I pro ei contro dello scorrimento lungo nel web design
Pubblicato: 2021-04-16I siti Web di una pagina a scorrimento lungo stanno diventando comuni. Il dibattito above-the-fold contro il no fold sembra inclinarsi a favore di quest'ultimo approccio. Per molto tempo è stato dato per scontato che i contenuti più importanti di un sito Web debbano essere above the fold. L'argomento è che la maggior parte degli utenti è riluttante a scorrere una pagina verso il basso se non ha già trovato ciò che sta cercando.
Questo argomento non regge più, tuttavia. Finché il contenuto di una home page o di una pagina di destinazione mantiene la promessa di cose buone a venire, gli utenti continueranno volentieri a scorrere finché il contenuto è pertinente alle loro esigenze.
I siti a scorrimento lungo ea scorrimento infinito sono talvolta descritti come una nuova e moderna tendenza di web design. Queste tecniche di scorrimento sono state effettivamente utilizzate per molti anni. Recentemente sono diventati più popolari, il che dà loro l'impressione di essere tecniche nuove e innovative.
Lo scorrimento lungo è qui per restare, e per una buona ragione: agli utenti piace chiaramente.
Scorrimento lungo, navigazione intelligente, effetti speciali intelligenti
Il maggiore utilizzo degli schermi mobili ha sicuramente giocato un ruolo chiave nell'accettazione diffusa di questa tecnica. Il tentativo di navigare con i pulsanti su uno schermo piccolo può essere ingombrante e ancora di più quando gli schermi diventano sempre più piccoli.

Lo scorrimento lungo o infinito risolve questo problema poiché entrambi gli approcci si prestano bene ai gesti tattili. In combinazione con i progressi in CSS e JavaScript, i vantaggi dello scorrimento lungo hanno anche creato opzioni migliori per i web designer. Perché lo scorrimento lungo qui deve rimanere e perché "above the fold" non è più rilevante in molti siti Web?
Come funziona tutto
I siti a scorrimento lungo tendono a funzionare in due modi. O il sito ha una home page più grande con collegamenti ad altre pagine, oppure il sito è costituito da un'unica pagina lunga. Entrambe le impostazioni creano una vasta gamma di possibilità per un web designer, incluso l'uso di tecniche di narrazione.
Lo storytelling può spesso essere reso più efficace incorporando sottili effetti speciali, come lo scorrimento del parallasse, Ajax/jQuery o animazioni attivate dallo scorrimento.
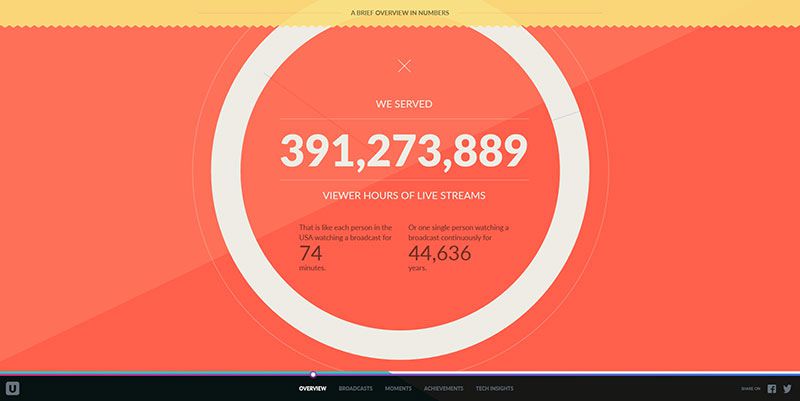
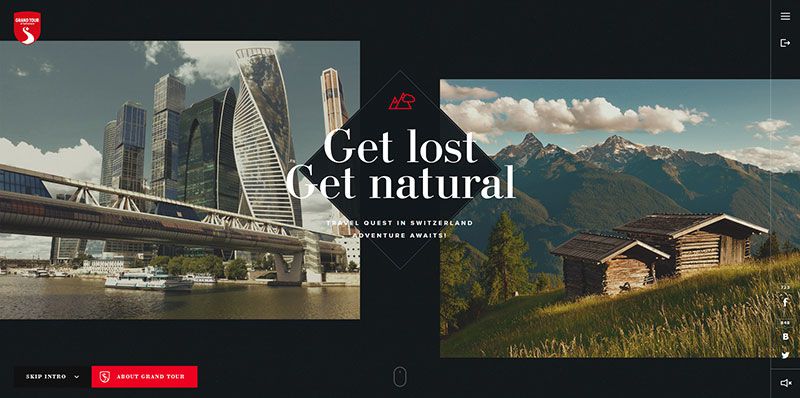
Scorrimento lungo utilizzato principalmente per la narrazione
Una piattaforma liscia
La navigazione pagina per pagina e la narrazione non sempre sono una buona combinazione. Questo tipo di navigazione tende nel migliore dei casi ad essere a scatti, mentre lo scorrimento lungo fornisce una piattaforma di narrazione molto più fluida. Lo scorrimento lungo offre inoltre all'utente un maggiore controllo sulla stimolazione. Allo stesso tempo, le sue capacità di immersione continua evitano i ritardi tra le pagine che possono essere dannosi per mantenere un utente concentrato e pienamente coinvolto.

