25 esempi di design dei materiali che amerai
Pubblicato: 2018-07-10Material Design è un linguaggio visivo che sintetizza i principi base del buon design e li combina con l'innovazione della scienza e della tecnologia moderne.
Ecco alcuni esempi di design dei materiali che abbiamo adorato. Ognuno di questi segue le tendenze e i principi del design dei materiali e ha qualcosa di unico da insegnarti.
Se sei un fan della pulizia delle interfacce utente di Material design, allora adorerai questo elenco. Abbiamo raccolto qui concetti sia per app che per siti Web, con diverse tavolozze di colori, strutture e layout. Divertiti!
Voglio di più? Dai un'occhiata a queste risorse per la progettazione dei materiali, strumenti per il colore della progettazione dei materiali e sfondi gratuiti per la progettazione dei materiali.
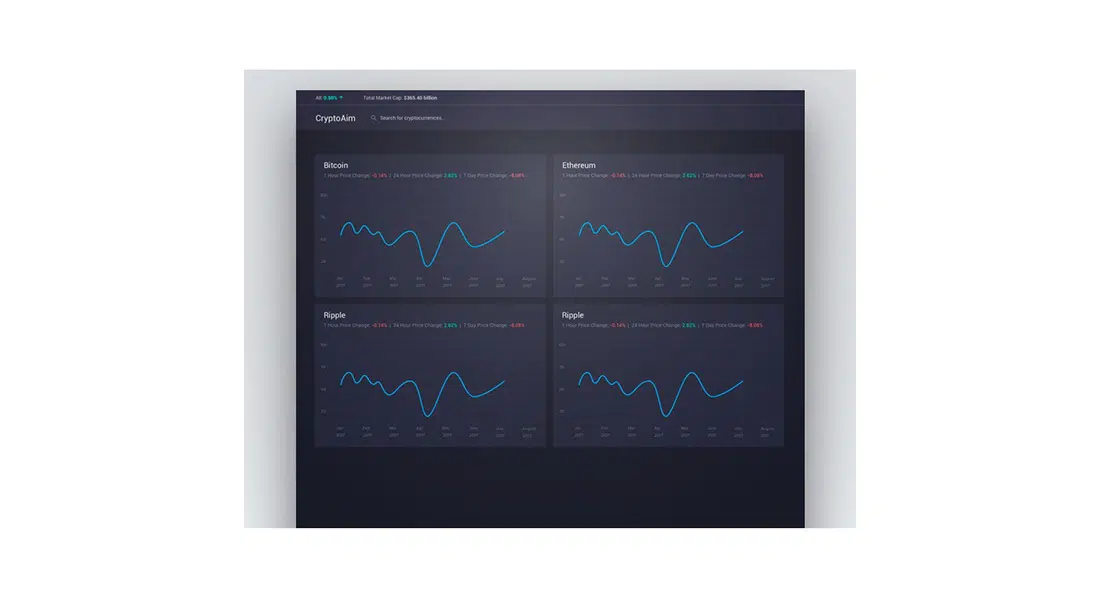
Cruscotto di CryptoAim
CryptoAim è un fantastico progetto di design dei materiali per un'app che ti consente di controllare le tendenze di ricerca di molte diverse criptovalute. Ha un'interfaccia utente scura con dettagli moderni e puliti.
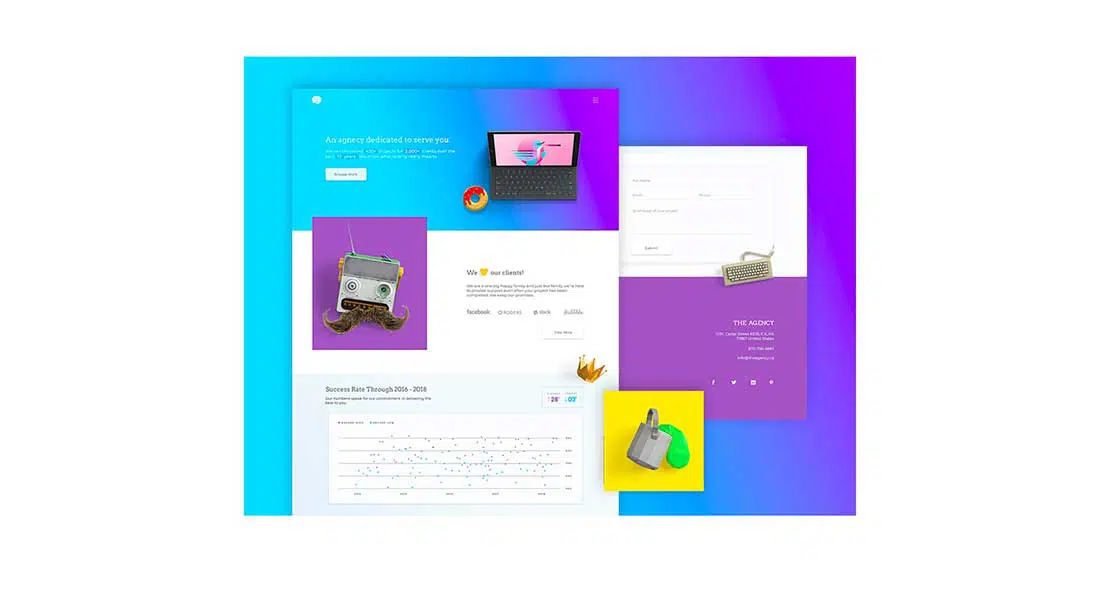
L'agenzia
Ecco un sito Web mock-up basato sulle tendenze del design dei materiali. Combina con successo vivaci colori al neon in modo innovativo. Chi avrebbe mai pensato che giallo, blu e viola stiano così bene insieme nella stessa tavolozza di colori?!
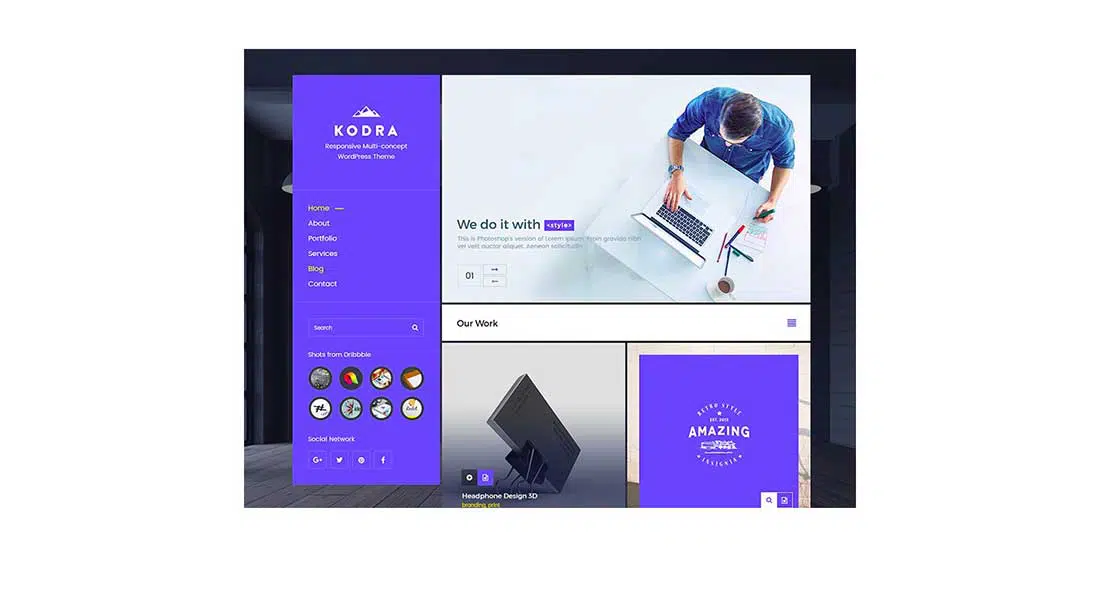
Concetto di menu verticale
Dai un'occhiata a questo concetto di menu verticale che segue le tendenze del design dei materiali. Quando è vicino al bordo dello schermo, questo semplice menu si riallinea verticalmente per rendere completamente visibili tutte le voci di menu.
