Design della mappa: ridisegno della mappa della metropolitana di Ekaterinburg
Pubblicato: 2022-03-10Una grande rete metropolitana metropolitana potrebbe anche essere un dispositivo di teletrasporto: alla gente non importa come li porta da A a B, solo che lo fa. A Londra, Parigi e Mosca, la mappa della metropolitana non mostra la geografia della superficie, perché sul foglio non c'è molto spazio vuoto.
Progettare la mappa della metropolitana di una città è un compito piuttosto impegnativo, anche quando c'è solo una linea. L'anno scorso, il mio collega Pasha Omelekhin ed io eravamo entusiasti di lavorare alla riprogettazione della mappa della metropolitana di Ekaterinburg, in Russia. Ci siamo divertiti (lui ha disegnato, io ho diretto). In questo articolo, tratteremo il nostro processo di progettazione. Sarà dettagliato, quindi, a seconda dei tuoi interessi, potrebbe essere molto noioso o molto eccitante. Eppure, abbiamo lasciato fuori così tanto. Speriamo che questo ti aiuti nel caso in cui devi lavorare su un progetto simile.
Ulteriori letture su SmashingMag:
- Mappa della metropolitana di Parigi – La riprogettazione
- La gioia delle mappe illustrate nell'era di Google Earth
- Una guida alla creazione di mappe SVG dai dati della terra naturale
- Entrare nel meraviglioso mondo della geolocalizzazione
Immergiamoci!
L'approccio
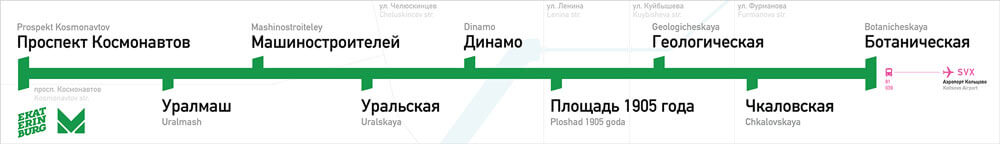
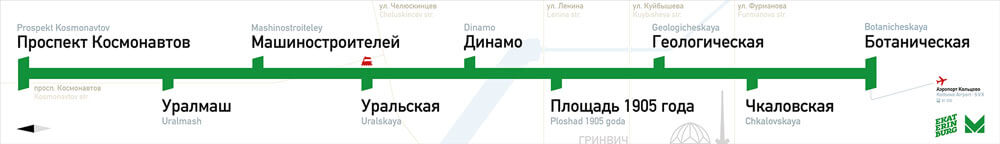
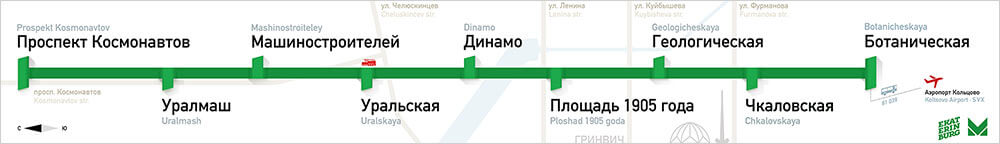
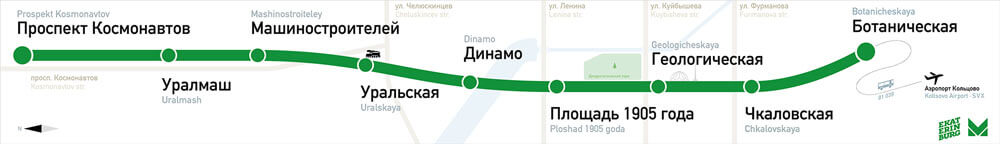
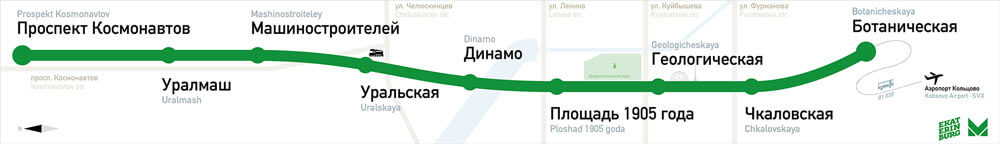
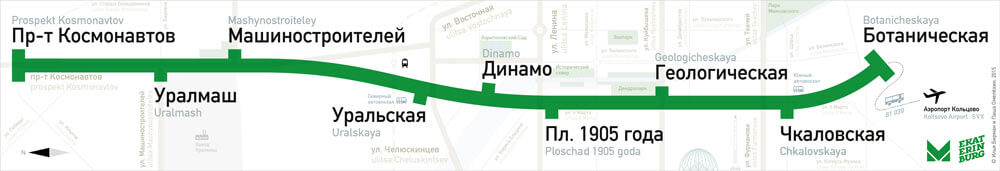
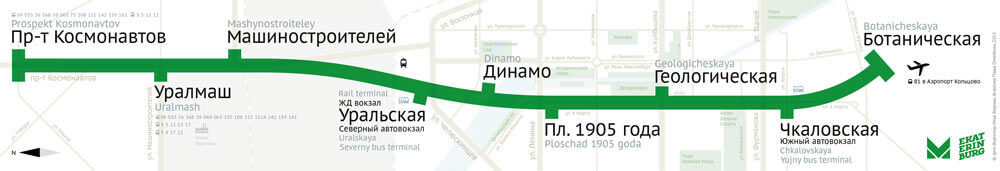
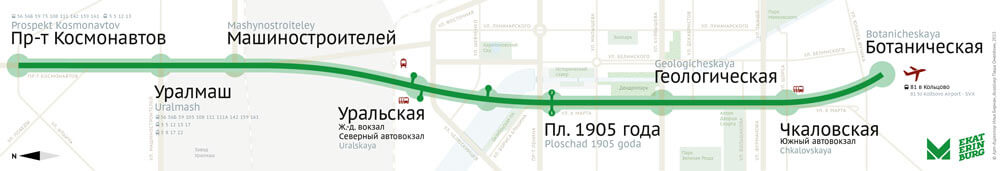
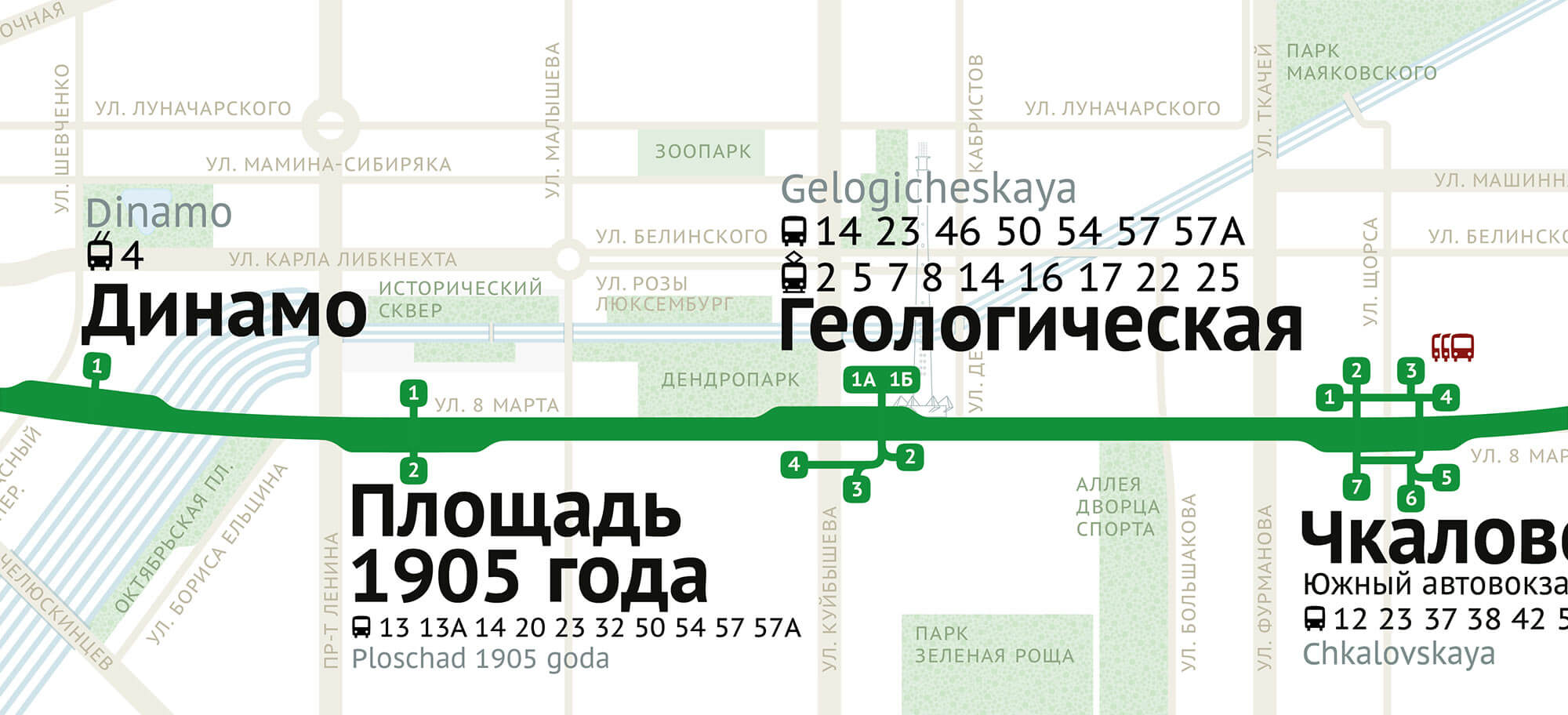
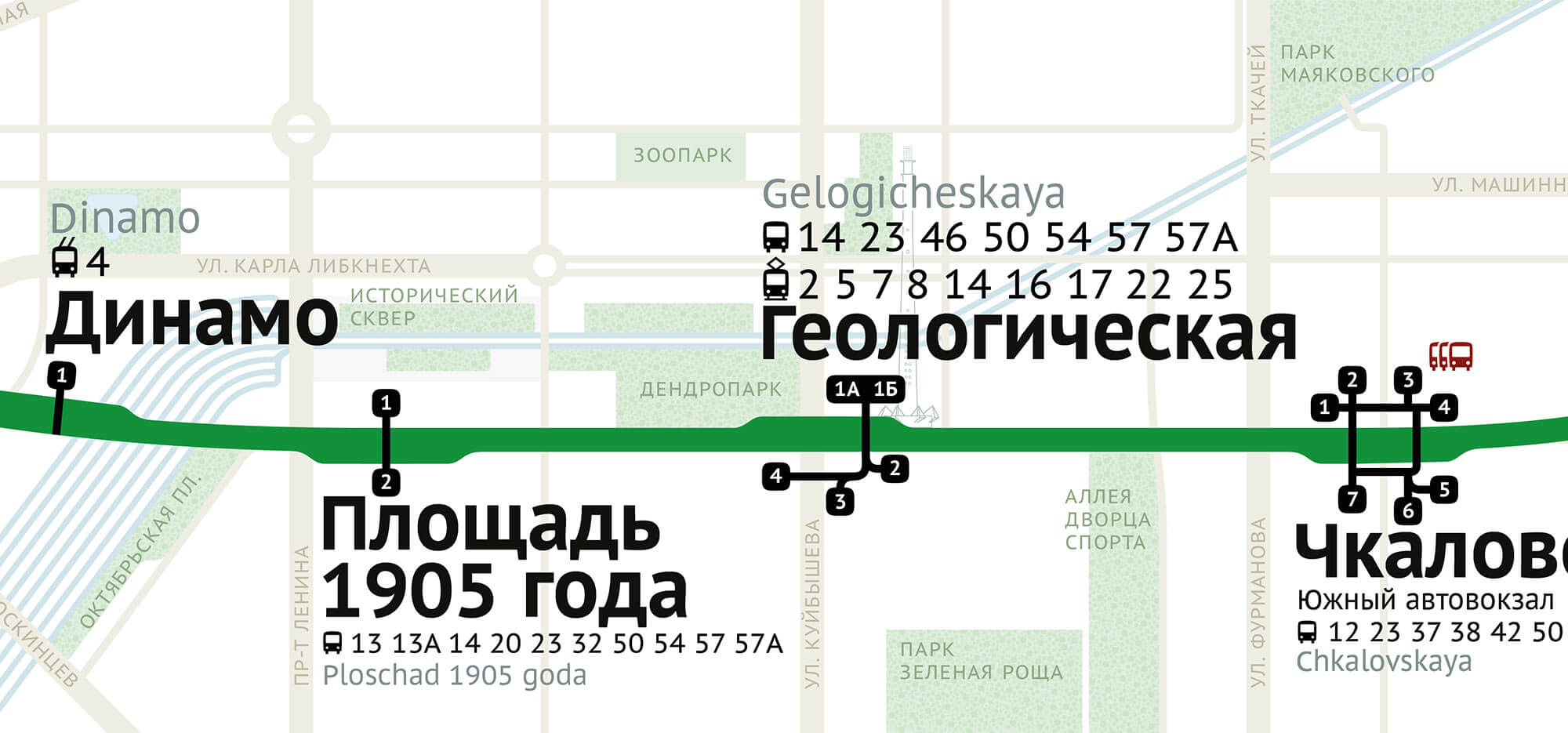
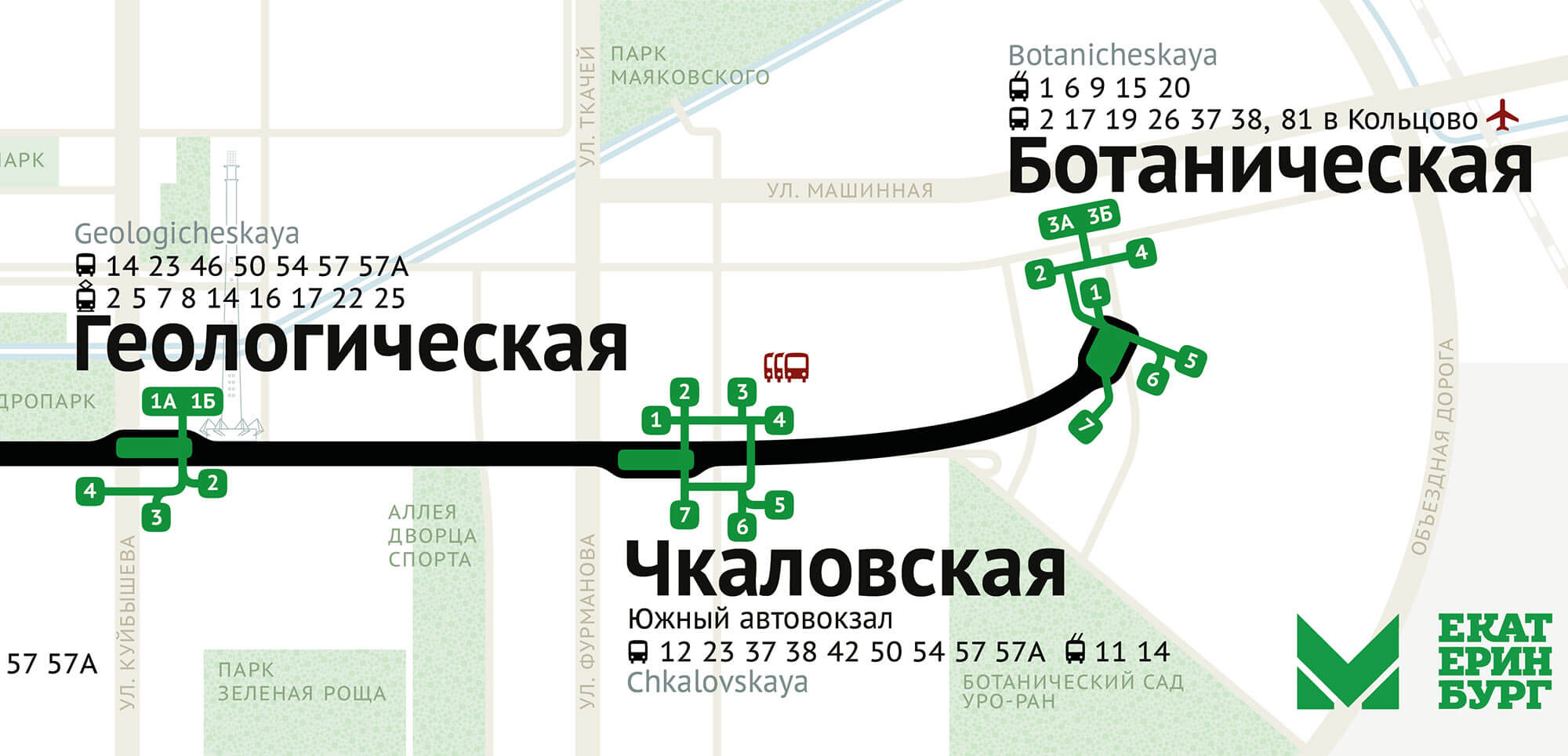
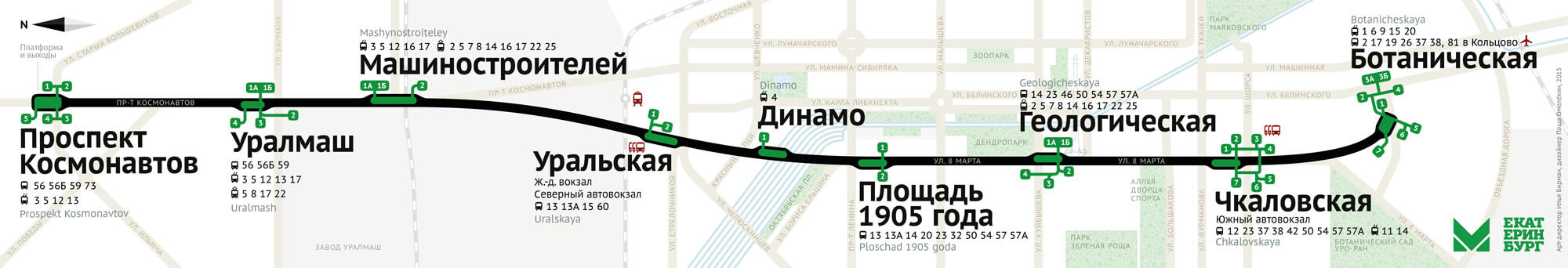
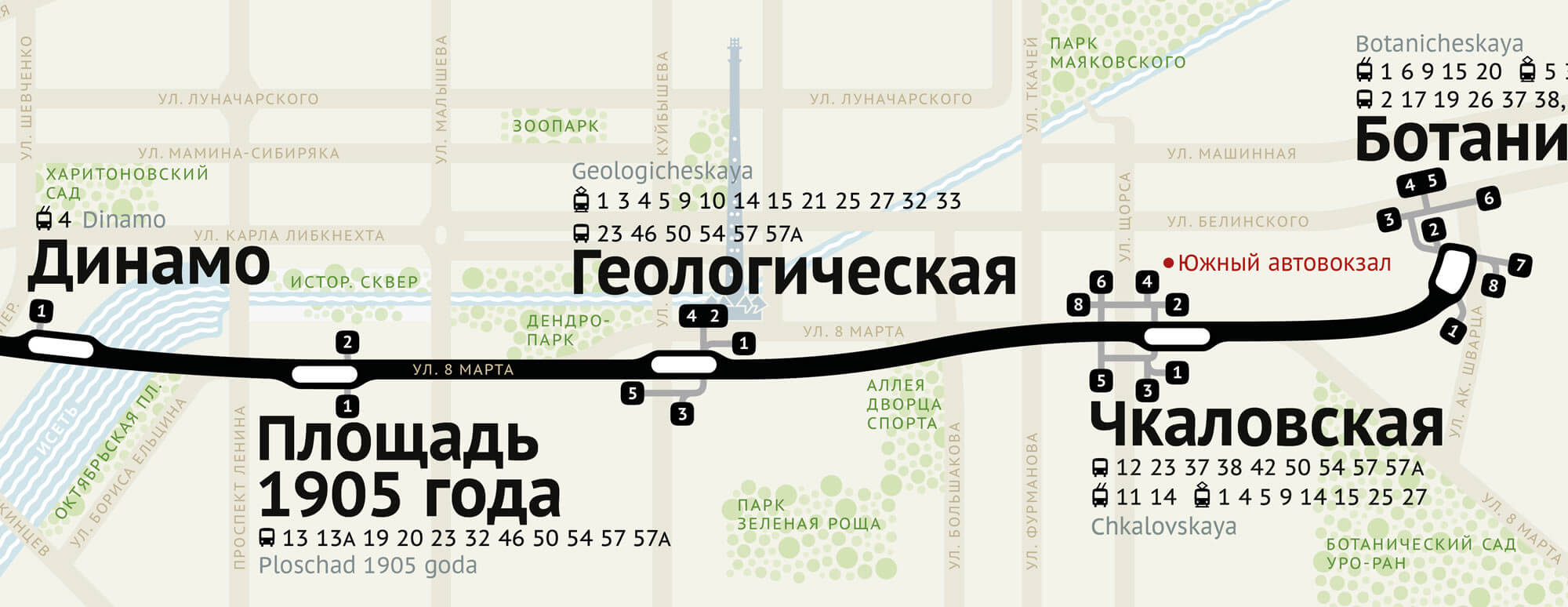
Questa è la mappa finale che abbiamo creato:

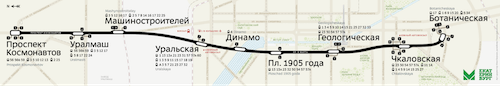
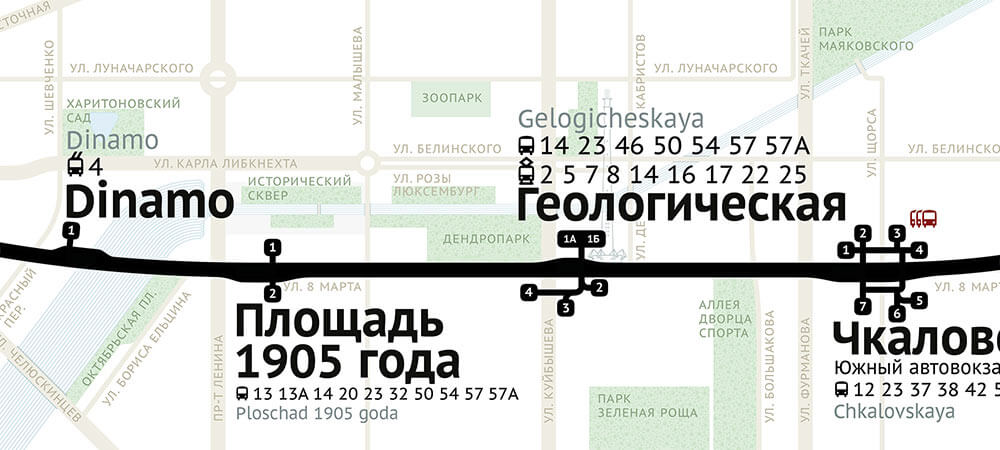
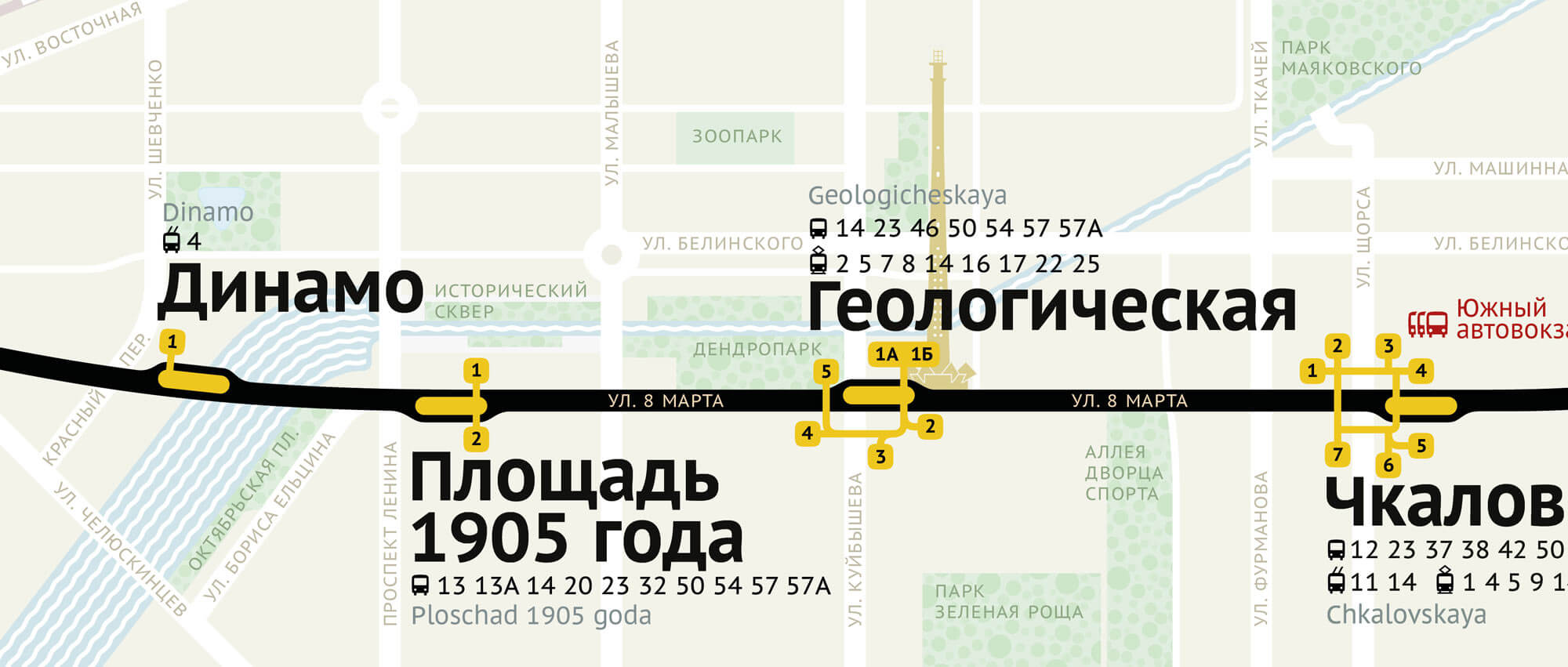
Solo per fare un confronto, ecco come appariva la versione precedente della mappa:

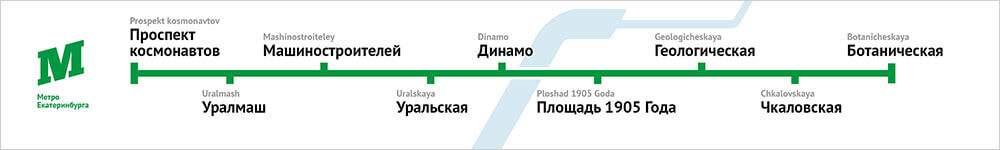
La linea verde continua sopra è l'unica linea della metropolitana esistente; le altre due sono solo linee “pianificate”, per le quali la costruzione non è nemmeno iniziata. Visualizzare tutti e tre non avrebbe senso. Quindi, il nostro primo schizzo era un semplice diagramma a una linea:

Di solito in una rete metropolitana multilinea, su ciascuna linea della metropolitana hanno uno schema unifilare separato visualizzato sopra le porte del treno. Ma qui, un diagramma potrebbe essere utilizzato sia come diagramma di rete completa che come diagramma a linee. Sarebbero stati necessari piccoli perfezionamenti e li abbiamo realizzati, ma volevamo ripensare a come sarebbe stato progettato un tale diagramma in generale.
Come accennato, i centri metropolitani con grandi reti sotterranee, come Londra, Parigi e Mosca, non mostrano la geografia della superficie nelle loro mappe della metropolitana. Semplicemente non c'è abbastanza spazio per farlo. Non così per le piccole metropolitane. La semplicità e la mancanza di dettagli sulla superficie sono richieste solo quando una mappa ricca ostacolerebbe le persone che trovano il loro percorso. Ekaterinburg non ha questo problema.
Quando c'è solo una linea della metropolitana, non puoi permetterti di ritrarre il sistema come un dispositivo di teletrasporto. Le persone devono utilizzare più mezzi di trasporto per arrivare dove vogliono andare. Quindi, volevamo mostrare come la metropolitana fosse collegata a tutto il resto.
Molto tempo fa, la mappa della metropolitana di Parigi era semplicemente sovrapposta a una mappa della città:

Abbiamo pensato che i due approcci potessero essere combinati: le informazioni sulla superficie potevano essere posizionate sopra il diagramma lineare, rendendo la mappa ricca di informazioni e adatta all'uso sui treni. Ciò richiederebbe di piegare la città in modi strani per adattarla a importanti punti di riferimento, ma è noto che funziona, come nel caso della mappa sotterranea di New York City.
Il diagramma lineare
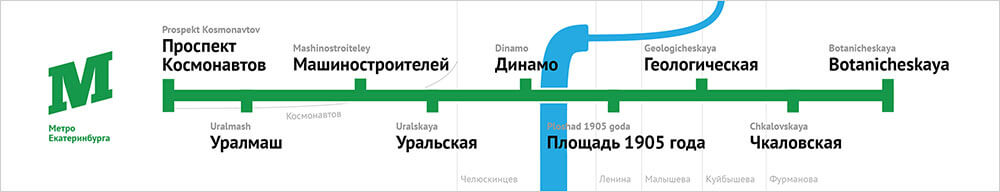
Successivamente, abbiamo aggiunto alcune strade alla mappa:

Il fiume sembrava troppo scuro qui. Inoltre, Ekaterinburg non è una popolare destinazione turistica, quindi la lingua russa è molto più importante dell'inglese; pertanto, abbiamo deciso di posizionare i nomi russi all'interno e le traduzioni in inglese all'esterno rispetto alla riga.
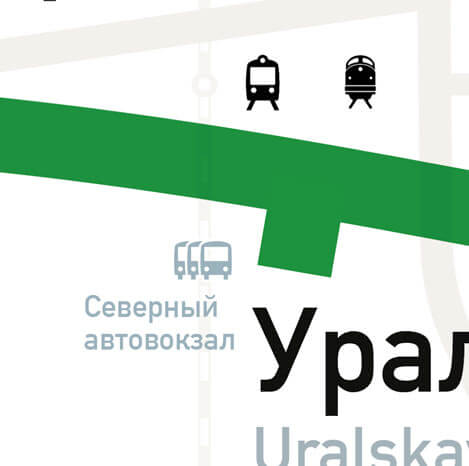
Abbiamo voluto sperimentare con lo stile. Abbiamo iniziato con un logo M non ufficiale e abbiamo tagliato i "ticchetti" della stazione ad angoli per fargli eco. Successivamente abbiamo sostituito il logo con quello ufficiale:

Il gradiente non sembrava giusto. E il logo era troppo grande. Quindi, invece di un grande logo, abbiamo provato a raggruppare più loghi: il logo della metropolitana, lo stemma della città e un emblema dell'autorità dei trasporti. Questo genere di cose di solito sembra interessante.
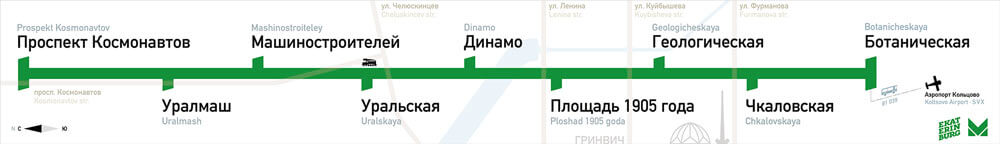
Alla fine, però, abbiamo scoperto che due loghi funzionano bene (il logo della città è uno di questi):

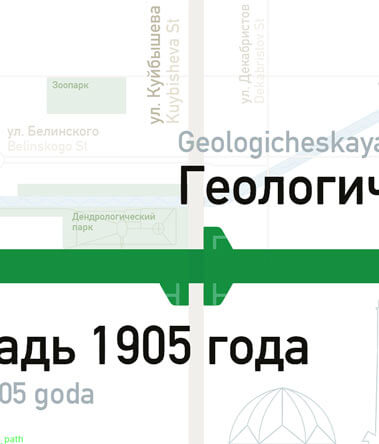
Nota come il fiume e le strade hanno iniziato a trasformarsi per comunicare meglio il loro rapporto con la linea. Abbiamo continuato ad aggiungere più geografia della superficie:

Ora avevamo una bussola (la freccia che punta a sinistra che indicava il nord), la torre della TV della città e il circo. La linea della navetta aeroportuale da Botanicheskaya era allineata con l'angolo delle zecche, una modifica che non sarebbe sopravvissuta poiché abbiamo reso la geografia più reale, ma aveva il suo fascino. Forse funzionerebbe da qualche altra parte.
Abbiamo sperimentato di più con le zecche:



Abbiamo anche giocato con ombre lunghe:

Alcuni di questi erano carini, ma comunque non speciali in alcun modo.
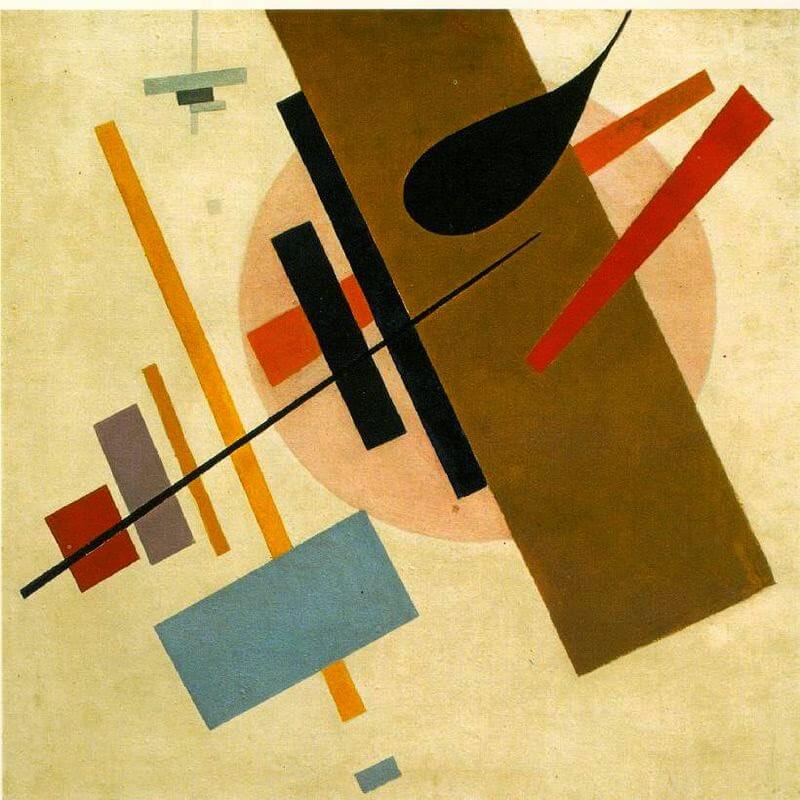
Ekaterinburg è caratterizzata da un'architettura costruttivista. Cosa potremmo usare per suggerire questo nella mappa? Abbiamo cercato ispirazione dall'arte di Malevich e Kandinsky.



Potrebbe funzionare!
Abbiamo cercato di aggiungere una parvenza di realtà ponendo le strade sopra la linea della metropolitana:

Ma questo sembrava un errore. Disfare!
Piegare la linea
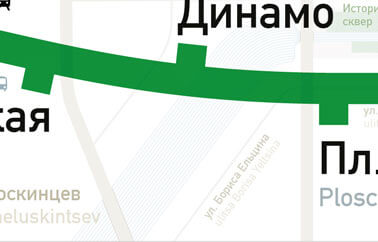
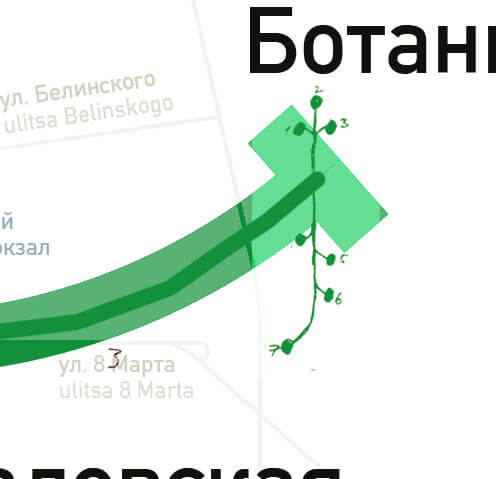
Disegnare la linea della metropolitana dritta sarebbe l'ideale, ma distorcerebbe troppo la città. Quindi, abbiamo introdotto le curve per suggerire la vera forma della linea:

Questo sembrava rotto. Volevamo che la linea fosse più liscia. Addio, zecche angolate!