Dare all'utente il controllo
Lo scorrimento lungo consente inoltre di utilizzare in modo più efficace effetti speciali creativi. Lo scorrimento del parallasse e le animazioni attivate dallo scorrimento sono controllati, almeno in una certa misura, dall'utente, conferendo al sito Web un'atmosfera quasi simile a un gioco; e sicuramente più amichevole.

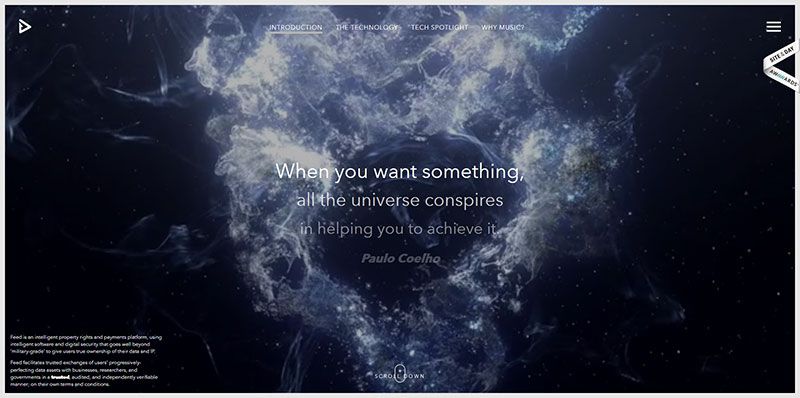
Perché alla maggior parte delle persone piace lo scorrimento lungo
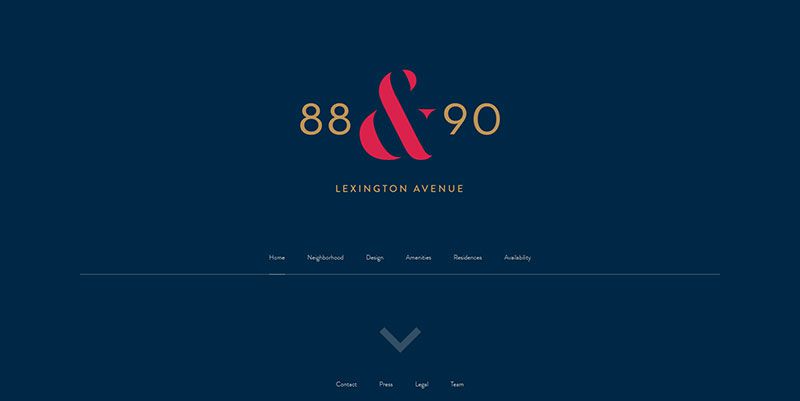
Sfruttare al meglio un design memorabile
Si potrebbe facilmente avere l'impressione che le pagine a scorrimento lungo abbiano aperto le porte all'uso di design visivi altamente innovativi, memorabili. In verità, è il contrario. Questi fantastici tipi di design sono stati a lungo con noi.


