Continua a scorrere! Come progettare pagine lunghe e lunghe
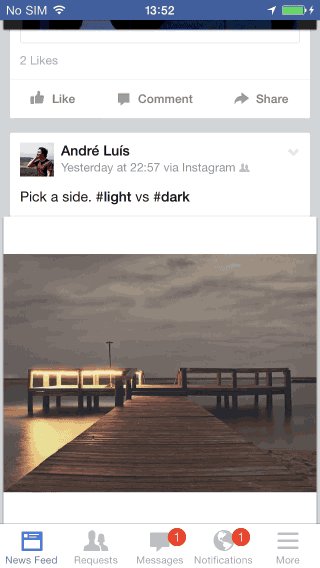
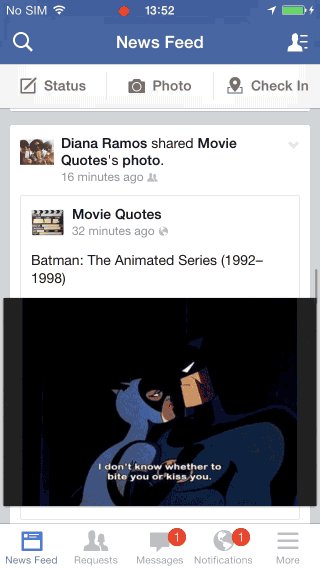
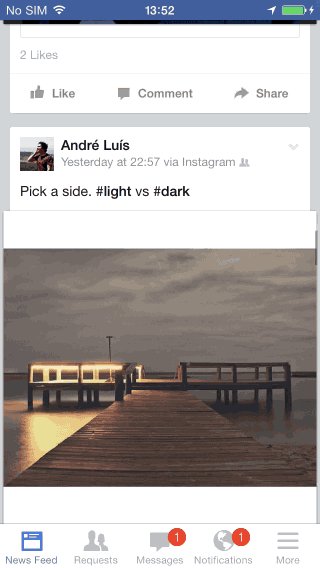
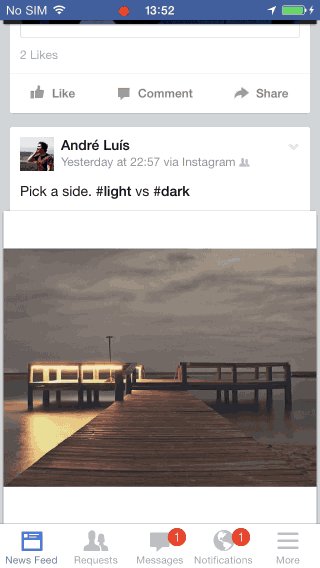
Pubblicato: 2022-03-10Lo scorrimento infinito è una varietà di scorrimento lungo che consente agli utenti di scorrere un'enorme porzione di contenuto senza alcun traguardo in vista (è lo scorrimento infinito che vedi sui feed di Facebook, Twitter e Tumblr).
Ulteriori letture su SmashingMag:
- Prototipazione rapida UX con scorciatoie Adobe XD (cheat sheet PDF)
- Scorrimento infinito, impaginazione o pulsanti "Carica altro"? Risultati di usabilità nell'eCommerce
- In che modo l'animazione funzionale aiuta a migliorare l'esperienza utente
- Le regole d'oro del design della navigazione inferiore
Lo scorrimento lungo ha i seguenti vantaggi:
- Ha più potenziale per coinvolgere gli utenti. (Lo scorrimento riduce al minimo il costo di interazione richiesto per raggiungere una varietà di obiettivi dell'utente. Il vantaggio di non dover fare clic su "Avanti" mantiene gli utenti coinvolti con il contenuto e meno concentrati sui meccanismi di navigazione alla pagina successiva.)
- Si traduce bene sui dispositivi mobili. Il maggiore utilizzo degli schermi mobili ha giocato un ruolo chiave nell'accettazione diffusa di questa tecnica: più piccolo è lo schermo, più lunga è la pergamena. I controlli gestuali dei dispositivi mobili rendono lo scorrimento intuitivo e divertente.
Lo scorrimento apre molte nuove porte ai designer. Tuttavia, questo modello non è privo di inconvenienti. Richiede ai designer una forte attenzione al contenuto e alla navigazione. In questo articolo, discuterò alcuni dei vantaggi, delle cose da considerare e dei suggerimenti rapidi per uno scorrimento lungo. Se desideri essere più creativo con i tuoi progetti, puoi scaricare e testare Adobe XD gratuitamente e iniziare subito.
Quando utilizzare lo scorrimento lungo?
Lo scorrimento lungo non è per tutti i siti web. È appropriato nelle seguenti circostanze:
- Per lo storytelling (crea una struttura lineare che i narratori possono sfruttare);
- Per contenuti lunghi e continui, come un articolo lungo o un tutorial in più passaggi (fornisce un'esperienza utente migliore rispetto a dividerlo in più pagine separate);

La "Guida per l'utente" di Dropbox è un esempio di scorrimento lungo in azione. (Fonte: Dribbble) - Quando il contenuto non può essere suddiviso in parti separate e deve essere presentato nel suo insieme (ad esempio un'infografica);
- Per evidenziare le caratteristiche, le qualità o gli attributi di un prodotto in una storia.

