Rendere la tua interfaccia utente completamente reattiva in Sketch
Pubblicato: 2019-02-09Il numero di persone che utilizzano i propri dispositivi mobili per navigare sul web è in aumento e se il tuo sito non è ottimizzato per funzionare su un dispositivo mobile, corri il rischio di perdere potenziali clienti e clienti. Praticamente ogni cliente oggigiorno vuole una versione mobile del proprio sito web. È quasi impossibile stare al passo con la crescente esigenza di rendere il tuo sito compatibile con infinite nuove risoluzioni e dispositivi. C'è un modo per aggirare? È qui che entra in gioco il responsive web design. Il responsive web design risponde al comportamento dell'utente, alle sue esigenze e ai diversi dispositivi che sta utilizzando. Utilizzando un mix di layout di griglia flessibili, griglie, immagini e query CSS puoi far sì che i tuoi progetti rispondano a diverse risoluzioni e larghezze dello schermo.
Esistono alcuni modi per creare un'interfaccia utente completamente reattiva. In questo articolo, esploreremo 2 modi diversi per svolgere questo compito. Utilizzando la funzionalità di ridimensionamento dei gruppi integrata di Sketch e utilizzando il plug-in di layout automatico. Man mano che impariamo di più sul ridimensionamento del gruppo e sul layout automatico, è importante tenere presente che la funzione di ridimensionamento del gruppo è più adatta per idee concettuali più piccole mentre il layout automatico funziona meglio per progetti più grandi.
Per comprendere meglio queste due funzionalità, iniziamo creando un prototipo a bassa fedeltà. Ciò significherebbe che sarai in grado di testare le tue idee di layout responsive prima ancora di definire chiaramente le tue scelte estetiche o persino di accettare feedback sulle tue scelte di design. L'approccio mobile first ti aiuterà a eliminare eventuali battute d'arresto che potresti incontrare durante le fasi successive e aiuta a convalidare le tue idee di progettazione e a fornire soluzioni reattive alla tua pagina web.
1. Ridimensionamento del gruppo
Per aiutare a spiegare meglio questa funzionalità, iniziamo creando un prototipo a bassa fedeltà. È sempre una buona idea testare i tuoi concetti prima di procedere con il design finale.
- Inizia progettando un logotipo che puoi posizionare nell'angolo sinistro della pagina. Non deve essere niente di speciale, dovrebbe bastare un semplice rettangolo con una lettera.
- Fai la stessa cosa per i pulsanti del menu e aggiungi una combinazione di testo centrata.
- Raggruppa i loghi insieme, seguiti dai pulsanti della barra dei menu e dalla combinazione di testo.
- Infine, raggruppa tutti questi in un unico file di gruppo.
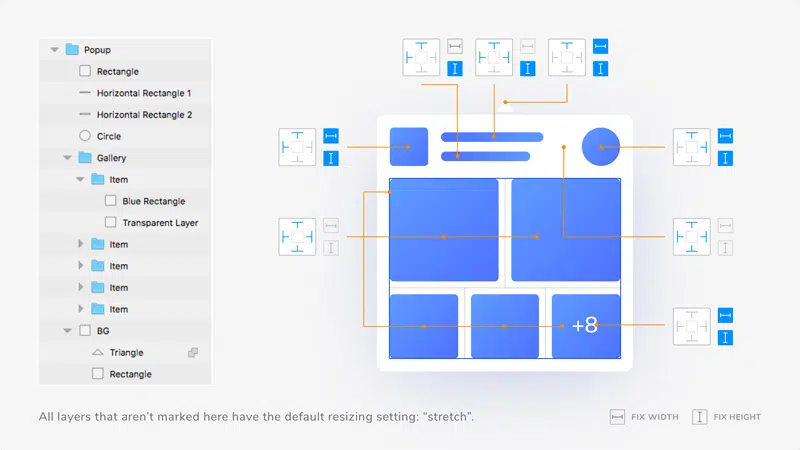
- Una volta che hai gli elementi della tela, è tempo di definire una posizione e fissarli al suo posto. Ad esempio, il logotipo rimarrà nell'angolo in alto a sinistra. Ripeti questo passaggio per gli altri elementi nella tela. Assicurati di utilizzare la funzionalità 'float in place' quando ridimensioni i tuoi elementi. Ciò assicurerà che i tuoi livelli siano allineati e siano particolarmente utili quando si centrano gli elementi orizzontalmente e verticalmente.
- È tempo di ridimensionare i gruppi per testare la reattività. Dopo aver ridimensionato un gruppo, potrebbe raggiungere un punto in cui il testo e gli elementi all'interno del gruppo iniziano a sovrapporsi. Ciò significa che ha raggiunto un punto di rottura e dovresti adattarti per adattarsi al layout.
- Seleziona la tavola da disegno e seleziona "ridimensiona per adattarla" e cambia la tavola da disegno con la successiva dimensione dello schermo disponibile.