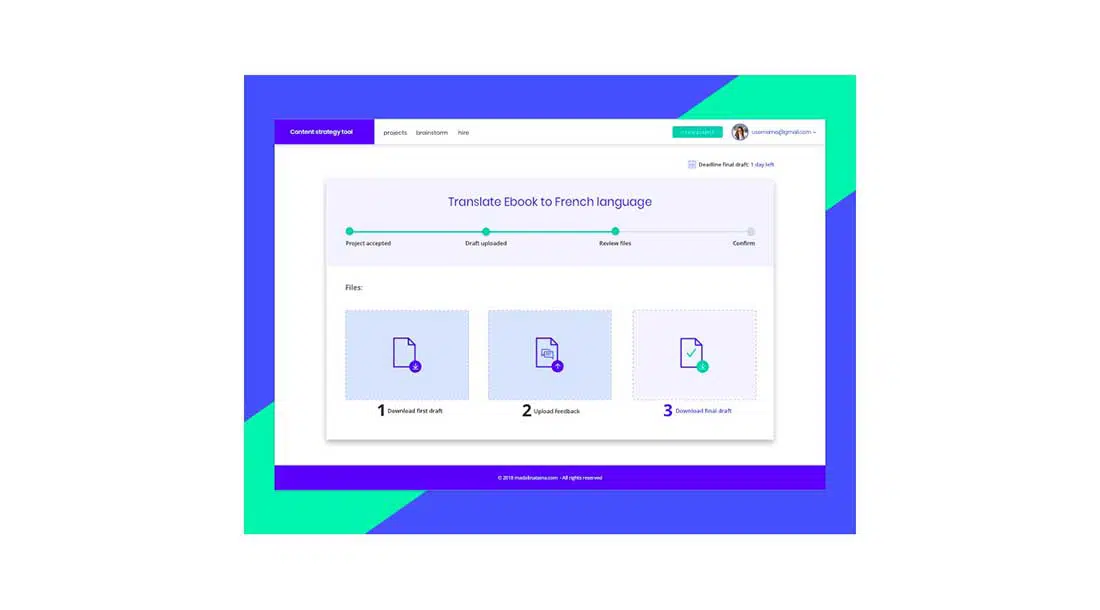
Strumento per la strategia dei contenuti
Questo è il design di uno strumento di strategia dei contenuti. Ha un'interfaccia utente dai colori vivaci con elementi semplici e accuratamente dettagliati. Contiene un indicatore di avanzamento e attività che è un'indicazione visiva dei passaggi che l'utente deve eseguire per utilizzare l'app.
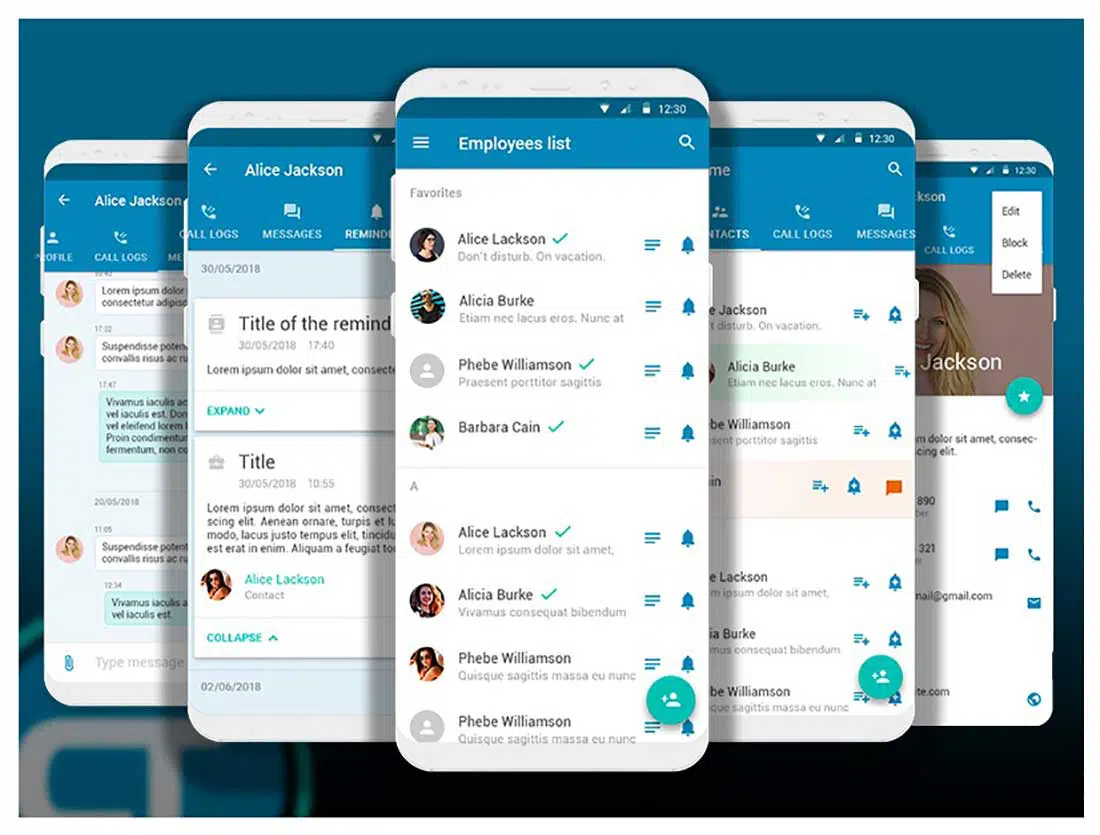
Ricettiva – Mobile
Questo è un fantastico sistema creato per l'azienda Tec Mobile. Il suo scopo è fornire un'esperienza di gestione dell'evento pulita, rendendola facile e veloce, sia per l'organizzatore dell'evento che per i dipendenti che vi lavorano. Il design segue le tendenze dei materiali e include un sistema web amministrativo e app per tablet e cellulari.
App CasualTrack
Questo è il design di un'applicazione Android chiamata CasualTrack. Questa struttura include una barra dell'app permanente in alto e un pulsante di azione mobile sul sito in basso a destra.
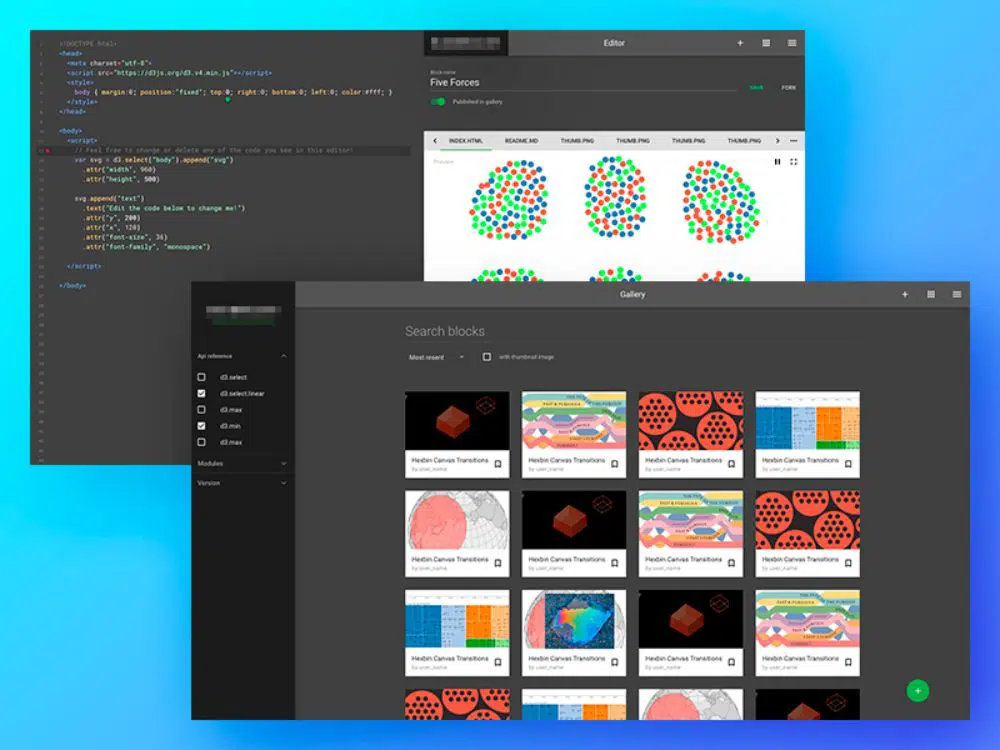
Editore in linea
Ecco un fantastico design per l'editor online creato con l'aiuto dei principi di progettazione dei materiali. Include finestre di dialogo che informano gli utenti su attività specifiche.
