14 mega design di menu da cui tutti i designer possono imparare
Pubblicato: 2020-04-14Ci sono molti aspetti nella progettazione di un sito Web che un designer dovrebbe prendere in considerazione. Un sito Web perfetto è composto da molti componenti più piccoli che migliorano l'UX/UI di un determinato sito Web. Questi componenti del sito Web aiutano nel valore estetico e funzionale generale del sito Web. Uno di questi componenti è il Mega Menu. Il design del menu Mega è un componente di web design che non tutti i siti web hanno necessariamente. In effetti, è fondamentale capire prima quali siti Web dovrebbero avere un design Mega Menu e per quale scopo.
Generalmente avresti bisogno di un Mega Menu per i siti web che hanno molti link. I Mega Menu sono un tipo di sistema di navigazione che assicura che tutte le opzioni siano visibili contemporaneamente. Il mega menu può essere disposto sia verticalmente che orizzontalmente. Queste informazioni possono essere suddivise in sezioni o lasciate senza sezioni. Un ottimo esempio per questo è il sito Web di Amazon UK. Tuttavia, sul sito statunitense, Amazon utilizza uno stile di menu a discesa.
È l'ideale per avere mega menu quando hai molte sottodivisioni in una categoria principale. Con l'aumento del livello delle gerarchie, l'utilizzo del menu a discesa per tali siti Web diventa più noioso e fastidioso dal punto di vista del cliente. Una delle considerazioni più importanti da tenere durante l'inclusione di un mega menu design nel layout di un sito Web è che dovrebbe contribuire positivamente all'UX. Un'altra considerazione dovrebbe essere se aiuta a raggiungere gli obiettivi del sito web.
Lo scopo dei Mega Menu
I posti migliori in cui vengono utilizzati generalmente i Mega Menu sono: negozio di commercio online, incoraggiando le persone ad acquistare i tuoi servizi o contattarti, aumentare il seguito, le pagine della community, per ottenere più abbonati e vendere biglietti per un evento. Ora che sappiamo perché e dove dovrebbero essere utilizzati i design Mega Menu, diamo un'occhiata a X Mega Menu Designs che tutti i designer possono imparare:
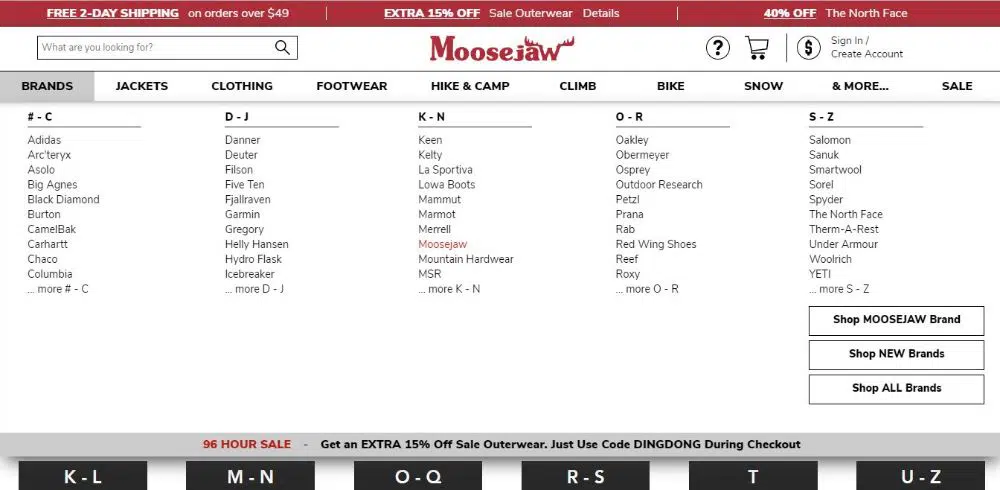
1. MooseJaw:
MooseJaw è un ottimo esempio di sito Web per la progettazione di Mega Menu. È un sito Web di rivenditori online specializzato in abbigliamento casual, campeggio, escursionismo e altre attrezzature per sport d'avventura. Quando visiti il sito vedresti breadcrumb che leggono Marchi, Giacche e così via. Quando passi il mouse su di essi, mostra il mega elenco di menu per ciascuno dei breadcrumb mirati.
