Esplorare le tendenze di design dei layout di home page in stile rivista
Pubblicato: 2016-03-25I designer che hanno prestato attenzione ai blog online e alle fonti di notizie avranno notato la tendenza crescente dei layout dei siti Web in stile rivista. In particolare, elenchi di notizie in cui potresti trovare una dozzina di storie tutte relative a diversi argomenti che sono raggruppate in un'unica sezione. È uno stile preferito perché i lettori esamineranno questi feed di notizie individuali alla ricerca di un titolo che attiri la loro attenzione.
In questo articolo, voglio approfondire la popolarità di questo stile di design. Più specificamente, approfondire i layout delle home page delle riviste che sono diventati più dinamici e influenti rispetto ai siti Web dei blog 5-10 anni fa. Numerose riviste hanno portato le loro pubblicazioni online per supportare un pubblico più ampio. I vantaggi sono enormi se riesci a organizzare molti contenuti in modo abbondante ma facilmente accessibile.
La sensazione di una rivista
Noterai che la maggior parte di questi siti Web ha l'aspetto e la sensazione di una rivista digitale. Non c'è carta da tenere o pagine da capovolgere, ma i colori e la tipografia rispecchiano una pagina stampata. Naturalmente, questo non è sempre il caso, ma potresti trovare questa estetica del design che si adatta perfettamente.
I lettori che capiscono i design delle riviste in genere avranno più facilità a navigare nel sito. Non devi preoccuparti così tanto della creazione di una navigazione dell'intestazione oltre alle categorie, e anche queste potrebbero essere aggiunte in una barra laterale. La maggior parte del tuo spazio bianco dovrebbe essere occupato da titoli e notizie in primo piano.

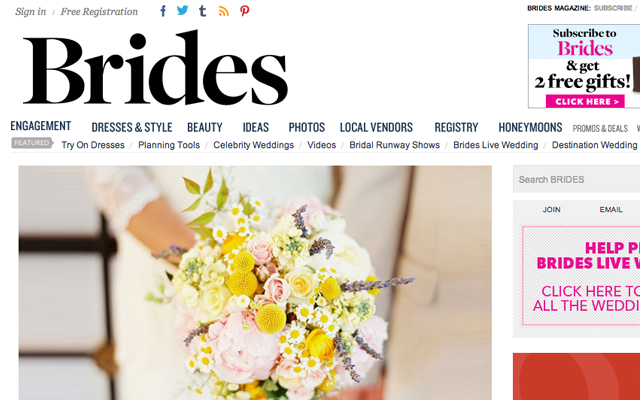
Il layout del sito Web per Brides fa un ottimo lavoro trasmettendo la sensazione di una rivista stampata. Ogni storia ha una tipica immagine in miniatura e ci sono anche blocchi a metà pagina che interrompono notizie in primo piano e piccoli annunci pubblicitari. C'è anche un modulo d'ordine per ritirare copie cartacee cartacee che possono essere spedite direttamente a casa tua! Questo modulo di iscrizione è una buona idea se prevedi di offrire questo servizio di spedizione, che potrebbe fornire un po' di reddito extra per l'azienda.


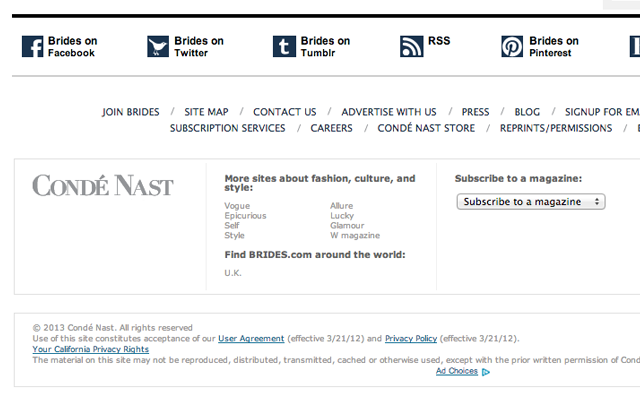
Anche l'area inferiore del piè di pagina è in genere quella che ti aspetteresti da una rivista. Contrasto semplice e naturale per la lettura e contiene tutti i link che ti aspetteresti di trovare nella navigazione di un sito web. Penso che lo sfondo bianco con testo scuro sia una soluzione semplice perché consente ai lettori di stampare la tua rivista senza sprecare inchiostro. Quindi l'intero sito Web sembra quasi una rivista stampata trasferita in contenuti digitali.
Blocchi postali incorporati
Uno stile di design interessante è costruire un layout di una rivista con contenuti adattati in ogni colonna. Alcuni lettori saranno infastiditi scorrendo così tanti titoli racchiusi in un unico modello di scatola. Tuttavia la presentazione è sopra solida e puoi lasciare un segno sui lettori che stanno scavando per le ultime storie di rottura.