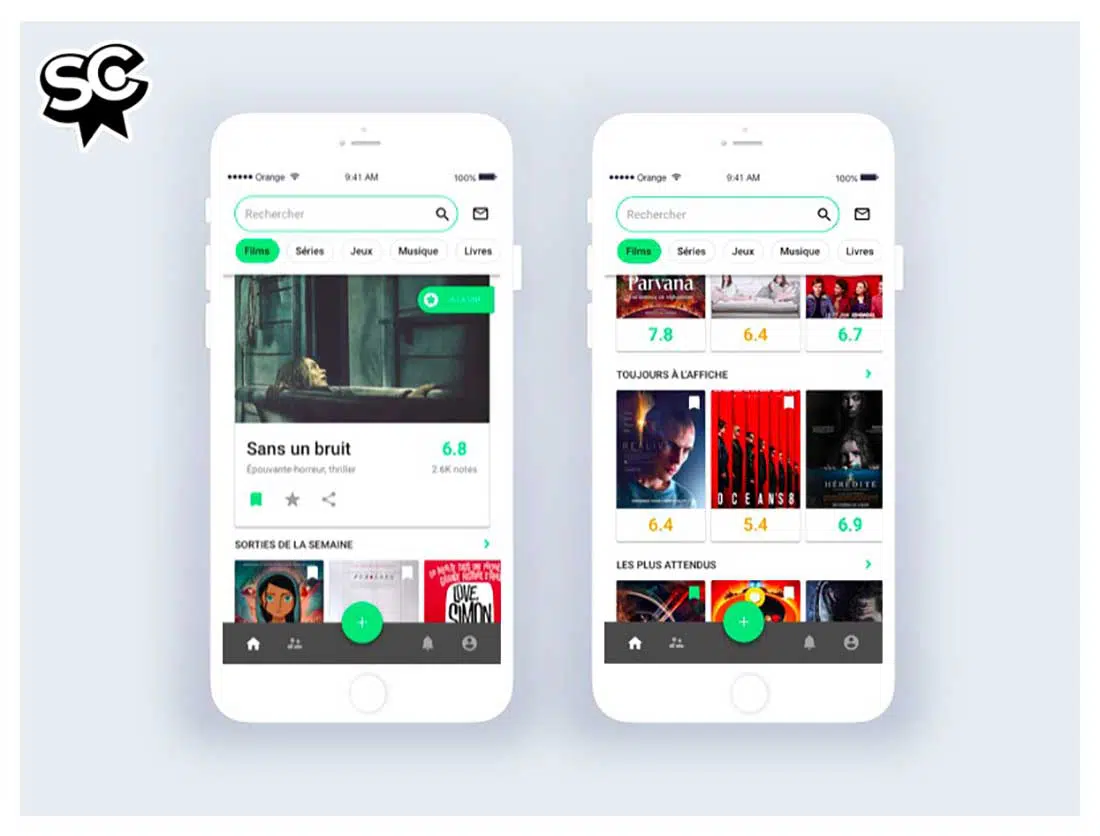
Sens Critica
Questo è il concetto di riprogettazione di Sens Critique, un'app culturale francese che puoi utilizzare per scoprire, valutare e commentare film, serie, musica, libri e altro ancora. Contiene elenchi a griglia, un'alternativa alle visualizzazioni elenco standard, che migliorano la comprensione visiva del contenuto che offrono.
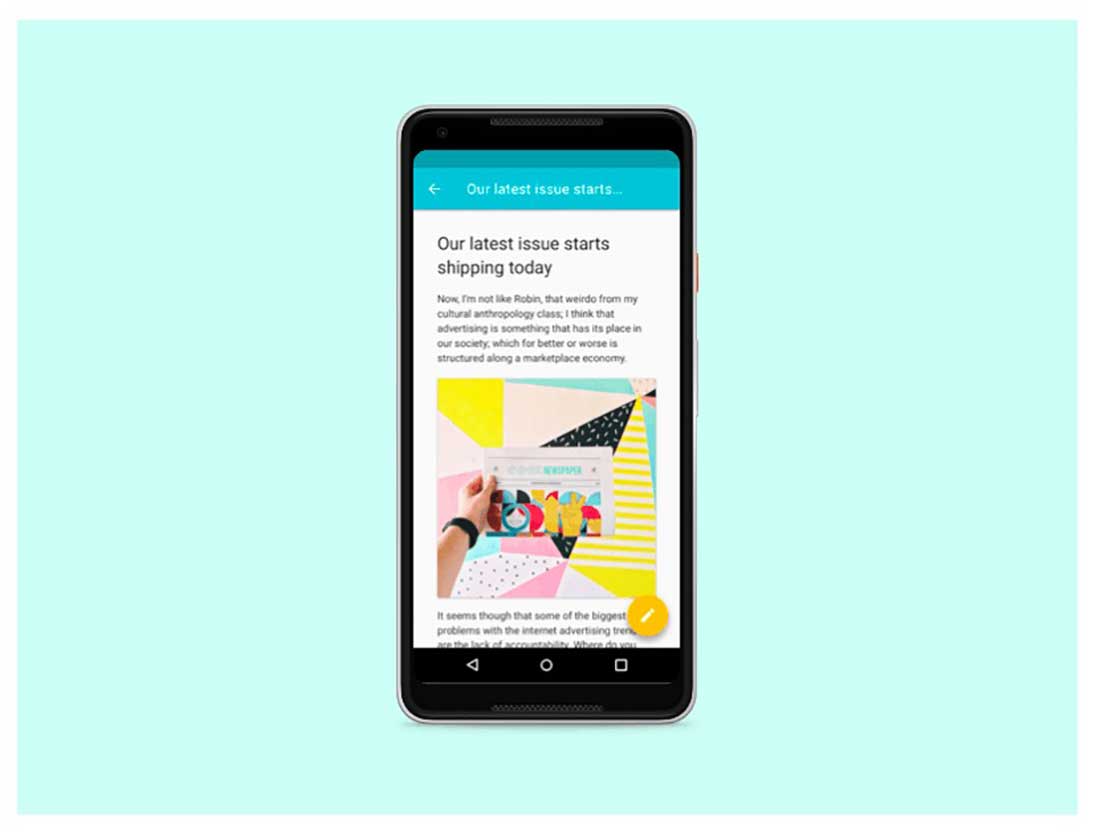
Mobile SDK – Ticketing, Chat, Articoli su Android
Ecco alcuni esempi di schermate per Zendesk Mobile SDK su Android. Contiene un pulsante di azione mobile che rappresenta l'azione principale nell'app. è a forma di cerchio, con un'icona al centro, fluttuante sopra l'interfaccia utente nell'angolo in basso a destra dello schermo.
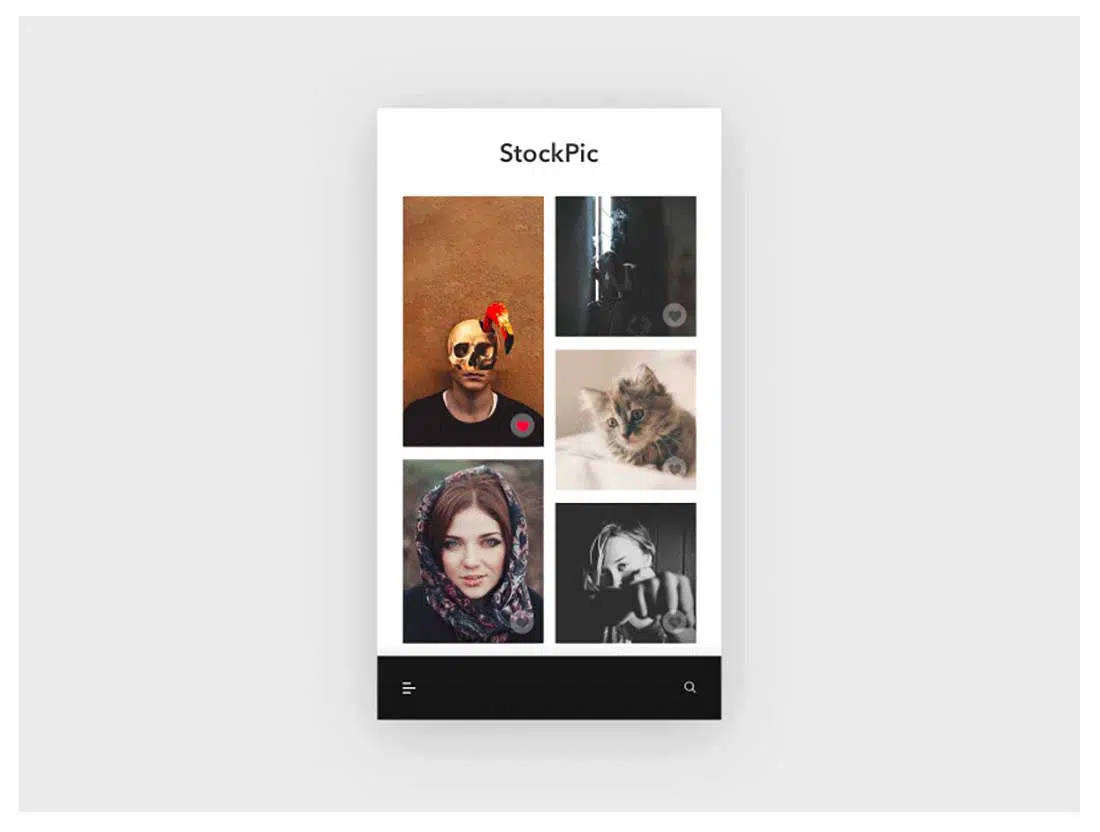
Tendenza – Sfida giornaliera dell'interfaccia utente 069
Ecco il design di un'app di immagini stock che mostra l'immagine di tendenza in alto. Offre un'esperienza unificata su tutte le piattaforme e tutti i dispositivi e include alcuni precetti mobili essenziali.