Plugin di layout automatico

Acquisterai familiarità con le funzionalità di layout automatico semplicemente utilizzando il ridimensionamento del gruppo. Puoi fissare un elemento a un angolo, allinearlo verticalmente o orizzontalmente e specificare la larghezza dell'elemento in percentuale utilizzando le icone nella piccola casella nell'angolo destro dello schermo. Ciò che distingue il layout automatico dagli altri plug-in e dal ridimensionamento dei gruppi è che puoi passare dalla modalità orizzontale a quella verticale. Ora, diamo un'occhiata a come il layout automatico consente la progettazione reattiva tra dispositivi diversi esaminando alcune delle migliori pratiche che puoi applicare alla tua app IOS. Ci sono molti punti da considerare quando si progetta un'interfaccia con Auto Layout. Questo articolo non li copre tutti, ma ecco alcuni suggerimenti davvero utili da considerare quando si utilizza questo plugin.
1. Griglie
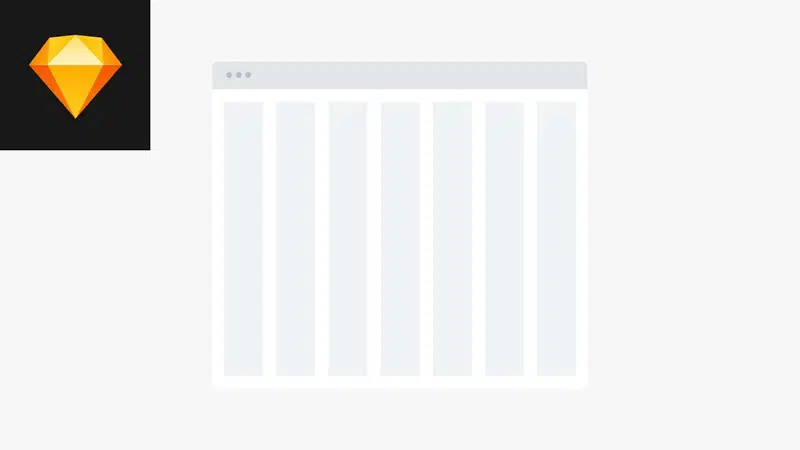
Normalmente senza il plug-in di layout automatico, dovresti creare manualmente i quadrati e spostarli orizzontalmente per creare una larghezza della grondaia e un sistema di griglia. Con il layout automatico, dopo aver duplicato il primo quadrato e la larghezza della grondaia, puoi creare un layout impilato semplicemente facendo clic sull'opzione impilata nell'angolo destro dello schermo. Puoi creare una griglia con la spaziatura desiderata trascinando il secondo quadrato verso destra e creerà automaticamente una griglia con la spaziatura corretta. Ora, se vuoi modificare la spaziatura tra di loro, torna all'opzione in pila e modifica la spaziatura per creare un sistema di griglia con una larghezza della grondaia diversa.
2. Navigazione
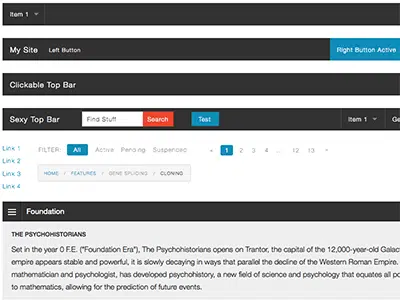
Questa funzione è particolarmente utile durante la creazione e l'implementazione della barra di navigazione. Con il layout automatico, puoi selezionare la spaziatura tra ciascun collegamento sulla barra senza doverla modificare ogni volta che aggiorni il testo. La stessa regola si applica ogni volta che aggiungi una sezione o sposti un link a destra. Il plug-in tiene conto di tutte le modifiche e distanzia il testo in modo uniforme tra le diverse sezioni.
3. Pulsanti e icone
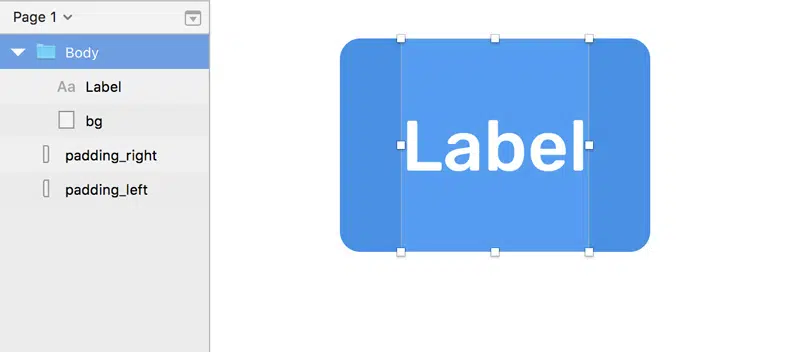
Inizia creando un pulsante con un'icona e il testo. L'aggiunta di uno strato sovrapposto assicurerà che la distanza tra i due rimanga sempre la stessa. Ora crea un simbolo e fissalo orizzontalmente e verticalmente. Ora se dovessi cambiare il testo all'interno del pulsante. Ridimensionerà automaticamente il pulsante per adattare il testo all'interno.
Sia il ridimensionamento dei gruppi che il plug-in di layout automatico sono incredibilmente utili durante la progettazione di layout fluidi. Il layout automatico è più adatto per prototipi approfonditi che possono essere testati su una varietà di dispositivi. È una soluzione flessibile e non distruttiva per la progettazione di layout fluidi e per testare la reattività di una pagina web. Metti alla prova i tuoi concetti utilizzando entrambi e crea layout ottimizzati per i dispositivi e migliora significativamente il tuo flusso di lavoro.