In parole povere, se vuoi che i visitatori del tuo sito continuino a scorrere una lunga pagina verso il basso per ulteriori contenuti, devi mantenerli interessati. Un design memorabile lo farà!
Conversioni in aumento
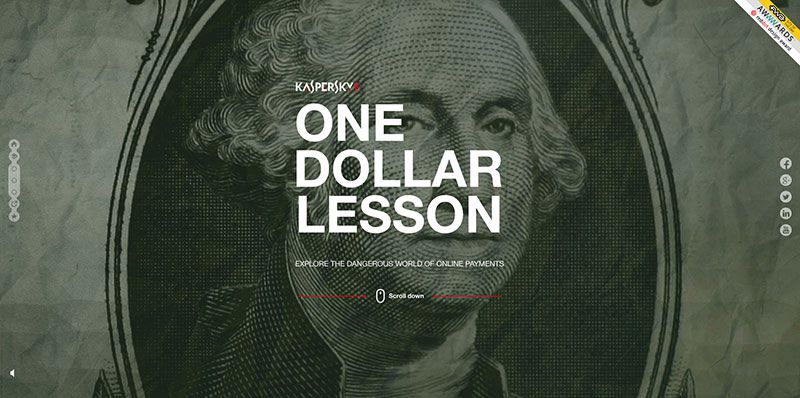
Scorrimento lungo, animazione e passaggio del mouse = una potente combinazione
Tornando al dibattito originale, un sito Web a scorrimento lungo non spegnerà gli utenti, non aumenterà la frequenza di rimbalzo o ridurrà le conversioni, ma solo se il suo design è solido ed è stato eseguito con cura. In questo caso, le frequenze di rimbalzo diminuiscono e i tassi di conversione aumentano.

Lo scorrimento lungo offre molte opportunità per scoprire modi per coinvolgere pienamente gli utenti. Più a lungo rimangono sul tuo sito, più è probabile che rispondano ai tuoi inviti all'azione.
Gestione di contenuti lunghi
Una delle sfide principali è determinare la giusta quantità di contenuto da inserire in una pagina. Troppo poco e diventa più difficile coinvolgere un utente, mentre troppo può sopraffare un utente, causare un effetto disordinato ed essere dannoso per l'esperienza dell'utente.

Lo scorrimento lungo offre una soluzione semplice. Il contenuto può essere distribuito, consentendo in tal modo all'utente di assimilarlo al proprio ritmo e senza interruzioni dirompenti nella navigazione delle pagine. Questa tecnica è ideale per la narrazione e anche per la diffusione di informazioni che non possono essere confinate ordinatamente in una pagina Web convenzionale.
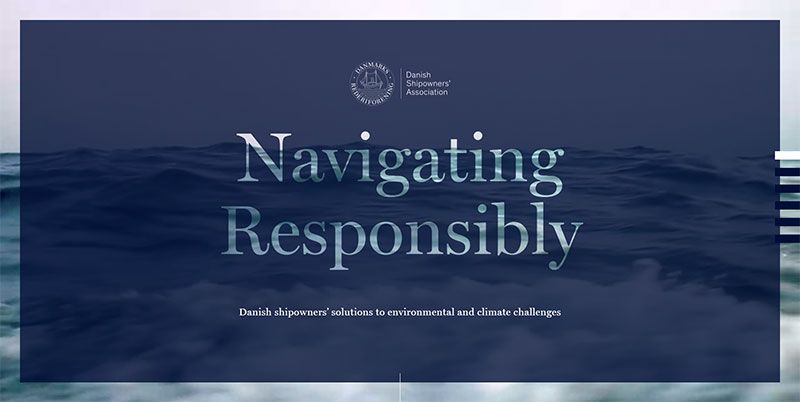
Narrazione a scorrimento lungo
Utilizzo efficace delle barre di navigazione orizzontali
Le barre di navigazione orizzontali tendono ad adattarsi perfettamente alla maggior parte dei tipi di pagina, ma esiste un limite al numero di pagine interne che possono contenere. I menu a discesa sono una soluzione, ma hanno anche i loro svantaggi.