Supponiamo che il tuo mouse sia su Brands e che si apra il mega menu per quel breadcrumb. Ha un elenco di tutti i possibili marchi disponibili sul sito organizzato e strutturato in categorie alfabetiche. Andando avanti, il prossimo breadcrumb – Jacket ha un mega menù che è organizzato per genere e poi età della persona che cerca il prodotto, e successivamente è anche classificato per scopo. Questa è una strutturazione molto sistematica delle informazioni su un mega menu per qualsiasi sito di eCommerce da cui i designer possono trarre ispirazione.
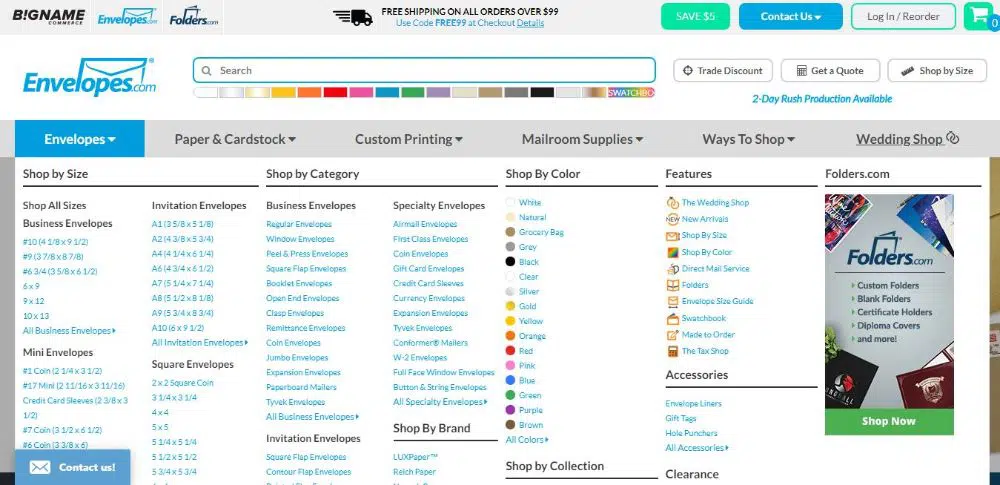
2. Buste:
Envelopes è un sito Web che si occupa della vendita di materiale per corrispondenza e buste. Quando visiti il sito web puoi identificare i breadcrumb a prima vista. Hanno anche una freccia giù accanto ai titoli per indicare che dovresti spostare il mouse lì per vedere più contenuti.
Quando lo fai, vieni accolto con opzioni di sottomenu in cui i prodotti sono ordinati per dimensione, stile, colore e consistenza della carta. Vedresti un'efficace sottocategorizzazione per rendere più facile la scansione delle informazioni e aiutare i visitatori a trovare esattamente quello che stanno cercando.
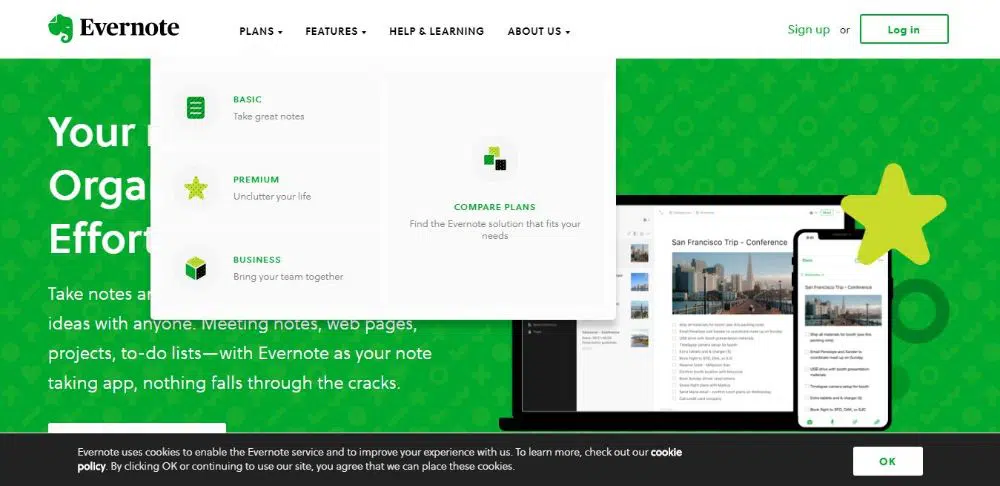
3. Evernote:
Se hai mai sentito il bisogno di una piattaforma efficace per tenere le note, avresti sentito parlare di Evernote. Il sito web in generale ha un'interfaccia utente molto pulita ed efficace. L'intestazione del sito Web ha il logo nell'angolo in alto a sinistra e tutti i breadcrumb importanti accanto al logo in una linea orizzontale.
