L'importanza del design macro e micro-momento
Pubblicato: 2022-03-10(Questo articolo è gentilmente sponsorizzato da Adobe.) Quando si progetta l'architettura delle informazioni, le barre di navigazione di un'applicazione o il layout generale e la progettazione visiva di un prodotto, ci si sta concentrando sulla progettazione delle macro . Quando progetti (una parte di una pagina, un modulo o una singola attività e interazione), ti concentri sul design del micro-momento .
In base alla mia esperienza, i designer spesso trascorrono molto tempo su problemi di progettazione macro, e talvolta meno su problemi di progettazione di micro-momenti critici. Potrebbe essere un errore.
Ecco un esempio di quanto possa essere critico il design del micro-momento.
Leggo molti libri. Parliamo di oltre cento libri all'anno. Non so nemmeno con certezza quanti libri leggo, e poiché leggo così tanti libri, sono un devoto mecenate della biblioteca. Principalmente per leggere narrativa per divertimento (e talvolta anche per leggere saggistica), mi affido alla mia libreria per mantenere il mio Kindle pieno di cose interessanti da leggere.
Fortunatamente per me, il sistema bibliotecario nella mia contea e nel mio stato è abbastanza buono in termini di disponibilità di libri per il mio Kindle. Sfortunatamente, questo sito Web e questa app della biblioteca in tutto lo stato necessitano di seri miglioramenti dell'esperienza utente.
Sono stato entusiasta quando la mia biblioteca ha annunciato che invece di utilizzare un sito Web (progettato male) (che non aveva un design mobile responsive), la biblioteca stava lanciando una nuovissima app mobile, progettata specificamente per ottimizzare l'esperienza su un telefono cellulare. "Sìì!" Ho pensato. "Sarà fantastico!"
Forse ho parlato troppo presto.
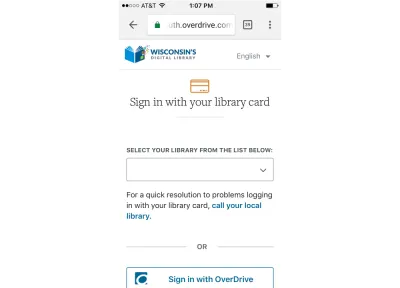
Lascia che ti guidi attraverso l'esperienza di accesso all'app. Per prima cosa ho scaricato l'app e poi sono andato ad accedere:

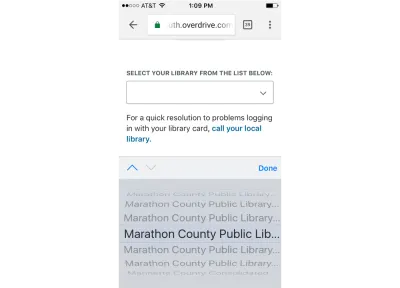
Non avevo con me la tessera della biblioteca (ero in viaggio) e non ero sicuro di cosa si trattasse di "Accedi con OverDrive", ma ho pensato di poter selezionare la mia biblioteca dall'elenco, quindi ho premuto verso il basso freccia.

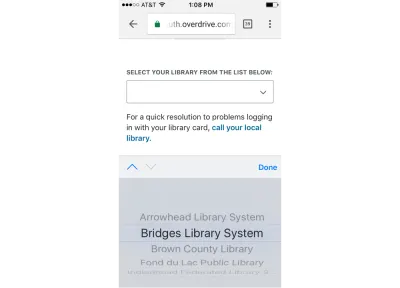
"Fantastico", ho pensato. Ora posso semplicemente scorrere per arrivare alla mia libreria. So che la mia biblioteca è a Marathon County, qui nel Wisconsin. In effetti, dall'uso del sito web so che chiamano la mia biblioteca: "Marathon County, Edgar Branch" o qualcosa di simile, dato che vivo in un villaggio chiamato Edgar , quindi ho pensato che sarebbe stato quello che avrei dovuto cercare soprattutto perché potevo vedi che l'elenco andava da B ( Brown County ) a F ( Fond du Lac Public Library ) senza la E per Edgar mostrata. Quindi ho provveduto a scorrere.
Ho scrollato per un po', cercando M (nella speranza di trovare Marathon ).

