Mantenimento della qualità end-to-end con test visivi
Pubblicato: 2022-03-10Il test è una parte fondamentale del flusso di lavoro di qualsiasi sviluppatore. Ci aiuta a garantire che il nostro progetto mantenga un alto livello di qualità, oltre a prevenire la diffusione di insetti fastidiosi.
Ma spesso i test automatizzati possono essere difficili da gestire. Tra una quantità infinita di codice per assicurarsi di fornire una copertura completa e affrontare la natura fragile dei test front-end, in cui una semplice modifica del selettore può interrompere completamente un flusso di lavoro end-to-end, a volte può sembrare una salita battaglia.
Aggiungendo test visivi automatizzati , possiamo eliminare quei test traballanti, aumentando di livello le nostre pipeline di test fornendo quella copertura (e altro) sfruttando il confronto intelligente delle immagini utilizzando schermate del nostro sito Web o app.
Prima di immergerci nei test visivi, prendiamoci un minuto per rinfrescarci sui diversi tipi di test automatizzati e su come si adattano. Parleremo quindi di cosa sono esattamente i test visivi e di come possono fornirti un altro livello di copertura dei test per il tuo progetto.
Una rapida occhiata ad alcuni dei tipi di test automatizzati
Il test automatizzato è una parte interessante del ciclo di sviluppo. Alcuni clienti o parti interessate sono in grado di vedere chiaramente il valore che forniscono, ma altri preferirebbero che il tempo di sviluppo speso per lo sviluppo di funzionalità allo stato puro.
Questo a volte può essere controintuitivo, in quanto l'obiettivo dei test automatizzati è proteggere l'azienda o impedire al team di dover dedicare tempo alla correzione dei bug in primo luogo. Scrivere solidi test automatizzati può prevenire gravi perdite finanziarie! Alla fine è un rischio che alcuni sono più disposti a correre di altri.
Fortunatamente, quel valore non è sempre difficile da vendere e, quando ci viene concesso il tempo di concentrarci sui test automatizzati di qualità, abbiamo una varietà di opzioni su come affrontare quei test come test unitari, test di integrazione, end-to-end test e test visivi (che possono anche fornire una copertura estesa per i primi tre).
Se applicati con i punti di forza di ogni tipo di test, siamo in grado di dedicare più tempo alla scrittura di test che possono effettivamente aiutare a proteggere il nostro lavoro e salvare la frustrazione dei nostri clienti.
Diamo un'occhiata a come appaiono nella pratica alcune di queste strategie di test.
Test unitario
Il test unitario si concentra sul test di aree più piccole e mirate di un'applicazione . Vuoi verificare che una funzione che calcola il totale dell'ordine dopo le promozioni funzioni correttamente? Vorresti scrivere un test unitario.
function myBusinessLogic(pricePerItem, quantity, discount) { const subtotal = pricePerItem * quantity; return subtotal - ( discount * subtotal ); } expect(myBusinessLogic(2, 4, .1)).toEqual(7.2);Il bello degli unit test è che sono economici da scrivere e non richiedono molto tempo per essere eseguiti. Ecco perché vedrai spesso le aziende dedicare molto tempo alla creazione di una suite di unit test per acquisire quei pezzi granulari di un'applicazione.
Ma a causa di questi test mirati, i test unitari potrebbero non coprire il modo in cui questi diversi pezzi lavorano insieme, ed è qui che iniziamo a passare ai test di integrazione.
Test d'integrazione
L'obiettivo del test di integrazione è quello di prendere le parti e i componenti più piccoli di un'applicazione e testare come funzionano insieme . Un esempio comune potrebbe essere il modo in cui una parte particolare di un'interfaccia utente risponde alle interazioni seguite da richieste a un server o database.
cy.get('.add-to-cart').click(); cy.url().should('contain', 'cart'); cy.get('.cart li').contains('My Item');Potrebbe essere del tutto possibile che il tuo piccolo componente dell'interfaccia utente funzioni come previsto da solo. I tuoi eventi sintetici potrebbero attivarsi correttamente su un'istanza onClick. Quel codice che avvolge le tue richieste API potrebbe funzionare perfettamente con alcuni dati presi in giro. Ma potrebbero esserci dei buchi tra quei due pezzi che lavorano insieme che i tuoi unit test potrebbero non cogliere.