I singoli breadcrumb hanno titoli con la freccia verso il basso. Passando il mouse su questi breadcrumb, vieni accolto con diverse opzioni relative a quel breadcrumb. Evernote si assicura di incorporare il suo colore verde in tutto il sito web.
Quindi, quando passi con il mouse su un breadcrumb, vedresti l'elenco a discesa dei sottoelementi. Quando inizi a spostare il mouse su questi elementi secondari, lo sfondo diventa verde. Questo è un ottimo modo per rafforzare la stessa pratica di associazione dei colori, ha anche un aspetto estetico.
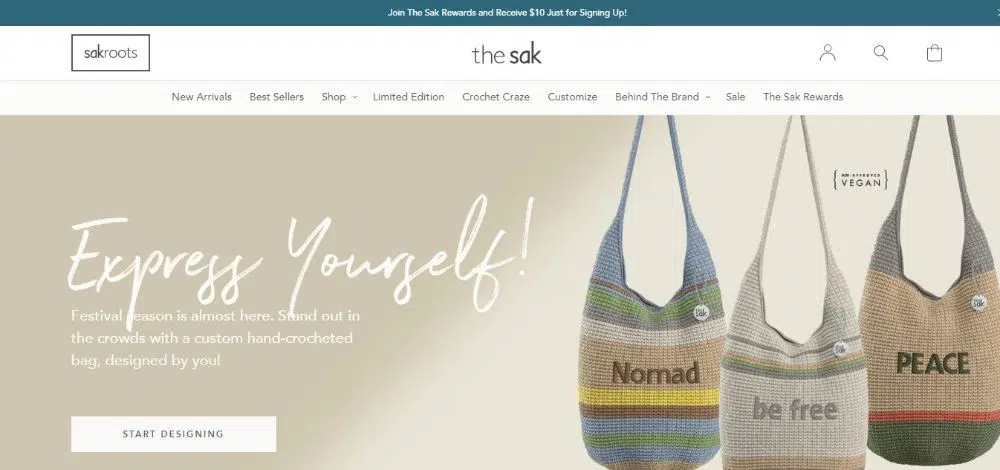
4. Il Sak:
The Sak è un ottimo sito di eCommerce dedicato alla vendita di borse. Ha un mega menu per pangrattato selezionato. Questo potrebbe sembrare incoerente all'inizio, ma in realtà è un'ottima pratica. Poiché tutti i breadcrumb non hanno opzioni di menu mega, elimina la sensazione forzata di includerli durante il design.
Questo è apprezzato dai visitatori. Le briciole di pane che fanno uso del design del menu mega lo fanno con stile. Il design del mega menu si adatta agli effetti dinamici del sito. Quando si passa il mouse su un breadcrumb, viene visualizzata una sottolineatura, prima che venga rivelato il mega menu. Questa è un'animazione molto fluida ed è fatta alla perfezione. Un segnale visivo più piccolo come questo aggiunge all'esperienza dell'utente.
5. Reggiseni N Cose:
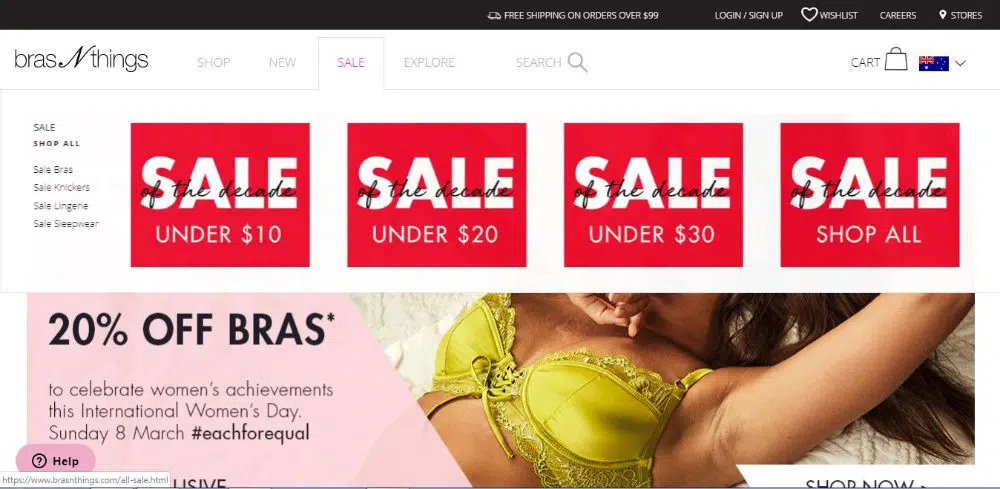
Bras N Things è un ottimo sito di e-commerce che si concentra sulla vendita di biancheria intima da donna. Il mega menu su questo sito Web è progettato con animazioni fantasiose che aggiungono valore estetico al design generale del sito Web. Ha una navigazione mega menu fluida e squisita.
