaci, ecc. Quando passi il cursore su uno di essi, questo si colora (di solito allineato a quello del sito web per evitare forti contrasti). Se muovi il cursore a sinistra e a destra, le singole sezioni vengono evidenziate separatamente. Anche questo è un esempio di microinterazione.
- Quando si attiva o disattiva una funzione, scoprirai come il pulsante si sposta avanti e indietro tra le due opzioni. Quando si fa clic su OFF, la piccola barra (bianca/nera/ecc.) si sposta su OFF. Lo stesso con la parte ON. Questa è una microinterazione basata sulla funzionalità.
Un'altra cosa che noterai al giorno d'oggi, specialmente nei siti di notizie come TechCrunch, è che ogni volta che scorri su e giù, vedrai una certa icona circolare che segue i tuoi movimenti mentre navighi.
Ha un certo colore di movimento impostato lungo il bordo che indica la parte della pagina che hai coperto. Supponiamo che la pagina sia piuttosto lunga, questo aiuta il lettore a conoscere la sua posizione attuale sulla pagina. Inoltre, viene fornito con un pulsante a croce incorporato, in modo che l'utente possa uscire dall'articolo senza lasciare il sito.
L'articolo si chiuderà, lasciando l'utente sulla home page da dove potrà navigare verso qualsiasi altro argomento che riterrà interessante.
Quindi vedi come le microinterazioni aiutano a creare piccoli passaggi che alla fine portano a una UX migliorata. Non si può negare che l'architettura dell'informazione costituisce la struttura di base per una potente UX, ma allo stesso tempo le microinterazioni migliorano o catalizzano il processo di miglioramento della UX.
Se l'architettura dell'informazione è lo scheletro, le microinterazioni sono i nervi che attivano le funzioni e rispondono di conseguenza agli utenti.
Allora perché è importante per la progettazione UX?
Come accennato in precedenza, ci sono fondamentalmente due elementi che portano a una buona UX, ovvero: l'Architettura dell'Informazione e gli Elementi di Microinterazione. Sebbene le persone riconoscano l'importanza dell'IA, la microinterazione come processo spesso rimane inosservata. Ma quello che non ci rendiamo conto è che senza di essa, il primo rimane incompleto. Guarda come il processo di microinterazione è utile:
- Crei l'architettura e il flusso di lavoro di base con l'aiuto di IA, ma è inutile se l'utente non si aggancia ai piccoli dettagli associati a ogni passaggio. La microinterazione ti aiuta a riempire quei minimi dettagli.
- I clienti amano esercitare il controllo sull'interfaccia che stanno utilizzando. Mentre l'IA aiuta nella navigazione fluida e nel flusso di processo, MI dà loro una sensazione di controllo ritraendo visivamente i singoli processi in corso.
- Non solo, MI evidenzia individualmente ogni sezione a cui un utente si avvicina, restituendo una sorta di soddisfazione visiva a livello molto viscerale.
- Questo, a sua volta, aumenta il valore di quella particolare sezione nella scala mentale dell'utente, oltre ad aumentare contemporaneamente il livello di interesse dalla fine dell'utente, spingendolo a fare clic su di essa con sicurezza e soddisfazione.
Quindi vedi, la microinterazione aiuta ad amplificare il valore del marchio di un'app/sito web. Collaborare con IA aiuta a creare un pacchetto completo per fornire la giusta UX.
Quali sono i quattro passaggi fondamentali che definiscono al meglio la microinterazione?
Semplicemente non puoi scrivere sulla microinterazione senza imbatterti in questi quattro passaggi coniati dal guru della microinterazione Dan Saffer. Nel suo libro “MIcrointeraction”, Saffer classifica l'intero processo di nei seguenti passaggi:

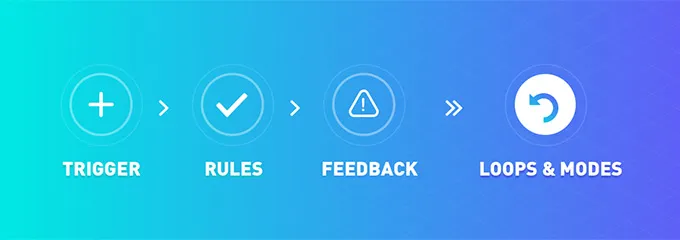
- Elemento trigger : qualsiasi azione che attiva un processo di microinterazione viene conteggiata come elemento trigger. Ad esempio, facendo clic sul pulsante, che attiva un processo.
- Elemento delle regole : determina la funzione stessa. Ad esempio, premi un pulsante e ti porterà alla rispettiva pagina.
- Elemento di feedback : informa l'utente che è stato intrapreso un processo. Ad esempio, fai clic su qualcosa e viene premuto o evidenziato.
- Elemento Loops : l'utente che è influenzato da una microinterazione tende a indulgere nell'uso ripetitivo di quella particolare funzione. Le microinterazioni sono implementate in modo tale che la psiche dell'utente venga agganciata ad essa. Richiede all'utente di tornare più spesso. Questo è l'elemento Loop, in cui un utente cade in un ciclo comportamentale di interazione ripetitiva.
Quindi, come si crea un buon ambiente di microinterazione per la propria interfaccia?