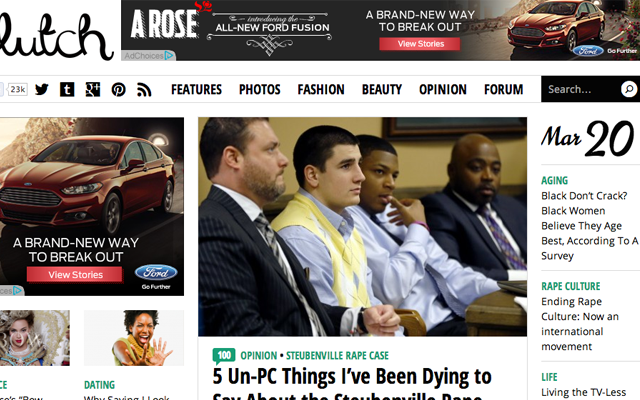
Il sito Web di Clutch Magazine è un bell'esempio in cui la barra laterale sinistra contiene notizie secondarie. Gli ultimi commenti, articoli di opinione, pubblicità e alcuni altri widget verranno visualizzati qui. Questo lascia spazio a due colonne di nuovi articoli organizzati cronologicamente. Il layout è anche un design di caricamento lento che aggiungerà automaticamente nuove pagine tramite Ajax.
I nuovi post alla fine supereranno la barra laterale e riempiranno l'intera home page di nuovi contenuti. Questo stile può funzionare solo se lasci spazio sufficiente per gestire ogni post da solo. Clutch utilizza miniature e bordi attorno a ciascun titolo per distinguerli. Sento che questo migliora solo il desiderio "incorporato" di affondare i contenuti nella tua pagina. Si noti che la barra degli strumenti dell'intestazione fissa fornisce anche l'accesso diretto ai collegamenti di navigazione e al modulo di ricerca.
Notizie a scorrimento infinito
Voglio tornare indietro e rivisitare questa idea di infinite notizie a scorrimento. La funzione non sembra un grosso problema all'inizio. Ma dopo aver testato un layout che include questa interfaccia a caricamento lento, non vorrai più tornare indietro. Tumblr e Pinterest sono stati i primi ad adottare i social network e da allora è cresciuto rapidamente.

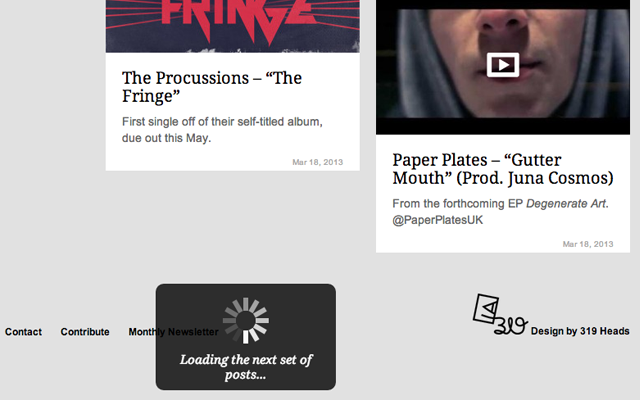
UGS Mag è un altro esempio che utilizza l'effetto di scorrimento infinito sulla loro homepage. L'unico aspetto negativo è che i lettori non sono in grado di copiare e condividere i permalink alle diverse pagine di archivio. Ovviamente, ogni articolo avrà un URL univoco, ma è un peccato che gli elenchi delle pagine effettive non otterranno mai il proprio URL. Queste singole pagine non sono molto popolari, quindi non c'è molto da perdere, ma tienilo in considerazione per ogni progetto di blog/rivista su cui lavori.
Il layout della home page di UGS si adatta perfettamente a ogni elenco di post perché le miniature sono aderenti alla scatola. Quindi ogni articolo è distinto e si distingue dalla massa, ma si unisce ancora per uno strano e frenetico motivo a scatola. Prendi in considerazione le tue esigenze personali quando pianifichi questi vari progetti di layout e chiediti cosa si adatta meglio al sito web.