In questi contesti, lungo scorrimento e lunga lettura sono sinonimi.
Come implementare lo scorrimento lungo
Le seguenti 10 regole ti aiuteranno a fornire una buona esperienza utente per lo scorrimento lungo.
1. Incoraggiare gli utenti a scorrere
Nonostante il fatto che le persone di solito inizino a scorrere non appena la pagina viene caricata, il contenuto above the fold è ancora molto importante. Ciò che appare nella parte superiore della pagina determina l'impressione iniziale e l'aspettativa di qualità per i visitatori. Le persone scorrono, ma solo se ciò che è above the fold è abbastanza promettente. Quindi, metti i tuoi contenuti più interessanti above the fold:
- Offri una buona introduzione. (Una buona introduzione definisce il contesto per il contenuto e aiuta a rispondere alla domanda dell'utente: "Di cosa tratta questa pagina?")
- Usa immagini accattivanti. (Gli utenti prestano molta attenzione alle immagini che contengono informazioni rilevanti.)
2. Mantieni le opzioni di navigazione persistenti
Quando crei un sito web a scorrimento più lungo, tieni presente che gli utenti richiedono comunque un senso dell'orientamento (cioè la loro posizione attuale) e un senso della navigazione (altri possibili percorsi). Lo scorrimento lungo può rendere problematica la navigazione per gli utenti: se la barra di navigazione perde visibilità quando l'utente scorre verso il basso, dovrà scorrere fino in fondo quando si trova in profondità nella pagina. La soluzione ovvia a questo problema è un menu appiccicoso che mostra la posizione corrente e che rimane sullo schermo in una posizione coerente in ogni momento.

Solo per dispositivi mobili: poiché uno schermo mobile è molto più piccolo della maggior parte degli altri dispositivi, una barra di navigazione può occupare una porzione relativamente ampia dello schermo. Se lo schermo mostra un feed a scorrimento, puoi nascondere la barra di navigazione quando l'utente sta scorrendo alla ricerca di nuovi contenuti e poi rivelarla una volta che tira verso il basso per tornare in alto.

Suggerimento: puoi anche consentire agli utenti di passare da una sezione all'altra di una pagina con una navigazione supplementare. Ad esempio, la soluzione mostrata nell'animazione seguente aiuta l'utente a tenere traccia dei propri progressi e allo stesso tempo può essere utilizzata come collegamento a una determinata sezione.

3. Assicurati che il pulsante "Indietro" funzioni correttamente
Lo scorrimento lungo spesso fa perdere all'utente la propria posizione sulla pagina. Ciò accade quando si esce da un lungo elenco a scorrimento e, al ritorno facendo clic sul pulsante "indietro", vengono portati all'inizio della pagina originale anziché da dove si erano interrotti. Ma quando l'utente segue un collegamento sulla pagina e quindi fa clic sul pulsante "indietro", si aspetta di tornare nello stesso punto della pagina originale. Perdere il posto li costringe a scorrere i contenuti che hanno già visto. Non sorprende che gli utenti si sentano frustrati rapidamente non ottenendo la corretta funzionalità di "ritorno alla posizione".
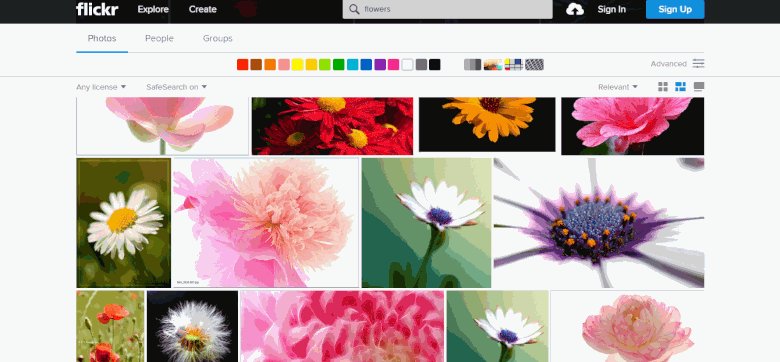
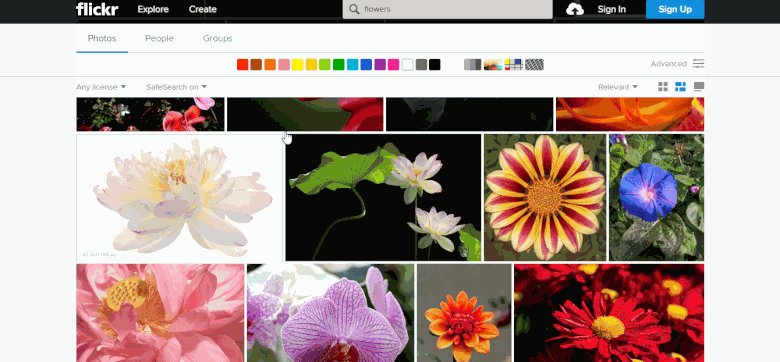
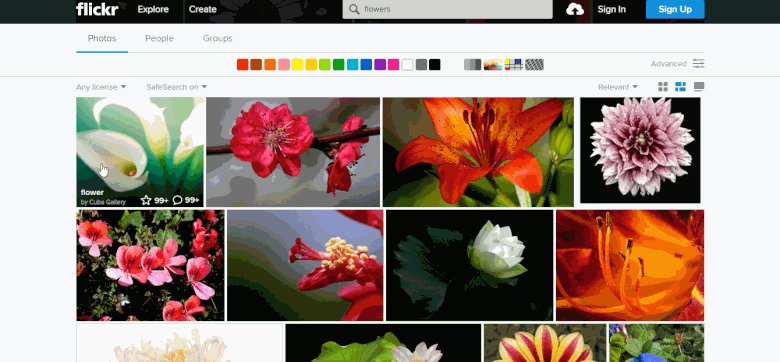
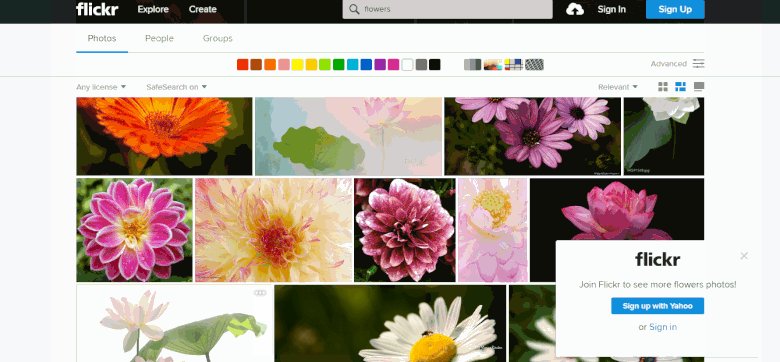
Quando si attiva un elemento nel feed, gli utenti devono poter tornare all'elemento originale che lo ha attivato. Flickr è un buon esempio di corrispondenza tra il comportamento del pulsante "indietro" del browser e le aspettative dell'utente. Il sito Web ricorda la posizione di scorrimento dell'utente, quindi quando l'utente preme il pulsante "indietro", torna alla posizione originale.

