Realizzare un'ottima interfaccia utente: 4 principi di base della progettazione dell'interfaccia utente
Pubblicato: 2018-12-11Se sei un grafico, è probabile che tu sia anche un UI Designer. UI Design è ciò che rende bello il piano di superficie di un'app o di una pagina web. Il design dell'interfaccia utente è una fusione di gerarchia visiva e design grafico. In qualità di UI Designer, sei responsabile della creazione di un'esperienza sensoriale eccezionale per l'utente. Per poter comunicare con successo un messaggio del brand, devi essere in grado di stabilire una connessione viscerale con l'utente.
Gli UI Designer lavorano non solo per trasmettere l'immagine del marchio, ma anche per comunicare il valore e la funzionalità del prodotto. Per essere in grado di sviluppare una struttura visiva coesa, è importante prestare attenzione a questi 4 principi di base dell'UI Design.
1. Chiarezza
Le GUI e qualsiasi altro elemento grafico di un'interfaccia deve avere un significato chiaro. Che tu stia progettando un pulsante o semplicemente scegliendo un carattere tipografico per il layout, avere un obiettivo chiaramente definito ti aiuterà a eliminare tutte le ambiguità associate al tuo design. Gli utenti dovrebbero essere in grado di interagire con l'interfaccia in modo intuitivo. Questo spesso significa che stanno cercando un'esperienza senza sforzo durante l'utilizzo del sito. Quindi l'usabilità precede l'estetica.
Quando si progetta un elemento dell'interfaccia utente è importante mettere in discussione le proprie decisioni in ogni fase del processo. Chiedere perché, come e cosa ti aiuterà a esplorare le varie possibilità del layout di un'interfaccia. Un buon designer lo sa e spesso comprende il compromesso associato a ogni decisione progettuale. Comprendendo il tuo utente e creando un'interfaccia utente intuitiva e piacevole da usare, sei destinato a creare esperienze coinvolgenti.
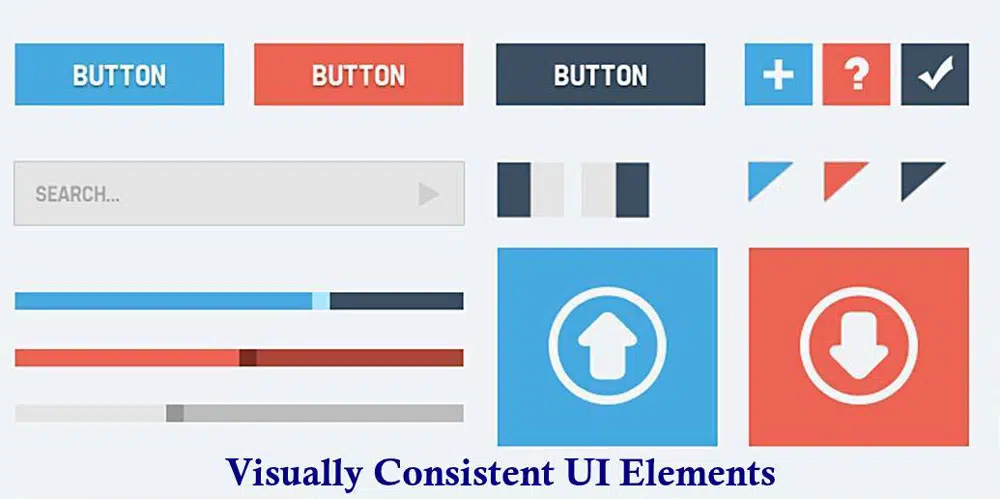
2. Coerenza
Le interfacce fungono da punto di accesso tra l'utente e il mondo digitale. Devono essere progettati tenendo conto dei modelli comportamentali esistenti degli utenti. Il design dell'interfaccia utente si è evoluto nel tempo, così come gli utenti. Quindi avere rappresentazioni visive coerenti che creano un senso di familiarità e coerenza contribuirà a creare un'esperienza più immateriale per l'utente.
Per elaborare questo punto, la scelta delle parole e del tono è importante quando si tratta di creare una buona esperienza utente. Mantenere la formulazione e il tono coerenti non solo ti aiuterà a influenzare la percezione del prodotto da parte dell'utente, ma ti aiuterà anche a trasmettere con successo il messaggio del tuo marchio. La stessa cosa si applica agli elementi dell'interfaccia utente e ad altre GUI. Mantenere questi elementi coerenti e utilizzare elementi visivi ampiamente compresi dagli utenti contribuirà a migliorare l'esperienza utente complessiva.

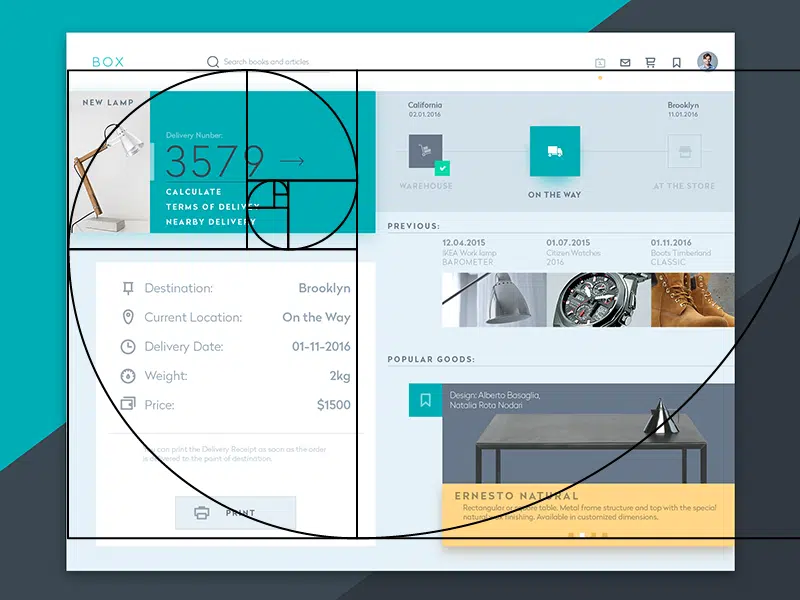
3. Gerarchia visiva
Per essere in grado di creare un senso di ordine nel design generale, i designer devono approfondire la comprensione delle complessità della gerarchia visiva e del design del layout. L'occhio umano è naturalmente attratto da immagini accattivanti e per essere in grado di coinvolgere efficacemente l'utente, avrebbe senso ordinarlo dal contenuto più importante a quello meno importante. Man mano che l'occhio umano percepisce le informazioni visivamente, abbiamo imparato che diversi fattori contribuiscono all'efficacia complessiva di una pagina web. Ecco alcuni punti che influenzano la gerarchia.