I test di integrazione sono un modo convincente per testare la tua applicazione, ma puoi fare un ulteriore passo avanti mentre cerchi di testare "tutte le cose".
Test end-to-end
I test end-to-end acquisiscono end-to-end il percorso di un intero utente per un flusso di lavoro mirato. Ad esempio, se sto costruendo un negozio di e-commerce, il "percorso felice" (o il percorso previsto con la minor resistenza) sarebbe trovare un prodotto, aggiungerlo a un carrello e pagare per quegli articoli. Se sto scrivendo un test end-to-end, catturerei l'intero processo, ovvero dalla ricerca di un prodotto su una pagina di elenco di prodotti al pagamento di quell'articolo.
cy.visit('/products'); cy.get('.product a[href="/product/1234"]').click() cy.url().should('contain', 'product/1234'); ... cy.get('.order-button').click(); cy.url().should('contain', 'receipt'); cy.get('.receipt li').contains('My Item');La parte migliore dei test end-to-end è che si tratta essenzialmente di un grande test di integrazione. Stai acquisendo molti componenti diversi dell'applicazione, incluso il modo in cui funziona l'interfaccia utente, che le API rispondono correttamente e che quei pezzi funzionano insieme.
Il problema è che i test end-to-end, e persino i test di integrazione, richiedono più tempo per la scrittura e richiedono anche molto più tempo per l'esecuzione. Quindi , come possiamo sfruttare tutte le nostre opzioni di test e mettere insieme una suite di test che fornirà un modo efficiente per coprire la nostra applicazione?
Sfruttando i diversi tipi di test
Ci sono una varietà di mentalità che generalmente descrivono quanti test di ogni tipo dovresti dedicare a scrivere.
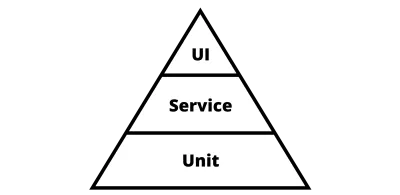
Mike Cohn ha escogitato il concetto di "piramide di prova" nel suo libro Succeeding with Agile .

Sostiene che dovresti scrivere più unit test in cui sono meno costosi da scrivere e più veloci da eseguire. Sebbene il suo diagramma originale etichetti i vari test in modo leggermente diverso, man mano che ci si avvicina maggiormente ai test di tipo di integrazione, diventano più lenti da eseguire e più costosi da scrivere. Sebbene questi test siano preziosi, non vuoi avere tante integrazioni o test end-to-end come faresti con gli unit test.
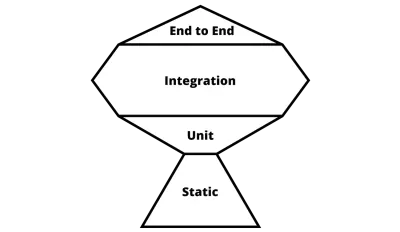
Avere questo equilibrio può aiutarti a concentrarti sull'acquisizione delle parti critiche dell'applicazione, come la logica aziendale con i test di unità e il modo in cui interagiscono con i test di integrazione, ma Kent C. Dodds sostiene che la tecnologia di test ha raggiunto un punto in cui non ci sono compromessi più lunghi e costosi per la scrittura di test di integrazione, ed è qui che entra in gioco il suo concetto di "trofeo del test".

Negli ambienti di sviluppo moderni, abbiamo molti strumenti straordinari a nostra disposizione come Cypress, Selenium e Playwright, ciascuno dei quali offre agli sviluppatori e agli ingegneri del controllo qualità la possibilità di scrivere test che interagiscono facilmente con browser come Chrome e Firefox.
Con Cypress, scrivere un test che fa clic su un pulsante potrebbe sembrare semplice come:
cy.get('#my-button').click()Questo è probabilmente semplice come verificare che il pulsante funzioni con eventi sintetici, se non più semplice. La parte migliore è che stai testando come funziona effettivamente quel pulsante in un browser.