4. Modifica URL in base alla posizione di scorrimento
Uno dei problemi più comuni con lo scorrimento lungo è che la condivisione di un URL in un punto particolare della pagina è impossibile: la posizione di scorrimento dell'utente non si riflette nell'URL e l'URL porta alla parte superiore della pagina. L'utente si sentirà facilmente frustrato quando non potrà passare facilmente da un dispositivo all'altro per continuare a navigare dal punto corrente perché l'URL non cattura quel punto. A partire da HTML5, è possibile modificare l'URL visualizzato nel browser senza ricaricare la pagina. La funzione history.pushState() ci consente di invocare una modifica dell'URL senza ricaricare la pagina, consentendoci così di abbinare il comportamento di scorrimento alle aspettative dell'utente.
5. Considera le opzioni di salto a
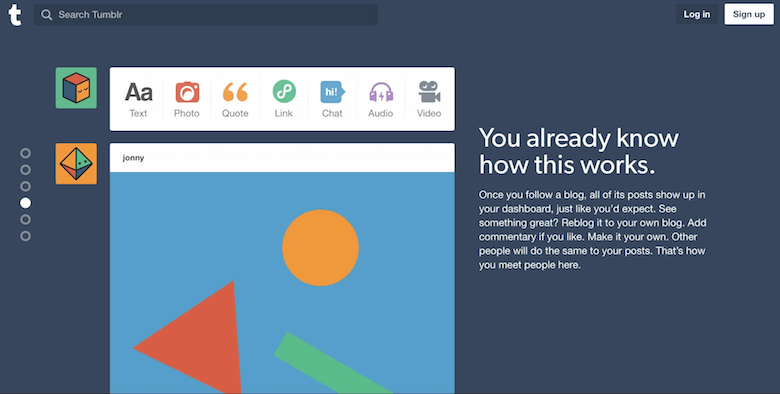
Un altro problema comune con lo scorrimento lungo è il disorientamento: l'utente potrebbe avere difficoltà a trovare qualcosa che ha visto in precedenza sulla pagina. Questo può essere un problema serio quando il contenuto è suddiviso in più sezioni o blocchi ugualmente importanti (come un lungo tutorial). Un'opzione "salta alla sezione" risolverebbe questo problema. Ad esempio, su Tumblr, gli utenti possono saltare la pagina o tornare all'inizio se si perdono. Il contenuto della pagina è suddiviso in diversi blocchi chiaramente distinti e grandi punti indicatori sono fissati sul lato sinistro dello schermo.

Suggerimento: se intendi utilizzare la funzione "passa alla sezione", assicurati che la serie di punti sia facile da usare. Se sono piccoli o difficili da fare clic con il mouse o da premere con precisione su un dispositivo touch, frustreranno gli utenti. Pertanto, assicurati che i punti abbiano le dimensioni appropriate.
6. Fornire feedback visivo durante il caricamento di nuovi contenuti
Secondo una delle 10 euristiche originali per l'usabilità di Jakob Nielsen, la visibilità dello stato del sistema rimane uno dei principi più importanti nella progettazione dell'interfaccia utente. L'utente desidera conoscere il proprio contesto attuale in un sistema in un dato momento e un sito Web non dovrebbe farli indovinare: dovrebbe dire all'utente cosa sta succedendo tramite un feedback visivo appropriato. Se il tuo sito Web carica dinamicamente il contenuto, gli utenti hanno bisogno di un chiaro segno che il sito Web sta facendo questo. Tienili informati; usa un indicatore di avanzamento per mostrare che il nuovo contenuto è in fase di caricamento e apparirà presto sulla pagina.
Poiché il caricamento del contenuto dovrebbe essere veloce (non dovrebbe richiedere più di 2-10 secondi), puoi utilizzare l'animazione in loop per indicare che il sistema sta funzionando.