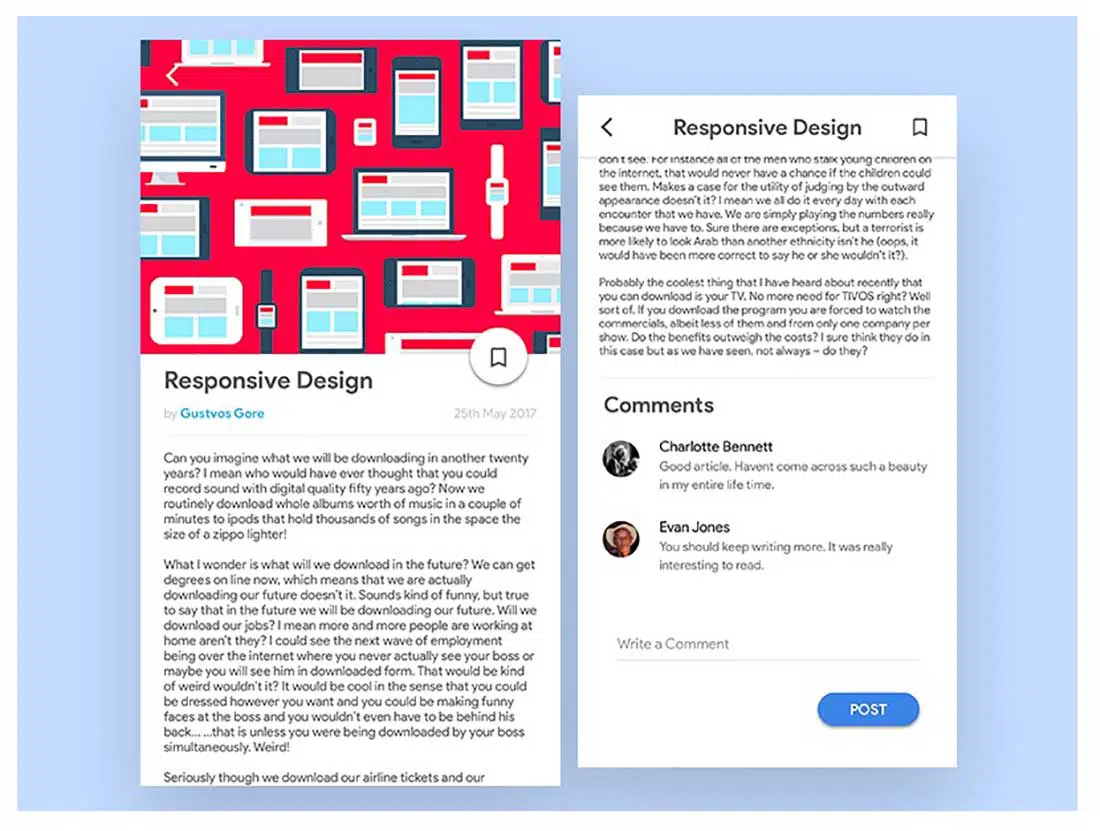
Progettazione dell'interfaccia utente del post sul blog
C'è un grande uso della tipografia in questo concetto di design del materiale per un post sul blog, tuttavia la dimensione del carattere dovrebbe essere leggermente aumentata.
Carta da parati di design materiale
Sei un fan del Material Design? Scarica questo sfondo gratuito e usalo per lo schermo del tuo telefono o desktop.

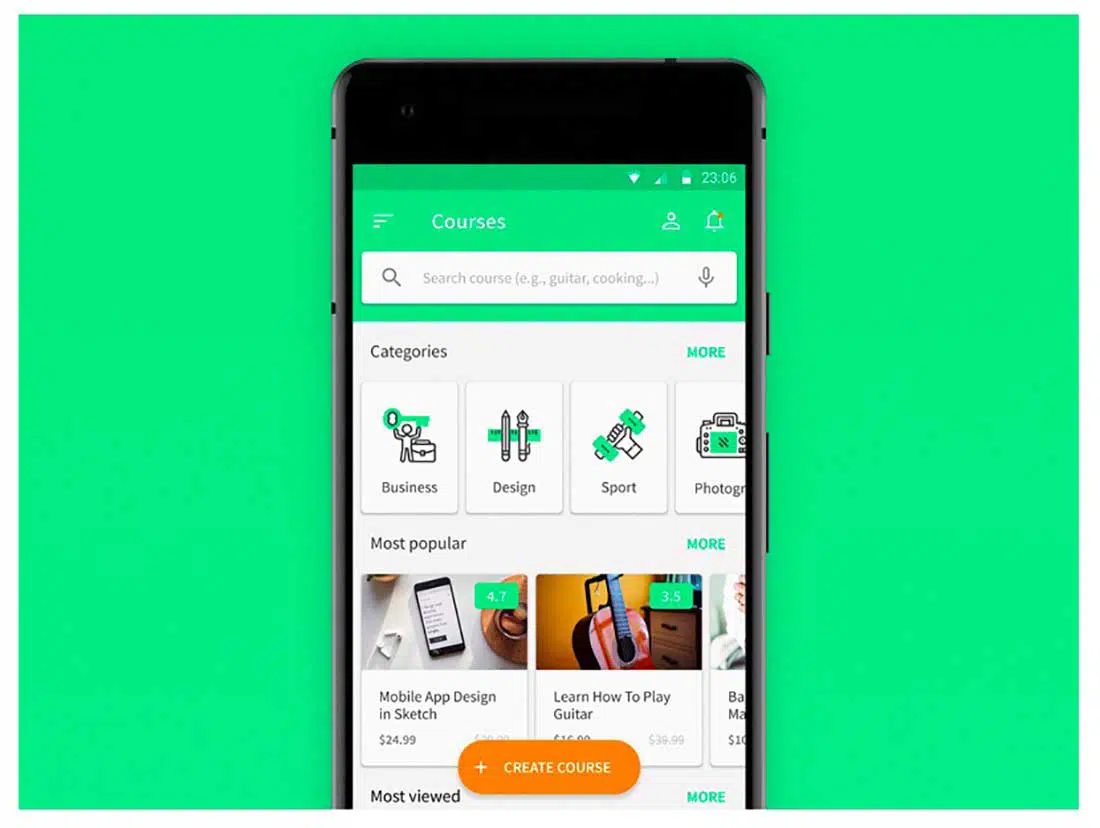
Concetto di interfaccia utente dell'app di e-learning
Questo è un piccolo concetto di interfaccia utente per un'app di corsi di e-learning che utilizza i principi di Material Design 2.0. Dai un'occhiata alle icone realizzate con cura!