Indipendentemente dal diagramma a cui ti iscrivi, in definitiva l'obiettivo è valutare le diverse opzioni tra costo e velocità per determinare l'adattamento giusto per la tua particolare applicazione. È importante non solo raggiungere quel 100% nel rapporto sulla copertura, ma assicurarsi che l'esperienza che stai offrendo ai visitatori funzioni come dovrebbe.
Ma indipendentemente dal mix di test che esegui, questi test programmatici che interagiscono e testano solo il DOM (Document Object Model) manca un grande pezzo del puzzle: come i tuoi visitatori vedono visivamente quell'applicazione.
Ciò che i tipi tradizionali di test non catturano
Mentre esegui la tua unità, integrazione e test end-to-end sulla tua applicazione, hanno tutti una cosa in comune. Stanno tutti testando il codice.
Ciò che intendo dire è che non stanno testando ciò che vede effettivamente il visitatore della tua applicazione.
Se stai eseguendo una suite di test di integrazione e, come il nostro esempio precedente, verificando che qualcuno possa aggiungere un prodotto a un carrello e acquistarlo, in ogni fase del processo trovi un elemento nel DOM tramite il codice e lo confermi ha funzionato allo stesso modo.
Questo non verifica cose come se il testo sulla tua pagina è leggibile o meno. Qualcuno ha aggiunto una modifica CSS che ha accidentalmente spostato tutte le cose a sinistra e le ha capovolte?

Questi tipi di bug sono indicati come "bug visivi", in cui potrebbero superare tutti i tuoi test a pieni voti, ma quando qualcuno lo guarda davvero, non è del tutto corretto o peggio, completamente inutilizzabile.
Realisticamente, non possiamo aspettarci di fornire una copertura completa al 100% di ogni dettaglio di un'interfaccia utente con i test tradizionali. Tra la quantità infinita di stati dell'applicazione e il fatto che aggiungiamo sempre nuove funzionalità, semplicemente non si ridimensiona.
Questo è ciò che ci porta al titolo di questa storia: Visual Testing .
Che cos'è il test visivo?
Il test visivo acquisisce l'output visibile (come uno screenshot) di un'applicazione e lo confronta con la stessa applicazione in un altro momento.
Ciò accade in genere acquisendo prima uno screenshot di base o un'istanza dell'applicazione acquisita in precedenza con i risultati previsti e confrontando ogni nuovo test con quella linea di base.

Ma man mano che il tuo progetto viene sviluppato, le cose cambiano. Con il passare del tempo, quella linea di base si aggiornerà insieme alla tua applicazione quando approvi nuove differenze visive come modifiche accettate.
Tipi di test visivi
Una cosa interessante del test visivo è che ci sono diversi modi per gestirlo.
Un approccio al test visivo consiste nell'usare confronti pixel per pixel in cui il framework di test contrassegnerà letteralmente qualsiasi differenza che vede tra due immagini. Sebbene tali confronti forniscano un livello base per i test visivi, tendono ad essere traballanti e possono portare a molti falsi positivi.
Come puoi immaginare, quando si lavora con il Web, le cose tendono a essere leggermente diverse tra il caricamento della pagina e gli aggiornamenti del browser. Se il browser esegue il rendering della pagina di 1 pixel a causa di una modifica del rendering, della visualizzazione del cursore di testo o "solo perché", le distribuzioni potrebbero essere bloccate a causa di questi test non riusciti.
I tuoi test sono anche soggetti a fallimenti quando hai a che fare con contenuti dinamici. Ad esempio, se esegui test visivi pixel per pixel giornalieri sulla home page di questo sito, Smashing Magazine , otterrai molti test falliti poiché producono sempre più contenuti.
Un modo migliore per gestire i test visivi è sfruttare la tecnologia come l'intelligenza artificiale in cui ogni volta che viene eseguito un test, il framework di test esamina in modo intelligente lo screenshot acquisito rispetto alla linea di base.