7. Non dirottare lo scorrimento
I siti Web che dirottano lo scorrimento prendono il controllo dello scorrimento e sovrascrivono una funzione di base del browser Web. Il dirottamento dello scorrimento è dannoso perché l'utente non ha più il pieno controllo della pagina e non è in grado di prevederne il comportamento.
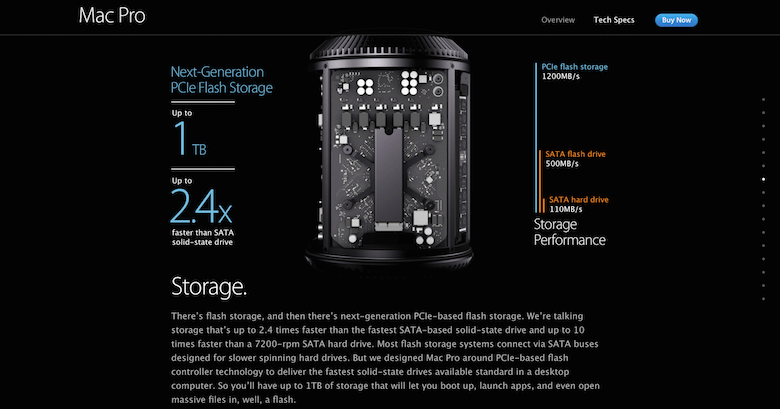
Il problema può essere visto sulla pagina Mac Pro di Apple. Indipendentemente dalla velocità con cui scorri, il layout si sposta a una velocità predeterminata. Poiché tutto il contenuto di questa pagina è legato allo scorrimento, il visitatore è costretto a navigare nella pagina a un ritmo lento.