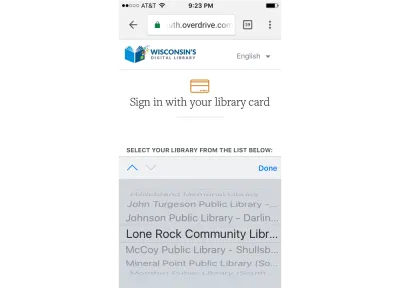
Hmmm. Vedo Lone Rock , e poi il prossimo sulla lista è McCoy . So di essere nella contea di Marathon e che in effetti ci sono diverse biblioteche della contea di Marathon . Eppure, sembra che abbiamo saltato Marathon nella lista.
Continuo a scorrere.

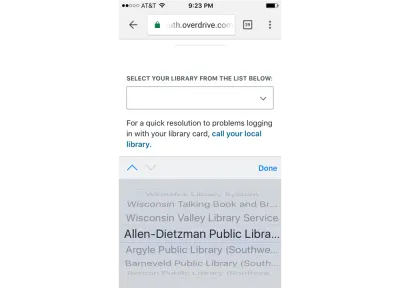
Uh Oh. Siamo arrivati alla fine dell'elenco (alle W ), ma ora sembra che stiamo ricominciando con A. Bene, allora, forse ora apparirà Marathon se continuo a scorrere.
Sai quante biblioteche ci sono in Wisconsin e sono in questa lista? Lo so perché quando ho iniziato a documentare questa esperienza utente, ho deciso di contare il numero di voci in questo elenco (solo un pazzo professionista UX impiegherebbe tempo per farlo, credo).
Ci sono 458 librerie in questo elenco e l'elenco continuava ad arrivare alla fine dell'alfabeto e poi per qualche motivo ricominciare da capo. Non ho mai capito perché.
Alla fine, però, sono arrivato alla maratona !

E poi ho scoperto di essere davvero nei guai dal momento che diverse biblioteche iniziano con la "Biblioteca pubblica della contea di Marathon". Poiché l'app mostra solo i primi 27 caratteri circa, non so quale sia il mio.
Sai cosa ho fatto a questo punto?
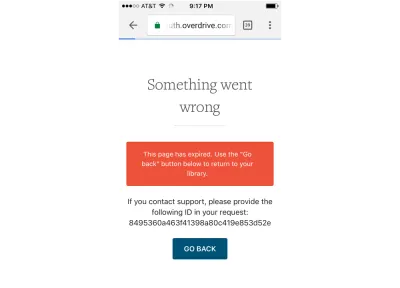
Ho deciso di arrendermi. E subito dopo averlo deciso, ho ricevuto questa schermata (come "ciliegina sulla torta" per così dire):