Può rilevare che le due acquisizioni sono diverse o addirittura rilevare se si tratta di una modifica del contenuto anziché di una modifica del layout. Non contrassegnerà quel test come fallito se qualcosa non è effettivamente cambiato e puoi persino aggiungere regole per ignorare le regioni dinamiche di un'applicazione che potrebbero cambiare a causa di quel contenuto.
Dove i test visivi aiutano
I test visivi prosperano nell'essere in grado di acquisire lo stato corrente di un'applicazione proprio come l'ha vista il tuo cliente. Questo lo rende interessante per qualsiasi applicazione che avrà veri umani che interagiscono con essa.
Mentre cattura quell'istantanea, fornisce la copertura di molte parti di quell'applicazione, non solo un singolo componente granulare per il quale hai scritto un test. Finisce per catturare il contesto attorno a quel componente, portando a una copertura più ampia.
Questo diventa un ottimo modo per fornire un'ampia copertura con bassi costi generali . Tornando alla piramide dei test o al trofeo dei test, siamo in grado di fornire effettivamente una copertura completa oltre a tutti gli altri nostri test.
Come funzionano i test visivi?
L'essenza è semplice - confrontare due immagini l'una contro l'altra e cercare la differenza - ma è un po' più complicato di così.
Confronti di immagini
Quando si implementano i test visivi, l'obiettivo sarà quello di fornire una copertura per i flussi di lavoro critici in grado di catturare il modo in cui una persona reale sta utilizzando l'applicazione. Ciò include spesso la prima schermata che qualcuno può vedere, ma in genere non è l'unica schermata che vedono.

Proprio come la creazione di una strategia su come eseguire i test tradizionali, vuoi assicurarti di cercare interazioni reali che si traducano in risultati reali nell'interfaccia utente, come l'aggiunta di un articolo a un carrello o l'aggiunta di un articolo preferito alla tua lista dei desideri.
Con questo in mente, ti consigliamo di catturare uno screenshot in ogni fase del processo. Ad esempio, se stavi testando un negozio online, potresti voler aggiungere passaggi per quanto segue:
- Elenco dei prodotti caricati su una pagina;
- Pagina del prodotto dopo aver selezionato un singolo prodotto;
- Interfaccia utente del carrello nella pagina dopo aver aggiunto un prodotto a quel carrello;
- Pagina del carrello dopo aver navigato al carrello;
- UI di pagamento e spedizione una volta entrati nel flusso di pagamento;
- Pagina di ricevuta dopo l'acquisto riuscito.
Questo catturerà i risultati di tutte le interazioni mentre qualcuno si fa strada attraverso il tuo negozio online, dove puoi verificare che non solo funziona funzionalmente dal punto di vista del codice, ma che la persona può effettivamente utilizzare la tua applicazione senza bug visivi che interferiscono.
Bit tecnici
Mentre ti stai facendo strada attraverso la pianificazione degli screenshot, avrai bisogno di un meccanismo per automatizzare tali attività. Qualcosa che può interagire con un browser basato su una serie di attività.
È qui che entrano in gioco i popolari framework di automazione del browser come Selenium, Cypress e Playwright, dove quei framework di test sfruttano le API del browser per eseguire i tuoi comandi, trovare e fare clic su cose proprio come farebbe un essere umano, dove poi diresti al framework di test visivo quando acquisire visivamente lo stato dell'interfaccia utente.
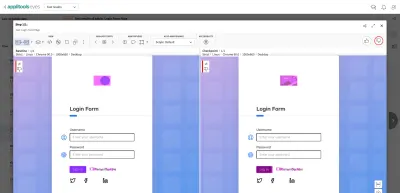
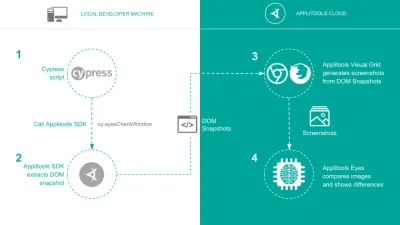
Nel caso di Cypress e Applitools, Cypress navigherebbe in ogni pagina, dove l'SDK di Applitools estrarrà un'istantanea del DOM e invierà quell'istantanea al cloud di Applitools, dove alla fine genererebbe schermate per il confronto.