8. Ottimizza il tempo di caricamento della pagina
I tempi di caricamento lenti sono un problema comune con le pagine a scorrimento lungo. Ma per i siti Web, le prestazioni lente sono un colpo mortale. In effetti, il 47% degli utenti si aspetta che una pagina Web venga caricata entro 2 secondi. Se una pagina non viene caricata entro 3 secondi, il 57% degli utenti se ne andrà.
Sebbene il tempo di caricamento sia un problema per le pagine a scorrimento lungo, può essere risolto. Il tempo di caricamento della pagina può essere ottimizzato con tecniche di caricamento sequenziale, come il caricamento lento, consentendo agli utenti di accedere ai contenuti di base molto rapidamente. Leggi il miglioramento delle prestazioni ottenuto dal team di Smashing Magazine sulla base della riprogettazione di The Guardian.
9. Considera quante risorse consuma la tua pagina
Considera sempre quante risorse (CPU e memoria) consuma la tua pagina se utilizzi lo scorrimento lungo (soprattutto per le pagine con molte immagini e animazioni). Scorrere più pagine di foto, GIF animate e video senza ricaricare la pagina può avere un impatto significativo sulle risorse di sistema e i dispositivi con risorse limitate, come l'iPhone, possono iniziare a rallentare a causa dell'enorme numero di risorse che sta caricando. Pertanto, testa il tuo sito Web utilizzando dispositivi diversi e usa trucchi come mettere in pausa l'animazione e il video quando l'utente scorre oltre.
10. Considera il comportamento dell'utente sulla pagina
