Molti plugin, molti stili: creare un'esperienza utente coerente con WordPress
Pubblicato: 2021-08-16L'aggiunta di plug-in WordPress al tuo sito Web può portare ogni sorta di meravigliosa funzionalità. Che si tratti di un articolo di grande valore come un carrello della spesa o di un miglioramento più piccolo come un widget di post correlati, ci sono infinite possibilità.
Ma la funzionalità è solo una parte del pacchetto. Molti plugin di WordPress vengono anche caricati con il proprio CSS. A volte, questi stili sono abbastanza evidenti sul front-end del tuo sito web.
In teoria, può essere una buona cosa. Ma alcuni di questi CSS sono molto supponenti. Può sembrare significativamente diverso dagli stili che hai già stabilito sul tuo sito web. Pertanto, più plug-in aggiungi, più incoerente può diventare l'aspetto del tuo sito web.
La buona notizia è che ci sono diversi modi per affrontare il problema. Oggi ti presenteremo alcune tecniche per impedire al CSS di un plug-in di interrompere la tua UX.
Sostituisci il CSS del plugin nel tuo tema
Il primo metodo per gestire lo stile dei plugin canaglia è abbastanza semplice. Ma ci vuole un po' di pazienza. Implica la ricerca di classi o ID CSS specifici che non corrispondono all'interfaccia utente del tuo sito.
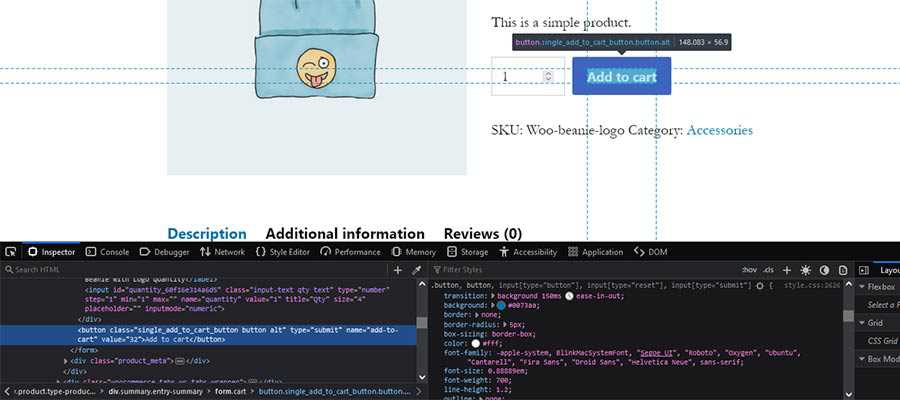
L'individuazione del CSS appropriato richiede una certa conoscenza degli strumenti di sviluppo del tuo browser web. Facendo clic con il pulsante destro del mouse su un elemento della pagina e selezionando " Ispeziona " (o " Ispeziona elemento " in Safari), verrà visualizzato il relativo markup HTML e CSS.

Da lì, ci vuole un po' di sperimentazione. Ad esempio, a volte l'elemento su cui hai fatto clic con il pulsante destro del mouse non è necessariamente quello che controlla lo stile. Ciò richiede la navigazione all'interno dell'HTML dell'ispettore e fare clic su elementi come contenitori o collegamenti principali.
Aiuta se sai cosa stai cercando di cambiare. Le proprietà CSS background-color o font-size , ad esempio, possono essere più facili da individuare rispetto ad altre.
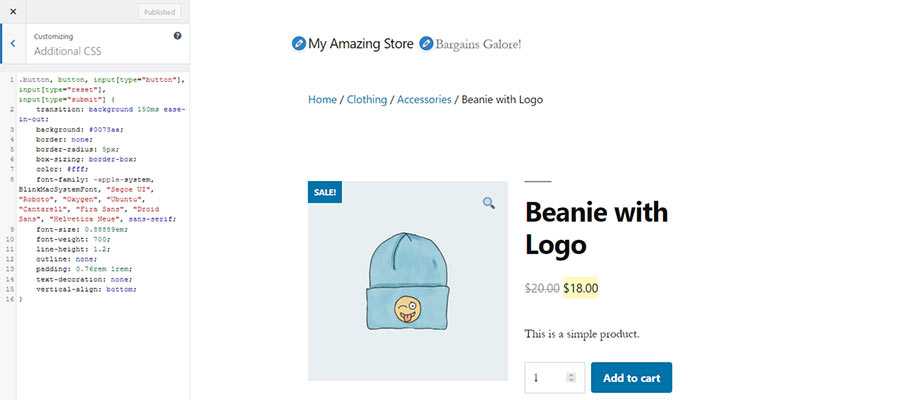
Una volta trovati gli stili corretti, copiali e incollali nel file style.css del tuo tema. In alternativa, puoi anche utilizzare il pannello CSS aggiuntivo all'interno della schermata di personalizzazione di WordPress e incollare il codice lì (discuteremo altre opzioni di seguito). Quindi, apporta le modifiche desiderate, carica o salva.
Suggerimento: devi solo includere le proprietà CSS all'interno di una classe o ID che intendi modificare. Tutto il resto può essere omesso.