Il secondo livello di questi menu ha due formati: testo normale o testo con piccole immagini. Il breadcrumb di vendita è progettato in modo intelligente poiché quando il visitatore si posiziona sopra la vendita, viene accolto con 4 caselle con SALE scritta in grassetto e attraente. Ciascuna delle quattro scatole parla di vendita sotto $ 10, $ 20 e così via.
6. Estimatore:
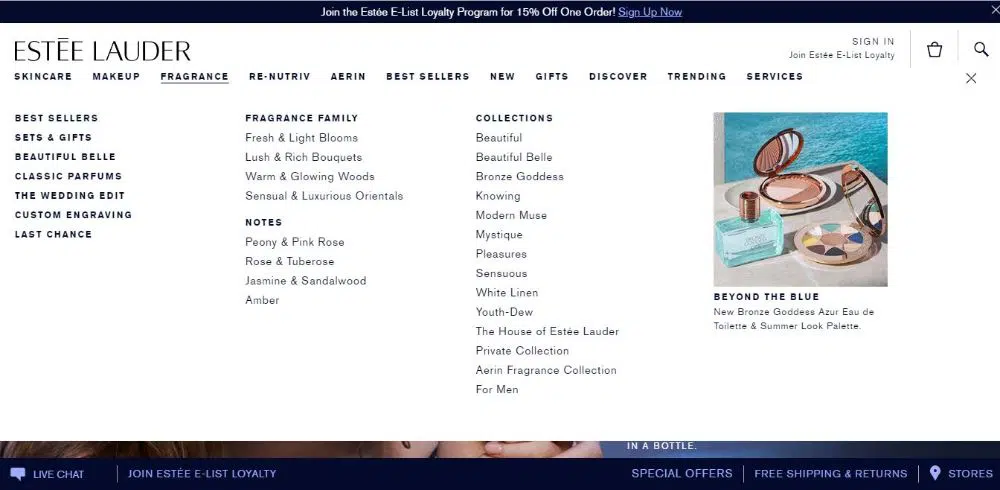
Estee Lauder è un famoso marchio di cosmetici. Ha molti popolari prodotti per la cura della pelle e cosmetici. Quindi ha senso solo che tale sito Web abbia bisogno di un ottimo design e layout del sito Web. Il sito web di Estee Lauder non delude.
L'intero sito Web ha una semplice tecnica di progettazione del sito Web con testo nero su uno sfondo bianco semplice. Anche un'immagine banner di grandi dimensioni ne aumenta il valore estetico. Il mega menu è semplice ma efficace. Le principali sottocategorie sono evidenziate dalle altre utilizzando la formattazione in grassetto, che semplifica la differenziazione tra le categorie. Nel complesso sembra strutturato, basato su una gerarchia e organizzato.