Per determinare quanto sia efficace lo scorrimento lungo, scopri come gli utenti interagiscono con esso. I dati di Analytics sono in grado di rispondere a questa domanda. In Google Analytics, ad esempio, puoi aprire la pagina analitica per vedere quante persone fanno clic sotto la piega. Sulla base dei dati, puoi quindi modificare il design, se necessario.
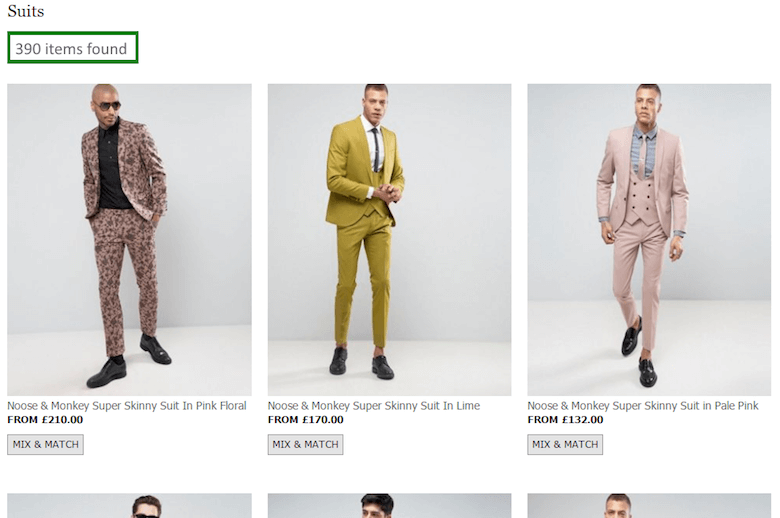
Scorrimento lungo per siti Web di e-commerce
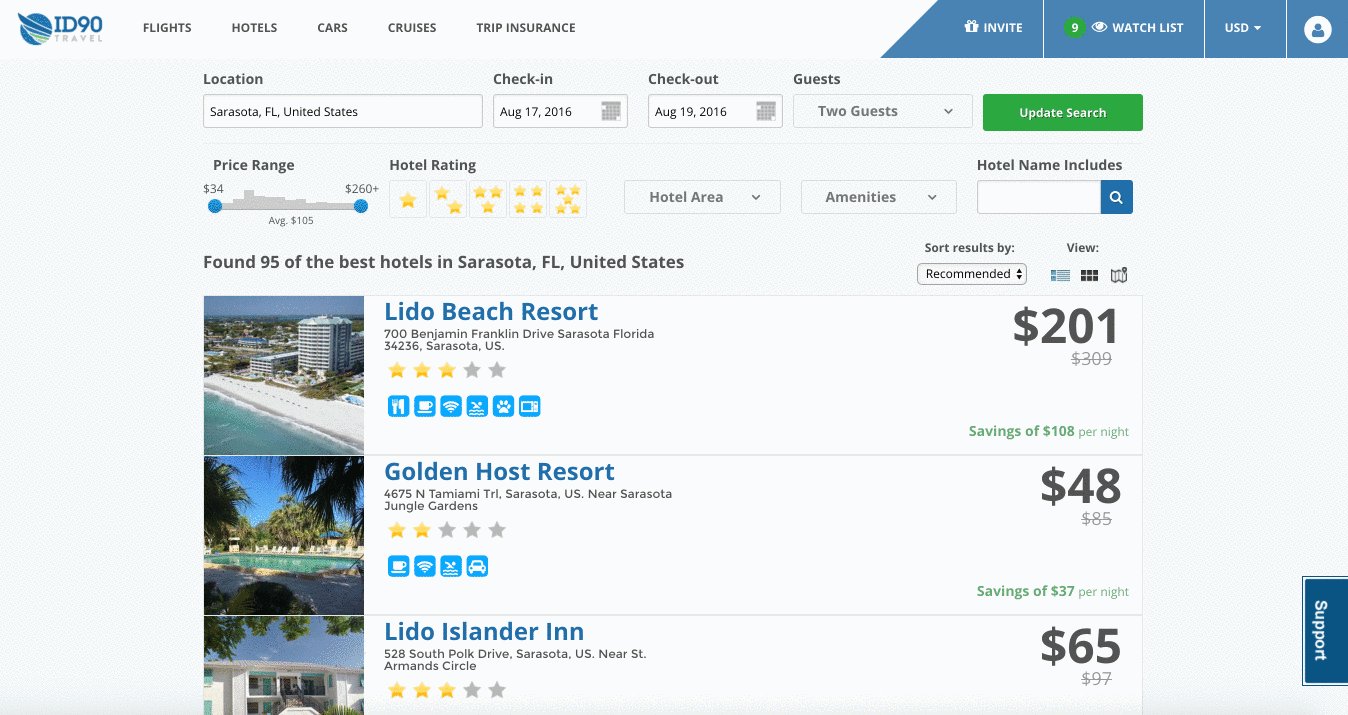
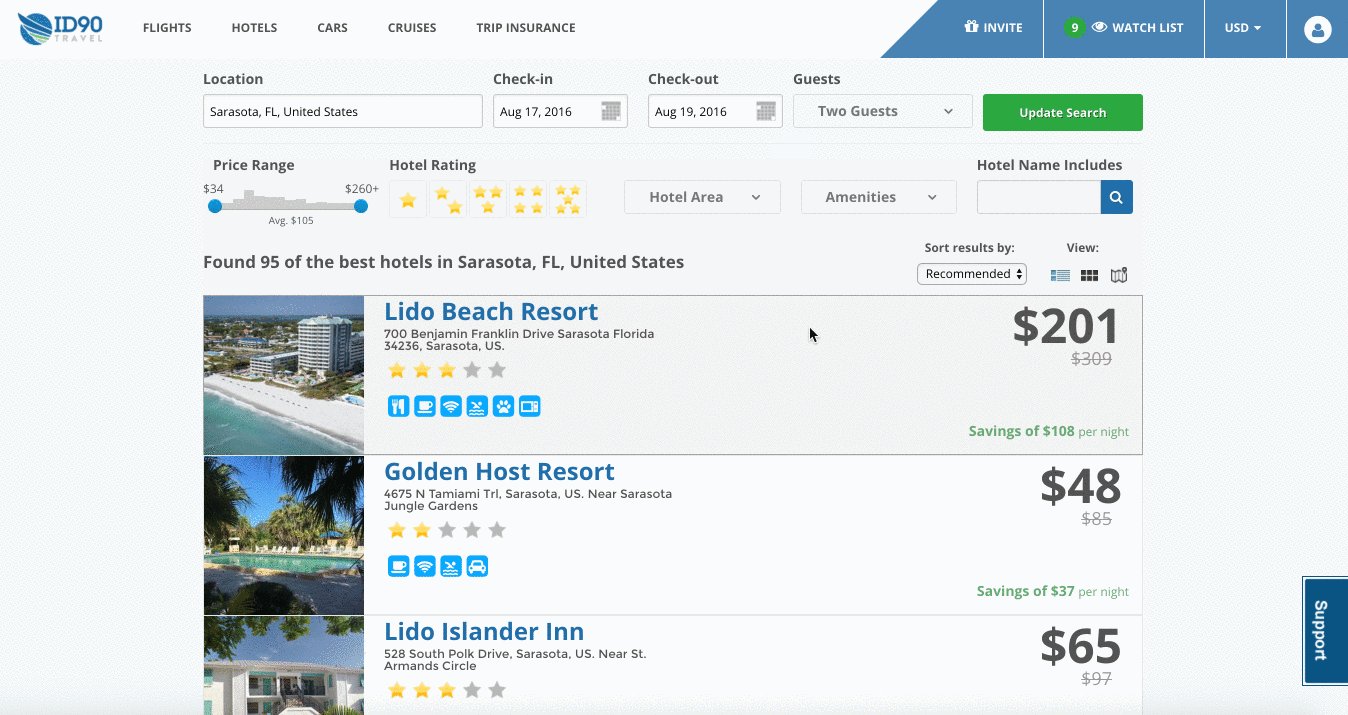
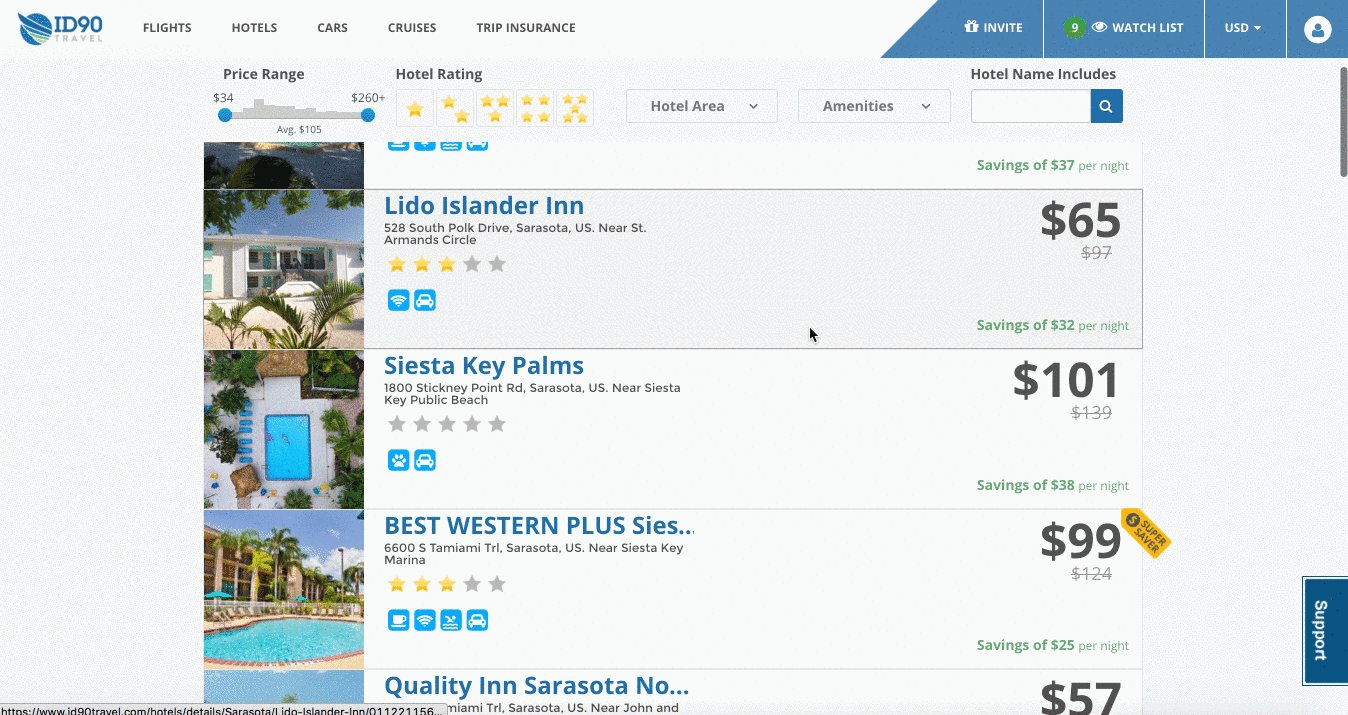
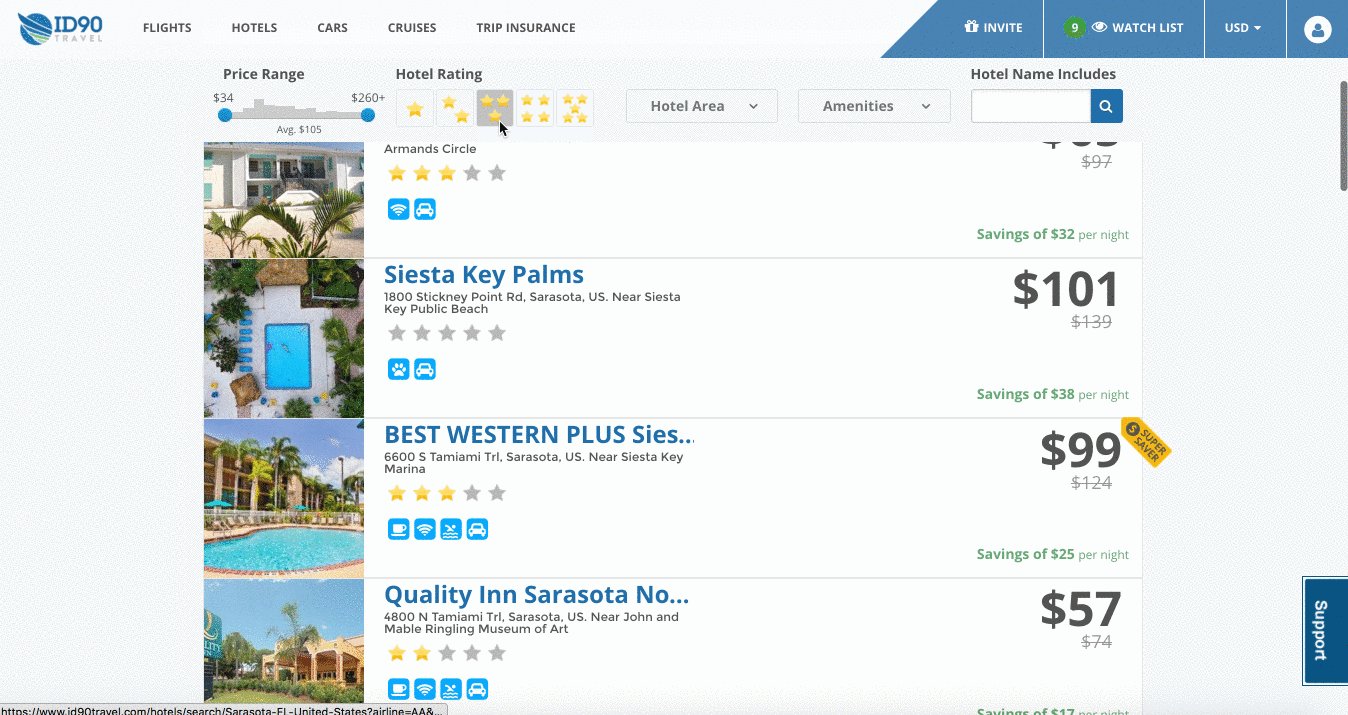
Lo scorrimento lungo è spesso utilizzato sui siti di e-commerce. Per gli elenchi di prodotti e i risultati di ricerca, questo modello ha un vantaggio fondamentale: gli utenti possono scorrere l'elenco di prodotti o risultati senza alcuna interruzione. Non è necessaria alcuna interazione: i prodotti vengono semplicemente visualizzati mentre l'utente scorre la pagina verso il basso.
Tuttavia, per creare una buona esperienza utente, è necessario affrontare alcuni problemi comuni.
Rendi la navigazione e i filtri permanenti
Se eseguiti correttamente, i filtri consentono all'utente di restringere la selezione di migliaia di prodotti di un sito Web solo a quei pochi articoli che soddisfano le proprie esigenze. Come per i menu di navigazione, mantenere le opzioni di filtro costantemente visibili è importante perché gli utenti vogliono sentirsi in controllo.