A quel punto, a seconda della piattaforma di test visivi, otterrai una serie di risultati sotto forma di differenze evidenziate o un bel segno di spunta verde se le cose sembrano buone.
Integrazione con framework di test esistenti
Come l'integrazione di Cypress e Applitools sopra, l'integrazione ha in genere un basso attrito. Molte delle piattaforme di test visive disponibili possono integrarsi direttamente nei framework di test esistenti, per lo più dipende solo dagli SDK che hanno a disposizione.
cy.visit('/product/1234'); cy.eyesOpen({ appName: 'Online Store', testName: 'Product Page' }); cy.eyesCheckWindow(); cy.eyesClose();Ciò significa che in genere non è necessario riscrivere completamente la suite di test per rafforzare i test e ottenere una copertura visiva; puoi aggiungere quei checkpoint ai test che hai già.
Test automatizzati
Fortunatamente, l'automazione delle attività di sviluppo e relative ai test è maturata rapidamente, fornendo molte ottime opzioni su come automatizzare i nostri test.
Le soluzioni CI/CD tradizionali come Jenkins o Travis CI consentono di eseguire i test sui loro ambienti insieme al resto della pipeline di integrazione e distribuzione. Relativamente nuovi per lo spazio di automazione sono strumenti come GitHub Actions, in cui forniscono un meccanismo simile agli ambienti CI/CD tradizionali, ma direttamente all'interno del repository GitHub esistente. Ciò lo rende una vittoria facile quando si tenta di eseguire automaticamente i test e altre attività di codice, in cui non è necessario un sistema completamente nuovo ma si utilizzano invece gli strumenti esistenti.
name: Node.js CI on: [push, pull_request] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v2 with: node-version: 12.x - run: npm ci - run: npm testMa indipendentemente dall'ambiente che utilizzi, in definitiva sei soggetto ai requisiti del framework di test. Cypress funziona perfettamente ovunque tu possa installare Node.js, cosa piuttosto comune di questi tempi, a patto che tu abbia accesso a un browser headless come Electron o Chrome. Altri potrebbero richiedere un piccolo ambiente in più, ma a quel punto, in genere puoi impalcare quell'ambiente come desideri, creando le condizioni necessarie per eseguire i test.
Quali sono i vantaggi dei test visivi?
Il test visivo fornirà un'ampia varietà di vantaggi come alcuni di quelli già discussi, ma aiuta davvero tutte le parti interessate, inclusi dirigenti, product manager, sviluppatori, designer e chiunque altro nel team.
Ad esempio, per un CEO o un Product Manager, stai acquisendo la certezza che la copertura del test acquisisca effettivamente l'utilizzo nel mondo reale . Per il team di sviluppo, stai acquisendo la stessa sicurezza che ogni volta che apporti modifiche, otterrai un feedback immediato, eliminando il fattore paura coinvolto quando cerchi di muoverti rapidamente. Ma ci sono anche molti vantaggi pratici.
Meno codice da mantenere
Quando si integra con una piattaforma di test visivi, la maggior parte del codice ruoterà attorno a due cose: interazioni e schermate.
Le interazioni stanno essenzialmente navigando attraverso un'applicazione, trovando quale pagina o flusso utente desideri acquisire. Indipendentemente da come stai testando, probabilmente dovrai mantenerlo in una forma o nell'altra.
Gli screenshot, d'altra parte, copriranno tutte le affermazioni che normalmente scriveresti in un test. Confrontando ogni screenshot con una linea di base, ti assicuri automaticamente che ogni componente del tuo progetto funzioni esattamente come previsto.
I test sono meno fragili
E usando quegli screenshot come meccanismo di affermazione, i tuoi test saranno meno traballanti e fragili.
Se stai scrivendo un'asserzione contro una parte particolare del DOM, ad esempio utilizzando un ID o un selettore generato automaticamente, stai rischiando un test di rottura con qualsiasi modifica a quel componente.