Questa tecnica è utile per le situazioni in cui c'è un piccolo numero di stili che vorresti cambiare. Tuttavia, può essere ingombrante se si desidera apportare modifiche all'ingrosso.

Elimina gli stili di plug-in e inizia da zero
Questo metodo richiede un impegno di tempo, insieme ad alcune abilità CSS di livello intermedio-avanzato. E potresti anche volerlo riservare per le situazioni in cui gli stili di un plug-in ti intralciano davvero.
Stiamo parlando dell'utilizzo della funzione wp_dequeue_style() di WordPress, che rimuove un foglio di stile precedentemente accodato. Questo può essere utilizzato per disattivare efficacemente qualsiasi foglio di stile relativo a un plug-in.
Dopo aver disattivato un foglio di stile, puoi prendere gli stili del plug-in e modificarli come preferisci. Può essere un grande lavoro, ma anche un modo per garantire che gli stili siano esattamente quello che vuoi che siano.
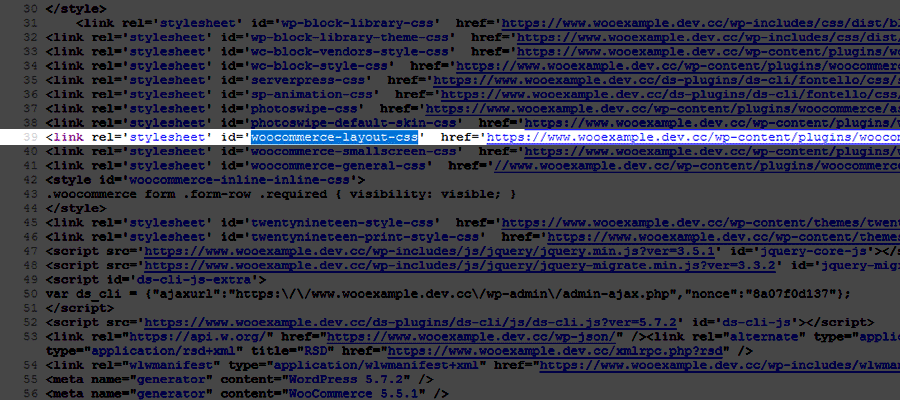
Il sito delle risorse per gli sviluppatori di WordPress offre un ottimo esempio di come questo viene fatto. Una delle chiavi del successo qui è trovare il nome registrato del foglio di stile. Questo potrebbe essere trovato all'interno del codice del plug-in o potresti anche trovarlo nel sorgente di una pagina front-end, etichettata come ID del foglio di stile.

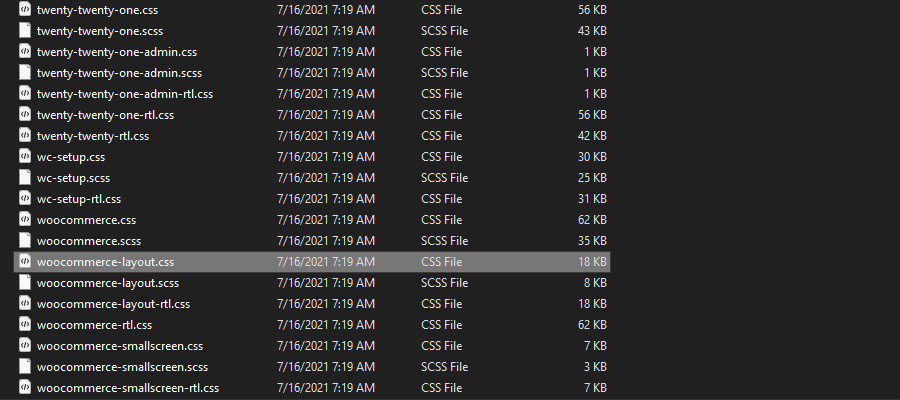
Inoltre, avrai bisogno del CSS associato al plugin. Ancora una volta, ti consigliamo di immergerti nella cartella del plug-in per trovare i file di cui hai bisogno. I loro contenuti dovranno essere copiati, incollati nello style.css del tuo tema e modificati per soddisfare le tue esigenze.