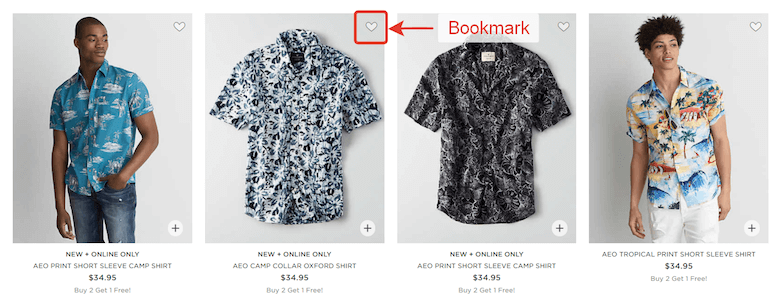
Abilita i singoli elementi da aggiungere ai preferiti
Un semplice segnalibro (o funzione "salva per dopo") di elementi preferiti per riferimento futuro è un potente strumento per gli utenti.

Visualizza il numero di risultati corrispondenti
Mostra il numero di elementi disponibili, in modo che gli utenti possano decidere quanto tempo vogliono trascorrere scorrendo i risultati.

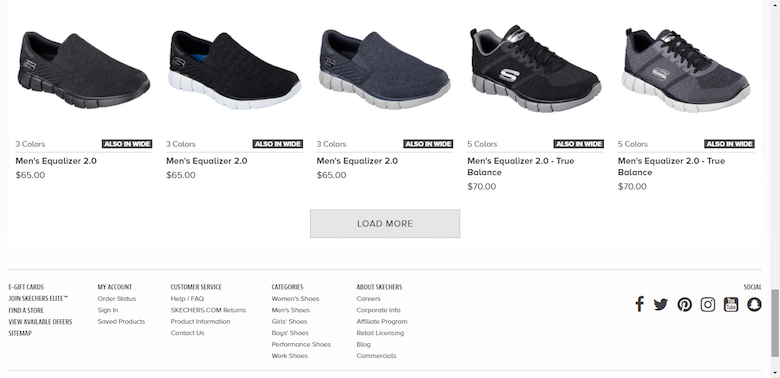
Rendi il piè di pagina accessibile
Le persone comprendono il concetto di piè di pagina e si aspettano di trovare lì collegamenti a informazioni importanti sul sito Web (come le informazioni di contatto), ma lo scorrimento lungo spesso impedisce all'utente l'accesso al piè di pagina: i nuovi elementi vengono caricati continuamente mentre l'utente si avvicina alla parte inferiore del piè di pagina elenco, spingendo il piè di pagina fuori dalla visualizzazione. Anche se questo sembra un problema serio, può essere risolto con un pulsante "Carica altro". Con questa soluzione, il contenuto viene caricato su richiesta : il nuovo contenuto non verrà caricato automaticamente finché l'utente non fa clic sul pulsante "Altro". In questo modo, l'utente può raggiungere facilmente il footer senza doverlo inseguire. Puoi trovare consigli pratici su come implementare questa soluzione nell'articolo “Pulsanti di Scorrimento Infinito, Impaginazione o 'Load More'? Risultati di usabilità nell'eCommerce."