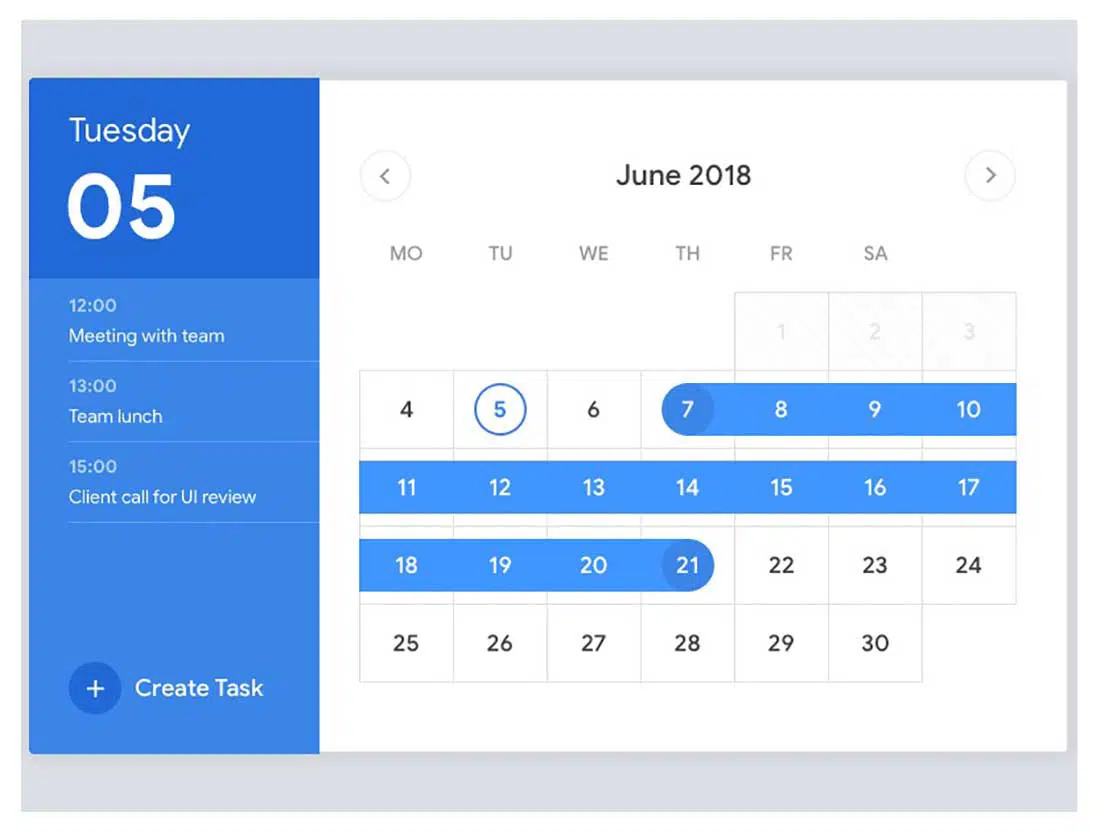
Calendario
Questo è un design della schermata del calendario per un'applicazione utilizzata per gestire tutte le tue cose importanti. L'app include questo calendario integrato che ti consente di vedere tutti i tuoi eventi.
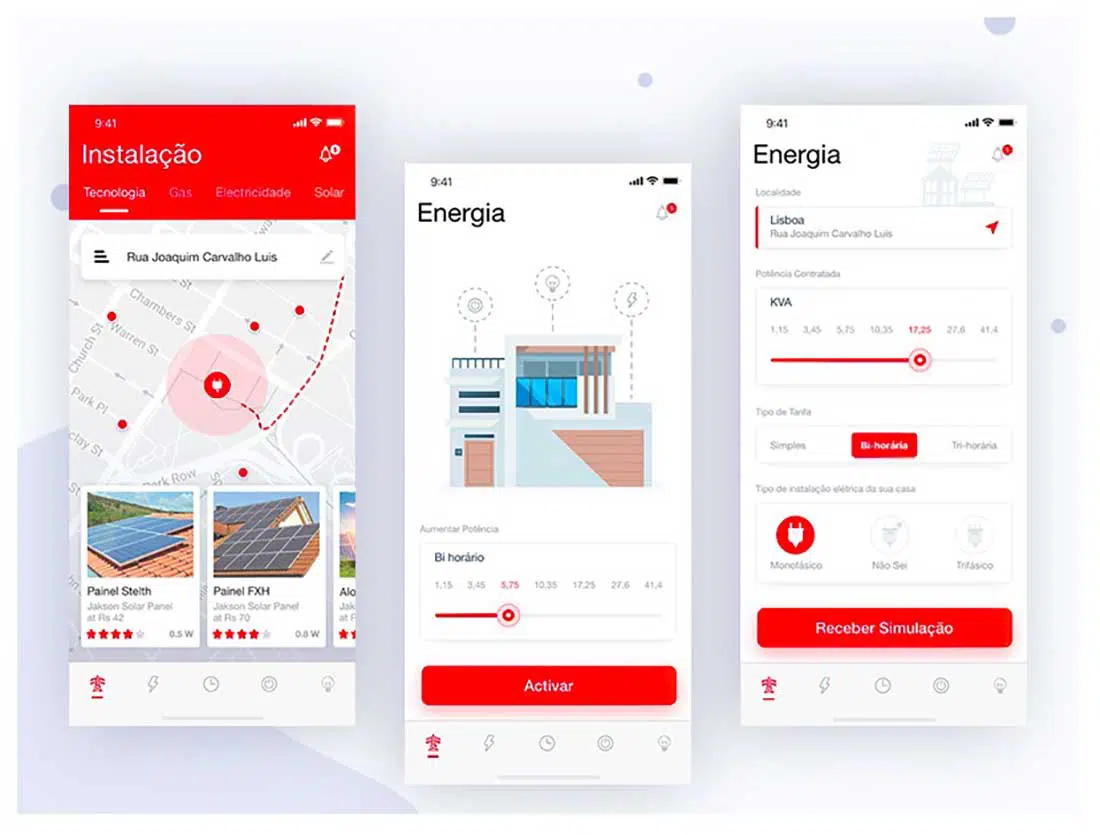
App SmartEnergy Ios
Ecco il design dell'app SmartEnergy IOS che ti offre il modo semplice per connetterti alla scheda madre dell'energia domestica dal tuo smartphone.
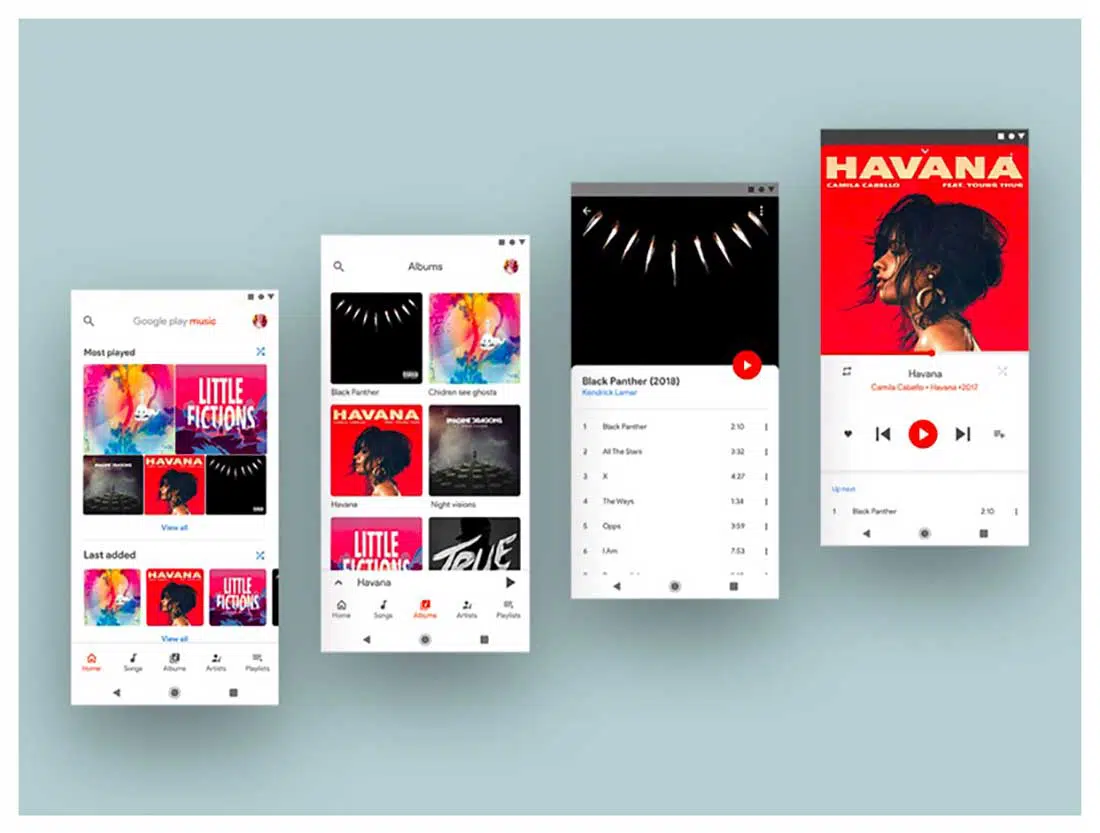
Concetto di riprogettazione della musica di Google Play
Questo è un concetto di riprogettazione della musica di Google Play che segue tutti i principi del Material design 2.0. Dai un'occhiata in dettaglio.
