Metodi semplici per l'utilizzo di micro-interazioni sul tuo sito
Pubblicato: 2021-04-13Quando si tratta di esperienza utente, le micro-interazioni guidano tutte le interazioni. Solo pochi anni fa, quando i dispositivi touch screen sono entrati per la prima volta nel mercato, le micro-interazioni erano ovunque. Tuttavia, gli utenti spesso avevano bisogno di interagire sui propri smartphone e dispositivi mobili nello stesso modo in cui avrebbero fatto su un desktop.
A quel tempo, farlo era goffo. Oggi, molte micro-interazioni sono lo standard, ma concentrarsi sull'ottimizzazione dei coinvolgimenti chiave può influenzare in modo significativo il coinvolgimento e la conversione complessivi del sito.
Cosa sono le micro-interazioni?
Vediamo micro-interazioni ogni giorno. Quando spegni il tuo iPhone dalla modalità silenziosa ed emette quella piccola vibrazione, quando scorri verso il basso per ricaricare una pagina e il simbolo di caricamento appare in alto, anche aprendo un rubinetto usando un sensore, tutti questi sono micro- interazioni.
Anche se possono non sembrare molto visibili o importanti, lo sono. Sono radicati nel nostro cervello. Ci hanno fatto sapere che l'azione che abbiamo appena completato ha effettivamente fatto qualcosa. Le micro-interazioni nel web design eseguite correttamente possono migliorare notevolmente l'esperienza dell'utente.

I quattro pilastri del design della microinterazione
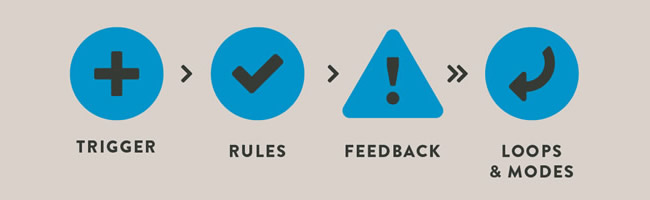
Ci sono quattro componenti principali di una microinterazione: il trigger, le regole, il feedback e i loop o modalità. Una microinterazione ben congegnata comprenderà tutti questi concetti:
- Il trigger è ciò che avvia il processo di microinterazione. Un trigger può essere un'azione manuale, come premere un interruttore o fare clic su un'icona. Può anche essere un trigger integrato nel sistema che si verificherà ogni volta che un'azione viene completata. Ad esempio, il suono che si sente quando si riceve un messaggio di testo è il risultato di un trigger di sistema. Quando il trigger viene attivato, si attivano le regole dell'interazione. Le regole sono programmate nella micro-interazione stessa e le dicono cosa può e cosa non può fare. Dal momento che queste regole non sono evidenti all'utente, le comprendiamo solo attraverso il feedback.
- Il feedback è il modo in cui sappiamo che il trigger ha attivato le regole e la microinterazione sta funzionando. Ad esempio, la vibrazione che emette il telefono quando lo togli è silenziosa. Ti fa sapere che hai attivato l'azione e che le regole sono state seguite correttamente. Senza il feedback, non sapresti cosa stava succedendo. Se metti il telefono in modalità silenziosa e non vibra, sai che qualcosa potrebbe non funzionare correttamente.
- I loop e le modalità sono la fase finale della microinterazione. I loop definiscono per quanto tempo continuerà una microinterazione, come il ciclo dell'icona di caricamento. Le modalità definiscono un'azione non comune fondamentale per continuare il processo, come l'inserimento di dati geografici per trovare il tempo locale.

Fonte immagine .
Suggerimenti per la progettazione di micro-interazioni
Le micro-interazioni si basano su un design centrato sull'uomo. Il feedback della microinterazione è pensato per essere intuitivo e facile da capire. Gli utenti non devono pensare al feedback perché conferma naturalmente che l'interazione è stata avviata. Questa è una cosa importante da ricordare quando si progettano micro-interazioni. Ecco alcune linee guida generali per la progettazione di micro-interazioni:

- Dovresti sempre avere un'idea del tuo utente finale o della piattaforma prima di iniziare. Ciò ti consente di rendere l'esperienza più familiare e più umana.
- Assicurati che le azioni completate durante il processo di microinterazione non interrompano inavvertitamente l'interazione. Fondamentalmente, è necessario tenere conto dell'errore umano e tentare di prevenirlo.
- Evita il disordine. Usa le funzionalità già disponibili sulla piattaforma invece di aggiungere nuovi elementi. Ad esempio, il cursore, un quadrante, un pulsante e una barra di scorrimento possono essere tutti programmati per riflettere il feedback di microinterazione. Questo si adatta ad altre migliori pratiche di web design.
- Parla con gli utenti nella loro lingua. Anche questo si lega all'elemento umano. Se la tua microinterazione attiva il testo, usa un linguaggio che le persone possono facilmente comprendere, a meno che, ovviamente, gli utenti finali non comprendano il gergo tecnico.
- Assicurati che le micro-interazioni possano resistere alla prova del tempo. Non c'è niente di peggio di una micro-interazione che diventa più fastidiosa ogni volta che la attivi. Stai lontano da tutto ciò che sembra troppo ingannevole o ha animazioni esagerate.
- L'animazione può rendere le micro-interazioni più divertenti se usate con parsimonia. La chiave è assicurarsi che la micro-interazione non prevalga su altre azioni, ad esempio quando desideri eliminare un'app sul tuo iPhone e tutte le icone iniziano a oscillare. È un'animazione adorabile (quasi come se stessero tremando per paura di essere cancellati), ma non impedisce la funzionalità.
- La teoria del colore è importante nel web design e nel design della microinterazione. Sebbene il contrasto possa funzionare per evidenziare un processo o un'azione specifici, può facilmente distrarre. Assicurati che i colori nel tuo design combacino con quelli nelle micro-interazioni. Ricorda, la micro-interazione è solo un piccolo tassello nell'immagine del design; tutto dovrebbe essere coeso.
- Infine, identificare se e come si evolverà l'interazione nel futuro del suo utilizzo. Ha senso che cambi nel tempo o rimanga lo stesso?
Micro-interazioni nei social media e nelle app
Le micro-interazioni sono incredibilmente importanti per il web e il mobile design, specialmente con le app. Sono ciò che rende o distrugge l'esperienza di utilizzo di una particolare app rispetto a un'altra. Gli utenti adoreranno o odieranno un'app in base a come funziona, non solo a come appare. Quando si tratta di reti e app di social media, le micro-interazioni dovrebbero essere mantenute il più semplici e intuitive possibile.

Fonte immagine: Animazione preferita di John Noussis. .
Questo perché quasi tutti gli utenti accedono a queste app da un dispositivo mobile. Il pulsante Mi piace su Instagram è un esempio perfetto; è immediatamente comprensibile, facile da trovare e offre feedback senza interrompere altre funzioni. Quando tocchi due volte l'immagine e il cuore appare per un breve momento, capisci immediatamente cosa significa.
Usare le micro-interazioni per insegnare cose nuove
Le micro-interazioni non vengono utilizzate solo per migliorare la funzionalità di un sito Web; possono insegnare agli utenti come interagire con un nuovo concetto. Ad esempio, quando una galleria fotografica ha un layout non comune, una micro-interazione può mostrare agli utenti come scorrere le immagini e navigare in altri aspetti del sito.
Una semplice freccia potrebbe indicare la direzione in cui scorrere, oppure un'animazione delle foto in movimento potrebbe fornire un esempio di ciò che l'utente dovrebbe fare. In questo modo, le micro-interazioni vanno oltre la semplice conferma che un utente ha completato un'azione. Insegnano agli utenti come interagire con un sito web.

Fonte immagine: Taglia Copia Condividi Elimina di Srikant Shetty.
Micro-interazioni nella progettazione CTA
Un altro modo eccellente per utilizzare le micro-interazioni è nella progettazione di Call to Action (CTA). Sappiamo tutti che le CTA sono importanti per sigillare l'accordo tra le aziende e i loro clienti. Purtroppo, la maggior parte di loro in questi giorni sembra che una persona li abbia progettati. Anche se a volte può essere una buona cosa (dal momento che tutti riconoscono ciò che sono), invecchia rapidamente.
CTA creativi con micro-interazioni uniche e attraenti possono essere utilizzate per incoraggiare gli utenti a fare clic, condividere o mettere mi piace, rendendo il processo più simile a un gioco e meno a un lavoro ingrato.
L'importanza delle micro-interazioni
Le micro-interazioni sono importanti per la progettazione di app Web e mobili perché colmano il divario tra esseri umani e macchine. Umanizzando le attività del computer e facendole agire in modi che le persone comprendono, stai infondendo personalità al design. Ciò che è ancora meglio è che questa personalità può trasmettere l'immagine del marchio o dell'azienda apportando piccole modifiche alle micro-interazioni.
Possono essere divertenti, fumettistici, snelli o professionali e, se posizionati sullo sfondo del sito Web, aiutano a rafforzare l'immagine e la voce del marchio. Forse l'aspetto più importante delle micro-interazioni è che rendono le esperienze degli utenti più piacevoli nel complesso. Che offrano un po' di intrattenimento, ci insegnino qualcosa di nuovo o confermino che abbiamo fatto qualcosa di corretto, le micro-interazioni migliorano il modo in cui ci connettiamo con il mondo digitale.
Potresti anche leggere sugli errori di progettazione dell'interazione che ci fanno impazzire.