Effetto di parallasse per uno scorrimento lungo
Il design dell'interazione è alla base dei siti Web a scorrimento lungo e l'animazione è una parte essenziale di questo design. Considerando che la capacità di attenzione degli utenti sul Web è di circa 8 secondi, una piacevole esperienza di scorrimento prolungherà sicuramente l'interesse degli utenti. Un'animazione interessante che può deliziare gli utenti è l'effetto di parallasse.
Con lo scorrimento in parallasse, l'immagine di sfondo si sposta più lentamente del contenuto in primo piano, creando l'illusione di profondità e immersione. Questo effetto rende le immagini meno piatte e più tridimensionali.
Quando è efficace lo scorrimento della parallasse?
Nel web design, il viaggio può essere divertente quanto la destinazione. La parallasse è un effetto visivo divertente che può fare un'ottima prima impressione e incoraggiare i visitatori a scorrere di più. È molto utile quando vuoi stupire il tuo pubblico.

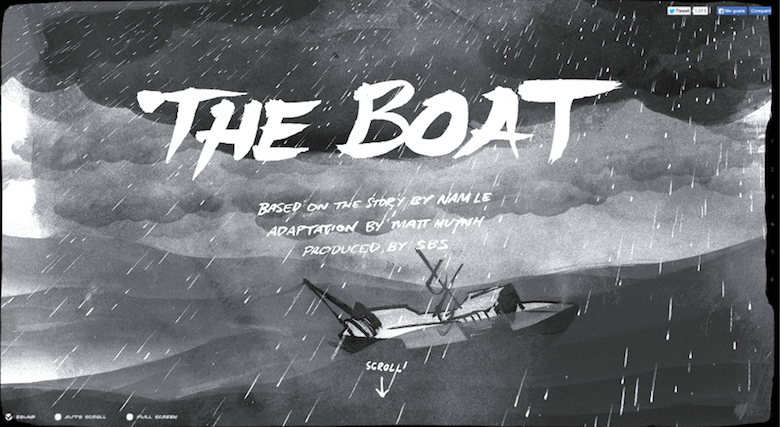
Lo scorrimento in parallasse è molto efficace anche nella narrazione guidata. Quando vuoi raccontare una storia in modo fluido e lineare, l'abbinamento dello scorrimento lungo con l'effetto di parallasse può creare un'esperienza di navigazione completamente coinvolgente. In The Boat, mostrato di seguito, mentre gli utenti scorrono, le animazioni li portano alla schermata successiva mentre creano un percorso di contenuti da seguire. Questo trasforma lo scorrimento in qualcosa di più divertente e fa chiedere all'utente "Cosa accadrà dopo?"

Quando la parallasse scorre l'approccio sbagliato?
Evita questa tecnica se la maggior parte dei tuoi utenti sta cercando di svolgere attività ben definite (ad esempio, l'acquisto di un prodotto). Immagina, ad esempio, quanto sarebbe frustrante Amazon se dovessi vedere un effetto di parallasse ogni volta che volevi acquistare un prodotto.
Parallasse e prestazioni della pagina
La stragrande maggioranza dei siti Web che utilizzano l'effetto di parallasse soffre di prestazioni di scorrimento terribili. È particolarmente dannoso su dispositivi con densità di pixel elevate, come l'iPhone. Sebbene tutti i potenziali problemi di prestazioni non possano essere risolti completamente, puoi comunque migliorare le prestazioni di scorrimento seguendo semplici tecniche:
- Utilizzare solo proprietà economiche per l'animazione del browser. Questi sono
translate3d,scale,rotationeopacity. - Non animare immagini di grandi dimensioni o ridimensionarle drasticamente. Costringere il browser a ridimensionare le immagini (soprattutto quelle enormi) potrebbe essere costoso.
- Evita di animare molte cose contemporaneamente.
Puoi trovare suggerimenti più pratici per l'effetto di parallasse nell'articolo "Parallax Done Right" di Dave Gamache.
Parallasse e accessibilità
Considera come gli utenti con disturbi vestibolari provocati dalla vista utilizzeranno il tuo sito web. L'animazione è in grado di far venire le vertigini a questo gruppo di utenti. Val Head ha alcuni consigli pratici per i designer su come progettare movimenti più sicuri, con una raccomandazione perfetta per il parallasse: se il tuo sito Web ha molti movimenti che coprono molto terreno visivo, fornisci un modo alternativo per visualizzare quel contenuto: considera un opzione per disattivare il movimento . Ciò può essere ottenuto tramite un pulsante o un interruttore a levetta per ridurre o disattivare l'animazione a livello globale sul tuo sito web. Per esplorare questa idea, Nat Tarnoff ha sviluppato un prototipo di interruttore a levetta che potrebbe essere utilizzato su qualsiasi sito Web.
Conclusione
Lo scorrimento lungo può creare un'esperienza di navigazione completamente coinvolgente. Se agli utenti piace un'interfaccia utente e la trovano intuitiva, non si preoccuperanno davvero della lunghezza dello scorrimento. Pertanto, concentrati sui loro obiettivi e rendi le cose più convenienti per i tuoi utenti.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Il nuovo strumento Adobe Experience Design CC (Beta) è realizzato per un processo di progettazione dell'esperienza utente veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche visitare il blog di Adobe XD per rimanere aggiornato e informato. Adobe XD viene aggiornato frequentemente con nuove funzionalità e, poiché è in versione beta pubblica, puoi scaricarlo e testarlo gratuitamente.