Supponiamo che tu stia pianificando di creare un'app. O forse sei già in fase di sviluppo. Ma non hai ancora un piano per includere la microinterazione. Leggi questo articolo e diventi disposto a incorporare lo stesso. Ma come si fa? Considerando che sei nella fase IA, ecco cosa puoi fare:

Quando sviluppi una determinata sezione dell'interfaccia, ad esempio la sezione Chi siamo, chiedi al tuo sviluppatore di elaborare un codice (programmazione) in grado di riconoscere la posizione del cursore su detto elemento e di evidenziarlo automaticamente per un migliore appeal visivo. Inoltre, quando viene cliccato, dovrebbe apparire come se fosse leggermente premuto.
Dopo di che, arriva la parte di navigazione. Dopo che l'utente fa clic su una sezione, questa viene programmata per portarlo alla configurazione successiva. Quello che puoi fare è introdurre una funzione simile al buffer che ritrae il processo in corso.
Questo ti aiuterà a coinvolgere i tuoi utenti, nel caso in cui abbiano connessioni Internet lente o forse il caricamento della pagina richieda più tempo del previsto. Immagina cosa accadrebbe se non lo usi.
L'utente sentirebbe semplicemente che la tua app/pagina web non funziona. Non verrebbero mai a sapere che il problema deriva dalla fine del browser. Di conseguenza, perderai un cliente. Invece, usa questa tecnica per tenerli impegnati in situazioni simili.
Una cosa che la maggior parte delle app interattive hanno in comune al giorno d'oggi è la sezione like-comment-share. Supponiamo che l'app che stai sviluppando aiuti l'utente a navigare attraverso diverse località di viaggio in tutto il mondo e scegliere i propri preferiti.
Usa la tecnica di evidenziazione della microinterazione sui pulsanti Mi piace, in modo da creare una buona UX ogni volta che qualcuno sposta il cursore su di essa. Come affermato in precedenza, dovrebbe mostrare un effetto pressante una volta cliccato.
Venendo ai pulsanti di condivisione, puoi creare una sorta di menu a tendina composto da diverse opzioni di condivisione come Facebook, Twitter, WhatsApp, ecc. in modo che ogni volta che portano il cursore su questa sezione, questa venga evidenziata con un colore specifico e visualizzi contemporaneamente il menu a tendina .
[Nota: i colori utilizzati in tutte e tre le sezioni dovrebbero essere simili per evitare un contrasto visivo eccessivo]
Puoi anche utilizzare il modello di buffering per diversi tipi di siti Web/applicazioni. Basta sostituire l'icona del movimento di buffering con quelle adatte alla rispettiva piattaforma. Ad esempio, se stai creando un'app di pagamento, puoi visualizzare una pila di monete in movimento lineare o le banconote vengono mescolate mentre viene eseguito il processo di pagamento.
Oppure prendi ad esempio un'app di e-commerce, in cui gli utenti continuano ad aggiungere articoli diversi al proprio carrello personale. È possibile utilizzare l'icona di un carrello di movimento per informare l'utente che l'articolo selezionato viene aggiunto, ecc.
Quindi vedi, ci sono ampi ambiti in cui puoi impiegare microinterazioni. L'uso strategico può coinvolgere con successo un utente a lungo termine, ottenendo così sempre più valore del marchio.
Che effetto hanno le microinterazioni sulla mente dell'utente e come rispondono?
Fino ad ora, abbiamo trattato quali sono i diversi tipi di microinterazioni e come tu come imprenditore puoi incorporarlo. Ma questo è solo un lato della medaglia. L'altro lato è il cliente. Comprendere come rispondono a diversi tipi di microinterazioni può aiutarti a orientare il processo in modo più efficace. Guarda quale effetto hanno le microinterazioni sulla mente subconscia:
- Quando un utente entra in contatto con una certa microinterazione, attiva un segnale sottile nel suo sistema nervoso che gli fa desiderare di usarlo di più. Ciò si traduce in un ciclo di abitudini.
- Di conseguenza, l'utente continua a tornare più e più volte per interagire con il prodotto. Quindi vedi, mantiene un utente/cliente per un periodo indefinito.
- Gli elementi visivi sono qualcosa utilizzato da ogni stratega di marketing, poiché sono consapevoli degli enormi vantaggi che ne derivano. E la microinterazione come elemento visivo può manipolare la psiche di un utente per creare conversioni.
- L'elemento di feedback della microinterazione genera una sensazione di comfort nella mente dell'utente e sappiamo tutti come i clienti godano del controllo esclusivo durante la navigazione attraverso il prodotto desiderato.
- I movimenti stessi offerti dalle microinterazioni generano una sensazione confortevole che si connette con un utente a livello viscerale. Ciò si traduce in un'attrattiva dei clienti e in un rapido aumento della base di utenti.
Pensieri finali
A questo punto devi aver capito che la funzione principale della microinterazione è dare vita all'IA. Migliora la natura dinamica di un sito Web/applicazione. Sebbene le persone tendano a trascurare il significato della microinterazione, tuttavia, sentono la crisi quando queste funzionalità non funzionano.
È importante che affronti quei piccoli cambiamenti subconsci che risultano da questo processo, non importa quanto piccoli o apparentemente insignificanti appaiano. Ricorda, questi piccoli effetti alla fine portano a un'esperienza utente di successo. Nelle parole di Lao Tzu: "Il viaggio di mille miglia inizia con un solo passo".