Lo scorrimento lungo può ridurre significativamente la necessità di ospitare più pagine interne. Invece, le barre di navigazione possono guidare un utente alle parti principali della storia della pagina principale di un sito.
Creazione di siti web coinvolgenti
Fantastici usi delle metafore
Le metafore non sono spesso considerate elementi di web design, ma possono fornire un ottimo modo per coinvolgere un utente durante una lunga storia o spiegazione. Gli esseri umani non si sentono a proprio agio di fronte all'incertezza, e questo vale soprattutto per i visitatori del sito web.

Intreccia alcune semplici metafore nelle tue lunghe pagine per contrastare qualsiasi sentimento di incertezza. Questo preparerà i tuoi visitatori a ciò che potrebbero incontrare mentre procedono.
Usi pratici dell'interattività
Un'altra tecnica di progettazione apprezzata dagli utenti è posizionare strategicamente elementi interattivi nelle pagine del tuo sito. Queste interattività servono a dare ai tuoi utenti una pausa mentale, mantenendo allo stesso tempo il loro interesse e mantenendoli concentrati e coinvolti.

Questo approccio è in qualche modo simile a dare alle persone la possibilità di uscire e sgranchirsi le gambe durante un lungo viaggio. È rinfrescante.
Perché ad alcuni utenti non piace lo scorrimento lungo
Molti utenti, e in particolare gli utenti di dispositivi mobili, amano le offerte a scorrimento lungo. Ad alcuni utenti, tuttavia, non interessa particolarmente o non gli piace affatto. Quello che devi tenere a mente come designer è che lo scorrimento lungo può essere l'ideale per alcuni tipi di siti Web e inadatto per altri.
Non incorporare questa capacità solo perché è alla moda; considera gli obiettivi del tuo sito, i suoi limiti e la sua struttura generale e poi decidi.
Qual è il prossimo?
Schermi più piccoli – Scorrimento più lungo
Schermi piccoli e scorrimento lungo vanno di pari passo. A meno che i piccoli schermi non passino improvvisamente di moda, il che è altamente improbabile, lo scorrimento lungo è probabilmente qui per restare.

È molto probabile che, man mano che i dispositivi mobili si evolvono e le loro funzionalità migliorano, anche le tecniche e le funzionalità di scorrimento lungo si evolveranno e miglioreranno, quindi restate sintonizzati.
Possibilità di parallasse per piccoli schermi
La parallasse è principalmente un effetto desktop al momento e non è ancora ottimizzato per i dispositivi mobili come vorrebbero i designer e gli utenti. Grazie ai miglioramenti in Ajax e ad altre strategie di caricamento automatico, questa situazione è destinata a migliorare.

La parallasse è più di un divertente effetto speciale. Se utilizzato correttamente, può fornire una narrativa visiva fluida che manterrà l'utente coinvolto.
Scorrimento lungo e minimalismo: una combinazione eccezionale
Ci si può aspettare che lo scorrimento lungo incorpori o agisca di concerto con altre tendenze man mano che aumenta la popolarità. Prendiamo ad esempio la tendenza al minimalismo. Sebbene il minimalismo e lo scorrimento lungo non sembrino essere particolarmente correlati, dai a un sito minimalista una capacità di scorrimento lungo e puoi ottenere risultati sorprendenti.

Tutti gli esempi sopra sono stati progettati pensando ai dispositivi mobili. Ma funzionano ugualmente bene sui desktop. Le tecniche di scorrimento lungo brillano davvero quando vengono utilizzati i gesti tattili, ma puoi aspettarti che i designer trovino modi migliori per utilizzare queste tecniche con applicazioni non touchscreen.