* Dimensioni: più grande è l'elemento, più attenzione è destinata a ricevere. Quindi, l'utilizzo di dimensioni variabili e l'utilizzo della dimensione giusta per far risaltare un elemento può essere un modo per attirare l'attenzione degli utenti.
* Colore: il colore è un elemento forte in UI Design. Può essere utilizzato per attirare l'attenzione degli utenti e creare una gerarchia che può aiutare a guidare lo spettatore attraverso i vari elementi di una pagina web. I colori più luminosi ottengono più attenzione rispetto alle tonalità più tenui. Le tavolozze scure vengono dopo. Possono essere utilizzati per far risaltare il contenuto in modi specifici. La chiave per comprendere come il colore formi le percezioni e giochi con la mente dell'utente. Ad esempio, colori più luminosi funzionerebbero meglio per i pulsanti CTA o qualsiasi altro elemento dell'interfaccia utente a cui l'utente si rivolgerebbe per le funzioni relative alle attività. Le tonalità più tenui e più chiare funzionano meglio come colori di sfondo. Questo può aiutare a portare avanti gli altri elementi dell'interfaccia utente e il contenuto del sito web.
* Contrasto: avere un forte contrasto negli elementi dell'interfaccia utente aiuterà ad attirare l'attenzione degli utenti. Questo può essere utilizzato per evidenziare sezioni importanti di contenuto nel tuo progetto.
* Allineamento: posizionare il contenuto in modi specifici può aiutare a stabilire la priorità dell'importanza delle attività per l'utente. Utilizzando una combinazione di spessore della linea, dimensione, colore e contrasto, i designer creano blocchi di contenuto per guidare l'occhio.
* Schemi oculari: i modelli Z e F sono modelli riconosciuti e registrati a livello globale che sono stati stabiliti dopo aver studiato i movimenti dell'occhio di un utente quando viene presentata una pagina. I motivi Z vengono solitamente utilizzati per i progetti con immagini, mentre i motivi F funzionano meglio per i contenuti con testo pesante. Comprenderli e utilizzarli in modo efficace può aiutare a coinvolgere l'utente con le sezioni di contenuto del sito.
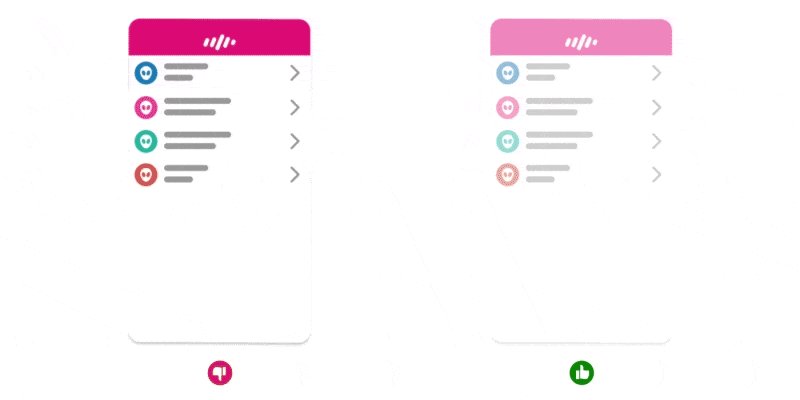
4. Aspettative degli utenti e feedback significativi
Spesso vengono create buone interfacce per consentire all'utente di avere il controllo. Come designer, vuoi che l'utente abbia un'esperienza utente intuitiva e piacevole durante la navigazione attraverso la tua pagina web. Ciò significherebbe che dovrebbero avere la capacità di esplorare facilmente e tornare sui propri passi ogni volta che lo desiderano. Se l'utente deve studiare attentamente ogni azione che intraprende, l'esperienza complessiva del sito non sarà altrettanto efficace. La navigazione dovrebbe essere chiara e facile. Fornendo segnali visivi, sei in grado di guidare l'utente attraverso la pagina web. La prevedibilità/feedback è un altro fattore importante da considerare quando si progetta un'esperienza significativa. Ogni azione che l'utente compie su una pagina web dovrebbe avere una reazione immediata. La mancanza di tale feedback indicherà all'utente che la sua azione non è stata riconosciuta.
UI Design è un'area del design in rapida crescita e come designer del settore oggi sei responsabile della creazione dell'aspetto generale, della sensazione e dello stile di un sito web. L'obiettivo è creare le esperienze più user-friendly, ponderate, intuitive e significative che guidano l'utente attraverso le varie pagine di un sito web. La progettazione di un'interfaccia con i principi di cui sopra in mente ti aiuterà a creare fantastiche GUI comode da usare e con bassi carichi cognitivi.