7. Oltre la fiducia:
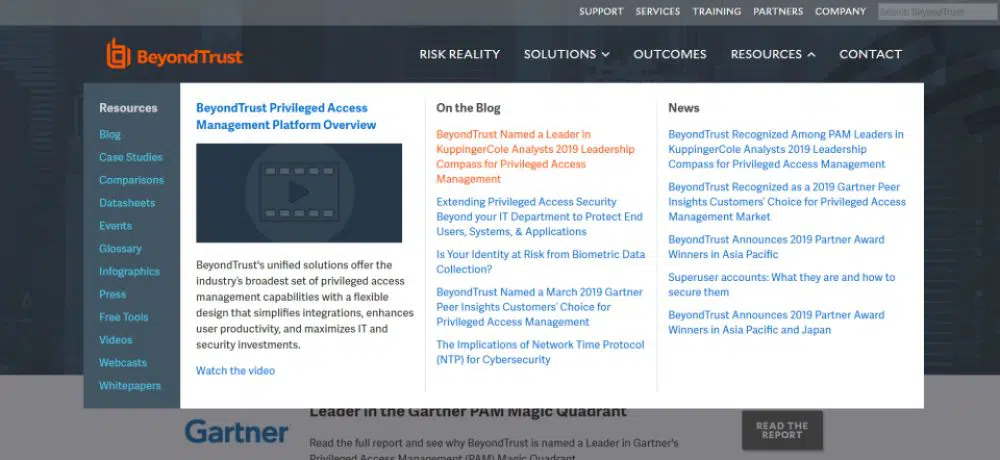
Beyond Trust è un'azienda americana che si concentra sullo sviluppo, il marketing e il supporto di una famiglia di accesso remoto privilegiato, gestione dell'identità dei privilegi e prodotti di gestione delle vulnerabilità per UNIX.
Ha un ottimo mega menu con molte funzionalità. È diviso in due menu orizzontali. Le opzioni del secondo menu sono disposte verticalmente. La gerarchia è chiara e di facile comprensione a prima vista. Ogni volta che si sposta il mouse sul testo, diventa rosso.
8. Quiksilver:
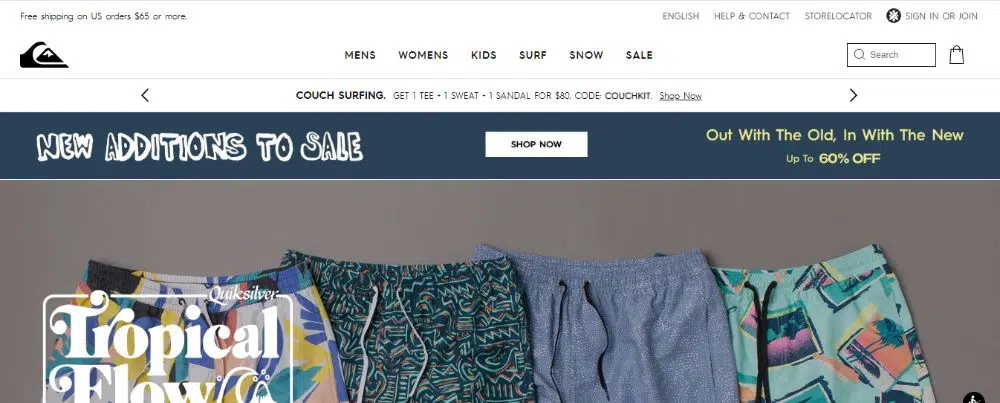
QuikSilver è un marchio sportivo al dettaglio, nonché uno dei più grandi marchi di abbigliamento da surf e attrezzature sportive. Il sito Web è molto impressionante, con immagini di banner impressionanti. Ha un web design minimalista con sfondo bianco e testo nero.
Lo stesso impressionante web design è implementato nel loro mega menu design. Ha uno stile minimalista, il contenuto è centrato allineato che lascia molto spazio bianco e spazio traspirante. Il testo cambia colore in grigio quando sposti il mouse su qualsiasi testo. La gerarchia è rappresentata da lettere in grassetto e maiuscolo che ne facilitano la scansione.