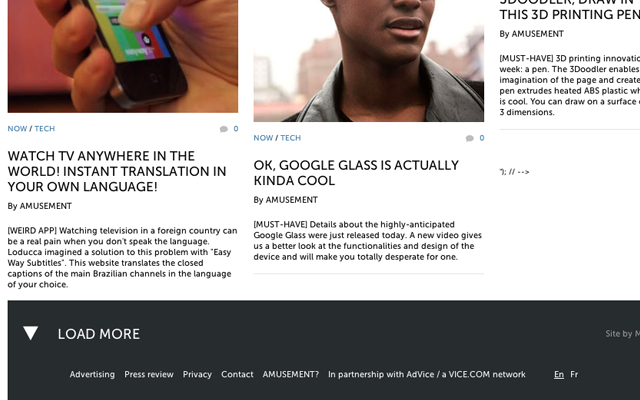
Penso che valga la pena aggiungere Amusement a questo argomento a causa della loro implementazione. Quando scorri fino in fondo alla pagina, noterai un link nel footer che dice "LOAD MORE". Invece di recuperare automaticamente le nuove storie, hai l'opportunità di guardare alcuni dei link a piè di pagina e magari decidere se vuoi caricare un'altra pagina. Questa interfaccia a carico lento offre il controllo all'utente, che è una soluzione molto migliore.
Miniature miste con titoli
Per spostarti nel territorio dei giornali, considera i design delle home page che presentano un'ampia raccolta di nuovi articoli. Questi possono essere mescolati in diverse categorie o colonne sulla pagina e avrai post più grandi in alto usando dimensioni dei caratteri molto più grandi. In genere questi titoli rappresentano post in primo piano promossi dagli editori.
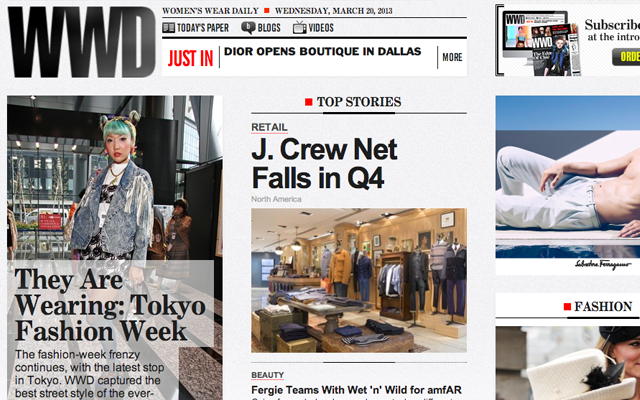
Il concetto di mescolare un feed di notizie della home page è quello di scaglionare contenuti importanti senza perdere il fascino dell'occhio. Ciò viene realizzato magistralmente sul sito Web di WWD Magazine utilizzando una serie di colonne diverse. Le principali "Storie principali" riportano al centro utilizzando solo una singola miniatura. Ma puoi scorrere lo slider dell'immagine delle pubblicazioni recenti che si trova anche nella parte superiore della pagina.

Dare ai tuoi lettori una serie di selezioni tra cui scegliere li manterrà interessati più a lungo. E mantenere i visitatori coinvolti è il modo in cui puoi collegarli ad argomenti più interessanti che possono essere trovati più in profondità nel sito web. Il layout della rivista WWD è ottimo per implementare un'ampia varietà di elenchi di notizie. Ma ha un design leggermente disordinato, che potrebbe essere organizzato meglio mantenendo più articoli in primo piano in alto per attirare l'attenzione.
Il modo più semplice per ampliare la tua comprensione degli effetti UI/UX è trovare siti Web di riviste simili che sono già online. Esamina questi esempi con mente critica, considerando sia gli aspetti grandi che quelli meno grandi che potrebbero richiedere un miglioramento. Quindi applica la tua intuizione ai tuoi progetti per capitalizzare su ciò che gli altri ragazzi stanno facendo di sbagliato (o potrebbero fare di meglio).
Pensieri finali
Quando progetti il layout della tua rivista/blog, spero che prenderai in considerazione un certo numero di queste idee. I nuovi lanci dovrebbero essere più focalizzati sulla creazione di contenuti prima di applicare eleganti effetti dell'interfaccia utente. Tuttavia, un bel design attirerà l'attenzione quasi immediatamente e attirerà molti nuovi lettori interessati sulla tua home page.
Mentre avanziamo, spero di vedere molta più varietà nelle riviste digitali online. I metodi di pubblicazione più vecchi richiedono molto tempo e carta. La distribuzione di notizie tramite Internet è una situazione molto più redditizia e redditizia. La chiave per costruire la tua reputazione è attraverso un solido marchio e molti ottimi contenuti.
