I campi di testo del design dei materiali sono progettati male
Pubblicato: 2022-03-10Disegno moduli da oltre 20 anni e ne ho testati molti per grandi organizzazioni come Boots , Just Eat e Gov.uk. Un argomento che emerge molto con i moduli è: dove mettere l'etichetta. All'inizio, abbiamo parlato di etichette allineate a sinistra rispetto a etichette allineate in alto.
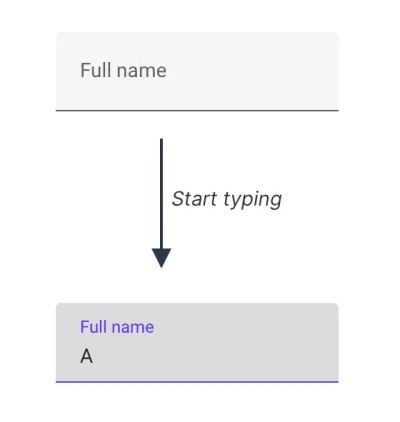
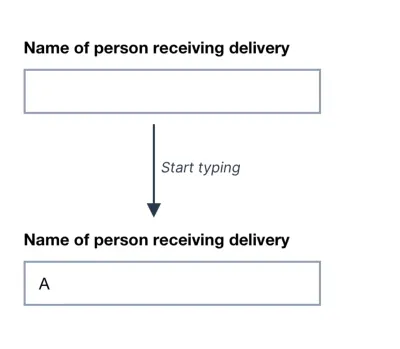
Al giorno d'oggi l'attenzione si concentra maggiormente sui segnaposto che sostituiscono le etichette e le etichette mobili . Questi ultimi iniziano all'interno dell'input. Quando l'utente inizia a digitare, l'etichetta "fluttua" in alto per fare spazio alla risposta:

Alcune persone presumono che le etichette float siano le migliori perché il Material Design di Google le utilizza. Ma in questo caso, Google ha torto.
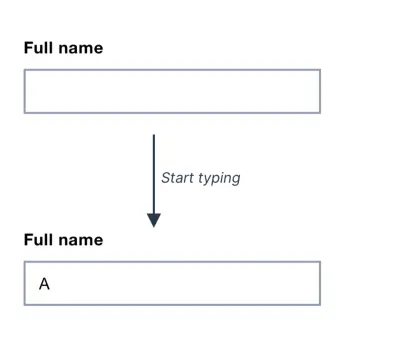
Raccomando invece di utilizzare campi di testo convenzionali che hanno:
- L'etichetta al di fuori dell'input (per dire all'utente cosa digitare),
- Un confine distinto tutto intorno (per rendere ovvio dove va la risposta).

In questo articolo, spiegherò perché consiglio sempre i campi di testo convenzionali e perché Google ha torto nell'usare etichette float per Material Design.
Le etichette mobili sono migliori di un'alternativa comune, ma sono comunque problematiche
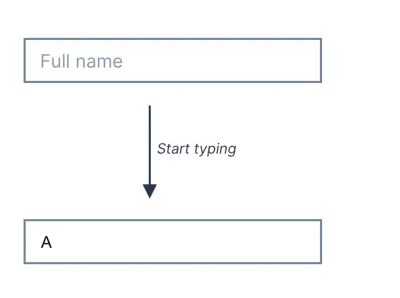
Le etichette mobili sono state progettate per risolvere alcuni problemi con un'alternativa comunemente utilizzata: etichette segnaposto . È qui che l'etichetta viene posizionata all'interno dell'input ma scompare quando l'utente inizia a digitare:

Avendo visto molte persone interagire con i moduli in prima persona attraverso il mio lavoro, so che le etichette segnaposto sono problematiche.
Questo perché, ad esempio, essi:
- scompaiono non appena l'utente digita, il che può rendere più difficile ricordare a cosa serve l'input, soprattutto per gli utenti con disabilità cognitive;
- potrebbe essere scambiato per una risposta effettiva che fa sì che gli utenti saltino accidentalmente il campo;
- sono disattivati per indicare che si tratta di un'etichetta e non di una risposta, ma ciò può renderlo più difficile da leggere.
Le etichette mobili non risolvono 2 di questi problemi: scarso contrasto e possibilità che l'etichetta venga scambiata per una risposta reale. E mentre cercano di affrontare il problema della scomparsa dell'etichetta, così facendo, le etichette float introducono anche molti altri problemi.
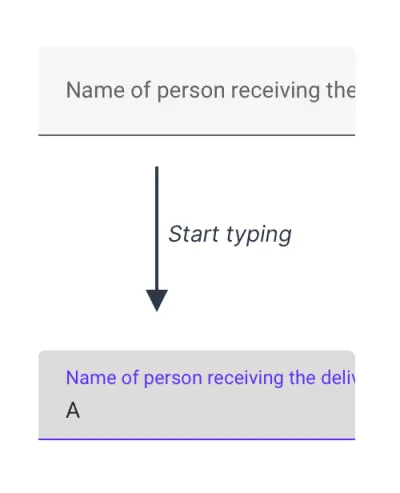
Ad esempio, le dimensioni dell'etichetta devono essere minime per poter stare all'interno della scatola, il che può renderne difficile la lettura. E le etichette lunghe non possono essere utilizzate in quanto verranno ritagliate dall'input :