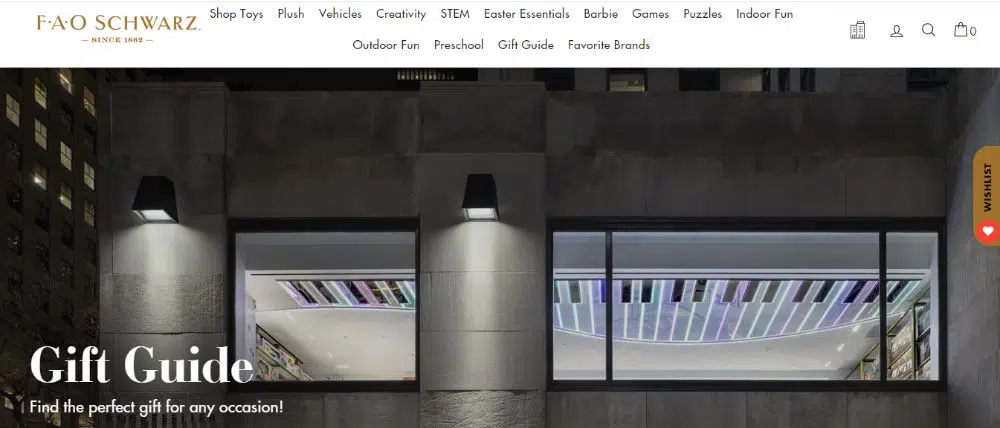
9. FAO Schwarz:
FAO Schwarz è un marchio di giocattoli americano. È noto per i giocattoli premium, gli animali di peluche a grandezza naturale, l'integrazione del marchio, le esperienze interattive e i giochi. Il sito Web ha un impressionante design del mega menu, con contenuti separati per fascia di età, marchi e altre categorizzazioni che facilitano l'accesso. Hanno anche animazioni dinamiche quando si sposta il mouse su diversi breadcrumb.
Una linea orizzontale liscia passa accanto al testo e viene visualizzato il mega menu. Il sito utilizza inoltre con cura il mega menu solo per i breadcrumb richiesti e si attiene ai normali menu a discesa per gli altri. Ciò rende tutto pulito e ordinato e rende molto conveniente trovare le informazioni rilevanti.
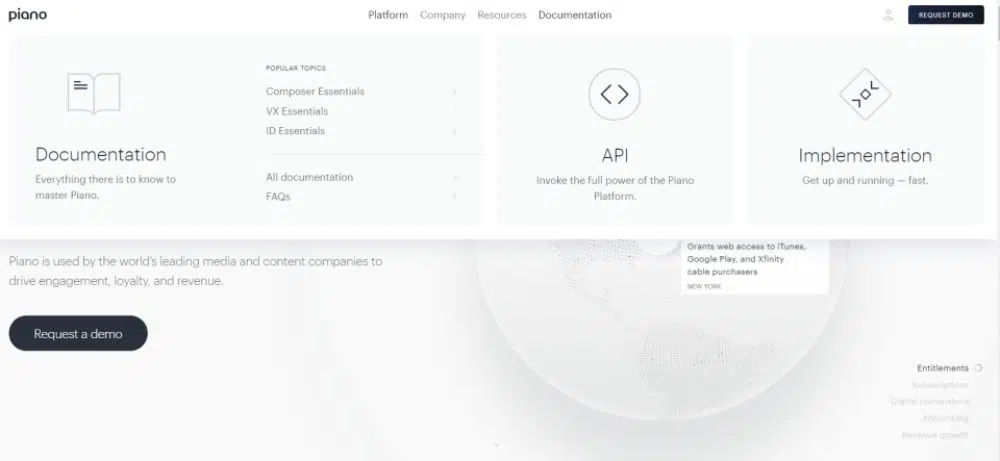
10. Pianoforte:
Piano è un'azienda che sta aiutando le operazioni di contenuto e le società di media a crescere. Quando visiti il sito, sei accolto da una Terra dinamica e rotante. Il sito Web ha un design web piatto e il mega menu utilizza anche effetti interattivi più semplici con solo due livelli.
Ci sono tessere nel mega menu, che sono equidistanti e un'icona rappresentativa con ciascuna opzione. Questo rende molto facile capire cosa rappresenta ogni opzione in meno tempo. Nel complesso, il mega menu è impressionante e diverso dall'approccio della maggior parte dei siti Web alla creazione di un mega menu.