Hai trovato l'"ID" a cui dovrei fare riferimento se contatto l'assistenza? Sul serio?
Questo è un classico caso di problemi di progettazione dei micro-momenti.
Immagino che ormai alcuni di voi stiano pensando: "Beh, non succederebbe a (a me, al mio team, a una persona esperta di UX)". E potresti avere ragione. Soprattutto questo particolare tipo di design del micro-momento fallisce.
Tuttavia, posso dirti che vedo errori di progettazione di micro-momenti in tutti i tipi di app, software, prodotti digitali, siti Web e da tutti i tipi di aziende e team. Ho assistito a fallimenti di progettazione in micro-momenti da parte di organizzazioni con e senza team UX esperti, organizzazioni esperte di tecnologia, organizzazioni incentrate sul cliente, grandi aziende e team affermati e nuove start-up.
Fermiamoci un attimo e contrapponiamo il design dei micro momenti con il design macro.
Diciamo che sei assunto per valutare l'esperienza utente di un prodotto. Raccogli i dati sull'app, gli utenti, il contesto e quindi inizi a esplorare l'app. Noti molti problemi che vuoi sollevare con il team, alcuni grandi, altri piccoli:
- Ci sono alcune incongruenze da pagina a pagina/da schermo a schermo nell'app. Vorresti vedere se hanno disposto le pagine su una griglia e se questo può essere migliorato;
- Hai domande sul fatto che la combinazione di colori soddisfi le linee guida del marchio;
- Sospetti che ci siano alcuni problemi di architettura delle informazioni. L'organizzazione delle voci nei menu e l'uso delle icone non sembra del tutto intuitivo;
- Uno dei moduli che gli utenti dovrebbero compilare e inviare è fonte di confusione e pensi che le persone potrebbero non essere in grado di completare il modulo e inviare le informazioni perché non è chiaro cosa dovrebbe inserire l'utente.
Esistono molti modi per classificare i fattori, i problemi e/o i problemi di progettazione dell'esperienza utente. Chiedi a qualsiasi professionista UX e probabilmente otterrai un elenco simile, ma leggermente diverso. Ad esempio, le persone UX potrebbero pensare al modello concettuale, al design visivo, all'architettura dell'informazione, alla navigazione, ai contenuti, alla tipografia, al contesto di utilizzo e altro ancora. A volte, tuttavia, potrebbe essere utile pensare ai fattori, ai problemi e al design dell'UX in termini di sole due categorie principali: design macro e design micro-momento .