Tuttavia, ci sono plugin che hanno molti stili. WooCommerce è un ottimo esempio. Viene fornito con una quantità significativa di CSS. Gli stili funzionano abbastanza bene, ma a volte possono entrare in conflitto con il tuo tema.
Se vuoi rimuovere dalla coda tutti o solo specifici fogli di stile WooCommerce, la loro documentazione può guidarti attraverso il processo.
Altri suggerimenti e risoluzione dei problemi
Far piegare il CSS di un plugin alla tua volontà può essere complicato. Le cose non funzionano sempre come vorresti la prima volta. Con questo in mente, ecco alcuni altri suggerimenti e idee per la risoluzione dei problemi da considerare:
Controlla la documentazione del plug-in
In alcuni casi, la documentazione di un plug-in può fornire validi consigli per implementare personalizzazioni di stile. Oltre ai metodi sopra menzionati, potrebbero esserci altre opzioni, come impostazioni di back-end o temi specifici del plug-in.
Inoltre, assicurati di controllare i forum di supporto. È probabile che qualcuno abbia già posto domande sugli stili personalizzati. Potrebbero esserci alcune informazioni preziose per aiutarti lungo il percorso.
Sperimenta negli strumenti per sviluppatori del browser
Abbiamo già menzionato quanto siano importanti gli strumenti di sviluppo del browser per trovare gli stili che desideri sovrascrivere. Sono altrettanto cruciali per la risoluzione dei problemi quando le cose non funzionano come previsto.
Ad esempio, lo strumento di ispezione può aiutarti a determinare dove uno stile personalizzato rientra nella cascata. Un altro stile potrebbe avere la precedenza, o forse stai visualizzando una versione cache della pagina.
Ancora meglio è che puoi modificare gli stili direttamente dall'ispettore e visualizzare immediatamente i risultati. Questo ti consentirà di vedere come appare una modifica prima di distribuirla.
Questi strumenti potrebbero diventare i tuoi migliori amici per eliminare i bug. Conoscili!
Implementare i cambiamenti in modo sostenibile
Se hai intenzione di dedicare del tempo a personalizzare gli stili di un plug-in, ti consigliamo di assicurarti che siano implementati in modo sostenibile. Ciò significa posizionarli in un luogo in cui saranno al sicuro dall'essere cancellati o modificati inavvertitamente.
Posizionare gli stili all'interno del foglio di stile principale del tuo tema è OK, a condizione che tu sappia che non andranno persi dopo un aggiornamento del tema. I temi per bambini sono un ottimo modo per proteggersi da questo.
Per mantenere le cose meglio organizzate, potrebbe essere utile inserire tutti i tuoi stili personalizzati in un foglio di stile separato. In questo modo, sarai sempre in grado di trovare quegli stili specifici quando devi apportare una modifica.
Inoltre, tieni d'occhio i log delle modifiche dei plugin. Gli stili si evolvono e ciò che personalizzi oggi non è garantito che funzioni per sempre.

Dai al tuo sito Web WordPress un aspetto perfetto
In generale, i plugin di WordPress sono fantastici. Ma può essere una sfida far sì che i loro stili associati si adattino al resto del tuo sito web. Tuttavia, puoi arrivarci con un po' di scavo.
Con l'aiuto degli strumenti di sviluppo del tuo browser web, puoi individuare le classi CSS e gli ID che desideri modificare. Da lì, si tratta di applicare tali modifiche in un modo che funzioni meglio per le tue esigenze.
Ci vuole un occhio attento, ma lo sforzo può davvero pagare i dividendi. Quando ogni aspetto del tuo sito web sembra coerente, è molto più facile per i visitatori navigare. Inoltre, il contenuto sviluppa un flusso naturale. L'esperienza dell'utente sarà ancora migliore grazie a ciò.