Avendo avuto un assaggio della geografia che influenza la forma della linea, ne volevamo di più, molto di più: strade, piazze, parchi, piante, l'intera città. Abbiamo iniziato a immaginare come aggiungere parchi con begli alberi e come dare al fiume una trama ondulata.

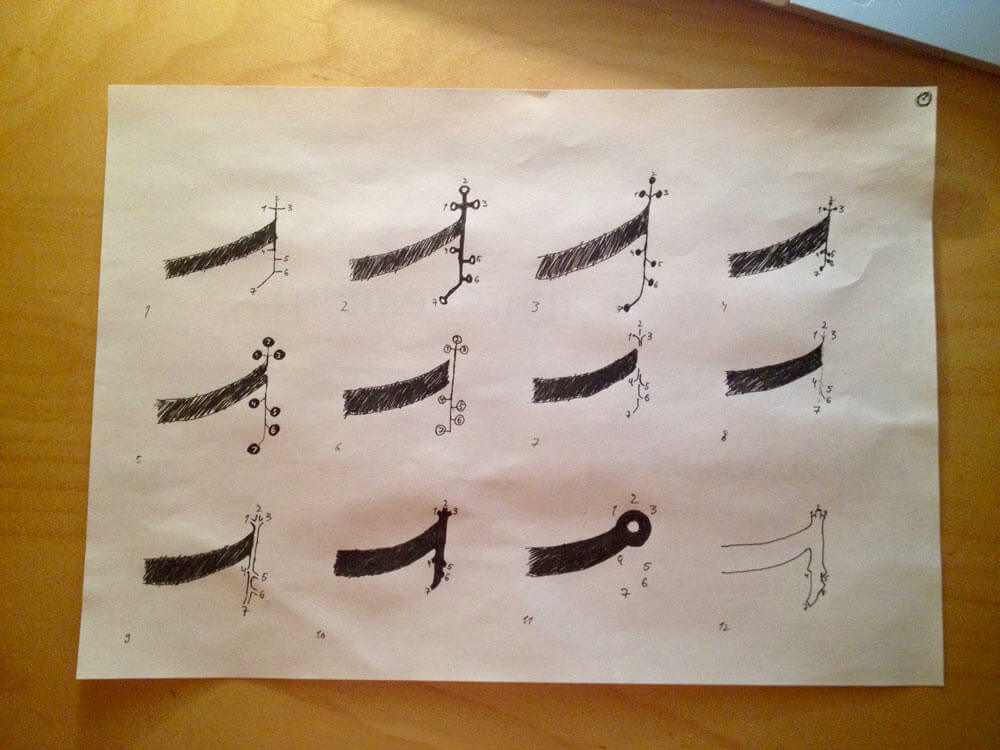
Ora che stavamo entrando di più nella geografia, le zecche stavano diventando un problema. Sembrava che stessero indicando la direzione delle uscite della stazione, piuttosto che i nomi delle stazioni, il che potrebbe confondere le persone. Era necessario un nuovo indicatore.



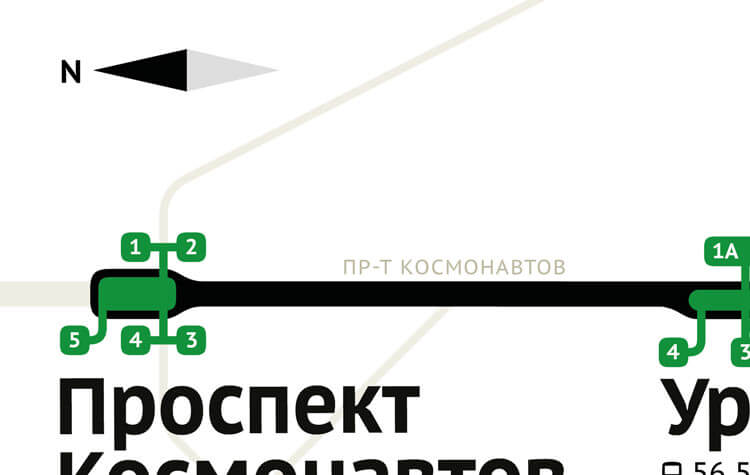
I cerchi dovevano essere in linea? E se li avvicinassimo al nome della stazione?

Apetta un minuto! E se indicassimo la posizione delle uscite della stazione?


Queste uscite erano troppo piccole per la linea e non sarebbero visibili a distanza. Avevamo bisogno di una soluzione che urlasse "Ecco una stazione!" indicando sottilmente le uscite.


Più funzionalità di superficie
Nel frattempo, altri lavori stavano procedendo. Il pittogramma del circo è diventato più riconoscibile:


La torre della TV abbandonata ha avuto maggiori dettagli:

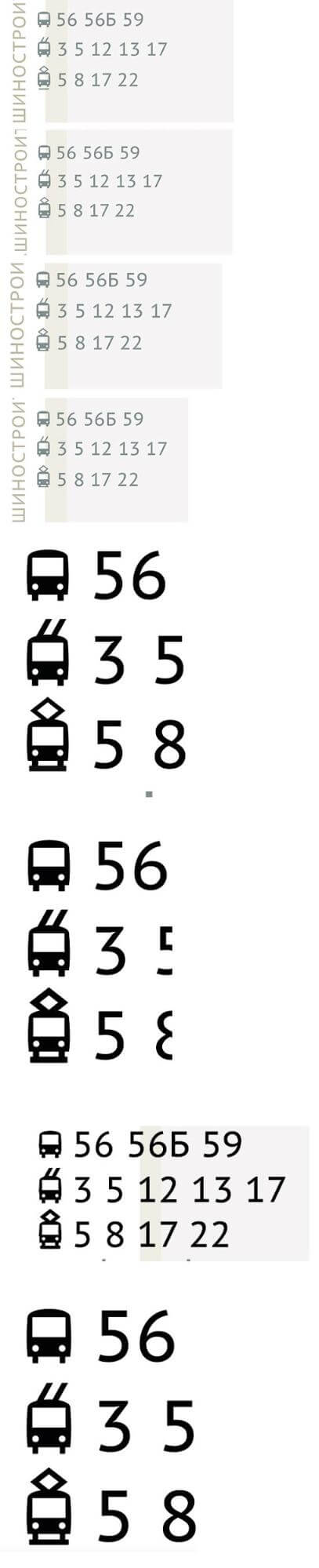
Anche i pittogrammi degli altri mezzi di trasporto hanno ottenuto maggiore attenzione:

Oh, e abbiamo inserito la rete ferroviaria di superficie, oltre a un'attribuzione di design a noi stessi (annidata lungo la destra):

Lo schema del fiume non sembrava buono. Abbiamo provato linee sottili che ricordano la classica mappa della metropolitana di Londra disegnata da Harry Beck:

Troppo sottile, quasi invisibile.
E abbiamo continuato a esplorare le rappresentazioni su carta delle uscite della stazione:

Un'idea era quella di stendere uno schema dettagliato delle uscite sopra una linea metropolitana semitrasparente:

Pulire
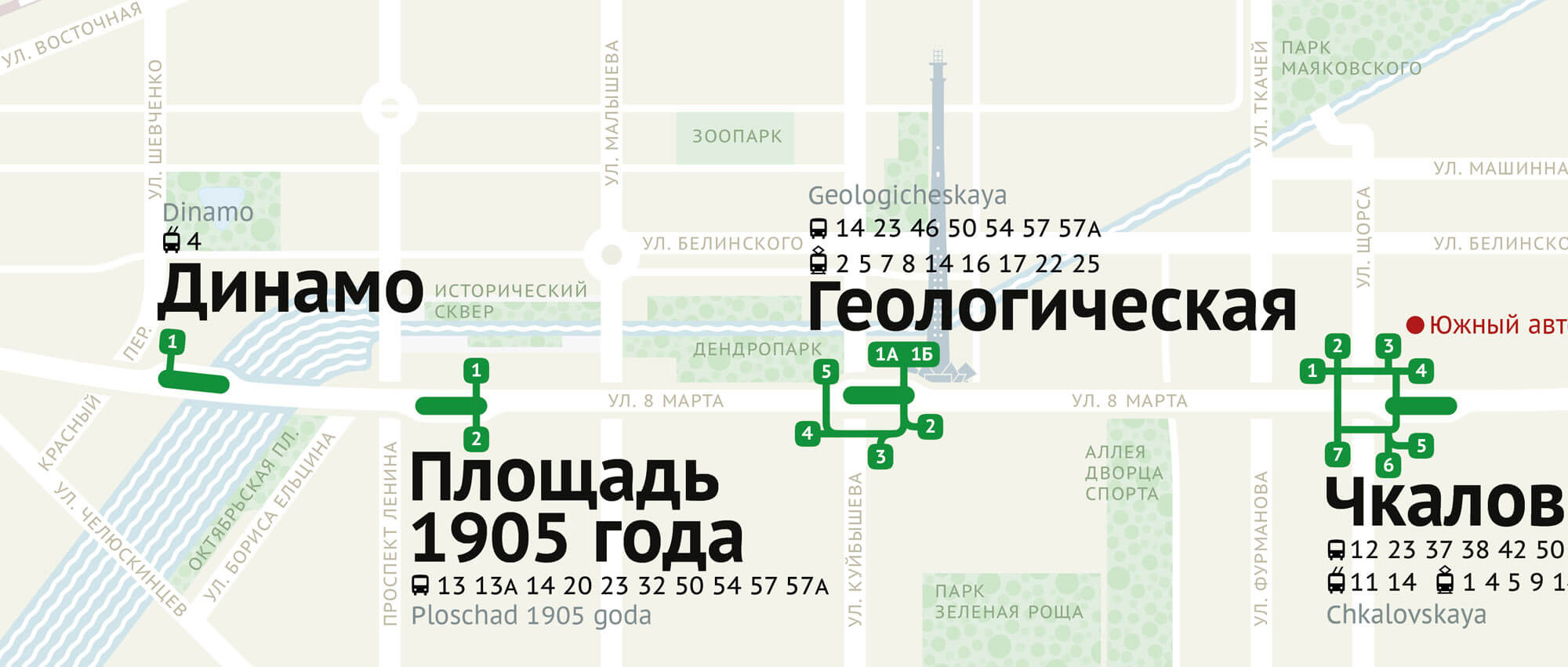
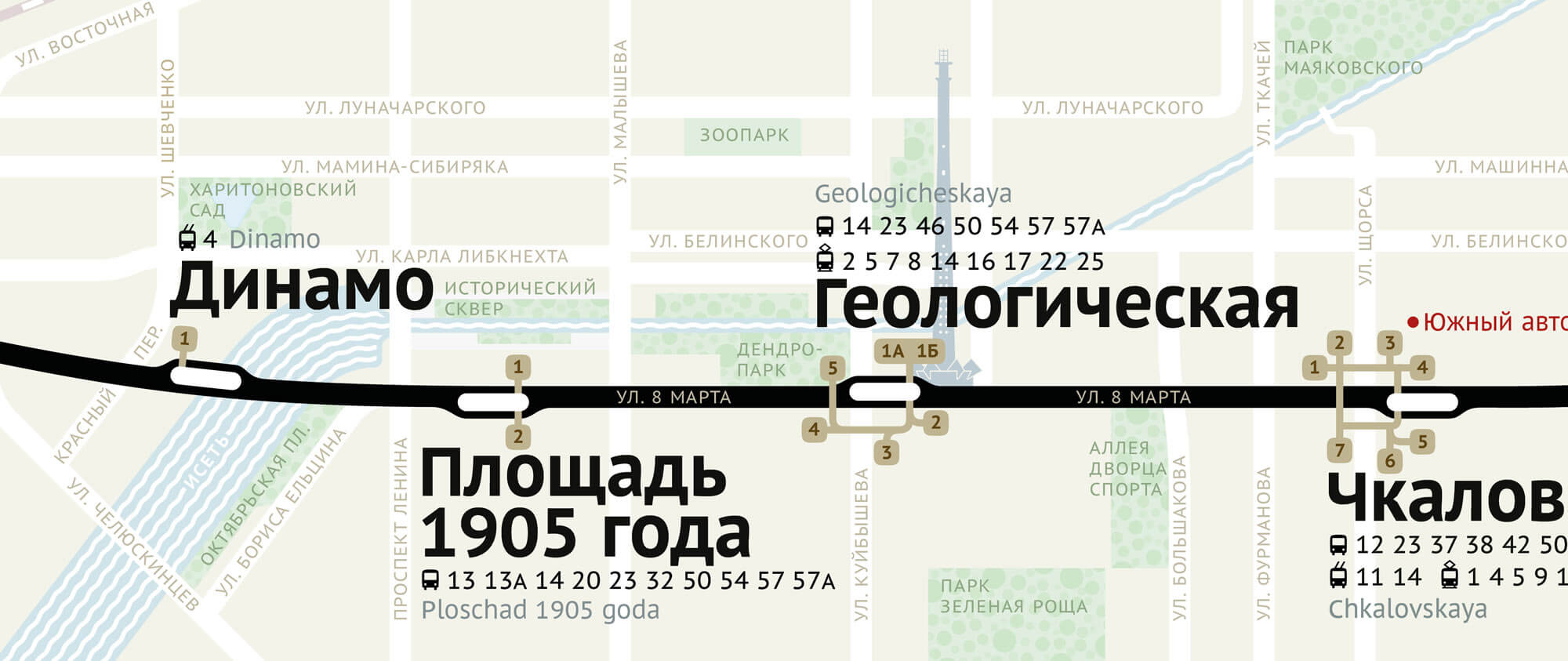
A questo punto, la mappa sembrava piuttosto occupata. Abbiamo deciso di mostrare le traduzioni in inglese solo per i nomi delle stazioni. E abbiamo rimosso il circo. Abbiamo anche provato a spostare gli indicatori dei terminal ferroviari e degli autobus nelle corrispondenti stazioni della metropolitana:

Il carattere è cambiato da DIN a PT Sans Metro (una versione personalizzata di PT Sans con lettere maiuscole abbassate).
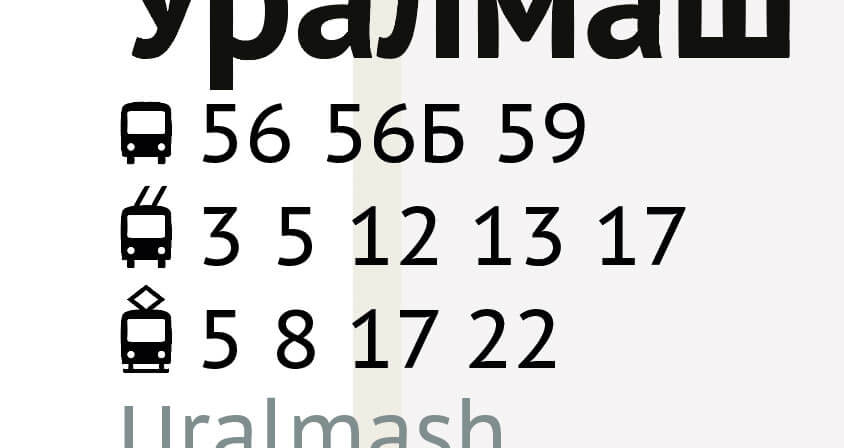
Ecco un esperimento per elencare le rotte di trasporto di superficie:

I nomi delle strade erano l'elemento più rumoroso a questo punto. Abbiamo provato a impostarli in maiuscolo:

Di solito il maiuscolo è inappropriato, in particolare per quanto riguarda l'orientamento: le lettere assomigliano a rettangoli, il che le rende più difficili da distinguere. Ma volevamo che le parole apparissero più silenziose e semplici, quindi ha funzionato.
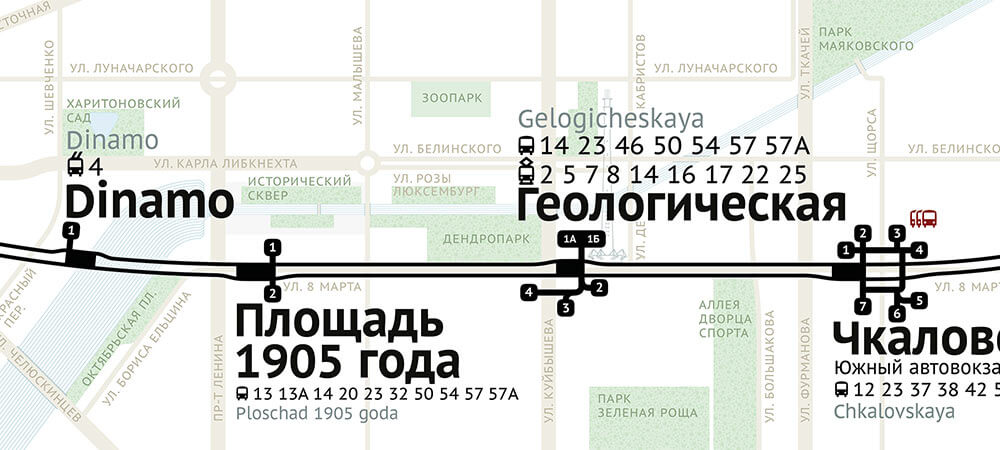
Abbiamo continuato a sperimentare con le uscite delle stazioni:


Abbiamo pensato che i cerchi semitrasparenti fossero necessari per rendere le stazioni abbastanza grandi da poter essere viste da lontano.

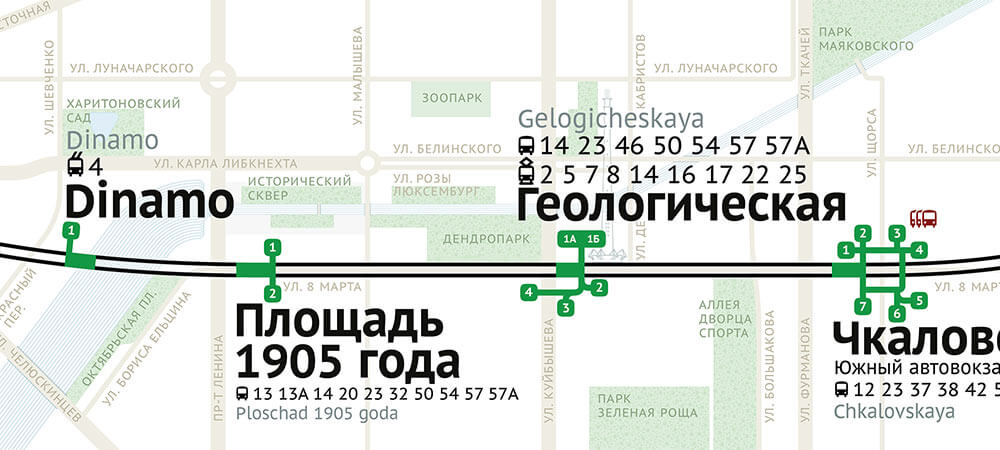
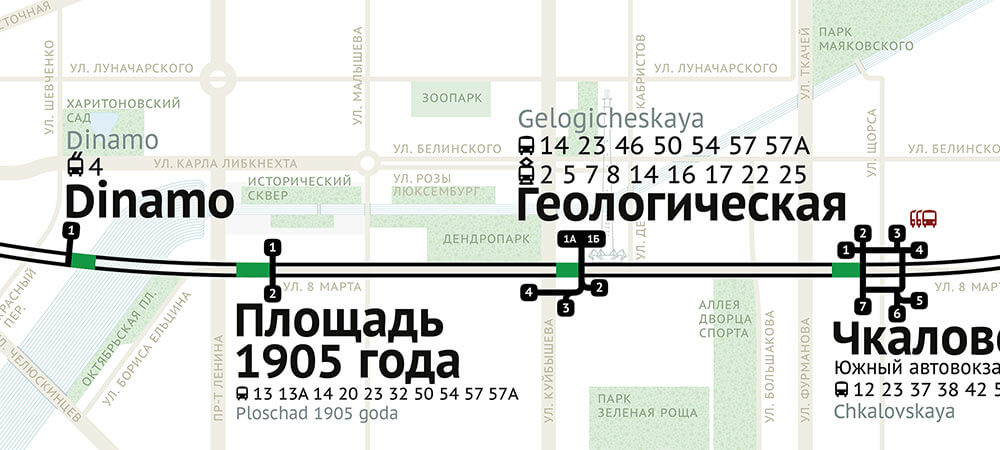
Ma dopo aver attirato tutte le uscite, ci siamo resi conto che non erano necessarie:

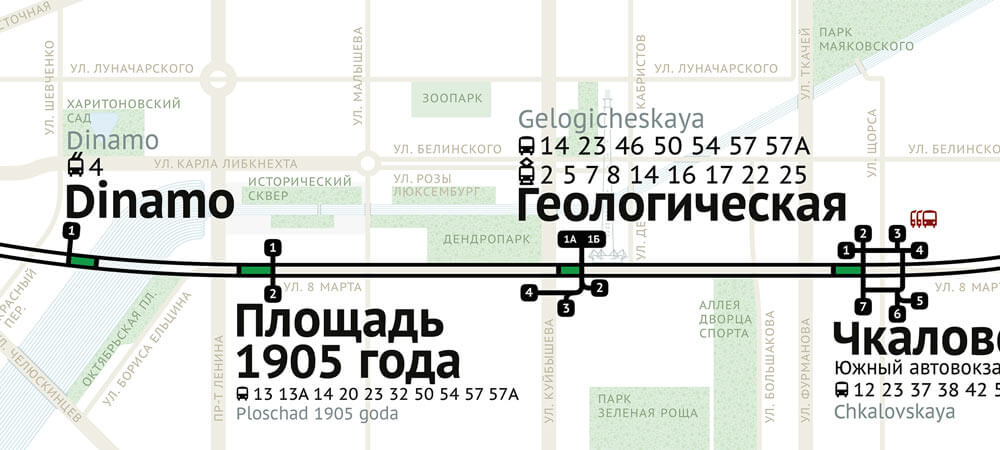
Anche la linea semitrasparente più grassa si è rivelata inutile:

Questa non è stata la fine del nostro lavoro con le uscite della stazione, ma è stato un risultato.
Icone Di Trolley E Autobus
Il lavoro sull'elenco delle rotte di trasporto di superficie è proseguito:


I parchi hanno avuto un bel modello e la torre della TV e il fiume sono stati semplificati:

Fare sul serio con le stazioni
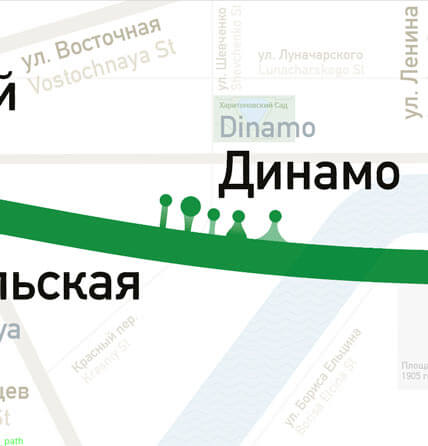
Eravamo ancora preoccupati per la visibilità delle stazioni a distanza. Le sole uscite non sono bastate a far risaltare le stazioni. Quindi, abbiamo provato altre cose:


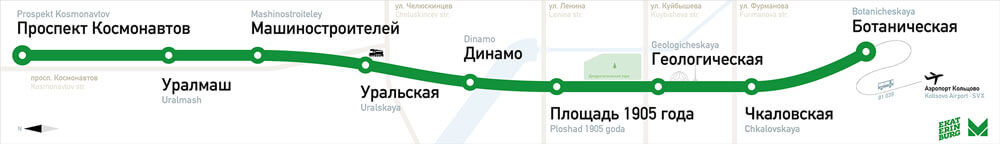
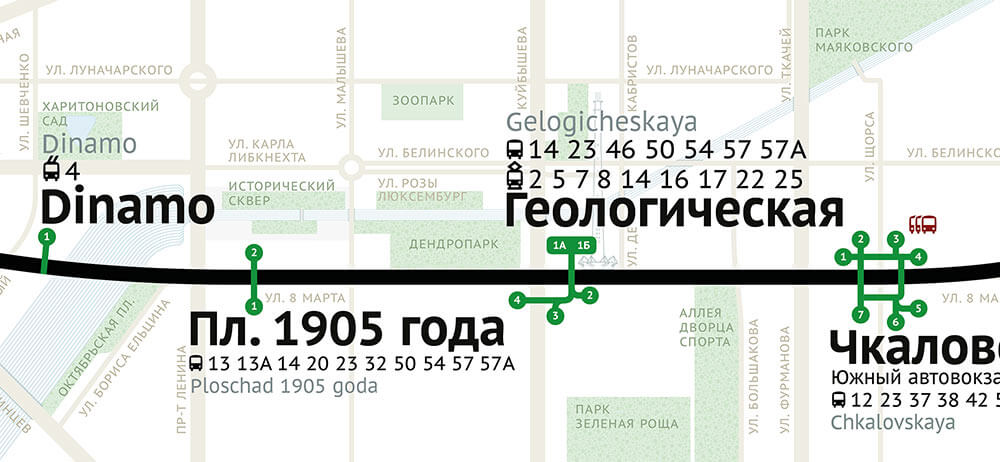
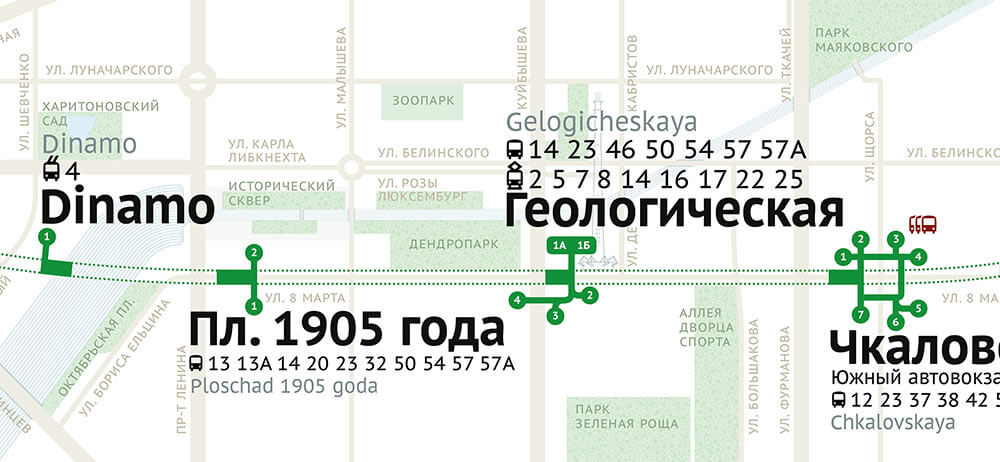
Abbiamo anche provato a punteggiare la linea della metropolitana:


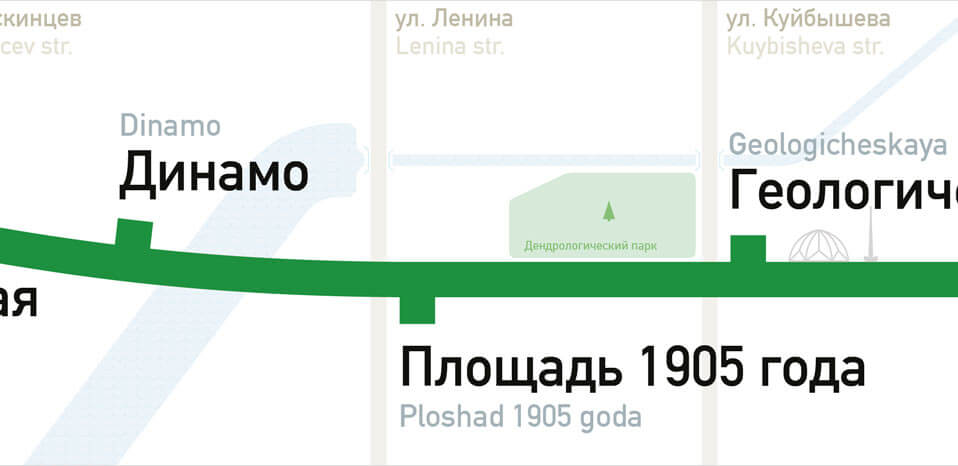
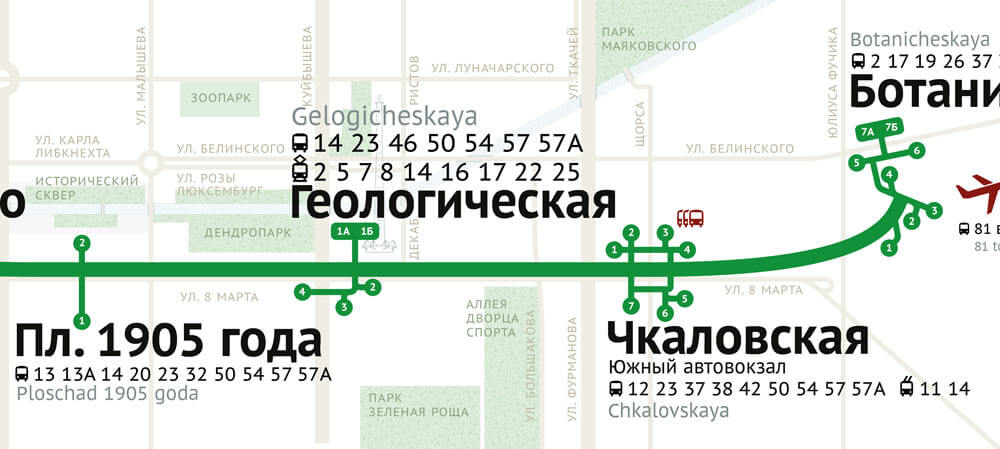
Nota un altro miglioramento chiave qui: i nomi delle strade sono stati spostati all'interno delle strade stesse, dove lo spazio consentito. Le maiuscole sono state molto utili per questo, contribuendo in modo significativo alla chiarezza.

Abbiamo continuato con le stazioni:






Non ci piaceva il fatto che il fiume fosse costituito da linee molto sottili, che non sono utilizzate da nessun'altra parte nella mappa, quindi è cambiato:


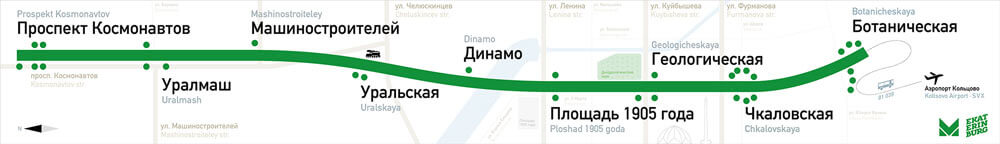
Stiamo saltando molti altri tentativi qui, ma vale la pena sottolineare quello qui sotto. Abbiamo pensato che questo avesse una promessa.

Tutto sta venendo insieme
Tornando alle strade, quelle magre sembravano strane. Quindi, abbiamo provato a dare a tutte le strade la stessa larghezza:

Poiché non c'erano più linee sottili da nessuna parte, abbiamo dato alla torre TV un riempimento anziché un contorno:

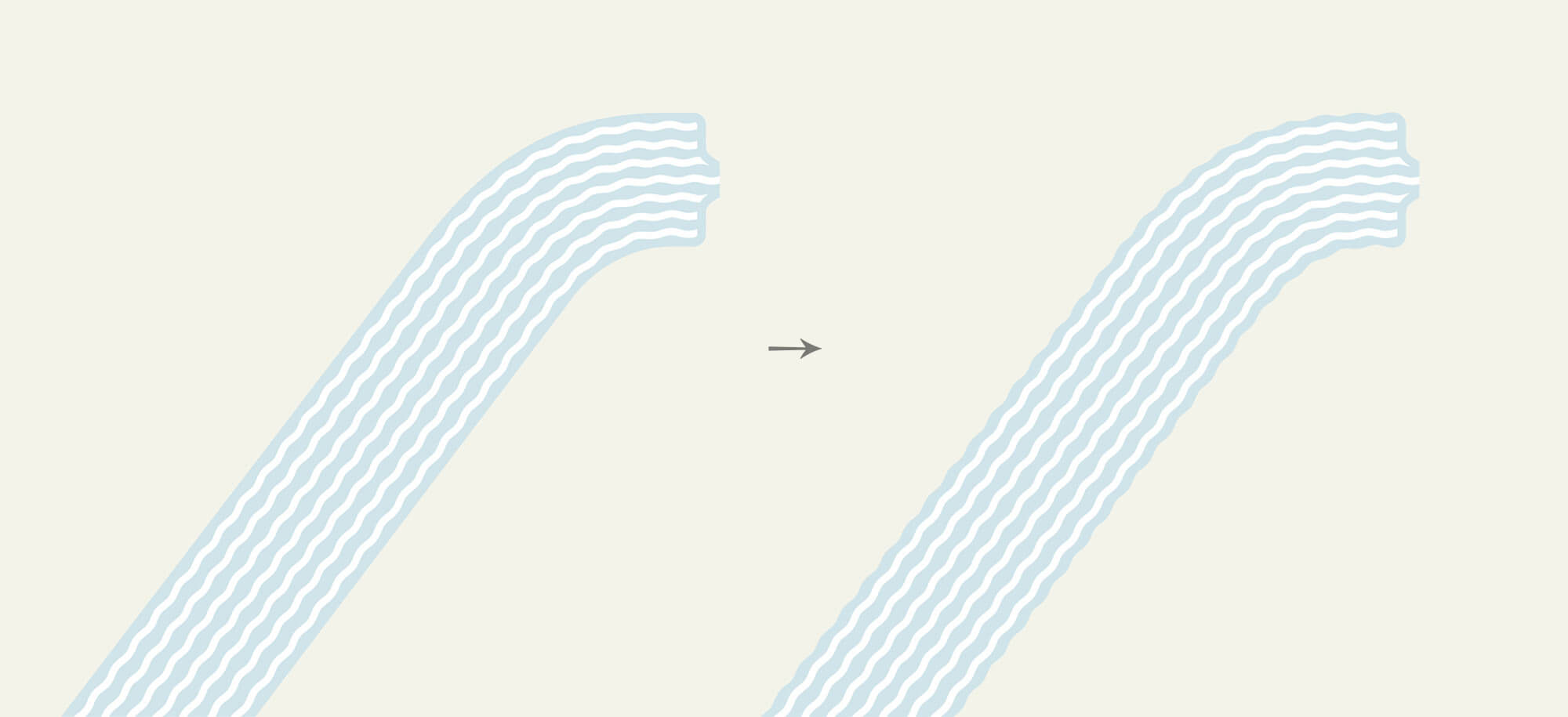
Quindi abbiamo scambiato i colori dello sfondo e delle strade e abbiamo fatto sembrare che il fiume scorresse:

Abbiamo anche provato a rendere il fiume ondulato sia all'esterno che all'interno:

Ma questo è sembrato un passo indietro. Sembrava più pasta che acqua.
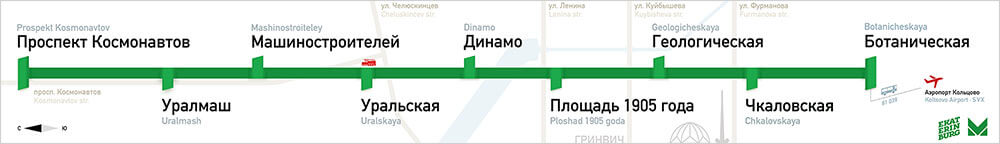
Anche la nostra bussola era troppo semplice:

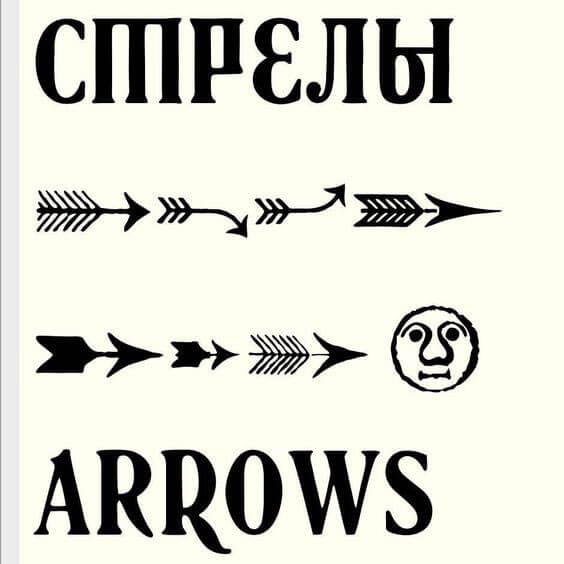
Abbiamo preso ispirazione dalle frecce di Yuri Gordon:

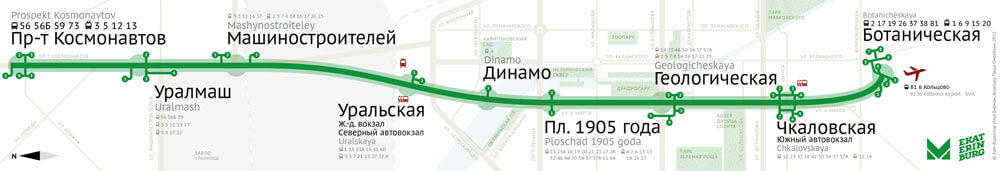
Ecco quello che abbiamo realizzato:

Tocchi finali
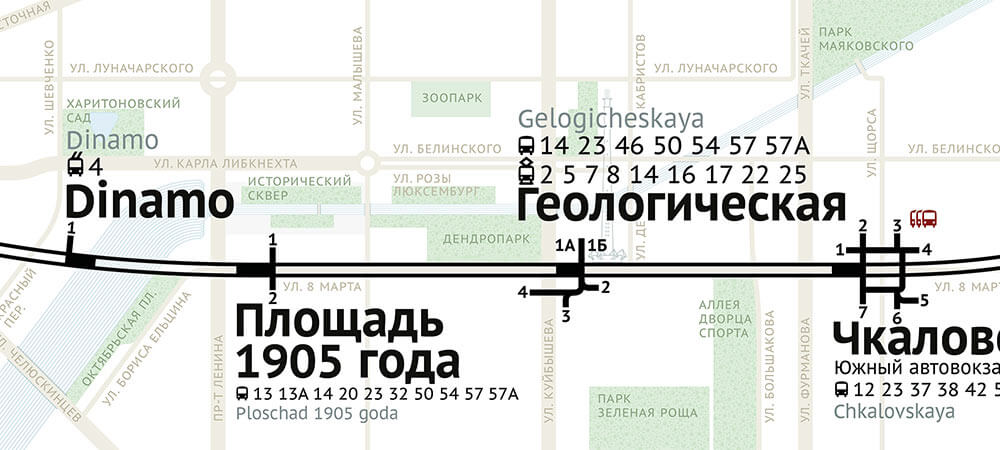
Abbiamo continuato a tornare alla linea della metropolitana e alle stazioni ancora e ancora, ovviamente, perché sono gli elementi più importanti.



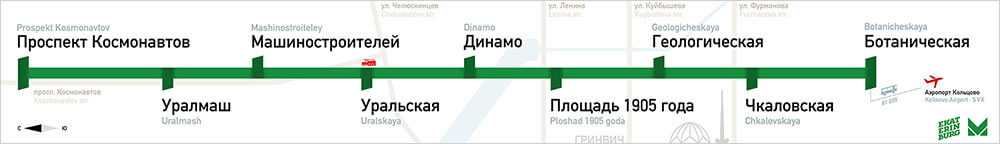
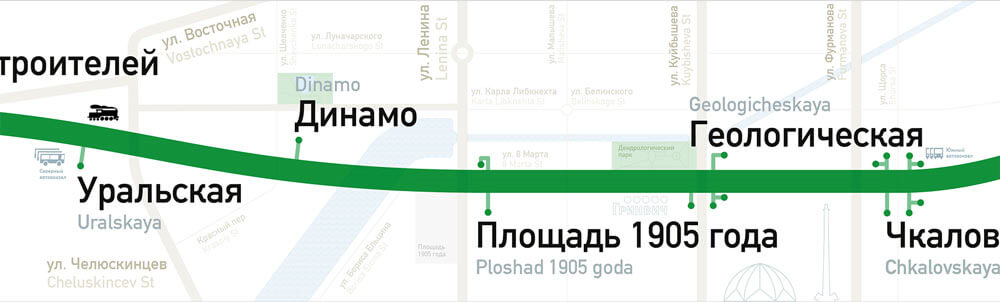
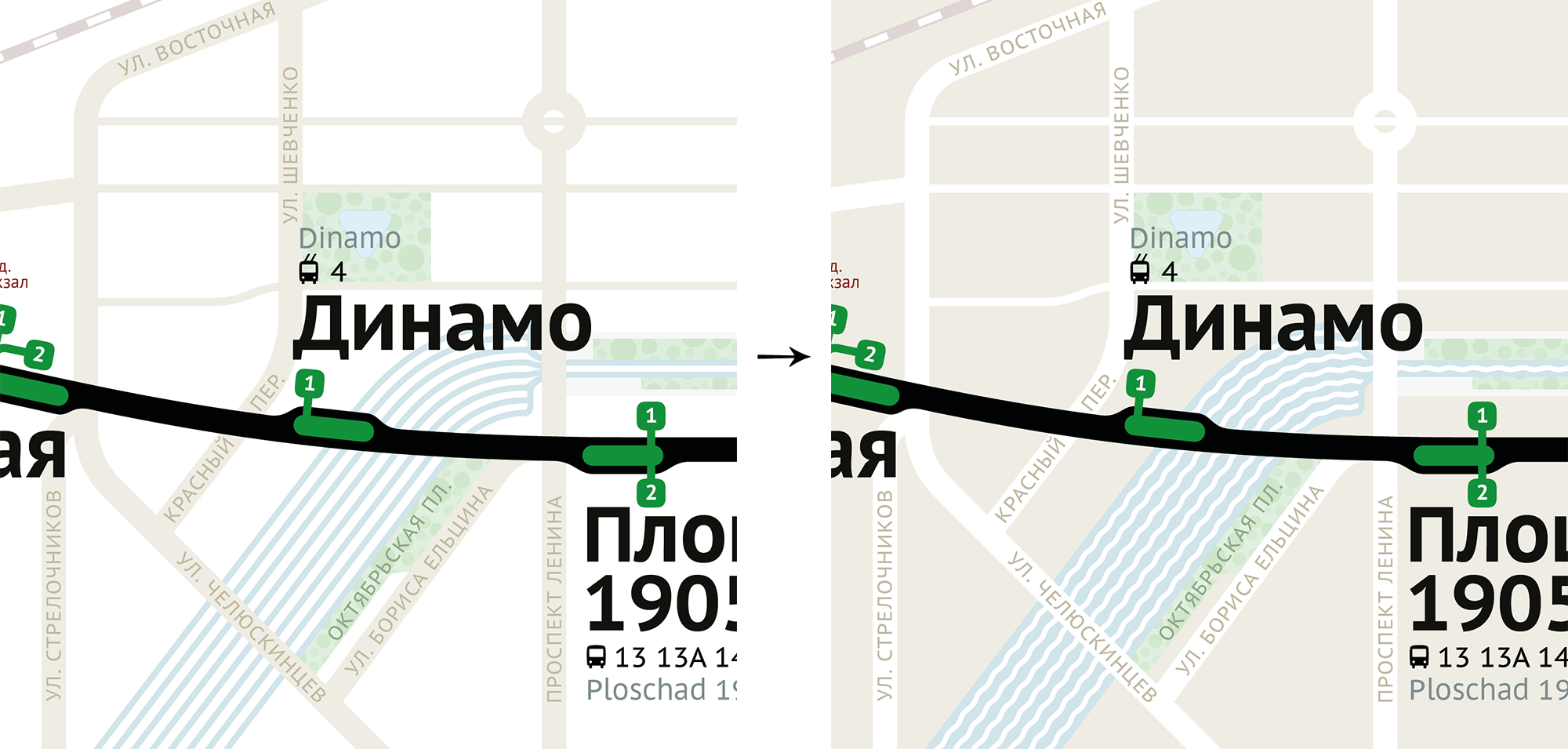
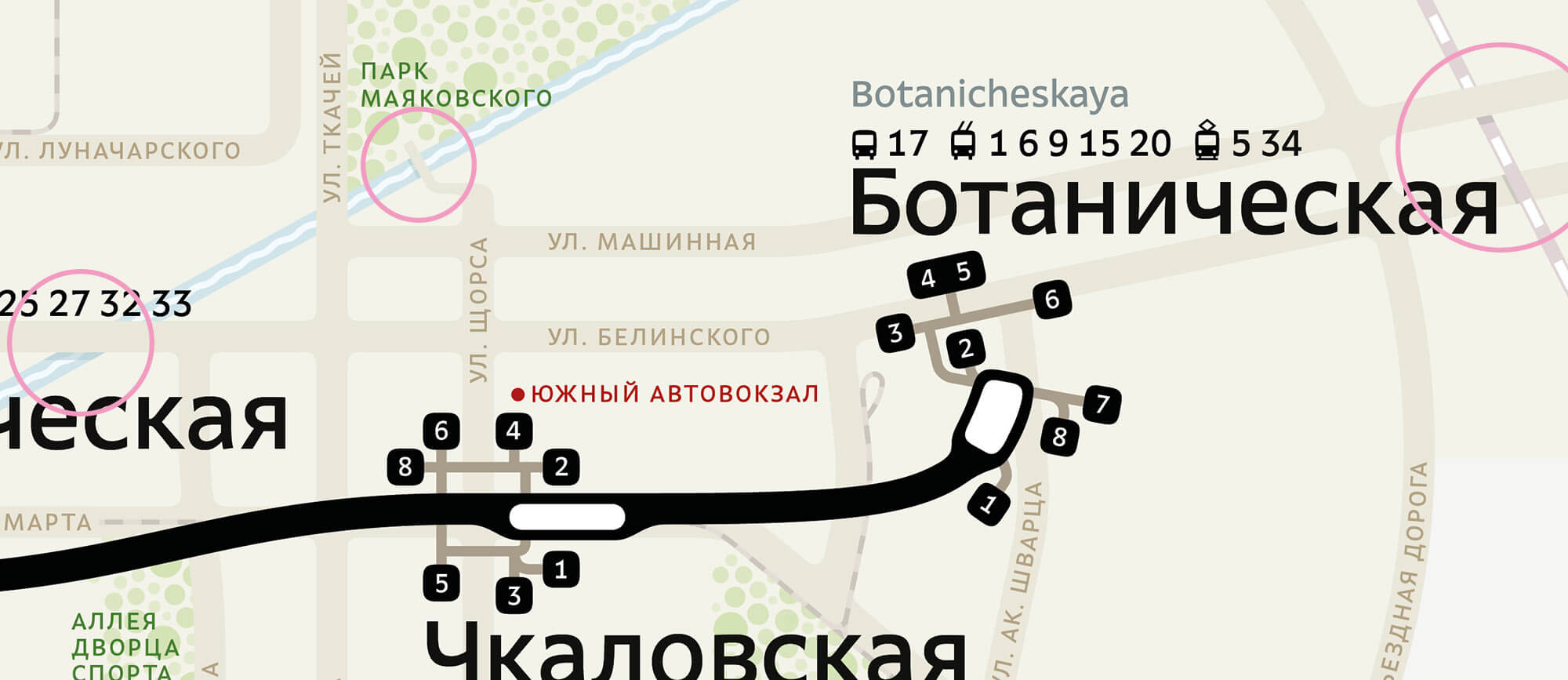
Qual è la cosa più brutta adesso? I parchi. Il modo in cui si scontrano con le strade e l'un l'altro non è carino. Particolarmente sgradevoli sono i parchi che circondano il fiume. Abbiamo rimosso lo sfondo lasciando solo gli alberi e regolando anche il loro colore, ed è diventato molto più bello:

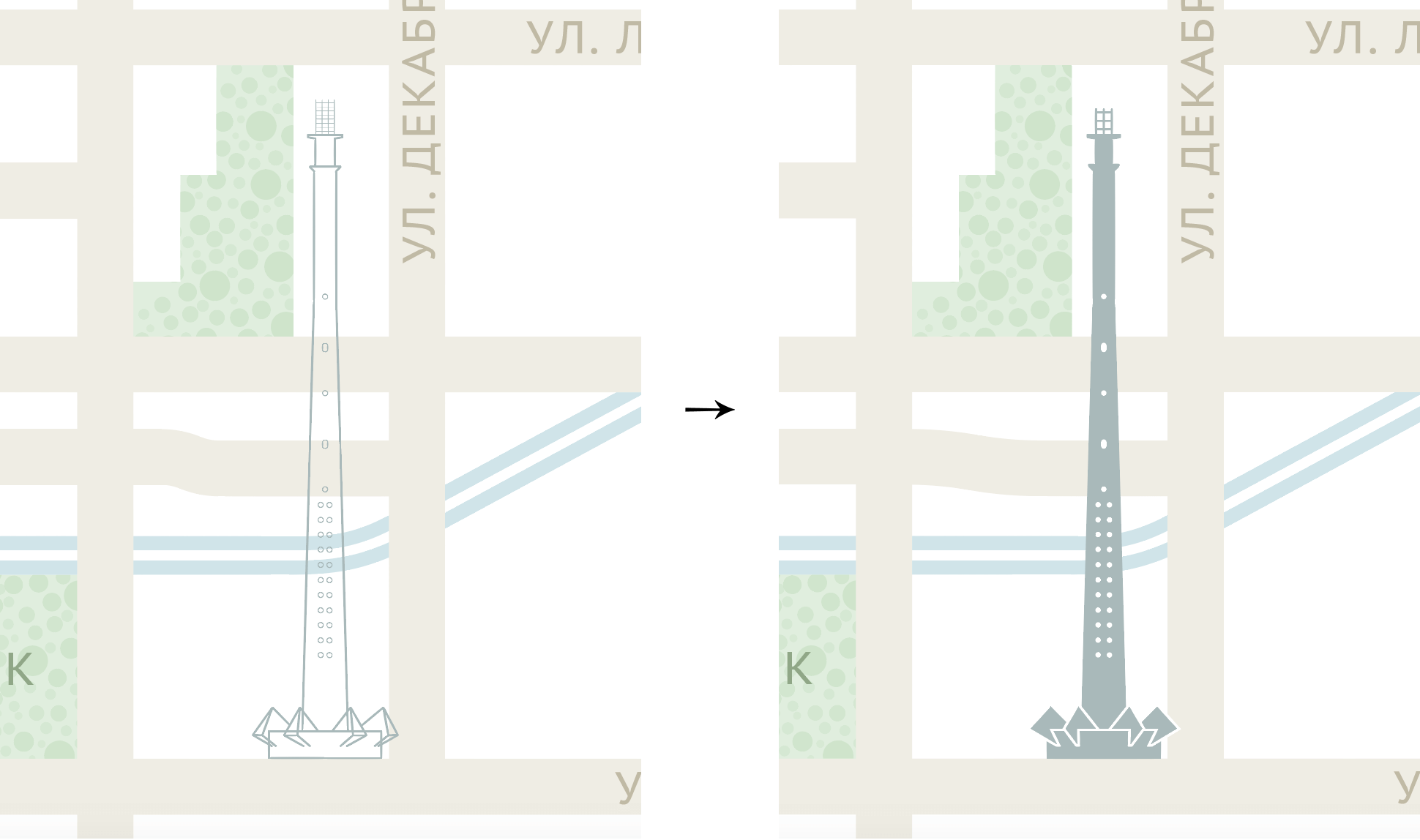
Anche la torre della TV è migliorata:

Il font PT Sans è stato eliminato a favore di ALS Direct:

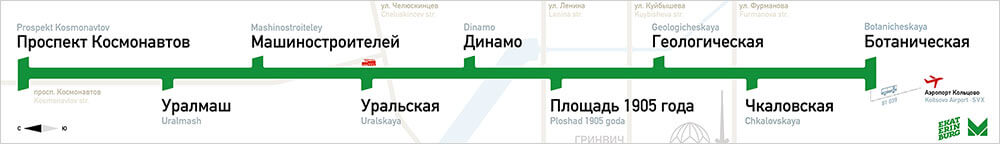
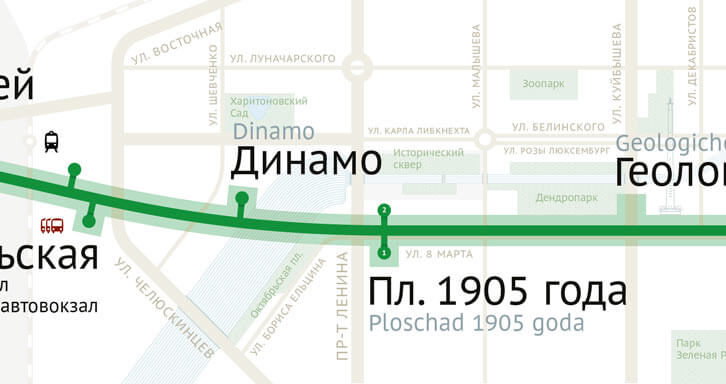
Abbiamo aggiunto le linee del tram perché sono elementi importanti sulla strada e aiuterebbero con l'orientamento.
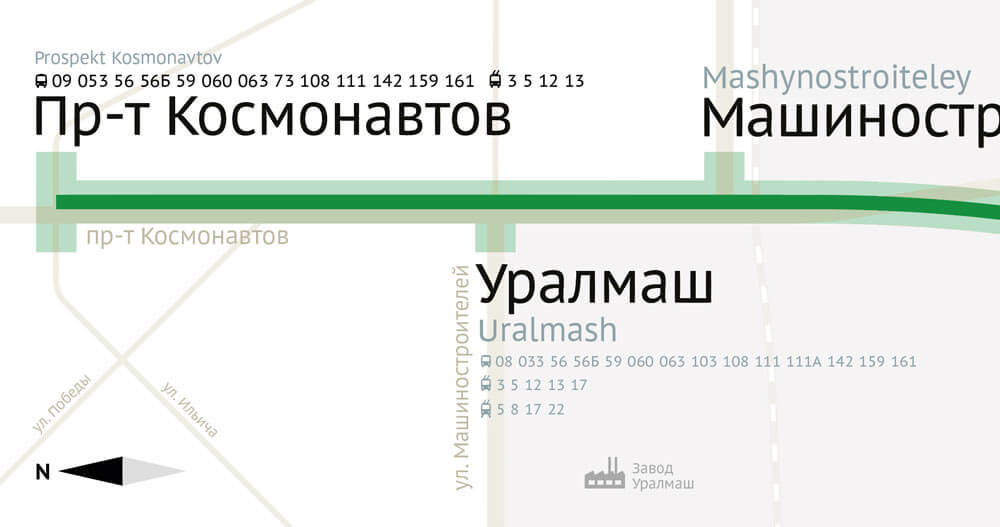
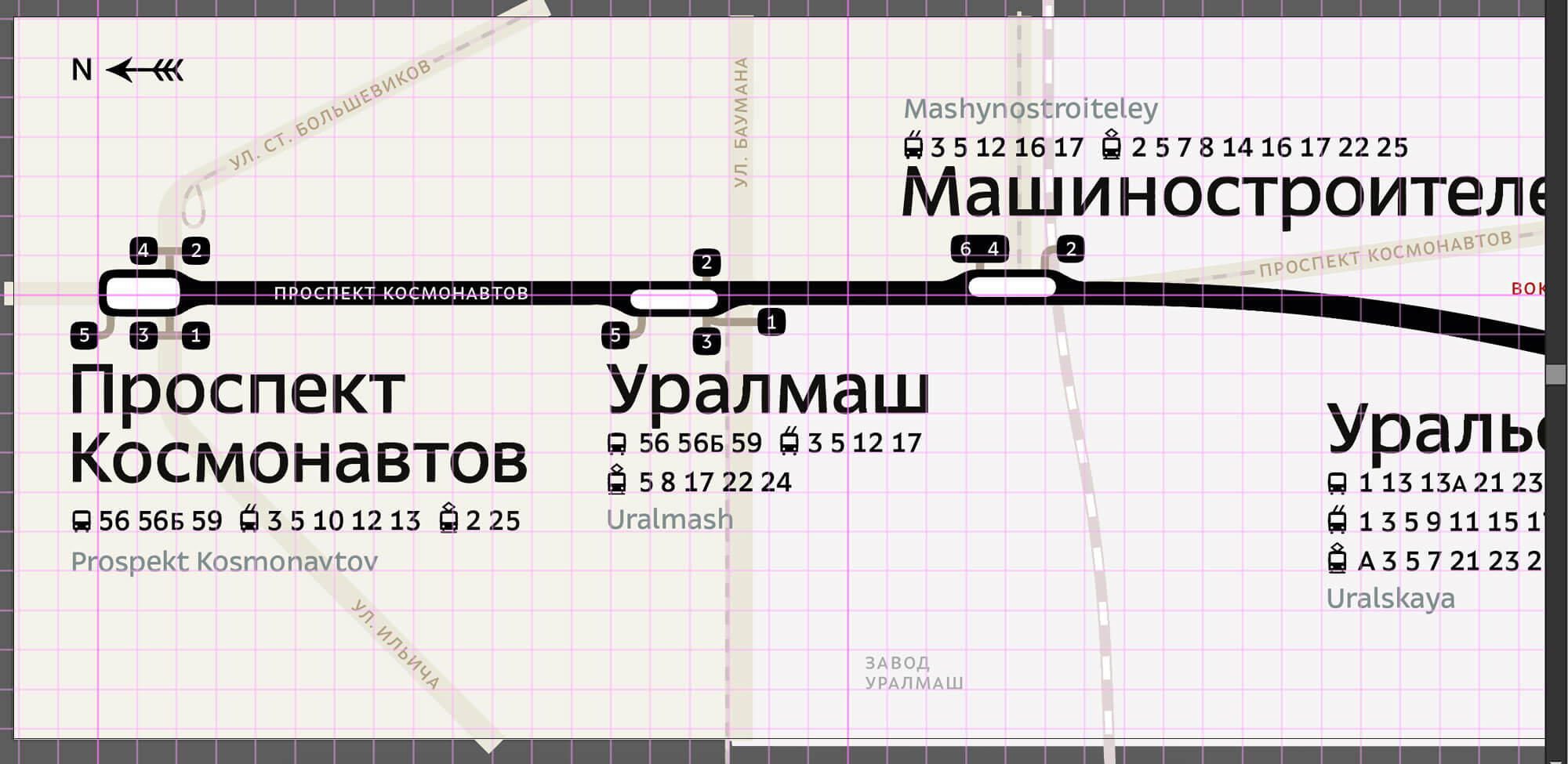
Inoltre, abbiamo provato ad allineare il testo a una griglia:

E abbiamo aggiunto alcune ombre:

Questo è tutto! Pasha ha costruito tutto in Adobe Illustrator, diretto da me, Ilya, via e-mail.
In nessun modo questo vuole essere una guida completa alla progettazione di una mappa. Ogni città presenta la propria serie di problemi e peculiarità. Ma si spera che questo ti dia un'idea di cosa cercare e cosa provare se assumi un tale incarico. Quello che all'inizio sembrava un piccolo progetto si è rivelato un esercizio rigoroso durato diversi mesi.