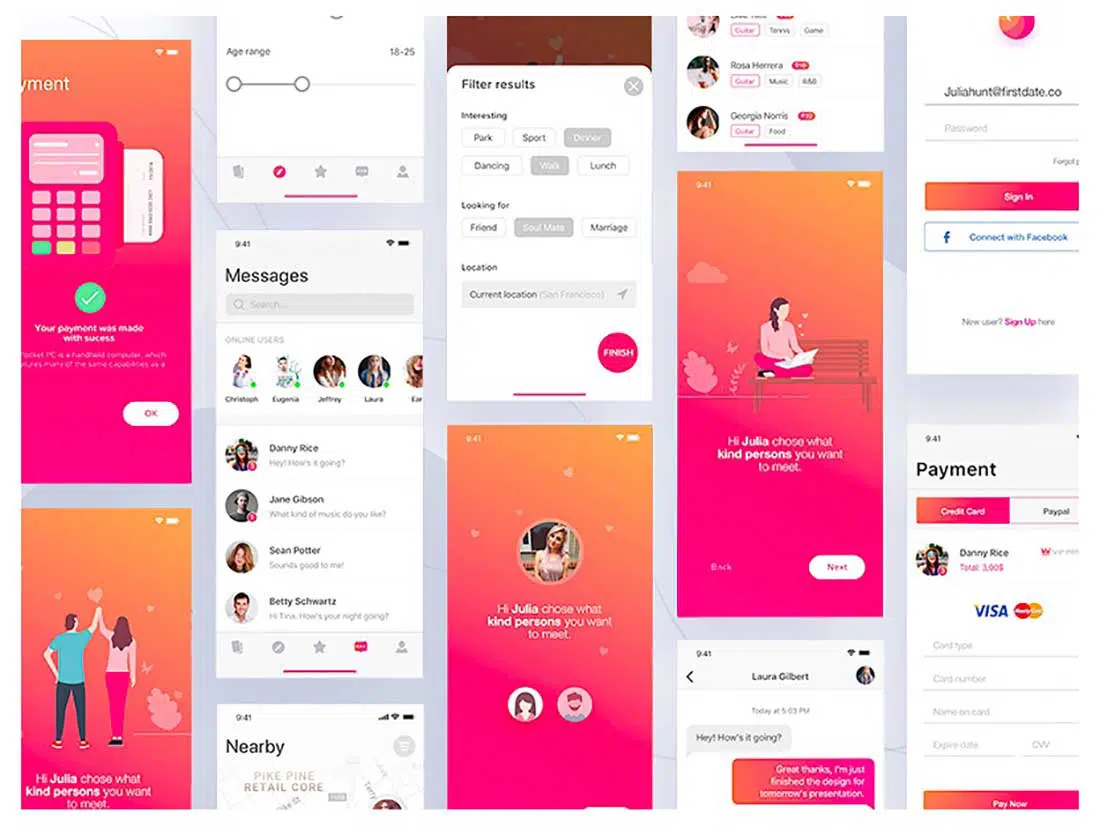
App per il primo appuntamento
Questi sono alcuni elementi visivi del design dei materiali per l'onboarding dell'app iOS Firstdate. Include belle illustrazioni e un flusso pulito e intuitivo.
Progettazione dell'applicazione
Color in Material Design si ispira a colori audaci posizionati su ambienti neutri. Contiene anche ombre profonde e luci luminose, che sono altre due caratteristiche del disegno sottostante.
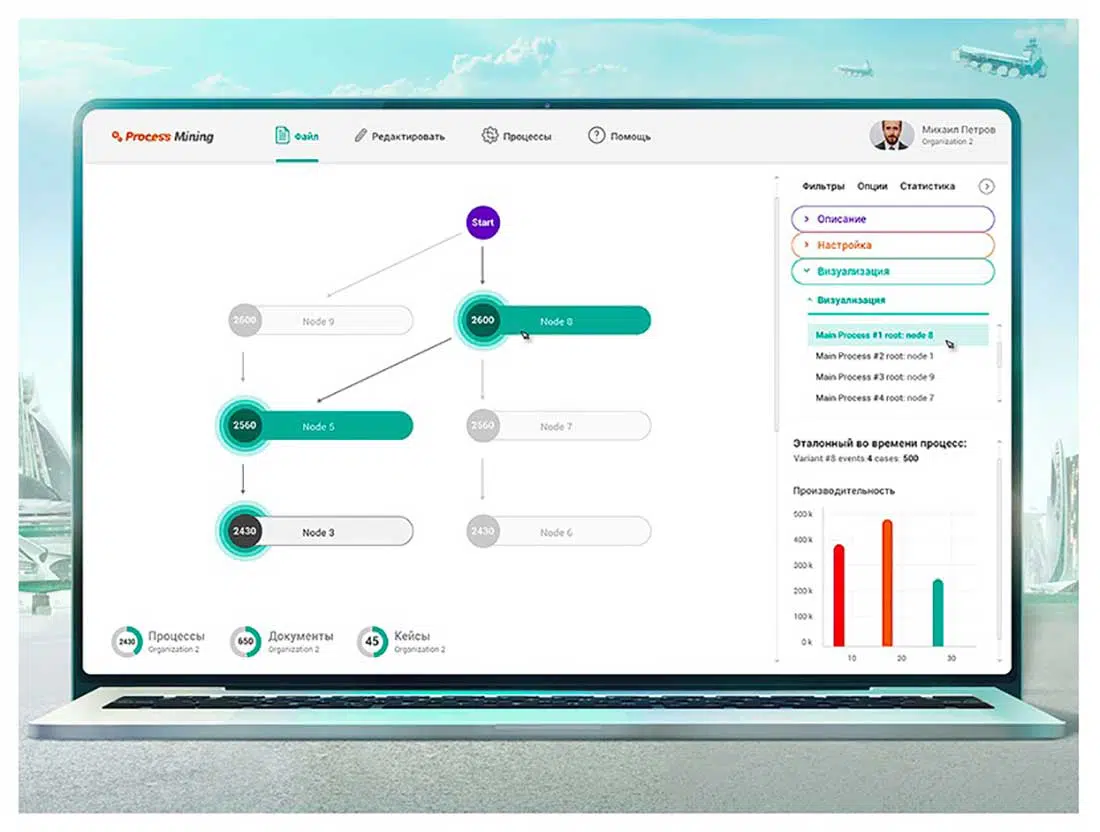
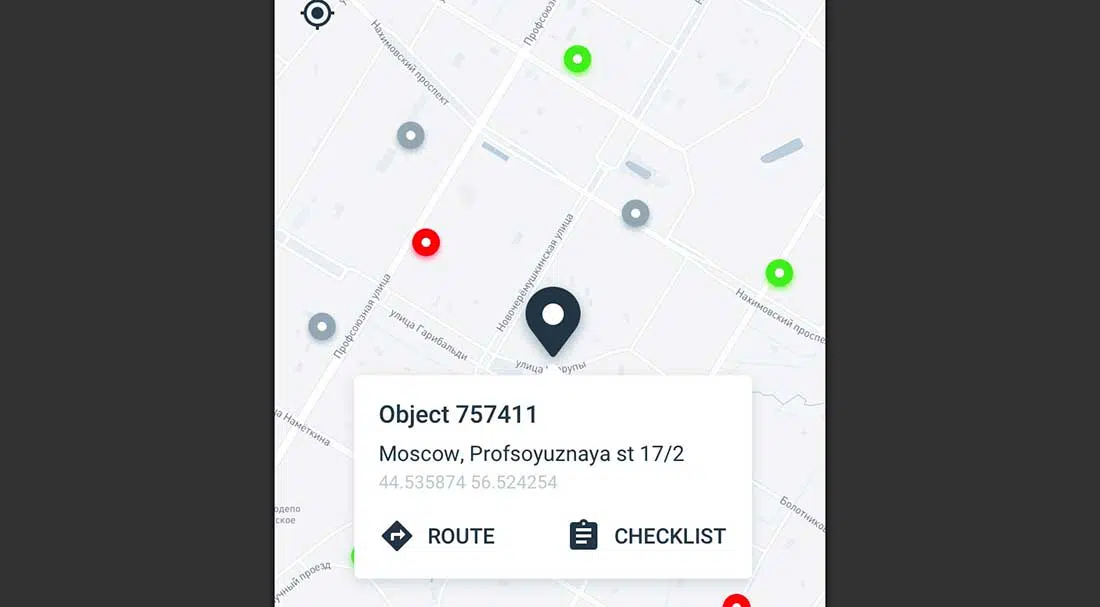
App Ispettore sul campo
Ecco un concetto di app mobile Field Inspector utilizzato per monitorare e controllare gli oggetti. Sono le schermate che mostrano il menu principale, gli oggetti sulla mappa e l'elenco dei parametri da verificare.