Nell'esempio sopra, la maggior parte dei fattori nell'elenco erano problemi di progettazione macro: incoerenze nel layout, nelle combinazioni di colori e nell'architettura dell'informazione. Alcune persone parlano di problemi di progettazione macro come "design di alto livello" o "design del modello concettuale". Questi sono elementi di design UX che attraversano diverse schermate e pagine. Si tratta di elementi di progettazione dell'esperienza utente che forniscono suggerimenti e spunti su ciò che l'utente può fare con l'app e su dove procedere.
Il design delle macro è fondamentale se vuoi progettare un prodotto che le persone vogliono usare. Se il prodotto non corrisponde al modello mentale dell'utente, se il prodotto non è "intuitivo", questi sono spesso (non sempre, ma spesso) problemi di progettazione macro.
Il che significa, ovviamente, che il design macro è molto importante.
Non sono solo i problemi di progettazione dei micro-momenti a causare problemi. Anche i problemi di progettazione delle macro possono causare enormi problemi di UX. Ma i problemi di progettazione delle macro sono più facilmente individuabili da un professionista esperto di UX perché possono essere più ovvi e la progettazione delle macro di solito dedica tempo relativamente all'inizio del processo di progettazione.
Se vuoi assicurarti di non avere problemi di progettazione delle macro, procedi come segue:
- Fai la ricerca UX in anticipo che devi fare per avere una buona idea dei modelli mentali degli utenti. Cosa si aspetta di fare l'utente con questo prodotto? Come si aspettano che le cose si chiamino? Dove si aspettano di trovare informazioni?
- Per ogni attività che l'utente dovrà svolgere, assicurati di aver selezionato uno o due "oggetti" e di averli resi evidenti. Ad esempio, quando l'utente apre un'app per cercare appartamenti da affittare, gli oggetti dovrebbero essere appartamenti e le viste degli oggetti dovrebbero essere quelle che si aspettano: elenco, dettagli, foto e mappa. Se l'utente apre un'app per il pagamento di una fattura assicurativa, gli oggetti dovrebbero essere polizza, fattura, visita clinica, mentre le visualizzazioni dovrebbero essere un elenco, dettagli, cronologia e così via.
- Il motivo per cui fai tutte le cose relative alla ricerca UX che fanno gli UXer (come persone, scenari, analisi delle attività e così via) è che puoi progettare un'esperienza di progettazione macro efficace e intuitiva.
È stata la mia esperienza, tuttavia, che i team possono essere coinvolti nella progettazione, valutazione o risoluzione di problemi di progettazione macro e non dedicare abbastanza tempo alla progettazione di micro-momenti.
Nell'esempio precedente, l'ultimo problema è un problema di progettazione del micro-momento:
- Uno dei moduli che gli utenti dovrebbero compilare e inviare è fonte di confusione e pensi che le persone potrebbero non essere in grado di completare il modulo e inviare le informazioni perché non è chiaro cosa dovrebbe inserire l'utente.
E l'esempio della libreria all'inizio dell'articolo è anche un esempio di design del micro-momento andato storto.
Il design del micro-momento si riferisce a problemi con una pagina/modulo/attività molto specifici che qualcuno sta cercando di portare a termine. È quel momento "make-or-break" che decide non solo se qualcuno vuole usare l'app, ma se può persino usare l'app, o se si arrende e abbandona, o finisce per commettere errori difficili da corretta. Non poter scegliere la mia libreria è un difetto di progettazione del micro-momento. Significa che non posso continuare. Non posso più usare l'app. È un momento decisivo per l'app.
Quando progettiamo un nuovo prodotto, spesso ci concentriamo sul macro design. Ci concentriamo sul layout generale, sull'architettura delle informazioni, sul modello concettuale, sul modello di navigazione e così via. Questo perché non abbiamo ancora progettato nessun micro-momento.
Il pericolo è che ci dimenticheremo di prestare molta attenzione al design del micro-momento.
Quindi, tornando all'esempio della nostra libreria e alla tua possibile incredulità sul fatto che un tale micro-momento fallito possa accadere sul tuo orologio. Può . Gli errori di progettazione di micro-momenti possono verificarsi per molte ragioni.
Eccone alcuni comuni che ho visto:
- Una modifica tecnica (ad esempio, quanti caratteri possono essere visualizzati in un campo) viene apportata dopo che un prototipo è stato esaminato e testato. Quindi il prototipo ha funzionato bene e non ha avuto un problema di UX, ma il cambiamento tecnico è avvenuto in seguito, causando così un problema di UX senza che nessuno se ne accorgesse.
- I modelli e gli standard che hanno funzionato bene in un modulo o in un'app vengono riutilizzati in un contesto/modulo/app diverso e qualcosa nel campo particolare per il modulo nel nuovo contesto significa che c'è un problema di UX.
- Le funzionalità vengono aggiunte in un secondo momento da una persona o un team diverso che non si rende conto dell'impatto che quella particolare caratteristica, campo, forma ha su un altro micro-momento prima o dopo nel processo.
- Il test dell'utente non viene eseguito o viene eseguito solo su una piccola parte dell'app oppure viene eseguito in anticipo e non rifatto in seguito quando vengono apportate modifiche.
Se vuoi assicurarti di non avere problemi di progettazione di micro-momenti, procedi come segue:
- Decidi quali sono i momenti critici di creazione o rottura nell'interfaccia.
- In ciascuno di questi momenti, decidi cosa esattamente vuole fare l'utente.
- In ciascuno di questi momenti, decidi cosa esattamente il product owner vuole che gli utenti facciano.
- Scopri esattamente cosa puoi fare con il design per assicurarti che entrambi i precedenti possano essere soddisfatti.
- Rendi questo qualcosa la priorità più alta dell'interfaccia.
Asporto
Sia il design macro che quello micro-momento sono fondamentali per il successo dell'esperienza utente di un prodotto. Assicurati di avere un processo per la progettazione di entrambi e di dedicare tempo e risorse uguali a entrambi.
Identifica i momenti critici della micro-progettazione quando vengono finalmente progettati ed esegui i test degli utenti su quelli il prima possibile. Eseguire nuovamente il test quando vengono apportate modifiche.
Prova a parlare di design micro-momento e design macro con il tuo team. Potresti scoprire che questa categorizzazione dei problemi di progettazione ha senso per loro, forse più di qualsiasi schema di categorizzazione che hai utilizzato.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