Con un ID, qualcuno potrebbe semplicemente rimuoverlo o modificarlo accidentalmente. Forse hai pensato che fosse solo per scopi funzionali e l'hai aggiornato durante la rielaborazione delle cose, il che ha finito per rompere il test (è successo a me!).
Oppure, se stai utilizzando selettori generali, generati automaticamente o meno, tendono ad essere molto specifici poiché stai testando parti molto specifiche dell'applicazione . Se finisci per annidare del codice HTML o spostare un po' le cose nel codice, anche se non hai cambiato l'aspetto visivo, potrebbe finire per rompere quel test.
Testare ciò che le persone stanno effettivamente usando
Parlando di testare come appare visivamente, durante i test visivi, stai testando ciò che i tuoi visitatori o clienti vedono effettivamente.
L'uso dell'HTML semantico corretto non rende automaticamente utilizzabile il tuo progetto. Una piccola modifica CSS (come z-index) può cambiare completamente l'usabilità e l'aspetto di qualcosa.

Catturando uno screenshot e confrontando lo stato effettivo dell'applicazione attraverso le interazioni del flusso di un utente, puoi assicurarti che la tua applicazione funzioni sia funzionalmente sia che sia utilizzabile da qualcosa di più dei semplici robot di automazione.
Letture consigliate : Gestire CSS Z-Index nei grandi progetti
Testare cose che non pensavi di testare
Ottieni anche la copertura di diverse parti della tua applicazione che non avevi nemmeno pensato di testare.
Considera l'elenco dei test che hai nella tua suite, quelli sono quelli che pensavi di scrivere o che hai scritto perché in precedenza hai riscontrato un bug. E il resto dell'applicazione?
Quello screenshot catturerà più dettagli e contesto che i tuoi altri test potrebbero non aver incluso.
Cosa non copre i test visivi?
Ma i test visivi non intendono essere una soluzione completa per sostituire l'intera suite di test. Come gli altri tipi di test, dovrebbe coesistere, colmando le lacune degli altri e in definitiva fornendo una copertura più significativa.
Test della logica aziendale basata sui dati
Mentre esegui test visivi, potresti essere in grado di catturare alcuni aspetti della tua logica aziendale, come assicurarti che quando qualcuno aggiunge un articolo al carrello, che la matematica venga verificata, ma il tuo negozio online probabilmente ha una varietà più ampia che un solo prodotto.
È comunque importante acquisire quella complessa logica aziendale con gli unit test, assicurandosi di acquisire diversi casi d'uso come l'impatto di vari sconti sul totale.
Test API completi
Quando hai a che fare con le API, puoi pensare a un test visivo come a un test di integrazione. Siamo in grado di verificare che quando interagiamo con il browser, la nostra logica di richiesta funziona come previsto. Ma non fornisce uno sguardo completo su come funziona quell'API.
Simile alla logica aziendale, l'API dovrebbe comunque essere supportata da una suite di test che ne garantirà il corretto funzionamento, ad esempio unit test o controlli di integrità.
Iniziare con i test visivi
Come altro strumento nella nostra cintura, i test visivi possono davvero aiutare a fornire un altro livello di copertura che ci aiuta a mantenere un alto livello di qualità per le nostre applicazioni, ma da dove iniziamo?
Inserimento nel ciclo di vita dello sviluppo
Poiché i test visivi aiutano a raggiungere gli obiettivi di tutte le parti interessate, questo può davvero adattarsi a qualsiasi parte del ciclo di vita dello sviluppo.
Ad esempio, tradizionalmente i test vengono utilizzati solo per convalidare che il codice funzioni come previsto, ma possiamo anche utilizzare i test visivi per il trasferimento di progettazione e la collaborazione UX . I progettisti del team possono collegare i loro modelli come base e utilizzarli facilmente per confrontare l'esperienza reale.
Ma dal punto di vista del codice, i test visivi possono prosperare in ambienti automatizzati come l'esecuzione di controlli sulle richieste pull, negli ambienti di staging prima dell'implementazione e assicurarsi che la produzione abbia un buon aspetto dopo l'implementazione.