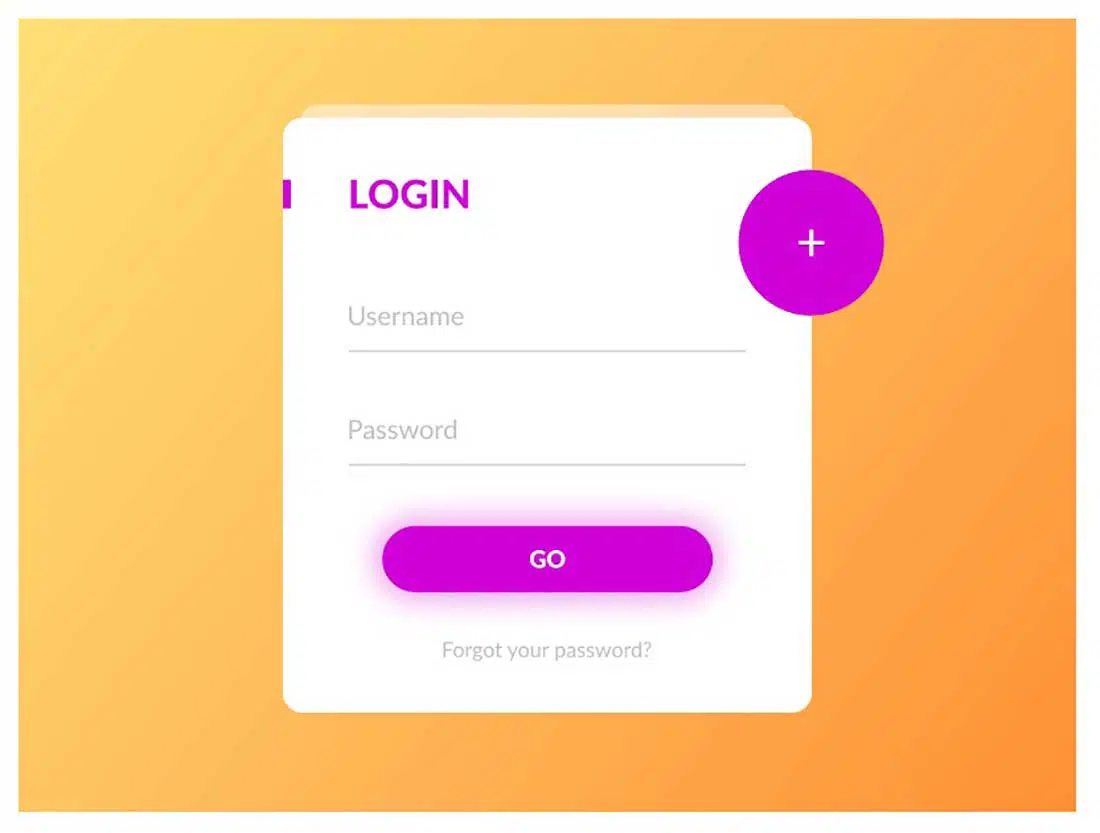
Accedi/Registrati Animazione
Questa tavolozza di colori è composta da colori primari e accenti che sono stati progettati per funzionare armoniosamente insieme. Questo concetto di design ha anche un'animazione fluida che vale la pena dare un'occhiata.
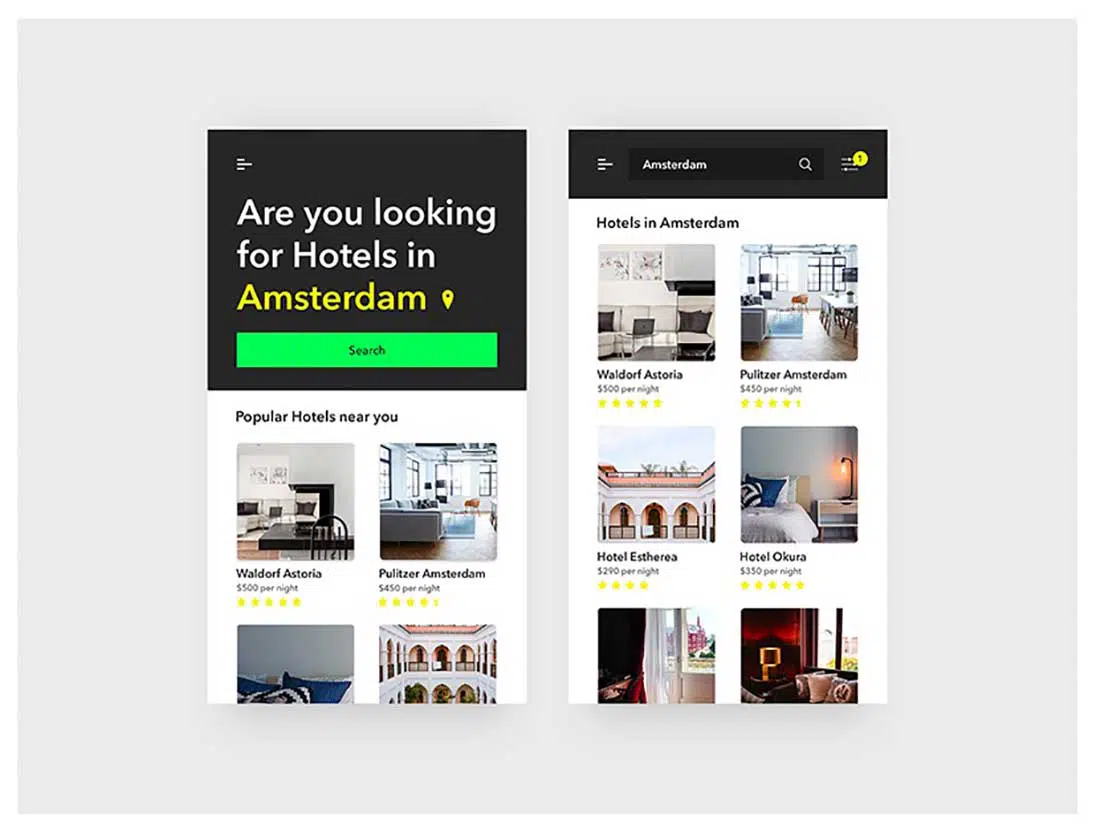
Prenotazione hotel – Sfida giornaliera dell'interfaccia utente 067
Il design dei materiali trae ispirazione da elementi di design basati sulla stampa, come tipografia, colore e immagini, e lo adatta al Web per creare gerarchia e messa a fuoco. Questo è esattamente ciò che fa il progetto qui sotto, con le sue griglie di base e i modelli strutturali. Offre una soluzione coerente ripetendo elementi visivi e griglie strutturali.