I campi di testo convenzionali sono migliori sia delle etichette segnaposto che delle etichette mobili
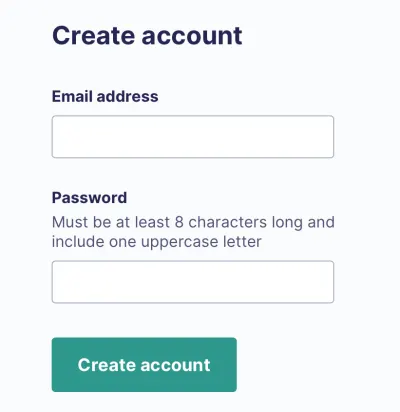
I campi di testo convenzionali non presentano i problemi di cui sopra perché è chiaro dove va la risposta e hanno un'etichetta leggibile e prontamente disponibile. Le etichette possono essere di qualsiasi lunghezza e anche il testo di suggerimento, se necessario, è facile da inserire.


Ho visto centinaia di persone interagire con i moduli e ho visto molti di loro lottare. Ma non una volta ciò è dovuto all'uso di un campo di testo convenzionale. Occupano un po' più di spazio verticale. Ma risparmiare spazio a scapito della chiarezza, della facilità d'uso e dell'accessibilità è un pessimo compromesso da fare.
Il test di Google non includeva campi di testo convenzionali
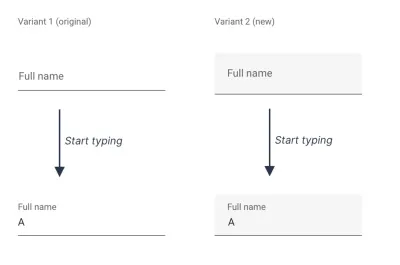
L'articolo di Google, The Evolution of Material Design's Text Fields, mostra che sono state testate solo 2 varianti, entrambe con etichette float.

Fondamentalmente il test non ha incluso i campi di testo convenzionali, il che significa che non hanno effettivamente confrontato l'usabilità del design dell'etichetta mobile con i campi di testo convenzionali . E dopo aver letto le risposte di Google ai commenti sul loro articolo, sembra che l'usabilità non fosse la loro priorità assoluta.
Google ha inavvertitamente dato priorità all'estetica rispetto all'usabilità
Ho esaminato il motivo per cui Material Design utilizza etichette float e ho scoperto i commenti di Michael Gilbert, un designer che ci ha lavorato.
I commenti indicano che hanno cercato di bilanciare estetica e usabilità.
Matt Ericsson ha commentato:
Ciò sembra implicare che c'era più un'enfasi sulla forma rispetto alla funzione [...] o addirittura il desiderio di differenziare semplicemente i componenti materiali dalle caselle di input provate e vere (noiose). [...] è stata condotta una ricerca sugli input originali che ha convalidato il raggiungimento di un obiettivo che non veniva raggiunto dagli input della scatola? C'è qualcosa che si è distinto come prezioso con una semplice sottolineatura?
La risposta di Google:
Le decisioni di progettazione alla base del campo di testo originale sono antecedenti al mio tempo nel team, ma penso che l'obiettivo fosse probabilmente simile [a questa ricerca]: bilanciare l'usabilità con lo stile. Credo che all'epoca ci stessimo orientando verso il minimalismo , enfatizzando il colore e l'animazione per evidenziare l'usabilità.
Denis Lesak ha commentato:
[...] questo è uno di quei momenti in cui mi chiedo perché tutta questa ricerca sia stata necessaria poiché ho pensato a lungo che il vecchio design fosse difettoso per tutti i motivi che hai citato.
La risposta di Google:
[...] l'obiettivo della ricerca qui non era semplicemente determinare che una versione fosse migliore di un'altra [...]. Questo studio si è invece concentrato sull'identificazione delle caratteristiche del design che hanno portato alle esperienze più fruibili, più belle .
Anche se Google mirava all'equilibrio, alla fine ha inavvertitamente sacrificato l'usabilità per il "minimalismo" e "una bella esperienza".
Ma estetica e usabilità non sono in competizione tra loro. Qualcosa può sembrare buono senza causare problemi agli utenti. In effetti, queste qualità vanno di pari passo.

Conclusione
Le etichette mobili sono sicuramente meno problematiche delle etichette segnaposto. Ma i campi di testo convenzionali sono migliori delle etichette mobili perché sembrano campi modulo e l'etichetta è facile da leggere e disponibile in ogni momento.
L'estetica è importante, ma mettere l'etichetta all'interno della scatola non la fa sembrare bella. Ciò che fa, tuttavia, è renderlo palesemente più difficile da usare.
Smashing Nota del redattore
Al momento in cui scrivo, qui su Smashing Magazine stiamo effettivamente utilizzando il modello di etichetta fluttuante che Adam critica pesantemente in questo articolo. Dai nostri test di usabilità possiamo confermare che le etichette mobili non sono un'idea particolarmente eccezionale e stiamo cercando di adattare il design, passando ai campi di testo convenzionali, presto.
Ringraziamenti
Grazie a Caroline Jarrett e Amy Hupe per avermi aiutato a scrivere questo. E grazie a Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry per il loro feedback su una precedente bozza di questo articolo.