Puoi persino eseguire i tuoi test visivi su un cron, sostituendo i tuoi eventi sintetici di controllo dello stato, che in genere sono traballanti e non ti dicono mai veramente in quale stato si trova la tua applicazione.
Fortunatamente ci sono molte opzioni sia per il servizio che usi, ma anche per i punti di integrazione per l'utilizzo di quei servizi.
Soluzioni disponibili per test visivi
La determinazione della soluzione con cui andare avanti si basa sulla scelta della libreria o del servizio che utilizzerai per eseguire i test. Come abbiamo spiegato in precedenza, il più grande fattore di differenziazione sarà il tipo di test visivo fornito da questi servizi.
Molte piattaforme utilizzano test visivi pixel per pixel per eseguire i controlli. Ciò include strumenti come Percy e Chromatic che segnaleranno le modifiche tra due schermate.
Quindi hai i test visivi basati sull'intelligenza artificiale, in cui Applitools è davvero l'unico servizio che attualmente fornisce tale funzionalità. Invece di controllare semplicemente le immagini pixel per pixel, Applitools confronta in modo intelligente le immagini evitando qualsiasi test instabile o falsi positivi , fornendo un rilevamento significativo delle modifiche.
Indipendentemente dalla soluzione, alla fine dovrai integrarla nel tuo ambiente di sviluppo, sia che tu stia iniziando da zero o aggiungendola a un framework di test esistente.
Integrazione dei test visivi
Quando integri la tua piattaforma di test visiva preferita, hai la possibilità di iniziare da zero o il percorso più semplice per l'integrazione nel tuo framework di test esistente. Strumenti come Applitools lo rendono facile, in quanto l'ampia varietà di SDK supportati aiuta a semplificare l'inserimento nei flussi di lavoro esistenti.
Un buon esempio di questo è se sei già configurato e funzionante con Cypress:
it('should log into the application', () => { cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.get('h1').contains('Dashboard'); });Se stai già eseguendo test programmatici, puoi semplicemente aggiungere un livello di test visivo per fornire un altro livello di copertura.
it('should log into the application', () => { cy.eyesOpen({ appName: 'My App', testName: 'Login' }); cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.eyesCheckWindow(); cy.eyesClose(); });E alcuni SDK lo rendono ancora più semplice, dove se stai già eseguendo una libreria Storybook, tutto ciò che devi fare è installare il pacchetto con npm ed eseguire un semplice comando, quindi hai una copertura completa di tutti i tuoi componenti.
npm install @applitools/eyes-storybook --save-dev npx eyes-storybookIn definitiva, la domanda più grande è quale framework di test vorrai utilizzare e se il servizio che desideri utilizzare supporta quel framework.
Usi creativi dei test visivi
Oltre a ottenere un altro livello di copertura dei test per la tua applicazione, ci sono molti altri modi in cui puoi trarre vantaggio dai test visivi.
- Monitoraggio dei tempi di attività
Esegui regolarmente un test visivo significativo invece del tipico monitoraggio del tempo di attività con fragili eventi sintetici. - Progettazione/Collaborazione UX
Dal trasferimento ai problemi di usabilità, usa i test visivi per dare all'intero team un mezzo per collaborare. - Test di accessibilità
Cattura i problemi chiave che possono limitare l'accessibilità della tua applicazione. - Istantanee storiche
L'esecuzione periodica di un test visivo può aiutarti a catturare istantanee, offrendoti facilmente un modo per fare riferimento a uno stato precedente del progetto. - Test di localizzazione
Con i test visivi basati sull'intelligenza artificiale in grado di rilevare le modifiche ai contenuti, hai la possibilità di assicurarti che tutto sembri e funzioni come previsto, indipendentemente dalla lingua. Bonus: puoi ridurre il sovraccarico quando provi a confrontare diverse versioni di una determinata lingua.
Aggiungendo l'elemento visivo ai tuoi test, ottieni più opzioni per aggiungere modi significativi per mantenere un alto livello di qualità per la tua app.