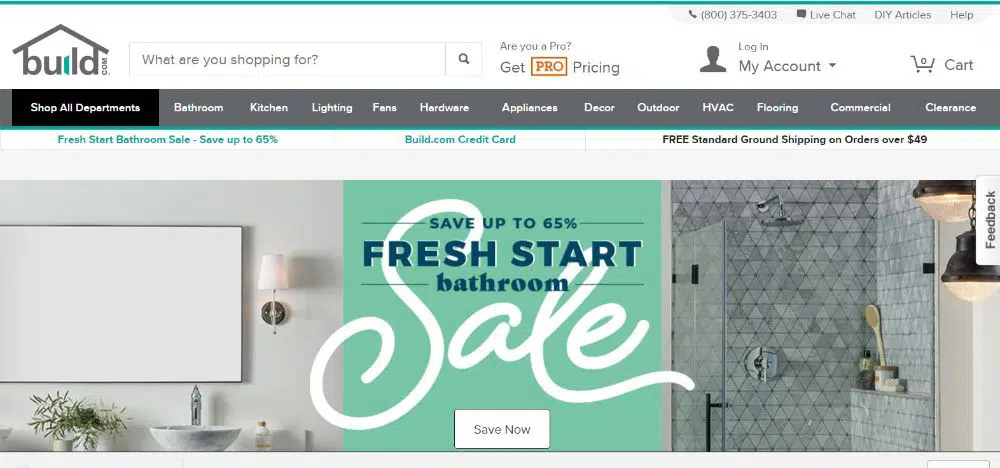
11. Costruisci:
Build è uno dei migliori siti Web per lo shopping e l'arredamento della casa. Vendono tutti gli elettrodomestici necessari per la tua cucina, bagno, pavimenti, mobili, decorazioni e altro ancora. Poiché il sito Web ha così tante categorie, è difficile inserire tutta la navigazione in un menu generale.
Tuttavia, anche inserirlo in un mega menu è impegnativo, ma hanno avuto un'idea intelligente su come adattare più contenuti in modo estetico usando il mega menu. Il mega menu di questo sito Web è compatto per occupare meno spazio e utilizza le icone al posto del testo. Sembra buono ed è anche un approccio pratico.
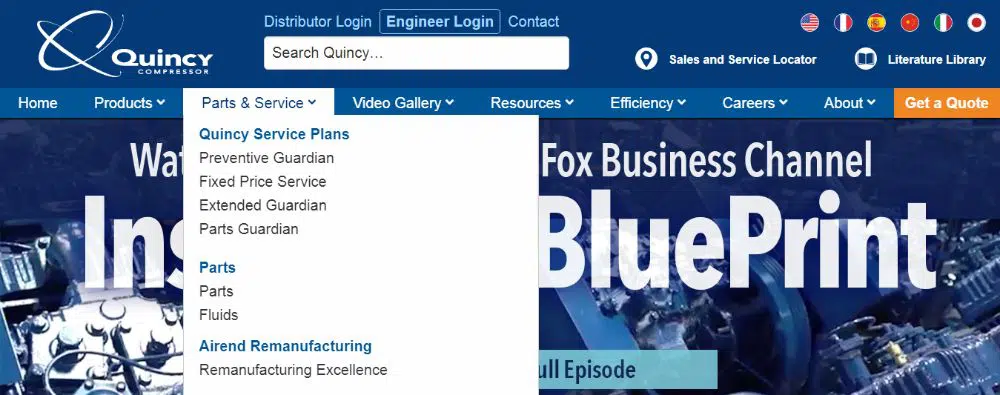
12. Compressore Quincy:
Quincy Compressor è un sito di eCommerce con contenuti impegnativi da organizzare. Hanno molte pagine interne di singoli prodotti da classificare e sottocategorizzare per avere un posto nel mega menu.
Soprattutto i prodotti industriali sono molto difficili da organizzare in quanto hanno numeri e nomi complessi. Il modo in cui hanno gestito questo problema è encomiabile. Hanno tre categorie principali, sotto le quali ci sono sottocategorie per ciascuna. La parte inferiore della pagina ha anche un catalogo di prodotti disponibile per gli utenti da scaricare ogni mese.
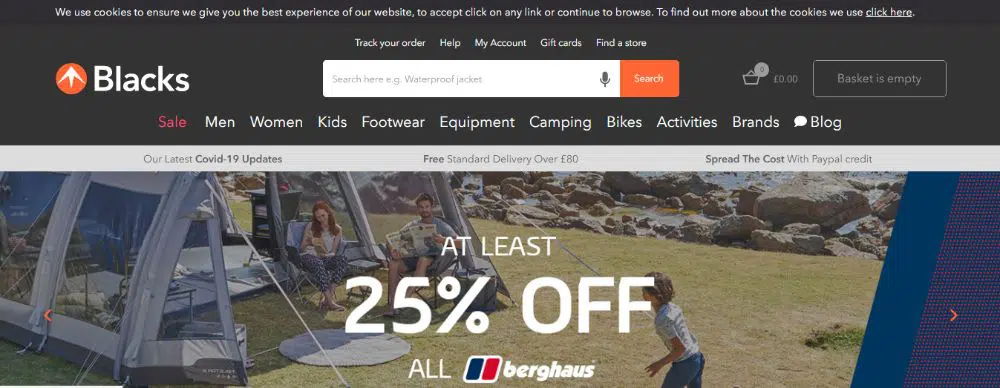
13. Abbigliamento da esterno nero:
Black Outdoor Clothing è un sito Web di vendita al dettaglio di tessuti che ha molti partner di marca. Il loro sito Web ha tutti i marchi elencati nel menu e quindi consente loro di utilizzare il mega menu.