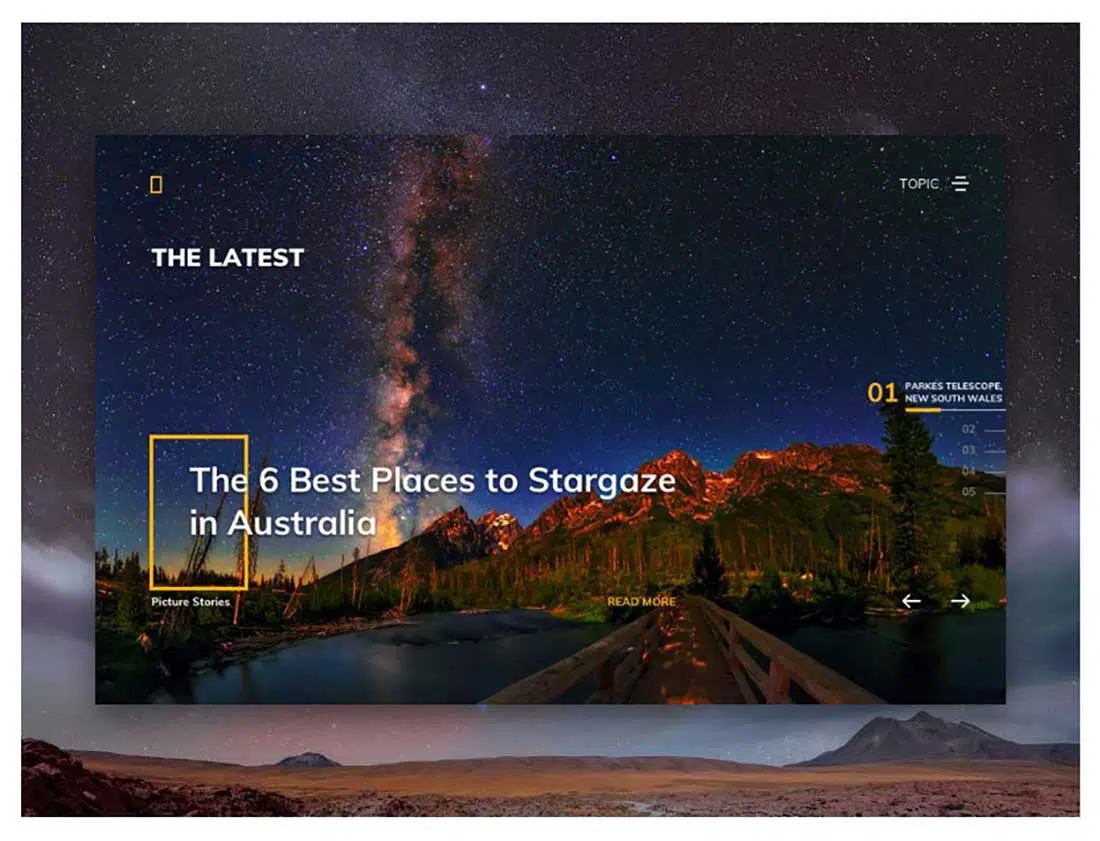
Layout del sito web Natgeo
Nella progettazione dei materiali, le proprietà fisiche della carta, come la planarità e l'opacità, vengono tradotte sullo schermo. Ecco un esempio di questo principio di seguito.
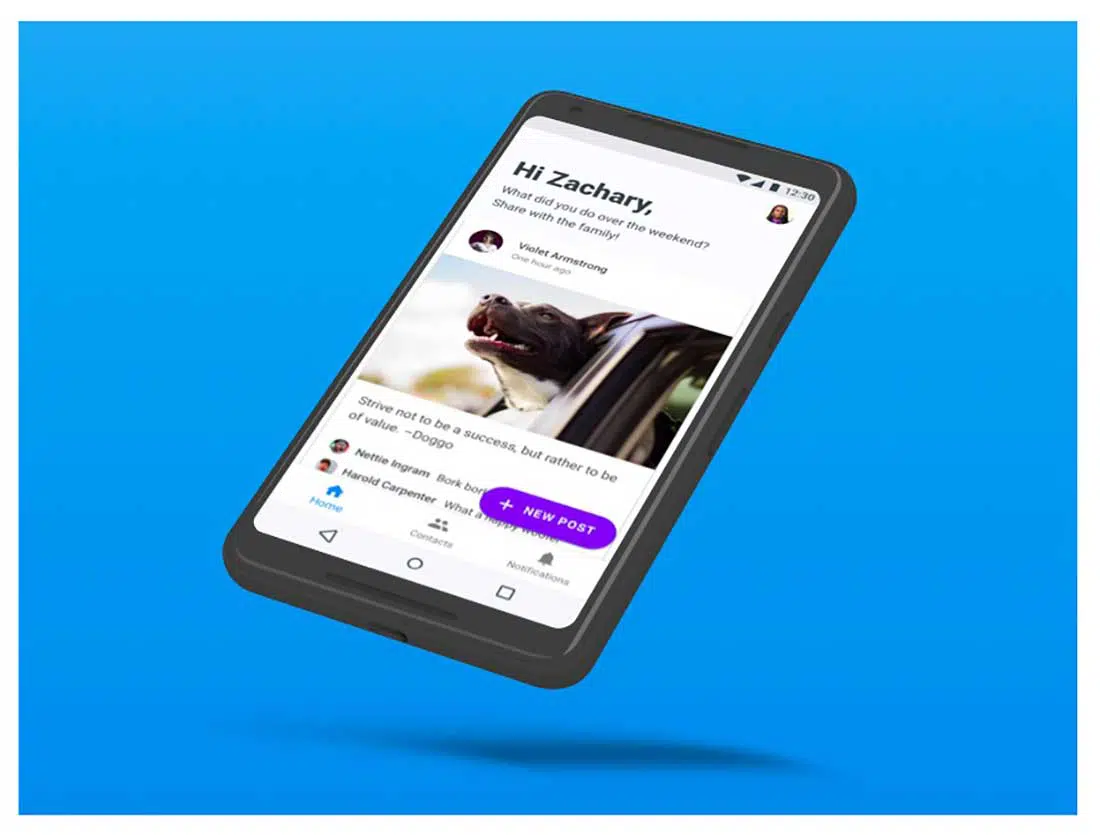
App Android GrandPad – Riprogettazione
Questa è la riprogettazione dell'app complementare Android di GrandPad. Questa riprogettazione dell'app iOS sfrutta la flessibilità di Material Design e il nuovo componente materiale FAB esteso.
Servizio: grafico
Il design dei materiali crea un linguaggio visivo per gli utenti che sintetizza i principi di base del buon design e li modernizza. Ecco un esempio di un'icona grafica che fa proprio questo.
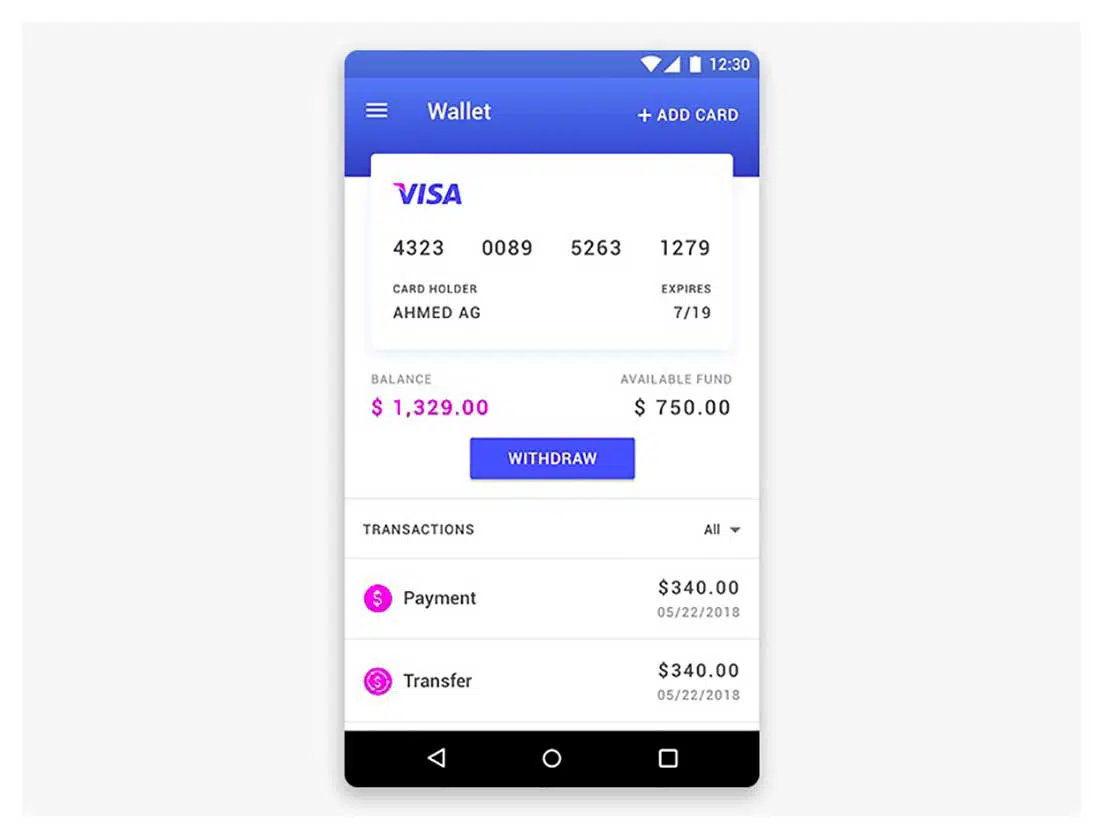
Design del portafoglio
Nella progettazione dei materiali utilizzata nelle app, i menu di solito vengono visualizzati durante l'interazione con un pulsante e quindi viene visualizzato un elenco di opzioni. Ecco un ottimo esempio!