Hanno molti prodotti da offrire e tutte le categorie sono sistematicamente posizionate. I mega menu sono super reattivi e privi di ingombri. La distanza tra ogni elemento lo rende traspirante e facile da scansionare. Ogni categoria è differenziata dall'altra con testo in grassetto e caratteri leggermente più grandi che lo rendono facile alla vista.
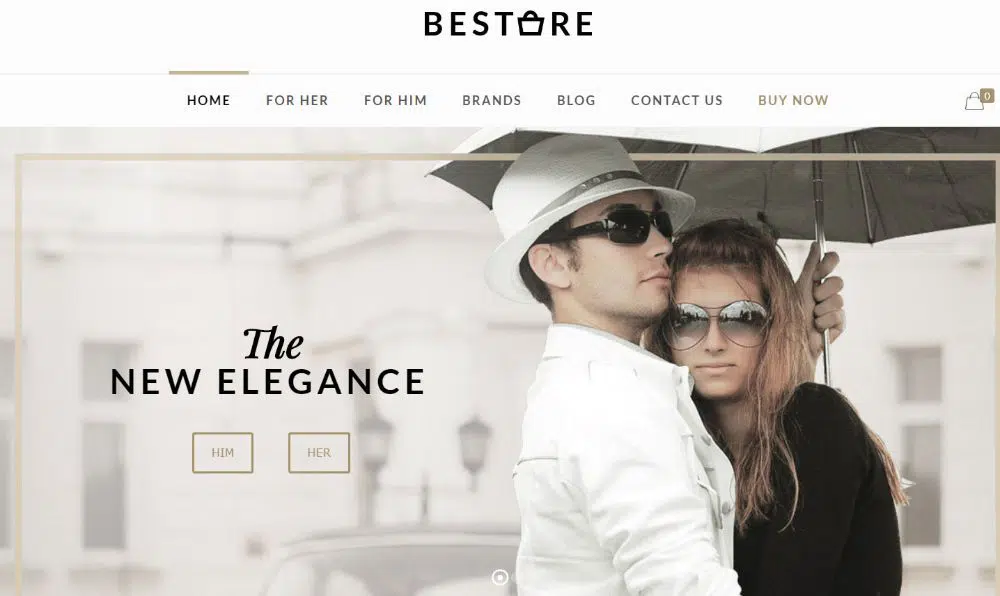
14. Bestore:
Bestore è un sito di e-commerce di abbigliamento di moda online che ha un'interfaccia utente pulita e impressionante. È minimalista, ordinato ed elegante. Il sito Web ha un carosello di immagini dell'eroe con fotografie impressionanti e informazioni aggiuntive. Il loro logo è posizionato centralmente sul sito Web e sotto di esso ci sono i breadcrumb che sono ben distanziati in caratteri impressionanti. Ogni pangrattato ha un trattino sopra, che diventa color pesca quando si sposta il mouse su un particolare pangrattato.
Questo aiuta a tenere traccia di dove sei. Quando sposti il mouse su uno qualsiasi dei breadcrumb, trovi un mega menu ben progettato con un'immagine correlata sulla destra per un riferimento più semplice. Nel complesso, il design del mega menu è pulito e sofisticato a differenza di altri siti Web che aggiungono troppe categorie e sottocategorie che rendono il mega menu travolgente e disordinato.
Questi erano i 14 Mega Menu Design da cui tutti i designer possono imparare durante la progettazione dei loro siti web. Tieni presente di utilizzare i design di mega menu solo quando necessario e adatto. Se il tuo cliente non ha molti prodotti che utilizzano un design di menu mega pesante, sembrerebbe che non abbiano molti servizi da offrire.
Comprendere lo scopo dei mega menu e quindi progettarli in modo che corrispondano alle esigenze del cliente e rendano il loro sito Web attraente per i clienti, rendendo loro più facile la navigazione nel sito.